فهرست مطالب:
- مرحله 1: آماده سازی
- مرحله 2: وصله قاب عکس
- مرحله 3: رفع
- مرحله 4: ترتیب کار
- مرحله 5: Plug Lipo (اختیاری)
- مرحله 6: نمایش خوشحال

تصویری: نمایش شناور: 6 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:53



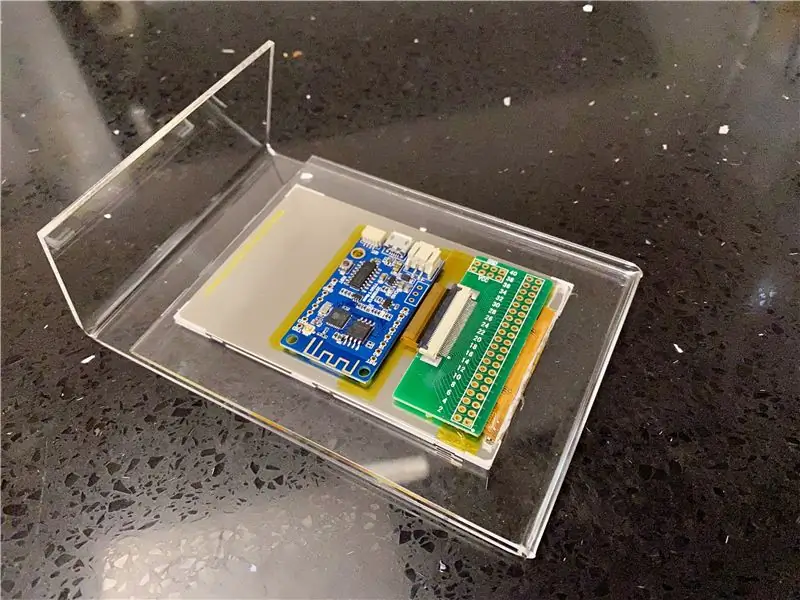
این دستورالعمل ها نحوه استفاده از ESP8266/ESP32 و LCD برای ساختن یک صفحه نمایش شناور بر روی پایه عکس اکریلیک را نشان می دهد.
مرحله 1: آماده سازی


