فهرست مطالب:
- مرحله 1: تنظیم دکمه Dash خود
- مرحله 2: Node JS را روی دستگاه خود نصب کنید
- مرحله 3: آدرس دکمه را پیدا کنید
- مرحله 4: تست دکمه
- مرحله 5: تنظیم حساب حالت اولیه
- مرحله 6: کد نهایی
- مرحله 7: تنظیم SMS Trigger
- مرحله 8: داشبورد خود را شخصی کنید
- مرحله 9: شروع اسکریپت از بوت
- مرحله 10: نتیجه گیری

تصویری: دکمه آمازون دکمه خاموش درب: 10 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:53


دائماً از پنجره به بیرون نگاه می کنید تا بتوانید بازدیدکنندگان را قبل از اینکه زنگ در خانه به صدا در آورند ، رهگیری کنید؟ آیا از سگ ها و کودک دیوانه شده در هر زمان که زنگ می زند خسته شده اید؟ آیا نمی خواهید برای راه حل "هوشمند" هزینه زیادی صرف کنید؟
ساختن زنگ خاموش به سادگی هک کردن دکمه آمازون 5 دلاری است! تنها چیزی که شما به آن احتیاج دارید یک رایانه است که همیشه در خانه است - مثلا رزبری پای که دور آن نشسته اید. هر زمان که کسی زنگ خانه جدید شما را فشار داد و کل خانه را شاد نگه داشت ، اعلان های متنی دریافت کنید. (در صورت داشتن ساعت هوشمند دریافت اعلانات حتی خنک تر است!)
برای این پروژه شما نیاز دارید:
- دکمه آمازون
- رایانه ای که در خانه می ماند (مانند رزبری پای)
مرحله 1: تنظیم دکمه Dash خود


آماده سازی دکمه Dash برای هک کردن بسیار ساده است - فقط باید کل مراحل راه اندازی آمازون را بدون انتخاب محصول طی کنید.
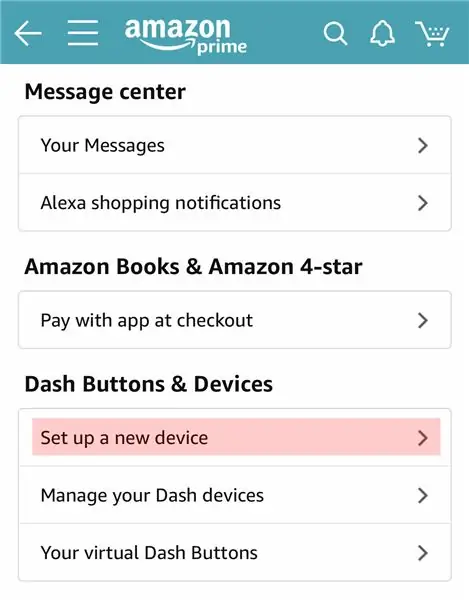
این تنظیم نیاز به برنامه آمازون دارد که برای iOS و Android در دسترس است. پس از ورود به برنامه آمازون در داخل برنامه ، به حساب خود بروید -> Dash Buttons & Devices -> Set a new device. "Dash Dash" را انتخاب کرده و دستورالعمل ها را دنبال کنید تا زمانی که از شما خواسته شود یک محصول را انتخاب کنید.
برنامه را ببندید. تنظیم را لغو نکنید ؛ x را نزنید - فقط برنامه را ببندید. اگر به طور تصادفی محصولی را انتخاب کرده اید یا دکمه Dash قدیمی را مجدداً قرار داده اید ، فقط دستگاه را از طریق برنامه آمازون بردارید و دوباره این مراحل را دنبال کنید.
اگر به دنبال تغییر ظاهر دکمه خود هستید ، جدا کردن برچسب برچسب آسان است.
مرحله 2: Node JS را روی دستگاه خود نصب کنید
برای یافتن (و متعاقباً استفاده) آدرس سخت افزاری دکمه Dash خود ، باید از Node JS استفاده کنیم. این را می توان بر روی هر رایانه ای نصب کرد - Mac ، Linux (Raspberry Pi) یا Windows.
