فهرست مطالب:
- مرحله 1: کد Huzzah پر
- مرحله 2: دریافت داده ها از Feather Huzzah
- مرحله 3: بازیابی اطلاعات از پایگاه داده برای نمایش
- مرحله 4: راه اندازی کتابخانه ها و برخی موارد دیگر
- مرحله 5: فایل اصلی HTML
- مرحله 6: آزمایش سیم کشی روی تخته نان
- مرحله 7: پروژه دائمی (اختیاری)

تصویری: ایستگاه هواشناسی ESP8266 که داده ها را در وب سایت نمایش می دهد: 7 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:55

توجه: بخش هایی از این آموزش ممکن است در قالب ویدیو در کانال YouTube من - Tech Tribe در دسترس باشد
در این مقاله آموزشی ، نحوه ساخت ایستگاه هواشناسی که مستقیماً داده ها را به وب سایت شما ارسال می کند ، نشان خواهم داد. بنابراین ، شما به دامنه خود نیاز دارید (مثال: msolonko.net). برای شروع ، مواد مورد نیاز شما در اینجا آمده است:
موارد:
پر هوزا (16.95 دلار)
کابل میکرو USB با داده (1.99 دلار)
بسته باتری (25 دلار): بعداً بحث می کنم که چه ظرفیتی برای چه مدت زمانی بدون شارژ مجدد نیاز دارید ، بنابراین می توانید ظرفیت مورد نظر خود را انتخاب کنید. این پیوند پیوندی است که من استفاده کردم. همچنین می توانید آن را از پریز برق تغذیه کنید.
1 مقاومت در برابر نور
برخی از مقاومتهای دیگر - بعداً مورد بحث قرار گرفت
سیم
Perf Board (5.59 دلار) - بسته 20 تایی
BME280 سنسور دما ، فشار و رطوبت (9.99 دلار)
نوعی جعبه ؛ شما می توانید یکی را چاپ کنید ، و من طرح خود را به شما نشان خواهم داد.
اگر می خواهید به طور کامل آموزش را دنبال کنید ، میزبانی وب و دامنه
ابزارها:
سیم چین
آهن لحیم کاری
مرحله 1: کد Huzzah پر
کد در Arduino IDE نوشته شده است ، که می توانید از اینجا بارگیری کنید. قبل از شروع ، لطفاً دستورالعمل های اینجا را دنبال کنید تا بتوانید Arduino IDE را برای کار با Feather Huzzah خود راه اندازی کنید. همچنین ، این دستورالعمل ها را برای بارگیری کتابخانه های لازم برای کارکردن سنسور BME دنبال کنید. فایل کد ضمیمه شده است ، و همه کد ها کامنت گذاری شده اند تا بتوانید آن را درک کنید. وقتی به آن نگاه کردید ، به مرحله بعدی بروید و در آن کدی را که اطلاعات سنسور را دریافت می کند ، بررسی کنیم.
مرحله 2: دریافت داده ها از Feather Huzzah


