فهرست مطالب:
- مرحله 1: پیکربندی Vivado
- مرحله 2: بسته بندی IP درایور VGA
- مرحله 3: IP Zynq
- مرحله 4: IP GPIO
- مرحله 5: مسدود کردن حافظه
- مرحله 6: سایر IP ها
- مرحله 7: SDK
- مرحله 8: نتیجه گیری

تصویری: نمایش آینه: 8 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:56



هدف این پروژه ایجاد قابلیت نمایش تصویر یک آینه هوشمند است. آینه قادر به نمایش پیش بینی (آفتابی ، تا حدی آفتابی ، ابری ، باد ، باران ، رعد وبرق و برف) و دما از -9999 درجه تا 9999 درجه است. مقادیر پیش بینی و دما به سختی کدگذاری شده اند که گویی شبیه سازی آنها از تجزیه و تحلیل آب و هوا انجام می شود.
این پروژه از یک برد Zynq-Zybo-7000 با FreeRTOS استفاده می کند و از Vivado 2018.2 برای طراحی و برنامه ریزی سخت افزار استفاده می کند.
قطعات:
Zynq-Zybo-7000 (با FreeRTOS)
LCD 19 اینچی (640x480)
کابل VGA
آینه اکریلیک 12 در 18 اینچ
مرحله 1: پیکربندی Vivado


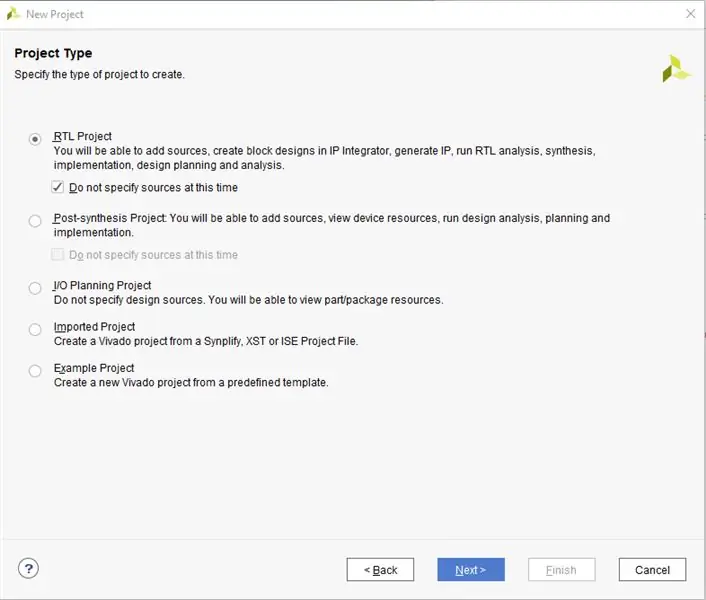
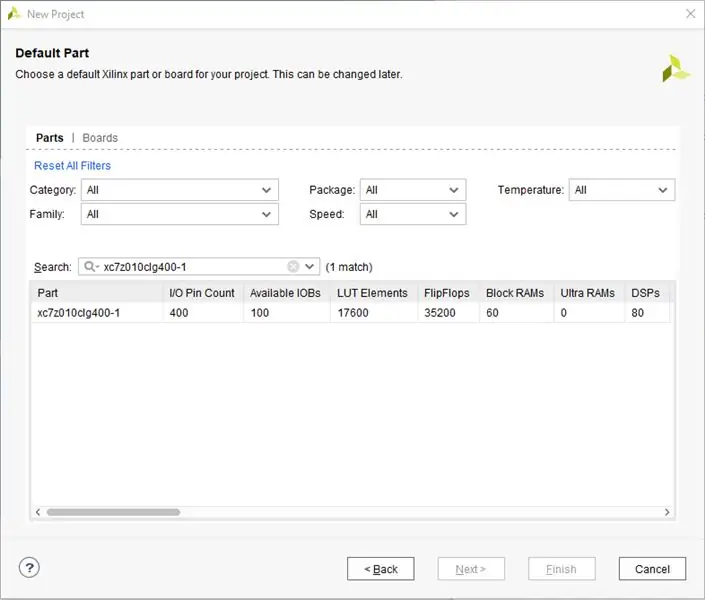
Vivado 2018.2 را از Xilinx بارگیری کرده و از مجوز Webpack استفاده کنید. Vivado و "Create New Project" را راه اندازی کرده و نامی برای آن بگذارید. سپس "RTL Project" را انتخاب کرده و "در حال حاضر منابع را مشخص نکنید" را علامت بزنید. هنگام انتخاب یک قسمت ، "xc7z010clg400-1" را انتخاب کرده و در صفحه بعدی ضربه "Finish" را بزنید.
