فهرست مطالب:
- تدارکات
- مرحله 1: بارگیری فایل صوتی
- مرحله 2: بارگذاری فایل صوتی در P5.js
- مرحله 3: بارگذاری فایل صوتی در طرح P5.js
- مرحله 4: پخش فایل صوتی با استفاده از تابع KeyPressed ()
- مرحله 5: دکمه کاغذ را بسازید
- مرحله 6: Makey Makey را تنظیم کنید
- مرحله 7: دکمه را فشار دهید تا فایل صوتی فعال شود
- مرحله 8: برنامه افزودنی: یک جزء بصری را به طرح اضافه کنید
- مرحله 9: برنامه افزودنی: با فشردن دکمه ، رنگ را تغییر دهید

تصویری: Paper Doorbell W/ P5.js & Makey Makey: 9 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:53

پروژه های Makey Makey »
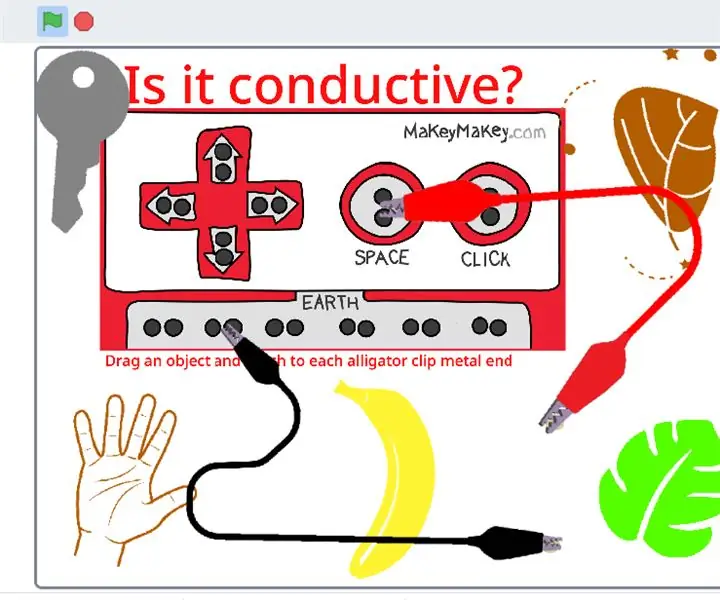
این پروژه یک طرح در p5.js ایجاد می کند که می تواند یک فایل صوتی را با استفاده از یک کلید پخش کند ، سپس یک دکمه ساده با مداد ، کاغذ و Makey Makey ایجاد می کند تا صدا را فعال کند.
در حالی که این پروژه از صدای زنگ درب استفاده می کند ، مراحل شامل نحوه بارگذاری یک فایل صوتی در طرح p5.js شما است ، بنابراین می توان آن را به راحتی برای استفاده از هر نوع صدایی تطبیق داد.
درباره p5.js بیشتر بدانید:
اگر در استفاده از p5.js با Makey Makey تازه کار هستید ، پیشنهاد می کنم ابتدا این پروژه را بررسی کنید:
تدارکات
مداد
یک مربع کوچک کاغذ
کیت Makey Makey (با دو گیره تمساح)
لپ تاپ با اتصال به اینترنت
مرحله 1: بارگیری فایل صوتی