در حال حاضر ، امیدوارم نحوه عملکرد کد آردوینو را درک کرده باشید. اگر نه ، به کد بازگردید و نظرات من را بخوانید (تقریباً در هر سطر نظر دادم). اکنون ما کد دریافت کننده داده ها را می نویسیم. مانند گذشته ، همه آن نظر داده می شود. زبان برنامه نویسی که برای این مورد استفاده می شود PHP است که می توانید در اینجا بیشتر بخوانید.
داده های ما در پایگاه داده MySQL ذخیره می شود ، که می توانید اطلاعات بیشتر را در اینجا بخوانید. داده ها در جداول دارای سطر و ستون ذخیره می شوند. قبل از نوشتن کد ، باید ساختار جدول خود را در cPanel میزبانی خود ایجاد کنیم. من از میزبانی Arvixe استفاده می کنم ، بنابراین ممکن است cPanel شما متفاوت به نظر برسد. به یکی از تصاویر مراجعه کنید تا ببینید قسمت من چگونه است. ابتدا ، می خواهید یک پایگاه داده جدید MySQL ایجاد کنید ، اگر قبلاً پایگاه داده ای ندارید. برای این کار می توانید از جادوگر استفاده کنید. در صورت نیاز به کمک ، منابع آنلاین زیادی در این زمینه وجود دارد.
پس از تنظیم پایگاه داده ، به phpMyAdmin بروید و پایگاه داده خود را انتخاب کنید. یک جدول با نام weather_data با 9 ستون ایجاد کنید. برای مشاهده هر ستون باید به یکی از تصاویر من در بالا مراجعه کنید (اگر می خواهید از کد من استفاده کنید ، نام ، نوع داده و سایر موارد را دقیقاً کپی کنید). شمارنده کلید اصلی ما خواهد بود و شناسه به ما کمک می کند تا بفهمیم اطلاعات مربوط به چه روزی است (1: امروز ، 2: دیروز ، 3: سایر موارد). از آنجا که داده های زیادی در اختیار خواهیم داشت ، با افزایش سن برخی از آنها را پاک می کنیم. به همین دلیل ما به ستون id نیاز داریم. بقیه ستون ها کاملاً خود گویا هستند. در حال حاضر ، جدول شما در پایگاه داده شما باید دقیقاً شبیه به جدول من باشد.
اکنون ، کد پیوست را بارگیری کرده و آن و نظرات من را بخوانید. پس از اتمام کار ، به مرحله بعدی بروید.
توجه: هنگام بارگیری کد ، نام آن را به esp.php تغییر دهید. به دلایلی ، هنگام بارگذاری یک فایل PHP خطایی دریافت کردم.
این اساساً نحوه کار کد است.
1. داده ها را هر 10 دقیقه جمع آوری کرده و نمایش دهید
2. یک بار در روز می گذرد ، هر 6 مقدار را به طور متوسط (برای صرفه جویی در فضای DB) به طور متوسط به طوری که برای هر ساعت یک نقطه داده وجود دارد
3. هنگامی که یک روز دیگر سپری شد ، تمام داده های باقی مانده برای آن روز را متوسط کنید و آن را فقط به عنوان یک نقطه داده ذخیره کنید
به این ترتیب ، ما می توانیم نوسانات نور ، دما و غیره را در بازه زمانی ماه ها بدون توجه به نوسانات روزانه دما ، نور و غیره مشاهده کنیم.
مرحله 3: بازیابی اطلاعات از پایگاه داده برای نمایش
بنابراین اکنون ما نحوه جمع آوری داده های آب و هوا و بارگذاری آنها در پایگاه داده خود را یافته ایم. اکنون باید بتوانیم آن را به شکل قابل استفاده بازیابی کنیم. مانند قبل ، یک فایل PHP getWeatherData.txt را ضمیمه کردم که باید در میزبان خود ذخیره کنید و پسوند نام فایل را به جای.txt به.php تغییر دهید. تمام کد ها کامنت گذاری شده است. آن را بخوانید تا بفهمید و زمانی که فکر می کنید به آن رسیده اید ، ادامه دهید. اگر سوالی دارید ، می توانید در زیر بپرسید.
مرحله 4: راه اندازی کتابخانه ها و برخی موارد دیگر