مرحله 2: بسته بندی IP درایور VGA


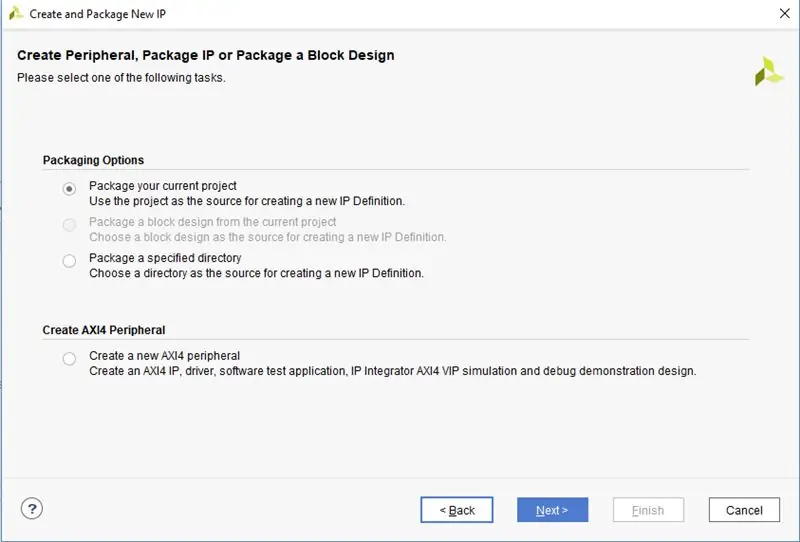
فایل vga_driver.sv را به منابع طراحی اضافه کنید. در مرحله بعد ، روی "Tools" کلیک کنید و "Create and Package New IP" را انتخاب کنید. "بسته بندی پروژه فعلی خود" را انتخاب کنید. سپس یک مکان IP و "Include.xci files" را انتخاب کنید. در پنجره باز شده روی "OK" و سپس "پایان" کلیک کنید.
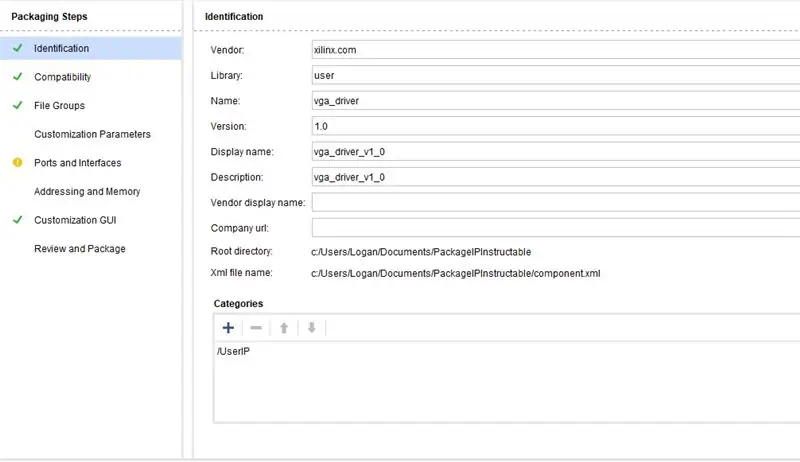
در "مراحل بسته بندی" به "بررسی و بسته بندی" بروید و "بسته بسته IP" را انتخاب کنید.
اکنون vga_driver باید به عنوان یک بلوک IP در دسترس باشد.
