فهرست مطالب:
- تدارکات
- مرحله 1: Passo 1: Criar Um Novo Projeto بدون Google Firebase
- مرحله 2: Passo 2: Popular As Informações Do Realtime Database
- مرحله 3: Passo 3: Criando O Aplicativo Android
- مرحله 4: Passo 4: Configurando O Aplicativo Android Para Firebase
- مرحله 5: Passo 5: Realizando a Conexão Do Aplicativo Com O Firebase
- مرحله 6: پاسو 6: Montando O Circuito De Detecção De Luz
- مرحله 7: Passo 7: Envio Das Informações Para O Firebase
- مرحله 8: پاسو 8: تست نهایی

تصویری: سنسور دی لوز آنلاین: 8 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:54

Projeto de um Sensor de Luz que avisa para o celular se a luz está acesa ou não
Pode ser usado como forma de segurança ou alerta para Economia de energia
تدارکات
Para realizar esse projeto é needário:
- Uma placa ESP8266
- Uma PROTOBOARD pequena
- ام کابو میکرو USB
- Um Resistor sensível à luz que servirá como nosso sensor de iluminação
- Um Resistor de 10K اهم
- Fios para ligação (Jumper Wires)
-
IDE ها
- Android Studio
- آردوینو IDE
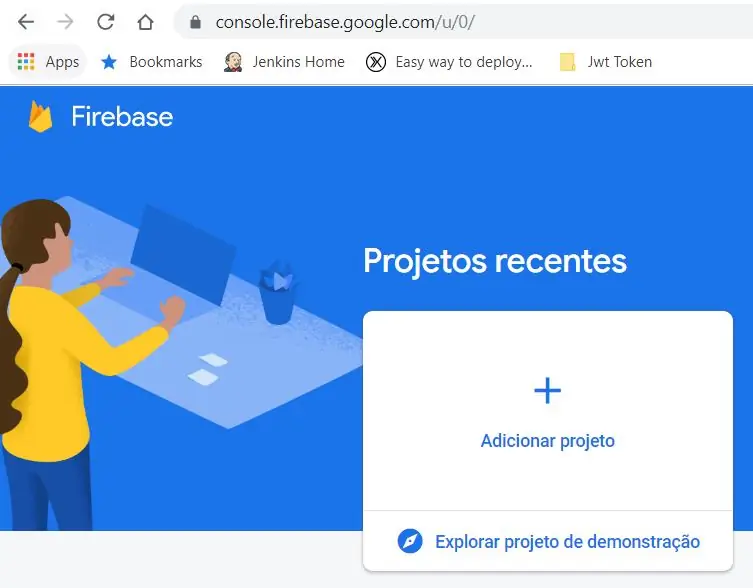
مرحله 1: Passo 1: Criar Um Novo Projeto بدون Google Firebase

- Entrar em console.firebase.google.com
- Clicar em Adicionar Projeto
- Seguir به عنوان دستورالعمل های Android
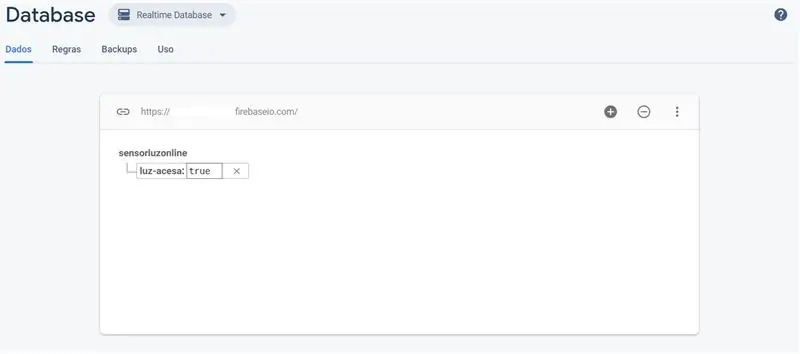
مرحله 2: Passo 2: Popular As Informações Do Realtime Database

