فهرست مطالب:
- مرحله 1: آنچه شما نیاز دارید
- مرحله 2: توسعه رابط در ویرایشگر Nextion
- مرحله 3: مدار
- مرحله 4: Visuino را راه اندازی کنید و نوع برد Arduino UNO را انتخاب کنید
- مرحله 5: در Visuino قطعات را اضافه کنید
- مرحله 6: در Visuino Set Components
- مرحله 7: در Visuino Connect Components
- مرحله 8: فایل Nextion را در کارت SD کپی کنید
- مرحله 9: کد Arduino را ایجاد ، کامپایل و بارگذاری کنید
- مرحله 10: بازی کنید
- مرحله 11: منابع

تصویری: ایستگاه هواشناسی DIY با صفحه نمایش Nextion و آردوینو: 11 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:54



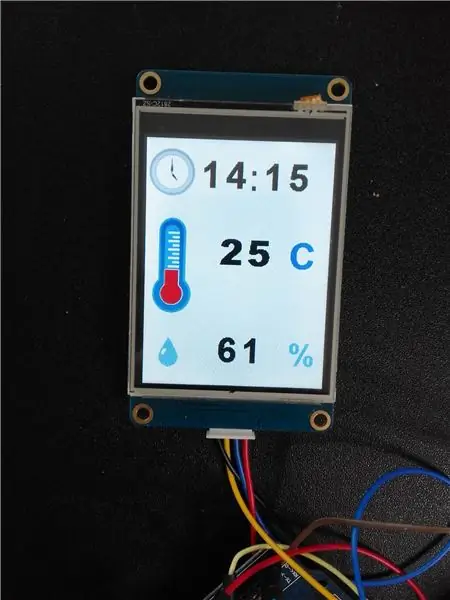
در این آموزش از صفحه Nextion ، ماژول زمان rtc1307 ، Arduino UNO و Visuino برای نمایش زمان ، دما و رطوبت فعلی استفاده می کنیم.
یک فیلم تظاهرات تماشا کنید.
مرحله 1: آنچه شما نیاز دارید


- Arduino uno (یا نانو ، مگا هر کسی می تواند استفاده شود)
- Nextion LCD 2.8 اینچ nx3224t028_011 (سایر LCD های بعدی نیز کار می کنند)
- ماژول ساعت واقعی I2C RTC DS1307 24C32 برای آردوینو
- سیم های بلوز
- تخته نان
- برنامه Visuino: Visuino را بارگیری کنید
- برنامه ویرایش Nextion: از اینجا بارگیری کنید
مرحله 2: توسعه رابط در ویرایشگر Nextion



