فهرست مطالب:
- مرحله 1: سیستم عامل Raspbian را با استفاده از ویندوز نصب کنید
- مرحله 2: سیستم عامل Raspbian را با استفاده از Mac OS X نصب کنید
- مرحله 3: تنظیم Pi
- مرحله 4: Wifi را راه اندازی کنید
- مرحله 5: با استفاده از ویندوز از راه دور به Pi خود متصل شوید
- مرحله 6: از راه دور با استفاده از Mac به Pi خود متصل شوید
- مرحله 7: نصب نرم افزار
- مرحله 8: سیم کشی برق
- مرحله 9: سیم کشی Mosfets و اتصال Pi
- مرحله 10: بارگیری و آزمایش Led Strip
- مرحله 11: برنامه نویسی اسکریپت سمت سرور
- مرحله 12: برنامه نویسی وب سرور
- مرحله 13: کار با Apache2
- مرحله 14: راه اندازی Tasker و Ifttt و سایر خدمات
- مرحله 15: ایجاد جلوه های سفارشی

تصویری: وای فای کنترل شده 12V Led Strip با استفاده از Raspberry Pi With Tasker، Ifttt Integration .: 15 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:55


در این پروژه به شما نشان خواهم داد که چگونه می توانید یک نوار LED ساده 12 ولت را روی وای فای با استفاده از تمشک pi کنترل کنید.
برای این پروژه به موارد زیر نیاز دارید:
- 1x Raspberry Pi (من از Raspberry Pi 1 Model B+استفاده می کنم)
- 1x RGB 12v Led Strip [Ebay استرالیا]
- 3x IRFZ44N N-Channel Mosfet's [Ebay Australia]
- 1x آداپتور جک تغذیه DC زنانه [Ebay Australia]
- برخی از سیم ها
- صفحه نمایش ، صفحه کلید (فقط برای راه اندازی)
مرحله 1: سیستم عامل Raspbian را با استفاده از ویندوز نصب کنید



برای نصب Raspbian با ویندوز به موارد زیر نیاز دارید:
- Win32 Disk Imager: [بارگیری]
- Raspbian OS Lite: [Zip] ، [Torrent]
** مهم است که اگر اشتباه انجام دهید ممکن است تمام داده های خود را از دست بدهید ، لطفاً قبل از ادامه از داده های خود نسخه پشتیبان تهیه کنید **
- کارت SD خود را به کارت خوان وصل کرده و My Computer را باز کنید
- دنبال Drive Drive بگردید
- روی Win32DiskImager راست کلیک کرده و روی "Run as Administrator" کلیک کنید.
- سپس روی پوشه آبی کوچک کلیک کرده و تصویر RaspbianOS خود را مرور کنید
- همچنین روی کادر کشویی در قسمت Device کلیک کرده و آن را به درایو نامه SD Card تغییر دهید
- سپس روی "نوشتن" کلیک کنید
- یک کادر محاوره ای باز می شود قبل از فشار دادن Yes تأیید کنید که دستگاه مورد نظر صحیح است
- سپس کارت SD را بردارید و آن را در pi وارد کنید
مرحله 2: سیستم عامل Raspbian را با استفاده از Mac OS X نصب کنید




برای نصب Raspbian با Mac به موارد زیر نیاز دارید:
- ApplePi-Baker [بارگیری]
- Raspbian OS Lite: [Zip] ، [Torrent]
** مهم است که اگر اشتباه انجام دهید ممکن است تمام داده های خود را از دست بدهید ، لطفاً قبل از ادامه از داده های خود نسخه پشتیبان تهیه کنید **
- Disk Utility را باز کنید و کارت SD خود را در سمت چپ جستجو کنید و سپس روی آن کلیک کنید
- "Device" را در پایین پنجره جستجو کنید ، باید چیزی مانند diskXsX را مشاهده کنید که x یک عدد است
- شماره "دستگاه" را به خاطر بسپارید و ApplePi-Baker را باز کنید
- به دلیل نیاز به فرمت SD-Card ، از شما رمز عبور می خواهد
- روی "Device" Number که After / dev / در سمت چپ قرار دارد کلیک کنید
- روی "بازگردانی پشتیبان" کلیک کنید تا تصویر RaspbianOS خود را مرور کنید.
- شروع به پاک کردن کارت SD و نصب Raspbian بر روی آن می کند
- پس از اتمام کار ، یک جعبه هشدار ظاهر می شود که به شما می گوید می توانید کارت SD را حذف کنید ، آن را حذف کرده و در pi خود قرار دهید.
