فهرست مطالب:
- تدارکات
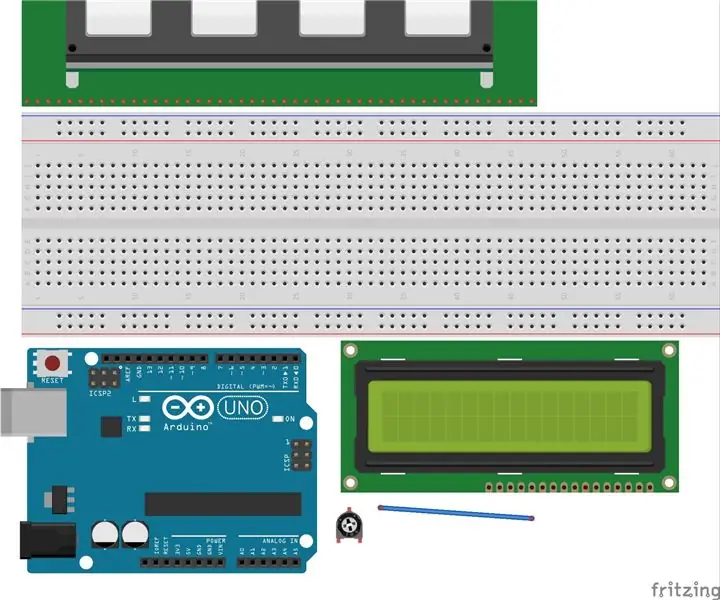
- مرحله 1: مواد مورد نیاز
- مرحله 2: GND و 5V را وصل کنید
- مرحله 3: اتصالات LCD
- مرحله 4: اتصالات LCD را نهایی کنید
- مرحله 5: صفحه کلید 4x4 را وصل کنید
- مرحله 6: بیایید کدگذاری کنیم
- مرحله 7: لذت ببرید

تصویری: پروژه ماشین حساب الکترونیکی - Jasdeep Sidhu: 7 Step

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:53


Arduino یک میکروکنترلر آسان و سرگرم کننده است که می تواند در پروژه های مختلف مورد استفاده قرار گیرد. امروز ما از میکروکنترلر آردوینو به همراه صفحه کلید 4x4 برای ایجاد یک ماشین حساب اصلی استفاده می کنیم که می تواند جمع ، تفریق ، تقسیم و ضرب را ایجاد کند! این پروژه بسیار مفید است و می تواند در خانه ، مدرسه یا حتی در محل کار مورد استفاده قرار گیرد ، هنگام حل مسائل ریاضی کوچک بسیار سریع و کارآمد است. امیدوارم هنگام ایجاد این ماشین حساب یاد بگیرید و لذت ببرید! لذت بردن!
در ابتدا اجازه دهید نگاهی به برخی از لوازم مورد نیاز برای ایجاد این ماشین حساب اولیه بیندازیم!
تدارکات
1. میکروکنترلر آردوینو (1)
2. صفحه کلید 4x4 (1)
3. LCD 16x2 (1)
4. مقاومت 200Ω (1)
5. سیم (22)
مرحله 1: مواد مورد نیاز



برای ایجاد این پروژه برخی از اجزای اصلی مورد نیاز است. ابتدا به یک میکروکنترلر آردوینو نیاز داریم. Arduino مهمترین جزء در این مدار است زیرا می توانید با کلیک روی این پیوند خریداری کنید.
در مرحله دوم ، ما همچنین به یک صفحه کلید 4x4 نیاز داریم. این به کاربر اجازه می دهد تا مسئله ریاضی خود را در ماشین حساب وارد کند. این نیز یک جزء بسیار مهم برای ایجاد این پروژه است. با کلیک روی این پیوند می توانید این صفحه کلید را خریداری کنید.
سوم ، ما به یک LCD 16x2 نیاز داریم. این صفحه ای است که سوال و جواب ریاضی را نمایش می دهد. این جزء را می توان از طریق این پیوند خریداری کرد.
چهارم ، ما به یک مقاومت 200 Ω نیاز داریم. استفاده از مقاومت ها بسیار آسان است و برای این پروژه بسیار مهم است. می توانید این مقاومت ها را از این لینک خریداری کنید.
در نهایت ، ما برای تکمیل مدار به 22 سیم نیاز داریم. این سیم ها را می توان از این لینک خریداری کرد.
مرحله 2: GND و 5V را وصل کنید



