فهرست مطالب:
- مرحله 1: مواد
- مرحله 2: حذف اکریلیک
- مرحله 3: آن را منحصر به فرد کنید
- مرحله 4: سیم کشی
- مرحله 5: مونتاژ
- مرحله ششم: کد نویسی
- مرحله 7: هشدار

تصویری: پشت صفحه RGB GPU: 7 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:54

برای این پروژه من یک صفحه پشتی RGB برای کارت گرافیک ایجاد کردم. برخی از کارت ها دارای صفحه پشتی نیستند ، بنابراین PCB کاملاً قابل مشاهده است. برای ادویه جات ترشی جات و روشن شدن و روشن شدن رایانه خود ، می توانید یکی از آنها را تهیه کنید! اگر کارت شما دارای صفحه پشتی است ، توصیه نمی کنم صفحه پشتی خود را با چنین بشقابی جایگزین کنید.
مرحله 1: مواد



برای این پروژه شما به آردوینو ، سیم ، نئو پیکسل ، اکریلیک ، چسب داغ ، وینیل ، چیزی برای برش اکریلیک ، رنگ و ابزار لحیم کاری نیاز دارید.
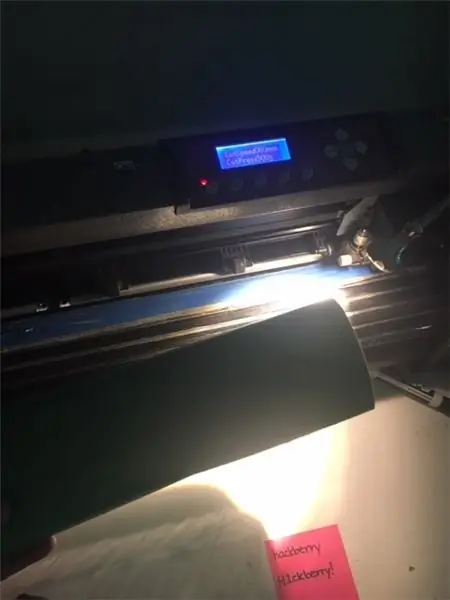
مرحله 2: حذف اکریلیک


برای اولین مرحله از این پروژه ما باید 2 قطعه اکریلیک را برش دهیم. قطعه 1 باید اندازه PCB شما باشد. ارتفاع قطعه دوم باید به اندازه عرض ناخن انگشت شما کمتر از قطعه 1 باشد. روشهای مختلفی برای انجام این کار وجود دارد مانند استفاده از اره اسکرول یا برش اکریلیک دستی ، اما من برش لیزری را انتخاب کردم. برش لیزری اکریلیک لبه ترد و تمیزتری به شما می بخشد. روش دیگر کناره اکریلیک را خراش می دهد. این باعث می شود که نور بسیار تمیزتر پخش شود همانطور که در اینجا می بینید. هنگام برش لیزری ، شما می توانید از طریق اکریلیک به جای برش آن را ببینید. همچنین اره گرد به دلیل اصطکاک فرصتی برای ذوب اکریلیک دارد.
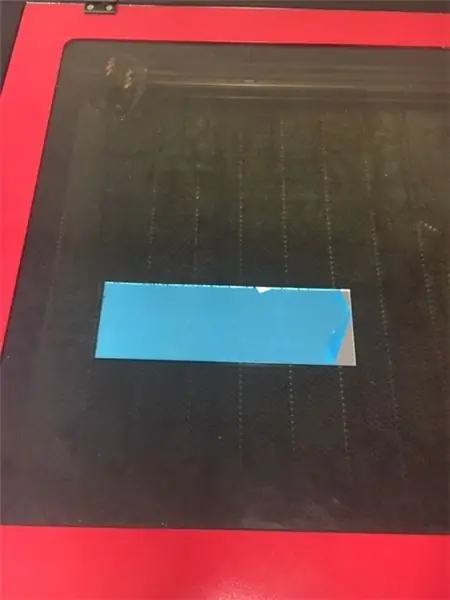
مرحله 3: آن را منحصر به فرد کنید

از آنجا که رایانه من دارای لوگوهای تجاری زیادی از NZXT است ، تصمیم گرفتم لوگوی NZXT را روی آن قرار دهم. برای روشن شدن این قسمت ، من از یک برش وینیل استفاده کردم و لوگو را از طریق یک برنامه کامپیوتری به نام قطع بسیار قطع کردم. با این کار لوگو قطع شد و سپس برش وینیل را درست روی اکریلیک خود قرار دادم. بعد اسپری کردم و سفید کردم. حالا قسمتی که نمی خواهم روشن شود سفید است و وقتی وینیل را بر می دارم ، هیچ رنگی روی لوگو وجود ندارد! این قسمت کاملاً به شما بستگی دارد می توانید vynnl را برش دهید و طرح های خود را بسازید و آن را در هر صورت که می خواهید رنگ کنید! سعی کنید یک موضوع را مطابقت دهید یا فقط دیوانه شوید!
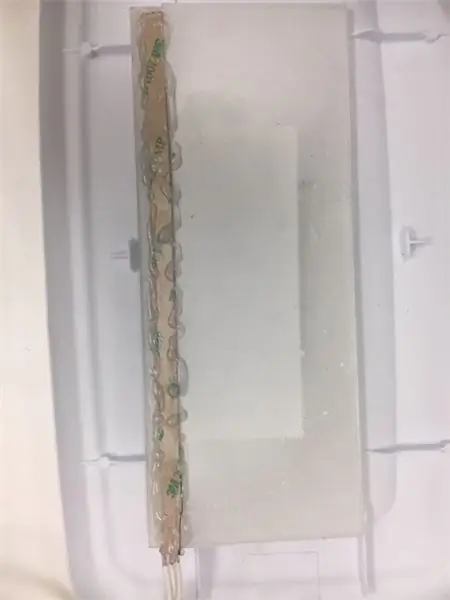
مرحله 4: سیم کشی