مرحله 3: IP Zynq




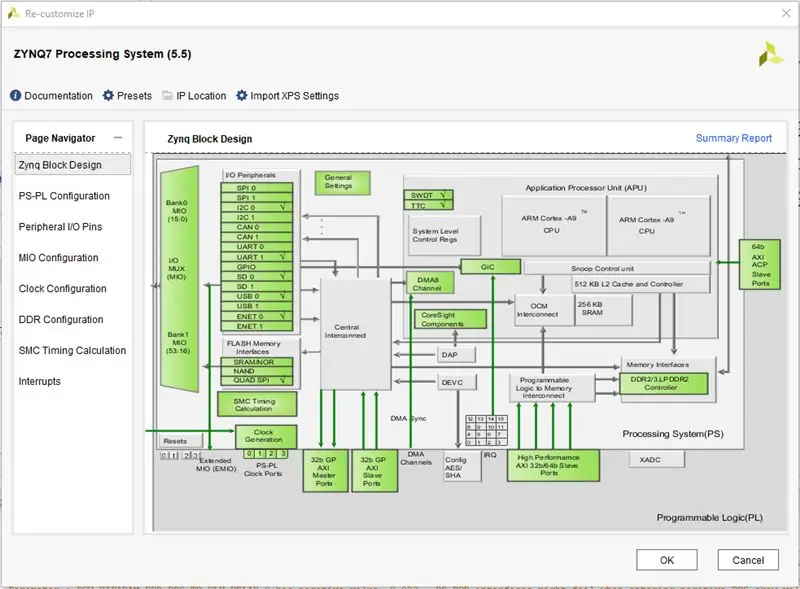
در بخش "IP Integrator" ، "ایجاد طرح بلوک" را انتخاب کنید. "سیستم پردازش ZYNQ7" را اضافه کرده و روی بلوک دوبار کلیک کنید. روی "وارد کردن تنظیمات XPS" کلیک کنید و فایل ZYBO_zynq_def.xml را بارگذاری کنید.
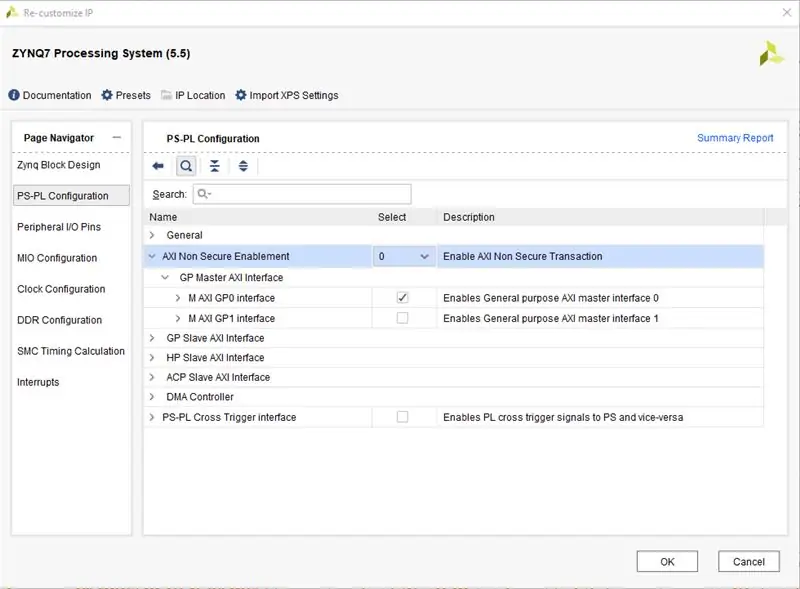
سپس ، در بخش "پیکربندی PS-PL" منوی کشویی "AXI Non Secure Enablement" را باز کرده و "رابط M AXI GP0" را بررسی کنید.
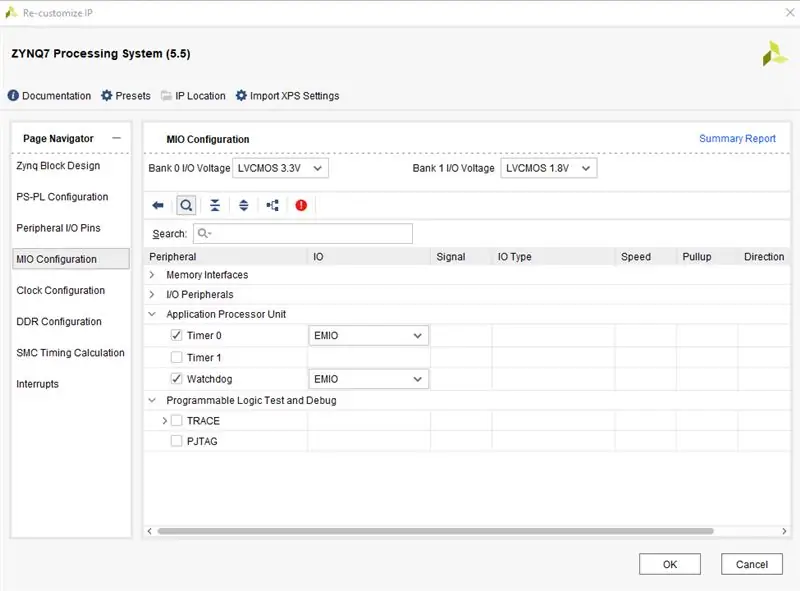
در مرحله بعد ، در "پیکربندی MIO" ، منوی کشویی "Unit Processor Application" را باز کرده و "Timer 0" و "Watchdog" را علامت بزنید.