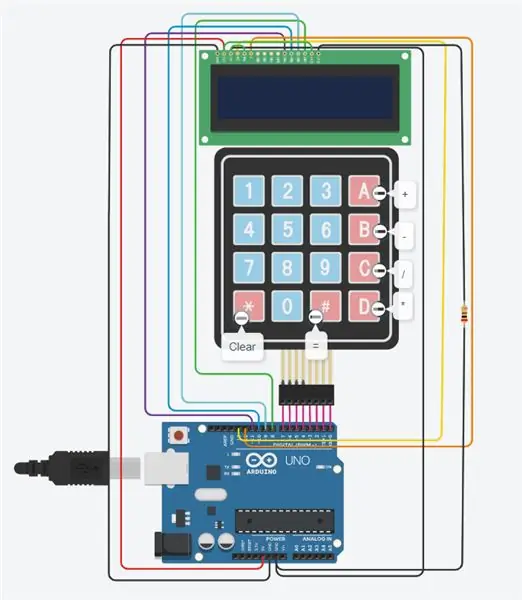
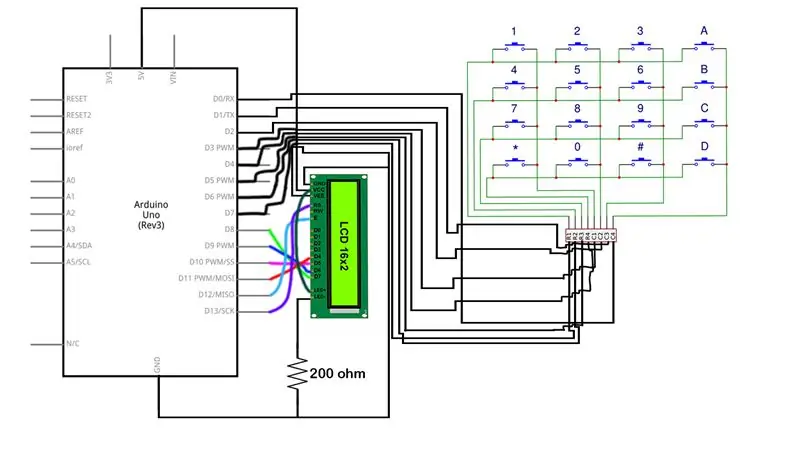
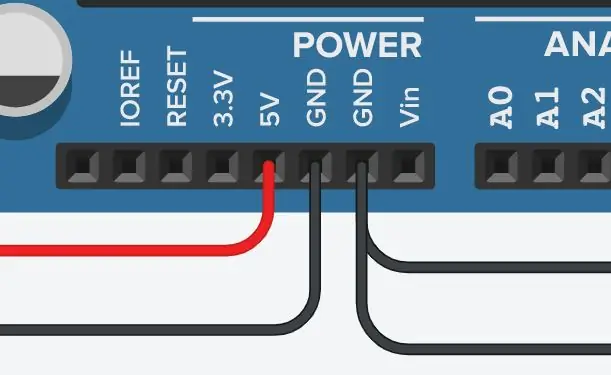
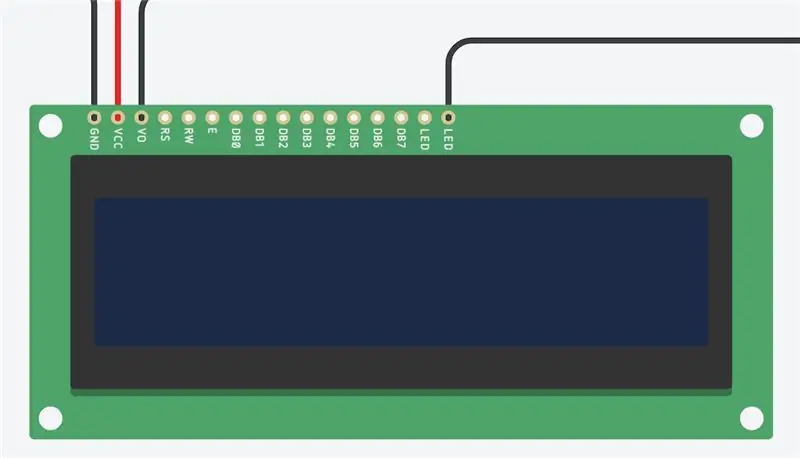
پس از جمع آوری تمام مواد ، باید به مرحله بعدی برویم. این مرحله اتصال LCD 16x2 به آردوینو است. ما باید اجازه دهیم LCD از میکروکنترلر آردوینو قدرت و زمین را دریافت کند. برای انجام این کار به 4 سیم ، یک مقاومت 200 Ω و LCD 16x2 نیاز داریم. اول ، اجازه دهید با اتصال پین 5 ولت در Arduino به VCC روی LCD شروع کنیم. این به LCD اجازه می دهد تا از آردوینو برق بگیرد زیرا کانکتور VCC که با نام جمع کننده ولتاژ مشترک نیز شناخته می شود. مرحله بعدی اتصال پایه زمین (GND) در آردوینو