فهرست مطالب:
- مرحله 1: جمع آوری قطعات
- مرحله 2: سیم کشی
- مرحله 3: بارگیری کتابخانه ها
- مرحله 4: کد
- مرحله 5: برنامه Blynk
- مرحله ششم: تمام شد

تصویری: نئوپیکسل های کنترل شده توسط تلفن هوشمند (نوار LED) با برنامه Blynk از طریق WiFi: 6 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:54

این پروژه را پس از الهام گرفتن از نئوپیکسل های کنترل شده توسط تلفن هوشمند در خانه دوستان ایجاد کردم ، اما وی از مغازه خریداری شد. من فکر کردم "چقدر سخت است که خودم بسازم ، این نیز بسیار ارزان تر خواهد بود!"
این چگونه است.
توجه داشته باشید:
من فرض می کنم شما با محیط ایده آردوینو آشنا هستید ، اگر نه ، آموزش های زیادی در آنجا وجود دارد.
به روز رسانی:
2019-04-04 - استفاده از zeRGBa در برنامه اضافه شده است.
مرحله 1: جمع آوری قطعات



1. NodeMCU (یا نوع دیگری از esp8266 ، اما MCU بهتر کار می کند)
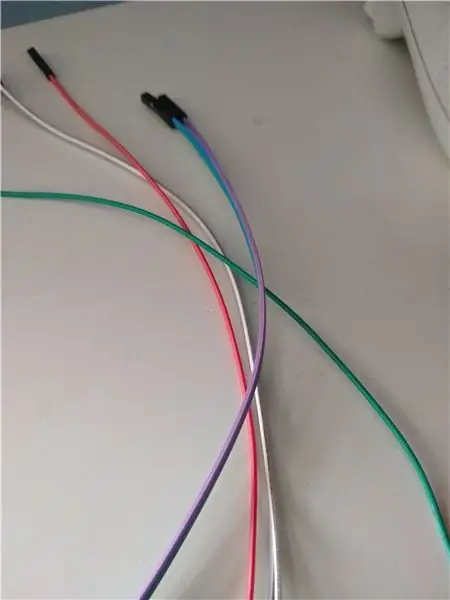
2. سیم های بلوز (3x مرد-> زن ، 2 برابر زن-> زن)
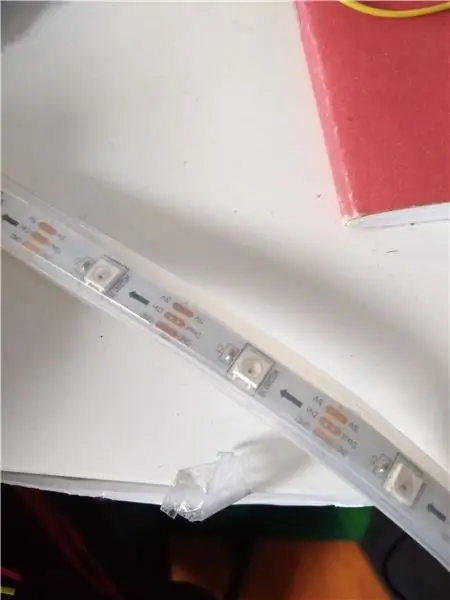
3. نئوپیکسل
4. تلفن هوشمند
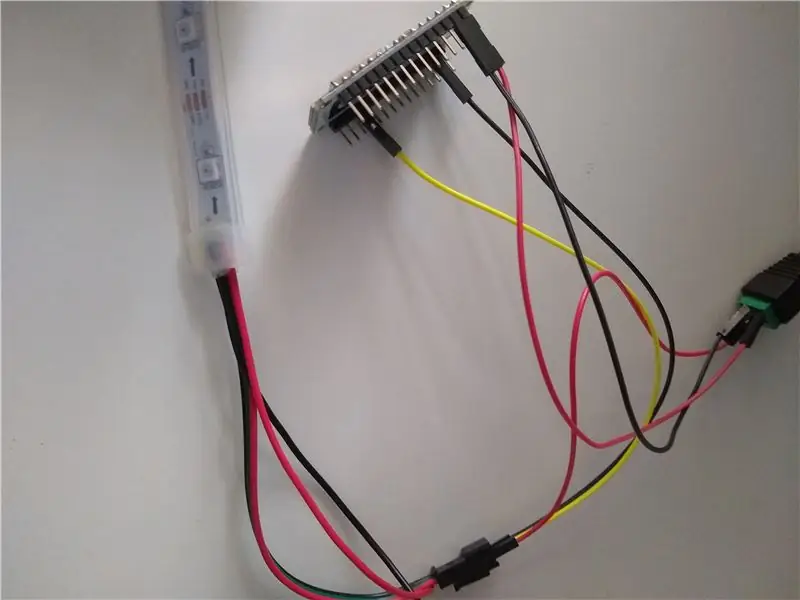
مرحله 2: سیم کشی