پروژه نهایی ما به داشتن رایانه ای متصل است که به شبکه مشابه دکمه ما متصل است و اسکریپت گره بدون وقفه را اجرا می کند ، بنابراین هنگام انتخاب دستگاه خود این را در نظر داشته باشید. رومیزی خانگی یا رزبری پای عالی خواهد بود.
من استفاده از Pi 3 را انتخاب می کنم ، اما Pi Zero با دانگل WiFi نیز کار می کند!
برای نصب Node JS بر روی رایانه خود ، دستورالعمل های مناسب را دنبال کنید:
- تمشک پای
- سیستم عامل مک
- پنجره ها
الکس هورتون یک ماژول فوق العاده فقط برای کاری که ما سعی در انجام آن داریم به نام node-dash-button نوشت. ما باید آن را به همراه مدیر بسته گره (npm) و libpcap نصب کنیم. این دستورات را در خط فرمان وارد کنید:
sudo apt-get install npm
sudo apt-get install libpcap-dev npm install node-dash-button
مرحله 3: آدرس دکمه را پیدا کنید


ما یک روش ساده برای یافتن آدرس دکمه خط تیره شما پیدا کرده ایم.
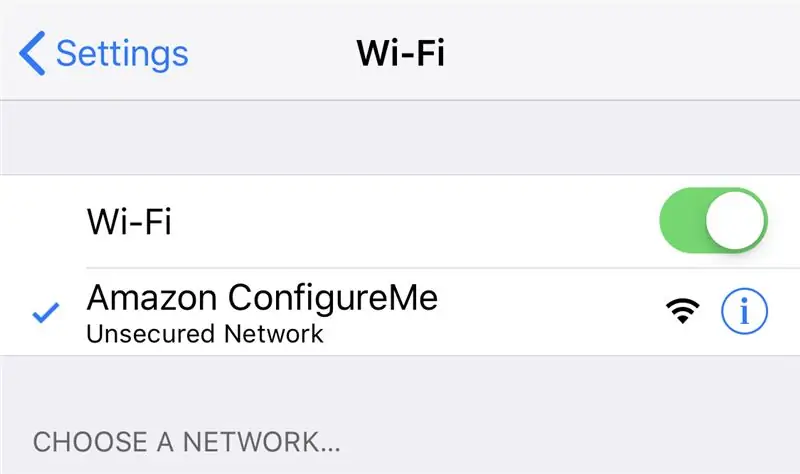
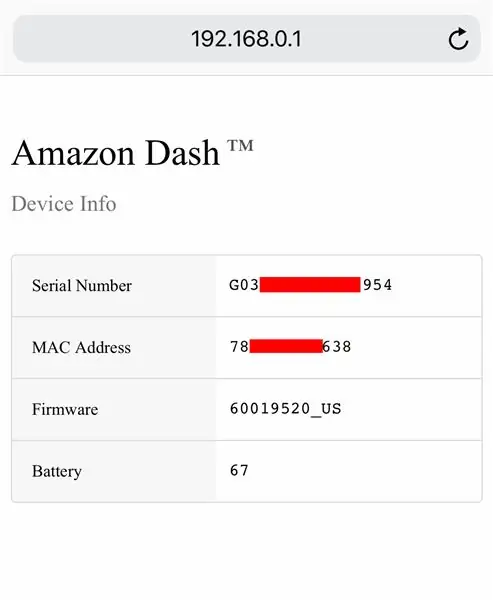
ابتدا دکمه روی دکمه خط تیره خود را حدود 5 ثانیه نگه دارید تا زمانی که LED به آرامی شروع به آبی شدن کند. در تلفن خود ، تنظیمات wifi خود را باز کرده و وای فای "Amazon Configure Me" را بیابید. پس از اتصال به این ، مرورگر وب خود را باز کرده و به "https://192.168.0.1" بروید.
