فهرست مطالب:
- مرحله 1: مرحله اول: جدول روز هفته
- مرحله 2: کدگذاری جدول درجه
- مرحله 3: کدگذاری متغیرها
- مرحله 4: قرار دادن کلمات در جداول
- مرحله 5: کدگذاری صفحه اصلی
- مرحله 6: عملکرد تنظیمات
- مرحله 7: کدگذاری عملکرد دستور کار
- مرحله 8: کدگذاری ماشین حساب درجه
- مرحله 9: تابع کلیک ماوس
- مرحله 10: روش ها

تصویری: کد مجازی مجازی: وظیفه نهایی (ونسا): 10 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:55

در کد من ، یک سازمان دهنده مجازی ایجاد کردم که نمرات را محاسبه می کرد و به کاربر اجازه می داد در هر روز از هفته در رویدادها بنویسد. کد فقط برای اهداف تظاهرات است.
مرحله 1: مرحله اول: جدول روز هفته

یکی از م componentsلفه هایی که می خواستم شامل آن شود ، یک دستور کار مجازی بود که شامل روزهای هفته ، کلاس ها و اسلات برای نوشتن بود. من باید خطوط را در مکان های مناسب قرار دهم تا یک جدول با تمام شکاف های لازم ایجاد کنم. بنابراین من یک فایل جداگانه ایجاد کردم تا بتوانم جدول روزانه خود را کدگذاری و سپس ایجاد کنم.
مرحله 2: کدگذاری جدول درجه

یکی دیگر از اجزای کد من که می خواستم شامل آن شود جدولی بود که کلاس ها ، معلمان شما و برخی از نمره هایی را که در کلاس دریافت کرده اید نشان می دهد ، بنابراین من مجبور شدم یک کار مشابه را با اولین جدول انجام دهم و آن را در یک فایل جداگانه کدگذاری کنم. به
مرحله 3: کدگذاری متغیرها

از همان ابتدا ، من می دانستم که برخی اطلاعات اساسی وجود دارد که باید در طول کد از کاربر بخواهم ، بنابراین متغیرهایی را برای مواردی که می دانستم به طور قطع از آنها استفاده می کنم ، ایجاد کردم. برخی از نمونه ها دوره های آنها ، معلمان آنها ، روز و کلاس ، فونت ها و غیره است.
مرحله 4: قرار دادن کلمات در جداول

جداول من برای مشخص کردن اجزای مختلف باید برچسبی در خود داشته باشند ، بنابراین مجبور شدم کلمات را درون آنها قرار دهم. من مختصاتی را برای ترسیم فونت ها پیدا کردم و فهمیدم که اندازه فونت ها چقدر باید باشد تا متناسب باشد و آنها را رنگهای خاصی کردم. من یک فایل جداگانه برای آزمایش این کار تهیه کردم. من باید فونت ها را در آزمون اعلام می کردم تا کلمات آنطور که می خواستم ظاهر شوند.
مرحله 5: کدگذاری صفحه اصلی

من می خواستم سازمان دهنده من یک صفحه نمایش داشته باشد که بتواند گزینه دلخواه خود را انتخاب کند. من می دانستم که می خواهم اجزای من در دستور کار قرار بگیرند ، جدول دوره ها ، محاسبه گر نمرات و گزینه ای برای تغییر تنظیمات شما. من مجبور شدم برای این کار فونت ایجاد کنم و مختصات محل هر کلمه را پیدا کنم. این فایل به صورت جداگانه ساخته شد.
مرحله 6: عملکرد تنظیمات

برای عملکرد تنظیمات من ، وظیفه این بود که همه اطلاعات کاربر را به سادگی بخواهم تا در مراحل بعدی در کد پیاده سازی شود. این دوره برای اولین دوره شما ، سپس اولین معلم شما ، سپس دوره دوم شما و غیره درخواست می کند. در پایان ، تمام مواردی را که در کنار هم تایپ کرده اید به شما نشان می دهد و می پرسد که آیا خوب است. اگر اینطور نبود ، می توانید آن را بگویید و دوباره اطلاعات شما را درخواست می کند. همچنین فونت ها و رنگ ها را برای درخواست ها انتخاب کردم.
مرحله 7: کدگذاری عملکرد دستور کار

