فهرست مطالب:
- مرحله 1: مواد لازم
- مرحله 2: ابزارها
- مرحله 3: الزامات کد
- مرحله 4: راه اندازی Adafruit IO
- مرحله 5: راه اندازی IFTTT
- مرحله 6: نصب برد های ESP8266 در Arduino IDE
- مرحله 7: نصب کتابخانه WiFi Manager
- مرحله 8: کد ESP8266 - با چاپ اشکال زدایی
- مرحله نهم: همه را با هم لحیم کنید
- مرحله 10: چاپ را سه بعدی کنید
- مرحله 11: مجموعه LED غول پیکر
- مرحله 12: راه اندازی و دستورالعمل های عملیاتی
- مرحله 13: در غیر این صورت LED می تواند غول پیکر را انجام دهد

تصویری: LED غول پیکر - پیگیری Adam Savage: 13 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:54



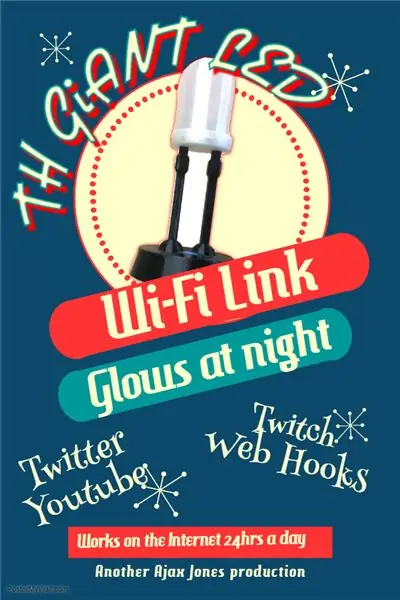
در اینجا می توانید تصویری از LED غول پیکر را پیدا کنید که دوباره به عنوان چراغ هشدار Twitter ، YouTube و Twitch عمل می کند. هدف اصلی من این است که وقتی توییت ها ، ویدئوها یا استریم های پخش شده توسط Adam Savage و تیم آزمایش شده وجود دارد ، هشدار بدهم و صادقانه بگویم ، چند نفر دیگر مانند Robert Cowan ، Marty the Mechanic و دیگران دنبال می کنم.
بدیهی است که می توانم از توییتر ، twitch و غیره در تلفن یا لپ تاپ خود استفاده کنم ، اما هشدارهای زیادی از خدمات و اعلان های زیادی وجود دارد که اساساً همه آنها را خاموش می کنم ، به علاوه تلفن پس از ساعت 10 شب به حالت خاموش می رود. Webhook هایی که در اختیار دارم نیز به گونه ای پیکربندی شده اند که از برخی جداول Biq Query که مربوط به کار هستند به روزرسانی شوند تا به من اطلاع دهند که آیا آنها با تعداد کافی از سوابق روزانه به روز شده اند یا خیر.
Adafruit دارای سرویسی به نام Adafruit IO است که من می خواستم آن را امتحان کنم و در تمام طول سال قصد داشتم بعد از شنیدن چند کلمه خوب در نسخه 3 Wemos D1 Mini 3 ، سعی کنم دوباره با ESP8266 مقابله کنم. همه چیز با هم پیدا شد. طراحی برای LED در thingiverse توسط Astro73. من با این کار شروع کردم و آن را کمی برای مقیاس و همچنین افزودن یک دکمه فشاری به پایه و برخی تغییرات آرایشی دیگر ، دوباره کار کردم. می توانید ریمیکس را در اینجا پیدا کنید
به علاوه می توان آن را از طریق Alexa و همچنین با ظهور IFTTT alexa trigger word کنترل کرد.
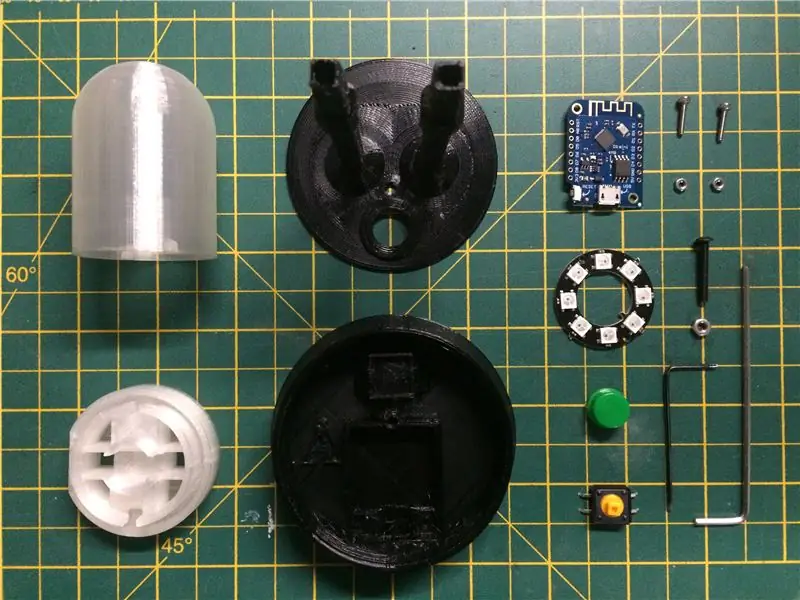
مرحله 1: مواد لازم
اگر می خواهید یکی از این موارد را تهیه کنید ، لیست قطعات بسیار کوچک و همچنین نسبتاً ارزان است. اگر از انتظار انتظار ندارید ، می توانید قطعات اصلی را از خارج تهیه کنید و هزینه را حتی بیشتر کاهش دهید. با این حال ، اصلی ترین محفظه و پایه Giant LED است. اگر چاپگر سه بعدی دارید ، همه چیز آماده است ، اگر نه چند شرکت چاپگر آنلاین وجود دارد که قطعات را چاپ می کنند. فقط 3 عدد وجود دارد بنابراین باید نسبتاً ارزان باشد.