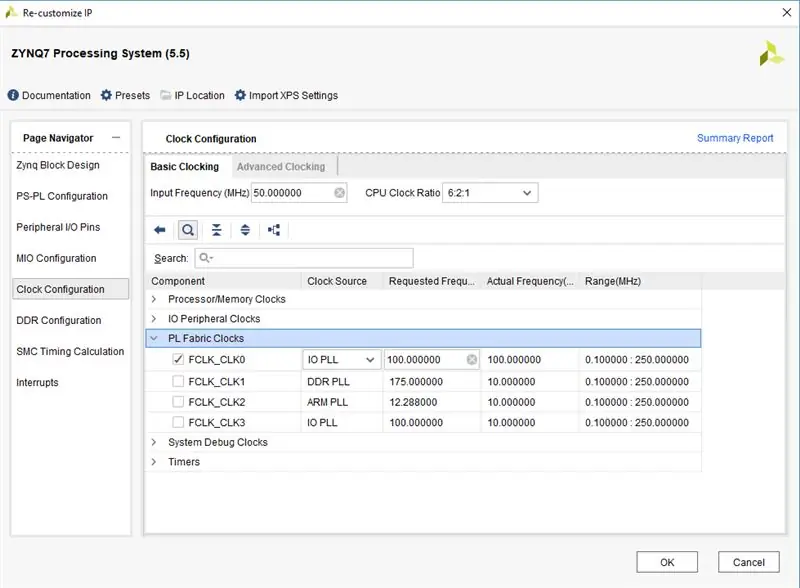
در نهایت ، در بخش "پیکربندی ساعت" منوی کشویی "ساعت های پارچه ای PL" را باز کرده و "FCLK_CLK0" و در 100 مگاهرتز را بررسی کنید.
مرحله 4: IP GPIO


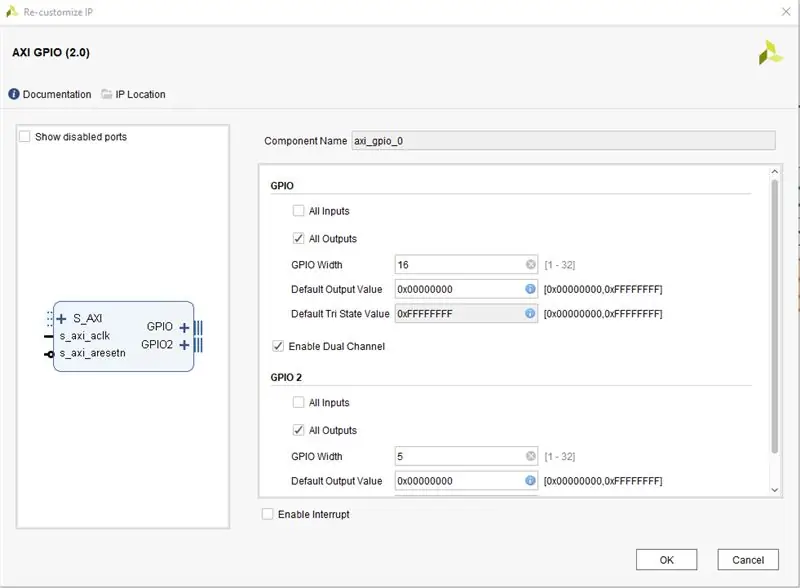
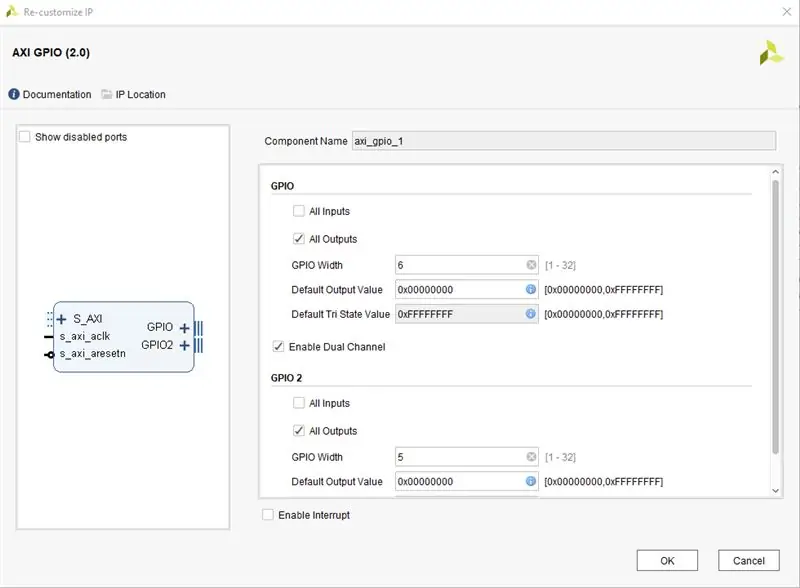
دو بلوک GPIO به Block Design اضافه کنید. GPIO ها برای کنترل آدرس پیکسل و اجزای RGB پیکسل ها استفاده خواهند شد. بلوک ها را همانطور که در تصاویر بالا نشان داده شده پیکربندی کنید. پس از افزودن و پیکربندی هر دو بلوک ، روی "اجرای اتوماسیون اتصال" کلیک کنید.
GPIO 0 - کانال 1 آدرس پیکسل و کانال 2 رنگ قرمز را کنترل می کند.
GPIO 1 - کانال 1 رنگ سبز و کانال 2 رنگ آبی را کنترل می کند.
