فهرست مطالب:
- مرحله 1: سخت افزار BLE-LED-Stick
- مرحله 2: مونتاژ الکترونیک
- مرحله 3: چگونه فونت ها را ایجاد کنیم؟
- مرحله 4: نرم افزار کنترل BLE
- مرحله 5: اولین آزمایش
- مرحله 6: انیمیشن ها را انتخاب کنید
- مرحله 7: کنترل RGB
- مرحله 8: سرویس Text_Animation و سرویس ذخیره سازی مداوم
- مرحله 9: برنامه Android را راه اندازی کنید
- مرحله 10: پیام ها را در تصاویر بنویسید

تصویری: LED POVstick با بلوتوث کم مصرف: 10 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:55

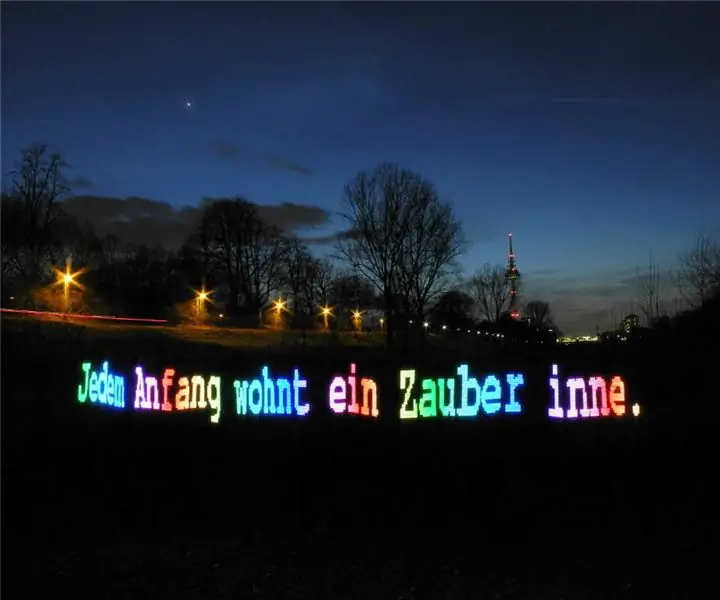
این دستورالعمل به شما نشان می دهد که چگونه می توانید یک چوب نویسی با LED های RGB بسازید که از طریق BLE از تلفن شما قابل کنترل است!
اکنون که فصل تاریک آغاز می شود و شما نیاز به گرفتن عکس های طولانی مدت دارید: با استفاده از این چوب می توانید امضای خود را روی تصویر یا یک نقل قول انگیزشی یا اظهار عشق ، یک کد QR ، یک آدرس اینترنتی یا بسیاری دیگر بنویسید. چیزهای دیگر…
این شامل چندین موضوع توسعه است:
- ساخت سخت افزار
- برنامه نویسی چیپست Cypress BLE با C
- برنامه خود را برای کنترل آن بسازید
مرحله 1: سخت افزار BLE-LED-Stick




