فهرست مطالب:
- مرحله 1: تجهیزات الکترونیکی را جمع آوری کنید
- مرحله 2: FastLED
- مرحله 3: نرم افزار
- مرحله 4: کنترل محلی آن
- مرحله 5: کنترل آن از هر کجا
- مرحله 6: IFTTT
- مرحله 7: زیبا سازی آن

تصویری: لامپ طراحی اینترنت اشیا با IFTTT: 7 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:55


در این دستورالعمل ، من شما را در ساخت لامپ LED متصل به اینترنت که کاربردی و شیک است ، راهنمایی می کنم.
این شیء طراحی بد بو با یک برنامه وب یا سرویس آنلاین IFTTT قابل کنترل است. دومی امکان اتصال چراغ به انواع خدمات خارجی مانند Google Assistant ، Alexa ، Android Notifications ، زمان و تاریخ ، پیش بینی آب و هوا و غیره را ممکن می سازد. این پروژه شامل دانش اولیه از ESP8266 و ویرایشگر Arduino است.
مرحله 1: تجهیزات الکترونیکی را جمع آوری کنید


برای این پروژه به موارد زیر نیاز دارید:
- یک NodeMCU یا سایر میکروکنترلرهای ESP8266
- نوار LED Neopixel/WS2812B (1 متر 60LED/متر)
- تغییر سطح*
- پرش سیم (مرد به زن)
- کابل میکرو USB
- پریز USB USB (5 ولت)
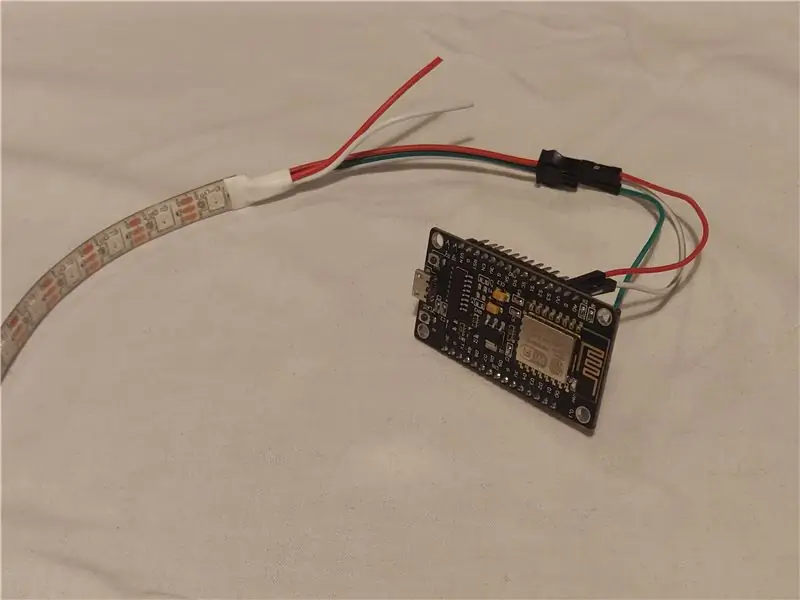
نوار LED دارای سه کابل است: 5V به رنگ قرمز (GND) ، GND (سفید) و DATA (سبز). ESP8266 با 3.3 ولت کار می کند اما دارای پین VU است. این پین مستقیماً به برق USB متصل است ، بنابراین اگر برد خود را با 5 ولت از طریق USB تغذیه کنید ، این ولتاژ در پین VU نیز موجود خواهد بود. ما از این پین برای تغذیه نوار LED استفاده می کنیم. بنابراین ، به طور خلاصه:
- اتصال زمین به زمین (GND به G)
- 5V+ را به Vu وصل کنید
- Din را به D2 وصل کنید
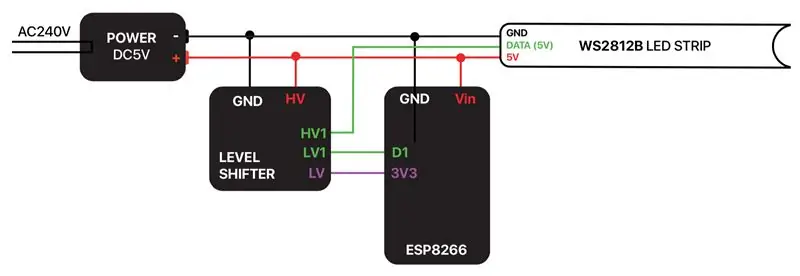
* = بسته به سخت افزار خاص شما ، ممکن است این سیم کشی کار نکند. از آنجا که ESP8266 با 3.3V کار می کند ، سیگنال داده ای که ارائه می دهد نیز 3.3V خواهد بود. از آنجا که WS2812B با 5 ولت کار می کند ، ممکن است سیگنال داده بسیار ضعیف باشد تا به درستی توسط نوار دریافت نشود. اگر سیم کشی بالا کار نکرد ، به یک Level Shifter نیاز دارید که سیگنال داده را از 3.3 ولت به 5 ولت منتقل کند. به طرح سیم کشی پیوست شده مراجعه کنید.
توجه داشته باشید! برخی از نوارهای LED بیشتر از سایرین مستعد شکستن هستند. اگر تا به حال با این نوارها کار نکرده اید ، توصیه می کنم راهنمای Neopixel Übergu را برای راهنمایی در مورد اتصال ایمن نوار LED Neopixel بخوانید.
مرحله 2: FastLED

