فهرست مطالب:
- مرحله 1: Scroll Bot Assembly
- مرحله 2: بسته ها و Codebase را نصب کنید
- مرحله 3: پیکربندی Slack Instance
- مرحله 4: یک کانال Slack ایجاد کنید و روبات خود را به کانال دعوت کنید
- مرحله 5: کد منبع SlackPiBot را بارگیری و پیکربندی کنید
- مرحله 6: پیکربندی Crontabs برای شروع خودکار در بوت:
- مرحله 7: اختیاری: خروجی بلندگوی USB را اضافه کنید
- مرحله 8: اختیاری: برای پاک کردن پیام ها ، دکمه های سیمی را به Robot اضافه کنید
- مرحله 9: همه را با هم جمع کنید و خروجی را به Pi ارسال کنید
- مرحله 10: اختیاری: ادغام IFTT

تصویری: Raspberry Pi Slack Scroll Bot!: 10 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:55



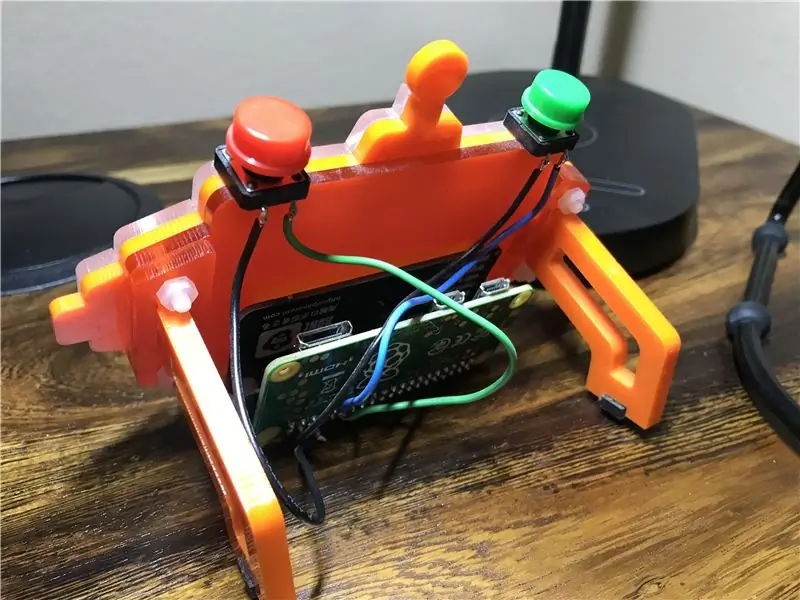
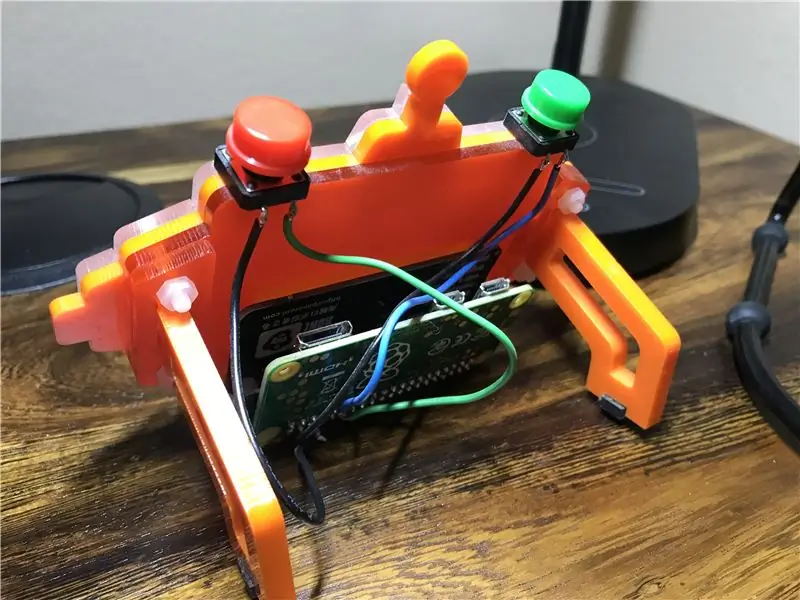
این پروژه ترکیبی از Raspberry Pi با کیت Pimoroni Scroll Bot (اصلاح شده با دکمه ها) ، Slack و IFTT برای اعلان های بصری و شنیدنی هنگام ارسال ویدیوهای YouTube به اشتراک است!
تغییرات دکمه در کیت اختیاری است ، همچنین بلندگو برای اعلام ورود یک ویدیوی جدید است.
شما همچنین می توانید از این طریق برای ارسال هرگونه پیامی به ربات از طریق slack با استفاده از "bot" در جلوی پیام مانند "bot hello world" استفاده کنید. "bot clear" صفحه را پاک می کند.
مرحله 1: Scroll Bot Assembly
دستورالعمل مونتاژ Pimoroni Scroll Bot را کامل کنید:
learn.pimoroni.com/tutorial/sandyj/assembl…
مرحله 2: بسته ها و Codebase را نصب کنید
نصب بسته های صوتی:
sudo apt-get update & sudo apt-get upgrade -y
sudo apt-get mpg123 را نصب کنید
نصب بسته های پایتون:
فلاسک نصب پیپ
pip install psutil پیپ install slackclient
برای شروع کار با کلاه اسکرول ، آموزش Pimoroni's را دنبال کنید:
learn.pimoroni.com/tutorial/sandyj/getting…
که شامل بارگیری نمونه کد منبع و منابع است:
پیچ خوردن https://get.pimoroni.com/scrollphathd | خراب کردن
از آنجا که صفحه نمایش در کیت روبات به صورت وارونه نصب شده است ، برای چرخاندن صفحه 180 باید کد را کامنت کنید:
$ sed -i 's/#scrollphathd.rotate (درجه = 180) /scrollphathd.rotate (درجه = 180)/g' /home/pi/Pimoroni/scrollphathd/examples/web-api.py
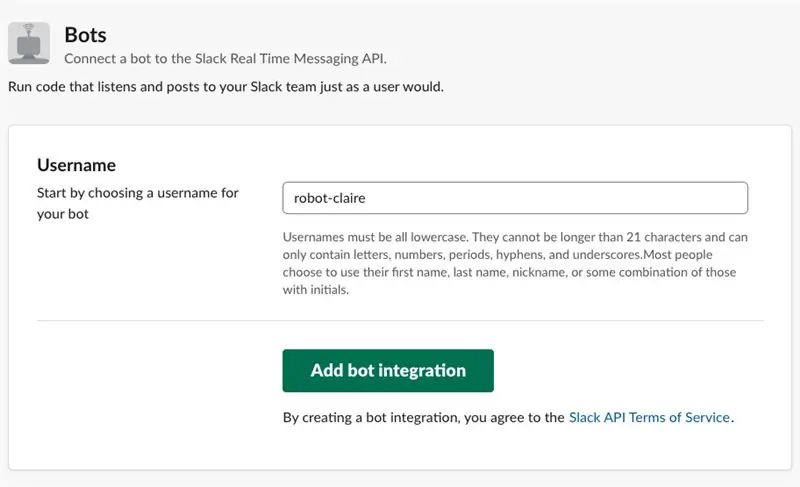
مرحله 3: پیکربندی Slack Instance