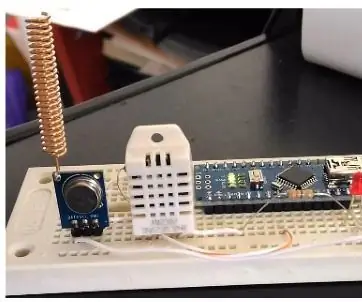
برای چوب به موارد زیر نیاز دارید:
- ماژول BLE سرو (CY8C4247LQI-BL583)
- یک WS2812b RGB-LED-Strip (64LED از نوار 144Led در متر)
- یک باتری لیتیوم یونی با نگهدارنده مناسب (18650)
- یک دکمه فشاری
- یک تکه تخته نان
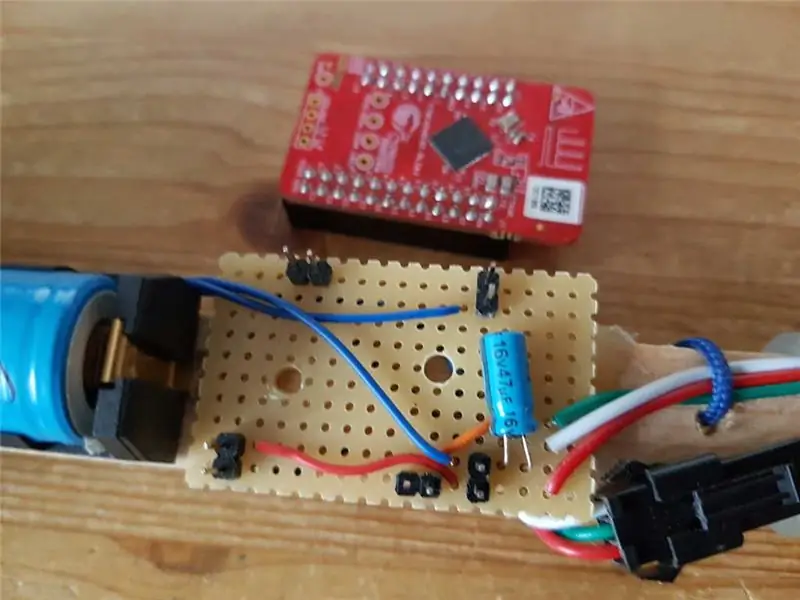
سخت افزار چوب به خودی خود بسیار ساده است.
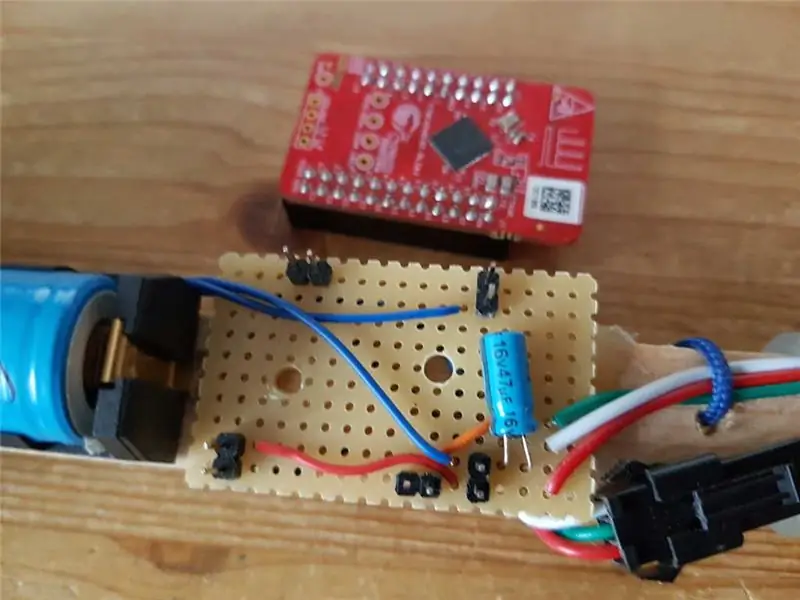
ماژول Cypress BLE روی یک تخته نان نصب شده است و LED ها ، دکمه و منبع تغذیه فقط به این تخته نان متصل شده اند.
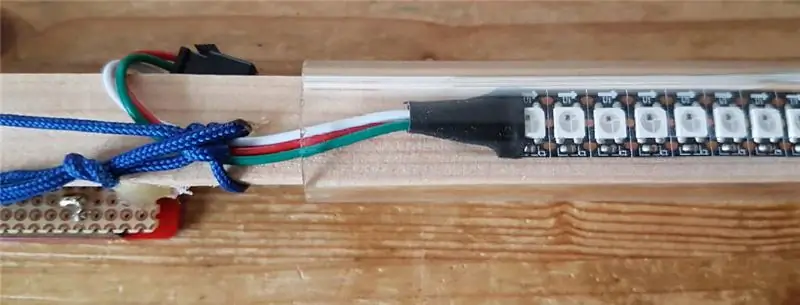
همه چیز روی یک قطعه کوچک از نوار چوبی نصب شده ، چسبانده یا پیچ شده است ، که خود تا حدی در یک لوله پلی اکریل شفاف قرار داده شده است. اما این یک امر ضروری نیست. من می خواستم همه چیز را داخل یک لوله نصب کنم ، اما در مقایسه با LED ها ، یک ماژول BLE و باتری بسیار بزرگ را پیدا نکردم. برای اولین عکس نیازی به لوله اکریل ندارید.
مرحله 2: مونتاژ الکترونیک


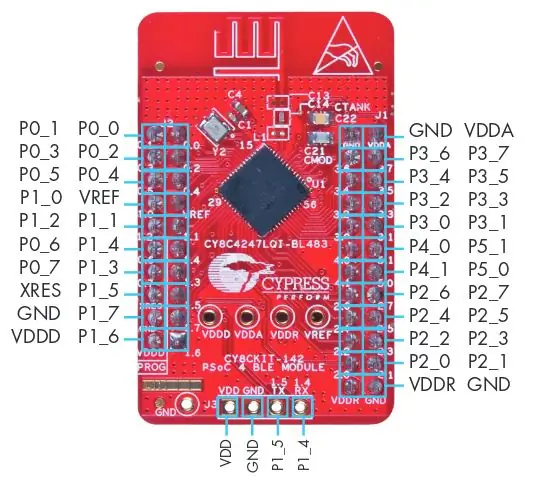
این مرحله نحوه نصب ماژول BLE و نحوه استفاده از پین ها برای کدام منظور را به شما نشان می دهد.
همانطور که در بسیاری از دستورالعمل های من از کیت توسعه CLEPLE BLE استفاده کردم. راهنمای شروع سریع CY8CKIT-042-BLE
اگر می خواهید ماژول را به تنهایی کار کنید ، تنها چیزی که برای اتصال به آن نیاز دارید منابع تغذیه و پین های مورد استفاده است.
برای پروژه ما فقط از پین 3.5 برای هدایت LED-Strip استفاده می کنیم. اما مطمئناً می توانید آن را با PSoC Creator تغییر دهید.
همانطور که در تصویر PCB مشاهده می کنید ، من در هر گوشه تراشه سوزن سر اضافه کردم اما پین VREF را رد کردم.
به این ترتیب ماژول به درستی نصب شده است و اتصال اشتباه ماژول غیرممکن است.
مرحله 3: چگونه فونت ها را ایجاد کنیم؟