- Clicar em Database no painel lateral do firebase
- Adicionar os dados do Realtime database مطابق با شکل است
- Anote em algum lugar a url do banco de dados (termina com.firebaseio.com)
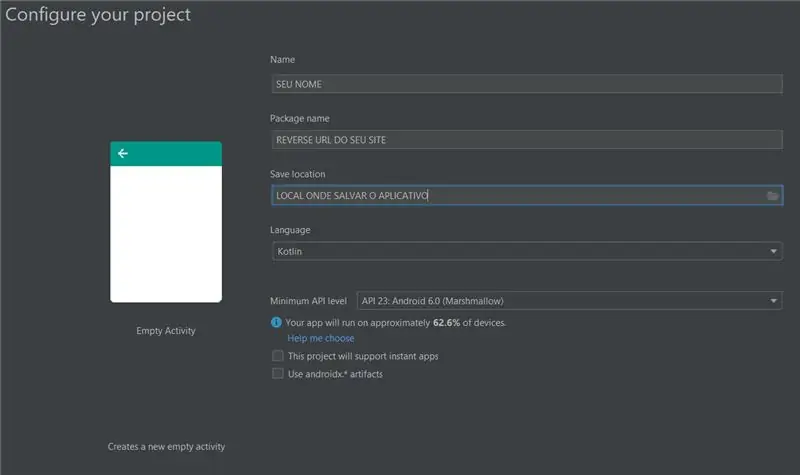
مرحله 3: Passo 3: Criando O Aplicativo Android