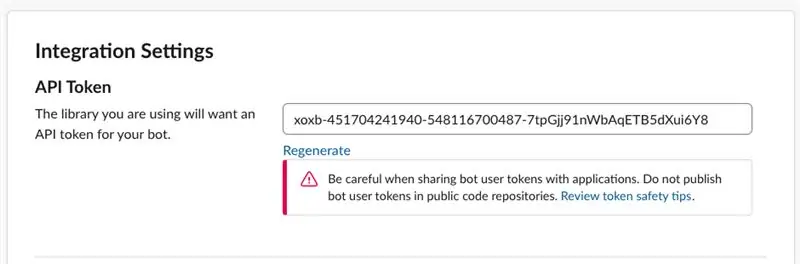
برای ارتباط اسکریپت با Slack ، به یک API Key ربات نیاز دارید.
با ورود به صفحه وب تیم Slack خود (https://my.slack.com/services/new/bot) شروع کنید و نام کاربری را برای ربات خود انتخاب کنید ، سپس کد API ارائه شده را کپی کنید.
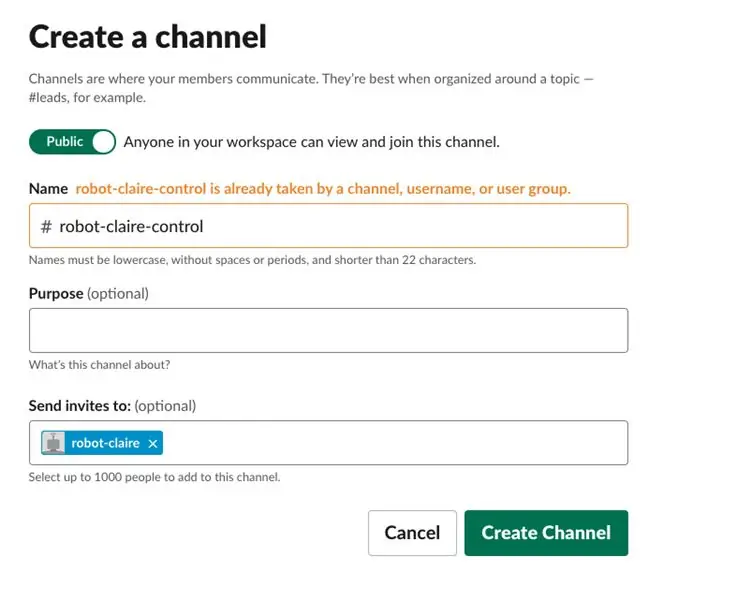
مرحله 4: یک کانال Slack ایجاد کنید و روبات خود را به کانال دعوت کنید