خوب ، من فکر می کنم این یکی از جالب ترین مشکلاتی بود که من در طول این پروژه حل کردم.
البته می توان فقط یک فونت جدید طراحی کرد و آن را در یک آرایه نوشت ، اما این واقعاً کار بسیار خوبی است!
پس من چیکار کردم؟
من می دانستم که به نوعی ASCII برای تبدیل نقشه های شش ضلعی نیاز دارم. و من خوش شانس بودم ، زیرا اولین نفر با این مشکل نبودم!:-)
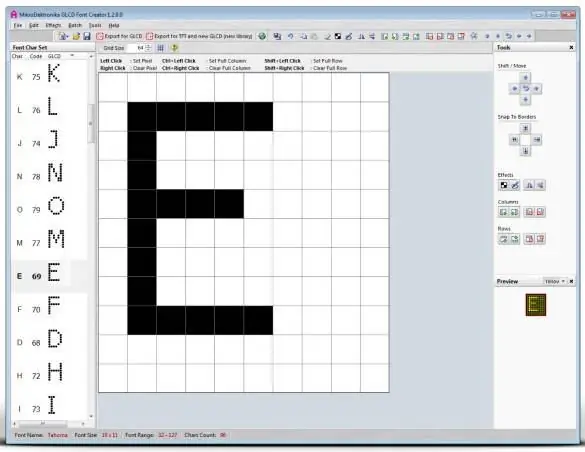
نرم افزار "GLCD Font Generator" درست کار کرد:
از آنجا که می خواستم بیشترین بهره را از چوب LED ببرم ، فونت را در اندازه نسبتاً بزرگ (pi 32 پیکسل) وارد کردم. اگر فقط از حروف بزرگ استفاده می کنید ، لازم نیست به صعودی ها اهمیت دهید ، که باعث افزایش اندازه فونت قابل مشاهده شما چند پیکسل دیگر می شود. اما من استفاده از هر دو حروف بزرگ و کوچک را انتخاب کردم. (https://fa.wikipedia.org/wiki/Ascender_٪28typography٪29)
هنگامی که یک فونت را به مولد قلم GLCD وارد می کنید ، می توانید آن را در قالب های مختلف صادر کنید.
من سعی کردم آن را مستقیماً به سرصفحه ها منتقل کنم که خوب بود ، اما کامل نبود. خروجی حاصل آرایه ای از شورت ها (16 بیت) با بایت-شش ضلعی برای ستون ها برای هر کاراکتر از اولین کاراکتر 128 ascii است. دقیقاً آن چیزی که می خواستم یا نیاز داشتم…
بنابراین آرایه را به یک کاربرگ calc دفتر باز وارد کردم. سپس "0x" را در سه مورد از چهار مقدار حذف کردم و آنها را به یک مقدار طولانی 32 بیت متصل کردم. من همچنین درون پذیری اشتباه بایت های فردی را برطرف کردم.
آرایه به دست آمده یک آرایه N*M با مقادیر 32 بیت است. M کاراکتر مربوطه و N ستون هایی هستند که صفحه نمایش این حرف را تشکیل می دهند. در این پیش نویس اول همه کاراکترها دارای تعداد ستون یکسانی هستند ، بدین معنی که همه حروف به یک اندازه گسترده هستند ، مانند فونت معروف پیک. شخصیت های کوچک مانند "i" یا "t" به نظر می رسد که در فضا گم شده اند.
بنابراین من یک پارامتر جدید در ابتدای هر کاراکتر اضافه کردم تا بگویم این ستون چقدر ستون دارد یا این کاراکتر چقدر گسترده است. این باعث صرفه جویی در حافظه می شود و متن را بهتر جلوه می دهد!
مرحله 4: نرم افزار کنترل BLE