ابتدا مطمئن شوید که کارت SD در FAT32 قالب بندی شده است (از برخی نرم افزارها مانند قالب کارت استفاده کنید)
- نرم افزار Nextion Editor را راه اندازی کنید و روی "جدید" کلیک کنید و پروژه خود را در چیزی مانند "Weather" ذخیره کنید
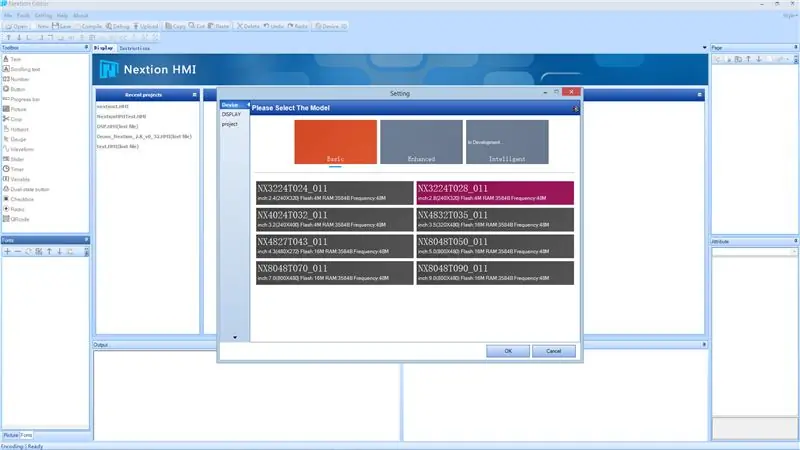
- سپس "تنظیمات" دیالوگ نشان داده می شود ، نوع صفحه نمایش را انتخاب کنید.
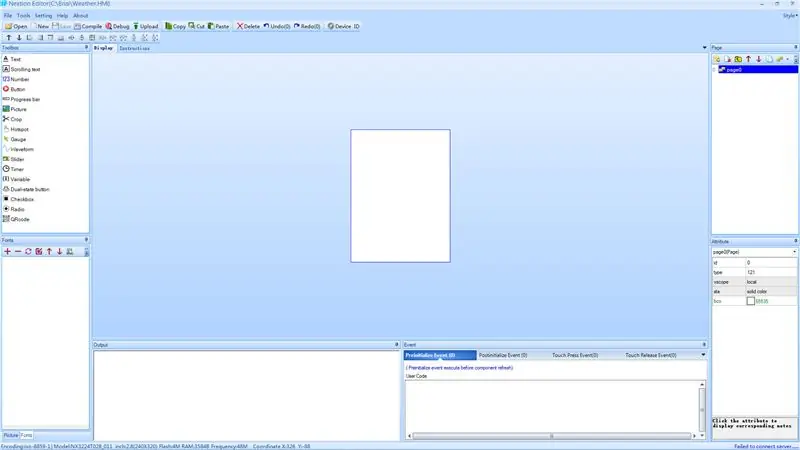
- یک صفحه سفید خالی ایجاد می شود.
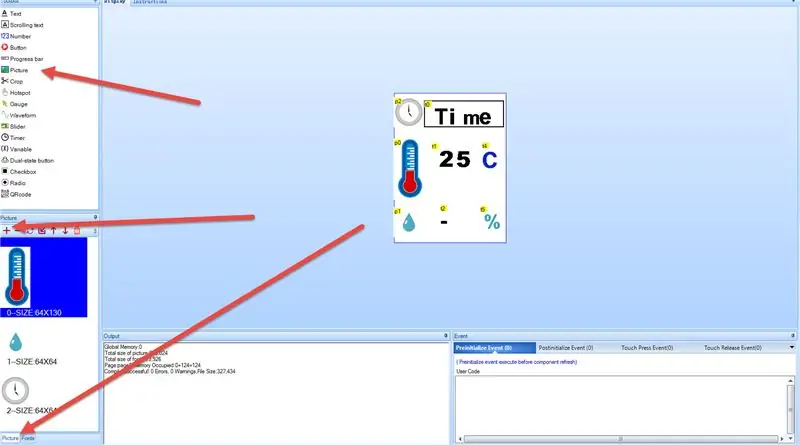
- از جعبه ابزار در سمت چپ تصویر 3x را بکشید.
- در سمت چپ ، برگه "تصویر" را انتخاب کنید ، روی دکمه + کلیک کنید و تصاویر را بارگذاری کنید. می توانید برخی از نمادهای زیبا را از نظر زمان ، دما و رطوبت از اینترنت بارگیری کنید (مانند وب سایت Iconarchive)
- هر عنصر تصویر را انتخاب کنید و در پنجره "Attribute" سمت راست پایین روی فیلد "pic" دوبار کلیک کنید و تصویر را انتخاب کنید ، این کار را برای هر عنصر تصویر (3x) انجام دهید.
در منو روی "Tools> Font generator" کلیک کنید
- فونت مورد استفاده برای نمایش زمان ، دما و رطوبت را ایجاد کنید و نامی مانند "MyFont1" تنظیم کنید
- هنگامی که از شما خواسته شد "فونت ایجاد شده را اضافه کنید؟" روی "ایجاد قلم" کلیک کنید و آن را در جایی ذخیره کنید. بله را کلیک کنید.
- جعبه گفتگو را ببندید و فونت تولید شده در پایین سمت چپ زیر برگه "فونت ها" با شناسه 0 نشان داده می شود.
- از جعبه ابزار در سمت چپ 3x "text" را قرار دهید ، آن را در جایی قرار دهید که داده ها را نشان می دهد
- برای هر عنصر متنی که در پنجره "Attributes" پایین سمت راست تنظیم شده است ، فونت 0 <ID فونت قبلی را ایجاد کرده اید ، می توانید از چندین فونت استفاده کنید و برای هر عنصر متن شناسه تنظیم کنید
- می توانید مقدار متن پیش فرض را در قسمت "txt" برای مثال "زمان" ، "C" ، "٪" تنظیم کنید
- می توانید رنگ را با کلیک روی فیلد "pco" تنظیم کنید توجه داشته باشید که هر عنصر متن دارای نام شی خاصی مانند "t0" و غیره است ، بعداً در Visuino مورد استفاده قرار می گیرد.
- می توانید نام هر شی را در زیر پنجره "attributes"> objname بیابید
هنگامی که همه عناصر را قرار داده و در آنها قرار داده اید:
- روی دکمه "کامپایل" کلیک کنید
- روی منوی "File"> "Open Build Folder" کلیک کنید و پرونده مورد ما "Weather.tft" را بیابید و آن را در کارت SD کپی کنید.
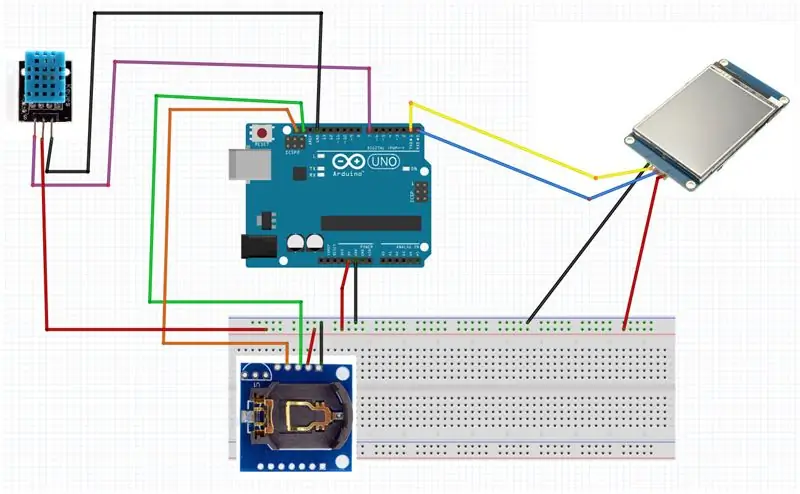
مرحله 3: مدار