1. Wemos D1 Mini R3
2. LED Neopixel 8
3. پایه و پایه چاپ شده با رنگ مشکی PETG
4. چاپگر لنز و نگهدارنده نور در PLA شفاف
5. کلید فشاری 12 میلی متر مربع x1
6. کلاهک دکمه ای دایره ای x1
7. USB و آداپتور برق
8. سر دکمه M3x20
9. مهره M3
10. پیچ M2x8mm x2
11. M2 مهره x2
12. مقداری سیم مشکی ، قرمز و زرد
13. مقاومت 300-500 اهم
14. قطعه کوچک گرمای کوچک
می توانید از سایر دستگاه های ESP یا حتی Huzzah استفاده کنید ، اما قاب برای مینی طراحی شده است که دارای سوراخ های نصب است و از چسباندن آن جلوگیری می کند.
مرحله 2: ابزارها
برای ایجاد و ساخت این مورد به موارد زیر نیاز دارید
1. چاپگر سه بعدی
2. کلید آلن 1.5 میلی متر و 2 میلی متر
3. لحیم کاری آهن و لحیم کاری
4. قطع کننده سیم
5. انبردست
6. حس شوخ طبعی
7. چاقوی مخصوص پیرایش
مرحله 3: الزامات کد
بنابراین قبل از وارد شدن به ساختار ، برخی از الزاماتی را که می خواستم در این مورد لحاظ کنم ، بیان می کنم. بسیاری از این موارد را قبل از شروع در ذهن داشتم و چند جریان را ترسیم کردم تا بتوانم آنچه را که می خواهم امتحان کنم ، انجام دهم. هرچه پیش می رفت ، من برخی از مشکلات مربوط به خدمات را پیدا کردم که می خواستم به آنها بپردازم.
الزامات.
می خواستم LED هنگام ارسال یک توییت یا ویدیوی جدید به من نشان دهد و همچنین هنگامی که یک کانال Twitch خاص راه اندازی می شود ، مشخص می شود. من همچنین می خواستم تا زمانی که آن را لغو کنم ، هشدار ادامه یابد تا اگر مدتی در آنجا نبودم بدانم در حالی که من نبودم چه اتفاقی افتاده است. من همچنین می خواستم برای دسترسی به Wi-Fi بدون نیاز به تغییر مجدد نرم افزار نیز قابل تنظیم باشد. آخرین موردی که نشان داده شد علاوه بر پاسخ به رویدادهای زنده بود ، من به آن نیاز داشتم تا هر 15 دقیقه وضعیت داده های داده شده به آن را بررسی کنم
بنابراین با رعایت اصول اولیه ، مورد بعدی بررسی نحوه اجرای هر قسمت بود. شما می توانید ایده های من را در زیر ببینید که کدام قسمت توسط کدام نوع نرم افزار یا پلتفرم مورد استفاده قرار می گیرد.
1. Adafruit IO ، این برای تنظیم فیدهای هشدارها استفاده می شود ، می توانید از اینجا یک حساب دریافت کنید
من قصد دارم از این به عنوان یک سرویس صف بندی پیام استفاده کنم که در آن پیام هایی را از IFTTT ارسال می کنم و سپس Giant LED این پیامها را دریافت می کند تا بتواند بر روی آنها عمل کند.
2. IFTTT ، https://ifttt.com/ و از این برای اسکن کانال های انتخاب شده توییتر ، یوتیوب و Twitch استفاده می شود و سپس رویداد را به IO Adafruit ارسال می کند
3. کد ESP8266 برای خواندن این فیدها و با استفاده از استاندارد Arduino IDE در ورژن ESP8266 (v1.8.8)
4. کد آردوینو ، روی ESP8266 بارگذاری شده تا فیدهای IO Adafruit را بخوانید و Neopixel را روشن کنید
5. کد آردوینو برای خواندن یک دکمه برای پاک کردن هشدار
6. قادر به پیکربندی آداپتور WiFi بدون نیاز به تبدیل مجدد ESP باشید ، و برای این کار از کتابخانه WiFi Manager توسط Tzapu ، https://github.com/tzapu/WiFiManager استفاده کردم ، اگرچه گزینه های راه اندازی برای تطبیق با آن کمی تغییر نیاز داشت. کتابخانه های Adofruit IO.
مرحله 4: راه اندازی Adafruit IO

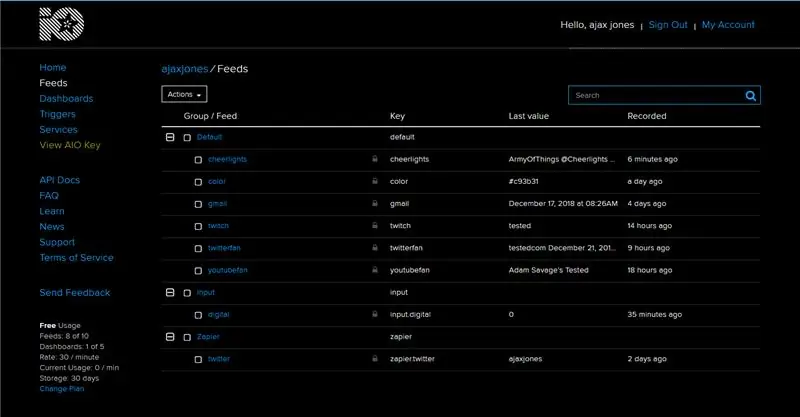
این اولین قدم است زیرا به کلیدهای دسترسی که در اینجا ایجاد می کنید نیاز دارید و همچنین باید فیدهایی را ایجاد کنید که IFTTT رویدادها را برای آنها ارسال می کند. می توانید هم این حساب و هم حساب IFTTT را تنظیم کرده و تقریباً همه چیز را تنظیم کرده و کار کنید قبل از اینکه به قسمت آردوینو این پروژه بروید.