این پروژه نیاز به استفاده از یک فایل صوتی دارد که باید در طرح p5.js خود بارگذاری کنیم. برای انجام این کار ، ابتدا باید فایل صوتی را بارگیری کنیم.
اگر نمی توانید فایل ها را در رایانه خود بارگیری کنید یا فقط می خواهید از بارگیری فایل و بارگذاری آن در طرح خود صرف نظر کنید ، می توانید برای دریافت قالب p5.js با صدای بارگذاری شده به این پیوند بروید و به مرحله 3 بروید. با این حال ، اگر می خواهید در آینده با فایل های صوتی در p5.js کار کنید ، این مرحله و مرحله بعدی نحوه انجام این کار را به شما نشان می دهد.
مکانهای زیادی برای بارگیری جلوه های صوتی و فایل های صوتی در وب وجود دارد ، برخی از آنها نیاز به حساب کاربری دارند ، مانند freesound.org و برخی دیگر که نیازی به حساب ندارند ، مانند soundbible.com. هنگام استفاده از صدا برای پروژه خود ، همیشه به هرگونه الزامات صدور مجوز و/یا انتساب توجه داشته باشید. اطلاعات بیشتر در مورد آن در اینجا:
صدای زنگ درب این پروژه از https://freesound.org/s/163730/ ارائه شده توسط تیم کان بود.
اگر می خواهید صدا را بدون ایجاد حساب بارگیری کنید ، من صدا را به فرمت mp3 تبدیل کرده ام که می توانید از اینجا بارگیری کنید:
مرحله 2: بارگذاری فایل صوتی در P5.js



پس از بارگیری صدای زنگ درب ، باید آن را در طرح p5.js خود بارگذاری کنیم تا بتوانیم به آن دسترسی داشته باشیم.
برای انجام این کار؛ این موارد را دنبال کنید:
- روی نماد '>' در سمت چپ ویرایشگر وب ، درست در زیر دکمه پخش کلیک کنید. با این کار نوار کناری باز می شود که فایل های طرح شما را نشان می دهد.
- روی مثلث کوچک رو به پایین درست در سمت راست "Sketch Files" کلیک کنید. این یک منوی کشویی با گزینه های "افزودن پوشه" و "افزودن فایل" را نشان می دهد
- روی "افزودن فایل" کلیک کنید. با این کار پنجره ای برای افزودن یک فایل ظاهر می شود. می توانید فایل زنگ در را به داخل جعبه بکشید یا روی جایی که کادر می گوید 'فایلها را برای بارگذاری اینجا بکشید یا برای استفاده از مرورگر فایل کلیک کنید' کلیک کنید. این به شما امکان می دهد تا فایل های رایانه خود را برای یافتن فایل صوتی حرکت دهید.
- پس از کشیدن یا انتخاب فایل ، بارگذاری آن را مشاهده می کنید و نام فایل در نوار کناری ظاهر می شود.
اکنون می توانید به این فایل صوتی در طرح خود دسترسی داشته باشید و از آن استفاده کنید.
مرحله 3: بارگذاری فایل صوتی در طرح P5.js

بارگذاری یک فایل صوتی در یک طرح p5.js نیاز به ایجاد یک شیء فایل صوتی دارد. یک شی دارای ویژگی ها و توابع خاص خود است که می توانیم از آن استفاده کنیم.
برای ساختن یک شیء ، ابتدا باید متغیری بسازیم که شی را نگه دارد. این به ما امکان می دهد تا در طول طرح به شی و ویژگی های آن دسترسی پیدا کنیم. برای ایجاد یک متغیر ، به خط بالای طرح بروید و کلمه let را بنویسید. این کلمه برای اعلام متغیر در جاوا اسکریپت استفاده می شود. سپس یک نام برای متغیر بگذارید. ما می توانیم متغیر را هرطور که می خواهیم صدا بزنیم ، اما مفید است که نامی را به آن مربوط کنیم که مربوط به کاری است که در کد ما انجام می دهد. در این مورد ، منطقی است که به آن زنگ در گفته شود.
اجازه دهید زنگ در؛
از آنجا که p5.js مبتنی بر وب است ، باید مطمئن شویم که فایل صوتی قبل از شروع اجرای طرح در طرح بارگذاری شده است ، در غیر این صورت ممکن است نتوانیم به ویژگی های شی دسترسی داشته باشیم. برای انجام این کار ، ما باید یک عملکرد را برای بارگیری فایل صوتی قبل از شروع طرح اضافه کنیم. این تابع preload () نامیده می شود. ما این را همانند تابع setup () و draw () می نویسیم.
در داخل براکت های فرفری ، متغیر خود را با استفاده از تابع () loadSound به شیء صدا اختصاص می دهیم. داخل پرانتز ، نام دقیق فایل صوتی را در داخل علامت نقل قول بنویسید:
پیش بارگذاری عملکرد () {
doorbell = loadSound ('doorbell.mp3')؛
}
مرحله 4: پخش فایل صوتی با استفاده از تابع KeyPressed ()