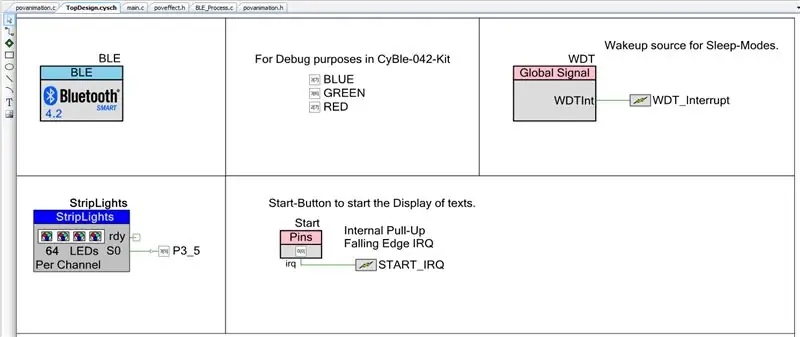
اصل نرم افزار BLE بسیار آسان است:
- در ابتدا هیچ کاری انجام نمی دهد.
- از طریق BLE می توانید انیمیشن ها یا متون مختلف را برای نمایش تنظیم کنید.
- هنگامی که دکمه را فشار می دهید ، ستون های جداگانه انیمیشن یا متن نمایش داده می شود.
- پس از نمایش متن ، دوباره منتظر می ماند.
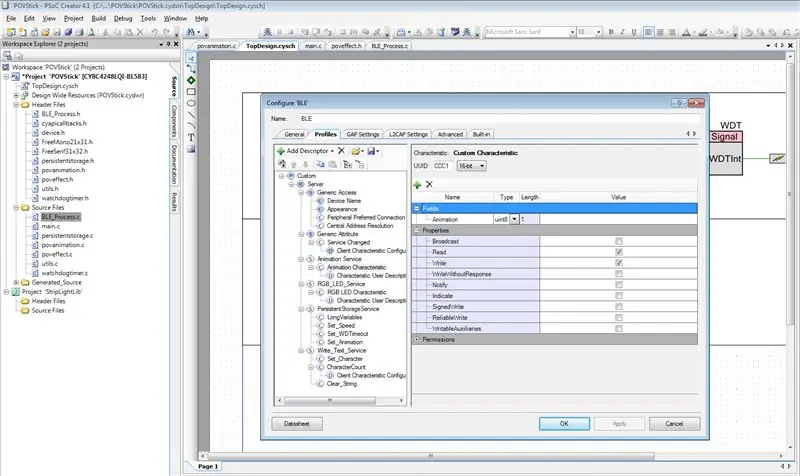
فقط پروژه سرو را به PSoC-Creator خود وارد کنید و در صورت تمایل آن را اصلاح کنید.
PSoC-4 آنقدر RAM و فلش ندارد که بتواند تصاویر RGB کامل فونت ها را در خود نگه دارد. بنابراین من به راهی برای تولید محتوای LED به صورت پویا از متن نیاز داشتم. این بسیار ساده است ، هیچ چیز خاصی تا کنون وجود ندارد. از متنی با حروف زیاد ، الگوریتم یک حرف را گرفته و آن را به یک آرایه نقشه سیاه-سفید-سفید تبدیل می کند. سپس هر ستون از این نقشه بیتی یک حرفی را گرفته و به جای سفید رنگ RGB فعلی را روی آرایه LED می نویسد. به این ترتیب می توانید متون تک رنگ ایجاد کنید یا با یک تابع اضافی رنگ را بعد از هر ستون ، هر حرف یا حتی بعد از هر پیکسل تغییر دهید.
"حرف" را می توان در یک متغیر بایت واحد ذخیره کرد در حالی که یک نقشه بیت سیاه و سفید باید در نوعی آرایه ذخیره شود.
ساختار داده به این صورت است:
String: newtext = "سلام"؛
فونت: uint32 کاراکتر = {FirstCharacter_ColumnCount ، FirstCharacter_FirstColumn ، FirstCharacter_SecondColumn ،… SecondCharacter_ColumnCount ، SecondCharacter_FirstColumn ،…… LastCharacter_ColumnCount ،… LastCharacter_LastCol} ؛ رنگ: uint32 rgbcolor = 0xHHBBGGRR؛ // روشنایی ، آبی ، سبز ، قرمز هر کدام به مقدار 8 بیت
برای تبدیل یک رشته برای نمایش ، موارد زیر را انجام می دهیم:
getCharacter (): H (8bit)
getColumn (int i): ستون (32bit) (i با ستون اول شروع می شود ، تا آخرین آن اجرا می شود.) اگر (بیت در ستون 1 است) LED در Strip روی رنگ تنظیم شده است. آرایه LED-Strip 64 LED با 32 بیت رنگ است!
و اگر این ستون نمایش داده شود ، با ستون بعدی ادامه می دهیم.
به همین راحتی است.
مرحله 5: اولین آزمایش