برای عملکرد دستور کار ، می خواستم کاربر بتواند وظایف خود را مستقیماً در کادر مورد نظر خود تایپ کند. ابتدا از شما می پرسد که چه کلاس و روزی را می خواهید ، و سپس من باید مکان مکان نما را تعیین کنم. اگر آنها ترکیب خاصی از روز و کلاس را انتخاب می کردند ، من یک پیاده سازی شده هماهنگ می کردم تا بتوانند هنگامی که جدول دستور کار نمایش داده شد ، در نقطه صحیح تایپ کنند. من یک فایل جداگانه برای این کار تهیه کردم ، اما تنها مسئله این بود که من باید همه متغیرهای دوره خود را قبل از کارکردن اعلام کنم ، بنابراین این کار مدتی طول کشید.
مرحله 8: کدگذاری ماشین حساب درجه

این روش نسبتاً استاندارد بود. من می خواستم فرد بتواند محاسبه کند و سپس نمره خود را ذخیره کند. درصدی که دریافت کردند ، نمره آنها بر امتحان خارج بود. سپس ، شخص در دوره ای که می خواست ذخیره شود ، روی میز کلاس خود ظاهر می شود. مجبور شدم مختصات را پیدا کنم تا نمره به محل مناسب برود.
مرحله 9: تابع کلیک ماوس

من می خواستم کد من بتواند عملکردهایی را بدون نیاز به تایپ کاربران وارد کند. اینجاست که عملکرد کلیک ماوس وارد می شود. من درک درستی از نحوه وادار کردن موس به کلیک روی صفحه برای دریافت ورودی نداشتم. در جستجوی اولیه من برای الهام گرفتن در ابتدای برنامه نویسی این پروژه ، با یک کد در compsci.ca به نام "The Helicopter Game" مواجه شدم که در آن کد دارای عملکرد کلیک ماوس بود. من از فرمت کد در کد خودم استفاده کردم (مختصات x ، مختصات y و وضعیت دکمه موس را بیابید) و دستور if/then را قرار دادم. هر عبارت مختصاتی برای موس داشت که مطابق مختصات کلمات خاص در صفحه اصلی من بود ، بنابراین اگر روی آنها کلیک کنید اتفاق خاصی رخ می دهد. اگر آنها در آن مکان قدم بزنند ، نتیجه خود را می گیرند.
مرحله 10: روش ها

من می خواستم جدول نمره خود را در سراسر کد پیاده سازی کنم بدون اینکه مجبور باشم همه مختصات و فونت ها را بارها و بارها بنویسم. من همچنین می خواستم که کد صفحه اصلی را نمایش دهد و هر بار که یک تابع اجرا می شود عملکرد آن را نشان می دهد. اینجاست که رویه های من شروع شد. قبل از شروع کد من مجبور شدم 3 روش را اعلام کنم: جدول درجه ، جدول دستور کار و کد کامل. جدول نمرات کلاسها ، معلمان و نتایج آزمون شما را نشان می داد ، دستور کار دارای فرصتهایی برای نوشتن در وظایف بود ، و کد کامل کل کد من در یک روش کپی شده بود تا هنگامی که یک عملکرد انجام شد ، به خانه بازگردد. صفحه نمایش در صورت نیاز رویه ها را در سراسر کد پیاده کردم.
توصیه شده:
نحوه ساخت جعبه امنیتی در میان ما بازی - وظیفه سیم کشی برق: 7 مرحله

نحوه ساخت جعبه امنیتی در بین ما بازی - وظیفه سیم کشی برق: امروز ، من به شما نحوه ساخت یک جعبه امنیتی را در بازی میان ما نشان می دهم - وظیفه سیم کشی برق
ردیاب وظیفه TOYL: 3 مرحله (همراه با تصاویر)