پایه عکس اکریلیک
هر پایه اکریلیک که کمی بزرگتر از LCD است باید سالم باشد. این بار من از پایه عکس 3R استفاده می کنم.
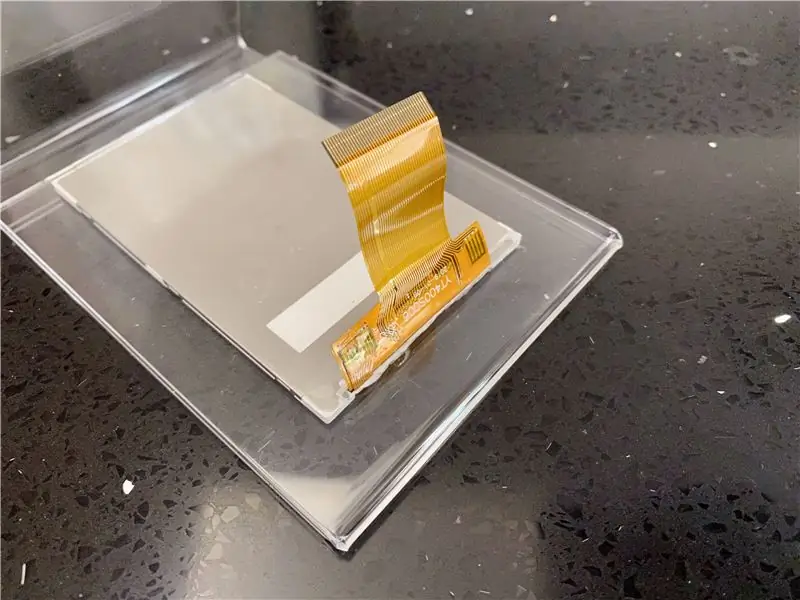
صفحه نمایش ال سی دی
هر LCD پشتیبانی شده از Arduino_GFX خوب است ، ممکن است صفحه نمایش فعلی را در GitHub readme پیدا کنید:
این بار من از LCD YT400S0006 4 اینچی ST7796 استفاده می کنم.
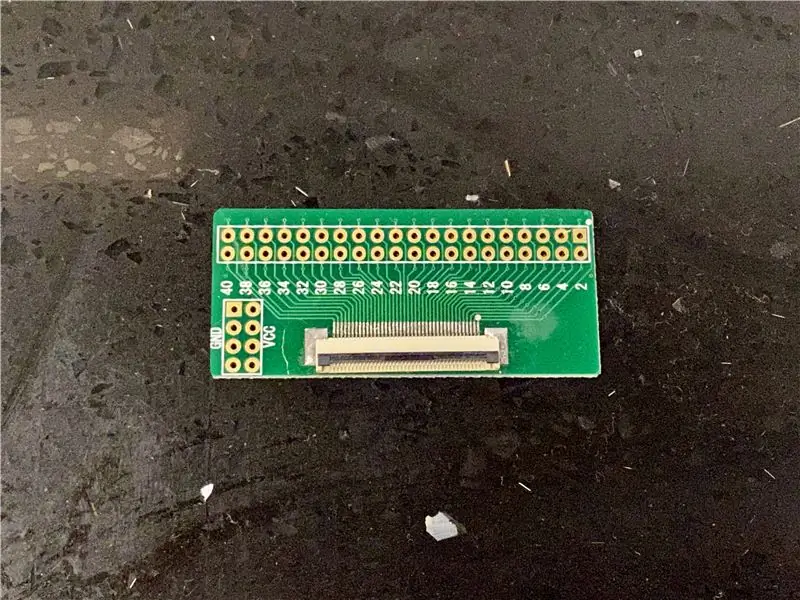
برد مبدل FPC به DIP PCB
این اختیاری است ، بستگی به LCD انتخابی شما دارد ، برد مبدل FPC به DIP PCB می تواند به شما کمک کند لحیم کاری را راحت تر انجام دهید. YT400S0006 دارای 40 پین 0.5 میلی متر FPC است. لحیم کاری مستقیم در زمین 0.5 میلی متر آسان نیست ، بنابراین من از مبدل برای کمک به من استفاده می کنم.
ESP8266/ESP32 Dev Board
برای اینکه صفحه نمایش شما شناور باشد ، بهتر است از یک برد dev wireless استفاده کنید و همچنین پشتیبانی از Lipo power را ترجیح دهید. این بار من از یک تخته dev TTGO T-base ESP8266 استفاده می کنم.
باتری لیپو
این اختیاری است ، بستگی به این دارد که آیا از این صفحه نمایش بدون اتصال استفاده می کنید یا خیر. این اندازه باتری توسط 2 عامل تعیین می شود:
- ساعات کار: به عنوان مثال اگر می خواهید می تواند 2 ساعت کار کند ، باید چیزی در حدود 250 میلی آمپر 2 2 ساعت ~ = 500 میلی آمپر ساعت باشد
- فضای باقی مانده: برای پنهان کردن همه اجزای پشت LCD ، اندازه باتری باید اندازه LCD باشد ، از صفحه مبدل و برد توسعه کم کنید.
مرحله 2: وصله قاب عکس