- بدون Android Studio وارد شوید
- Clique em File -> New Project
- Escolha یک فعالیت خالی Opção
- Crie um novo aplicativo Android com را به عنوان اطلاعاتی در نظر بگیرید
مرحله 4: Passo 4: Configurando O Aplicativo Android Para Firebase
-
no arquivo build.gradle do PROJETO، insira a linha dentro da seção de وابستگی ها
classpath 'com.google.gms: google-services: 4.3.2'
-
no arquivo build.gradle do modulo APP، insira a linha dentro da seção de وابستگی ها
پیاده سازی 'com.google.firebase: firebase-database: 19.1.0'
مرحله 5: Passo 5: Realizando a Conexão Do Aplicativo Com O Firebase
- Abra o arquivo فعالیت اصلی
-
Substitua o conteúdo pelo conteúdo abaixo
Conteúdo MainActivity
Desta forma o aplicativo já estará escutando alterações no firebase.
Você já pode Exear or aplicativo e testar as alterações no seu celular.
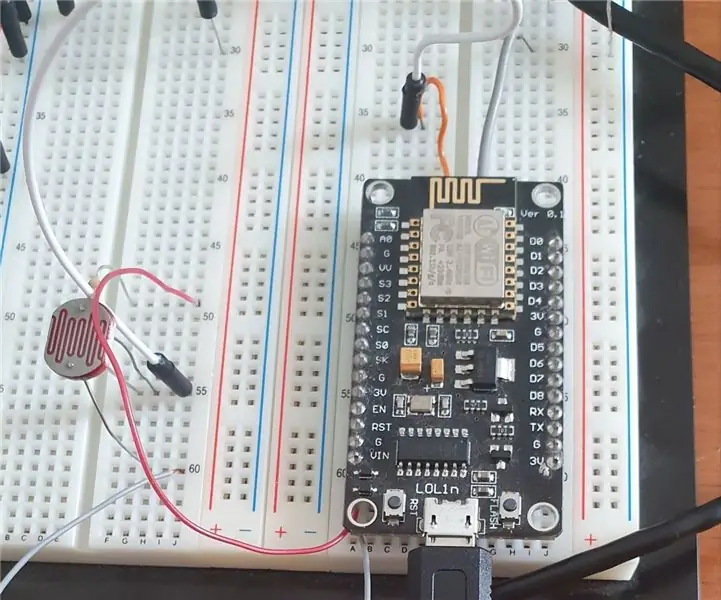
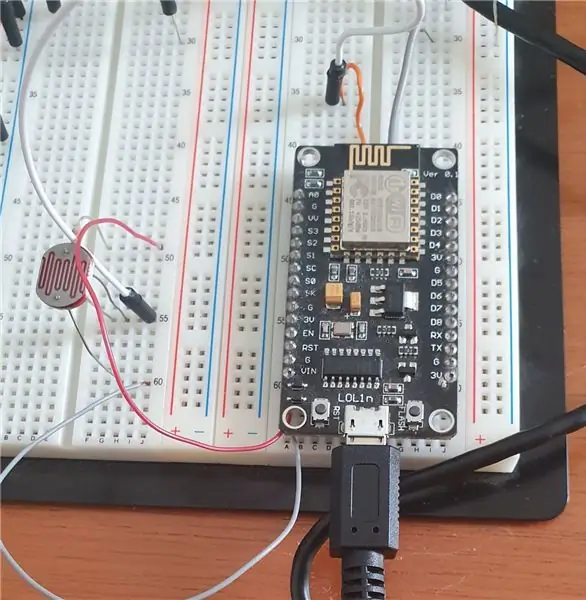
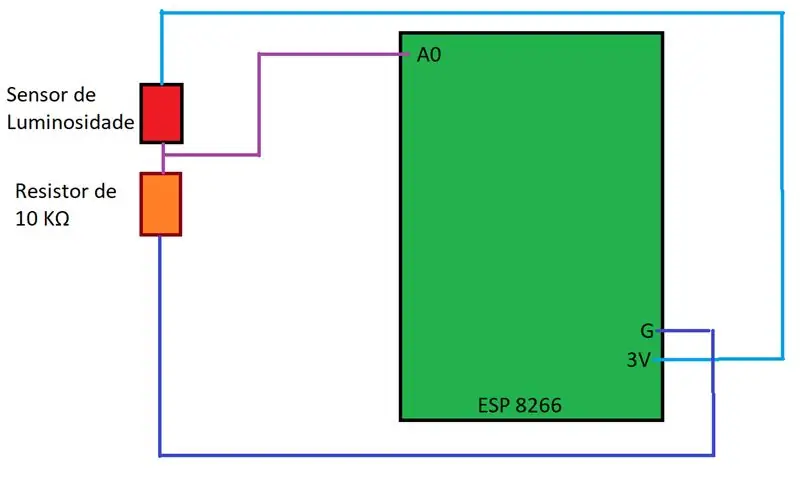
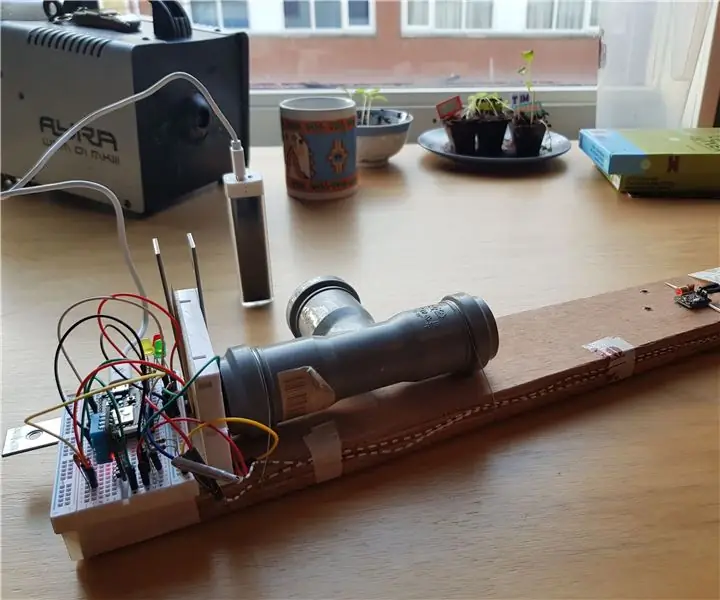
مرحله 6: پاسو 6: Montando O Circuito De Detecção De Luz