اکنون می توانیم نمایش نور را آغاز کنیم. من پیشنهاد می کنم سیم خود را تهیه کنید که باید در انتها برداشته شود. سیمهای معمولی تخته نان کوتاه و سخت هستند و برای جذابیت زیبایی با رنگ مطابقت ندارند. سیم خود را بردارید و آن را به سه نقطه مسی روی نئو پیکسل خود لحیم کنید. یکی قدرت ، یکی داده و دیگری زمین است ، بر این اساس آنها را به آردوینو وصل کنید. من لایه خودم را با چسب داغ لایه بندی کردم تا لحیم کاری بهتر بچسبد و سیم های باز به هم برخورد نکنند.
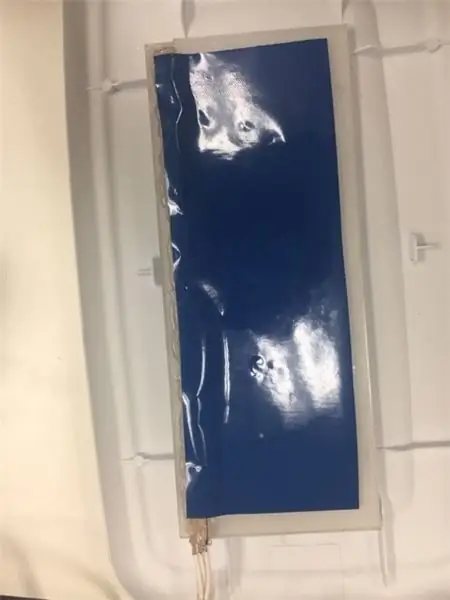
مرحله 5: مونتاژ


ما همه چیز را نه تنظیم کرده ایم تا بتوانیم همه چیز را با هم ترکیب کنیم! با برداشتن 2 تکه اکریلیک و چسباندن آنها به یکدیگر شروع کنید. قطعه کوچکتر باید در قسمت پایین با فضای باز در پشت قرار گیرد ، این جایی است که پیکسل های نئو به آنجا می روند. پیکسل های نئو را در جهت زاویه دار در حالی که رو به بیرون هستند قرار دهید. این به انتشار نور از طریق اکریلیک کمک می کند. همه چیز را بچسبانید (تفنگ چسب حرارتی توصیه می شود). در صورت استفاده از تفنگ چسب کم دما چسب ممکن است از بین برود. بعد از این کار یک تکه وینیل بزرگ برداشتم و به پشت چسباندم. این نیز به انتشار نور کمک می کند ، بدون پوشش در پشت ، نور زیادی می تواند از قسمت پایینی خارج شود که شما به دنبال آن نیستید. این همچنین تصویر PCB شما را از طریق لوگو مسدود می کند.
مرحله ششم: کد نویسی
برای کد من به سادگی از یک رشته رشته رنگین کمان به صورت آفلاین استفاده کردم. من آن را برای مقدار پیکسل های نئو و پورت سیم داده تغییر دادم. اینجا کد است
#عبارتند از
// ثابت ها تغییر نمی کنند آنها در اینجا برای // تنظیم شماره پین استفاده می شوند: const int ledPin = 0؛ // تعداد نوار neopixel const int numLeds = 8؛
// پیکسل های Adafruit_NeoPixel = Adafruit_NeoPixel (8 ، ledPin) ؛ نوار Adafruit_NeoPixel = Adafruit_NeoPixel (numLeds ، ledPin ، NEO_GRB + NEO_KHZ800) ؛
void setup () {strip.begin ()؛ strip.setBrightness (80) ؛ // 1/3 روشنایی
}
حلقه خالی () {
رنگین کمان (30) ؛ تأخیر (10) ؛
}
رنگین کمان خالی (uint8_t wait) {uint16_t i، j؛
برای (j = 0؛ j <256؛ j ++) {برای (i = 0؛ i
// مقدار 0 تا 255 را وارد کنید تا مقدار رنگ بدست آید. // رنگها یک انتقال r - g - b - بازگشت به r هستند. uint32_t Wheel (byte WheelPos) {if (WheelPos <85) {strip return. Color (WheelPos * 3، 255 - WheelPos * 3، 0)؛ } else if (WheelPos <170) {WheelPos -= 85؛ نوار بازگشت. رنگ (255 - WheelPos * 3 ، 0 ، WheelPos * 3) ؛ } else {WheelPos -= 170 ؛ نوار بازگشت. رنگ (0 ، WheelPos * 3 ، 255 - WheelPos * 3) ؛ }}
مرحله 7: هشدار