مرحله 3: تنظیم Pi
قبل از فعال کردن pi ، باید یک صفحه نمایش HDMI ، صفحه کلید و کابل اترنت یا وای فای usb را وصل کنید (این کار را در مرحله بعدی تنظیم می کنیم).
pi را روشن کنید ، خواهید دید که تعدادی متن صفحه را پر می کند ، این طبیعی است و بخشی از راه اندازی هسته لینوکس است. فقط کمی صبر کنید تا ببینید
ورود به تمشک:
نام کاربری شما pi است و رمز عبور تمشک است (در حین تایپ چیزی روی صفحه نمی بینید اما همچنان در حال وارد شدن است)
سپس هنگام ورود به سیستم خواهید دید:
pi@raspberrypi: ~ $
سپس باید وارد کنید:
sudo raspi-config
سپس صفحه شما با یک صفحه آبی با گزینه هایی در یک کادر خاکستری در مرکز پر می شود ،
- با استفاده از کلیدهای بالا و پایین ، گزینه "Expand Filesystem" را برجسته کرده و Enter را فشار دهید. پس از چند ثانیه به هشدار منتقل می شوید که می گوید "سیستم فایل ریشه تغییر اندازه داده است" ، روی Enter کلیک کنید.
- سپس پیکان رو به پایین را فشار دهید و به Boot Options بروید و روی enter کلیک کنید ، سپس با انتخاب "Desktop / CLI" روی enter کلیک کنید ، سپس "Console Autologin" را برجسته کرده و روی enter کلیک کنید.
- سپس Advanced options را انتخاب کرده و Enter را بزنید
- سپس به سمت پایین به ssh بروید و روی enter کلیک کنید سپس yes را انتخاب کنید
- سپس پیکان سمت راست را فشار دهید تا قسمت پشت برجسته شود و Enter را فشار دهید
- سپس دوباره به قسمت پایینی بروید و روی finish کلیک کنید سپس برای راه اندازی مجدد بله بگویید
پس از راه اندازی مجدد ، اگر از طریق اترنت متصل شده اید ، باید این دستور را وارد کنید تا آدرس IP خود را بیابید تا بتوانیم در pi ssh کنیم.
IP را پیدا کنید:
نام میزبان -I
مرحله 4: Wifi را راه اندازی کنید
برای راه اندازی wifi در pi ما باید یک فایل را ویرایش کنیم
1. وارد خط فرمان شوید
sudo nano /etc/wpa_supplicant/wpa_supplicant.conf
2. به انتهای فایل بروید و وارد کنید
شبکه = {
ssid = "Your_Wifi_Name" psk = "Your_wifi_password"}
3. سپس pi خود را مجدداً راه اندازی کنید
راه اندازی مجدد sudo
پس از راه اندازی مجدد pi ، آدرس IP خود را با تایپ دریافت کنید
نام میزبان -I
شما باید آدرس IP خود را دریافت کنید اما اگر متن بازگردانده شده خالی باشد به این معنی است که pi نمی تواند به شبکه شما متصل شود. اگر نام و رمز عبور وای فای خود را به درستی وارد کرده اید ، به دلیل حساس به حروف ، دوباره بررسی کنید.
مرحله 5: با استفاده از ویندوز از راه دور به Pi خود متصل شوید




اکنون که pi را به اینترنت متصل کرده ایم ، می توانیم موس و صفحه نمایش صفحه کلید را حذف کرده و از راه دور با استفاده از "ssh" به آن متصل شویم.
برای ssh به pi با پنجره ها باید بارگیری کنید
بتونه: [بارگیری]
- بتونه را باز کنید ، در کادر آدرس IP رزبری pi ip را وارد کرده سپس open را فشار دهید
- یک کادر محاوره ای دریافت خواهید کرد که شبیه تصویر 2 است بله را فشار دهید
- سپس یک گفتگوی جدید خواهید دید که می گوید "login as" enter "pi"
- سپس از شما رمز عبور می خواهد "تمشک" را وارد کنید
شما اکنون به pi روی ssh متصل شده اید
مرحله 6: از راه دور با استفاده از Mac به Pi خود متصل شوید




اکنون که pi را به اینترنت متصل کرده ایم ، می توانیم صفحه کلید و موس را حذف کرده و با استفاده از "ssh" از راه دور به آن متصل شویم.
