فهرست مطالب:
- مرحله 1: تابلوی اعلانات دیجیتال چگونه کار می کند؟
- مرحله 2: موارد مورد نیاز:
- مرحله 3: طراحی رابط کاربری گرافیکی برای نمایش اعلان ها:
- مرحله 4: تنظیم حساب CloudMQTT:
- مرحله 5: کد نهایی Raspberry Pi توضیح داده شده است:
- مرحله 6: رابط کاربری رایانه Windows:
- مرحله 7: کد نهایی Windows PC توضیح داده شده است:
- مرحله 8: صفحه اعلانات دیجیتال را تنظیم کنید:

تصویری: تابلوی اعلانات دیجیتال با استفاده از رزبری پای و پروتکل MQTT: 8 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:55



تابلوی اعلانات تقریباً در همه جا مانند دفتر ، مدارس ، بیمارستان ها و هتل ها استفاده می شود. می توان آنها را بارها و بارها برای نمایش اطلاعیه های مهم یا تبلیغ رویدادها یا جلسات آینده استفاده کرد. اما آگهی یا آگهی ها باید روی کاغذ چاپ شده و روی تابلوهای اعلانات سنجاق شوند.
در این دستورالعمل بیایید یاد بگیریم که صفحه اعلانات دیجیتال خود را با Raspberry Pi بسازیم تا مقدار زیادی کاغذ و تونر ذخیره کنیم!
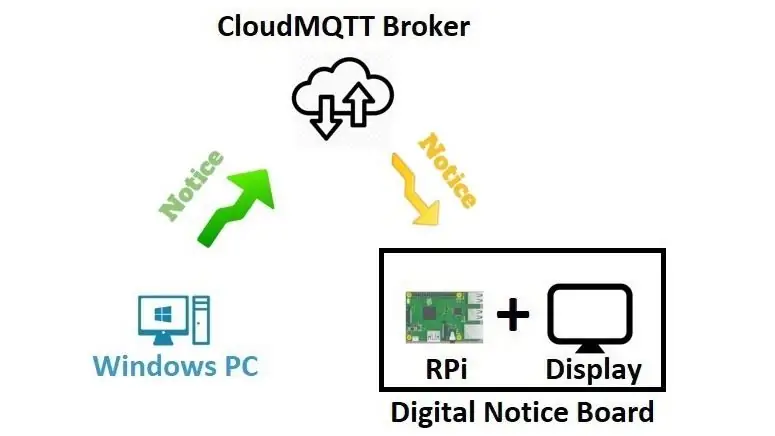
مرحله 1: تابلوی اعلانات دیجیتال چگونه کار می کند؟

- Raspberry Pi به یک صفحه نمایش HDMI متصل است که صفحه اعلانات دیجیتال ما است.
- از رایانه Windows استفاده می شود تا اعلان را در صفحه اعلانات دیجیتال از طریق اینترنت منتشر کند.
- اعلان منتشر شده توسط Windows PC توسط هیئت اعلانات دیجیتال از طریق کارگزار CloudMQTT دریافت می شود.
- ارتباط بین رایانه شخصی ویندوز و تابلوی اعلانات دیجیتال با پروتکل MQTT حاصل می شود.
مرحله 2: موارد مورد نیاز:
- رزبری پای با سیستم عامل Rasbian
- نمایش با پورت HDMI
- کامپیوتر ویندوز
- اتصال اینترنت
- حساب CloudMQTT
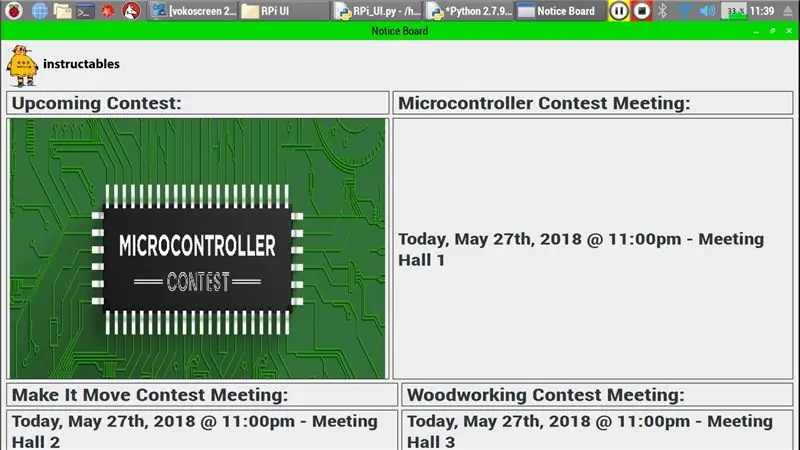
مرحله 3: طراحی رابط کاربری گرافیکی برای نمایش اعلان ها:



ما باید 2 GUI طراحی کنیم ، یکی برای Raspberry Pi برای نمایش اعلان بر روی صفحه HDMI و دیگری برای Windows PC برای انتشار اعلان به Raspberry Pi از طریق کارگزار CloudMQTT.
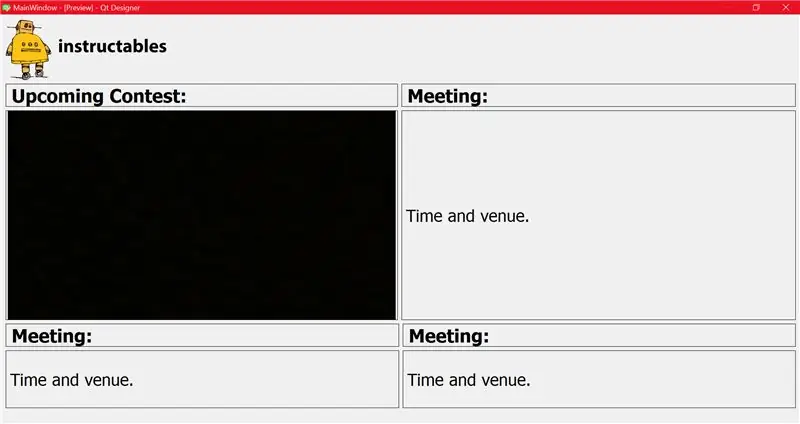
طراحی رابط کاربری گرافیکی بستگی به مکانی دارد که قرار است صفحه اعلانات دیجیتال را در آن قرار دهید. به عنوان مثال ، اجازه دهید یک GUI برای دفتر دستورالعمل طراحی کنم تا رویدادها و جلسات آینده را نمایش دهد تا کارکنان با آخرین اطلاعات به روز شوند.
طراحی GUI در رایانه Windows آسان است ، بنابراین اجازه دهید GUI Digital Notice Board را در رایانه Windows طراحی کرده و کد را در Raspberry Pi کپی کنیم.
نرم افزار مورد نیاز:
Anaconda (که شامل پایتون 2.7 ، بسته Qt Designer و Spyder IDE است).
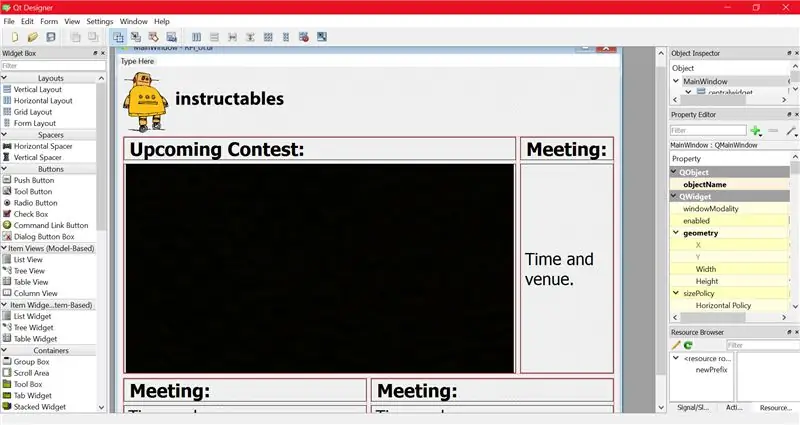
Qt Designer ابزاری است که برای طراحی رابط کاربری گرافیکی استفاده می شود. خروجی طراح Qt یک فایل.ui خواهد بود ، بعداً می توان آن را برای پردازش بیشتر به.py تبدیل کرد.
در ویدیو چه می گذرد ؟:
- Windows Anakonda Windows Installer را برای python 2.7 بارگیری کرده و در رایانه ویندوزی نصب کنید (مراحل نصب معمولی).
- پس از نصب ، می توانید ابزار Qt Designer را در "install_directory / Library / bin / designer.exe" (برای من "C: / Anaconda2 / Library / bin / designer.exe") پیدا کنید.
- یک میانبر برای "designer.exe" ایجاد کرده و آن را روی میز کار قرار دهید.
- "designer.exe" را باز کنید.
- یک پنجره اصلی جدید ایجاد کنید.
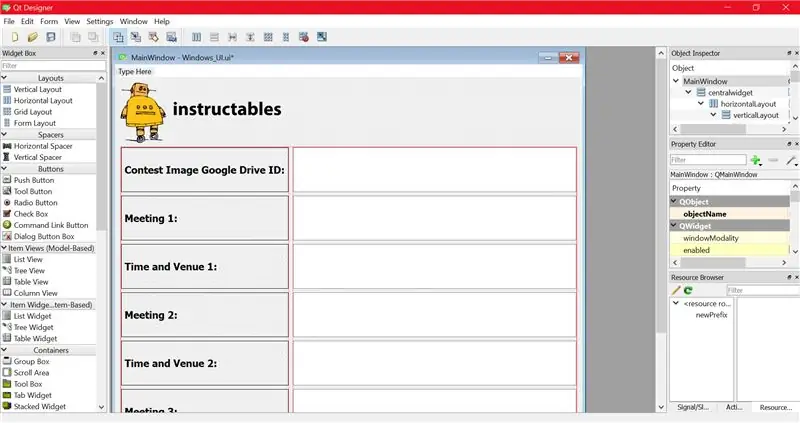
- طرح بندی ها و نماهای مورد نیاز (نمای متن ، نمای برچسب و غیره) را انتخاب کرده و قرار دهید.
- به عنوان فایل Rpi_UI.ui ذخیره کنید.
- برای تبدیل آن به فایل.py در پوشه فعلی که فایل Rpi_UI.ui وجود دارد ، دستور cmd را باز کنید و دستور زیر را تایپ کنید
installation_directory / Library / bin / pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
برای من این است ،
C: / Anaconda2 / Library / bin / pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
این دستور فایل Rpi_UI.ui را به فایل Rpi_UI.py تبدیل کرده و در همان فهرست قرار می دهد.
- فایل Rpi_UI.py را با Spyder IDE که در Anaconda موجود است باز کنید.
- اجرای اسکریپت GUI ای را که قبلاً طراحی کرده بودیم نشان می دهد.
در مرحله بعد ، اجازه دهید حساب CloudMQTT را تنظیم کنیم.
مرحله 4: تنظیم حساب CloudMQTT:


- از این پیوند دیدن فرمایید.
- با ایمیل یک حساب کاربری ایجاد کرده و وارد حساب خود شوید.
- ایجاد نمونه جدید (من آن را TEST_1 نامگذاری کردم).
- اطلاعات Instance را باز کنید.
- سرور ، کاربر ، رمز عبور و پورت را یادداشت کنید.
- به CloudMQTT Python Documentation مراجعه کنید و اسکریپت را به عنوان CloudMQTT.py ذخیره کنید.
- کد نمونه در اسناد نیاز به کتابخانه paho دارد ، Paho Python Client را با استفاده از ابزار pip نصب کنید ، cmd را به عنوان سرپرست باز کنید و دستور زیر را وارد کنید.
pip نصب paho-mqtt
مرحله 5: کد نهایی Raspberry Pi توضیح داده شده است:
در اینجا اجازه دهید نحوه ترکیب فایل RPi_UI.py با CloudMQTT.py و ذخیره آن به عنوان RPi_UI.py را توضیح دهم.
در صورت نصب نبودن کتابخانه ها ، فقط آن را نصب کنید
وارد کردن paho.mqtt.client به عنوان mqtt
وارد کردن urlparse از PyQt5 وارد کردن QtGui ، QtWidgets ، QtCore از PyQt5. QtCore وارد کردن QTimer ، QTime از وارد کردن موضوع از طریق واردات موضوع واردات sys از google_drive_downloader وارد کردن GoogleDriveDownloader به عنوان gdd import os
برای نصب googledrivedownloader ، از دستور استفاده کنید
pip نصب googledrivedownloader
شروع متغیرها ،
icon = "[email protected]"
contestImg = "black" meeting1 = "Meeting1:" venue1 = "زمان و مکان 1." meeting2 = "Meeting2:" venue2 = "زمان و مکان 2." meeting3 = "Meeting3:" venue3 = "زمان و مکان 3."
کلاس Ui_MainWindow دنبال می شود
کلاس Ui_MainWindow (شی):
def setupUi (self، MainWindow):… def retranslateUi (self، MainWindow):… def _update (خود):…
خطوط زیر در تابع setupUi با فراخوانی تابع _update هر 3 ثانیه GUI را به روز می کند
self.retranslateUi (MainWindow)
QtCore. QMetaObject.connectSlotsByName (MainWindow) self.timer = QTimer () self.timer.timeout.connect (self._update) self.timer.start (3000)
تابع on_message منتظر پیام کارگزار است ، پس از دریافت پیام ، تصویر را با استفاده از شناسه پیوند قابل اشتراک گذاری google drive بارگیری می کند و همچنین مقدار متغیرهای جهانی را تغییر می دهد
def on_message (client، obj، msg):
print (str (msg.payload)) if (str (msg.payload)): noticeReceived = str (msg.payload) result = re.search ('٪ 1 (.*)٪ 2 (.*)٪ 3 (. *)٪ 4 (.*)٪ 5 (.*)٪ 6 (.*)٪ 7 (.*)٪ 8 '، noticeReceived) مسابقه جهانی تصویر جهانی جلسه 1 مکان جهانی 1 نشست جهانی 2 مکان جهانی 2 نشست جهانی 3 مکان جهانی 3 fileId = "" +result.group (1)+"" path = "/home/pi/Desktop/Instructables/RPi UI/ContestImages/"+result.group (1)+". jpg" gdd.download_file_from_google_drive (file_id = fileId، dest_path = path) contestImg = result.group (1) جلسه1 = result.group (2) ven11 = result.group (3) جلسه2 = result.group (4) ven22 = result.group (5) جلسه3 = result.group (6) venue3 = result.group (7)
کد شامل 2 حلقه بی نهایت است ،
rc = mqttc.loop ()
و
sys.exit (app.exec_ ())
برای اجرای همزمان این حلقه ها ، از مفهوم Threading استفاده کرده ام
def sqImport (tId): if tId == 0: while 1: rc = 0 while rc == 0: rc = mqttc.loop () print ("rc:" + str (rc)) if tId == 1: while 1: app = QtWidgets. QApplication (sys.argv) MainWindow = QtWidgets. QMainWindow () ui = Ui_MainWindow () ui.setupUi (MainWindow) MainWindow.show () sys.exit (app.exec_ ()) threadA = موضوع (target) = sqImport، args = [0]) threadB = موضوع (target = sqImport، args = [1]) threadA.start () threadB.start () threadA.join () threadB.join ()
جالب است ، ما راه اندازی Raspberry Pi را تکمیل کردیم ، سپس اجازه دهید GUI را برای Windows PC طراحی کنیم تا پیام را به Raspberry Pi منتشر کند.
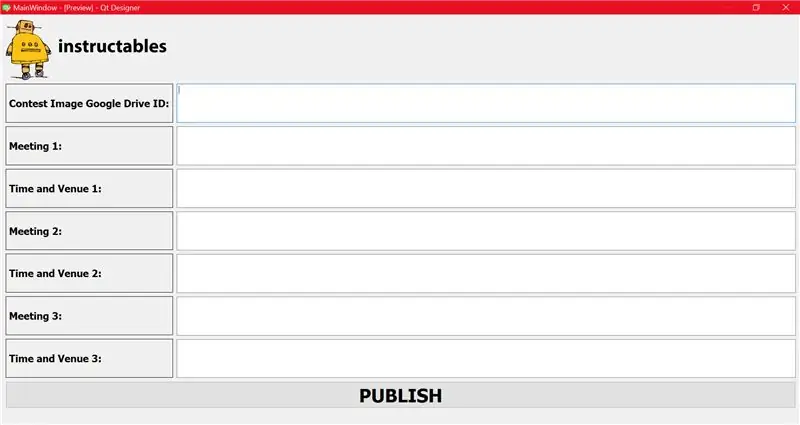
مرحله 6: رابط کاربری رایانه Windows:

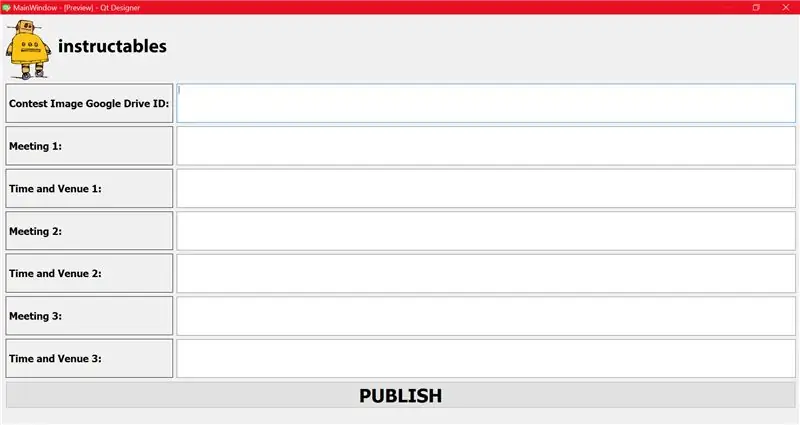
- یک GUI برای ویندوز طراحی کنید و آن را به عنوان Windows_UI.ui ذخیره کنید.
- آن را به یک فایل پایتون تبدیل کنید.
- آن را با فایل CloudMQTT.py ترکیب کرده و آن را به عنوان Windows_UI.py ذخیره کنید.
- عملکرد فایل Windows_UI.py شبیه به فایل RPi_UI.py است ، تنها تفاوت این است که فایل Windows_UI.py پیام را منتشر می کند در حالی که RPi_UI.py پیام را دریافت می کند.
مرحله 7: کد نهایی Windows PC توضیح داده شده است:
- فایل Windows_UI.py تمام کلاسها و عملکردهای RPi_UI.ui را به جز چند مورد دارد.
- به جای تابع on_message ، یک تابع on_publish برای انتشار پیام دارد.
- کد زیر در تابع retranslateUi پس از کلیک روی دکمه PUBLISH ، تابع انتشار را فراخوانی می کند.
self.pushButton.clicked.connect (self.publish)
- عملکرد انتشار شناسه پیوند قابل اشتراک Google Drive و اطلاعات جلسه را در بر می گیرد و آن را تحت عنوان "اطلاع" منتشر می کند.
- این پیام توسط Raspberry Pi دریافت می شود.
مرحله 8: صفحه اعلانات دیجیتال را تنظیم کنید:

- رزبری پای را به یک صفحه نمایش HDMI وصل کنید ، من از تلویزیون سونی خود به عنوان صفحه نمایش صفحه اعلانات دیجیتال استفاده کرده ام.
- فایل RPi_UI.py را در Raspberry Pi اجرا کنید.
- فایل Windows_UI.py را در رایانه Windows اجرا کنید.
- شناسه پیوند Google Drive تصویر مسابقه و اعلام جلسه را وارد کنید.
- روی دکمه PUBLISH کلیک کنید.
- اکنون می توانید تابلوی اعلانات دیجیتال به روز شده را در عرض چند ثانیه مشاهده کنید.
نکات:
- شما می توانید تعداد دلخواه تابلوی اعلانات دیجیتال را ایجاد کنید و تابلوها می توانند در موضوعات مختلف مشترک شوند.
- برای اینکه فایل Windows_UI.py قابل حمل باشد ، می توانید فایل را با استفاده از pyinstaller به یک فایل اجرایی تبدیل کنید تا بتوانید فایل اجرایی را در هر رایانه ویندوزی بدون نصب کتابخانه های مورد نیاز در رایانه اجرا کنید.
متشکرم
صابری کاننان م
توصیه شده:
ال سی دی مسنجر کنترل شده با بلوتوث -- LCD 16x2 -- Hc05 -- ساده -- تابلوی اعلانات بی سیم: 8 مرحله

