فهرست مطالب:
- تدارکات
- مرحله 1: چاپ سه بعدی:
- مرحله 2: اتصالات مدار:
- مرحله 3: توجه:
- مرحله 4: مونتاژ:
- مرحله 5: کدگذاری:

تصویری: RGB HexMatrix - ساعت IOT: 5 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:52




پروژه های Fusion 360 »
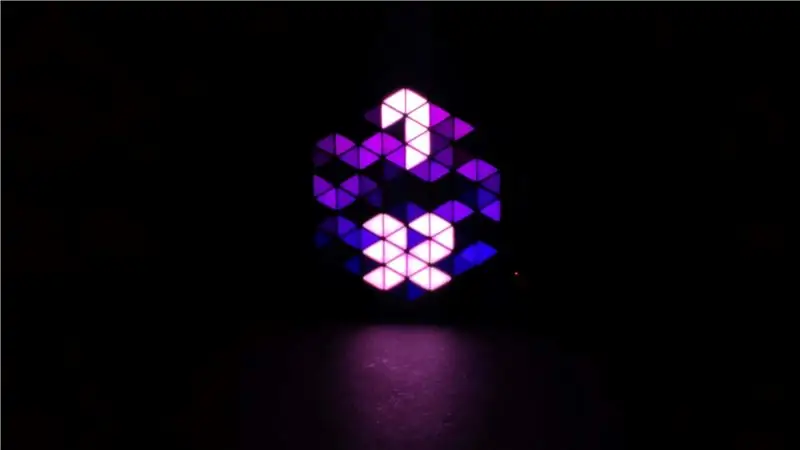
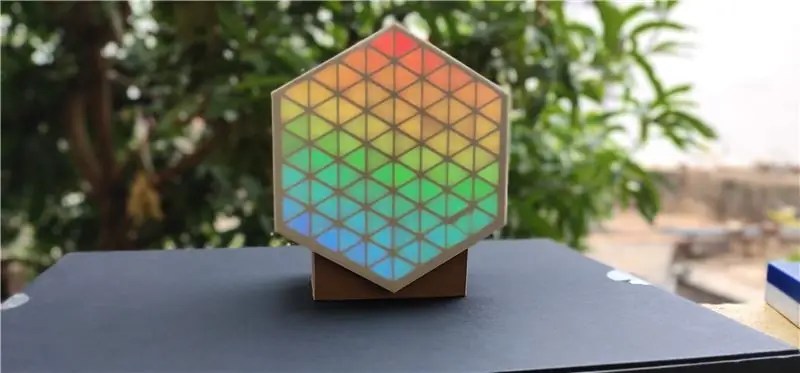
HexMatrix ماتریس LED است که پیکسل های مثلثی زیادی دارد. ترکیب شش پیکسل باعث ایجاد شش ضلعی می شود. بسیاری از انیمیشن های مختلف را می توان در قالب ماتریس کتابخانه FastLED نشان داد ، همچنین من ارقام 0 تا 9 را با استفاده از 10 بخش برای هر رقم در ماتریس طراحی کرده ام و یک ساعت IOT ایجاد کرده ام.
تدارکات
- ESP8266 یا آردوینو (Uno/Nano)
- WS2811 LED (96 LED)
- منبع تغذیه 5 ولت/2 آمپر
- پرینت سه بعدی
مرحله 1: چاپ سه بعدی:



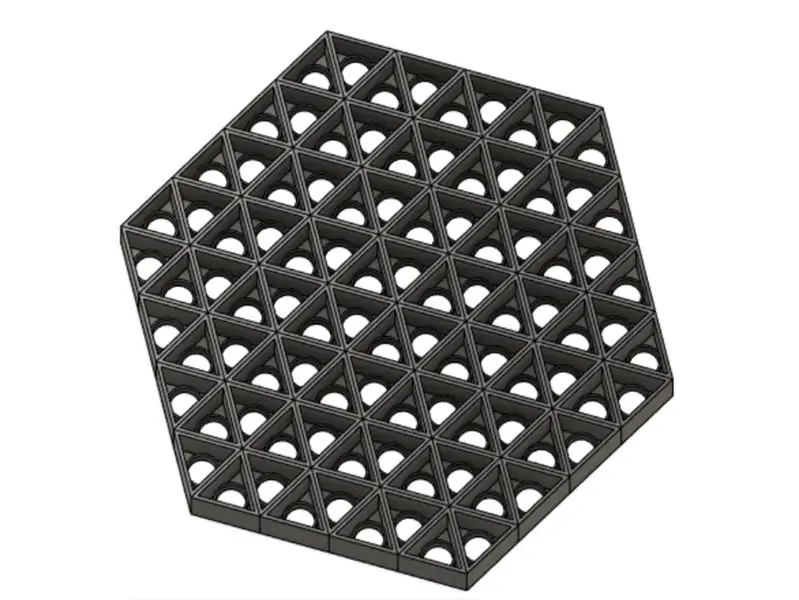
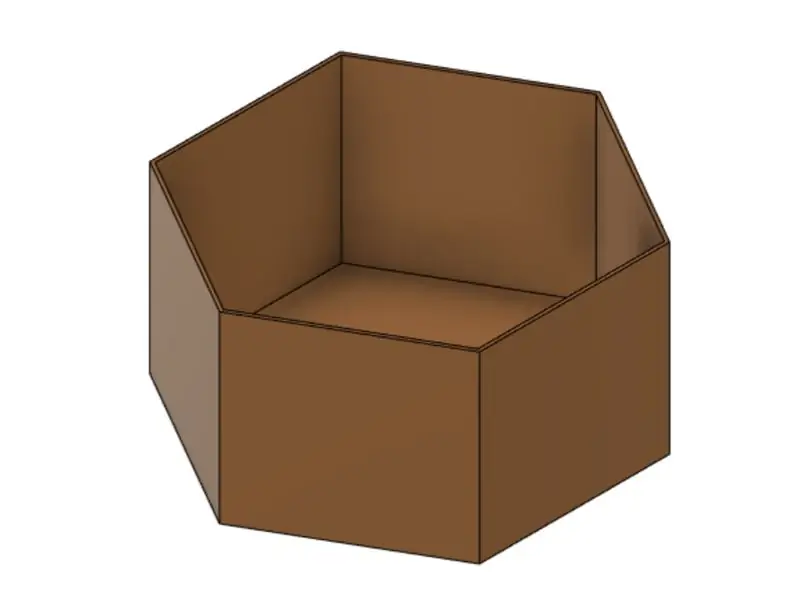
- پرینت سه بعدی همه مدلهای سه بعدی داده شده: برای مشاهده فایلها و کدهای STL اینجا را کلیک کنید
- لایه صفحه را با PLA سفید چاپ کنید.
مرحله 2: اتصالات مدار:


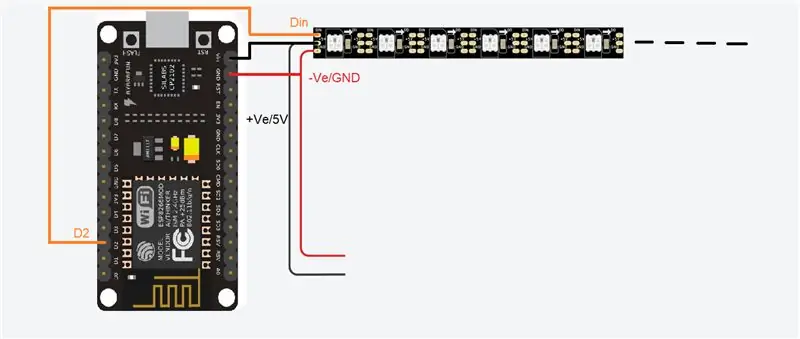
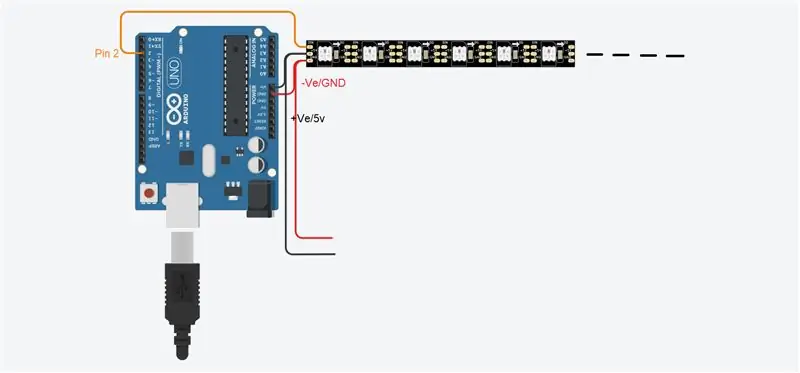
- تمام اتصالات را همانطور که در نمودار مدار نشان داده شده است ، انجام دهید.
- GND ~ -Ve
- Vin ~ 5V ~+Ve
- DataIn ~ پین 2
- همچنین سیم های منبع تغذیه را تا آخرین LED وصل کنید و وصل کنید تا از افت ولتاژ در LED ها جلوگیری شود.
مرحله 3: توجه:
- اگر از برد آردوینو استفاده می کنید ، فقط می توانید انیمیشن ها را نمایش دهید ، نمی توانید زمان را نمایش دهید.
- اگر از برد ESP8266 استفاده می کنید ، می توانیم زمان و سایر انیمیشن ها را روی ماتریس نمایش دهیم.
مرحله 4: مونتاژ:



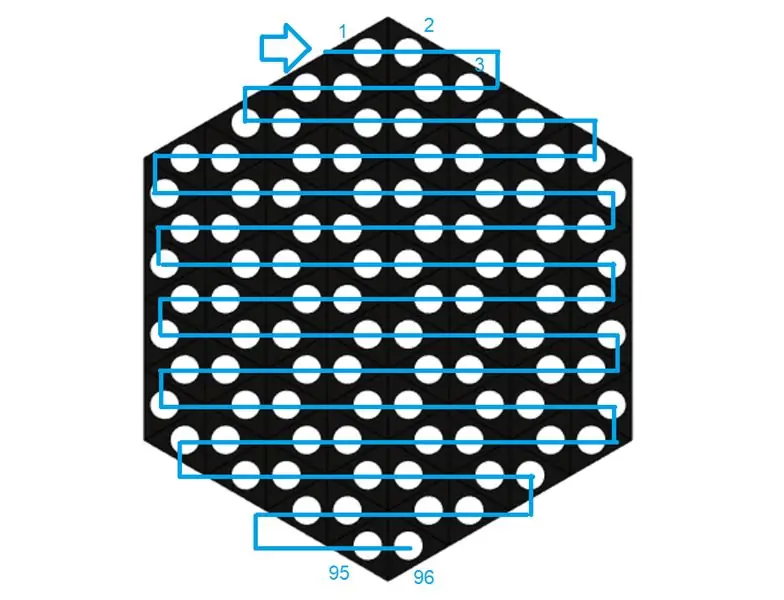
- همه LED ها را به ترتیب عاقلانه قرار دهید.
- همه چیز را با هم جمع کنید.
- اتصال را به برد میکروکنترلر لحیم کنید ، اتصال از انتهای دیگر خط LED ها گرفته شده است.
مرحله 5: کدگذاری:



- برای دریافت کد اینجا را کلیک کنید
- برای این ماتریس من سه کد HexMatrix.ino ، clock1.ino و clock2.ino ایجاد کرده ام.
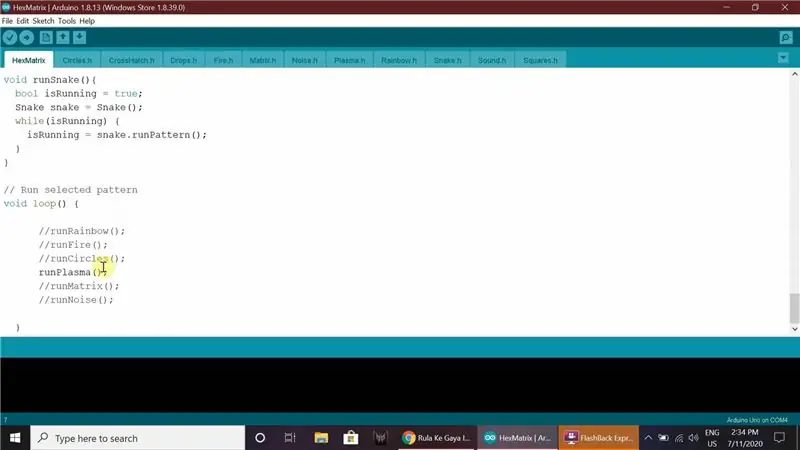
- کد HexMatrix کد نمایش انیمیشن ها روی ماتریس است ، می تواند روی هر برد میکروکنترلر اجرا شود.
- کد ساعت و clock2 فقط روی تخته های ESP8266 اجرا می شود.
HexMatrix.ino:
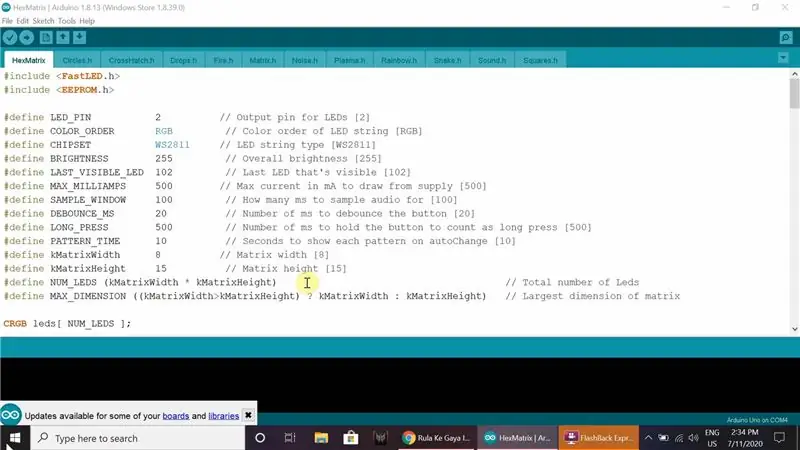
- کد داده شده در Arduino IDE را باز کنید.
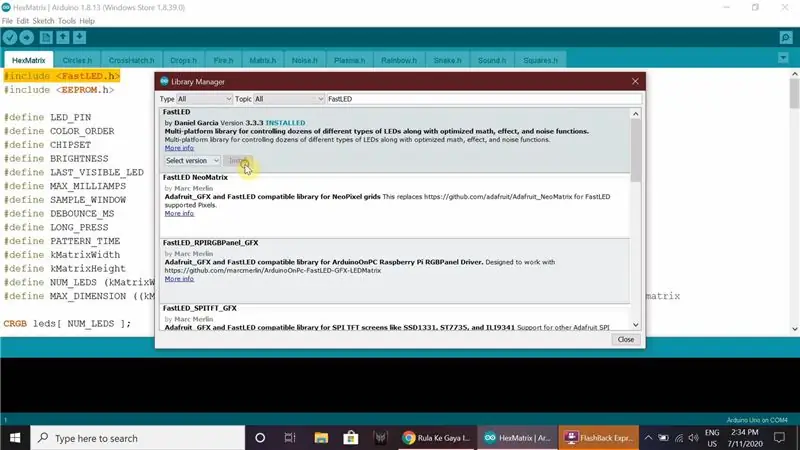
- کتابخانه FastLED را در Arduino IDE نصب کنید.
- نوع برد ، پورت و کد را بارگذاری کنید.
کدهای ساعت 1 و ساعت 2:
- کد را در Arduino IDE باز کنید.
- در این کد می توانیم این مقادیر را بر اساس نیاز رنگ خود تغییر دهیم
// ارزش رنگ رقمی در RGBint r = 255؛
int g = 255 ؛
int b = 255 ؛
// مقادیر رنگ پس زمینه در RGB
int br = 0؛
int bg = 20 ؛
int bb = 10؛
نام و رمز عبور Wifi را وارد کنید
const char* ssid = "Wifi_Name"؛
const char* رمز عبور = "رمز عبور"؛
منطقه زمانی کشور خود را وارد کنید (هند 5: 30 = 5.5 به طور مشابه منطقه زمانی خود را وارد کنید)
// منطقه زمانی شما منطقه زمانی = -5.5 * 3600 ؛
- نوع برد را به عنوان ESP8266 انتخاب کنید ، پورت را انتخاب کرده و کد را بارگذاری کنید.
- به غیر از این ، ما همچنین تعداد زیادی انیمیشن دیگر در نمونه های FastLED داریم.
توصیه شده:
چگونه: نصب Raspberry PI 4 Headless (VNC) با Rpi-imager و تصاویر: 7 مرحله (همراه با تصاویر)

