فهرست مطالب:
- مرحله 1: لوازم/ابزارها
- مرحله 2: شماتیک و برنامه ریزی
- مرحله 3: پایگاه داده SQL
- مرحله 4: سخت افزار
- مرحله 5: نرم افزار

تصویری: شطرنج دیجیتال - بازی شطرنج خود را بصورت آنلاین دنبال کنید: 5 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:55

من از جوانی شطرنج زیادی بازی می کنم و از آنجا که وب دارای تعداد زیادی وب سایت برای بازی شطرنج در برابر رایانه ها یا حریفان زنده است ، من هرگز یکبار وب سایتی پیدا نکردم که بازی شطرنج شما را پیگیری کند. در واقع بازی در زندگی واقعی بنابراین امیدوارم با این پروژه متوجه آن شوم!
من امیدوارم که:
- بتوانید حرکت مهره های شطرنج را ردیابی کنید
- برخی از تابلوهای راهنمای بازی های گذشته را مشاهده کنید.
- زمان را پیگیری کنید و مانند یک بازی حرفه ای سریع بازی کنید.
این یک پروژه بسیار پیچیده است زیرا در صورت تکمیل شدن به 64 سنسور نور و 8 تراشه برای خواندن نیاز دارد. که در حال حاضر یک کار بزرگ است و ما حتی هیچ سنسور دیگری را در نظر نمی گیریم.
کالج من لیست بزرگی از کارها را در اختیار ما قرار داد:
- یک طرح کلی برای پروژه ما ایجاد کنید
- ایجاد پایگاه داده برای ذخیره و دریافت داده ها.
- طراحی وب سایت با استفاده از Adobe XD
- این وب سایت را با CSS و HTML ایجاد کنید
- سنسورها را با پایتون بخوانید
- داده های حسگر را در وب سایت با استفاده از فلاسک نمایش دهید.
در این کتاب آموزشی شما را در سفر و تمام مشکلات و لحظات نجات که در این دو هفته گذشته گذرانده ام راهنمایی می کنم.
مرحله 1: لوازم/ابزارها
وسایل ، مواد و ابزار اولین قدم برای یک پروژه موفق است!
ابزارها:
- آهن لحیم کاری
- لحیم لحیم کاری
- انبر
- دستگاه حفاری
- نوار
تدارکات:
- رزبری پای با کارت میکرو SD (4 گیگابایت کافی است)
- کولبر رزبری پای T
- تخته شطرنج با مهره
- صفحه نمایش 7 قسمتی (TM 1637)
- 2 سنسور لمسی (TTP223B)
- RFID Reader با کارت (MFRC522)
- MCP3008 (بسته به اینکه چقدر می خواهید پیش بروید ، برای هر MCP می توانید 8 مختصات شطرنج را بخوانید)
- مقاومت وابسته به نور نوع 5288 (8 برای هر MCP که دارید)
- سرصفحه (مرد به مرد و زن به مرد)
اگر شما نیاز به خرید همه چیز دارید ، هزینه برآورد شده باید حدود 125 یورو با هزینه حمل و نقل (فقط لوازم) باشد!
یک فایل اکسل با پیوندها و قیمت به هر چیزی که نیاز دارید پیوست شده است!
مرحله 2: شماتیک و برنامه ریزی