آدرس مورد نظر ما آدرس MAC است و شبیه "ab: 64: be: 8b: ce: 82" خواهد بود.
مرحله 4: تست دکمه
با نوشتن یک اسکریپت ساده برای چاپ پیام در هر بار فشار دادن دکمه ، می توانید تأیید کنید که آدرس صحیح را یافته اید.
یک اسکریپت جدید در داخل پوشه node-dash-button ایجاد کنید.
sudo nano button_test.js
و موارد زیر را در فایل کپی-پیست کنید:
var dash_button = require ('node-dash-button') ،
dash = dash_button ('xx: xx: xx: xx: xx: xx') ، // جایگزینی با آدرس خود exec = require ('child_process').ecec؛ dash.on ("شناسایی شده" ، تابع () {console.log ("دکمه فشار داده شد!") ؛})؛
x های خط دوم را با آدرس دکمه ای که تازه پیدا کرده اید جایگزین کنید. فایل را با Ctl-x، y ذخیره کنید.
اسکریپت را شروع کرده و دکمه خود را فشار دهید.
sudo node button_test.js
شما باید "دکمه را فشار داده اید!" چاپ کنید اکنون که ما می توانیم فشار دکمه ها را تشخیص دهیم ، می توانیم بر اساس آنها اقدامات را فعال کنیم!
مرحله 5: تنظیم حساب حالت اولیه


اکنون که می توانیم وقتی دکمه Dash را فشار می دهیم یک پیام خط فرمان را فعال کنیم ، می توانیم انواع دیگر موارد را نیز فعال کنیم! در این مورد ، من یک پیام متنی را فعال می کنم - ما نمی خواهیم کسی که در خانه است منتظر بماند تا ایمیل خود را بررسی کنیم.
چند راه برای فعال کردن اعلان متنی وجود دارد - سرویس هایی مانند Twilio یا PushBullet. یکی از ساده ترین راههایی که من پیدا کردم حالت اولیه بود. به حداقل کدگذاری اضافی نیاز داشت و نمای داشبورد مربوط به زمان فشار دادن دکمه را در اختیار من قرار داد.
به https://iot.app.initialstate.com بروید و یک حساب جدید ایجاد کنید.
شما باید SDK حالت اولیه برای NodeJS را روی دسکتاپ/لپ تاپ/رزبری پای خود نصب کنید. در خط فرمان (ابتدا SSH را در Pi خود فراموش نکنید) ، دستور زیر را اجرا کنید:
cd/home/pi/node_modules/node-dash-button
sudo npm نصب حالت اولیه
برای آزمایش جریان ، یک فایل آزمایشی ایجاد کنید:
nano stream_test.js
و موارد زیر را کپی و پیست کنید (همچنین در اینجا یافت می شود):
var IS = require ('اولیه-حالت')؛
سطل var = IS.bucket ('NodeJS_SDK_Example' ، 'YOUR_ACCESS_KEY_GOES_HERE') ؛ // رویداد را به وضعیت اولیه bucket.push فشار دهید ("حالت نمایشی" ، "فعال") ؛ setTimeout (تابع () {// رویداد دیگری را فشار دهید. push ("حالت نمایشی" ، "غیر فعال") ؛} ، 1000) ؛
اسکریپت را با Ctl-x، y ذخیره کنید.
قبل از اجرای این اسکریپت ، باید یک Access Access منحصر به فرد به خط دوم اضافه کنیم.