چگونه: نصب Raspberry PI 4 Headless (VNC) با Rpi-imager و تصاویر: من قصد دارم از این Rapsberry PI در چندین پروژه سرگرم کننده در وبلاگم استفاده کنم. به راحتی آن را بررسی کنید. من می خواستم دوباره به استفاده از Raspberry PI بپردازم ، اما در مکان جدیدم صفحه کلید یا موس نداشتم. مدتی بود که من یک تمشک راه اندازی کردم
IoT APIS V2 - سیستم آبیاری خودکار کارخانه با قابلیت IoT خودکار: 17 مرحله (همراه با تصاویر)

IoT APIS V2 - سیستم آبیاری خودکار گیاهان خودکار مجهز به IoT: این پروژه تکامل دستورالعمل قبلی من است: APIS - سیستم آبیاری خودکار گیاهان من تقریباً یک سال است که از APIS استفاده می کنم و می خواهم در طراحی قبلی پیشرفت کنم: از راه دور گیاه را زیر نظر بگیرید اینجوری
نمایش اسلاید تصاویر تعطیلات خود را با لمس سحر و جادو!: 9 مرحله (همراه با تصاویر)

نمایش اسلاید تصاویر خود را با لمس جادو! برای مطابقت با پرچم و موضوع کشوری که من از آن دیدن می کنم (در این مورد ، سیسیل). تی
تطبیق یک گوشی تلفن همراه با تلفن همراه: 7 مرحله (همراه با تصاویر)

انطباق یک گوشی تلفن همراه با یک تلفن همراه: توسط بیل ریو ([email protected]) اقتباس شده برای دستورالعمل ها توسط موس ([email protected]) سلب مسئولیت: روش شرح داده شده در اینجا ممکن است برای شما کارساز نباشد گرفتن. اگر کار نمی کند ، یا اگر چیزی را خراب می کنید ، m نیست
آشکارساز دود IOT: آشکارساز دود موجود را با IOT به روز کنید: 6 مرحله (همراه با تصاویر)

آشکارساز دود IOT: آشکارساز دود موجود را با IOT به روز کنید: فهرست مشارکت کنندگان ، مخترع: Tan Siew Chin ، Tan Yit Peng ، Tan Wee Heng ناظر: دکتر Chia Kim Seng گروه مهندسی مکاترونیک و رباتیک ، دانشکده مهندسی برق و الکترونیک ، Universiti Tun حسین اونن مالزی. توزیع
