فهرست مطالب:

تصویری: صفحه چرخان: 4 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:56



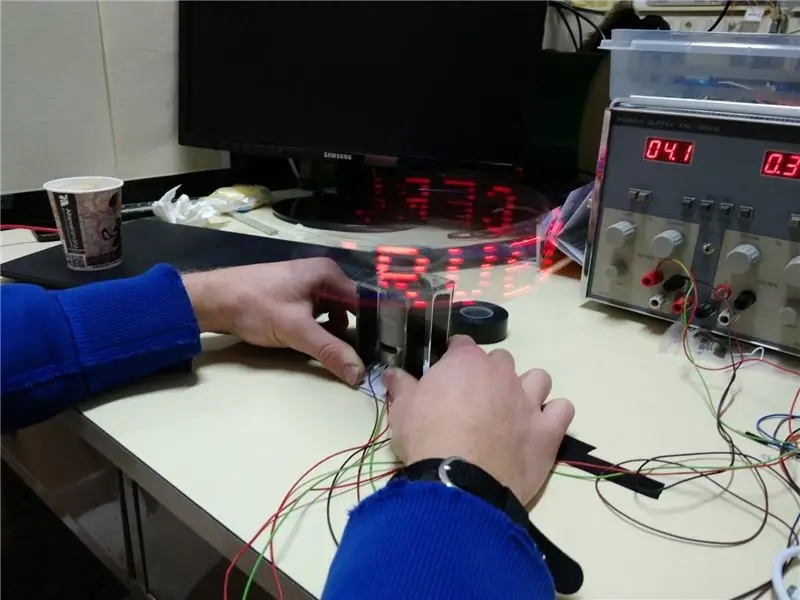
طی یک دوره یک هفته ای در مورد محاسبات فیزیکی ، یعنی آردوینو ، ما مجبور شدیم یک پروژه سه روزه را در گروه های دو نفره انجام دهیم. ما انتخاب کردیم که یک صفحه نمایش چرخان بسازیم. فقط از 7 LED استفاده می کند (ما یکی دیگر را برای نمایش کاراکترهای خاص مانند added اضافه کردیم). آنها روی بازویی نصب شده اند که بسیار سریع می چرخد. سپس آنها را روشن و خاموش می کنیم و یک متن قابل خواندن است. در واقعیت به نظر می رسد بهتر از آنچه در ویدیو است.
برای تغییر متن نمایش داده شده ، برد ما به یک شبکه وای فای متصل می شود و صفحه ای را ارائه می دهد که می توانید متن را وارد کنید.
مرحله 1: برش لیزری
از آنجا که به دستگاه برش لیزری دسترسی داشتیم ، تصمیم گرفتیم موتور و بازوی خود را از اکریلیک جدا کنیم. این ایده بسیار خوبی بود زیرا متن حتی در سایت مقابل (هر چند نه چندان روشن) قابل خواندن بود. اشکال بسیار ساده هستند ، بنابراین آنها همچنین می توانند توسط برخی از ضایعات اکریلیک و/یا چوب ساخته شوند. ما حتی نام خود را برای خنکی حک کردیم. ابعاد واقعاً مهم نیست زیرا فقط می توانید تایم اوت های موجود در کد را تنظیم کنید تا با سرعت متناسب شود.
برای اتصال موتور از یک چرخ دنده پلاستیکی مناسب استفاده کردیم که فقط آن را روی محور موتور فشار داده و به بازو چسباندیم. ما از چسب حرارتی برای اتصال همه قطعات اکریلیک استفاده کردیم.
مرحله 2: مدار