به اتصال زمین روی LCD (GND) است. برای مرحله بعدی ما به یک سیم دیگر و مقاومت 200 Ω نیاز داریم. این به ما امکان می دهد پین GND را روی آردوینو به پین LED در LCD 16x2 متصل کنیم. ما باید از مقاومت برای کاهش جریان جاری به LCD استفاده کنیم زیرا بدون مقاومت LCD به درستی کار نمی کند زیرا جریان بیش از حد را دریافت می کند. در نهایت ، ما باید یک اتصال GND دیگر ایجاد کنیم ، این پین GND در Arduino را به V0 متصل می کند ، که به عنوان نقطه اتصال Contrast نیز شناخته می شود.
پس از اتصال صحیح هر 4 سیم ، می توانید به مرحله بعدی بروید.
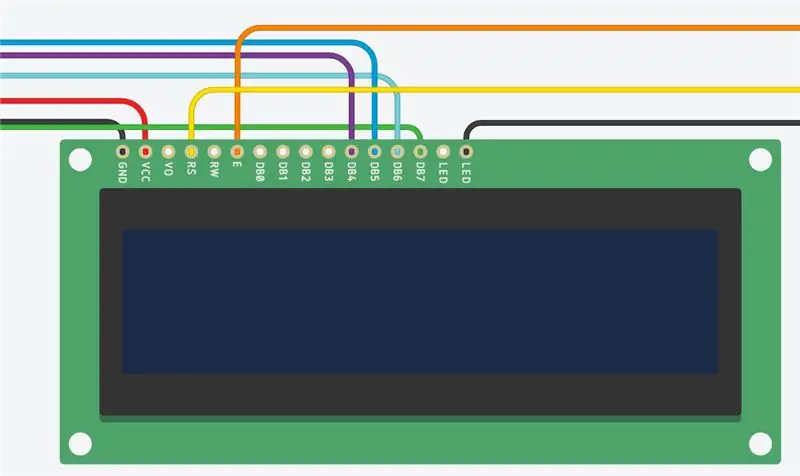
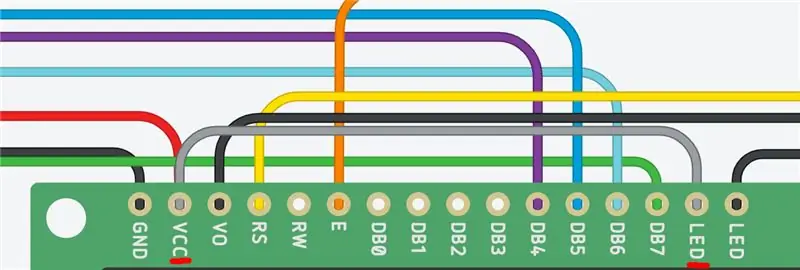
مرحله 3: اتصالات LCD