- پین آردوینو [5v] را به نان برد وصل کنید پین مثبت [قرمز]
- پین آردوینو [GND] را به تخته نورد وصل کنید پین منفی [آبی]
- پین سنسور DHT11 [-] را به پین آردوینو وصل کنید [GND]
- پین سنسور DHT11 [-] را به پین مثبت تخته نورد وصل کنید [قرمز]
- پین سیگنال حسگر DHT11 [S] را به پین دیجیتال آردوینو وصل کنید [7]
- پین ماژول Time DS1307 [Vcc] را به پین مثبت تخته نورد وصل کنید [قرمز]
- پین ماژول Time DS1307 [GND] را به پین منفی تخته نرد متصل کنید [آبی]
- پین ماژول Time DS1307 [SDA] را به پین آردوینو [SDA] وصل کنید
- پین ماژول Time DS1307 [SCL] را به پین آردوینو [SCL] وصل کنید
- پین Nextion Display [VCC] را به پین مثبت تخته نورد متصل کنید [قرمز]
- پین صفحه بعدی [GND] را به پین منفی نان برگه [آبی] وصل کنید
- پین نمایش بعدی [RX] را به پین آردوینو [TX] وصل کنید
- پین نمایش بعدی [TX] را به پین آردوینو [RX] وصل کنید
مرحله 4: Visuino را راه اندازی کنید و نوع برد Arduino UNO را انتخاب کنید