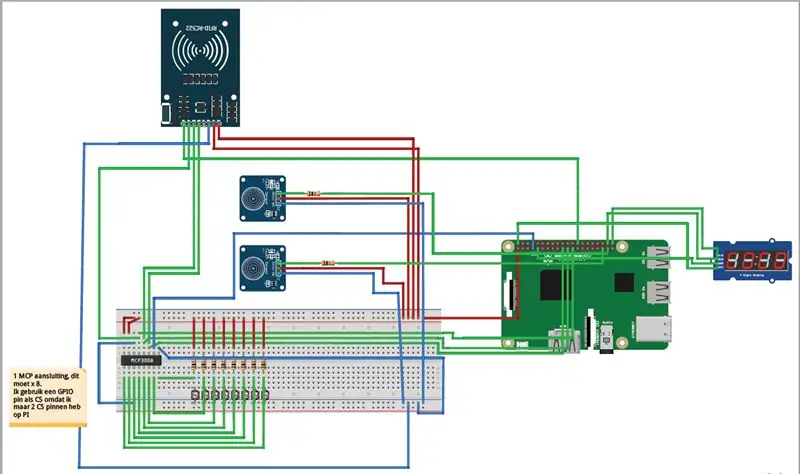
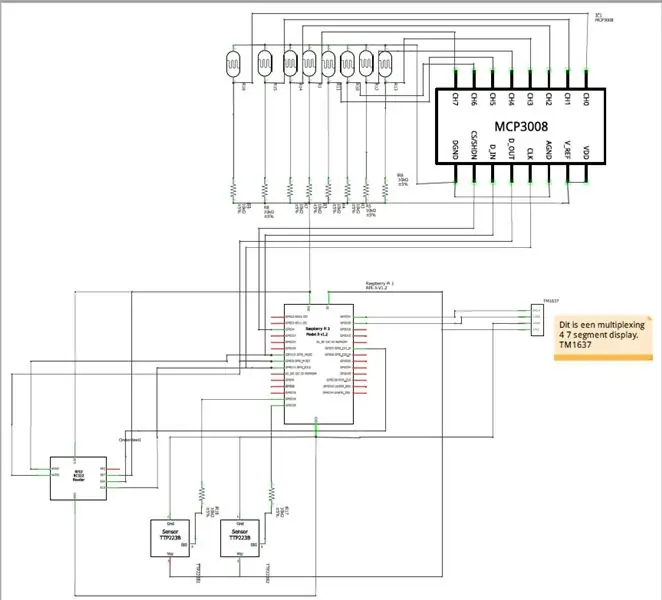
گام بعدی در این پروژه ایجاد شماتیک است. من 2 تهیه کردم: یکی روی تخته نان و دیگری کاملاً الکترونیکی. ما به این طرحواره ها نیاز داریم تا همه چیز را تمیز نگه داریم و مطمئن شویم که هیچ چیز غیر ضروری را به هم وصل نمی کنیم!
من از برنامه ای به نام "Fritzing" برای ایجاد این شماتیک در صورت تمایل استفاده کردم.
کدگذاری رنگ:
- قرمز = منبع تغذیه
- سبز = اتصال
- آبی = زمین
اتصالات رزبری پای:
- 3V3 => خط VC روی تخته نان ، همه چیز را تغذیه می کند
- 5V => VCC صفحه نمایش 7 بخش
-
GND:
- روی تخته نان خاک کنید
- زمین صفحه نمایش 7 بخش
- GPIO4 => ساعت پین MCP3008 را انتخاب کنید
- GPIO10 => پین MOSI MCP3008
- GPIO9 => پین MISO MCP3008
- GPIO11 => پین CLK MCP3008
- GPIO7 => پین SDA از MFRC522
- GPIO19 => پین DIG اولین سنسور لمسی
- GPIO26 => پین DIG سنسور لمسی دوم
- GPIO20 => پین CLK از صفحه نمایش هفت بخش
- GPIO21 = پین DIO صفحه نمایش هفت بخش
چند نکته در مورد طرحواره ها:
- این شماتیک فقط 1 MCP دارد ، این بدان معناست که فقط 8 مختصات قادر به خواندن کامل هستند.
- من از پین های GPIO به عنوان Chip Select خود استفاده خواهم کرد. از آنجا که تنها 2 پین انتخاب شده با 8 MCP موجود است.
- صفحه 7 قسمتی که توسط معلم پیشنهاد شده است ، فقط 4 سیم نیاز است زیرا روی پروتکل خود کار می کند.
- مقاومتهای روی پین دیجیتال سنسورهای لمسی به طور کامل مورد نیاز نیستند ، اما توصیه می شوند.
توضیح اجزاء:
-
MCP با سنسورهای نور:
-
MCP3008 یک ADC 8 کانالی 10 بیتی است:
- یک MCP3008 مقدار آنالوگ سنسورهای نور را می خواند ، این مقدار بستگی به میزان نوری که در حال حاضر بر روی سنسور می درخشد ، دارد.
- در کد پایتون من آن مقدار آنالوگ را دریافت کرده و آن را به 1 یا 0 تبدیل می کنم
-
- از پروتکل خاصی (SPI) با بسته نصب شده استفاده می کند.
- کدگذاری با بسته نصب شده سخت نیست
- برچسب را می خواند و مقدار تگ را برمی گرداند
- همچنین می توانید یک مقدار را به یک برچسب بنویسید ، بنابراین به جای بازگشت مقدار هگزا دسیمال ، نامی را برای مثال برمی گرداند.
- همچنین از یک بسته نصب شده برای کدگذاری آسان استفاده می کند
- یک متغیر با مقدار صحیح ایجاد کنید ، سپس آن را در 4 کاراکتر تقسیم کرده و آن کاراکترها را نشان دهید
سنسورهای لمسی:
درست مانند یک دکمه کار می کند ، من برای این کار از یک کلاس با روش callback استفاده می کنم. بعداً در این باره بیشتر
RFID خوان (MFRC 522):
7 بخش (TM1637)
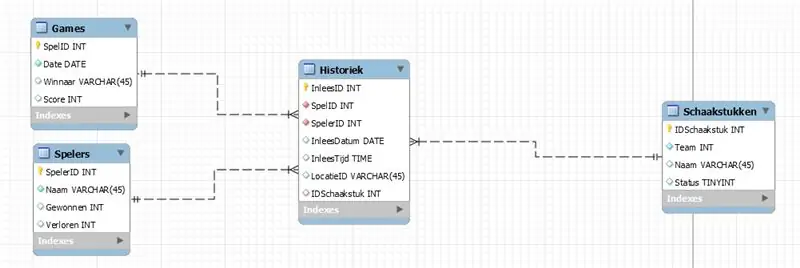
مرحله 3: پایگاه داده SQL