به جای کپی کردن نمونه های adafruit ، می توانید اصول اولیه را در اینجا پیدا کنید https://learn.adafruit.com/gmailbox/adafruit-io-se… که به شما راه اندازی می کند.
سپس برای LED GIANT شما همچنین باید فیدهای زیر را به کانال های پیش فرض اضافه کنید
1. رنگ - این به ما امکان می دهد از راه دور با چیزی مانند الکسا رنگ را تغییر دهیم
2. پیچ خوردن
3. twitterfan
4. youtubefan
سپس اگر هنوز ورودی را صدا نکرده اید ، باید گروه جدیدی ایجاد کنید ، سپس در این گروه یک فید به نام دیجیتال ایجاد کنید. اگر بخواهیم استفاده از این دستگاه را برای مقاصد دیگر گسترش دهیم ، این امر به ما اجازه می دهد تا اثر فشار دادن دکمه را نیز مشاهده کنیم.
اگر شما هم می خواهید در این مرحله با داشبورد بازی کنید تا بتوانید این اطلاعات را برای اطلاعات و عیب یابی به آن اضافه کنید.
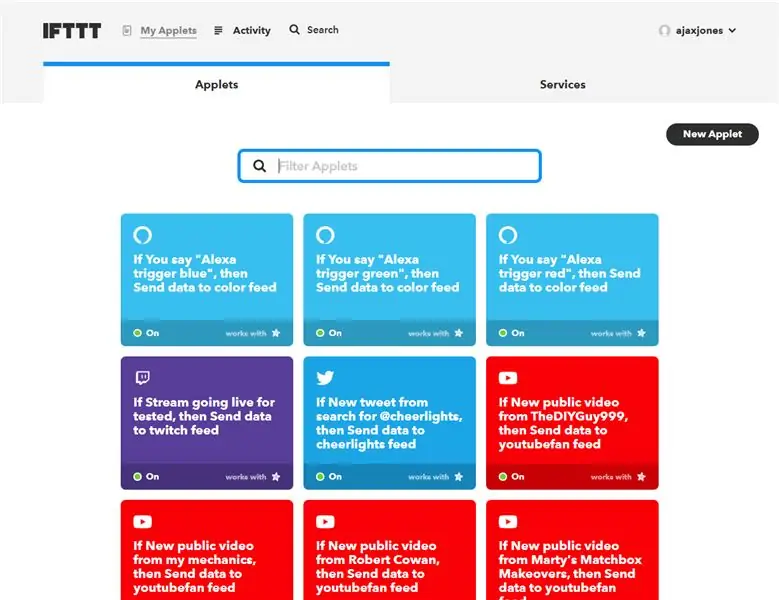
مرحله 5: راه اندازی IFTTT


همچنین می توانید راهنمای Adafruit را در اینجا ، https://learn.adafruit.com/gmailbox/ifttt-setup دنبال کنید. سپس می توانید اقدامات Twitter ، youtube و twitch را برای تنظیم لیست تماشا انتخاب کرده و سپس آنها را به فیدهای مربوطه ارسال کنید. من یک ویدیوی ساده را ضمیمه کرده ام تا بتوانید ببینید چقدر سریع می تواند باشد.
علاوه بر این اگر می خواهید رنگ LED خود را توسط Alexa کنترل کنید ، اکنون یک اپلت آمازون Alexa وجود دارد. برای تنظیم یکی از این موارد ، برنامه را انتخاب کرده و کلمه آبی را انتخاب کنید ، سپس آن را به خوراک Adafruit که به نام color تنظیم کرده اید وصل کنید و 0000ff را به عنوان داده برای ارسال به آن کانال وارد کنید. همچنین در صورت تمایل می توانید دستورات اضافی را به LED GIANT مانند تنظیم مجدد یا راه اندازی مجدد منتقل کنید.
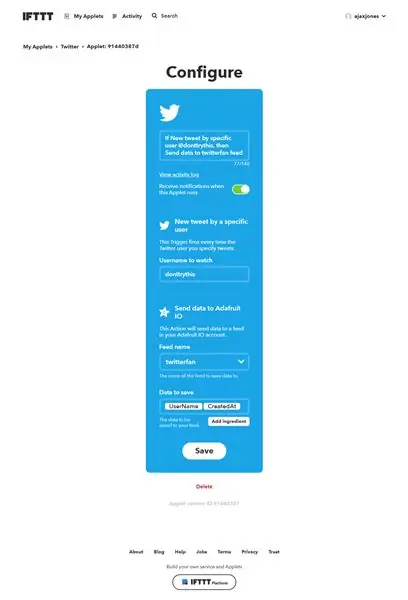
هنگامی که در حال راه اندازی ماشه IFTTT هستید ، باید داده های ارسال شده را انتخاب کنید و این در IFTTT "مواد تشکیل دهنده" نامیده می شود. اولین قطعه مورد نیاز ما "UserName" ، سپس فاصله و سپس "CreatedAt" است
ما هر دو مورد را طوری انتخاب می کنیم که وقتی داده ها به ESP8266 می رسند ، بتوانیم تشخیص دهیم که آیا این یک توییت جدید است یا با توییت های قبلی همان کاربران متفاوت است یا خیر. می توانید از تصویر ضمیمه شده ببینید که این مورد باید چگونه باشد.