1. "ترمینال" را باز کنید
2. تایپ کنید
ssh pi@IP_ADDRESS
3. سپس ممکن است پیامی دریافت کنید که می گوید کلید میزبان ذخیره نشده است ، فقط "بله" را تایپ کنید
4. سپس هنگام ارتقاء رمز عبور تمشک pi را که "تمشک" است وارد کنید
شما اکنون به pi روی ssh متصل شده اید
مرحله 7: نصب نرم افزار
همانطور که در حال حاضر دسترسی از راه دور به pi داریم ، باید نرم افزاری را برای کنترل نوار led نصب کنیم
ما نیاز به نصب داریم
- pigpio (این کار تمام پین های GPIO را از دیجیتال به PWM تبدیل می کند)
- فلاسک (اسکریپت سمت سرور که با خوک و سرور وب صحبت می کند)
- apache2 (سرور وب)
pigpio را نصب کنید
1. ابتدا باید یک پوشه zip حاوی نرم افزار غیر کامپایل شده pigpio را با استفاده از این دستور بارگیری کنیم
wget
2. سپس ما باید فشرده را خارج کرده و وارد دایرکتوری شویم
فشرده کردن pigpio.zip && cd PIGPIO
3. اکنون که ما در دایرکتوری هستیم باید نرم افزار را کامپایل و نصب کنیم
make -j4 && sudo make install
4. در حال حاضر rc.local را باز کنید تا بتوانیم به pi بگوییم که هنگام راه اندازی pigpiod را اجرا کند
sudo nano /etc/rc.local
سپس درست قبل از ورود خط خروج
خوک خوک سودو
شما اکنون نرم افزار pigpio را نصب کرده اید
فلاسک را نصب کنید
ابتدا باید لیست نرم افزارها را برای انجام این کار به روز کنیم
sudo apt update && sudo apt upgrade -y
سپس pip را نصب کنید
sudo apt-get python-pip را نصب کنید
اکنون می توانیم فلاسک را نصب کنیم
فلاسک نصب sudo pip
Apache2 را نصب کنید
sudo apt -get apache2 -y را نصب کنید
sudo apt-get libapache2-mod-wsgi -y را نصب کنید
git را نصب کنید
sudo apt install git -y
پس از اتمام نصب همه چیز خاموش شدن pi با
sudo تعطیل کن
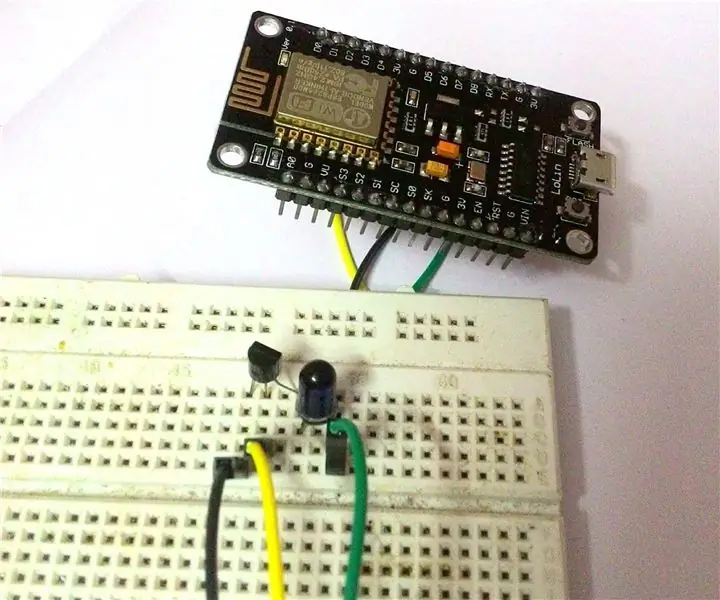
مرحله 8: سیم کشی برق



ابتدا باید اتصال برق را به تخته نان متصل کنیم
- سیم سیاه را به کانکتور منفی جک برق وصل کنید
- سیم قرمز را به کانکتور مثبت روی جک برق وصل کنید
- انتهای دیگر سیم قرمز را به طرف مثبت تخته نان متصل کنید
- انتهای دیگر سیم سیاه را به طرف مثبت تخته نان متصل کنید
- سپس پایه پایه را از pi (همانطور که در تصویر دیده می شود) به پایه منفی روی تخته نان متصل کنید
اکنون باید بیشترین اتصال را به هم وصل کنیم.
