فهرست مطالب:
- مرحله 1: ایجاد یک صفحه HTML
- مرحله 2: بار داده های نمودار AJAX
- مرحله 3: تنظیم نمودار
- مرحله 4: همین! انجام شده

تصویری: IoT Guru Cloud - مثال نمودار ساده: 4 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:54

IoT Guru Cloud مجموعه ای از خدمات پشتیبان را از طریق REST API ارائه می دهد و شما می توانید این تماس های REST را به راحتی با صفحه وب خود ادغام کنید. با Highcharts ، می توانید نمودارهای اندازه گیری خود را به سادگی با یک تماس AJAX نمایش دهید.
مرحله 1: ایجاد یک صفحه HTML
شما باید یک فایل HTML خالی با ویرایشگر مورد علاقه خود ایجاد کنید:
IoT Guru Cloud - مثال نمودار ساده
آن را ذخیره کنید: simple -chart.html IoT Guru Cloud - مثال نمودار ساده
مرحله 2: بار داده های نمودار AJAX
شما باید JQuery و یک تماس AJAX را به فایل HTML اضافه کنید ، مجموعه داده های گره و نام فیلد مشخص شده بارگیری می شود: IoT Guru Cloud - مثال نمودار ساده
IoT Guru Cloud - مثال نمودار ساده تابع loadData (target، titleText، xAxisText ، yAxisText ، nodeId ، fieldName ، granulation) {return $.ajax ({type: "GET"، url: 'https://api.iotguru.cloud/ dimension/loadByNodeId/' + nodeId +'/' + fieldName +'/' + گرانول ، dataType: "json" ، success: function (data) {displayChart (target، titleText، xAxisText، yAxisText ، granulation، data)؛}})؛ } function displayChart (target، titleText، xAxisText، yAxisText ، دانه بندی ، داده) {} $ (سند).ready (function () {loadData ('graphAverage'، 'متوسط تأخیر قطارها (24 ساعته)' ، 'تاریخ و زمان '،' min '،' ef39d670-70d9-11e9-be02-27e5a8e884a7 '،' average '،' DAY/288 ')؛}
مرحله 3: تنظیم نمودار
بعد از فایل JQuery فایل جاوا اسکریپت Highcharts را به فایل HTML اضافه کنید:
بدنه تابع displayChart را برای تنظیم نمودار پر کنید:
function displayChart (target، titleText، xAxisText، yAxisText ، گرانول ، داده) {var options = {title: {text: titleText} ، نمودار: {type: 'spline'، renderTo: target،}، xAxis: {type: 'datetime '، عنوان: {text: xAxisText} ، gridLineWidth: 1 ، tickInterval: 3600 * 1000} ، yAxis: {title: {text: yAxisText}} ، سری: [{}]} ؛ برای (var i = 0؛ i <data.length؛ i ++) {options.series = {data: {}، name: {}}؛ options.series .name = data ["name"]؛ options.series .data = data ["data"]؛ } var chart = new Highcharts. Chart (گزینه ها) ؛ }
مرحله 4: همین! انجام شده
کار شما به پایان رسیده است ، HTML خود را در مرورگر خود بارگذاری کرده و نمودار را بررسی کنید!
اگر می خواهید اندازه گیری ها را ارسال کنید ، لطفاً از صفحه آموزش های ما یا انجمن انجمن ما دیدن کنید!:)
مثال کامل: GitHub - نمودار ساده
توصیه شده:
نمودار نوار LED ترانزیستور: 4 مرحله

نمودار نوار LED ترانزیستور: این مقاله یک روش منحصر به فرد و بحث برانگیز برای ایجاد یک نمودار نمودار میله ای LED نشان می دهد. این مدار به سیگنال AC با دامنه بالا نیاز دارد. شما می توانید یک تقویت کننده کلاس D را وصل کنید. این مدار سالها پیش بر اساس هنر طراحی و منتشر شد
نمودار رنگی دوگانه با مدار پایتون: 5 مرحله (همراه با تصاویر)

نمودار میله ای دو رنگ با مدار 12 بخش ، بنابراین از لحاظ تئوری باید بتوانید r را نمایش دهید
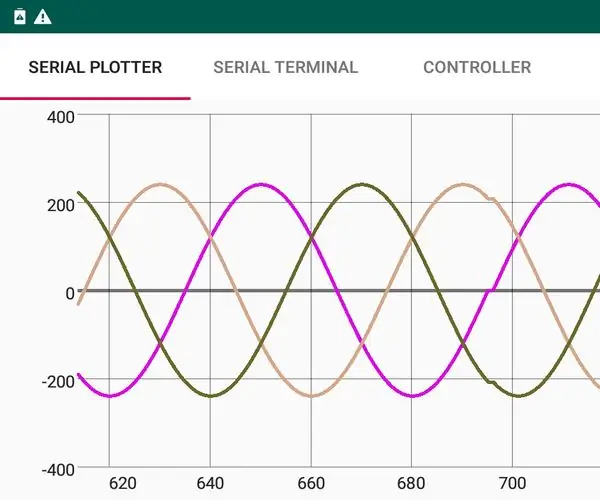
رسم نمودار زمان واقعی در Android از طریق آردوینو از طریق HC-05: 3 مرحله

رسم نمودار زمان واقعی در Android از طریق آردوینو از طریق HC-05: سلام ، در اینجا آموزشی درباره نحوه رسم نمودار زمان واقعی مقادیر از میکروکنترلر مانند آردوینو به برنامه آمده است. از یک ماژول بلوتوث مانند HC-05 استفاده می کند تا به عنوان یک دستگاه پیام برای انتقال و دریافت داده ها بین Ar
ایستگاه هواشناسی: ESP8266 با خواب عمیق ، SQL ، رسم نمودار توسط فلاسک و طرح کلی: 3 مرحله

ایستگاه هواشناسی: ESP8266 با خواب عمیق ، SQL ، رسم نمودار توسط Flask & Plotly: آیا دانستن دما ، رطوبت یا شدت نور در بالکن شما جالب خواهد بود؟ می دانم که می خواهم. بنابراین من یک ایستگاه هواشناسی ساده برای جمع آوری چنین داده هایی ساختم. بخشهای زیر مراحلی است که من برای ساختن آن انجام دادم. بیایید شروع کنیم
چگونه می توان از شمارنده در نمودار نردبان استفاده کرد؟ - دلتا WPLSoft: 15 مرحله

چگونه می توان از شمارنده در نمودار نردبان استفاده کرد؟ | Delta WPLSoft: در این آموزش ، ما نحوه استفاده از شمارنده ها در کاربردهای زمان واقعی را به عنوان مثال نشان می دهیم