مرحله 6: نصب برد های ESP8266 در Arduino IDE
این جایی است که همه چیز کمی پیچیده تر است و ممکن است زمان بیشتری طول بکشد تا مرتب شود. علاوه بر ESP8266 شما همچنین به کتابخانه های Adafruit IO نیاز دارید و می توانید این راهنما را برای آنها دنبال کنید.
learn.adafruit.com/gmailbox/arduino-setup
توضیح ساده ای در مورد نحوه افزودن بردهای ESP8266 در اینجا نیز وجود دارد
فراموش نکنید که مطمئن شوید Arduino IDE شما دارای آخرین نسخه است و من هنگام نوشتن این مقاله از 1.8.8 استفاده می کردم.
یکی دیگر از کتابخانه هایی که ما استفاده می کنیم SimpleTimer است زیرا به ما این امکان را می دهد تا یک تایمر پس زمینه تنظیم کنیم تا بتوانیم به صورت دوره ای فیدها را بررسی کنیم ، دستورالعمل های مربوط به این مورد را می توانید در استفاده از simpletimer https://playground.arduino.cc/Code/SimpleTimer# پیدا کنید. دانلود
مرحله 7: نصب کتابخانه WiFi Manager
برای اینکه بتوانیم تنظیمات WiFi را از راه دور دریافت کنیم ، از Tzapu Wifi Manger استفاده می کنیم ، جزئیات این مورد و نحوه نصب کتابخانه ها را می توانید در اینجا مشاهده کنید ،
github.com/tzapu/WiFiManager
این یک نصب بسیار ساده از کتابخانه های خارجی است و این گزینه در بخش مدیریت کتابخانه در بخش ابزارهای Arduino IDE شما موجود است.
مرحله 8: کد ESP8266 - با چاپ اشکال زدایی
// این کد شامل دستورات چاپی است تا بتوانید عملکرد آن را از طریق مانیتور سریال نظارت کنید
// بر اساس مثال خروجی LED Adafruit IO RGB // Adafruit زمان و منابع خود را برای ارائه این کد منبع باز سرمایه گذاری می کند. // لطفاً با خرید // محصولات از Adafruit ، از Adafruit و سخت افزار منبع باز پشتیبانی کنید! // // نوشته شده توسط Todd Treece برای صنایع Adafruit // حق چاپ (ج) 2016-2017 صنایع Adafruit // دارای مجوز تحت مجوز MIT. // // تمام متن بالا باید در هر توزیع مجدد گنجانده شود. // از simpletimer https://playground.arduino.cc/Code/SimpleTimer#Do… // https://playground.arduino.cc/Code/SimpleTimer#Do… // بقیه کد توسط Ajax Jones استفاده می کند https:// playground.arduino.cc/Code/SimpleTimer#Do // https://playground.arduino.cc/Code/SimpleTimer#Do… // ******************* ******* پیکربندی *******************************/ #تعریف IO_USERNAME "IO شما نام کاربری " #تعریف IO_KEY" کلید IO شما "// خالی بگذارید زیرا ما آنها را از طریق Wifi Manager دریافت می کنیم ، به نظر می رسد به این ترتیب خوب کار می کند #تعریف WIFI_SSID" " #WIFI_PASS" شامل نسخه آن است // شامل تایمر SimpleTimer. #شامل "AdafruitIO_WiFi.h" AdafruitIO_WiFi io (IO_USERNAME ، IO_KEY ، WIFI_SSID ، WIFI_PASS) ؛ // *********************** پیکربندی NeoPixel ********************** ********* // #شامل "Adafruit_NeoPixel.h" #تعریف PIXEL_PIN 5 #تعریف PIXEL_COUNT 8 int NUM_LEDS = PIXEL_COUNT ؛ #تعریف PIXEL_TYPE NEO_GRB + NEO_KHZ800 پیکسل Adafruit_NeoPixel = Adafruit_NeoPixel (PIXEL_COUNT ، PIXEL_PIN ، PIXEL_TYPE) ؛ // رنگهای اصلی و رنگ پیش فرض long default_color = 865554؛ RED_color = 2689027 ؛ // قرمز #290803 طولانی GREEN_color = 865554 ؛ // سبز #0d3512 بلند BLUE_color = 856117؛ // آبی #0d1035 طولانی PURPLE_color = 2364968 ؛ // بنفش #241628 طولانی BRIGHTRED_color = 15990784؛ // قرمز روشن #f40000 // ---------------------------------------------- ----------------------------------------------- //زمان ایده برگرفته از https://www.safaribooksonline.com/library/view/arduino-cookbook-2nd/9781449321185/ch12.html https://playground.arduino.cc/Code/SimpleTimer#Do… https:// زمین بازی. arduino.cc/Code/SimpleTimer#Do… const long oneSecond = 1000؛ // ثانیه هزار میلی ثانیه const long oneMinute = oneSecond * 60 است؛ const long FiveMinutes = oneMinute * 5؛ const long fifteenMinutes = fiveMinutes * 3؛ const long oneHour = پانزده دقیقه * 4؛ // کاربران توییتری که ما بیشتر دوست داریم و اینها چشمک می زنند و همه توییت های دیگر که انتخاب کرده ایم فقط رنگ String SuperTweet را تغییر می دهند = {"ajaxjones" ، "donttrythis" ، "prodnose" ، "testcom"} ؛ رشته SuperTuber = {"آزمایش شده" ، "کوان" ، "شهید"}؛ // وضعیت هشدار را تنظیم می کند تا بتوانیم LED ها را در حلقه اصلی چشمک بزنیم WHIZZY_TWEET = false؛ bool WHIZZY_TUBER = false؛ bool WHIZZY_TWITCH = false؛ // آخرین توییت و یوتیوب را ذخیره می کند تا بتوانیم سرویس را هر چند وقت یکبار دوبار بررسی کنیم String lasttweet = ""؛ String lasttube = ""؛ String lasttwitch = ""؛ // پین دیجیتال 5 ، این دکمه ای است که ما برای تنظیم مجدد رنگ های هشدار #تعریف BUTTON_PIN 4 // حالت دکمه استفاده می کنیم ، در واقع آنطور که ما به دنبال دکمه interupt bool current = false هستیم استفاده نمی