فهرست مطالب:

تصویری: 3 روز پیش بینی آب و هوا خوراک: 4 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:56



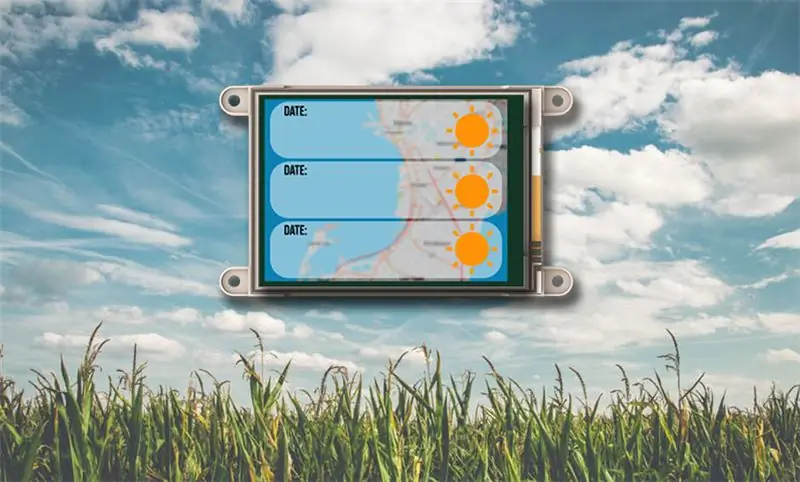
3 روز پیش بینی آب و هوا پیش بینی آب و هوا 3 روزه جامع در مکان مورد نظر شما یا بر اساس محل آدرس IP شما ارائه می دهد. این پروژه از سرویس Wunderground Weather API استفاده می کند که هر زمان که درخواست GET ارائه دهید ، پاسخ های قالب JSON را ارائه می دهد. پیش بینی آب و هوا شامل پیش بینی روز درخواست شده و 3 روز بعد است.
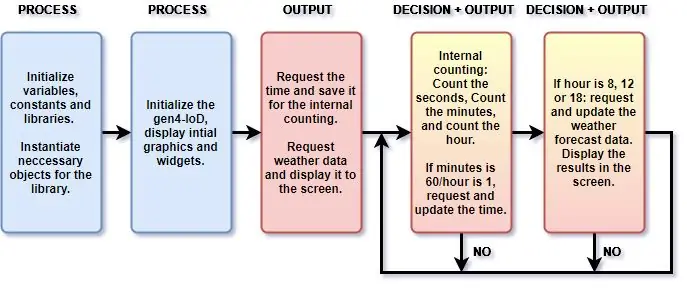
برای اینکه بتوانیم پیش بینی آب و هوا را بصورت خودکار درخواست و به روز کنیم ، یک تابع درخواست زمان NTP اضافه کردیم که از اتصال UDP استفاده می کند. اطلاعات زمانی که درخواست شده است به صورت داخلی توسط کد استفاده می شود تا به طور خودکار یک درخواست زمان در هر ساعت انجام دهد. سپس ، بر اساس اطلاعات ساعت ، پروژه به طور خودکار هر 6 صبح ، 12 بعد از ظهر و 6 بعد از ظهر درخواست به روز رسانی آب و هوا می کند.
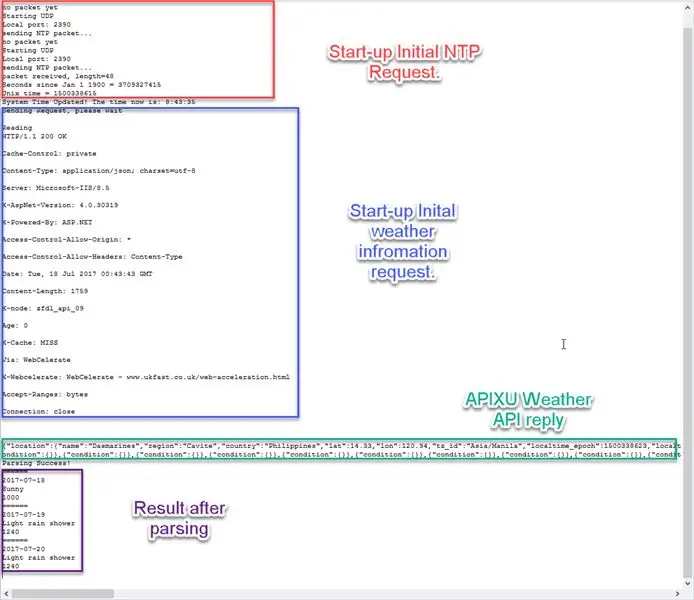
مرحله 1: چگونه کار می کند
مرحله 2: ساختن

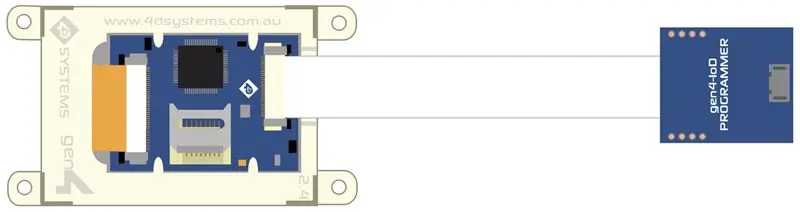
اجزاء
- gen4-IoD-32T
- برنامه نویس gen4-IoD
- کابل فلکس Flat 10 Way
- کارت uSD
- کابل uUSB
- منبع تغذیه خارجی
قطعات را همانطور که در نمودار نشان داده شده است وصل کنید
مرحله 3: برنامه

- برای تهیه نمایشگر gen4-IoD با Arduino IDE لطفاً در قسمت پیاده سازی به این مراحل مراجعه کنید.
- برنامه gen4-IoD-32T را برنامه ریزی کنید. کد را از اینجا بارگیری کنید.
- پروژه Visi را با استفاده از کارگاه 4 باز کنید. این پروژه از محیط Visi استفاده می کند. شما می توانید ویژگی های هر ویجت و دکمه را تغییر دهید.
- روی دکمه "کامپایل" کلیک کنید. توجه: این مرحله را می توان رد کرد. با این حال ، کامپایل برای اهداف اشکال زدایی ضروری است.
- صفحه نمایش را به کابل microUSB وصل کنید. مطمئن شوید که به پورت مناسب متصل شده اید.
- اکنون بر روی دکمه "(ساخت) کپی/بارگذاری" کلیک کنید.
- کارگاه 4 از شما می خواهد درایو را برای کپی فایل های تصویری در کارت uSD انتخاب کنید. پس از انتخاب درایو مناسب ، روی OK کلیک کنید.
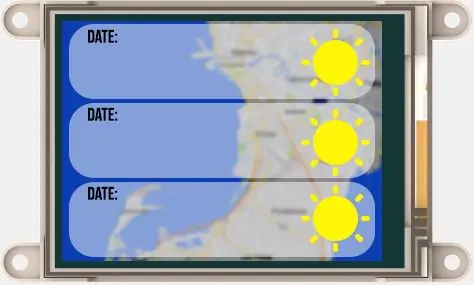
- نصب کارت uSD ماژول از شما می خواهد که کارت uSD را وارد کنید. کارت uSD را به درستی از رایانه جدا کرده و آن را در شکاف کارت حافظه uSD ماژول نمایشگر قرار دهید. پس از قرار دادن کارت uSD خود در صفحه gen4 ، گرافیک بلافاصله ظاهر می شود لود شده.
برای دیدن پروژه های بیشتر gen4-IoD اینجا را کلیک کنید.
مرحله 4: کد آب و هوا APIXU

این کد اطلاعات آب و هوا را می توانید در این لینک بارگیری کنید:
لطفاً توجه داشته باشید که در پروژه ، برخی از کدها را حذف کردیم زیرا در مکان/کشور ما قابل اجرا نیستند.
توصیه شده:
DIY ساده پیش بینی آب و هوا Arduino: 3 مرحله

DIY Simple Arduino آب و هوا پیش بینی: این یک ابزار عالی برای زمان کوتاه پیش بینی آب و هوای محلی است
نمایش پیش بینی آب و هوا Art Deco: 9 مرحله (همراه با تصاویر)

نمایش پیش بینی آب و هوا Art Deco: سلام دوستان ، در این برنامه آموزشی ما داغ خواهیم دید تا این نمایشگر پیش بینی آب و هوا را بسازیم. این دستگاه از مینی برد Wemos D1 به همراه صفحه نمایش 1.8 اینچی TFT رنگی برای نمایش پیش بینی آب و هوا استفاده می کند. من همچنین یک محفظه طراحی و چاپ سه بعدی برای
WunderThing: باتری ، مغناطیسی ، ESP8266 پیش بینی آب و هوا IoThing !: 6 مرحله

The WunderThing: یک باتری ، مغناطیسی ، ESP8266 پیش بینی آب و هوا IoThing !: سلام ، برای اولین بار که به شما آموزش دادم اجازه دهید در مورد یک چیز شگفت انگیز به شما بگویم. این یک پروژه نسبتاً اخیر بود که هدف من ایجاد آهنربای یخچال پیش بینی آب و هوا بود! کنترل کننده انتخابی برای این پروژه Sparkfun's Thing بود ،
چراغ پیش بینی آب و هوا: 4 مرحله (همراه با تصاویر)

چراغ پیش بینی آب و هوا: در این پروژه من مدلی را از یک چراغ آب و هوای محلی ارائه می دهم که با استفاده از چاپ سه بعدی ، نوارهای LED ، منبع تغذیه و یک برد آردوینو با اتصال وای فای تهیه کرده ام تا به پیش بینی آب و هوا در روز بعد دسترسی پیدا کنم. هدف اصلی از
ابر پیش بینی آب و هوا: 11 مرحله (همراه با تصاویر)

Cloud Weather Forecast: این پروژه با استفاده از Raspberry Pi Zero W. یک ابر آب و هوا ایجاد می کند. این برنامه به Yahoo Weather API متصل می شود و بسته به پیش بینی روز بعد رنگ آن تغییر می کند. من از ساختمان گاز ویسکانسین الهام گرفتم که شعله ای روی سقف دارد و تغییر می کند