برای کنترل LED ها می توانیم از کتابخانه FastLED استفاده کنیم. اگر قبلاً این کار را نکرده اید ، این کتابخانه را به محیط Arduino خود اضافه کنید (Sketch> Include Library> Manage libraries> 'FastLED').
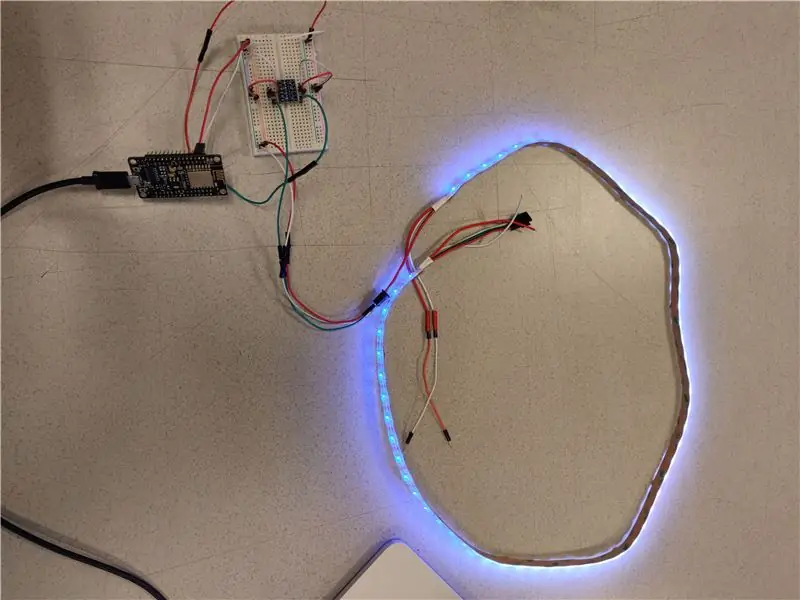
برای اطمینان از کارکردن سیم کشی خود ، ممکن است بخواهید یکی از نمونه های متعددی را که همراه کتابخانه FastLED ارائه شده است (فایل> مثالها> FastLED) را امتحان کنید. مطمئن شوید که تنظیمات را در هر مثال (تعداد LED ها = 60 ، پین داده = 2) ، قبل از بارگذاری آنها بر روی برد خود تغییر دهید.
هنگام روشن بودن LED ها در حالی که برد به کامپیوتر شما متصل است ، مراقب باشید. هنگام کشیدن بیش از 500 میلی آمپر ، رایانه شما ممکن است پورت را خاموش کند. اگر می خواهید از نوار در روشنایی کامل استفاده کنید ، آن را با یک پریز دیواری USB تغذیه کنید که می تواند آمپر را به اندازه کافی بالا تامین کند.
مرحله 3: نرم افزار