در خط 2 ، خطی را مشاهده می کنید که با var bucket = IS.bucket شروع می شود (…. این خطوط یک سطل داده جدید به نام "NodeJS_SDK_Example" ایجاد می کند و با حساب شما مرتبط است. این ارتباط به دلیل پارامتر دوم در همان مورد ایجاد می شود کلید دسترسی به حساب وضعیت اولیه شما یک سری طولانی از حروف و اعداد است. اگر در مرورگر وب خود به حساب وضعیت اولیه خود می روید ، روی نام کاربری خود در بالا سمت راست کلیک کنید ، سپس به "تنظیمات من" بروید ، پیدا خواهید کرد کلید دسترسی شما در آنجا
اسکریپت آزمایشی را اجرا کنید تا مطمئن شوید که می توانیم یک جریان داده به حساب وضعیت اولیه شما ایجاد کنیم. موارد زیر را اجرا کنید:
گره stream_test.js
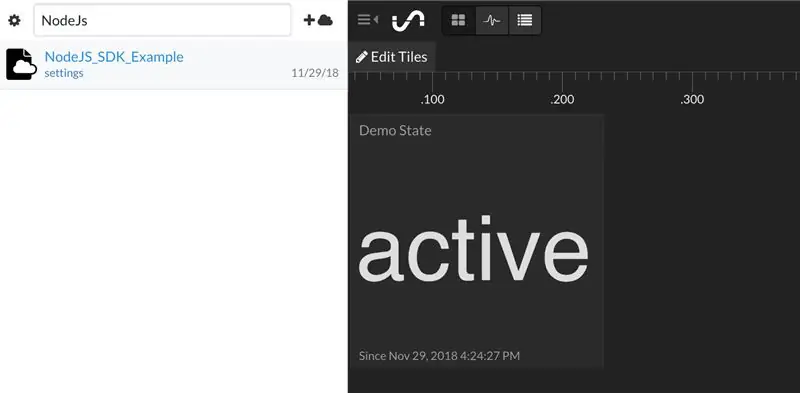
در مرورگر وب خود به حساب حالت اولیه خود بازگردید. یک بسته داده جدید به نام "NodeJS_SDK_Example" باید در سمت چپ در قفسه ورود به سیستم نشان داده شود (ممکن است مجبور شوید صفحه را بازخوانی کنید). برای مشاهده داده های آزمایش روی این سطل کلیک کنید.
اکنون شما آماده ارسال فشارهای دکمه خود به حالت اولیه هستید!
مرحله 6: کد نهایی

ما قبلاً SDK گره حالت اولیه را نصب کرده ایم ، بنابراین تنها کاری که باید انجام دهیم این است که آن را به کد خود اضافه کنیم!
در اینجا یک نسخه اصلاح شده از اسکریپت button_test.js است که قبلاً استفاده کردیم:
var dash_button = require ('node-dash-button') ،
dash = dash_button ('xx: xx: xx: xx: xx: xx') ، // جایگزینی با آدرس خود exec = require ('child_process').ecec؛ var IS = require ('اولیه-حالت')؛ سطل var = IS.bucket ("زنگ در" ، "YOUR_ACCESS_KEY") ؛ dash.on ("تشخیص داده شده" ، تابع () {console.log ("دکمه فشار داده شده!") ؛ bucket.push ("درب جلو" ، "کسی اینجاست!") ؛}) ؛
این اسکریپت را در یک فایل جدید کپی کنید (هنوز داخل فهرست node-dash-button است):
sudo nano doorbell.js
متوجه خواهید شد که در خطوط 5 و 6 ما ماژول حالت اولیه را وارد کرده و پارامترهای سطل خود را ارائه می دهیم. شما باید کلید دسترسی منحصر به فرد خود را از قبل در خط 6 قرار دهید.