سومین قدم برای این پروژه ایجاد پایگاه داده SQL نرمال شده 3NF است!
ما به این موارد نیاز خواهیم داشت:
- درج داده ها
- دریافت داده ها و نمایش آنها در وب سایت ما
- اینکه بتوانید دقیقاً ببینید چه تعداد دور در بازی فعلی شطرنج طی شده است!
جداول توضیح داده شده است:
-
بازی ها
- این آهنگ چه کسی برنده یک بازی خاص و زمان بازی آن است
- کلید اصلی در اینجا GameID است
- تاریخ دارای مقدار استاندارد تاریخ فعلی است
- برنده و امتیاز بعداً ، پس از اتمام بازی اضافه می شود!
-
بازیکنان (اسپلرها به زبان هلندی)
- اینها به صورت دستی درج می شوند ، اما می توانند با استفاده از سیستم کارت RFID نیز وارد شوند.
- نامی را روی کارت خود بنویسید ، سپس کارت را بخوانید و نام آن را در این جدول وارد کنید
- همچنین رکورد برد / باخت هر بازیکن را در وب سایت نمایش می دهد
-
Historiek (تاریخ)
- این تاریخ نوبت است
- وقتی یک قطعه شطرنج جابجا می شود ، در اینجا به روز می شود
- دارای 3 کلید خارجی ، بازیکن ، بازی و شطرنج
- ReadDate (InleesDatum) تاریخی است که سنسور خوانده شد
- ReadTime همان ReadDate است اما دارای مهر زمان است
- LocationID (LocatieID) نام مختصاتی است که در آن قرار دارد. به عنوان مثال "a3"
-
قطعات شطرنج (Schaakstukken به هلندی)
- هر مهره شطرنج دارای شناسه ، تیم ، نام و وضعیت است
- تیم یا 1 یا 2 ، سیاه یا سفید است.
- نام قطعه همیشه "Pawn 1" خواهد بود
- وضعیت به این معنی است که قطعه زنده است یا مرده!
مرحله 4: سخت افزار