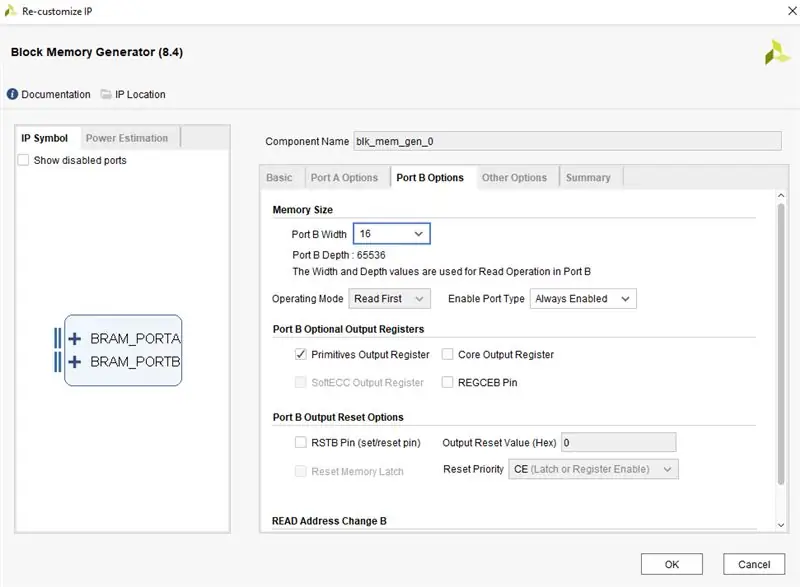
مرحله 5: مسدود کردن حافظه



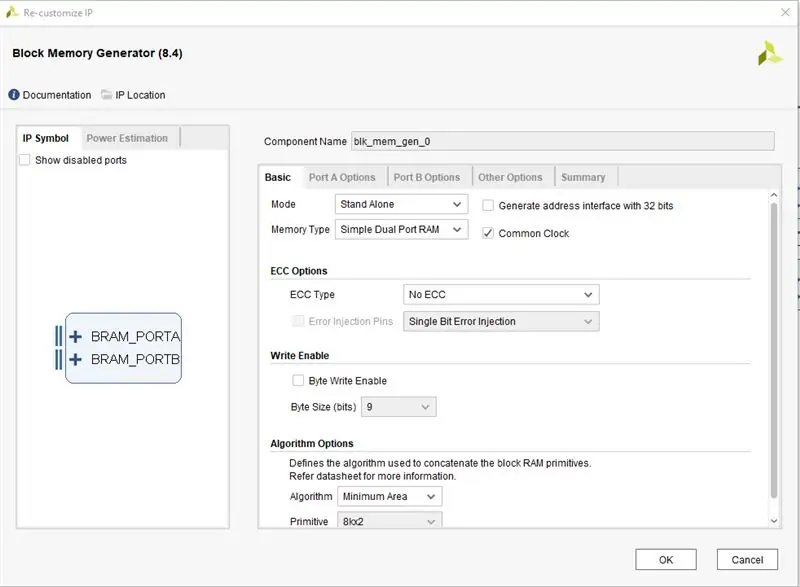
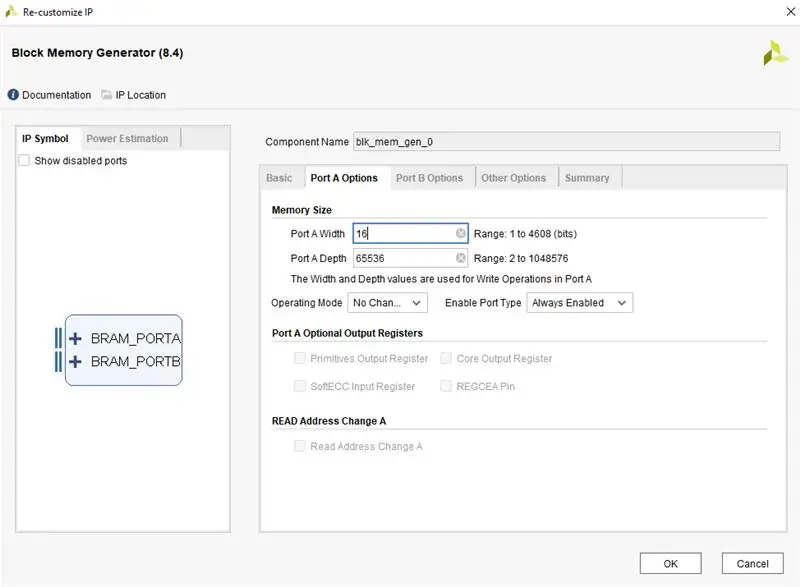
یک IP Block Memory Generator به Block Design اضافه کنید و مطابق شکل بالا پیکربندی کنید. رنگ پیکسل در آدرس های حافظه نوشته شده و سپس توسط درایور VGA خوانده می شود. خط آدرس باید با تعداد پیکسل های مورد استفاده مطابقت داشته باشد بنابراین باید 16 بیت باشد. داده های موجود نیز 16 بیت است زیرا 16 بیت رنگی وجود دارد. ما به خواندن بیت های تأیید اهمیتی نمی دهیم.
مرحله 6: سایر IP ها
پی دی اف پیوست ، طرح بلوک کامل شده را نشان می دهد. IP گم شده را اضافه کرده و اتصالات را کامل کنید. همچنین برای خروجی های رنگ VGA و خروجی های همگام سازی عمودی و افقی "Make Externals" بسازید.
xlconcat_0 - رنگهای جداگانه را به هم متصل می کند تا یک سیگنال 16 بیتی RGB ایجاد کند که در بلوک RAM قرار می گیرد.
xlconcat_1 - سیگنال های ستون و سطر از درایور VGA را به هم متصل می کند و به پورت B بلوک RAM وارد می شود. این به راننده VGA اجازه می دهد تا مقادیر رنگ پیکسل را بخواند.
VDD - Constant HIGH به قابلیت نوشتن Block RAM متصل است تا همیشه بتوانیم از آن استفاده کنیم.
xlslice_0 ، 1 ، 2 - از برش ها برای شکستن سیگنال RGB به سیگنال های R ، G و B جداگانه استفاده می شود که می توانند درایور VGA وارد شوند.
پس از اتمام طرح بلوک ، یک پوشش HDL ایجاد کرده و فایل محدودیت ها را اضافه کنید.