GND نئوپیکسل را به MCU GND وصل کنید.
پین D3 Neopixel DATA MCU.
منبع تغذیه خارجی 5 ولت Neopixel +5V (باید نئوپیکسل ها را به منبع خارجی وصل کنید وگرنه جریان زیادی از کنترلر می گیرد و آن را سرخ می کند ، به علاوه MCU حتی یک پین 5 ولت هم ندارد!).
منبع تغذیه MCU GND GND.
منبع تغذیه+ پین MCU Vin.
مرحله 3: بارگیری کتابخانه ها


ابتدا برای کنترل LED ها به کتابخانه neopixel adafruit نیاز داریم. می توانید آن را در مدیر کتابخانه ها پیدا کنید ، فقط عبارت adafruit neopixel را جستجو کرده و موردی را که نشان داده شده انتخاب کرده و نصب کنید.
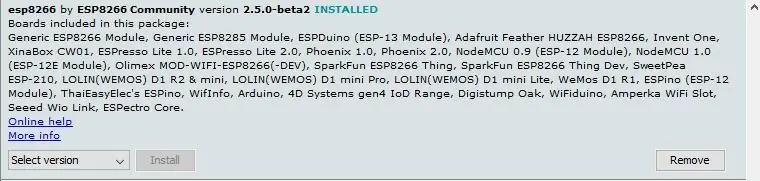
سپس برای بارگیری تعاریف هیئت مدیره ، تنظیمات برگزیده را باز کرده و https://arduino.esp8266.com/stable/package_esp8266com_index.json را در کادر "نشانی های وب صفحه اضافی" جایگذاری کنید. سپس مدیر بردها را باز کرده و عبارت 'esp8266' را جستجو کنید ، باید اولین مورد باشد ، روی آن کلیک کرده و آن را نصب کنید.
مرحله 4: کد
یک طرح جدید ایجاد کنید و نام آن را "neopixels on esp8266 with blynk" (یا چیزی که قرار است به خاطر داشته باشید) بگذارید. کد را وارد کنید
"yourAuthCode" را به کد author برای پروژه خود تغییر دهید. (در نماد "مهره" در برنامه blynk یافت می شود)
نام و رمز وای فای خود را به نام شبکه خود تغییر دهید.
تعداد نئو پیکسل ها را به طول نوار خود تنظیم کنید.
MCU خود را به رایانه خود وصل کنید ، MCU را از منوی برد در ide انتخاب کنید ، پورت COM و baud rate (115200) را انتخاب کنید اما بقیه را نادیده بگیرید ، باید از قبل تنظیم شود. سپس بارگذاری کنید!
مرحله 5: برنامه Blynk