اکنون نوبت نرم افزارهای سفارشی است. این نرم افزار در GitHub موجود است:
github.com/dpkn/lamp/tree/master/software
فایل نرم افزار را بارگیری کرده ، از حالت فشرده خارج کرده و فایل software.ino را در ویرایشگر Arduino خود باز کنید. مطمئن شوید که همه کتابخانه هایی که در این فایل ذکر شده اند را نصب کرده اید.
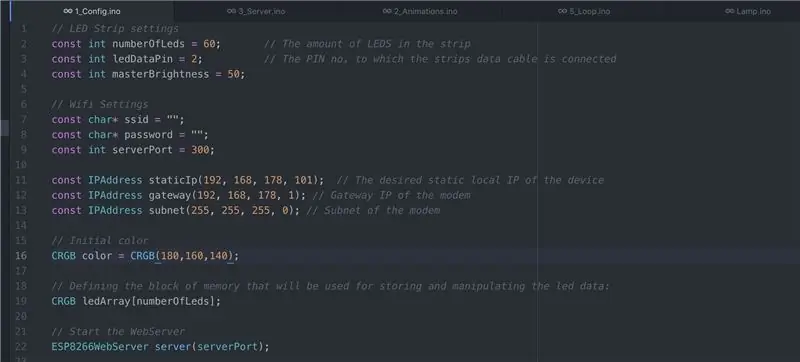
به برگه Config بروید و نام شبکه و رمز عبور WiFi خود را به این خطوط اضافه کنید:
const char* ssid = ""؛
const char* رمز عبور = ""؛
همچنین ممکن است بسته به روتر خود موارد زیر را تغییر دهید:
const IPAddress staticIp (192 ، 168 ، 178 ، 101) ؛ // IP محلی استاتیک مورد نظر دستگاه
const دروازه IPAddress (192 ، 168 ، 178 ، 1) ؛ // IP دروازه زیر روتر constIPAddress زیر شبکه (255 ، 255 ، 255 ، 0) ؛ // زیر شبکه روتر
در MacOS ، می توانید این تنظیمات را در بخش System Preferences> Network> Advanced> TCP/IP بیابید
فایل ها را روی برد خود بارگذاری کنید. اگر همه چیز خوب پیش برود ، هنگامی که به شبکه WiFi شما متصل می شود ، نوار سفید روشن می شود. برای بررسی اطلاعات بیشتر ، مانیتور سریال را در 115200 baud باز کنید.
مرحله 4: کنترل محلی آن
برای نشان دادن عملکرد لامپ ، یک برنامه وب کوچک ایجاد کردم که در https://lamp-app.surge.sh (منبع در Codepen) موجود است. این برنامه درخواست های JSON را مستقیماً به ESP8266 ارسال می کند ، که به نوبه خود LED ها را به روز می کند.
موارد فوق فقط در صورتی کار می کند که چراغ و تلفن شما به یک شبکه WiFi متصل باشند زیرا شما با آدرس IP محلی لامپ تماس می گیرید. برای اینکه بتوانید لامپ را از هر کجا کنترل کنید ، باید تنظیمات روتر خود را بررسی کنید.
مرحله 5: کنترل آن از هر کجا
برای بازکردن چراغ خود در برابر چیز جادویی که شبکه جهانی وب است ، باید کاری به نام حمل و نقل پورت انجام دهیم. اساساً ، این درخواستها را به آدرس IP عمومی شما (که توسط ISP شما ارائه می شود) و شماره پورت (در این مثال به طور دلخواه روی 300 تنظیم شده است) به آدرس IP داخلی داخلی ESP8266 شما قابل آدرس دهی است.
این فرایند برای هر دستگاهی متفاوت است ، بنابراین اگر نمی دانید چگونه این کار را در روتر خاص خود انجام دهید ، مطمئن شوید که "حمل و نقل پورت" + نام روتر خود را در Google جستجو کنید. این تنظیماتی است که شما نیاز دارید:
پورت شروع/پایان خارجی: 300
درگاه شروع/پایان داخلی: 300
آدرس IP داخلی: 192.168.178.101 (نشانی که در مانیتور سریال نشان داده شده است)
پروتکل: TCP/UDP
هشدار! پس از انجام این کار ، لامپ شما می تواند توسط هر کسی که IP عمومی شما و پورتی را که لامپ در آن روشن است می داند ، کنترل کند. اگر فکر نمی کنید این ایده خوبی است ، پیاده سازی لایه ای از امنیت توصیه می شود
برای بررسی اینکه آیا همه چیز به درستی تنظیم شده است ، موارد زیر را در مرورگر خود وارد کنید: (اگر آدرس IP عمومی خود را نمی دانید ، به این وب سایت بروید.)
[IP عمومی شما]: 300
باید یک پیام تأیید JSON مشاهده کنید. اکنون می توانید از برنامه با آدرس IP عمومی خود استفاده کنید.
مرحله 6: IFTTT