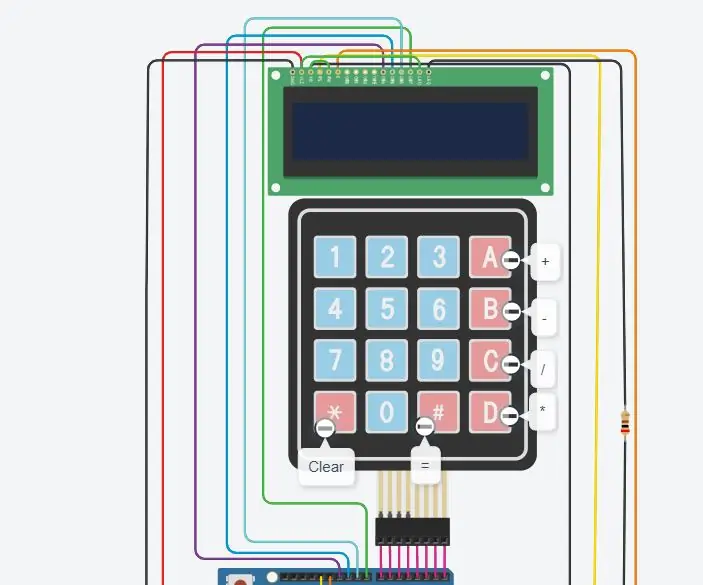
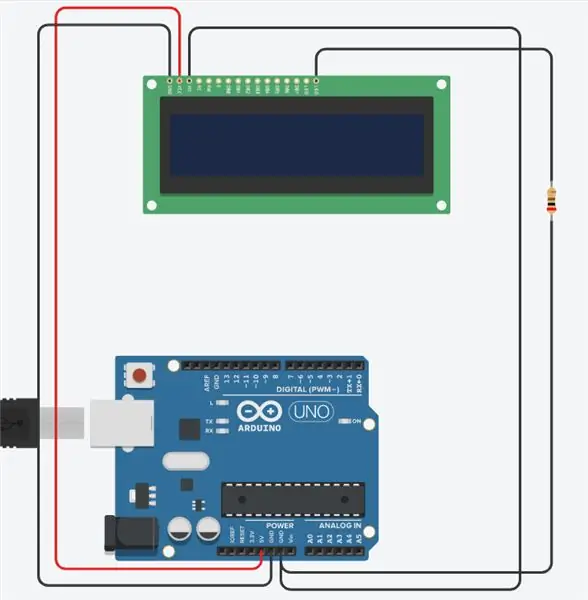
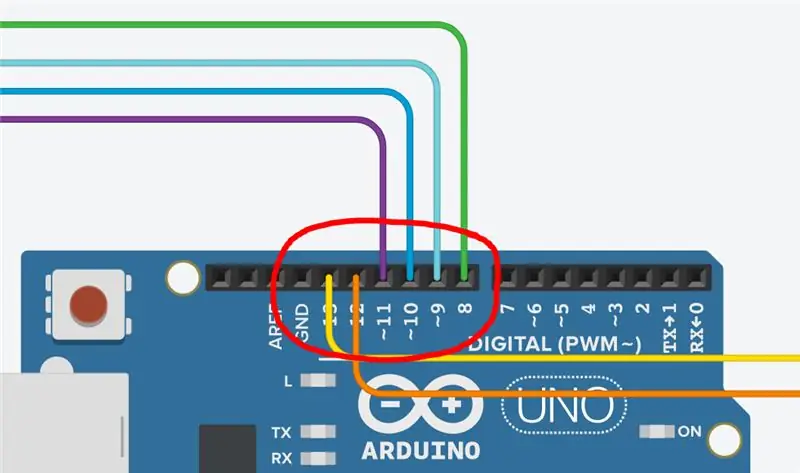
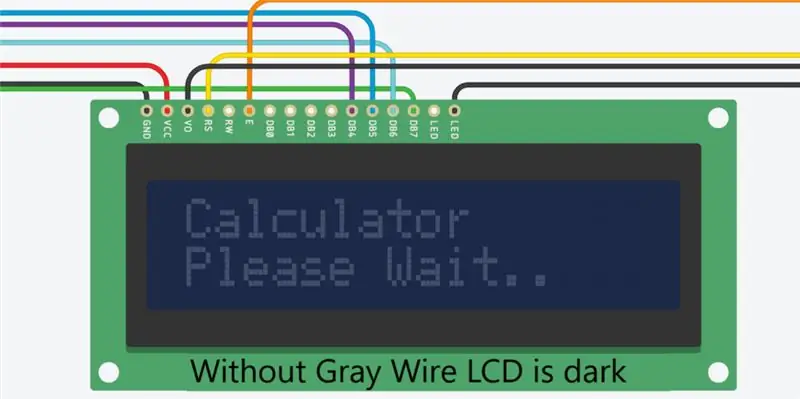
برای مرحله سوم ، ما باید تمام اتصالات LCD خود را به پایان برسانیم. ما باید هر سیم را به طور صحیح و دقیق وصل کنیم تا آردوینو به درستی با LCD متصل شود. در این مرحله ، ما برای اتصال پین های دیجیتالی آردوینو به LCD 16x2 به 6 سیم دیگر نیاز داریم. اولین اتصال ما پین دیجیتال 8 را به DB7 (سیم سبز) وصل می کند. در مرحله بعد ، پین ~ 9 را به DB6 (سیم فیروزه ای) وصل می کنیم و همچنین پین ~ 10 را به DB5 (سیم آبی) متصل می کنیم. بعد ، ما باید پین ~ 11 را در Arduino به DB4 وصل کنیم. بعد ، ما باید پین 12 را به LCD در LCD وصل کنیم. کانکتور "E" در LCD نیز Enable نامیده می شود. در نهایت ، ما پین 13 را به کانکتور RS متصل می کنیم. کانکتور "RS" همچنین با نام Register Select شناخته می شود.
پس از ایجاد همه این اتصالات ، مدار باید مانند تصویر بالا باشد. کار ما تقریبا تمام شده است!
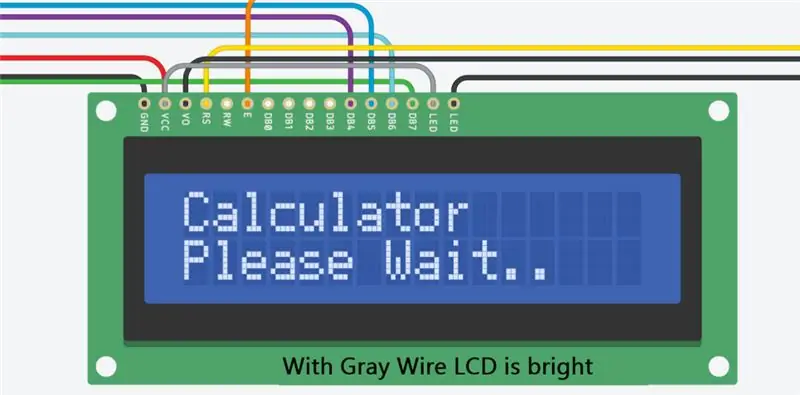
مرحله 4: اتصالات LCD را نهایی کنید