*طراحی بلوک بر اساس آموزش نوشته شده توسط benlin1994 است*
مرحله 7: SDK
کدی که این Block Design را اجرا می کند در زیر گنجانده شده است. Init.c شامل توابعی است که نقاشی را انجام می دهند (پیش بینی ها ، اعداد ، نماد درجه و غیره). حلقه اصلی در main.c چیزی است که با برنامه ریزی برد اجرا می شود. این حلقه مقادیر پیش بینی و دما را تنظیم می کند و سپس توابع draw را در init.c. در حال حاضر هر هفت پیش بینی را حل کرده و یکی پس از دیگری نمایش داده می شود. توصیه می شود نقطه شکست را در خط 239 اضافه کنید تا بتوانید هر تصویر را مشاهده کنید. کد کامنت شده است و اطلاعات بیشتری را در اختیار شما قرار می دهد.
مرحله 8: نتیجه گیری
برای بهبود پروژه فعلی ، می توان تصاویر پیش بینی را در قالب فایل های COE در Block Memory Generators بارگذاری کرد. بنابراین به جای رسم پیش بینی ها به صورت دستی مانند کد C ، می توان تصاویر را مطالعه کرد. ما سعی کردیم این کار را انجام دهیم اما نتوانستیم کار کنیم. ما توانستیم مقادیر پیکسل ها را بخوانیم و آنها را خروجی دهیم ، اما تصاویر نامرتب ایجاد کرد که هیچ شباهتی به آنچه که ما در RAM بارگذاری کردیم ، نداشت. برگه اطلاعات Block Memory Generator برای خواندن مفید است.
این پروژه در اصل نیمی از آینه هوشمند است زیرا جنبه اتصال به اینترنت را از دست داده است. با افزودن این یک آینه هوشمند کامل به دست می آید.
توصیه شده:
دمای صفحه نمایش آردوینو بر روی صفحه نمایش LED TM1637: 7 مرحله

دمای صفحه نمایش آردوینو در نمایشگر LED TM1637: در این آموزش نحوه نمایش دما با استفاده از LED Display TM1637 و سنسور DHT11 و Visuino را یاد می گیریم. فیلم را تماشا کنید
زمان نمایش آردوینو بر روی صفحه نمایش LED TM1637 با استفاده از RTC DS1307: 8 مرحله

زمان نمایش آردوینو بر روی صفحه نمایش LED TM1637 با استفاده از RTC DS1307: در این آموزش ما نحوه نمایش زمان با استفاده از ماژول RTC DS1307 و نمایشگر LED TM1637 و Visuino را یاد می گیریم
آموزش نمایش آردوینو و VL53L0X زمان پرواز + نمایش OLED: 6 مرحله

آموزش نمایش Arduino و VL53L0X Time-of-Flight + OLED: در این آموزش ما نحوه نمایش فاصله بر حسب میلی متر با استفاده از سنسور زمان پرواز VL53L0X و نمایشگر OLED را یاد می گیریم
نحوه ساخت ساعت بیدرنگ با استفاده از صفحه نمایش Arduino و TFT - Arduino Mega RTC با صفحه نمایش TFT 3.5 اینچی: 4 مرحله

نحوه ساختن ساعت بیدرنگ با استفاده از صفحه نمایش Arduino و TFT | Arduino Mega RTC با صفحه نمایش TFT 3.5 اینچی: از کانال یوتیوب من دیدن کنید. مقدمه:- در این پست قصد دارم "ساعت واقعی" را با استفاده از LCD لمسی 3.5 اینچی TFT ، Arduino Mega بسازم. ماژول 2560 و DS3231 RTC…. قبل از شروع… ویدیو را از کانال YouTube من بررسی کنید .. توجه:- اگر از Arduin استفاده می کنید
نمایش درجه حرارت در ماژول صفحه نمایش LED P10 با استفاده از آردوینو: 3 مرحله (همراه با تصاویر)

نمایش درجه حرارت در ماژول صفحه نمایش LED P10 با استفاده از آردوینو: در آموزش قبلی نحوه نمایش متن بر روی ماژول نقطه صفحه نمایش LED P10 با استفاده از Arduino و DMD Connector توضیح داده شده است ، که می توانید اینجا را بررسی کنید. در این آموزش ما یک پروژه ساده با استفاده از ماژول P10 به عنوان صفحه نمایش