مرحله 9: سیم کشی Mosfets و اتصال Pi




Mosfet به شما این امکان را می دهد تا میزان توان خروجی به چراغ های LED را کنترل کنید ، ما به سه mosfet احتیاج داریم زیرا باید چراغ های قرمز ، سبز و آبی را به طور جداگانه کنترل کنیم.
mosfet دارای سه پین است ، در سمت چپ آن پین "Gate" قرار دارد که به pi متصل می شود تا میزان جریان برق را به چراغ های led کنترل کند.
پین مرکزی "Drain" نامیده می شود که به چراغ های LED می رود و ولتاژی را که دروازه اجازه عبور می دهد تامین می کند
و پین سمت راست پین "منبع" است. این سنجاق روی تخته نان به زمین می رود.
اتصال سرخ سرخ
- یک ماسفت را داخل تخته نان بریزید
- یک سیم سیاه از GND روی صفحه نان به منبع (پین سمت راست) وصل کنید
- سپس یک سیم قرمز از پین وسط روی mosfet به پین قرمز روی نوار led وصل کنید
- سپس یک سیم قرمز از پین سمت چپ به GPIO 17 در pi وصل کنید
اتصال Green Led
- mosfet دوم را در تخته نان بگذارید
- سپس درست مانند قبل یک سیم سیاه از GND روی تخته نان به منبع (پین سمت راست) وصل کنید
- سپس یک سیم سبز از پایه مرکزی روی mosfet به پین سبز روی نوار led وصل کنید.
- سپس یک سیم سبز از پین سمت چپ به GPIO 22 در pi وصل کنید
اتصال Blue Led
- آخرین مصفت را داخل تخته نان بگذارید
- اتصال سیم سیاه دیگر از GND روی صفحه نان به منبع (پین سمت راست)
- سپس یک سیم آبی را از پایه مرکزی روی mosfet به پین آبی روی نوار led وصل کنید.
- سپس یک سیم آبی از پین سمت چپ به GPIO 24 در pi وصل کنید
سپس یک نوک دیگر روی نوار led خواهید داشت که به نظر می رسد سفید یا سیاه باشد ، فقط یک سیم را از پایه مثبت روی نان بردار به آن پین اضافی در نوار led متصل کنید.
اکنون که کار ما تمام شده است ، می توانیم آزمایش آن را شروع کنیم.
مرحله 10: بارگیری و آزمایش Led Strip
برای بارگیری کد منبع برای کنترل نوار Led
git clone https://github.com/DavidMontesin/Raspberry-PI-Wifi-Led-Strip.git && cd Raspberry-PI-Wifi-Led-Strip/
برای آزمایش نوار led فایل test.py را اجرا کنید.
python Test.py
اگر به دلایلی برخی از رنگها روشن نمی شوند ، لطفاً بررسی کنید که آیا همه چیز به درستی وصل شده است.
این اسکریپت چگونه کار می کند؟
اگر اسکریپت پایتون را باز کنید ممکن است تعجب کنید که چگونه کار می کند ، در خط اول خواهید دید:
زمان واردات
این کتابخانه کوچک به ما اجازه می دهد تا اسکریپت را متوقف کنیم تا بتوانیم چراغ ها را سریعتر روشن نگه داریم
خوک وارد کنید
این کتابخانه به ما امکان می دهد با نوار led ارتباط برقرار کنیم
pi = pigpio.pi ()
یک متغیر تنظیم کنید تا بتوانیم از pi.set_pw … insted of pigpio.pi () استفاده کنیم. set_pw…
RedPin = 17
GreenPin = 22
BluePin = 24
اینها فقط متغیرهایی هستند که به ما اجازه می دهد به اسکریپت بگوییم که led در چه چیزی متصل است
چاپ ("تعیین رنگ قرمز")
این فقط متن را در خط فرمان چاپ می کند
pi.set_PWM_dutycycle (RedPin ، 255)
این فرمان بخشی از کتابخانه خوک است و می گوید "RedPin" را که به دنبال عددی است که قبلا تنظیم کرده ایم تنظیم کنید و روشنایی آن را روی "255" که حداکثر است تنظیم کنید.
زمان خواب (2)
این بخشی از کتابخانه زمان است و فقط 2 ثانیه اسکریپت را متوقف می کند
این فرمان انعطاف پذیر برای سایر led ها تا زمانی تکرار می شود
pi.stop ()
که با نوار led صحبت نمی کند و همه رنگها را خاموش می کند.