این یک مرحله بسیار ساده اما مهم در این مدار است. در تصویر بالا یک سیم خاکستری را مشاهده خواهید کرد ، این سیم باید استفاده شود تا LCD بهترین ظاهر را داشته باشد. وقتی کانکتور VCC را به کانکتور LED متصل می کنیم ، به LCD اجازه می دهد روشن تر شود و باعث می شود صفحه نمایش بهتر دیده شود. اگرچه این یک اتصال اختیاری است (زیرا LCD بدون آن کار می کند) ، این یک افزودنی خوب برای هر مدار ماشین حساب است زیرا به LCD اجازه می دهد بسیار روشن تر شود همانطور که در تصاویر بالا مشاهده می شود.
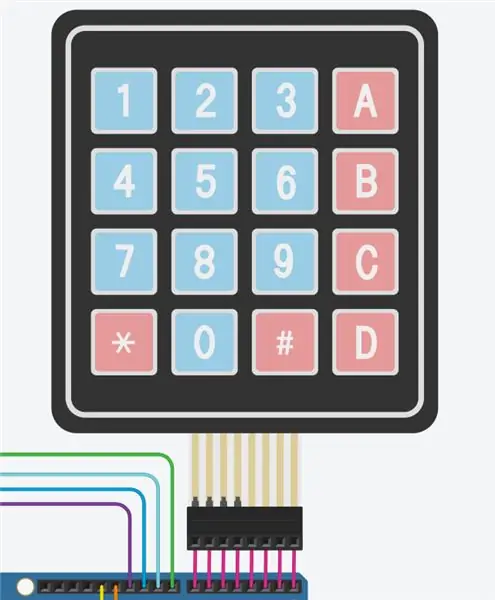
مرحله 5: صفحه کلید 4x4 را وصل کنید