برای این پروژه ، یکی از چارچوب هایی که ما از آن استفاده می کنیم AngularJS است که به ما در برقراری ارتباط با پایگاه داده و ساخت SPA (برنامه تک صفحه ای) کمک می کند. برای دریافت کتابخانه ، به این پیوند بروید و نسخه 1.64 یا بالاتر را بارگیری کنید. برای این آموزش ، من از 1.64 استفاده کردم ، اما اغلب نسخه های جدید منتشر می شوند ، بنابراین می توانید از نسخه دیگری استفاده کنید. پیوندی را در آن صفحه پیدا کنید که به این شکل خاتمه می یابد: /VERSION/angular.min.js
پیوند را کپی کرده و در جایی امن ذخیره کنید. ما فقط پیوندی برای کتابخانه AngularJS داریم. برای مرحله بعد به آن نیاز خواهید داشت. اکنون ، در همان صفحه پیوندی را پیدا کنید که شبیه به این است و آن را نیز کپی کنید: /VERSION/angular-route.min.js
مسیر زاویه ای به ما کمک می کند SPA خود را مدیریت کرده و تغییر دید در صفحه را انجام دهیم.
ما می خواهیم بتوانیم نمودار داده های خود را به زیبایی نمایش دهیم. برای این منظور از کتابخانه ای به نام ChartJS استفاده خواهیم کرد. به اینجا بروید ، آخرین نسخه را انتخاب کنید و پیوندی را که به این شکل ختم می شود ذخیره کنید: VERSION/Chart.bundle.min.js
در نهایت ، ما از کتابخانه ای برای چیدمان صفحات به نام Bootstrap استفاده خواهیم کرد. برای شروع سریع به این پیوند بروید و فعلاً آن را باز بگذارید. پس از شروع نوشتن کد مشتری ، می توانید پیوندهای قدیمی من را با نسخه جدیدتر جایگزین کنید.
در حال حاضر ، ما باید نماهای مختلف را برای برنامه خود تنظیم کنیم. در فهرست موجود در میزبان خود که دو فایل قبلی (esp.php و getWeatherData.php) در آنها وجود دارد ، یک پوشه جدید با نام weather_views ایجاد کنید. در اینجا ، ما تمام صفحات خود را که هر کدام با یک شناسه از پایگاه داده ما مطابقت دارد (1 ، 2 ، یا 3) قرار می دهیم.
در پوشه ، 3 فایل (day.html ، old.html ، و Yesterday.html) ایجاد کنید. کد پیوست را بارگیری کرده و در آن فایل ها قرار دهید. کد DAY. HTML کامنت گذاری شده است تا بتوانید بفهمید چه اتفاقی در حال رخ دادن است. کد 2 صفحه دیگر اساساً یکسان است (قسمت های مختلف در old.html نظر داده شده است).
پس از اتمام این مرحله ، به مرحله بعدی بروید ، که سخت ترین مرحله برنامه نویسی است.
مرحله 5: فایل اصلی HTML
در این مرحله ، شما فایل اصلی HTML را که در آن همه چیز نمایش داده می شود ، ویرایش/ویرایش/می کنید. فایل پیوست شده (که مانند همیشه نظر داده می شود) را به عنوان espdata.html در همان فهرست esp.php ذخیره کنید. امیدوارم بتوانید تغییراتی در آن ایجاد کرده و درک کنید که واقعاً چه اتفاقی می افتد.
این بخش عمده ای از کد شما است ، بنابراین قطعاً درک آنچه در جریان است بسیار مهم است.
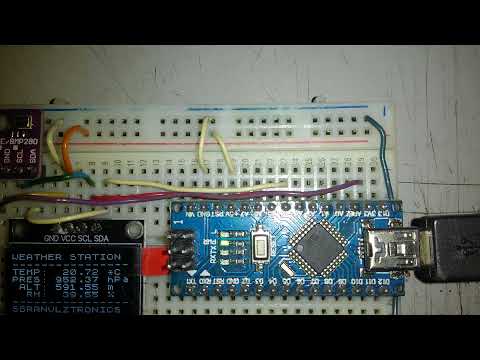
مرحله 6: آزمایش سیم کشی روی تخته نان




اکنون ما آزمایش می کنیم که همه کد با سخت افزار ما کار می کند. اگر قبلاً این کار را نکرده اید ، پین هدر را روی Feather Huzzah و سنسور BME280 لحیم کنید. برای هر مرحله ، یک عکس ضمیمه می شود.
1. پر را روی تخته نان بگذارید. 3 ولت را به + راه آهن و GND را به - راه آهن وصل کنید.
2. سنسور VIN را به + rail و GND را به - rail متصل کنید.
3. سنسور SDA را به پین 4 روی پر وصل کنید. SCL را به پین 5 وصل کنید.
4. مقاومت نوری را روی تخته نان بگذارید و یک سرب به سمت + راه آهن بروید.
5. یک مقاومت 4.7k را به سربی متصل کننده مقاومت نوری وصل کنید. سیم بدون اتصال 4.7k را به یک مقاومت 2k وصل کنید. انتهای وصل نشده مقاومت 2k را به ریل (GND) وصل کنید.
6. اتصال مقاومت 4.7k و 2k را به پین ADC (پین آنالوگ) وصل کنید. ما فقط یک تقسیم کننده ولتاژ ایجاد کردیم که حداکثر ولتاژ خوانده شده توسط پین را از 3.3 ولت به کمتر از 1 ولت تقسیم می کند. در صورت تمایل می توانید با ترکیب خود بازی کنید ، اما به خاطر داشته باشید که ولتاژ داده شده به پین آنالوگ باید کمتر از 1 ولت باشد.
7. در نهایت ، پین RST (تنظیم مجدد) روی پر را به پین 16 روی پر (سیم نارنجی در عکس) وصل کنید. این پیکربندی به Feather Huzzah اجازه می دهد تا برای ذخیره انرژی وارد حالت خواب عمیق شود.
حالا تمام شدی! کد را در huzzah پر خود بارگذاری کنید و امیدوارم بتوانید به روز رسانی صفحه وب خود را (فقط صفحه day.html) مشاهده کنید. اگر نه ، سعی کنید از مانیتور سریال برای عیب یابی استفاده کنید یا در نظرات زیر بپرسید.
مرحله 7: پروژه دائمی (اختیاری)