برای شروع برنامه نویسی Arduino ، باید Arduino IDE را از اینجا نصب کنید:
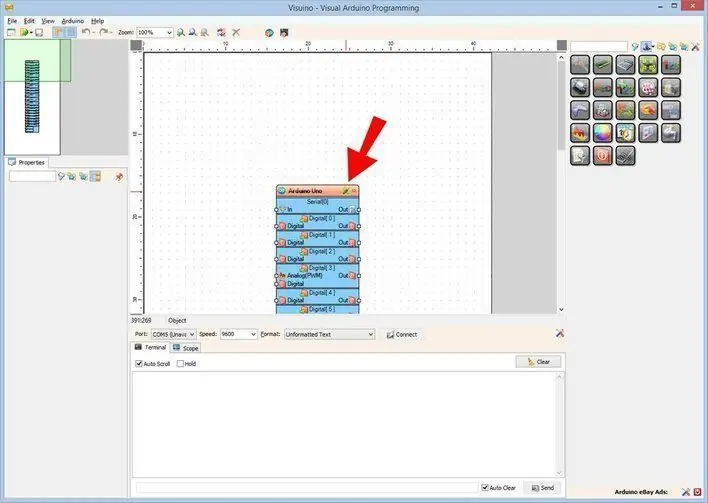
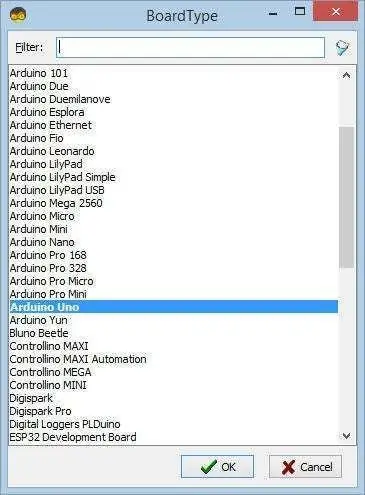
لطفاً توجه داشته باشید که برخی از اشکالات مهم در Arduino IDE 1.6.6 وجود دارد. اطمینان حاصل کنید که 1.6.7 یا بالاتر را نصب کرده اید ، در غیر این صورت این دستورالعمل کار نمی کند! اگر هنوز مراحل این دستورالعمل را انجام نداده اید تا Arduino IDE را برای برنامه نویسی Arduino UNO تنظیم کنید! Visuino: https://www.visuino.eu نیز باید نصب شود. Visuino را همانطور که در تصویر اول نشان داده شده است شروع کنید روی دکمه "Tools" در جزء Arduino (تصویر 1) در Visuino کلیک کنید هنگامی که محاوره ظاهر می شود ، "Arduino UNO" را همانطور که در تصویر 2 نشان داده شده است انتخاب کنید.
مرحله 5: در Visuino قطعات را اضافه کنید



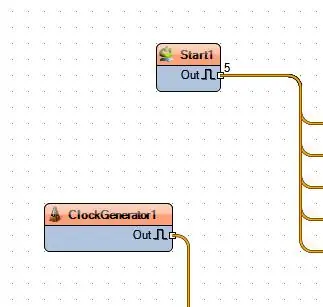
- جزء "شروع" را اضافه کنید
- جزء "ساعت زمان واقعی (RTC) DS 1307" را اضافه کنید
- جزء "Clock Generator" را اضافه کنید
- جزء "رطوبت و دماسنج DHT11" را اضافه کنید
- 2 برابر جزء "Analog to text" را اضافه کنید
- جزء "Decode (Split) datetime" را اضافه کنید
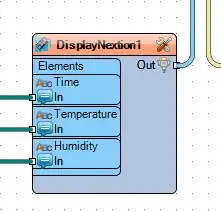
- جزء "Nextion Display" را اضافه کنید
مرحله 6: در Visuino Set Components