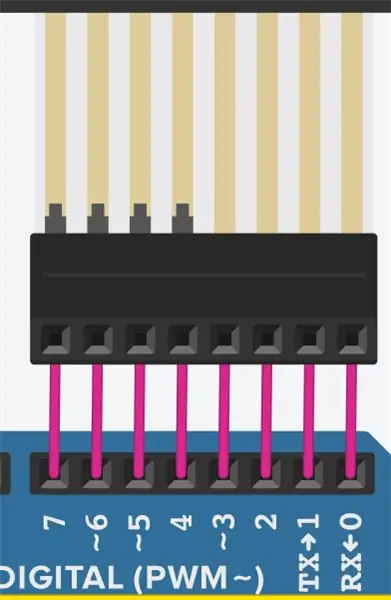
حالا باید صفحه کلید 4x4 را به آردوینو متصل کنیم. ما باید پین های دیجیتال 0 تا 7 را به 8 کانکتور مختلف روی صفحه کلید متصل کنیم. در مرحله اول ، ما باید D0 را در Arduino به ستون 4 در صفحه کلید متصل کنیم. بعد ، ما باید D1 را به ستون 3 روی صفحه کلید متصل کنیم. سپس D2 را به ستون 2 وصل می کنیم و D3 را به ستون 1 متصل می کنیم. پایه D4 با ردیف 4 روی صفحه کلید ، D5 با ردیف 3 ، D6 با ردیف 2 و D7 با ردیف 1 متصل می شود.
پس از ایجاد همه این اتصالات ، صفحه کلید 4x4 به درستی تنظیم می شود و آماده استفاده می شود. صفحه کلید بسیار مهم است زیرا بدون آن کاربر نمی تواند مشکل ریاضی خود را در ماشین حساب تایپ کند. در نتیجه ، مطمئن شوید که صفحه کلید را به آردوینو وصل کنید.
اگر سیمها به اشتباه وصل شده باشند قالب بندی صفحه کلید منطقی نخواهد بود و باعث می شود ماشین حساب در استفاده بسیار گیج کننده باشد.
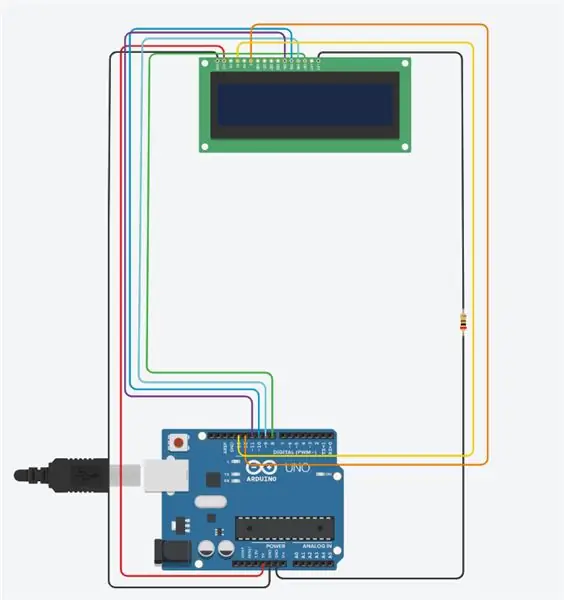
بعد از اینکه همه سیمها به درستی وصل شدند ، مدار باید مانند عکسهای بالا باشد.
مرحله 6: بیایید کدگذاری کنیم