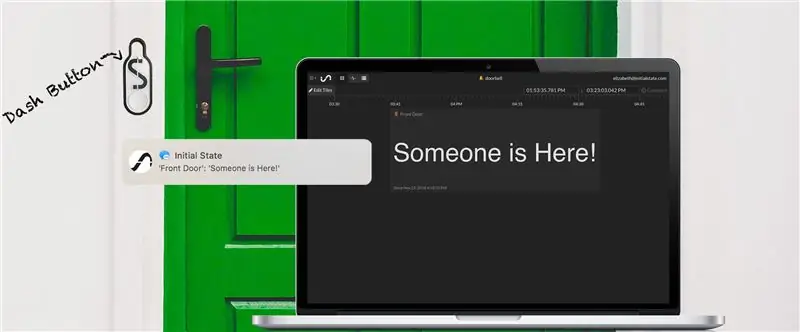
خط 10 جایی است که ما در واقع داده ها را به حالت اولیه ارسال می کنیم. در این مورد ، من سطل خود را "زنگ در" نامیده ام و "کسی اینجاست!" در درب ورودی من اگر چند دکمه Dash دارید ، می توانید همه آنها را به سطل "Doorbell" ارسال کنید ، اما آنها را با توجه به مکان آنها (به عنوان مثال "درب گاراژ" ، "اتاق خواب" و غیره) نامگذاری کنید.
اسکریپت را با Ctl-x، y ذخیره کنید.
برای آزمایش اسکریپت خود ، دستور زیر را اجرا کنید:
sudo node doorbell.js.
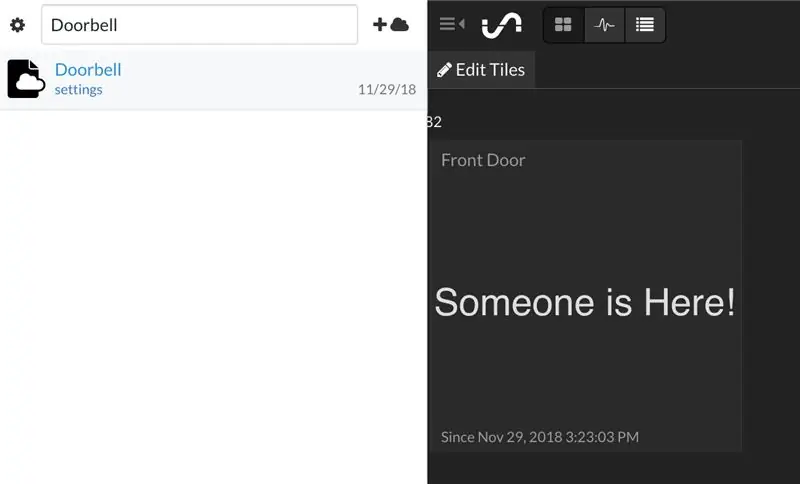
وقتی دکمه خود را فشار می دهید ، باید بتوانید به صفحه حالت اولیه خود رفته و سطل جدیدی به نام "Doorbell" را در نوار کناری مشاهده کنید. حالا بیایید Trigger را اضافه کنیم!
مرحله 7: تنظیم SMS Trigger

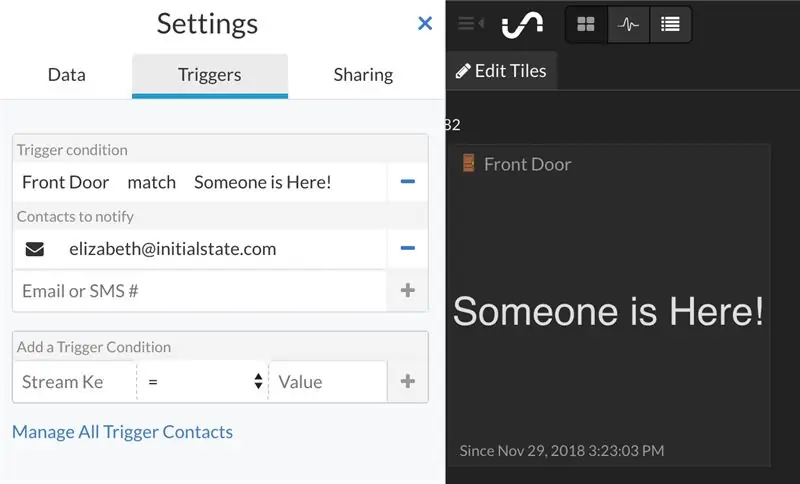
"Triggers" نسخه اعلان های حالت اولیه است و افزودن آنها بسیار آسان است. فقط روی "تنظیمات" زیر سطل زنگ در کلیک کنید و سپس روی برگه "راه اندازی" کلیک کنید.