شود. bool last = false؛ // خوراک "رنگ" را تنظیم کنید ، فقط به این دلیل که می توانیم رنگ ها را در صورت نیاز آزمایش و ارسال کنیم یا از Alexa trigger AdafruitIO_Feed *color = io.feed ("رنگ") استفاده کنیم. // راه اندازی خوراک 'twitterfan' - Blue AdafruitIO_Feed *twitter = io.feed ("twitterfan") ؛ // راه اندازی خوراک "youtubefan" - Red AdafruitIO_Feed *youtube = io.feed ("youtubefan") ؛ // راه اندازی خوراک 'twitch' - Purple AdafruitIO_Feed *twitch = io.feed ("twitch") ؛ // راه اندازی خوراک "دیجیتال" AdafruitIO_Feed *digital = io.feed ("input.digital") ؛ // ---------------------------------------------------- --------------------------------------------- void setup () {// set the پین دکمه به عنوان ورودی ، ما از INPUT_PULLUP استفاده می کنیم زیرا مجبور نیستیم از مقاومت خارجی pinMode (BUTTON_PIN ، INPUT_PULLUP) استفاده کنیم. // یک وقفه به بردار ISR برای دکمه attachInterrupt (digitalPinToInterrupt (BUTTON_PIN) ، handleInterrupt ، FALLING) وصل کنید ؛ // سریال را شروع کنید و منتظر بمانید تا مانیتور سریال باز شود و سپس به io.adafruit.com وصل شوید Serial.begin (115200) ؛ در حالی که (! سریال) ؛ // neopixel begin pixels.begin ()؛ // حالت اولیه را روی قرمز قرار دهید تا بدانیم آفلاین هستیم و کار می کنیم setAll (0xf4 ، 0x00 ، 0x00) ؛ // قرمز // برای آزمایش ، این وضعیت WiFi WiFi.printDiag (سریال) را نشان می دهد. WiFiManager wifiManager ؛ // مجموعه تماس تلفنی که هنگام اتصال به وای فای قبلی فراخوانی می شود ، شکست می خورد و وارد حالت نقطه دسترسی wifiManager.setAPCallback (configModeCallback) می شود ؛ // تنظیمات ذخیره شده را بازنشانی کنید ، در این خط بعدی نظر ندهید تا آزمایش مدیر WiFi را مجبور کنید تا بتوانید متصل شوید // از تلفن یا رایانه لوحی خود برای جستجوی شبکه LED غول پیکر که ظاهر می شود //wifiManager.resetSettings () استفاده کنید. // مهلت زمانی را تنظیم می کند تا پورت پیکربندی خاموش شود // مفید است تا همه چیز دوباره امتحان شود یا بخوابد // در ثانیه wifiManager.setTimeout (240) ؛ اگر (! wifiManager.autoConnect ("GIANT LED")) {Serial.println (F ("اتصال متصل نشد و زمان پایان کار را لمس کرد")) ؛ // تنظیم مجدد و دوباره امتحان کنید (3000)؛ ESP.reset ()؛ تاخیر (1000) ؛ } // برای آزمایش می توانیم ببینیم که آیا اعتبار کافی برای اتصال //Serial.println (WiFi. SSID ()) را داریم یا خیر. //Serial.println(WiFi.psk())//WiFi.begin(WIFI_SSID ، WIFI_PASS) ؛ // while (WiFi.status ()! = WL_CONNECTED) {// تأخیر (500)؛ //Serial.print (".") ؛ //} Serial.println ()؛ Serial.println (F ("WiFi متصل است")) ؛ Serial.println (F ("آدرس IP:")) ؛ Serial.println (WiFi.localIP ()) ؛ // اکنون ما به سرویس IO Serial.print (F ("اتصال به Adafruit IO")) متصل می شویم. io.connect ()؛ // تنظیم کننده پیام برای فید "رنگ". color-> onMessage (handleMessage) ؛ // تنظیم کننده پیام برای خوراک 'twitterfan'. twitter-> onMessage (twitterMessage) ؛ // تنظیم کننده پیام برای فید "youtubefan". youtube-> onMessage (youtubeMessage) ؛ // تنظیم کننده پیام برای تغذیه "twitch". twitch-> onMessage (twitchMessage) ؛ // منتظر اتصال باشید (io.status () <AIO_CONNECTED) {Serial.print (F ("."))؛ تأخیر (500) ؛ } // ما متصل هستیم Serial.println ()؛ Serial.println (io.statusText ()) ؛ //Serial.println (اندازه ((SuperTweet))) ؛ //Serial.println (اندازه ((SuperTweet [0])))؛ // لیستی از حساب های توییتری را که منتظر هستیم چاپ کنید (byte idx = 0؛ idx <sizeof (SuperTweet) / sizeof (SuperTweet [0])؛ idx ++) {Serial.print (F ("SuperTweet ["))؛ Serial.print (idx)؛ Serial.print ("] = '")؛ Serial.print (SuperTweet [idx]) ؛ Serial.println ("'")؛ } // لیستی از حسابهای YouTube مورد انتظار خود را چاپ کنید (byte idx = 0؛ idx get ()؛ // درخواست وضعیتهای موجود در فیدها ، بنابراین هنگام راه اندازی یوتیوب باید تنظیم مجدد را فشار دهید -> get () ؛ twitter-> get () ؛ twitch-> get () ؛ for (int i = 0 ؛ i get () ؛ twitter-> get () ؛ twitch-> get () ؛ Serial.print ("دریافت برخی از توییت ها") ؛ Serial.print ("uptime (s):")؛ Serial.println (millis () / 1000)؛} // ---------------- ------------------------------------------------------ ----------------------- حلقه خالی () {// io.run () ؛ برای همه طرح ها مورد نیاز است. io.run () ؛ تایمر. run ()؛ if (WHIZZY_TWEET == true) {RunningLights (0x0d، 0x10، 0x35، 250)؛} if (WHIZZY_TUBER == true) {RunningLights (0x29، 0x08، 0x03، 250)؛} if (WHIZZY_TWITCH ==) {RunningLights (0x24 ، 0x16 ، 0x28 ، 250) ؛}} // --------------------------------- ------------------------------------------------------ ------ // تنظیم interupt برای پاک کردن هشدار هنگام فشار دادن دکمه و بررسی اینترنت void handleInterrupt () {WHIZZY_TWEET = غلط ؛ WHIZZY_TUBER = false؛ WHIZZY_TWITCH = false؛ جاری = درست ؛ // ارسال وضعیت فعلی به تغذیه "input.digital" در adafruit io ، بنابراین می توانیم آن را بصورت دیجیتالی مشاهده کنیم-> save (current) ؛ برای (int i = 0؛ i "))؛ Serial.print (جاری)؛ Serial.print (F (" و رنگ پیش فرض "))؛ Serial.println (رنگ_پیش فرض)؛ current = false؛ digital-> save (current)؛ while (WiFi.status ()! = WL_CONNECTED) {تاخیر (500)؛ setAll (0xeb، 0xfb، 0x03)؛ // ebfb03 زرد} // -------------- ------------------------------------------------------ -------------------- {String tweeter = (data-> toString ())؛ tweeter.toLowerCase ()؛ if ((lasttweet! = tweeter) && (tweeter! = "")) {lasttweet = tweeter؛ setAll (0x0d، 0x10، 0x35)؛ // تنظیم رنگ آبی توئیت Serial.print (F ("Tweet:")) ؛ Serial.print (توییتر) ؛ // یک توییتر مورد علاقه برای (byte idx = 0؛ idx = 0) {// اجازه دهید آنها را بسازیم توییت whizzy #0d1035 WHIZZY_TWEET = true؛ Serial.print ("by")؛ Serial.print (SuperTweet [idx])؛}} Serial.println ("")؛}} // --------- ------------------------------------------------------ -------------------------------- - // هر زمان که پیام "youtube" می آید این را صدا می زنند- LED را روی RED void youtubeMessage (AdafruitIO_Data *data) {String tuber = (data-> toString ()) تنظیم کنید ؛ tuber.toLowerCase ()؛ if ((lasttube! = tuber) && (tuber! = "")) {lasttube = tuber؛ setAll (0x29 ، 0x08 ،0x03) ؛ // تنظیم رنگ قرمز یوتیوب 290803 Serial.print (F ("Youtube:")) ؛ Serial.println (غده) ؛ // یک Youtuber مورد علاقه را برای (byte idx = 0؛ idx = 0) بررسی کنید {// اجازه دهید ویدیوهای خود را whizzy #0d1035 WHIZZY_TUBER = true؛ Serial.print ("توسط") ؛ Serial.print (SuperTuber [idx]) ؛ }} Serial.println ("")؛ }} // -------------------------------------------------- ---------------------------------------------- // این هر زمان که a نامیده می شود پیام 'twitch' می رسد - LED را روی PURPLE void twitchMessage (داده AdafruitIO_Data *) {String twitch = (data-> toString ()) تنظیم کنید ؛ twitch.toLowerCase ()؛ if ((lasttwitch! = twitch) && (twitch! = "")) {lasttwitch = twitch؛ setAll (0x24 ، 0x16 ، 0x28) ؛ // تنظیم رنگ بنفش twitch #241628 Serial.print (F ("Twitch:")) ؛ Serial.println (انقباض) ؛ // بدون بررسی Twitcher مورد علاقه ما فقط یکی WHIZZY_TUBER را دنبال می کنیم = true؛ Serial.println ("")؛ }} // -------------------------------------------------- ---------------------------------------------- // این تابع در هر زمان فراخوانی می شود یک پیام "رنگی" دریافت می شود // که رنگ پیش فرض را در هنگام راه اندازی بر اساس آخرین مقدار خوراک رنگی void handleMessage (AdafruitIO_Data *data) {// چاپ مقادیر RGB و مقدار شش ضلعی Serial.print (F ("دریافت مقدار HEX: "))؛ Serial.println (data-> value ())؛ long color = data-> toNeoPixel ()؛ // default_color = color؛ Serial.print (F ("دریافت HEX طولانی:")) ؛ Serial.println (رنگ) ؛ برای (int i = 0؛ i <PIXEL_COUNT؛ ++ i) {pixels.setPixelColor (i ، رنگ) ؛ } showStrip ()؛ } // --------------------------------------------------- ---------------------------------------------- void RunningLights (قرمز بایت ، سبز بایت ، بایت آبی ، int WaveDelay) {int موقعیت = 0 ؛ برای (int j = 0 ؛ j <NUM_LEDS ؛ j ++) {موقعیت ++ ؛ // = 0 ؛ // موقعیت + نرخ ؛ برای (int i = 0 ؛ i <NUM_LEDS ؛ i ++) {setPixel (i ، ((sin (i + Position) * 127 + 128) / 255) * قرمز ، ((sin (i + Position) * 127 + 128) / 255)*سبز ، ((گناه (i + موقعیت)*127 + 128) / 255)*آبی) ؛ } showStrip ()؛ تاخیر (WaveDelay) ؛ }} // -------------------------------------------------- ---------------------------------------------- // روالهای نئوپیکسلی void setAll (بایت قرمز ، سبز بایت ، آبی بایت) {برای (int i = 0 ؛ i getConfigPortalSSID ()) ؛ // وارد حالت پیکربندی شده ، Neo Pixel را روی بنفش #241628 = 2364968 // setAll (0x24 ، 0x16 ، 0x28) تنظیم کنید ؛ setAll (0xeb ، 0xfb ، 0x03) ؛ // زرد ebfb03}
مرحله نهم: همه را با هم لحیم کنید



همه چیز در این طرح با هم لحیم شده و باید به راحتی مدیریت شود. من از سه سیم رنگ مختلف برای سهولت کار استفاده کرده ام و اولین کاری که باید انجام دهید اندازه گیری سیم برای نئوپیکسل به WEMOS است. من آنها را بافته کردم و یک قطعه کوچک از گرمای کوچک را روی آن قرار دادم و سپس آنها را همانطور که در تصویر نشان داده شده لحیم کردم تا در لنز صاف شود.