Monte o circuito مطابق تصویر
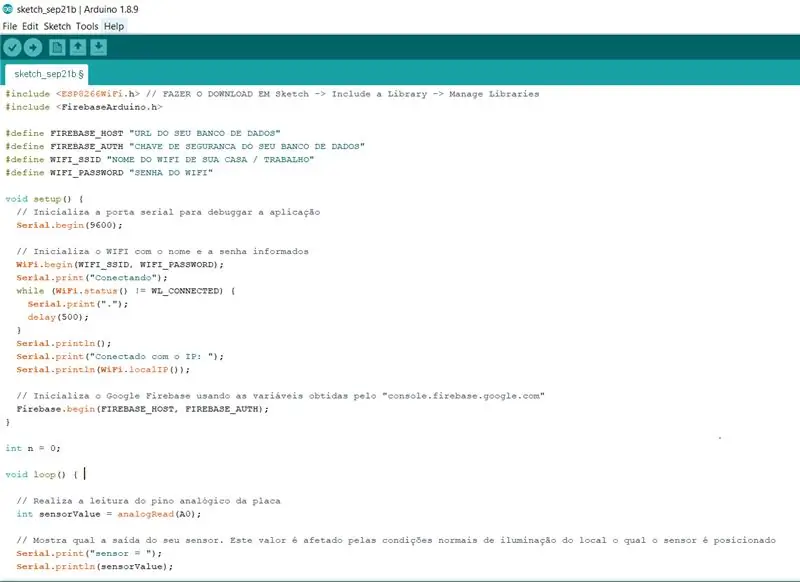
مرحله 7: Passo 7: Envio Das Informações Para O Firebase

-
Abra a IDE nativa do Arduino e crie um novo arquivo em File -> New
De o nome que quiser ao arquivo
- Remova qualquer conteúdo predefinido
-
Cole o seguinte texto
Arquivo de Configuração do Arduino (ESP8266)
توصیه شده:
ایستگاه هواشناسی آنلاین: 6 مرحله

ایستگاه هواشناسی آنلاین: باور نمی کنید! اما از ابتدا. من روی نسخه بعدی CoolPhone کار می کردم و تعداد خطاهایی که هنگام طراحی آن ایجاد کردم مجبور شدم از آن استراحت کنم. کفش هایم را پوشیدم و بیرون رفتم. هوا سرد شد ، بنابراین من
ایستگاه هواشناسی آنلاین (NodeMCU): 7 مرحله (همراه با تصاویر)

ایستگاه هواشناسی آنلاین (NodeMCU): سلام بچه ها! امیدوارم قبلاً از & quot؛ Arduino Robot 4WR & quot؛ آموزنده قبلی من لذت برده باشید. و شما برای یک مورد جدید آماده هستید ، طبق معمول من این آموزش را تهیه کردم تا گام به گام شما را در حین ساخت پروژه الکترونیکی خود راهنمایی کنید. در طول ساخت این
ساخت وب کم آنلاین مخزن ماهی!: 8 مرحله (همراه با تصاویر)

ساخت وب کم آنلاین مخزن ماهی!: راهنمای گام به گام برای اصلاح قاب دوربین IP به گونه ای که بتوان آن را مستقیماً به یک مخزن ماهی متصل کرد. دلیل نیاز به این دلیل این است که وب کم ها معمولاً طوری طراحی شده اند که در جلوی سوژه قرار گرفته یا نیاز به پایه دارند. با این حال با ماهی تا
ویجت آنلاین نمایش آب و هوا با استفاده از ESP8266: 4 مرحله

ویجت آنلاین نمایش آب و هوا با استفاده از ESP8266: چند هفته پیش ، ما نحوه ساخت یک سیستم نمایش آب و هوا آنلاین را که اطلاعات آب و هوا را برای یک شهر خاص به دست می آورد و روی یک ماژول OLED نمایش می دهد ، آموختیم. ما از برد IoT Arduino Nano 33 برای آن پروژه استفاده کردیم که یک برد جدید است
سنسور مه - فوتون ذرات - ذخیره آنلاین اطلاعات: 5 مرحله (همراه با تصاویر)

سنسور مه - فوتون ذرات - ذخیره آنلاین اطلاعات: برای اندازه گیری میزان مه یا دود در هوا ما این سنسور مه را ساختیم. میزان نور دریافتی LDR از لیزر را اندازه گیری می کند و آن را با میزان نور محیط اطراف مقایسه می کند. این داده ها را از طریق IFTTT در یک صفحه Google به صورت لحظه ای ارسال می کند