اکنون که فایل صوتی در طرح بارگذاری شده است ، می توانید آن را با استفاده از روش play () پخش کنید. متدها در اصل توابعی هستند که مخصوص یک شیء هستند.
اگر قبلاً از فشارهای کلیدی در p5.js استفاده کرده اید ، احتمالاً از یک عبارت شرطی با متغیر keyIsPressed در داخل تابع draw استفاده کرده اید. با این حال ، هنگام کار با فایل های صوتی ، ما نمی خواهیم آن را در داخل عملکرد ترسیم فعال کنیم. تابع رسم یک حلقه است بنابراین دائماً به روز می شود. این بدان معناست که فایل صوتی بارها و بارها پخش می شود تا زمانی که کلیدی را فشار دهید که گوش دادن به آن خوشایند نخواهد بود.
برای اجتناب از این امر ، شما می خواهید از تابعی به نام keyPressed () استفاده کنید. این نیز همانند تابع setup () و draw () نوشته شده است. این را در پایین کد زیر تابع draw () بنویسید.
در داخل براکت های مجعد ، متد play () را قرار می دهید که با فشار دادن یک کلید یکبار فایل صوتی را فعال می کند. برای استفاده از متدی برای یک شی ، نام متغیری را که شیء را در خود جای داده است بنویسید.
function keyPressed () {
doorbell.play ()؛
}
حالا وقتی طرح خود را اجرا می کنید ، می توانید یک کلید را فشار دهید و صدای زنگ درب پخش شود.
نکته مهم: هنگام افزودن کلیدهای فشاری به کد ما ، ویرایشگر وب باید بداند که آیا ما برای نوشتن کد در ویرایشگر متن کلیدی را فشار می دهیم یا کلید را برای انجام کاری که یک کلید را برای انجام آن کدگذاری کرده ایم ، فشار می دهیم. وقتی روی دکمه پخش کلیک می کنید ، ماوس را روی بوم حرکت دهید و روی بوم کلیک کنید. این کار تمرکز ویرایشگر را به طرح می رساند و فشار دادن یک کلید کد مطبوعاتی کلیدی را که می خواهیم اتفاق بیفتد فعال می کند
مرحله 5: دکمه کاغذ را بسازید