می توانید از کانال عمومی slack استفاده کنید ، یا در صورت تمایل می توانید یک کانال slack جداگانه ایجاد کنید.
در مورد من از #robot-claire-control استفاده کردم
شما باید روبات خود را به کانال دعوت کنید ، در غیر این صورت پیام های ارسال شده را نمی بیند.
مرحله 5: کد منبع SlackPiBot را بارگیری و پیکربندی کنید
کد منبع slackPiBot را از git بارگیری کنید:
git clone
خط 29 را با کلید API خود به روز کنید:
slack_client = SlackClient ("xoxb-YOUR-API-KEY-HERE")
خط 34 را با نام ربات خود به روز کنید:
if user.get ('name') == "robot-claire":
مرحله 6: پیکربندی Crontabs برای شروع خودکار در بوت:
راه اندازی crontabs برای شروع خودکار در بوت:
crontab -e
موارد زیر را به پایین crontab خود اضافه کنید:
reboot python /home/pi/Pimoroni/scrollphathd/examples/web-api.py@reboot python /home/pi/slackPiBot/check_button.pyreboot python /home/pi/slackPiBot/forever.py/home/pi/ slackPiBot/slackPiBot.py >> /home/pi/slackPiBot/outputLog.txt 2> & 1
مرحله 7: اختیاری: خروجی بلندگوی USB را اضافه کنید
برای این پروژه ، من از بلندگوی USB شرکت Robotics ایالات متحده استفاده می کنم - در آمازون یا ebay موجود است.
اگر از چیزی مشابه استفاده می کنید ، باید دستگاه پیش فرض صدا را با ویرایش پیکربندی alsa (/usr/share/alsa/alsa.conf) تغییر دهید. خطوط زیر را تغییر دهید:
defaults.ctl.card 1defaults.pcm.card 1
1 شاخص دستگاه شما است. برای یافتن شناسه دستگاه دستگاه USB خود ، aplay -l را اجرا کرده و به دنبال شناسه کارت باشید.
مرحله 8: اختیاری: برای پاک کردن پیام ها ، دکمه های سیمی را به Robot اضافه کنید


این مرحله اختیاری است اما برای پاک کردن پیام های روی صفحه بسیار توصیه می شود.
من دو دکمه فشاری به ربات خود اضافه کرده ام ، اما در این پروژه فقط از GPIO17 استفاده می کنم.
اسکریپت check_button.py که در نظرسنجی بوت GPIO17 هر چند میلی ثانیه اجرا می شود و در صورت افسردگی یک HTTP POST به نمونه اسکریپت صفحه ارسال می کند تا صفحه پاک شود.
مرحله 9: همه را با هم جمع کنید و خروجی را به Pi ارسال کنید
4 اسکریپت برای این پروژه با هم کار می کنند:
/home/pi/Pimoroni/scrollphathd/examples/web-api.py/home/pi/slackPiBot/check_button.py/home/pi/slackPiBot/forever.py /home/pi/slackPiBot/slackPiBot.py
اسکریپت web-api توسط Pimoroni ارائه شده است و یک برنامه وب ساده برای کنترل صفحه با دستورات POST است.
اسکریپت پایتون check_button پین های GPIO را بررسی می کند و وقتی دکمه فشرده شد یک HTTP POST به اسکریپت web-api.py ارسال می کند.
اسکریپت forever.py اسکریپت slackPiBot.py را اجرا می کند تا اطمینان حاصل شود که در صورت وجود هرگونه خطای احتمالی یا قطع ارتباط با slack ، اسکریپت مجدداً راه اندازی می شود تا از دست دادن پیام ها جلوگیری شود.
اسکریپت slackPiBot.py به slack متصل می شود و کانال را برای پیامهایی که با "bot" یا پست های IFTT شروع می شوند نظارت می کند. در صورت مطابقت ، یک HTTP POST به اسکریپت web-api.py ارسال کرده و روی صفحه نمایش داده می شود.
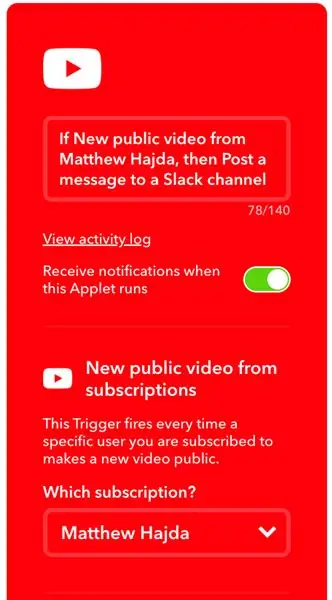
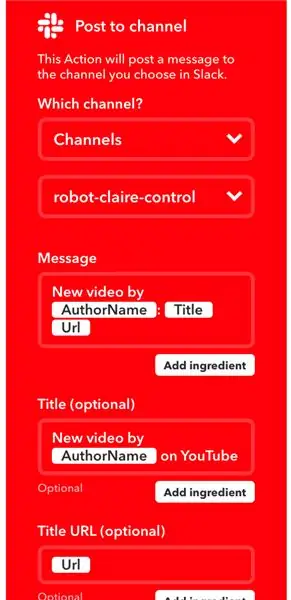
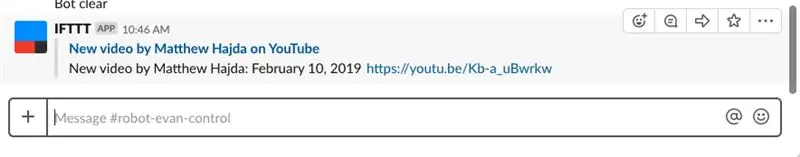
مرحله 10: اختیاری: ادغام IFTT