می توانید سیگنالی را که می خواهید خاموش شود از لیست کشویی انتخاب کنید. سطل ما فقط یکی دارد - "درب جلو" - بنابراین آن را انتخاب کنید. سپس گزینه "مطابقت" را انتخاب کرده و پیامی را که با فشار دادن دکمه خود پخش می کنید اضافه کنید - در این مورد "کسی اینجاست!"
در نهایت ، شماره تلفن خود را برای دریافت پیامک اضافه کنید. برای اولین بار که از آن شماره استفاده می کنید باید یک کد تأیید ارسال شده به تلفن خود را وارد کنید.
مطمئن شوید که علامت "+" را در کنار شماره تلفن خود فشار می دهید ، در غیر این صورت ماشه ایجاد نمی شود.
برای ذخیره ماشه خود روی "انجام شد" در پایین برگه Triggers کلیک کنید.
اکنون آماده دریافت هشدارهای متنی هستید! دکمه خود را فشار دهید (در حالی که اسکریپت doorbell.js در حال اجرا است). شما باید در 8 ثانیه یا کمتر پیامک دریافت کنید!
زنگ خاموش در خانه شما آماده حرکت است! اگر می خواهید مطمئن شوید که اسکریپت شما با قطع برق دوباره راه اندازی می شود ، به خواندن ادامه دهید. همچنین به افزودن ایموجی به سطل و نام سیگنال خود می پردازم.
مرحله 8: داشبورد خود را شخصی کنید


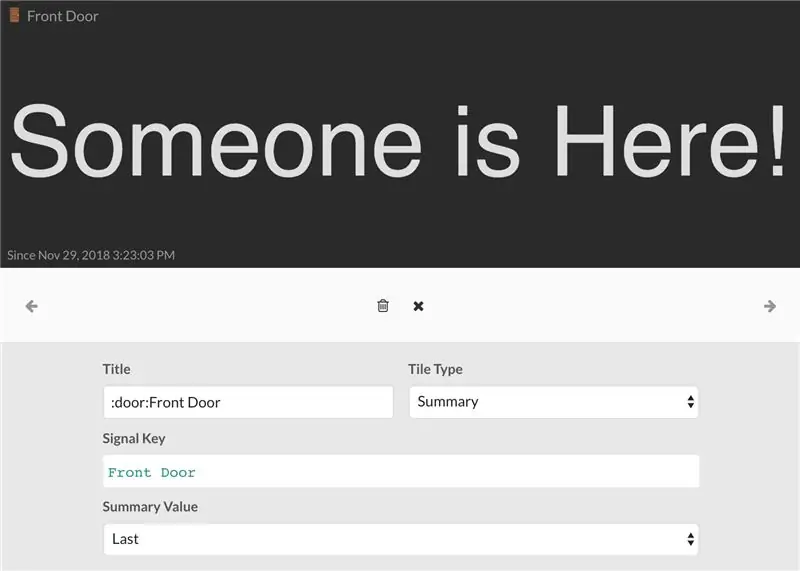
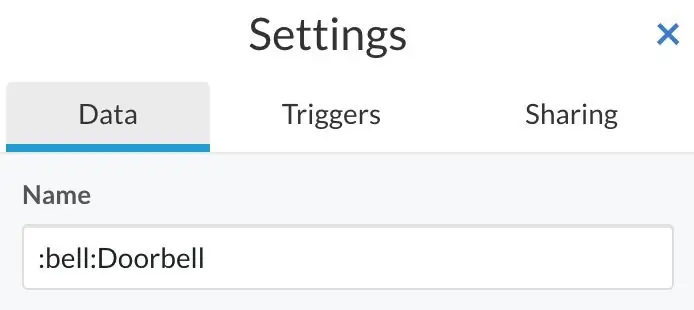
اگر می خواهید داشبورد حالت اولیه خود را زیبا کنید ، افزودن ایموجی یا تغییر نام بسیار ساده است.