مرحله 11: برنامه نویسی اسکریپت سمت سرور
** قبل از شروع ، توصیه می کنم در مورد پایتون و فلاسک مطالعه کنید:
در اینجا چند راهنما وجود دارد:
www.pythonforbeginners.com
docs.python-guide.org/fa/latest/intro/learn…
flask.pocoo.org
همانطور که Main.py مستقیماً در git قرار دارد ، این مرحله فقط توضیح کد است.
ابتدا کتابخانه ها را داریم
from flask import Flask ، render_template ، request
وارد کردن خوک خوک از موضوع وارد کردن start_new_thread
سپس باید تعدادی متغیر را تنظیم کنیم
برنامه = فلاسک (_ نام_)
CurrentColour = "سفید" RedColourCode = 0 BlueColourCode = 0 GreenColourCode = 0 RedBeforeEffect = 0 BlueBeforeEffect = 0 GreenBeforeEffect = 0 pi = pigpio.pi ()
اولین متغیر مربوط به flask است که سرور وب ما است و ما آن را برنامه می نامیم ، بنابراین تماس و اجرا آسان تر است. سپس 6 متغیر وجود دارد که سه مورد اول شامل چه رنگی هستند و دو مورد دیگر شامل رنگ قبلی است.
@app.route ('/' ، Methods = ['GET'])
این خط می گوید که اگر کسی آدرس IP pi را در یک مرورگر وب تایپ کند ، اسکریپت زیر آن را اجرا می کند ، همچنین دارای یک روش GET است به این معنی که هر متنی بعد از؟ Color = به سرور وب منتقل می شود و خواهد بود برای تغییر رنگ نوار led استفاده می شود.
def اصلی ():
جهانی CurrentColour
text def Main () به این معنی است که عملکردی به نام main ایجاد می کند که می توان آن را از هر جایی در اسکریپت فراخوانی کرد. و خط جهانی به این معنی است که متغیر را در کل اسکریپت به روز می کند.
اگر request.args.get ("رنگ"):
CurrentColour = request.args.get ("رنگ") اگر CurrentColour == "سفید": FadeTORGB (255، 255، 255) elif CurrentColour == "قرمز": FadeTORGB (255، 0، 0) elif CurrentColour == "سبز ": FadeTORGB (0، 255، 0) elif CurrentColour ==" DarkBlue ": FadeTORGB (0، 0، 255) elif CurrentColour ==" LightBlue ": FadeTORGB (0، 255، 255) elif CurrentColour ==" نارنجی ": FadeTORGB (255، 15، 0) elif CurrentColour == "صورتی": FadeTORGB (255، 0، 192) elif CurrentColour == "زرد": FadeTORGB (255، 157، 0) elif CurrentColour == "بنفش": FadeTORGB (123 ، 0 ، 255) elif CurrentColour == "سیاه": FadeTORGB (0 ، 0 ، 0) render_template return ('index.html')
این اسکریپت پس از GET Method "Color" هر نامی خواهد داشت و آن را ذخیره می کند. سپس آن نام را بررسی می کند و تابعی را فراخوانی می کند که می تواند 3 عملکرد دیگر را تغییر دهد تا نورهای قرمز ، سبز و آبی را به طور همزمان تغییر دهد
def FadeTORGB (RedNum ، BlueNum ، GreenNum):
start_new_thread (FadeUpRed ، (RedNum ،)) start_new_thread (FadeUpBlue ، (BlueNum ،)) start_new_thread (FadeUpGreen ، (GreenNum ،)))
با این کار سه تابع دیگر فراخوانی می شود که مقدار قدرت مورد استفاده در هر led را با افکت محو تغییر می دهد.
def FadeUpRed (REDUpNum):
global RedColourCode if RedColourCode <REDUpNum: while RedColourCode REDUpNum: while RedColourCode> REDUpNum: RedColourCode -= 1 pi.set_PWM_dutycycle (RedPin ، RedColourCode)
def FadeUpBlue (BlueUpNum):
global BlueColourCode if BlueColourCode <BlueUpNum: while BlueColourCode BlueUpNum: while BlueColourCode> BlueUpNum: BlueColourCode -= 1 pi.set_PWM_dutycycle (BluePin ، BlueColourCode)
def FadeUpGreen (GreenUpNum):
Global GreenColourCode if GreenColourCode <GreenUpNum: while GreenColourCode GreenUpNum: while GreenColourCode> GreenUpNum: GreenColourCode -= 1 pi.set_PWM_dutycycle (GreenPin ، GreenColourCode)
if _name_ == "_main_":
app.run (host = "0.0.0.0")
مرحله 12: برنامه نویسی وب سرور
اکنون که سرور را داریم ، باید یک وب سایت طراحی کنیم.
از آنجا که سرور مستقیماً در قالبها و پوشه های ایستا در git قرار دارد ، این مرحله فقط توضیح کد است.
همچنین توصیه می کنم در مورد html ، css ، javascript بخوانید
HTML
ابتدا باید html را برنامه نویسی کنیم ، اینجاست که تمام محتوا می رود و سپس می توان با استفاده از css به آن استایل داد
1. ایجاد Head (عنوان ، پیوند فایل ها ،)
نوار LED وای فای
دو برچسب اول به مرورگر وب می گوید که یک صفحه وب است ، سپس خط سوم به مرورگر می گوید که هر متنی را در داخل بلوک مخفی کند و در زیر آن عنوان در برگه ظاهر می شود.
ایجاد صفحه وب به صورت تمام صفحه در iOS
برای ایجاد صفحه تمام صفحه این کد را در زیر برچسب وارد کنید
در مرحله بعد ما به فایل css ارجاعاتی اضافه خواهیم کرد که بعداً این روش متفاوتی خواهد بود و معمولاً به دلیل flask روش مدیریت فایل است
پس از این شما باید تگ را ببندید و یک تگ بدن ایجاد کنید
تگ بدن بدین معناست که هرگونه برچسب داخل آن در صفحه وب ظاهر می شود
حالا ما قصد داریم دکمه های رنگی بسازیم که می تواند نوار led را تغییر دهد.
ما برای هر رنگ یک عدد ایجاد می کنیم و آن را در یک جدول قرار می دهیم
جاوا اسکریپت
اکنون ما باید تابع "SendColour" را که قبلاً به آن اشاره کرده بودیم اضافه کنیم ، ابتدا باید یک برچسب اضافه کنیم که به مرورگر وب می گوید که جاوا اسکریپت وجود دارد
سپس یک تابع ایجاد کنید
تابع SendColour (روی رنگ کلیک شده) {
این عملکرد یک درخواست Ajax به تمشک pi ارسال می کند که به آن می گوید که به رنگی که روی آن کلیک کرده اید تغییر کند.
xhttp = جدید XMLHttpRequest ()؛
xhttp.open ("GET" ، "؟ Color =" + ClickedColour ، false) ؛ xhttp.send ()؛ }
حالا باید جاوا اسکریپت و html را ببندیم
CSS
اکنون ما قصد داریم وب سایت را طراحی کنیم
ابتدا از پوشه قالبها cd کنید و وارد پوشه استاتیک شوید
cd.. && cd static
حالا فایل Style.css را ایجاد کنید
nano Style.css
ابتدا اجازه دهید جدول کل صفحه را پر کند.
. رنگها {
عرض: 100؛ ؛ }
.دکمه {
بالشتک: 25 پیکسل 35 پیکسل؛ border-radius: 4px؛ }
آزمایش سرور
برای آزمایش سرور به پوشه سرور وب بروید
سی دی..
سپس وارد کنید
پایتون Main.py
با این کار سرور شروع به کار می کند ، سپس مرورگر وب را در رایانه خود باز کرده و به آن بروید
YOUR_PI_PI: 5000the: 5000 در حال حاضر در حال حاضر مهم است زیرا پورتی است که سرور وب روی آن اجرا می شود.
اگر از صفحه وب استفاده می کنید و "خطای سرور داخلی" را دریافت می کنید ، به کنسول (بتونه یا پایانه) نگاه کنید و یک دسته متن را مشاهده خواهید کرد ، فقط به آخرین خط نگاه کنید. به شما بگویید چه اتفاقی می افتد ، می توانید گوگل را برای یافتن پاسخ جستجو کنید ،
اما اگر رنگهای روی صفحه را مشاهده می کنید ، می توانید روی یکی کلیک کنید و باید نوار led را مشاهده کنید که به آن رنگ رسیده است ، اگر آن را بررسی نمی کند که آیا برق وصل و روشن است یا اینکه کد html درست وارد شده است به
مرحله 13: کار با Apache2
اکنون که آن را آزمایش کرده ایم ، باید آن را با apache صحبت کنیم تا بتواند در هنگام راه اندازی و روی پورت 80 (پورت استاندارد وب) اجرا شود.
1. در پوشه WebServer خود یک فایل wsgi ایجاد کنید
nano wifiled.wsgi
سپس در فایل وارد کنید
واردات سیستم
sys.path.insert (0 ، '/home/pi/Webserver/') از برنامه اصلی وارد کردن به عنوان برنامه
سپس کاربر pi را به گروهی به نام www-data اضافه کنید ، این به apache اجازه می دهد تا در پوشه وب سرور جستجو کند
sudo usermod -a -G www -data pi
سپس پیکربندی پیش فرض را حذف کنید
sudo a2dissite 000-default
سپس یک فایل را در پوشه پیکربندی Apache ایجاد کنید
sudo nano /etc/apache2/sites-available/wifiled.conf
و وارد کنید
ServerName WifiLed ServerAdmin [email protected] WSGIScriptAlias//home/pi/Webserver/wifiled.wsgi سفارش اجازه دهید ، رد کردن اجازه از همه درخواست همه ErrorLog اعطا شده ترکیب شده
سپس با وارد کردن به apache بگویید پیکربندی را بخواند
sudo a2ensite wifiled.conf
حالا pi را مجدداً راه اندازی کنید ، وقتی دوباره راه اندازی شد وارد مرورگر وب خود شوید
YOUR_PI_IP
مرحله 14: راه اندازی Tasker و Ifttt و سایر خدمات
قبل از تنظیم این برنامه ها ، شما باید پورت fording را در روتر خود تنظیم کنید ، زیرا هر روتر متفاوت است ، چگونه می توانید در اینجا بخوانید
Tasker
بازکننده دستگاه اندرویدی خود
سپس یک نمایه جدید ایجاد کنید که روی یک رویداد قرار دارد ، می توانید هر ماشه ای را انتخاب کنید. من "زنگ تلفن" را انتخاب کرده ام و رنگ را برای هر کسی "C: ANY" تنظیم کرده ام ، سپس از شما می خواهد که یک کار را انتخاب کنید ، روی "New Task" کلیک کرده و نام آن را روی عملکرد خود قرار دهید. من آن را "تماس تلفنی" می نامم ، سپس add action را فشار دهید و به دنبال "HTTP Head" بگردید و سرور را تنظیم کنید: Port to your_raspberry_pi_IP و سپس در مسیر می توانید یک رنگ ثابت با "/؟ Color = Green" تنظیم کنید یا می توانید یک این کار را در مرحله بعدی انجام می دهیم. سپس به عقب و دوباره کلیک کنید.
IFTTT
ابتدا به ifttt بروید و یک اپلت جدید ایجاد کنید هر کدام از ماشه ها را انتخاب کنید (من دکمه را انتخاب کردم) و سپس برای اقدام ، کانال سازنده را انتخاب کنید و گفت برای درخواست ما درخواست دهید ، سپس url را وارد کنید YOUR_PUBLIC_PI/؟ Color = LightBlue اگر شما عمومیتان را نمی شناسید ip فقط "My Ip" را در Google وارد کنید. سپس برای متد HEAD را وارد کنید سپس روی "Create Action" کلیک کنید در حال حاضر وقتی عمل شما اتفاق می افتد اگر از pi خود درخواست تغییر رنگ می کنید.
سایر خدمات
همچنین می توانید سرویس های دیگری را که HTTP HEAD یا GET درخواست می کنند متصل کنید.
مرحله 15: ایجاد جلوه های سفارشی
در Main.py یک عبارت import اضافه کنید ، زیر import os enter
زمان واردات
همچنین قبل از ایجاد یک افکت باید متغیری را در قسمت GreenBeforeEffect add اضافه کنیم
CanChangeColour = درست است
سپس if.args.get ("رنگ") را تغییر دهید:
به
if request.args.get ('Color') و CanChangeColour:
بخش فقط در بازگشت render_template ('Main.html') اضافه کنید
@app.route ('/Effect'، Methods = ['GET'])
def Effect ():
سپس متغیرها را روی global قرار دهید
x = 0
global RedColourCode global BlueColourCode global GreenColourCode global RedBeforeEffect global BlueBeforeEffect global GreenBeforeEffect
اکنون اجازه دهید اولین اثر خود را ایجاد کنیم
if request.args.get ('تماس'):
RedBeforeEffect = RedColourCode BlueBeforeEffect = BlueColourCode GreenBeforeEffect = GreenColourCode FadeTORGB (0، 0، 0) time.sleep (2)
این عمل زمانی اجرا می شود که pi درخواست "/؟ Effect = Call" را دریافت کند و رنگ فعلی را ذخیره کند تا بتوانیم آن را دوباره فراخوانی کنیم ، سپس نوار led را سیاه می کنیم و منتظر می مانیم تا این اتفاق بیفتد.
اکنون ما قصد داریم رنگ LED را از سیاه به سبز و سپس دوباره به رنگ سیاه محو کنیم و من می خواهم این کار را پنج بار انجام دهم
در حالی که x <= 5: FadeTORGB (0 ، 255 ، 0) x += 1 زمان. خواب (1) FadeTORGB (0 ، 0 ، 0) time.sleep (1) CanChangeColour = زمان واقعی خواب (2) FadeTORGB (RedBeforeEffect ، BlueBeforeEffect ، GreenBeforeEffect)
این تا پنج محاسبه می شود اما هر بار سبز رنگ می شود و سپس یک ثانیه صبر می کند و به رنگ سیاه می رود. پس از اتمام کار ، رنگ دوباره به رنگهای قبلی شما تغییر می کند.
اکنون ما فقط باید پاسخی ایجاد کنیم.
برگشت ""
همچنین raspberry pi را ریبوت کنید
راه اندازی مجدد sudo
توصیه شده:
کنترل از راه دور جهانی با استفاده از ESP8266 (فای کنترل شده): 6 مرحله (همراه با تصاویر)

کنترل از راه دور جهانی با استفاده از ESP8266 (Wifi Controlled): این پروژه جایگزین کنترل از راه دور معمولی برای همه لوازم خانگی مانند AC ، تلویزیون ، پخش کننده های DVD ، سیستم موسیقی ، لوازم هوشمند است !!! ایجاد یک آشغال کامل از زباله های دور از راه دور ، ما را پازل می کند !!! این پروژه ما را از شر
وای فای 7 بخش LED ساعت: 3 مرحله (همراه با تصاویر)

WiFi 7 Segment LED Clock: Project: WiFi 7 Segment LED Clock تاریخ: نوامبر - دسامبر 2019 ساعت 7 سگمنت از یک منبع تغذیه Anode 5V معمولی از طریق کنترل های Shift Register بر اساس مقاومت های 22 اهم استفاده می کند. دلیل اصلی ساخت این ساعت در ابتدا استفاده مجدد از دو ساعت خواب بود
ESP8266 RGB LED STRIP WIFI کنترل - NODEMCU به عنوان یک کنترل از راه دور IR برای نوار LED کنترل شده بر روی Wifi - کنترل تلفن هوشمند RGB LED STRIP: 4 مرحله

ESP8266 RGB LED STRIP WIFI کنترل | NODEMCU به عنوان یک کنترل از راه دور IR برای نوار LED کنترل شده بر روی Wifi | RGB LED STRIP Smartphone Control: سلام بچه ها در این آموزش می آموزیم که چگونه از nodemcu یا esp8266 به عنوان ریموت IR برای کنترل نوار LED RGB استفاده کنید و Nodemcu توسط تلفن هوشمند از طریق وای فای کنترل می شود. بنابراین اساساً می توانید RGB LED STRIP را با تلفن هوشمند خود کنترل کنید
کنترل کننده ساده تر LED وای فای LED: 8 مرحله (همراه با تصاویر)

کنترلر ساده تر وای فای LED: در بهار گذشته ، من طراحی سخت افزار و نرم افزار سفارشی را برای کنترل دو نوار چراغ LED با استفاده از یک برد توسعه NodeMCU ESP8266-12E آغاز کردم. در طی این فرآیند ، من آموختم که چگونه می توانم مدار چاپی (PCB) خود را روی روتر CNC بسازم و
اسکنر وای فای دوربرد با استفاده از ESP8266: 6 مرحله (همراه با تصاویر)

اسکنر وای فای دوربرد با استفاده از ESP8266: در این دستورالعمل یک دستگاه اسکن وای فای دور برد 2.5 باند قابل حمل با باتری تغذیه می کنم که برای تعیین بهترین کانال برای شبکه خانگی من استفاده می شود. همچنین می توان از آن برای یافتن نقاط دسترسی وای فای باز در حال حرکت استفاده کرد. هزینه ساخت: حدود 25 دلار