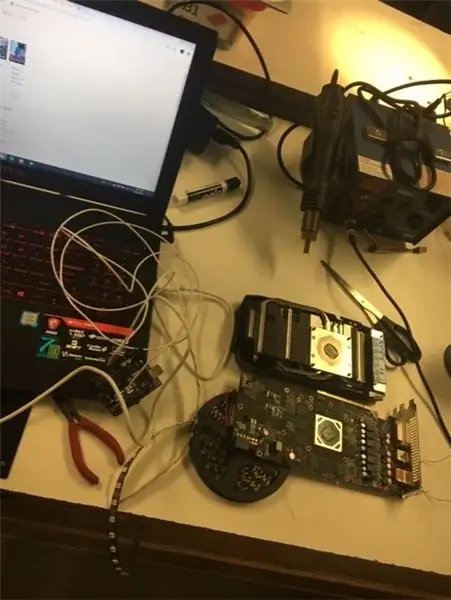
اگر کارت گرافیک شما دارای یک پیت پشت است ، من پیشنهاد نمی کنم که صفحه پشتی خود را برای این پروژه بردارید ، فقط آن را در بالا قرار دهید. هنگامی که من جدا کردم صفحه پشتی را برداشتم و PCB را از کولر جدا کردم. هنگامی که پروژه را به پایان رساندم و همه چیز را به هم متصل کردم. پردازنده گرافیکی من مرتبا افزایش می یابد و بازی ها خراب می شوند. متوجه شدم که پیچ هایی که به صفحه پشتی اولیه وارد شده اند دارای فنرهایی هستند که PCB را برای اتصال محکم به کولر فشرده می کند. بدون این اتصال می توانید داغ شدن GPU را تجربه کنید. من این را از راه سخت فهمیدم ، اما بعد از سرهم کردن ، کارکرد آن کاملاً جدید بود.
توصیه شده:
بوسیدن قورباغه V2.0 - بلندگوی بلوتوث پشت شاخ به طور کامل قابل چاپ: 5 مرحله (همراه با تصاویر)

بوسیدن قورباغه V2.0 - بلندگوی بلوتوث پشت شاخ به طور کامل قابل چاپ: مقدمه اجازه دهید با کمی پیش زمینه شروع کنم. بنابراین بلندگوی بوق پشتی چیست؟ آن را به عنوان یک مگافون یا گرامافون معکوس در نظر بگیرید. یک مگافون (اساساً بلندگوی بوق جلو) از یک بوق آکوستیک برای افزایش کارایی کلی
یادآوری تغذیه لاک پشت: 7 مرحله

یادآوری تغذیه لاک پشت: این پروژه یادآوری تغذیه لاک پشت نامیده می شود. هدف از این پروژه این است که به من یادآوری کند که هر روز وقتی به خانه می رسم لاک پشت هایم را تغذیه کنم. چرا این کار را کردم: دو لاک پشت در خانه من وجود دارد که قرار است هر روز به آنها غذا بدهم. با این حال ، من یک
LED های شعله ور پشت صفحه شوجی: 5 مرحله

LED های شعله ور پشت صفحه شوجی: سال گذشته من حمام بلااستفاده را به اتاق سونا تبدیل کردم. حمام نیز آبگرمکن خانه ما را در خود جای داده بود و برای پنهان کردن اینکه من یک صفحه نمایش شوجی در آمازون خریدم. من فکر می کردم داشتن شمع های سوسو زدن پشت صفحه بسیار زیبا به نظر می رسد اما این کار را نکردم
صفحه لمسی دیواری همگام سازی خانواده و صفحه کنترل صفحه: 7 مرحله (همراه با تصاویر)

صفحه لمسی دیواری همگام سازی خانواده و صفحه کنترل صفحه: ما تقویمی داریم که ماهانه با رویدادها به روز می شود اما به صورت دستی انجام می شود. ما همچنین تمایل داریم چیزهایی را که تمام شده ایم یا سایر کارهای جزئی دیگر فراموش کنیم. در این عصر من فکر می کردم داشتن یک تقویم همگام سازی شده و یک سیستم دفترچه یادداشت بسیار آسان تر است که بتواند
ایجاد یک صفحه نمایش سفارشی در استودیوی LCD (برای صفحه کلید G15 و صفحه LCD): 7 مرحله

ایجاد یک صفحه نمایش سفارشی در استودیوی LCD (برای صفحه کلید G15 و صفحه نمایش LCD): خوب اگر صفحه کلید G15 خود را به دست آورده اید و از صفحه نمایش های اولیه ای که تحت آن قرار گرفته اید بسیار تحت تأثیر قرار نگرفته اید ، اصول اولیه استفاده از LCD Studio را برای شما شرح می دهم. خودتان بسازید. این مثال ایجاد یک صفحه نمایش است که فقط پایه را نشان می دهد