اکنون که بخش سخت افزاری پروژه خود را به پایان رسانده ایم ، به سراغ نرم افزار برویم.
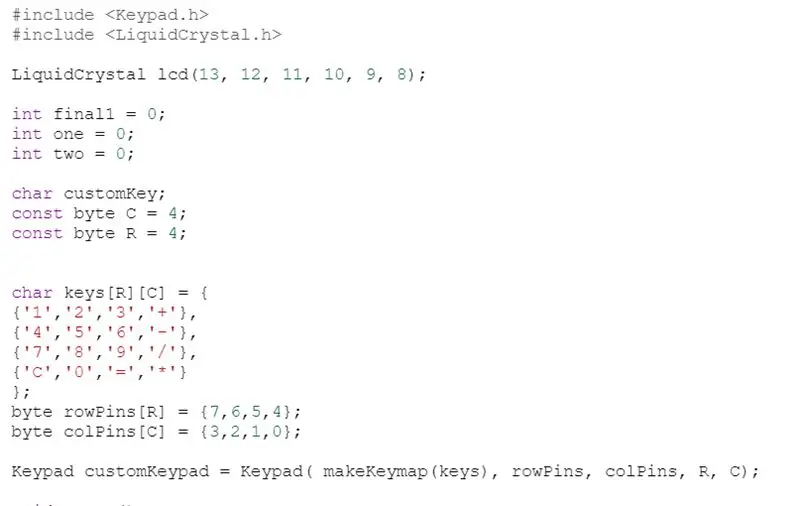
در ابتدا ، بیایید نگاهی به کتابخانه های ضروری که باید در این کد گنجانیم ، بیندازیم. برای کارکردن این کد به دو کتابخانه اصلی نیاز داریم. ما به Keypad.h و LiquidCrystal.h نیاز داریم. هر یک از این کتابخانه ها ممکن است گیج کننده به نظر برسند ، اما درک و استفاده از آنها بسیار ساده است. Keypad.h به ما اجازه می دهد صفحه کلیدی را که استفاده می کردیم به کد ستون ردیف متصل کنیم ، که به ما اجازه می دهد کارهایی را که هر کلید روی صفحه کلید انجام می دهد کدگذاری کنیم. در مرحله بعد ، LiquidCrystal.h به میکروکنترلر آردوینو اجازه می دهد تا به درستی از LCD (Liquid-Crystal-Display) استفاده کرده و آن را کنترل کند.
ثانیاً ، ما می توانیم قالب بندی صفحه کلید (جایی که کتابخانه keypad.h اهمیت پیدا می کند) را از نزدیک بررسی کنیم. ما می توانیم از RowPins به همراه ColPins استفاده کنیم تا به مدار اجازه دهیم بفهمد چه پین های دیجیتالی به عنوان پایه ردیف و پایه ستون استفاده می شود. در این مورد RowPins 7 ، 6 ، 5 ، 4 است در حالی که ColPins 3 ، 2 ، 1 ، 0 است.
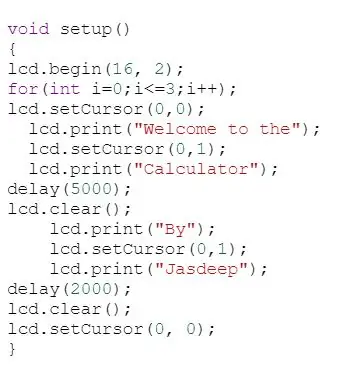
ثالثاً ، در تابع void setup () می توانیم ببینیم پیام های راه اندازی چیست. این پیامها به سادگی با استفاده از lcd.print روی LCD چاپ می شوند.
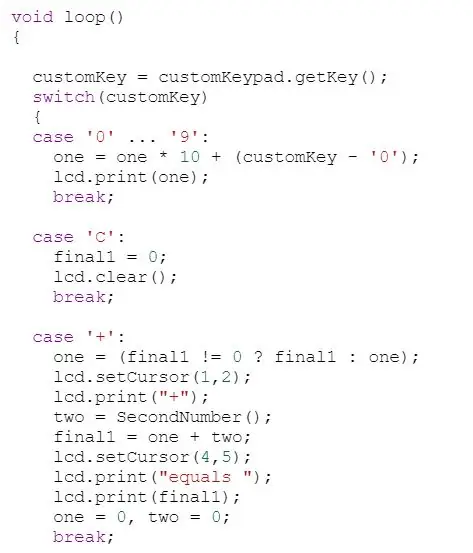
چهارم ، ما می توانیم در تابع void loop () خطوط زیادی از کد را مشاهده کنیم ، و در این خطوط ، از دستور switch استفاده کردم. این به مدار اجازه می دهد بفهمد که اگر -، +، /، یا * کلیک شود ، پس باید چه کاری انجام دهد. بسته به دکمه ای که کاربر روی آن کلیک می کند ، یک سری دستورالعمل ها را در اختیار مدار قرار می دهد.
پس از انجام همه این مراحل ، کد باید مانند عکسهای بالا باشد! این کد ممکن است پیچیده به نظر برسد ، اما درک و یادگیری آن بسیار آسان است.
مرحله 7: لذت ببرید