ال سی دی مسنجر کنترل شده با بلوتوث || LCD 16x2 || Hc05 || ساده || تابلوی اعلانات بی سیم: …………………………. لطفاً برای ویدیوهای بیشتر به کانال YouTube من مشترک شوید …… ………………………………… از تابلو اعلانات برای به روز رسانی اطلاعات جدید افراد استفاده می شود یا اگر می خواهید پیام را در اتاق یا نیم نفره ارسال کنید
تابلوی اعلانات بی سیم (بلوتوث): 5 مرحله (همراه با تصاویر)

تابلوی اعلانات بی سیم (بلوتوث): در این دنیای مدرن که همه چیز دیجیتالی شده است ، چرا تابلوی اعلانات معمولی ظاهر جدیدی پیدا نمی کند. بنابراین ، اجازه دهید یک تابلوی اعلانات کنترل شده با بلوتوث بسازیم که بسیار ساده است. این تنظیم را می توان به جای اخطار ثابت استفاده کرد هیئت مدیره مانند کالج ها/در
تابلوی اعلانات تمشک پای: 11 مرحله (همراه با تصاویر)

تابلو اعلانات تمشک پای: این پروژه ای است که من برای کلیسای خود روی آن کار کردم. ما یک تابلوی اعلانات الکترونیکی می خواستیم که در ناحیه نورتکس/لابی نصب شود و هر چند ثانیه یکبار اسلایدهای ایستا را دوچرخه سواری کند. اینها اهداف طراحی ما بودند: اسلایدهای ایستا ، بدون فیلم یا آهنگ
رمزگذار و رمزگشای پروتکل NEC پروتکل مادون قرمز: 5 مرحله

رمزگذار و رمزگشای پروتکل مادون قرمز NEC: سیگنال NEC IR مدوله شده یا تغییر شکل یافته را دریافت می کند و آن را به بایت هایی تبدیل می کند که از پورت سریال ارسال می شوند. نرخ باود سریال از دو سرعت پیش فرض قابل انتخاب است. حالت استفاده پیش فرض یک توالی فرمان را با بایت فریم منتقل می کند
تابلوی اعلانات مدارس خود را واقعاً قابل توجه کنید: 4 مرحله

تابلوی اعلانات مدارس خود را واقعاً قابل توجه کنید: یک تابلوی تبلیغاتی قدیمی خسته کننده را با قیمت ارزان بسیار جلب کنید. یک روز ، من در کلاس نشسته بودم و کارهایم را انجام می دادم (سرفه ، سرفه ، صحبت کردن ، سرفه) و معلم علوم من با من تماس گرفت. باگر ، فکر کردم اما نه ، او در واقع می خواست که من او را بسازم