اینجاست که سرگرمی واقعی شروع می شود. اکنون که چراغ ما به اینترنت متصل است ، می توانیم از وب سایت IFTTT برای اتصال آن به انواع مختلف خدمات استفاده کنیم.
در این مثال ، ما یک دستیار Google را تنظیم می کنیم که چراغ ها را قرمز می کند ، اما می توانید سرویس دیگری را انتخاب کنید که تخیل شما را برانگیزد.
- به IFTTT.com بروید و اگر قبلاً این کار را نکرده اید ، یک حساب کاربری ایجاد کنید
- به "اپلت های من"> "اپلت جدید" بروید
- برای سرویس ماشه ، "دستیار Google" را جستجو کنید
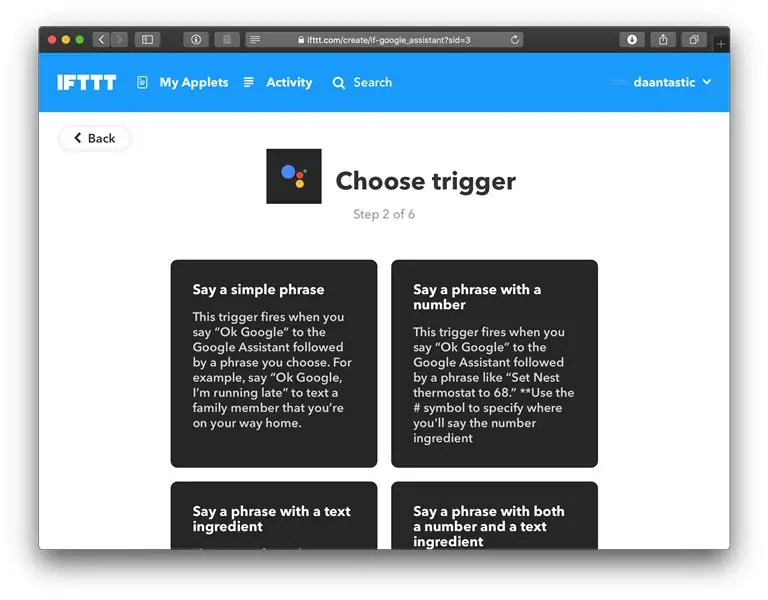
- "یک عبارت ساده بگویید" را انتخاب کنید
- چند عبارت منحصر به فرد بیاورید
- برای سرویس اقدام ، "Webhooks" را جستجو کنید
- از تنظیمات زیر استفاده کنید:
نشانی اینترنتی: https:// [YOUR-PUBLIC-IP]: 300/api
روش: POST نوع محتوا: application/json
و برای بدن:
"state": 4، "color": "قرمز"}
اکنون وقتی جمله انتخابی خود را می گوییم ، Google Assistant از IFTTT درخواست می کند ، که به نوبه خود درخواست JSON را برای چراغ ما ارسال می کند. حتما آن را امتحان کنید! کد را غوطه ور کنید تا ببینید چه کار دیگری می توانید نوار را انجام دهید.
مرحله 7: زیبا سازی آن