با فرض اینکه همه چیز کار می کند ، در صورت تمایل ، می توانید این پروژه را دائمی تر کنید. من این را در اینجا نشان نخواهم داد ، اما می توانید همه اجزا را به یک تخته صاف لحیم کرده و سپس آنها را در یک ظرف قرار دهید. من فایل های IPT را برای ظرف سه بعدی که در زیر استفاده کردم و چند عکس برای شروع به کار ضمیمه می کنم. این ظرف برای الهام گرفتن طراحی شده است زیرا احتمالاً می خواهید آن را با طرح و متن متفاوت شخصی کنید. با سفارشی سازی لذت ببرید! موفق باشید!
توصیه شده:
کشیدن و نمایش داده ها از طریق هر وب سایت از طریق Wifi (نشانگر نورهای شمالی) با NodeMcu: 6 مرحله

کشیدن و نمایش داده ها از هر وب سایتی با استفاده از Wifi (نشانگر نورهای شمالی) با NodeMcu: انگیزه من: من بسیاری از دستورالعمل های مربوط به راه اندازی/ استفاده از NodeMCU (ساخته شده بر روی ماژول ESP8266) برای ساخت پروژه های اینترنت اشیا (اینترنت اشیا) را مشاهده کرده ام. به با این حال ، تعداد کمی از این آموزشها دارای تمام جزئیات/ کد/ نمودارها برای افراد مبتدی بودند
ایستگاه هواشناسی NaTaLia: ایستگاه آب و هوایی خورشیدی آردوینو به درستی انجام شد: 8 مرحله (همراه با تصاویر)

ایستگاه هواشناسی NaTaLia: ایستگاه آب و هوایی خورشیدی آردوینو به درستی انجام شد: پس از 1 سال عملیات موفق در 2 مکان مختلف ، من برنامه های پروژه ایستگاه هواشناسی خورشیدی خود را به اشتراک می گذارم و توضیح می دهم که چگونه به یک سیستم تبدیل شده است که می تواند در مدت زمان طولانی زنده بماند. دوره های انرژی خورشیدی اگر دنبال کنید
ایستگاه هواشناسی DIY و ایستگاه حسگر WiFi: 7 مرحله (همراه با تصاویر)

DIY Weather Station & WiFi Sensor Station: در این پروژه نحوه ایجاد ایستگاه هواشناسی به همراه ایستگاه حسگر WiFi را به شما نشان خواهم داد. ایستگاه حسگر داده های دما و رطوبت محلی را اندازه گیری می کند و آنها را از طریق WiFi به ایستگاه هواشناسی ارسال می کند. سپس ایستگاه هواشناسی t
ایستگاه هواشناسی با انتقال داده بی سیم: 8 مرحله

ایستگاه هواشناسی با انتقال داده های بی سیم: این آموزش ارتقاء پروژه قبلی من است - ایستگاه هواشناسی با ثبت داده ها. پروژه قبلی را می توانید در اینجا مشاهده کنید - ایستگاه هواشناسی با ثبت اطلاعات اگر س questionsال یا مشکلی دارید می توانید با من در ایمیل من تماس بگیرید: iwx.production@gmai
ایستگاه هواشناسی Acurite 5 در 1 با استفاده از Raspberry Pi و Weewx (سایر ایستگاه های هواشناسی سازگار هستند): 5 مرحله (همراه با تصاویر)

ایستگاه هواشناسی Acurite 5 در 1 با استفاده از Raspberry Pi و Weewx (دیگر ایستگاه های آب و هوایی سازگار هستند): وقتی ایستگاه هواشناسی Acurite 5 in 1 را خریداری کردم ، می خواستم بتوانم آب و هوا را در خانه ام بررسی کنم. وقتی به خانه رسیدم و آن را راه اندازی کردم ، متوجه شدم که یا باید صفحه نمایش را به کامپیوتر وصل کنم یا هاب هوشمند آنها را بخرم ،