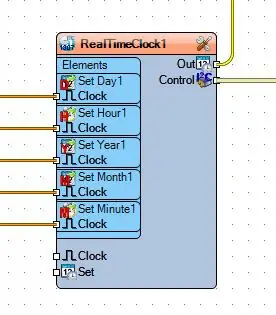
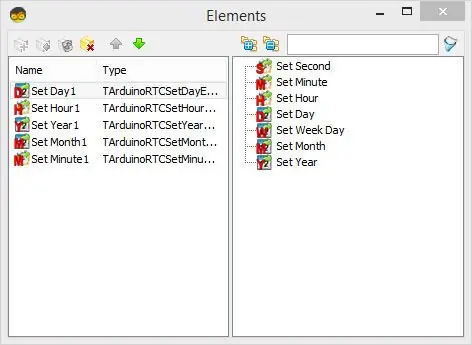
روی جزء "RealTimeClock1" دوبار کلیک کنید ، پنجره عناصر باز می شود و:
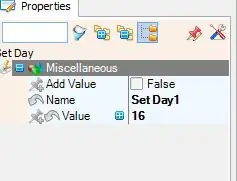
- "Set Day" را بکشید و در زیر پنجره Properties ، "Value" را به تاریخ فعلی خود تنظیم کنید
- "Set Year" را بکشید و در زیر پنجره Properties ، "Value" را برای سال جاری خود تنظیم کنید
- "Set Month" را بکشید و در زیر پنجره Properties "Value" را برای ماه جاری خود تنظیم کنید
- "Set Hour" را بکشید و در زیر پنجره Properties "Value" را روی ساعت فعلی خود قرار دهید
- "Set minute" را بکشید و در زیر پنجره Properties "Value" را روی دقیقه های فعلی خود تنظیم کنید
م "لفه "FormattedText1" را انتخاب کرده و در زیر پنجره Properties "text" را روی:٪ 0:٪ 1:٪ 2 تنظیم کنید
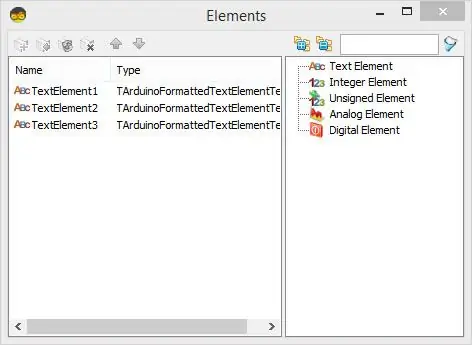
روی م componentلفه "FormattedText1" دوبار کلیک کنید ، پنجره عناصر باز می شود و:
3x "Text Element" را به سمت چپ بکشید
روی م componentلفه "DisplayNextion1" دوبار کلیک کنید ، پنجره عناصر باز می شود و:
عنصر 3x "Text" را به سمت چپ بکشید و برای هر مجموعه عنصر:
- برای اولین عنصر نام آن را بگذارید: زمان
- برای عنصر دوم نام آن را بگذارید: دما
- برای عنصر سوم نام آن را بگذارید: رطوبت
- برای هر عنصر مجموعه "Page index": 0
- برای اولین عنصر مجموعه "نام عنصر": t0 (این نامی است که در ویرایشگر Nextion در بالای هر عنصر در مورد من t0 قابل مشاهده است)
- برای مجموعه عنصر دوم "نام عنصر": t1 (این نامی است که در ویرایشگر Nextion در بالای هر عنصر در مورد من t1 آن قابل مشاهده است)
- برای مجموعه عنصر دوم "نام عنصر": t2 (این نامی است که در ویرایشگر Nextion در بالای هر عنصر در مورد من t2 آن قابل مشاهده است)
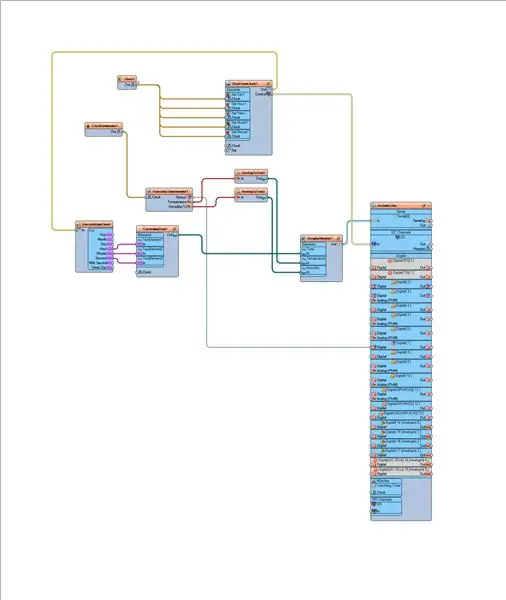
مرحله 7: در Visuino Connect Components