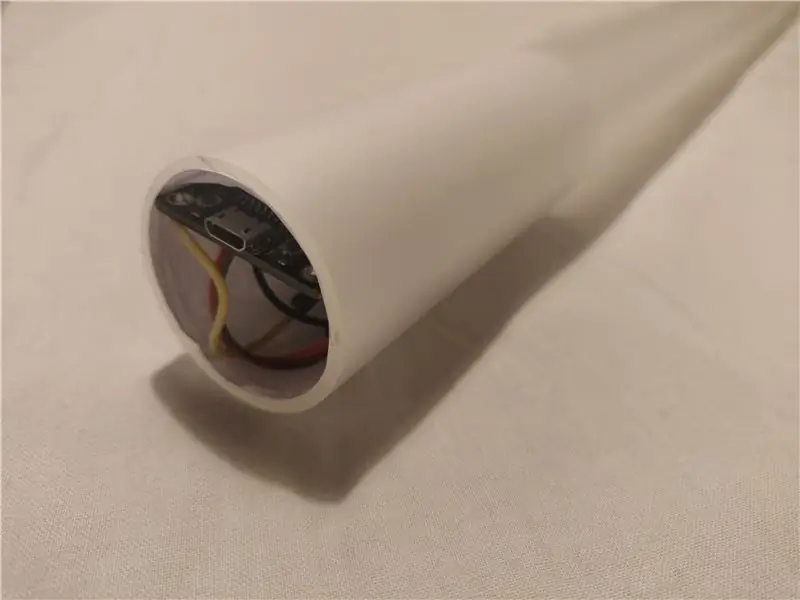
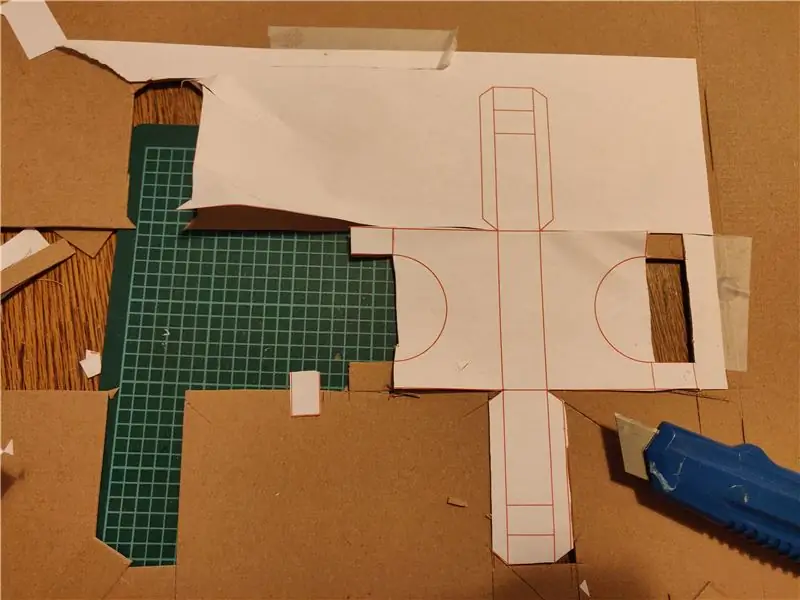
گران ترین قسمت این پروژه محفظه ای است که نوار LED را در خود جای داده است. اگر می خواهید این پروژه را بدون صرف هزینه زیاد برای آن امتحان کنید ، می توانید اشکال دیگری را نیز در نظر بگیرید یا به سادگی لوله را از کاغذ چاپگر سفید تهیه کنید. در ضمیمه ، یک قاب سیم پیدا خواهید کرد که می توانید روی کاغذ چاپ کنید تا برخی از پایه های لوله را تا کنید ، همانطور که در تصاویر بالا نشان داده شده است.
برای بدنه محکم تر از موارد زیر استفاده کردم:
- لوله اکریلیک مات (طول = 1160 میلی متر ، قطر = 40 میلی متر ، ضخامت دیوار = 2 میلی متر)
- 2 برابر درپوش پلاستیکی
- بلوک چوب نرم 20x2x30 میلی متر
- نوار فلزی 10x1160x2mm
نوار LED خود 1000 میلی متر است ، 80 میلی متر در دو انتهای لوله باقی می ماند تا قطعات الکترونیکی پنهان شود. من از کاغذ چاپی که در لوله دو طرف آن جمع شده بود استفاده کردم تا شفاف نشوند. برای سهولت درج ، نوار LED را روی یک نوار فلزی بلند چسباندم
من غرفه ها را از یک بلوک چوب نرم آسیاب کردم. اگر می خواهید همین کار را انجام دهید ، فایل.stl در زیر ارائه شده است. همچنین می توانید چاپ سه بعدی پایه را در نظر بگیرید.
توصیه شده:
ماژول قدرت اینترنت اشیا: افزودن ویژگی اندازه گیری توان اینترنت اشیا به کنترل کننده شارژ خورشیدی من: 19 مرحله (همراه با تصاویر)