برای تغییر نام یک کاشی ، کافی است روی کاشی راست کلیک کرده و "ویرایش کاشی" را انتخاب کنید. در داخل جعبه عنوان که ظاهر می شود ، می توانید میانبر هر ایموجی را قرار دهید. با کلیک بر روی "x" در بالای پنجره پیکربندی تغییرات شما ذخیره می شود.
همچنین می توانید این کار را با نام سطل خود با کلیک روی "تنظیمات" زیر نام سطل و سپس ویرایش فیلد نام انجام دهید.
می توانید یک تصویر پس زمینه به داشبورد خود اضافه کنید تا به داده های شما شخصیت و زمینه بیشتری بدهد.
مرحله 9: شروع اسکریپت از بوت
اسکریپتی که روی رایانه خانگی یا Pi اجرا می کنید کلید زنگ خاموش ما است. اگر اتفاقی شبیه به قطع برق رخ دهد ، ما می خواهیم مطمئن شویم که اسکریپت ما دوباره فعال می شود.
در Mac ما از سرویسی به نام crontab و ویرایشگر متن nano استفاده می کنیم:
env EDITOR = nano crontab -e
داخل فایل را اضافه کنید:
@reboot nohup sudo node /Users/UserName/node_modules/node-dash-button/doorbell.js &
حتما "UserName" را با نام خود جایگزین کنید. اگر اسکریپت خود را نام دیگری گذاشتید یا آن را در فهرست دیگری قرار دادید ، مسیر /Users/UserName/node_modules/node-dash-button/doorbell.js را جایگزین کنید. مسیر مثال من دایرکتوری اصلی کاربر است و سپس دایرکتوری node_modules/node-dash-button. با دنبال کردن این دستورالعمل ها می توانید به راحتی نام مسیر فایل را کپی کنید.
فایل را با Ctl-x، y ذخیره کنید. با راه اندازی مجدد رایانه می توانید آزمایش کنید که آیا کار می کند یا خیر.
در Windows دستورالعمل های زیر را دنبال کنید تا اسکریپت گره خود را هنگام راه اندازی مجدد شروع کنید. حتماً کل مسیر اسکریپت را مشخص کنید.
در دستگاه Raspberry Pi/Linux اجرای یک اسکریپت از بوت در Pi بسیار ساده است. ما قصد داریم از سرویسی به نام crontab استفاده کنیم:
sudo crontab -e
ویرایشگر متن مورد علاقه خود را انتخاب کنید (من نانو را دوست دارم) و در انتهای فایل (در زیر همه نظرات) ، اضافه کنید:
@reboot nohup sudo node /home/pi/node_modules/node-dash-button/doorbell.js &
اگر اسکریپت خود را نام دیگری گذاشته اید یا آن را در فهرست دیگری قرار داده اید ، مسیر صحیح /home/pi/node_modules/node-dash-button/doorbell.js را جایگزین کنید. مسیر مثال من دایرکتوری اصلی Pi است و سپس دایرکتوری node_modules/node-dash-button.
فایل را ذخیره کنید! برای تأثیرگذاری آن باید راه اندازی مجدد کنید ، اما اگر می خواهید اتصال اینترنت نیز قطع شود ، در مرحله بعد وظیفه دیگری را به crontab خود اضافه می کنیم.
برای رسیدگی به افت شبکه ، تصمیم گرفتم راهی را برای Pi برای تشخیص اتصال شبکه و راه اندازی مجدد آن در صورت عدم وجود آن ، پیاده سازی کنم.