برای ایجاد صدا با Makey Makey ، ما از یک مداد و کاغذ معمولی برای ایجاد یک دکمه استفاده می کنیم.
دو نیم دایره با فاصله بسیار کوچک بین آنها بکشید تا در واقع به هم نزدیک نشوند اما به اندازه کافی نزدیک باشند تا بتوانیم هر دو نیمه را همزمان با یک انگشت لمس کنیم. هر نیم دایره همچنین باید دارای یک خط ضخیم باشد که تا انتهای کاغذ امتداد دارد. اینجاست که گیره های تمساح را از Makey Makey می چسبانید.
مطمئن شوید که هر دو طرف را بسیار تیره پر کرده اید تا گرافیت مداد بتواند جریان Makey Makey را حفظ کند.
طراحی دو نیم دایره به گونه ای است که بین آنها فاصله ای کوچک وجود داشته باشد که اساساً غیرممکن است که هر دو طرف را همزمان لمس نکنیم. این به شما امکان می دهد بدون نیاز به نگه داشتن سیم زمین ، مدار بین کلید و زمین را در Makey Makey تکمیل کنید.
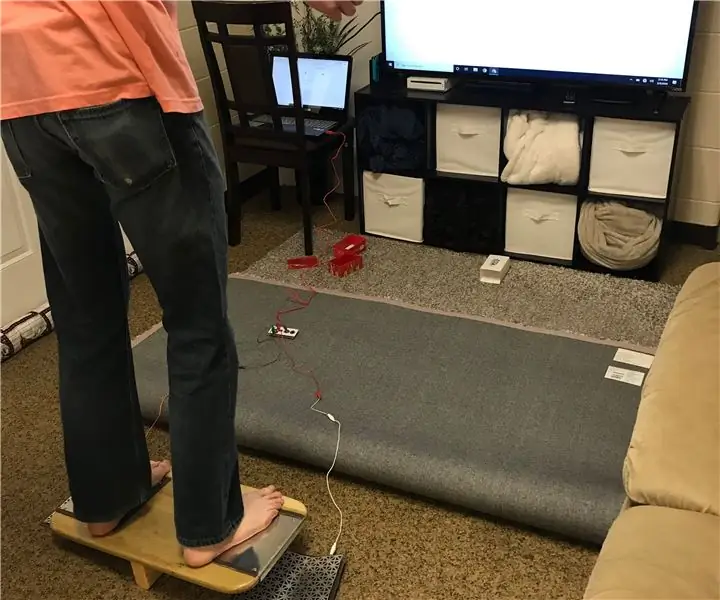
مرحله 6: Makey Makey را تنظیم کنید



از برد Makey Makey ، کابل USB و دو گیره تمساح خارج شوید. یک گیره تمساح را به زمین و یکی را به کلید Space وصل کنید (از آنجا که ما کلیدی را در کد خود مشخص نکرده ایم ، هر کلیدی را که فشار می دهیم صدا را فعال می کند).
گیره تمساح را که به کلید Space وصل شده است بردارید و آن را در یک طرف دکمه کاغذ قرار دهید. گیره تمساح را که به زمین چسبیده است بردارید و آن را در طرف دیگر دکمه کاغذ قرار دهید.
کابل USB را به لپ تاپ وصل کنید.
مرحله 7: دکمه را فشار دهید تا فایل صوتی فعال شود
در این مرحله ، شما آماده هستید که زنگ خانه خود را به صدا در آورید. طرح را شروع کنید (به یاد داشته باشید که روی ماوس روی بوم کلیک کنید تا با فشار کلید () عملکرد keyPressed () اجرا شود) و سپس دو نیم دایره روی کاغذ را همزمان لمس کنید. باید صدای پخش فایل صوتی زنگ در را بشنوید.
مرحله 8: برنامه افزودنی: یک جزء بصری را به طرح اضافه کنید

در این مرحله ، طرح ما فقط شامل کد پخش فایل صوتی است ، بنابراین هیچ تغییری در صفحه مشاهده نمی کنید. اگر در تلاش برای ایجاد نوعی پروژه صدا تعاملی هستید ، ممکن است این تنها کاری باشد که می خواهید انجام دهید.
با این حال ، با قابلیت کدگذاری بصری p5.js ، امکان افزودن گرافیک بی پایان است. شما حتی می توانید تصاویری داشته باشید که به طرق مختلف به فایل های صوتی شما واکنش نشان می دهند ، مانند ظاهر شدن فقط هنگام پخش فایل صوتی ، واکنش به تغییرات حجم و/یا فرکانس یا حتی ارائه تصویری از خود صدا.
مرحله 9: برنامه افزودنی: با فشردن دکمه ، رنگ را تغییر دهید