این مراحل اختیاری است ، بستگی به زاویه دید صفحه دارد.
تقریباً هیچ نگرانی برای زاویه دید صفحه نمایش IPS/OLED وجود ندارد. اما به سختی می توان صفحه نمایش بزرگ SPI IPS/OLED را در بازار علاقه مندان پیدا کرد.
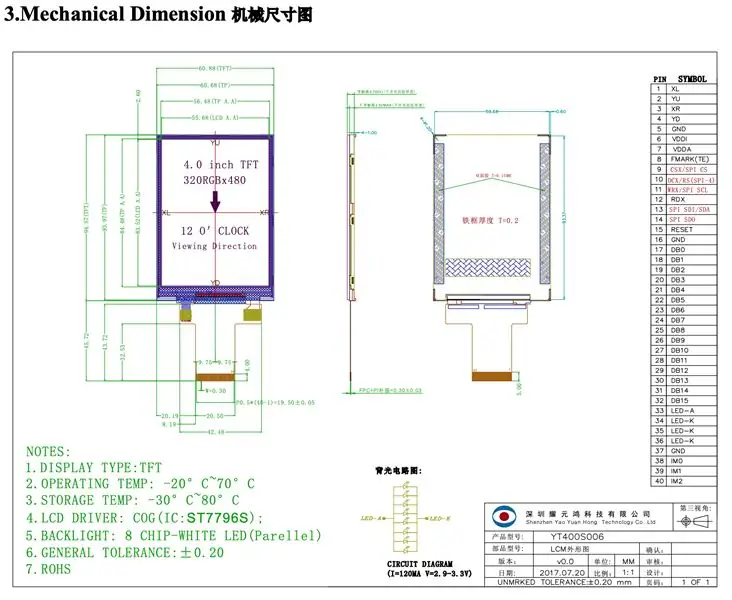
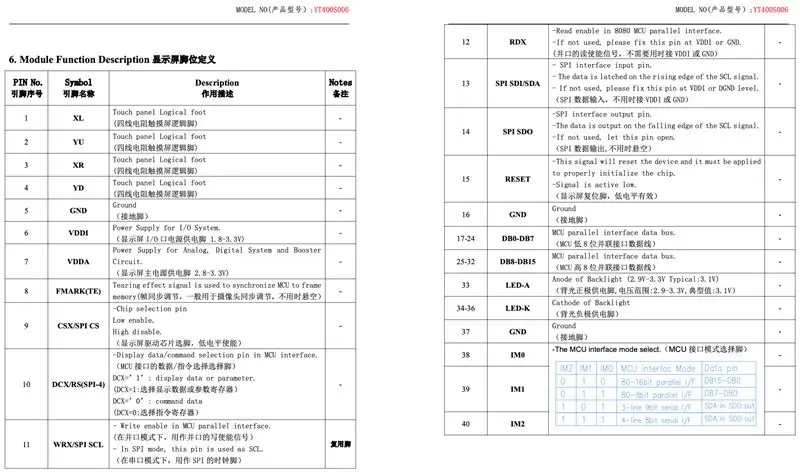
برای صفحه نمایش "زاویه باز" مانند YT400S0006 که من استفاده می کنم ، قبل از مونتاژ واقعی ، برگه اطلاعات را بخوانید. زاویه دید رسمی YT400S0006 ساعت 12 است ، بدین معنا که برای بهترین زاویه دید باید FPC را در سمت بالا قرار دهید.
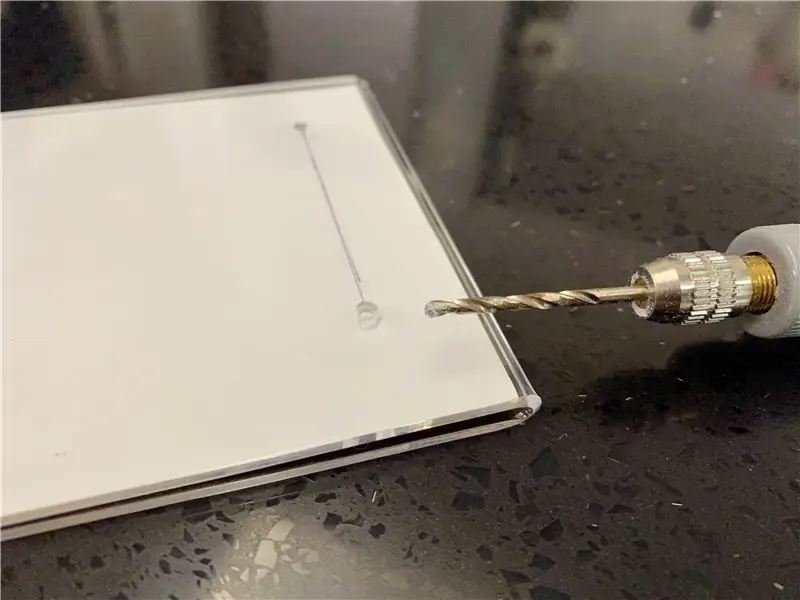
اگر صفحه نمایش 12 ساعته دارید ، لازم است سوراخ بلندی را در قسمت پشتی بالای قاب عکس ایجاد کنید تا FPC خارج شود. اگر صفحه نمایش 3 ، 6 یا 9 دارید ، ممکن است این پچ را انجام ندهید.
مرحله 3: رفع