دکمه بعدی بود و محکم در پایه قرار می گیرد. یک طرف دکمه به Gnd می رود و با سیم Ground نئوپیکسل به هم می پیوندد. سپس آنها را قلع زدم و آنها را بصورت یکپارچه به پین پایه WEMOS لحیم کردم.
منبع تغذیه Neopixel به پین 5 ولت می رسد. سیم سیگنال یا Di (اطلاعات داخل) نئوپیکسل به پین Wemos به صورت D1 لحیم می شود. برخی از سایتها پیشنهاد می کنند که مقاومت 300-500 اهم را به صورت سری وارد کنید ، اما تا کنون هیچ مشکلی نداشته ام ، در حال حاضر فقط یک اتصال مستقیم است.
برای اطمینان از عملکرد خوب ، و به توصیه سایتهایی مانند Adafruit ، من یک مقاومت 330R را به صورت سری با خط Di تا neopixel قرار داده ام. این برای جلوگیری از خروج اولین LED در حلقه از پیکسی های جادویی است و به سادگی با قطع سیم و قرار دادن یک مقاومت در داخل انجام می شود. یک تکه کوچک گرمکن کوچک هرگونه شورت خودسر را متوقف می کند. می توانید مقاومت را بسیار کوتاه کنید و فقط یک حلقه در هر انتهای آن قرار دهید و همین کار را با سیم انجام دهید.
سیم دیگر دکمه مستقیماً به پین D2 می رود. نیازی به مقاومت کششی نیست زیرا در نرم افزار با قرار دادن فرمان PULLUP در مقابل آن پین کنترل می شود.
این اساساً همه چیز است.
مرحله 10: چاپ را سه بعدی کنید
فایل های STL مورد استفاده ما برای Giant LED در اینجا ضمیمه شده است. فایلها یک ریمیکس/بازسازی astro73 هستند و می توانید همه فایلها را از https://www.thingiverse.com/thing:3290837 نیز دریافت کنید.
برای پایه ها و پایه ها از فیلامنت Sunlu PETG+ استفاده کردم که روی Prusa i3 بسیار خوب کار می کند و از 10 یا 20٪ پر کننده ژیروئید استفاده کردم.
برای LED خود از PLA شفاف Sunlu استفاده کرده و از 10٪ پر کننده با لایه های متحدالمرکز بالا و پایین استفاده کرده ام.
با هر کدام فقط از تنظیمات سهام Prusa PET و Prusa PLA در Slic3r استفاده می کنم و همه آنها خوب کار کرده اند. من کمی به ساق پاها ضربه می زنم ، اما فقط یک سوزن بر روی آنها می زنم و سیم زنی محو می شود:)
مرحله 11: مجموعه LED غول پیکر



همه قطعات به راحتی با هم ترکیب می شوند ، شما باید یک مهره M3 را به پایه فشار دهید تا پیچ بتواند آن را در کنار هم نگه دارد. همچنین لازم است ابتدا NeoPixel را از طریق پاها به WEMOS وصل کنید. من در مورد نحوه قرار دادن برخی از اتصالات در نظر داشتم ، اما تصمیم گرفتم که در آینده جدا نشود.
لنز فقط یک حرکت فشار بر روی پاها است و آنها به نوبه خود با یک پیچ تک M3x20mm به پایه پیچ می شوند. ممکن است لازم باشد یک چاقو را داخل سوراخ دکمه بچرخانید تا خوب و آزاد حرکت کند. Wemos با 2 پیچ سوکت M2x8 که از پایین پیچ خورده اند در جای خود نگه داشته شده است.
برای اتمام کار ، می توانید یک قطعه نمد را روی پایه بچسبانید تا در صورت لزوم هرگونه لغزش جلوگیری شود.