برنامه blynk را از فروشگاه App یا play store نصب کنید.
پس از نصب ، آن را باز کرده و یک حساب کاربری ایجاد کنید.
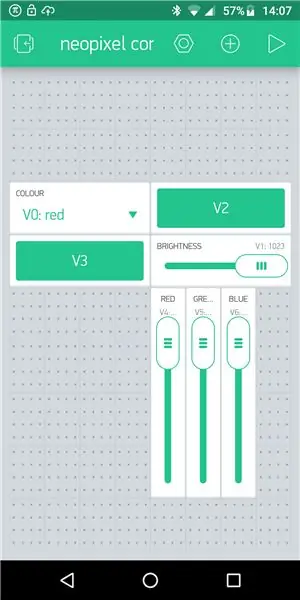
یک پروژه جدید ایجاد کنید ، سپس 2 دکمه مدل دار ، 1 منو ، 1 نوار لغزنده افقی و 3 اسلایدر عمودی را از جعبه ویجت بکشید.
روی نماد منو ضربه بزنید ، سپس عنوان را به "Color" تغییر دهید ، روی جعبه ای که می گوید "PIN" آن را به پین مجازی V0 تغییر دهید.
ایجاد 9 مورد منو:
قرمز ، سبز ، آبی ، زرد ، بنفش ، فیروزه ای ، سفید ، خاموش و سفارشی. (به این ترتیب !!)
به عقب برگردید و روی یکی از دکمه ها ضربه بزنید ، پین آن را روی پین مجازی V2 تنظیم کنید ، و برچسب "off" و "on" هر دو را روی "rainbow" قرار دهید.
به عقب برگردید و روی دکمه دیگر کلیک کنید ، پین آن را به پین مجازی V3 تنظیم کنید ، و برچسب های "روشن" و "خاموش" هر دو را برای "به روز رسانی" تنظیم کنید.
به عقب برگردید و روی نوار لغزنده افقی کلیک کنید ، عنوان آن را "روشنایی" بگذارید و پین آن را روی پین مجازی V1 قرار دهید ، در صورت تمایل "نمایش مقدار" را روشن کرده و "ارسال در زمان انتشار" را خاموش کنید ، "فاصله نوشتن" باید 100 میلی ثانیه باشد به
به عقب برگردید و روی یکی از لغزنده های عمودی کلیک کنید ، عنوان آن را "قرمز" بگذارید ، سپس PIN آن را روی پین مجازی V4 ، "نمایش مقدار" و "ارسال در زمان انتشار" هر دو را روی ON قرار دهید.
همین کار را برای 2 نوار لغزنده عمودی بعدی انجام دهید ، اما آنها را "آبی" و "سبز" برچسب گذاری کنید ، به ترتیب با پین های مجازی V5 و V6.
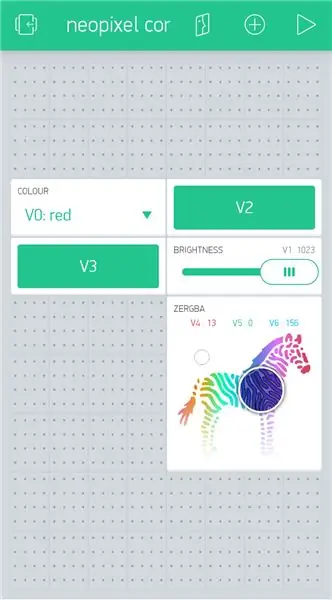
اگر نمی خواهید از لغزنده ها استفاده کنید ، می توانید به جای آن از کاشی zeRGBa استفاده کنید. روی نماد ضربه بزنید ، سپس پین ها را انتخاب کنید. V4 ، V5 ، V6 به ترتیب برای قرمز ، سبز ، آبی. مطمئن شوید که مقادیر از 0 تا 255 باشد.
یک ویجت را نگه دارید و بکشید تا آنها را جابجا کنید.
برای استفاده از برنامه خود ، روی نماد بازی در گوشه بالا سمت راست کلیک کنید.
استفاده از برنامه شما:
مطمئن شوید که به همان شبکه وای فای MCU متصل شده اید.
با انتخاب یک رنگ از منوی کشویی ، نوار آن رنگ تنظیم می شود ، از نوار لغزنده "روشنایی" برای تغییر روشنایی استفاده کنید و سپس به روز رسانی را فشار دهید. با فشار دادن دکمه "رنگین کمان" یک الگوی رنگین کمان ایجاد می شود. اگر "سفارشی" را انتخاب می کنید ، سپس کشویی "قرمز" ، "سبز" و "آبی" را بکشید تا مقادیر را تغییر دهید ، برای تغییر رنگ ، به روز رسانی را فشار دهید.
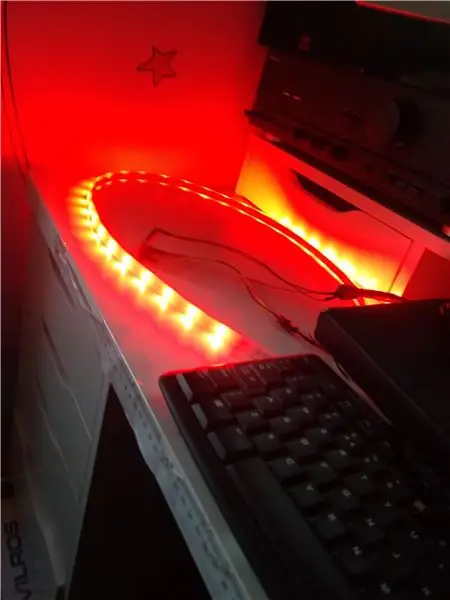
مرحله ششم: تمام شد