ماژول IoT Power: افزودن ویژگی اندازه گیری توان اینترنت اشیا به کنترل کننده شارژ خورشیدی من: سلام به همه ، امیدوارم همه شما عالی باشید! در این مقاله آموزشی می خواهم به شما نشان دهم که چگونه یک ماژول اندازه گیری توان اینترنت اشیا را ایجاد کرده ام که مقدار توان تولید شده توسط پنل های خورشیدی من را که توسط کنترل کننده شارژ خورشیدی مورد استفاده قرار می گیرد ، محاسبه می کند
اصول اینترنت اشیا: اتصال اینترنت اشیاء خود به ابر با استفاده از سیستم عامل Mongoose: 5 مرحله

اصول اینترنت اشیا: اتصال اینترنت اشیاء خود به ابر با استفاده از سیستم عامل Mongoose: اگر فردی هستید که درگیر وسایل الکترونیکی و وسایل الکترونیکی است ، بیشتر اوقات با واژه اینترنت اشیا ، که معمولاً مخفف IoT نامیده می شود ، برخورد خواهید کرد. به مجموعه ای از دستگاه ها اشاره می کند که می توانند به اینترنت متصل شوند! چنین آدمی بودن
کنترل دستگاه ها از طریق اینترنت از طریق مرورگر (اینترنت اشیا): 6 مرحله

کنترل دستگاه ها از طریق اینترنت از طریق مرورگر (اینترنت اشیا): در این دستورالعمل به شما نشان خواهم داد که چگونه می توانید دستگاه هایی مانند LED ها ، رله ها ، موتورها و غیره را از طریق اینترنت از طریق مرورگر وب کنترل کنید. و می توانید به صورت ایمن روی هر دستگاهی به کنترل ها دسترسی پیدا کنید. پلت فرم وب مورد استفاده من در اینجا بازدید از RemoteMe.org است
سیستم مانیتورینگ کارخانه اینترنت اشیا (با بستر اینترنت اشیا IBM): 11 مرحله (همراه با تصاویر)

سیستم نظارت بر کارخانه اینترنت اشیا (با پلتفرم IoM IoT): مروری سیستم نظارت بر کارخانه (PMS) یک برنامه کاربردی است که با افرادی که در طبقه کارگر هستند با انگشت شست سبز در نظر گرفته شده است. امروزه افراد شاغل بیش از هر زمان دیگری شلوغ هستند. پیشرفت شغلی و مدیریت امور مالی آنها
لامپ های LED متصل - پروژه های اینترنت اشیا: 7 مرحله (همراه با تصاویر)

لامپ های LED متصل | پروژه های اینترنت اشیا: این فقط یک لامپ LED حکاکی شده دیگر نیست که امروزه در بازار مشاهده می کنید. این نسخه پیشرفته آن لامپ ها است. در عصر دستگاه های متصل ، من لامپ های متصل خودم را ساخته ام. این پروژه از یک محصول به نام Filimin الهام گرفته شده است:
