فهرست مطالب:
- تدارکات
- مرحله 1: ویرایشگر متن خود را دریافت کنید
- مرحله 2: Die Faces را بارگیری کنید
- مرحله 3: برنامه نویسی را شروع کنید
- مرحله 4:
- مرحله 5: از تابع Var و ریاضی استفاده کنید
- مرحله 6: اجرا کنید

تصویری: نحوه کدگذاری یک تاس مجازی ساده تصادفی: 6 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:53

سلام به همه!!!!! این اولین دستورالعمل من است و من به شما آموزش می دهم که چگونه یک تاس مجازی را در رایانه یا تلفن هوشمند خود کدگذاری کنید. من از HTML ، JavaScript و CSS استفاده می کنم ، امیدوارم همه شما آن را دوست داشته باشید و فراموش نکنید که در زمینه زیر به من رای دهید.
تدارکات
1. یک ویرایشگر متن خوب در تلفن هوشمند یا رایانه شخصی شما
مرحله 1: ویرایشگر متن خود را دریافت کنید
در اینجا من از تلفن هوشمند خود به عنوان ویرایشگر متن در اینجا (AnWriter) استفاده می کنم. می توانید از دفترچه یادداشت رایانه خود نیز استفاده کنید یا یک ویرایشگر متن خوب به صورت آنلاین تهیه کنید
مرحله 2: Die Faces را بارگیری کنید



من برخی از چهره های قالب از 1 تا 6 را بارگیری کردم که به این مرحله ضمیمه می کنم. بنابراین ، می توانید مورد دلخواه خود را بارگیری کرده یا از برنامه من استفاده کنید (شما رایگان هستید).
من نام خود را با توجه به چهره های قالب نامگذاری کردم. به این معنا که:
Die_face_1-p.webp
Die_face_2.png…. و به همین ترتیب تا 6 برای شناخت بهتر
مرحله 3: برنامه نویسی را شروع کنید
کد را به عنوان فایل.html ذخیره کنید
با معرفی چهره پیش فرض قالب مورد نظر خود با استفاده از img src شروع کنید
مرحله 4:
در مرحله بعد ما نیاز به یک دکمه برای ریختن تاس داریم که این کار را با افزودن یک تابع دکمه انجام می دهیم
ROLL DICE
مرحله 5: از تابع Var و ریاضی استفاده کنید

تاس تکان دهید
تابع getRand () {
var vu = Math.floor (Math.random ()*6) +1 ؛
var vu2 = Math.floor (Math.random ()*6) +1 ؛
var di = ["die_face_1.png" ، "die_face_2.png" ، "die_face_3.png" ، "die_face_4.png" ، "die_face_5.png" ، "die_face_6.png"]؛
document.getElementById ("تاس"). src = di [vu-1]؛
document.getElementById ("dicl"). src = di [vu2-1]؛
}
این کد کامل است ، آن را مطالعه کرده و آزمایش کنید و مطمئن شوید که عکس را دریافت کرده اید تا جلوه را دریافت کنید
و اگر به کمک من در مورد این کد نیاز دارید ، آن را در قسمت نظرات ذکر کنید
اگر دوست ندارید می توانید طرح را تغییر دهید ، اما من آن را برای هدفی که می خواهم از آن استفاده کنم ترجیح می دهم
مرحله 6: اجرا کنید

کد را در مرورگر خود اجرا کنید تا کار کند
توصیه شده:
E -dice - Arduino Die/تاس 1 تا 6 تاس + D4 ، D5 ، D8 ، D10 ، D12 ، D20 ، D24 و D30: 6 مرحله (همراه با تصاویر)