مرحله 12: راه اندازی و دستورالعمل های عملیاتی




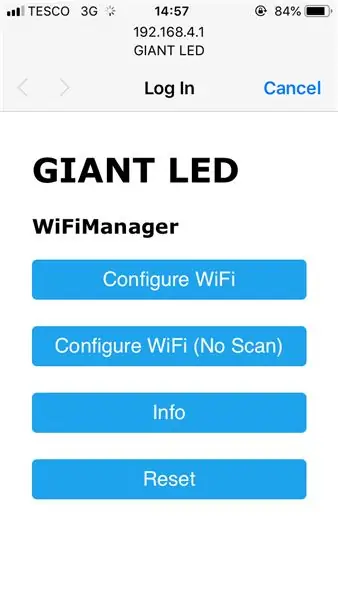
با آماده شدن همه چیز و نرم افزار بارگذاری شده ، مقداری برق به usb اعمال کنید و LED GIANT باید ظاهر شود و LED قرمز می شود و سپس به رنگ زرد تغییر می کند. این نشان می دهد که آفلاین است و منتظر پیکربندی wifi است. با استفاده از تلفن یا مشابه آن به دنبال شبکه WIFI LED GIANT باشید و وصل شوید و صفحه مدیریت WiFi را دریافت خواهید کرد. این منطقه محلی شما را اسکن کرده است و شما فقط اطلاعات wifi خود را وارد کنید ، ESP راه اندازی مجدد می شود و اکنون با چراغ سبز آنلاین خواهید بود. همچنین در این مرحله به IO متصل می شود و چراغ های هشدار ظاهر می شوند زیرا هنوز پیام های قبلی را ندیده اند. دکمه را چند بار فشار دهید و LED GIANT اکنون آماده ورود به روزرسانی ها است.
در این مرحله می توانید به داشبورد Adafruit IO بروید و مقداری داده به هر فید اضافه کنید و ببینید چراغ ها به حالت هشدار می روند.
خوش بگذره !
مرحله 13: در غیر این صورت LED می تواند غول پیکر را انجام دهد


هنگامی که اصول اولیه چنین طرحی را دارید و با IFTTT می توانید از آن برای بسیاری از موارد استفاده کنید. هشدار صندوق ورودی Gmail یک هشدار آسان است و از آنجا که Adafruit همچنین با Webhooks کار می کند ، برنامه های دیگر نیز می توانند داده ها را به آن ارسال کنند. من در حال حاضر یکی را برای پیگیری برخی از بارگذاری داده های Big Query به عنوان بخشی از یک پروژه کاری تنظیم کرده ام.
همچنین با استفاده از دکمه می توانید از آن برای نشان دادن سایر LED های GIANT نیز استفاده کنید ، می توانید یکی را در خانه های مختلف داشته باشید و از آن به عنوان نشانگر راه دور استفاده کنید تا طرف مقابل دکمه لغو نور را فشار دهد.
در اینجا یک پیوند مفید در مورد روش ارسال وب به فید به نام webhook وجود دارد. در این مورد از یک برنامه کاربردی IFTTT استفاده می کند اما شما به راحتی می توانید از روش CURL با پایتون استفاده کنید.
io.adafruit.com/blog/notebook/2018/11/26/f…
در واقع حتی ممکن است یک OLED 128x32 را در پایه قرار دهید تا LED را با محتوای متنی تکمیل کند و من در حال حاضر روی آن کار می کنم و STL ها را به روز می کنم و کد را برای استفاده از IO در این مورد نیز ارائه می کنم.
توصیه شده:
متر CO2 آنالوگ غول پیکر: 6 مرحله (همراه با تصاویر)

دی اکسید کربن آنالوگ غول پیکر: جو کنونی بالای کوهی در هاوایی حاوی حدود 400 پی پی ام دی اکسید کربن است. این عدد برای همه کسانی که در سطح سیارات زندگی می کنند بسیار مهم است. اکنون یا منکران این نگرانی احاطه شده ایم یا کسانی که نگرانی خود را به هم می زنند
حباب رنگی حساس به فشار غول پیکر - Spectra Bauble ™: 10 مرحله (همراه با تصاویر)

حباب رنگی حساس به فشار غول پیکر - Spectra Bauble: یکی از دوستان برای مهمانی نور خنده دار می خواست و به دلایلی این موضوع به ذهنم رسید: یک توپ بادکنکی غول پیکر که وقتی به آن فشار می آورید رنگ خود را تغییر می دهد و صداهایی ایجاد می کند. من می خواستم چیزی اصلی و سرگرم کننده بسازم. از فشار هوا استفاده می کند
یک علامت LED غول پیکر بسازید! (ماتریس 24x8): 11 مرحله (همراه با تصاویر)

یک علامت LED غول پیکر بسازید! (ماتریس 24x8): به روز کنید !! شماتیک آنلاین است! آپدیت 2 !! کد آنلاین است! این پروژه جزئیات سریع ساخت ماتریس 24x8 من را توضیح می دهد. & nbsp؛ الهام من برای این پروژه از ماتریس 24x6 Syst3mX بود. ماتریس 24x6 بزرگ بود ، اما برای من خیلی کوچک بود ، زیرا هیچ
مجسمه سازی ربات غول پیکر از مواد بازیافت شده و یافت شده: 5 مرحله (همراه با تصاویر)

مجسمه سازی ربات غول پیکر از مواد بازیافت شده و یافت شده: این دستورالعمل شما را در مراحل مختلف ساخت مجسمه روبات با عنوان "General Debris" همراه می کند. او نام خود را از بسیاری اشیاء نجات یافته و پیدا شده گرفته است که از آنها ساخته شده است. ژنرال یکی از مجسمه های بسیاری است
مجسمه سینتیک غول پیکر از مواد یافت شده: 6 مرحله (همراه با تصاویر)

مجسمه جنبشی ماهی مرکب غول پیکر از مواد یافت شده: این مجسمه به دلیل علاقه طولانی مدت به ماهی مرکب غول پیکر رشد کرده است. نام من نمو به معنای یک عمر & quot؛ کاپیتان نمو & quot؛ منابع ، بنابراین من را از دوران کودکی با این هیولا آشنا کرد. من مجسمه ساز هستم که تقریباً بدون