LCD ، برد مبدل و برد dev را با چند ضربه دو اندازه ثابت کنید. توجه داشته باشید که نوار نباید پین DIP را بپوشاند.
مرحله 4: ترتیب کار



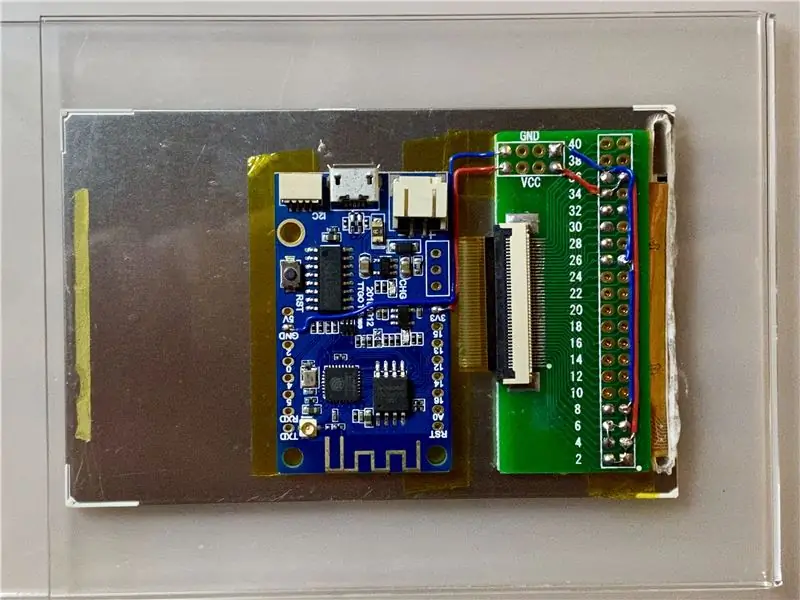
LCD خود را به برد dev متصل کنید.
در اینجا نمونه خلاصه اتصال را مشاهده می کنید:
ESP8266 -> LCD
Vcc -> Vcc ، مقاومت -> LED+
GND -> GND ، LED- GPIO 15 -> CS GPIO 5 -> DC (در صورت موجود بودن) RST -> RST GPIO 14 -> SCK GPIO 12 -> MISO (اختیاری) GPIO 13 -> MOSI / SDA
ESP32 -> LCD
Vcc -> Vcc ، مقاومت -> LED+
GND -> GND ، LED- GPIO 5 -> CS GPIO 16 -> DC (در صورت موجود بودن) GPIO 17 -> RST GPIO 18 -> SCK GPIO 19 -> MISO (اختیاری) GPIO 23 -> MOSI / SDA
برای اتصال بیشتر ، صفحه داده LCD را بخوانید ، به عنوان مثال. YT400S006 برای تنظیم در حالت SPI نیاز به اتصال پین 38 ، 39 و 40 به Vcc دارد.
برای تنظیم روشنایی ، باید بین Vcc و LED+ یک مقاومت ، معمولاً چند اهم به چند صد اهم اضافه کنید.
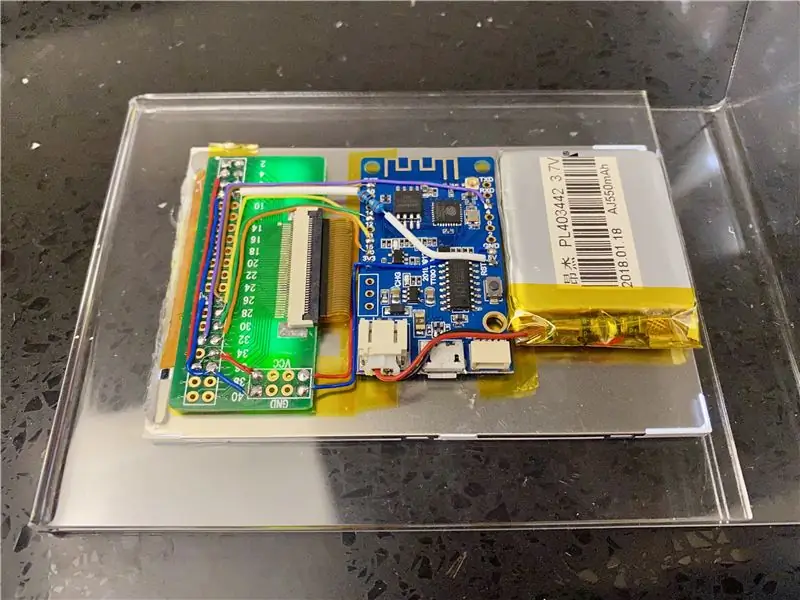
مرحله 5: Plug Lipo (اختیاری)