E -dice - Arduino Die/تاس 1 تا 6 Dice + D4 ، D5 ، D8 ، D10 ، D12 ، D20 ، D24 و D30: این یک پروژه ساده آردوینو برای ساخت قالب الکترونیکی است. امکان انتخاب 1 تا 6 تاس یا 1 تاس از 8 تاس مخصوص وجود دارد. انتخاب به سادگی با چرخاندن رمزگذار چرخشی انجام می شود. این ویژگی ها عبارتند از: 1 قالب: نمایش نقاط بزرگ 2-6 تاس: نمایش نقاط
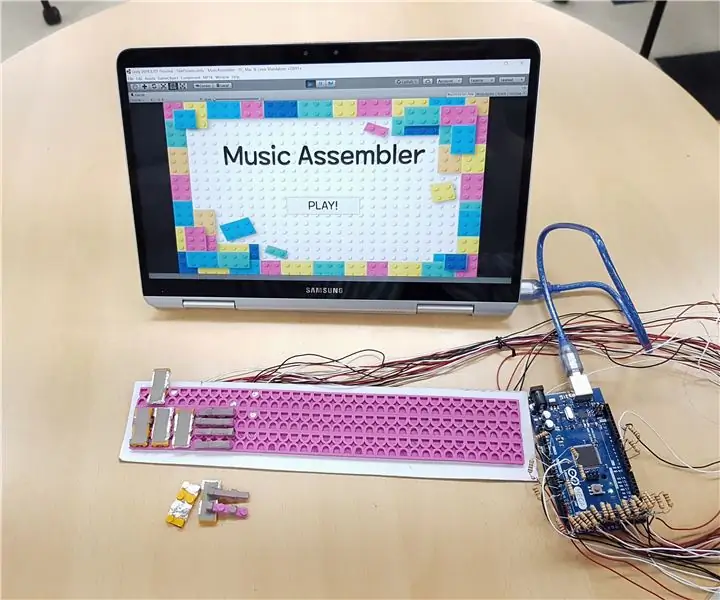
مونتاژ کننده موسیقی: یک ابزار مجازی مجازی با سنسور لمسی نوع بلوک: 4 مرحله

Music Assembler: ابزار مجازی مجازی مجازی با سنسور لمسی نوع بلوک: افراد زیادی هستند که می خواهند نواختن ساز را یاد بگیرند. متأسفانه ، برخی از آنها به دلیل قیمت بالای سازها آن را شروع نمی کنند. بر اساس آن ، ما تصمیم گرفتیم که یک سیستم اداری مجازی مجازی را برای کاهش بودجه شروع
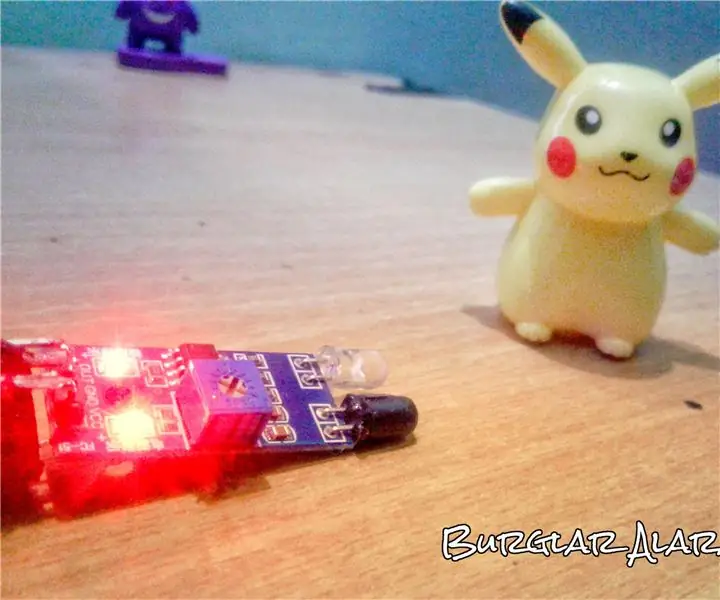
دزدگیر (ساده و بدون کدگذاری): 3 مرحله

هشدار سرقت (ساده و بدون کدگذاری): زنگ خطر سارق مبتنی بر IR 1. این اساسی ترین و بسیار آسان ترین پروژه ای است که شما نیاز دارید یک دسته از وسایل الکترونیکی و سیم است. هدف این پروژه به سادگی تشخیص اشیاء در محدوده و ضربات خود در آنجا است زنگ می زند و بعد از چند ثانیه خاموش می شود
کد مجازی مجازی: وظیفه نهایی (ونسا): 10 مرحله

کد مجازی مجازی: وظیفه نهایی (ونسا): در کد من ، یک سازمان دهنده مجازی ایجاد کردم که نمرات را محاسبه می کرد و به کاربر اجازه می داد در هر روز از هفته در رویدادها بنویسد. کد فقط برای اهداف تظاهرات است
آردوینو: تاس الکترونیکی (با استفاده از اعداد تصادفی): 6 مرحله

آردوینو: تاس الکترونیکی (با استفاده از اعداد تصادفی): این دستورالعمل به شما نشان می دهد که چگونه با استفاده از 7 LED ، مقاومت ، سیم های بلوز و البته آردوینو (یا کلون آردوینو) یک تاس الکترونیکی با حداقل تجربه بسازید. من این مطلب را برای هر کسی نوشتم که بتواند به راحتی آن را دنبال کرده و بیشتر با آن آشنا شود