پروژه شما باید آماده استفاده باشد!
خوش بگذره!
توصیه شده:
لوله LED Glass Stone (فای کنترل شده از طریق برنامه تلفن هوشمند): 6 مرحله (همراه با تصاویر)

لوله LED Glass Stone (فای کنترل شده از طریق برنامه تلفن هوشمند): سلام به سازندگان محترم! در این مقاله آموزشی به شما نشان خواهم داد که چگونه یک لوله LED با فای کنترل شده که با سنگ های شیشه ای پر شده است را برای یک اثر پخش خوب نشان دهید. LED ها به صورت جداگانه قابل آدرس دهی هستند و بنابراین برخی از جلوه های خوب در
لامپ LED هوشمند کنترل شده توسط تلفن هوشمند: 7 مرحله

لامپ LED هوشمند هوشمند با کنترل بلوتوث: من همیشه رویای کنترل وسایل روشنایی خود را دارم. سپس شخصی یک لامپ LED باورنکردنی رنگارنگ ساخت. من اخیراً در یوتیوب با یک چراغ LED توسط Joseph Casha برخورد کردم. با الهام از آن ، تصمیم گرفتم چندین عملکرد را در حین حفظ مخفی کردن اضافه کنم
ESP8266 RGB LED STRIP WIFI کنترل - NODEMCU به عنوان یک کنترل از راه دور IR برای نوار LED کنترل شده بر روی Wifi - کنترل تلفن هوشمند RGB LED STRIP: 4 مرحله

ESP8266 RGB LED STRIP WIFI کنترل | NODEMCU به عنوان یک کنترل از راه دور IR برای نوار LED کنترل شده بر روی Wifi | RGB LED STRIP Smartphone Control: سلام بچه ها در این آموزش می آموزیم که چگونه از nodemcu یا esp8266 به عنوان ریموت IR برای کنترل نوار LED RGB استفاده کنید و Nodemcu توسط تلفن هوشمند از طریق وای فای کنترل می شود. بنابراین اساساً می توانید RGB LED STRIP را با تلفن هوشمند خود کنترل کنید
سبد خرید هوشمند کنترل شده توسط تلفن هوشمند: 7 مرحله

سبد خرید هوشمند کنترل شده توسط تلفن های هوشمند: بازدید از مراکز تجاری می تواند سرگرم کننده باشد. اما کشیدن سبد خرید همراه با پر کردن آن چیزی است که کاملاً آزاردهنده است. درد هل دادن آن در آن راهروهای باریک ، ایجاد آن پیچ های تند! بنابراین ، در اینجا (به نوعی) پیشنهادی است که می توانید
ROOMBA رانده شده توسط ARDUINO YUN از طریق برنامه Wifi توسط STEFANO DALL'OLIO: 4 مرحله (همراه با تصاویر)

ROOMBA رانده شده توسط ARDUINO YUN از طریق برنامه Wifi توسط STEFANO DALL'OLIO: با این راهنما من کد اتصال ARDUINO YUN به Roomba را به منظور رانندگی Roomba از طریق Wifi به اشتراک می گذارم. کد و برنامه به طور کامل ایجاد شده و توسط خودم استفانو دال ایجاد شده است " Olio. Roomba من Roomba 620 است اما می توانید از کد مشابه برای دیگر Roomb استفاده کنید