اگر می خواهید از این دستگاه به صورت بی سیم استفاده کنید ، باتری Lipo را وصل کرده و با نوار دو اندازه آن را تعمیر کنید.
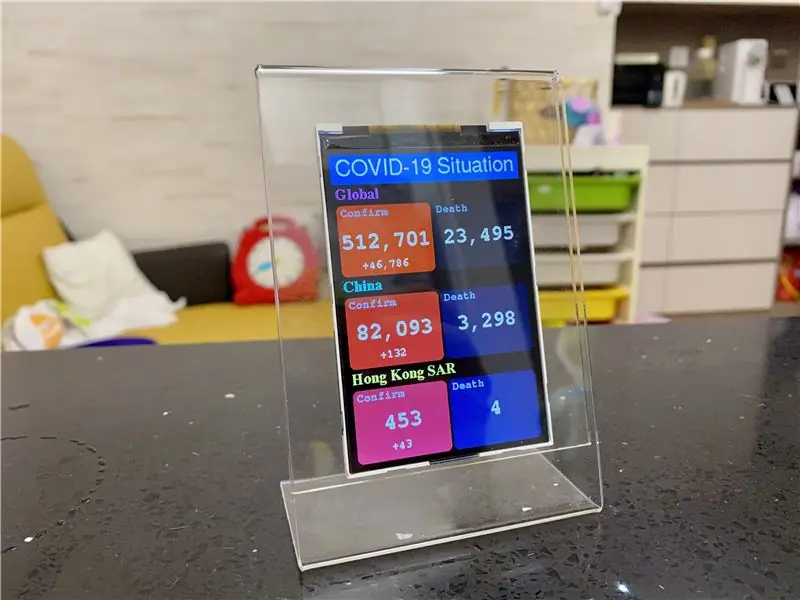
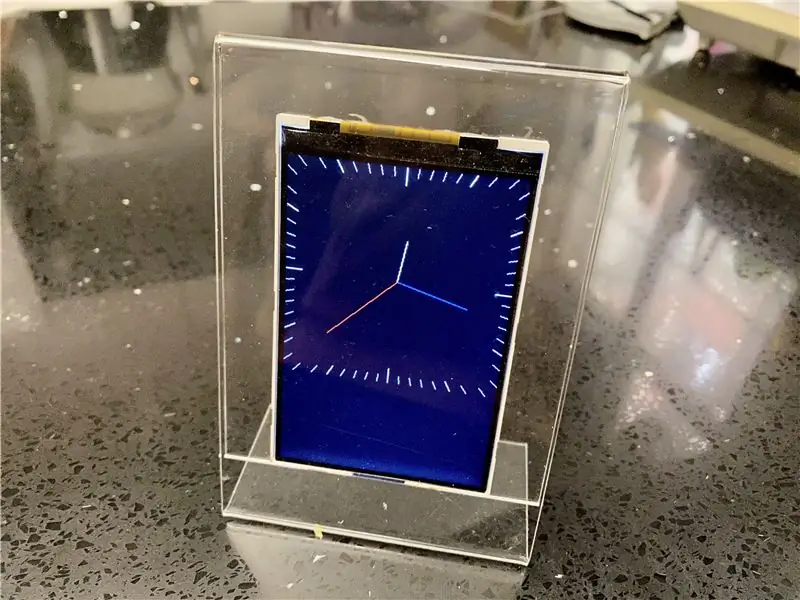
مرحله 6: نمایش خوشحال





اکنون صفحه نمایش شناور مناسبی دارید ، وقت آن است که روی صدها پروژه نمایشگر اینترنت اشیا آزمایش کنید.
در اینجا چند نمونه آورده شده است:
-
کتابخانه Arduino_GFX نمونه داخلی:
- ساعت ، Ref.:
- ESP32PhotoFrame ، Ref.:
- ESPWiFiAnalyzer ، Ref.:
- PDQgraphicstest
- Arduino BiJin Tokei ، Ref.:
توصیه شده:
شناور هوشمند [خلاصه]: 8 مرحله (همراه با تصاویر)
![شناور هوشمند [خلاصه]: 8 مرحله (همراه با تصاویر) شناور هوشمند [خلاصه]: 8 مرحله (همراه با تصاویر)](https://i.howwhatproduce.com/images/001/image-657-4-j.webp)
شناور هوشمند [خلاصه]: همه ما عاشق ساحل هستیم. ما به عنوان یک گروه جمعی برای تعطیلات به آنجا می رویم تا از ورزش های آبی لذت ببریم یا امرار معاش کنیم. اما ساحل یک منطقه پویا است که به لطف امواج است. بالا آمدن سطح دریا در سواحل و رویدادهای شدید شدید مانند hurri
شناور هوشمند [GPS ، رادیو (NRF24) و ماژول کارت SD]: 5 مرحله (همراه با تصاویر)
![شناور هوشمند [GPS ، رادیو (NRF24) و ماژول کارت SD]: 5 مرحله (همراه با تصاویر) شناور هوشمند [GPS ، رادیو (NRF24) و ماژول کارت SD]: 5 مرحله (همراه با تصاویر)](https://i.howwhatproduce.com/images/001/image-901-4-j.webp)
Smart Buoy [GPS ، رادیو (NRF24) و ماژول کارت SD]: این سری Smart Buoy تلاش (جاه طلبانه) ما برای ساختن یک شناور علمی را نشان می دهد که می تواند با استفاده از محصولات خارج از قفسه اندازه گیری های معنی داری در مورد دریا انجام دهد. این آموزش دو تا چهار است - مطمئن شوید که به روز هستید و اگر به سرعت نیاز دارید
نمایش درجه حرارت در ماژول صفحه نمایش LED P10 با استفاده از آردوینو: 3 مرحله (همراه با تصاویر)

نمایش درجه حرارت در ماژول صفحه نمایش LED P10 با استفاده از آردوینو: در آموزش قبلی نحوه نمایش متن بر روی ماژول نقطه صفحه نمایش LED P10 با استفاده از Arduino و DMD Connector توضیح داده شده است ، که می توانید اینجا را بررسی کنید. در این آموزش ما یک پروژه ساده با استفاده از ماژول P10 به عنوان صفحه نمایش
نمایش متن در صفحه نمایش LED P10 با استفاده از آردوینو: 5 مرحله (همراه با تصاویر)

نمایش متن در صفحه نمایش P10 LED با استفاده از آردوینو: صفحه نمایش داتماتریکس یا بیشتر به عنوان Running Text در مغازه ها اغلب به عنوان وسیله ای برای تبلیغ محصولات خود یافت می شود ، در استفاده کاربردی و انعطاف پذیر است که فعالان تجاری را تشویق می کند از آن به عنوان توصیه تبلیغاتی استفاده کنند. اکنون استفاده از نقطه
بلندگوهای ضد آب که شناور هستند - & quot؛ شناور است ، یادداشت می کند و یادداشت ها را تکان می دهد! & quot ؛: 7 مرحله (همراه با تصاویر)

اسپیکرهای ضد آب که شناور هستند - & quot؛ شناور می شود ، یادداشت می کند و یادداشت ها را تکان می دهد! & quot ؛: این پروژه بلندگوی ضد آب با الهام از سفرهای زیادی به رودخانه گیلا در آریزونا (و SNL's & quot؛ من در قایق هستم! & quot؛ ) ما از رودخانه شناور می شویم یا خطوطی را به ساحل متصل می کنیم تا شناورهای ما درست در محل اردوگاه ما بمانند. همه ح