اکنون که نرم افزار اجرا می شود ، ما آماده اولین آزمایش ها هستیم.
ساده ترین راه برای آزمایش عملکرد جاسازی شده ، یک برنامه تست کم مصرف بلوتوث است. مانند برنامه های نوردیک یا سرو.
Nordic: nRF Connect for Mobile
سرو: CySmart
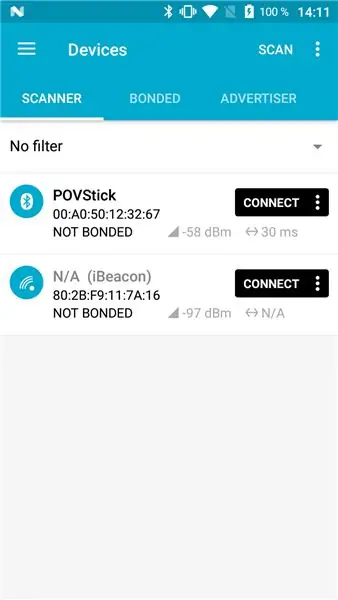
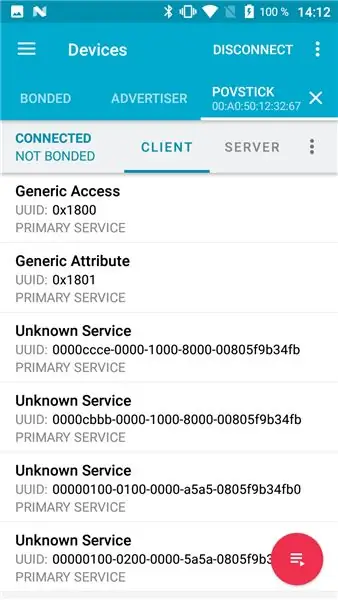
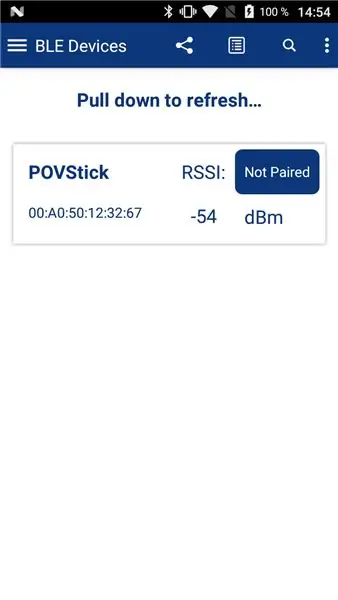
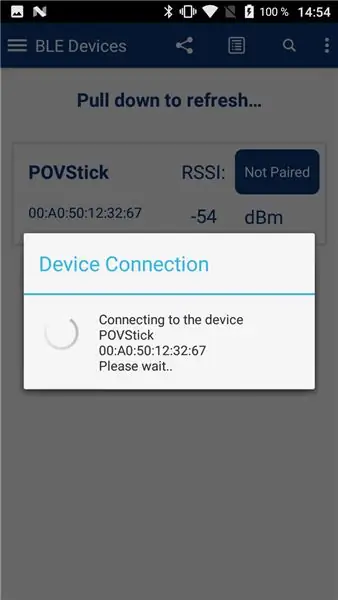
Pov-Stick را راه اندازی کرده و نحوه نمایش رشته نمایشی را مشاهده کنید. پس از اتمام کار ، زمان شروع برنامه است. دستگاه Povstick را جستجو کرده و روی اتصال کلیک کنید.
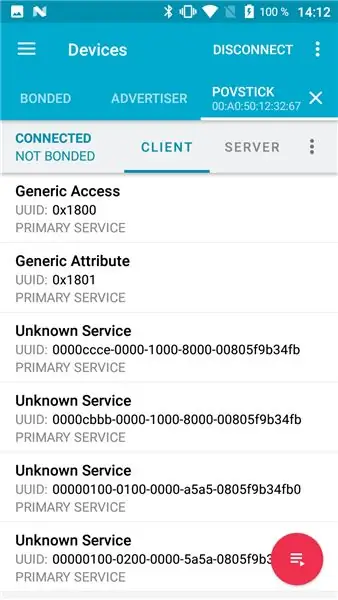
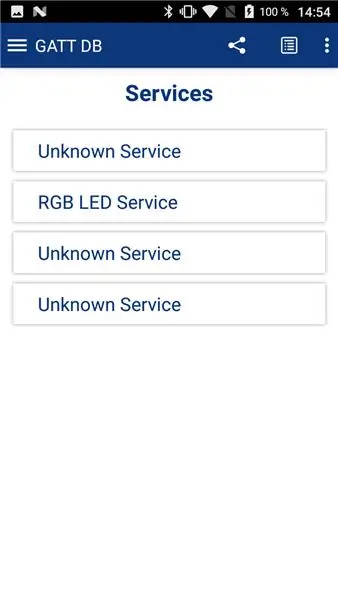
پس از برقراری اتصال ، برنامه به طور خودکار تمام خدمات و ویژگی های تعریف شده را کشف می کند.
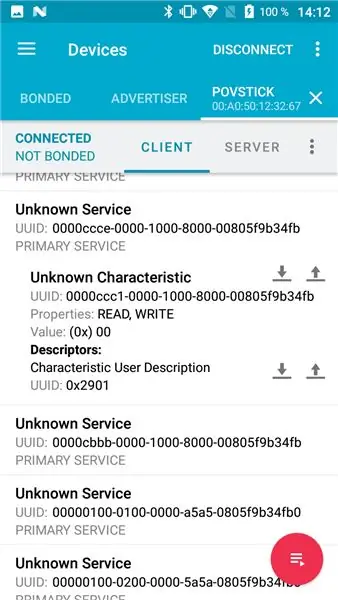
به دنبال اولین سرویس باشید (باید با 0000ccce شروع شود …). روی آن کلیک کنید تا باز شود و اولین ویژگی (با 0000ccc1 شروع می شود) نمایش داده شود. سپس دکمه نوشتن (یا بارگذاری) را فشار دهید و 01 را به این ویژگی بنویسید.
پس از ضربه زدن به ارسال ، POVstick انیمیشن Color-Knight-rider معروف به Larson Scanner را با تغییر رنگ شروع می کند.
درود بر شما که اولین مقدار خود را از طریق BLE ارسال کردید!
مرحله 6: انیمیشن ها را انتخاب کنید




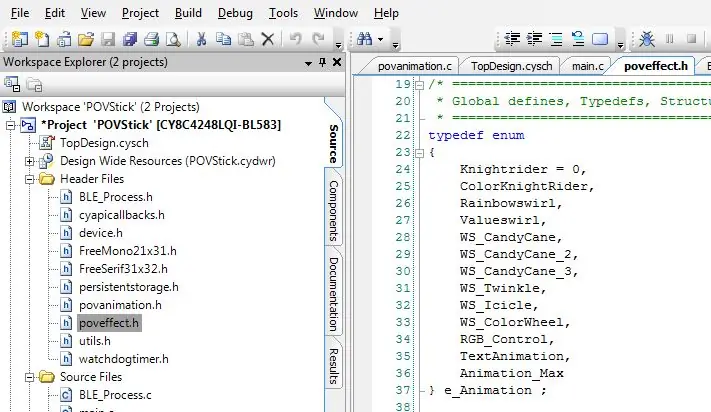
در نرم افزار ما یک مجموعه "e_Animation" با مقادیر زیر تعریف کردیم:
typedef enum {Knightrider = 0 ، ColorKnightRider ، Rainbowswirl ، Valueswirl ، WS_CandyCane ، WS_CandyCane_2 ، WS_CandyCane_3 ، WS_Twinkle ، WS_Icicle ، WS_ColorWheel ، RGB_Contation ، TextAnimim ؛ TextAnimation ، TextAnimation ، TextAnim
این مقادیری هستند که برای ویژگی ccc1 معتبر هستند. اگر می خواهید CandyCane-Animation را ببینید ، باید 4 ، 5 یا 6 را برای این ویژگی بنویسید. آنها از نظر رنگ متفاوت هستند.
دو انیمیشن ویژه RGB_Control و TextAnimation هستند. اگر شما انتخاب کردید که اینها را فعال کنید ، بدیهی است که چوب در ابتدا چیزی نشان نمی دهد. اما گزینه های اضافی را برای کنترل چوب با سایر خدمات به شما ارائه می دهد.
مرحله 7: کنترل RGB




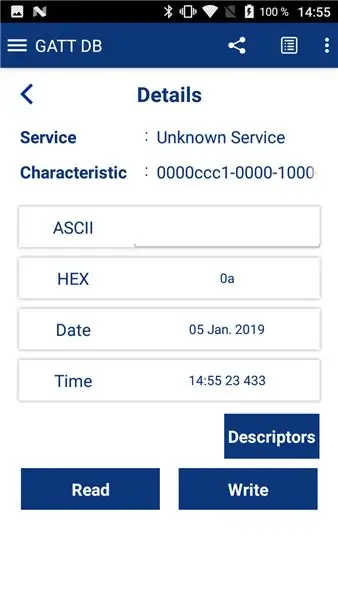
RGB-Control را می توان به راحتی با برنامه CySmart آزمایش کرد ، زیرا من از UUID مشابه این ویژگی در نسخه نمایشی Cypress استفاده کردم.
برنامه CySmart را راه اندازی کرده و به Povstick متصل شوید. ابتدا باید "0x0A" را به ویژگی ccc1 بنویسید.
0x0A مقدار hex برای 10 است که انیمیشن RGB-Control در enum است.
سپس می توانید به کنترل پنل RGB-LED در برنامه CySmart بروید. شاید برای دسترسی به این صفحه مجبور باشید برنامه را مجدداً راه اندازی کنید. سپس می توانید رنگ همه LED ها را با این نمودار RGB کنترل کنید.
البته می توانید مقادیر را مستقیماً در ویژگی بنویسید.
مرحله 8: سرویس Text_Animation و سرویس ذخیره سازی مداوم

آزمایش این خدمات چندان آسان نیست.
از لحاظ فنی نیز می توانید از برنامه نوردیک برای این کار استفاده کنید ، اما باید بدانید چه مقادیری را برای کدام ویژگی بنویسید.
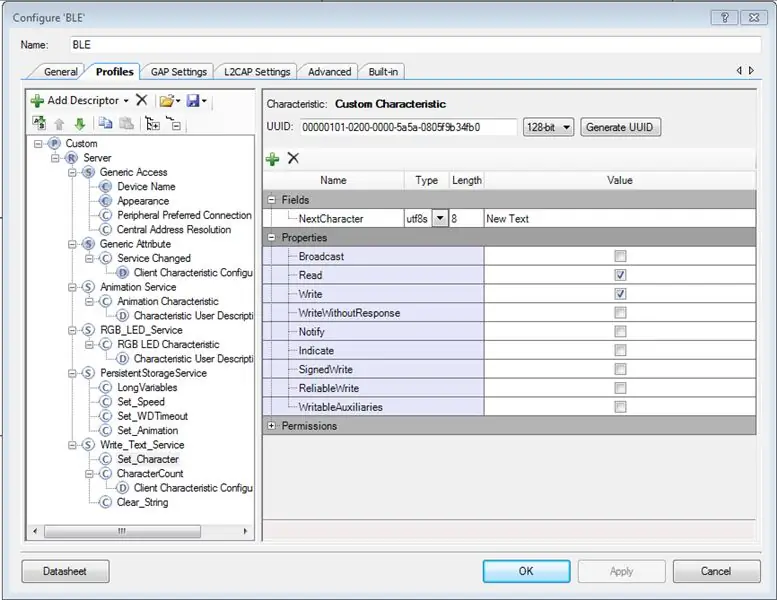
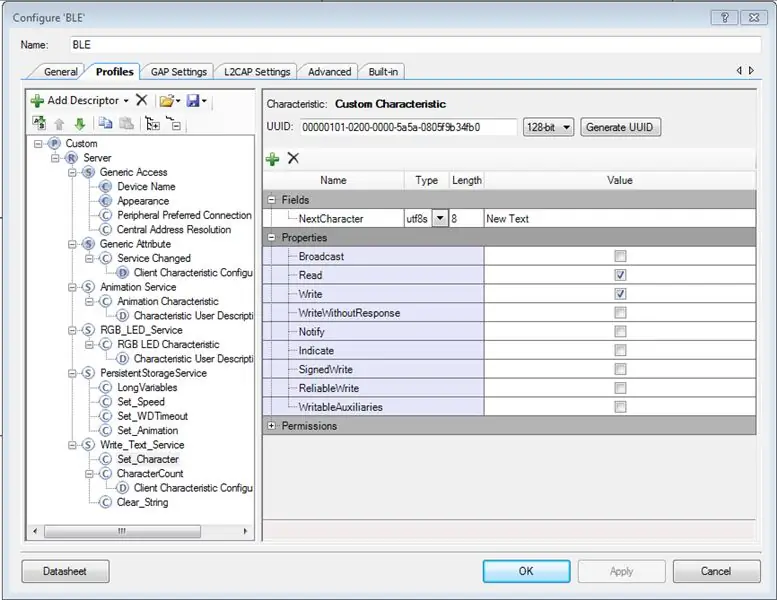
بنابراین اگر می خواهید این موارد را آزمایش کنید ، باید به پروژه PSoC نگاه کنید ، که کدام ویژگی دارای کدام UUID است.
یکی از موارد مهم ویژگی "تنظیم سرعت" است. با این ویژگی می توانید سرعت انیمیشن ها را کنترل کنید.
با ویژگی "Set_Animation" PersistentStorageService می توانید فونت ها و رنگ های رشته متن را کنترل کنید. مقادیر معتبر در "povanimation.h" ، دو فونت "mono" و "serif" و تک رنگ و رنگین کمان رنگ تعریف شده است. مقادیر 0 و 1 متن را با رنگ ثابت ، قابل کنترل از طریق ویژگی RGB_Control نمایش می دهد. مقادیر 2 و 3 رنگ را برای هر ستون تغییر می دهد و به رشته رنگین کمان خوبی می بخشد.
"سرویس_نویس_متنی" متفاوت است. با نوشتن نویسه های جداگانه بر روی ویژگی "Set_Character" می توانید یک رشته جدید به دستگاه بنویسید. در هر نوشتار ، اعلانی از طول فعلی رشته دریافت خواهید کرد.
برای شروع یک رشته جدید ، "true" را به "Clear_String" بنویسید.
این بهترین پیاده سازی نیست ، اما برای هر رشته تا 250 کاراکتر بدون تغییر اندازه MTU کار می کند.
نمایش یک رشته جدید با شروع هنگامی که دکمه Povstick فشار داده می شود.
مرحله 9: برنامه Android را راه اندازی کنید
این یک گام مهم است ، اما فراتر از محدوده این دستورالعمل است. متأسفم برای آن!
شاید بتوانم برنامه آزمایشی خود را در فروشگاه بازی بارگذاری کنم ، اما هنوز به پایان نرسیده یا قابل انتشار نیست.
مرحله 10: پیام ها را در تصاویر بنویسید



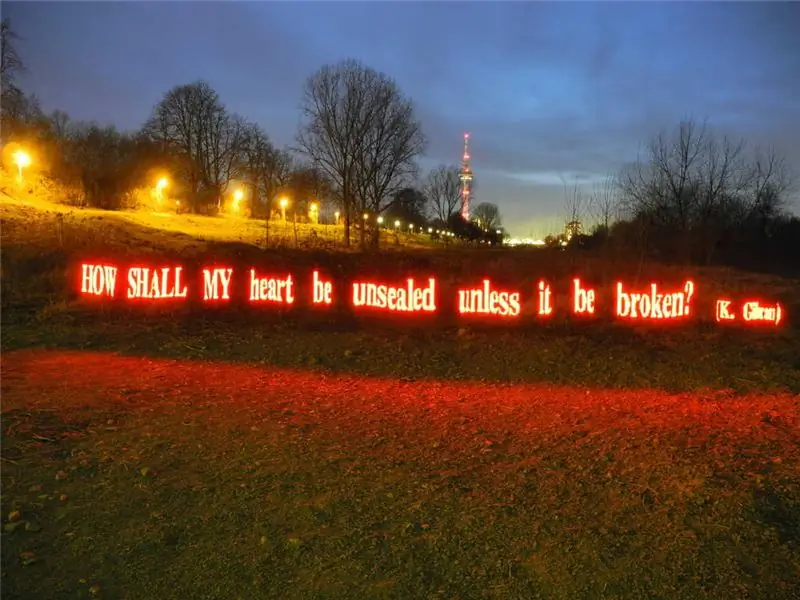
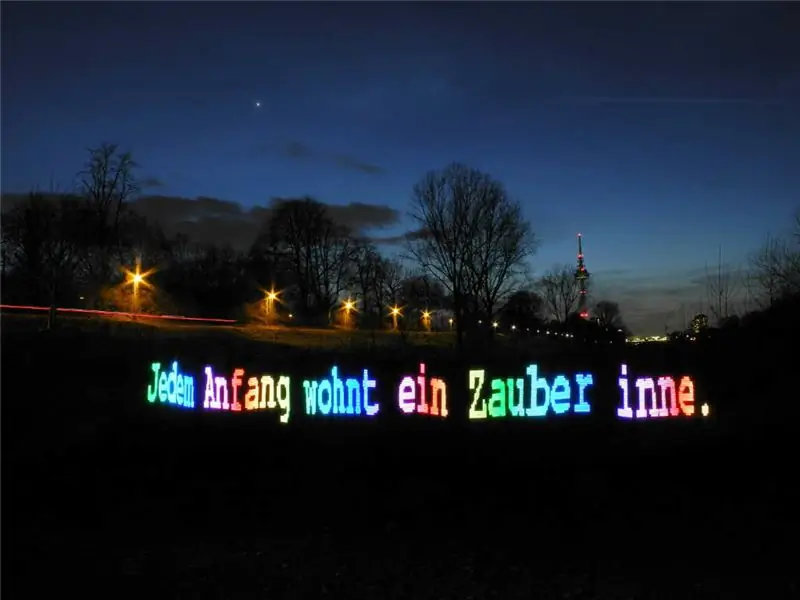
خوب ، به همین دلیل است که من در وهله اول این پوستیک را می سازم: برای نوشتن پیام در تصاویر.
شما به سه پایه ، دوربین با عملکرد نوردهی طولانی و موقعیت مکانی مناسب نیاز دارید.
دوربین را تنظیم کرده و زمان نوردهی را برای اولین آزمایش روی 10 ثانیه تنظیم کنید.
انتشار را فعال کرده و با شروع نمایش تصویر روی چوب ، از طریق تصویر راه بروید.
Et Voila آنجا هستیم!
با ترکیب مناسب روشنایی LED ، دیافراگم و زمان نوردهی ، حتی می توانید در سحر عکس بگیرید.
سه تصویر در این مرحله طیف کاملی از امکانات را نشان می دهد.
در حالت اول ، LED ها بیش از حد نمایان می شوند و درخشش جادویی ایجاد می کنند. اما به همین دلیل است که بازتاب ها روی زمین قابل مشاهده هستند و پس زمینه نسبتاً خوبی است.
تصویر دوم برای LED ها نمایان شده است ، اما پس زمینه را کاملاً سیاه می کند.
و مورد سوم LED های کم نور را کمی بعد از غروب نشان می دهد. LED ها مانند تصاویر دیگر روشن هستند ، اما محیط آنقدر روشن بود که مجبور شدم از دیافراگم کم و ISO پایین استفاده کنم تا LED ها نسبتاً تیره به نظر برسند.


جایزه دوم در مسابقه Make it Glow 2018
توصیه شده:
بلوتوث قابل حمل بلوتوث 2.1: 16 مرحله (همراه با تصاویر)

بلوتوث قابل حمل بلوتوث 2.1: سلام به همه! در این بیلد تصمیم گرفتم یک بوم باکس بلوتوث قابل حمل تهیه کنم که دارای باتری قابل شارژ و عملکرد عالی باشد. این بلندگو بر اساس بلندگوی Isetta پل کارمودی ساخته شده است که من کمی برای بازسازی آن را بازسازی کرده ام
بلوتوث بلوتوث بلند بلند 150W Boombox: 16 مرحله (همراه با تصاویر)

بلوتوث بلوتوث بلوتوث بلوتوث 150W: سلام به همه! در این دستورالعمل به شما نشان خواهم داد که چگونه این اسپیکر بلوتوثی بسیار بلند را ساخته ام! زمان زیادی صرف این پروژه ، طراحی محوطه ، جمع آوری مصالح و قسمت های ساختمان و برنامه ریزی کلی شده است. من دارم
تعیین متوسط مصرف فعلی دستگاه متناوب کم مصرف: 4 مرحله

تعیین میانگین مصرف فعلی دستگاه متناوب کم مصرف: مقدمه از روی کنجکاوی می خواستم بدانم که باتری ها در سنسور دمای راه دور من چقدر می توانند دوام بیاورند. دو سلول AA به صورت سری طول می کشد ، اما کمک چندانی به قرار دادن آمپرمتر در خط و تماشای صفحه نمایش نمی کند زیرا برق مصرف می شود
چگونه می توان مصرف برق ماژول های ارتباطات بی سیم را در دوران مصرف کم مصرف به درستی اندازه گیری کرد؟: 6 مرحله

چگونه می توان میزان مصرف برق ماژول های ارتباطات بی سیم را در دوران مصرف کم انرژی اندازه گیری کرد ؟: مصرف کم برق یک مفهوم بسیار مهم در اینترنت اشیا است. اکثر گره های اینترنت اشیا نیاز به تغذیه باتری دارند. تنها با اندازه گیری صحیح مصرف برق ماژول بی سیم ، می توان میزان باتری را به طور دقیق تخمین زد
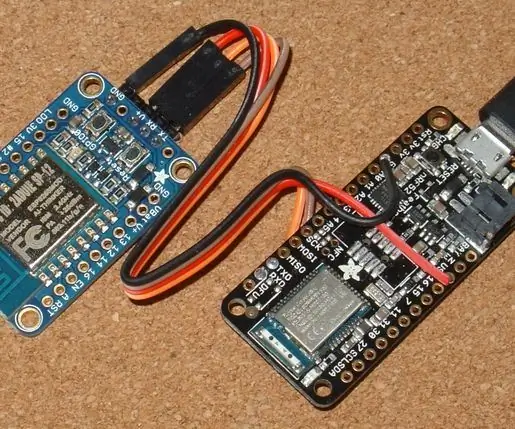
WiFi ساده به BLE (بلوتوث کم مصرف) پل: 9 مرحله (همراه با تصاویر)

وای فای ساده به پل BLE (بلوتوث کم مصرف): به روز رسانی 4 دسامبر 2017 - طرح های اصلاح شده Feather nRF52 و نکات اشکال زدایی. تصاویری از پل نصب شده در جعبه اضافه شده است. این پروژه ساده دسترسی WiFi را به هر ماژول Bluetooth Low Energy (BLE) که UART Nordic را با TX Notify پیاده سازی می کند ، ارائه می دهد. ث