اکنون که همه قطعات صحیح را آماده کرده ایم ، می توانیم ایجاد چیزی را شروع کنیم!
اجازه دهید این قسمت را به مراحل فرعی تقسیم کنیم زیرا توضیح آن آسان تر است:
-
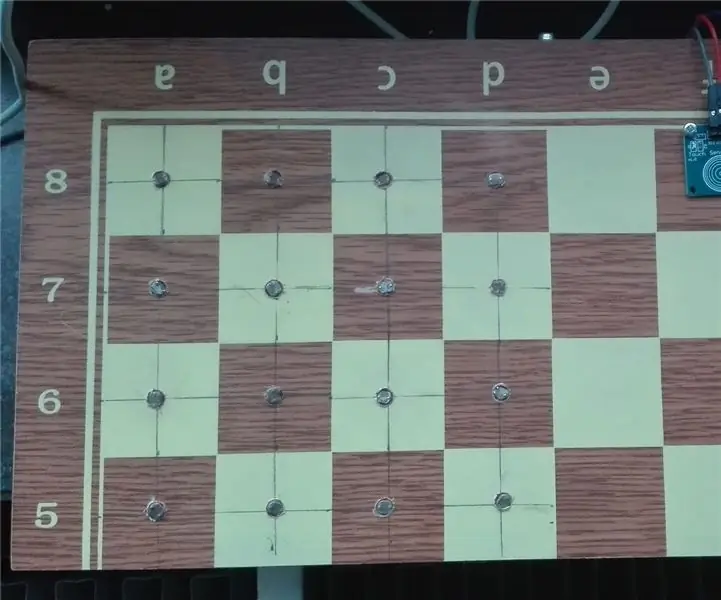
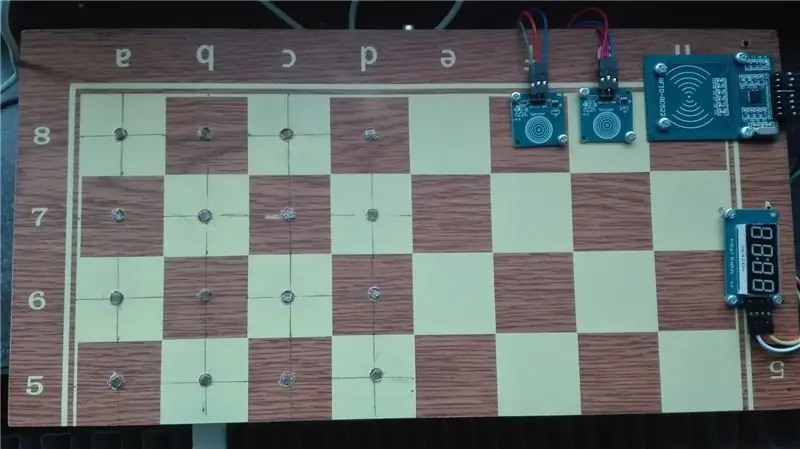
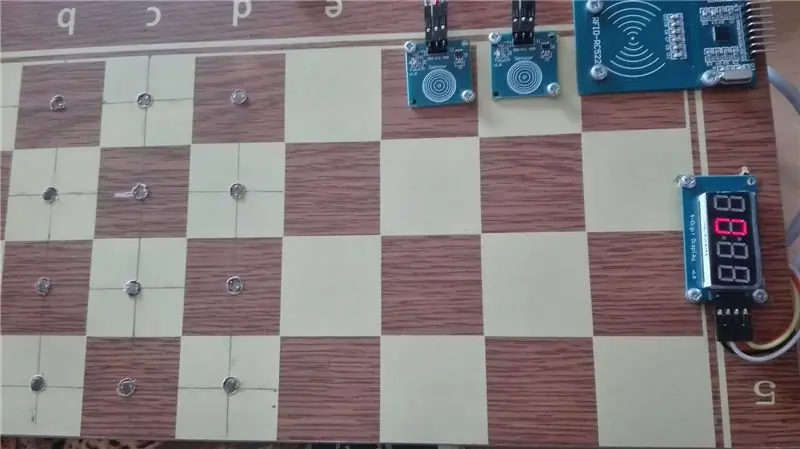
مرحله 1: شما می خواهید سوراخ را در هر مختصات صفحه شطرنج خود ایجاد کنید ، همانطور که در تصویر اول نشان داده شده است ، همچنین یک سوراخ را در جایی که می خواهید سنسورهای لمسی ، خواننده RFID و نمایشگر 7 قسمتی را در آن قرار دهید ، ایجاد کنید.
فراموش نکنید که چند سوراخ در کنار تخته ایجاد کنید ، اینها برای سیم های اجزای مختلف در بالای تخته است. حفاری زیاد ، می دانم
- مرحله 2: سعی کنید یک یا دو سنسور را به رزبری پای وصل کنید ، بررسی کنید که آیا کار می کنند یا خیر. شما می خواهید آنها را به خواننده آنالوگ MCP متصل کنید ، همانطور که قبلاً در مرحله 2 توضیح داده شد (نمودارها).
-
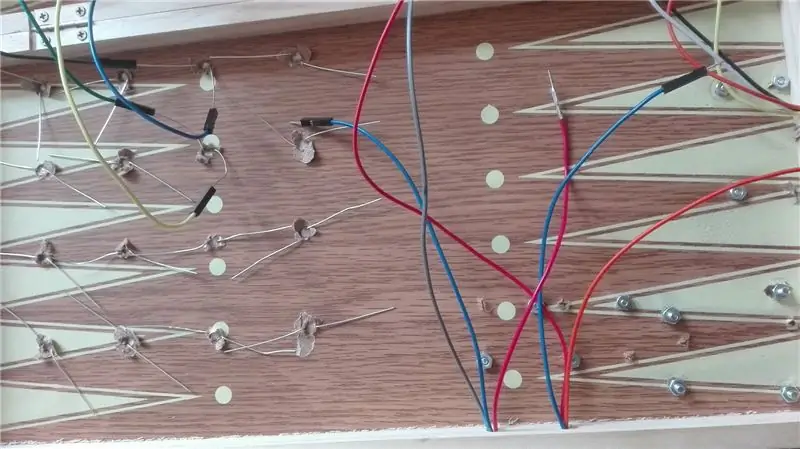
مرحله 3: این ممکن است پیچیده و بسیار اعصاب خرد کننده باشد ، از آنجا که هدرهای جامپر در جای خود چسبیده نیستند ، ممکن است بخواهید همه آنها را به صورت جداگانه یا چند بار به تخته بچسبانید. باید مطمئن شوید که آنها روی صفحه شطرنج گیر کرده اند ، در غیر این صورت نمی توانید سنسورها را با موفقیت بخوانید
نکته! اگر این کار را برای شما آسان کند ، ممکن است مقداری چسب در ثابت نگه داشتن سنسورها در حین چسباندن به آنها کمک کند ، من این را از راه سخت کشف کردم
مرحله 5: نرم افزار

پس از ساخت سخت افزاری که می توانید آزمایش کنید ، بیایید سعی کنیم برای آن کد بنویسیم! اگر می خواهید کد من را ببینید ، لطفاً به github من سر بزنید.
ابتدا ما به چند بسته برای نصب نیاز داریم ، من جلو رفتم و لیستی برای شما تهیه کردم:
-
فلاسک
این همان چیزی است که کد پایتون شما روی آن اجرا می شود
-
Flask-socketIO
برای برقراری ارتباط بین جلو و عقب
-
بی حس
مفید برای خواندن حسگرهای نور ، با ماتریس کار می کند
-
شبکه های خالص
برای چاپ آدرس IP خود در صفحه 7 بخش
-
Flask-CORS
اشتراک متقابل منبع ، اجازه می دهد بسته ها در دامنه های مختلف به اشتراک گذاشته شوند
در کنار آن ، من چند کلاس نوشتم و شما آزاد هستید که از آنها استفاده کنید.
جلویی
کد وب سایت نیز در صفحه github من موجود است!
برای قسمت جلویی از Chessboard.js استفاده خواهم کرد. این یک صفحه شطرنج با استفاده آسان با مهره های قابل جابجایی درج می کند!
همه چیز روی صفحه قابل تنظیم است بنابراین از آن لذت ببرید! پس از بارگیری آخرین نسخه ، باید فایل ها را به داخل پروژه خود بکشید و به صفحه ای که می خواهید صفحه شطرنج را نشان دهید پیوند دهید!
پس از آن ، بیایید سعی کنیم یک تخته ایجاد کنیم ، خیلی سخت به نظر نمی رسد:
ابتدا در html خود:
دوم ، در فایل جاوا اسکریپت شما:
board1 = ChessBoard ('board1' ، 'start') ؛
و در آنجا ، شما باید بتوانید یک صفحه شطرنج را در حال حاضر ببینید! با خیال راحت تخته را در فایل های CSS سفارشی کنید!
اکنون ، ما می خواهیم برخی از حرکتها را روی صفحه شطرنج ببینیم ، نه خیلی سخت. اما ما باید آن را سفارشی کنیم تا فرمان move توسط back-end ارسال شود. من زیاد وارد جزئیات نمی شوم ، اما ما می خواهیم کاری شبیه به این انجام دهیم:
new_lijst = [Data.data [0] ، Data.data [1] ؛ commando = new_lijst [0].concat ('-' ، new_lijst [1]) ؛ board1.move (تکاور) ؛
ما یک لیست از برنامه back-end خود دریافت می کنیم و یک خط تیره بین دو مختصات قرار می دهیم ، سپس از دستور board.move برای اجرای حرکت استفاده می کنیم!
این توضیح من در مورد نیاز ما به افزونه chessboard.js است ، به github من سر بزنید تا خودتان به کد نگاه کنید
توصیه شده:
UPS خود را Steam Punk کنید تا ساعتهای به روز برای روتر Wi-Fi خود دریافت کنید: 4 مرحله (همراه با تصاویر)