اکنون که هم قطعات سخت افزاری و هم نرم افزاری این پروژه را به پایان رسانده ایم ، رسماً کارمان تمام شده است! ممنون که به آموزش من نگاه کردید و امیدوارم از آن لذت برده باشید!
توصیه شده:
ماشین حساب پس انداز حساب بانکی: 18 مرحله

ماشین حساب پس انداز حساب بانکی: از اینکه ماشین حساب پس انداز من را انتخاب کردید متشکرم. امروز ما نحوه برنامه ریزی کلاس BankAccount را برای پیگیری هزینه ها و پس اندازهای شخصی خود یاد می گیریم. به منظور ایجاد یک حساب بانکی برای پیگیری هزینه های خود ، ابتدا به یک واحد اساسی نیاز دارید
Bluetooth50g - پروژه Upcycle برای ماشین حساب HP50G شکسته .: 7 مرحله

Bluetooth50g - یک پروژه Upcycle برای یک ماشین حساب HP50G شکسته: مسیرهای هدایت کننده به صفحه نمایش به دلیل نشت باتری شکسته است. باتری نشت کرده و مسیرها را خراب کرده است. ماشین حساب برای خود کار می کند ، اما نتایج روی صفحه نمایش داده نمی شود (فقط خطوط عمودی). سیستم از یک صفحه کلید بلوتوث شبیه سازی می کند و
میانبرهای صفحه کلید برای ماشین حساب !!: 4 مرحله

میانبرهای صفحه کلید برای ماشین حساب !!: این دستورالعمل چند میانبر مفید صفحه کلید برای ماشین حساب به شما نشان می دهد لطفاً در کانال من مشترک شوید با تشکر
Nextion/Arduino ماشین حساب: 3 مرحله

Nextion/Arduino Calculator: یک ماشین حساب مفید برای Arduino Uno. ماشین حساب از نظر سبک شبیه ماشین حساب استاندارد است که با ویندوز 10 عرضه می شود
آردوینو ماشین حساب - پروژه نهایی: 4 مرحله

ماشین حساب آردوینو - پروژه نهایی: برای این پروژه ، من یک ماشین حساب با استفاده از Arduino Uno ، یک صفحه LCD و صفحه شماره 4x4 ساخته ام. اگرچه او به جای شماره صفحه از دکمه های کلیک استفاده کرد ، اما ایده این پروژه همراه با کمک برخی از کد از این درس گرفته شده است