- پین "Start1" "Out" را به "RealTimeClock1"> "Set Day1" pin "Clock" وصل کنید
- پین "Start1" "Out" را به "RealTimeClock1"> "Set Hour1" pin "Clock" وصل کنید
- پین "Start1" "Out" را به "RealTimeClock1"> "Set Year1" pin "Clock" وصل کنید
- پین "Start1" "Out" را به "RealTimeClock1"> "Set Month1" pin "Clock" وصل کنید
- پین "Start1" "Out" را به "RealTimeClock1"> "Set Minute1" pin "Clock" وصل کنید
- پین جزء "RealTimeClock1" [Out] را به پین "DecodeDateTime1" وصل کنید [In]
- پین جزء "RealTimeClock1" [Control] را به پین I2C برد Arduino وصل کنید [In]
- پین جزء "ClockGenerator1" [Out] را به پین جزء "HumidityThermometer1" وصل کنید [ساعت]
- م componentلفه "DecodeDateTime1" را به پین [Hour] به پین "FormattedText1"> "Textelement1" [In] وصل کنید
- جزء "DecodeDateTime1" را به پین [Hour] به پین "FormattedText1"> "Textelement2" [In] وصل کنید
- م componentلفه "DecodeDateTime1" را به پین [Hour] به پین "FormattedText1"> "Textelement3" [In] وصل کنید
- پین اجزای "HumidityThermometer1" [Temperature] را به پین جزء "AnalogToText1" وصل کنید [In]
- پین جزء "HumidityThermometer1" [Humidity] را به پین جزء "AnalogToText2" وصل کنید [In]
- پین جزء "HumidityThermometer1" [Sensor] را به پین دیجیتال برد آردوینو وصل کنید [7]
- اتصال پین "FormattedText1" [Out] به پین جزء "DisplayNextion1" زمان [In]
- پین م componentلفه "AnalogToText1" [Out] را به دمای پین جزء "DisplayNextion1" وصل کنید [In]
- پین کامپوننت "AnalogToText2" [Out] را به پین کامپوننت "DisplayNextion1" وصل کنید رطوبت [In]
پین "DisplayNextion1" [Out] را به پین arduino "Serial [0]" وصل کنید [In]
مرحله 8: فایل Nextion را در کارت SD کپی کنید
مطمئن شوید که فایل Nextion را روی کارت SD دارید
- صفحه Nextion را خاموش کنید
- کارت SD را در Nextion Display قرار دهید
- Nextion Display را روشن کنید و باید پیشرفت به روز رسانی صفحه Nextion را مشاهده کنید
- صفحه Nextion را خاموش کنید
- کارت SD را از صفحه Nextion حذف کنید
اکنون Nextion Display آماده است.
مرحله 9: کد Arduino را ایجاد ، کامپایل و بارگذاری کنید