این پروژه به منظور هشدار به بچه های من درباره ویدیوهایی ارسال شده توسط افرادی که آنها در یوتیوب دنبال می کنند ، طراحی شده است ، زیرا آنها بسیار کوچک هستند تا iPhone یا iPad خود را نداشته باشند. من این کار را با ایجاد دستور العمل های IFTT انجام دادم که پس از ارسال یک ویدیو ، یک اعلان به کانال کنترل ضعیف ارسال می کند.
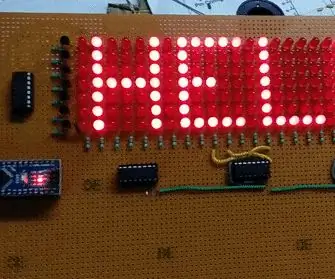
ویکی دستورالعمل مشاهده را در یک مرحله پیچیده می کند ، اما تصاویر بالا نتیجه نهایی را نشان می دهد.
توصیه شده:
وضعیت لگد زدن ساده و سیستم رزرو با ادغام Slack: 12 مرحله (همراه با تصاویر)

Simple Kicker Status and Reservation System With Slack Integration: در شرکتی که من در آن کار می کنم یک میز بازکن وجود دارد. این شرکت طبقه های زیادی را اشغال می کند و برای برخی از کارکنان تا 3 دقیقه طول می کشد تا به میز برسند و … بفهمند که میز در حال حاضر اشغال شده است. بنابراین ایده ای برای ساخت یک کی
DIY LED Dot Matrix Scroll Scroll با استفاده از آردوینو: 6 مرحله

DIY LED Dot Matrix Scroll Scroll با استفاده از Arduino: Hello Instru این اولین دستورالعمل من است. در این دستورالعمل ، من نشان خواهم داد که چگونه یک صفحه نمایش DIY LED Dot Matrix Scrolling با استفاده از Arduino به عنوان MCU ایجاد می کنم. این نوع نمایشگرها در ایستگاه راه آهن ، ایستگاه اتوبوس ، خیابان ها ، و بسیاری از مکان های دیگر نشان داده شده است. آنجا
ایجاد یک Scroll View با Swift: 9 مرحله

ایجاد Scroll View با Swift: چند ماه پیش ، من از وجود swift و Xcode اطلاع نداشتم. امروز ، من توانستم بخش کوچکی از برنامه ای را که می خواهم ایجاد کنم توسعه دهم. من توانستم چیزی جالب ایجاد کنم ، که دوست دارم آن را با شما به اشتراک بگذارم. در این آموزش من
Slack Integrated Coffeebot: 4 مرحله

Slack Integrated Coffeebot: آیا هنگامی که در آشپزخانه هرگز قهوه تازه ای وجود ندارد در دفتر کار ناامید شده اید؟ این مشکل اداری رایج مستلزم اقدامات جدی است. با استفاده از این دستورالعمل می توانید یک قهوه ساز یکپارچه Slack برای قهوه سازهای خود با sma ایجاد کنید
Scroll-Wheel Hack: 5 مرحله (همراه با تصاویر)

Scroll-Wheel Hack: روشی بسیار ناخوشایند برای حرکت در وب با انگشتان در حال حرکت روی دکمه های پارچه ای. (لبخند بزنید) چرخ پیمایش داخل موس من یک مکانیسم بسیار ساده اما درخشان است که اساساً هر دفعه که من آن را به جلو و عقب می چرخانم دو دکمه را پشت سر هم فشار می دهد