ردیاب وظایف TOYL: آیا هنگام برنامه ریزی برای کار یا بدتر از آن متنفر نیستید ، وسط جلسه کاری هستید و یک اعلان در تلفن شما وارد می شود - "بررسی سریع" ساعت ها بعد انجام می شود. همچنین ، آیا می دانید چقدر در کارهای خاص در رابطه با
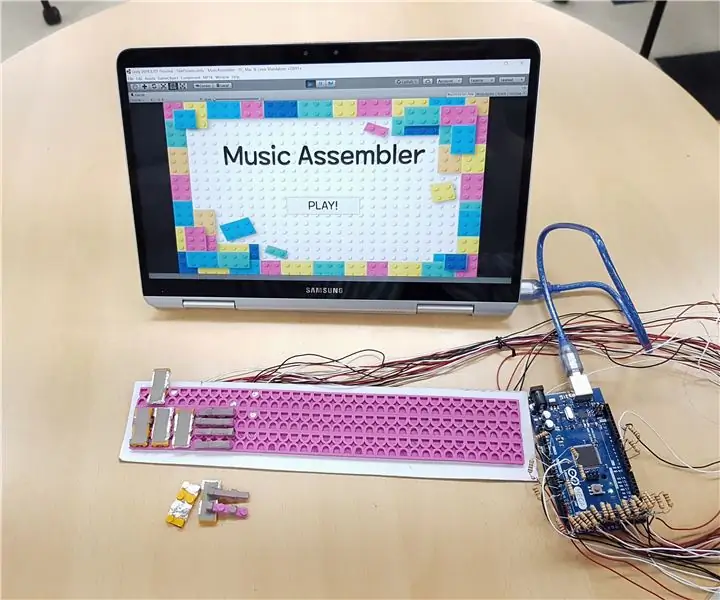
مونتاژ کننده موسیقی: یک ابزار مجازی مجازی با سنسور لمسی نوع بلوک: 4 مرحله

Music Assembler: ابزار مجازی مجازی مجازی با سنسور لمسی نوع بلوک: افراد زیادی هستند که می خواهند نواختن ساز را یاد بگیرند. متأسفانه ، برخی از آنها به دلیل قیمت بالای سازها آن را شروع نمی کنند. بر اساس آن ، ما تصمیم گرفتیم که یک سیستم اداری مجازی مجازی را برای کاهش بودجه شروع
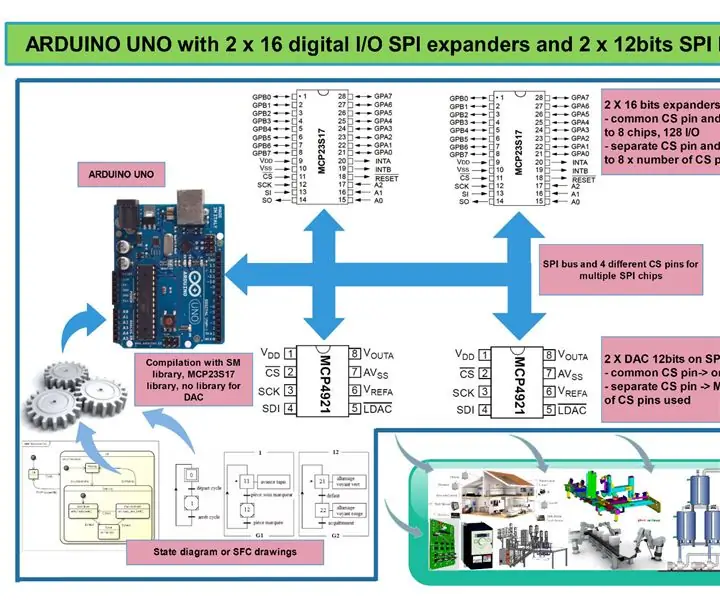
حالت دولتی و چند وظیفه ای بر روی آردوینو با SPI Expanders: 3 مرحله

State Machine و چند وظیفه در Arduino With SPI Expanders: هفته گذشته ، من درخواست ایجاد یک سیستم برای هدایت آتش بازی با آردوینو را داشتم. به حدود 64 خروجی برای مهار آتش نیاز داشت. یکی از راه های استفاده از توسعه دهنده های IC است. بنابراین 2 راه حل در دسترس است:- گسترش دهنده I2C اما هنگام کار به اینورتر نیاز دارد
نحوه اندازه گیری چرخه فرکانس بالا و وظیفه ، به طور همزمان ، با استفاده از میکروکنترلر: 4 مرحله

چگونه می توان فرکانس بالا و چرخه کار را همزمان با استفاده از میکروکنترلر اندازه گیری کرد: من می دانم که شما چه فکر می کنید: & quot؛ ها؟ دستورالعمل های زیادی در مورد نحوه استفاده از میکروکنترلرها برای اندازه گیری فرکانس سیگنال وجود دارد. خمیازه کشیدن. & quot؛ اما صبر کنید ، در این مورد تازگی وجود دارد: من روشی را برای اندازه گیری فرکانس های بسیار بالاتر از میکرو توصیف می کنم