UPS شما Steam Punk می کند تا ساعتهای به روز برای روتر Wi-fi شما دریافت کند: در مورد اینکه UPS شما قدرت باتری 12 ولت DC خود را به برق AC 220 ولت تبدیل کند ، چیزی اساساً مخالف است تا ترانسفورماتورهای روتر و فیبر ONT شما بتوانند آن را دوباره به 12 ولت DC! شما همچنین با [معمولاً
از ایده های خود محافظت کنید ، از کار خود محافظت کنید: 8 مرحله

از ایده های خود محافظت کنید ، از کار خود محافظت کنید: من چند روز پیش اطلاعات را در اثر خرابی رایانه از دست دادم. کار یک روز از بین رفت.:/ من داده های خود را در ابر ذخیره می کنم تا از نقص دیسک سخت جلوگیری شود. من از یک نرم افزار نسخه سازی استفاده می کنم تا بتوانم نسخه های قدیمی کار خود را بازیابی کنم. من هر روز یک نسخه پشتیبان تهیه می کنم. اما این بار من
چگونه فایرفاکس خود را بصورت رایگان شگفت انگیز و باحال جلوه دهید !!!: 8 مرحله

چگونه فایرفاکس خود را بصورت رایگان شگفت انگیز و خنک جلوه دهید !!!: در این مقاله آموزشی به شما نشان خواهم داد که چگونه جلوه ای شگفت انگیز به فایرفاکس خود ببخشید. رایگان!! و استفاده از سایت افزودنی های موزیلا نیز ایمن است! این اولین دستورالعمل من است بنابراین نظرات خود را بنویسید لطفاً دستورالعمل من اخیراً در buzztrack نشان داده شده است
سیاره و جیب خود را ذخیره کنید. $$ تبدیل دوربین دیجیتال ارزان قیمت P&S به قابلیت شارژ مجدد: 4 مرحله (همراه با تصاویر)

سیاره و جیب خود را ذخیره کنید. $$ تبدیل دوربین دیجیتال ارزان قیمت P&S به قابل شارژ: سالها پیش ، من یک دوربین دیجیتال Dolphin Jazz 2.0 Megapixel خریدم. این ویژگی ها و قیمت خوبی داشت. همچنین اشتهای زیادی برای AAA Bateries داشت. نه کسی که از یک چالش دور شود ، من فکر کردم که آن را اصلاح می کنم تا از باتری قابل شارژ برای جلوگیری از هدر دادن باتری استفاده کنم
پشتیبان گیری آنلاین با استفاده از حساب Gmail خود: 4 مرحله

پشتیبان گیری آنلاین با استفاده از حساب Gmail شما: http://www.softpedia.com/progDownload/GMail-Drive-shell-extension-Download-15944.htmlGmail mail یک برنامه کوچک برای سیستم عامل ویندوز است که حساب Gmail شما را به صورت آنلاین تبدیل می کند. پشتیبان گیری؟. می توانید از حساب Gmail خود برای ذخیره فایل هایی که ارزش آن را دارند استفاده کنید