ابتدا باید یک اسکریپت برای بررسی WiFi و سپس خاموش شدن ایجاد کنیم:
سی دی
sudo nano /usr/local/bin/checkwifi.sh
موارد زیر را در داخل فایل قرار دهید ، مطمئن شوید که آدرس IP را با آدرس IP روتر خود جایگزین کرده اید:
ping -c4 IP_ADDRESS> /dev /null
اگر [$؟ ! = 0] سپس sudo /sbin /shutdown -r now fi
پینگ اتصال را بررسی می کند. اگر کد خروجی بدون صفر برگردد ، اسکریپت فرمان خاموش کردن را ارسال می کند. ذخیره کرده و از اسکریپت خارج شوید. حالا مطمئن شوید که مجوزهای آن به ترتیب است:
sudo chmod 775 /usr/local/bin/checkwifi.sh
درست مانند اسکریپت doorbell.js ، ما قصد داریم این اسکریپت را به crontab اضافه کنیم:
sudo crontab -e
محل
*/5 * * * */usr/bin/sudo -H /usr/local/bin/checkwifi.sh >>/dev/null 2> & 1
زیر خطی که قبلاً اضافه کردیم با این کار اسکریپت checkwifi ما هر 5 دقیقه اجرا می شود. حالا از crontab خارج شده و Pi را راه اندازی مجدد کنید:
راه اندازی مجدد sudo
همه چیز باید تنظیم و کار کند! با دنبال کردن این آموزش می توانید راهی برای نظارت بر روندهای در حال اجرا در Pi تنظیم کنید.
مرحله 10: نتیجه گیری

شما اکنون یک زنگ خاموش دارید تا از تحویل آمازون جلوگیری کنید! در صورت داشتن هرگونه سوال یا اصلاحات منحصر به فرد به من اطلاع دهید.
توصیه شده:
هک کردن دکمه درب خط مترو زیرزمینی لندن: 12 مرحله (همراه با تصاویر)

هک کردن دکمه درب خط مترو زیرزمینی لندن: مغازه موزه حمل و نقل لندن دکمه های درهای خارج از خط Jubilee Line را می فروشد (هر دو سمت چپ و راست موجود است). اگر در فکر انجام پروژه ای هستید که به دکمه و چراغ نشانگر نیاز دارد ، می توانید "
خلاء XiaoMi + دکمه آمازون = تمیز کردن خط: 5 مرحله (همراه با تصاویر)

خلاء XiaoMi + دکمه آمازون = تمیز کردن خط تیره: این دستورالعمل نحوه استفاده از دکمه های یدک آمازون برای کنترل XiaoMi Vacuum را توضیح می دهد. من یک سری دکمه های آمازون از زمان 1 دلار بودن آنها داشتم و هیچ استفاده ای از آنها نداشتم. اما با دریافت یک ربات خلاء جدید تصمیم می گیرم
نحوه کنترل نور/چراغ های خانگی با استفاده از آردوینو و آمازون الکسا: 16 مرحله (همراه با تصاویر)

نحوه کنترل نور/چراغ های خانگی با استفاده از آردوینو و آمازون الکسا: من نحوه کنترل نور را که به UNO متصل است و توسط Alexa کنترل می شود توضیح داده ام
آمازون الکسا - تمشک پای (موبایل): 5 مرحله (همراه با تصاویر)

آمازون الکسا - تمشک پای (موبایل): به آموزش ساخت آمازون الکسا با استفاده از رزبری پای خوش آمدید. از آنجا که روی این آموزش کلیک کرده اید ، بدیهی است که می دانید آمازون الکسا یک قطعه زیبا از فناوری در عصر مدرن است. اگرچه خرید و ساخت آن دو مشکل است
پیوند صفحه آمازون کیندل E-ink از خواننده سونی: 6 مرحله (همراه با تصاویر)

پیوند صفحه آمازون کیندل E-ink از خواننده سونی: پس از خرید کیندل 400 دلاری آمازون ، هنگامی که کریسمس گذشته در حال ملاقات با خانواده بودم ، خواهر کوچکم به طور تصادفی روی دستگاه قدم گذاشت و صفحه نمایش را خرد کرد. قبل از اینکه تصمیم بگیرم غیرممکن را امتحان کنم ، هشت ماه ذخیره شد