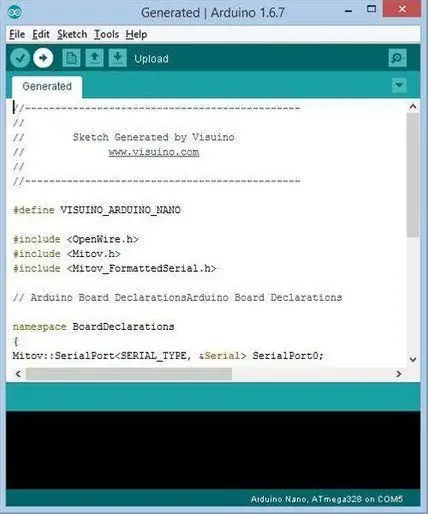
در Visuino ، F9 را فشار دهید یا روی دکمه نشان داده شده در تصویر 1 برای ایجاد کد Arduino کلیک کنید ، و Arduino IDE را باز کنید. در Arduino IDE ، روی دکمه Upload کلیک کنید ، تا کد را کامپایل و بارگذاری کنید (تصویر 2) توجه:
مطمئن شوید که هنگام بارگذاری کد در Arduino برای قطع اتصال Arduino pin [RX] و Arduino pin [TX] پس از اتمام بارگذاری ، پین Arduino [RX] و Arduino pin [TX] را مجدداً وصل کنید
مرحله 10: بازی کنید
اگر ماژول Arduino UNO را تغذیه کنید ، صفحه شروع به نمایش درجه حرارت و رطوبت فعلی + زمان تعیین شده در Visuino می کند. تبریک می گویم! شما پروژه ایستگاه هواشناسی خود را با Visuino تکمیل کرده اید.
همچنین پروژه Visuino که برای این دستورالعمل ایجاد شده است پیوست شده است. می توانید آن را در Visuino بارگیری و باز کنید:
و
فایل Nextion برای ویرایشگر Nextion (Weather. HMI) و فایل Nextion (Weather.tft) کامپایل شده است که می توانید مستقیماً در صفحه Nextion خود کپی کنید.
مرحله 11: منابع
همچنین می توانید برای آموزش نحوه کار با Nextion Displays این آموزش شگفت انگیز را بررسی کنید
توصیه شده:
دمای صفحه نمایش آردوینو بر روی صفحه نمایش LED TM1637: 7 مرحله

دمای صفحه نمایش آردوینو در نمایشگر LED TM1637: در این آموزش نحوه نمایش دما با استفاده از LED Display TM1637 و سنسور DHT11 و Visuino را یاد می گیریم. فیلم را تماشا کنید
ایستگاه هواشناسی NaTaLia: ایستگاه آب و هوایی خورشیدی آردوینو به درستی انجام شد: 8 مرحله (همراه با تصاویر)

ایستگاه هواشناسی NaTaLia: ایستگاه آب و هوایی خورشیدی آردوینو به درستی انجام شد: پس از 1 سال عملیات موفق در 2 مکان مختلف ، من برنامه های پروژه ایستگاه هواشناسی خورشیدی خود را به اشتراک می گذارم و توضیح می دهم که چگونه به یک سیستم تبدیل شده است که می تواند در مدت زمان طولانی زنده بماند. دوره های انرژی خورشیدی اگر دنبال کنید
ایستگاه هواشناسی ساده DIY با صفحه نمایش DHT11 و OLED: 8 مرحله

Simple DIY Weather Station With DHT11 و OLED Display: در این آموزش ما نحوه ایجاد ایستگاه هواشناسی ساده با استفاده از Arduino ، سنسور DHT11 ، صفحه نمایش OLED و Visuino برای نمایش دما و رطوبت را یاد می گیریم
ایستگاه هواشناسی با استفاده از صفحه نمایش بزرگ ST7920: 4 مرحله

ایستگاه هواشناسی با استفاده از صفحه نمایش بزرگ ST7920: دوستان عزیز به دستورالعمل دیگری خوش آمدید! در این آموزش ، ما قصد داریم اولین نگاهی به این صفحه نمایش بزرگ LCD داشته باشیم و با آن یک مانیتور دما و رطوبت بسازیم. من همیشه می خواستم صفحه ای شبیه به disp پیدا کنم
ایستگاه هواشناسی Acurite 5 در 1 با استفاده از Raspberry Pi و Weewx (سایر ایستگاه های هواشناسی سازگار هستند): 5 مرحله (همراه با تصاویر)

ایستگاه هواشناسی Acurite 5 در 1 با استفاده از Raspberry Pi و Weewx (دیگر ایستگاه های آب و هوایی سازگار هستند): وقتی ایستگاه هواشناسی Acurite 5 in 1 را خریداری کردم ، می خواستم بتوانم آب و هوا را در خانه ام بررسی کنم. وقتی به خانه رسیدم و آن را راه اندازی کردم ، متوجه شدم که یا باید صفحه نمایش را به کامپیوتر وصل کنم یا هاب هوشمند آنها را بخرم ،