برای ساده نگه داشتن این پروژه ، ما فقط یک دایره ایجاد می کنیم که با فشار دادن دکمه رنگ آن تغییر می کند.
در تابع draw () ، یک دایره با استفاده از تابع () بیضی ایجاد کنید. در بالای آن ، تابع fill () را اضافه کنید تا رنگ دایره تنظیم شود. برای این طرح ، رنگ اصلی سفید خواهد بود که مقدار رنگ خاکستری 255 است. شما می توانید رنگ را به دلخواه با استفاده از مقادیر رنگ RGB تنظیم کنید.
بین تابع fill () و تابع ellipse () ، یک عبارت شرطی با استفاده از متغیر keyIsPressed در داخل پرانتز ایجاد کنید. در بین پرانتزهای عبارت شرطی ، یک تابع fill () دیگر را به رنگی که می خواهید دایره هنگام فشار دادن کلید تغییر کند ، قرار دهید. برای این پروژه ، رنگ به زرد تغییر می کند که دارای مقدار RGB 255 ، 255 ، 0 است.
if (keyIsPressed) {
پر (255 ، 255 ، 0) ؛
}
برای اجرای طرح ، دکمه پخش را فشار دهید. دایره سفید اکنون باید هنگام بارگیری طرح ظاهر شود (به یاد داشته باشید که روی بوم روی ماوس کلیک کنید). سپس دکمه کاغذ را فشار دهید و باید صدای زنگ در را بشنوید و تغییر رنگ دایره را ببینید.
p5.js طرح:
توصیه شده:
Makey Makey Makey With Scratch: 4 مرحله

Virtual Makey Makey With Scratch: به Virtual Makey Makey v1.0 Scratch edition خوش آمدید
چرخه قاعدگی توضیح داده شده - با Makey Makey's & Scratch: 4 مرحله

چرخه قاعدگی توضیح داده شد - با Makey Makey's & Scratch: یک هفته پیش من با دانش آموزان پایه هفتم در زمینه ایجاد یک "تقویم چرخه قاعدگی" کار کردم ، موضوعی که آنها در کلاس زیست شناسی در مورد آن یاد می گیرند. ما بیشتر از مواد دستی استفاده می کردیم ، اما من و معلم علوم تصمیم گرفتیم که یک Makey Makey را برای
Makey -Saurus Rex - Makey Makey Balance Board: 6 مرحله (همراه با تصاویر)

Makey-Saurus Rex-Makey Makey Balance Board: چه شما آن را Chrome Dino ، T-Rex Game ، بدون بازی اینترنتی یا فقط یک مزاحمت ساده بنامید ، به نظر می رسد که همه با این بازی پرش دایناسورهای پیمایش کناری آشنا هستند. این بازی ایجاد شده توسط Google هر بار در مرورگر وب Chrome شما ظاهر می شود
یکی دیگر از ایستگاه های هواشناسی آردوینو (ESP-01 & BMP280 & DHT11 & OneWire): 4 مرحله

یکی دیگر از ایستگاه های هواشناسی آردوینو (ESP-01 & BMP280 & DHT11 & OneWire): در اینجا می توانید یک تکرار استفاده از OneWire را با چند پین ESP-01 پیدا کنید. دستگاه ایجاد شده در این دستورالعمل به شبکه Wifi شبکه شما متصل می شود انتخاب (شما باید اعتبارنامه داشته باشید …) داده های حسی را از BMP280 و DHT11 جمع آوری می کند
& acirc؛ & ndash؛ & rsquo؛. :: *، طراحی عالی (Microsoft Paint) ، *::. & acirc؛ & ndash؛ & rsquo ؛: 4 مرحله

& acirc؛ & ndash؛ & rsquo؛. ::*، طراحی فوق العاده (Microsoft Paint) ،*::. & acirc؛ & ndash؛ & rsquo ؛: من به شما نشان خواهم داد که چگونه می توانید با استفاده از رنگ مایکروسافت ، یا فقط یک مداد و کاغذ ، یک طراحی عالی بسازید! ! P.S. لطفاً به مسابقه کتاب امتیاز دهید و رای دهید. یک میلیون ممنون