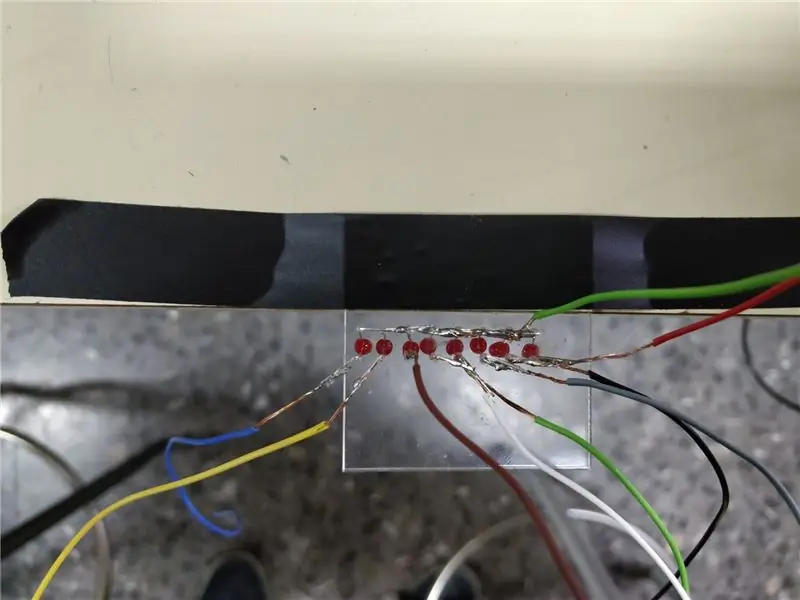
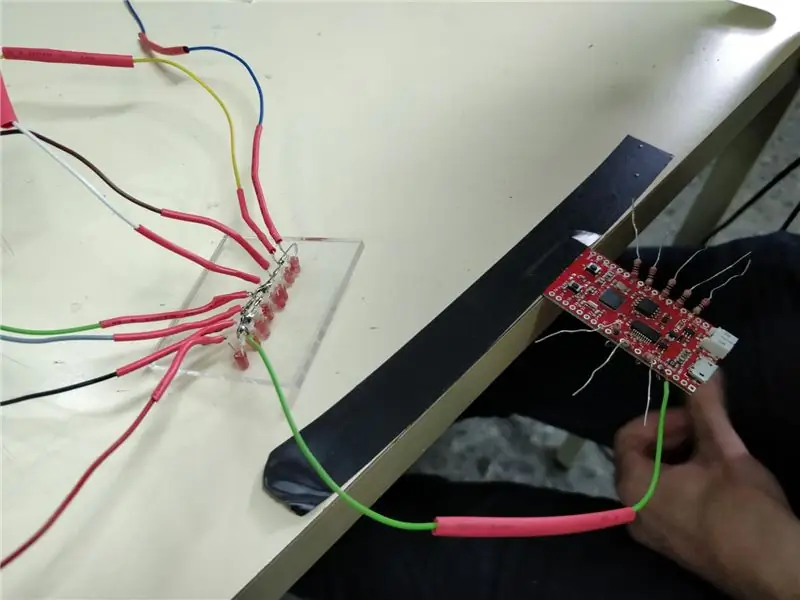
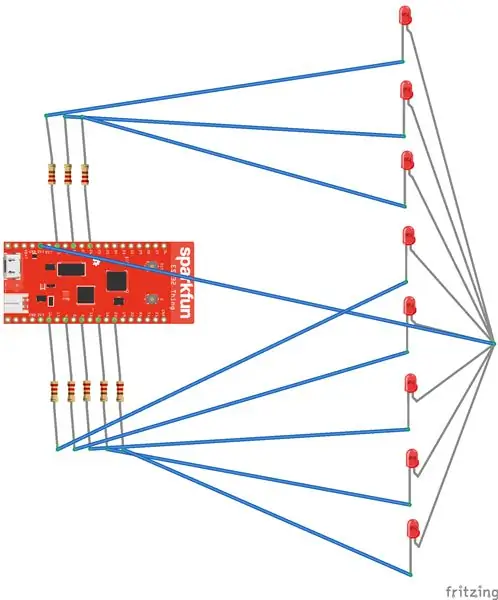
مدار بسیار اساسی است ، فقط باید 7 LED را به هر برد وصل کنید. ما رنگ قرمز را انتخاب کردیم زیرا در جایی خوانده بودیم که در نهایت بهترین ظاهر را دارند.
برد ما یک sparkfun esp32 بود ، بنابراین ما wifi ، شارژ باتری و باتری مناسب را ساخته ایم. استفاده از آن بسیار آسان بود و ما دوباره از همان برد استفاده می کردیم.
بدون هیچ دلیل خاصی ما انتخاب کردیم که همه پایه های LED مثبت را وصل کنیم و هر یک از پایه های منفی را به یک پین ورودی/خروجی دیجیتال متصل کنیم. این بدان معناست که شما باید یک پین را روی LOW تنظیم کنید تا LED روشن شود و HIGH برای خاموش کردن آن.
ایده خوبی بود که مقاومتها را به صفحه بچسبانید و از لوله های کوچک کننده برای جدا کردن همه چیز استفاده کنید.
مرحله 3: کد
همه کد ما را می توان در Github یافت.
کد ما از یک وب سرور ساده و پروژه ای مشابه بدون وای فای الهام گرفته شده است. ما فقط همه چیز را با هم ترکیب کردیم و ماسک مخصوص خود را برای حروف اضافه کردیم. از آنجا که ما منبع تغذیه ای برای تغذیه موتور داشتیم ، فقط زمان تأخیر را انتخاب کردیم و ولتاژ را شماره گیری کردیم تا تصویر پایدار باشد. رویکرد بهتری برای اندازه گیری سرعت بازو با برخی از سنسورها (به عنوان مثال سنسور اثر هال و آهنربای زیر ساختمان) و تنظیم تاخیر در کد است ، اما به دلیل محدودیت زمانی ما این کار را نکردیم.
وب سایت ما اساساً فقط شامل مقداری متن و ورودی متنی است که رشته فعلی را در هر تغییری ارسال می کند تا متن فوراً به روز شود. پس از بوت شدن و انتقال رشته خالی ، آدرس IP را نمایش می دهیم تا بدانید به کجا وصل شوید.
کد وب سایت ما در کد آردوینو به عنوان یک رشته گنجانده شده است ، اما برای وضوح به طور جداگانه در دسترس است.
مرحله 4: نتیجه گیری

در نهایت همه چیز خوب پیش رفت ، ما چیزی را تغییر نمی دهیم. ما واقعاً توصیه می کنیم مانند ما از اکریلیک استفاده کنید ، بسیار چشمگیر بود که چگونه متن فقط در هوا شناور بود.
تنها چیزی که ما دست کم گرفتیم انرژی بازوی چرخان بود ، ساختار ما آنقدر متزلزل بود که مجبور شدیم آن را روی میز بچسبانیم.
ویژگی که خوب است اما ما نمی توانیم متوجه شویم اندازه گیری سرعت قبلاً ذکر شده است. با این کار می توان سرعت نوشتار را در اطراف صفحه نمایش کنترل کرد. ما مجبور شدیم از منبع تغذیه برای این کار استفاده کنیم.
توصیه شده:
چرخش اتوماتیک چرخان: 7 مرحله (همراه با تصاویر)

Twister Spinner اتوماتیک: آیا تا به حال یک بازی فوق العاده سرگرم کننده به نام & quot؛ Twister. & quot؛ این یک بازی مهارت فیزیکی است که می تواند رابطه شما با هم تیمی های شما را بهبود بخشد. تمام تلاش خود را برای زنده ماندن به عنوان برنده بازی انجام دهید ، در حالی که کارگردانی دشواری را دنبال می کنید
صفحه نمایش RGB چرخان هری پاتر: 10 مرحله (همراه با تصاویر)

صفحه نمایش چرخان RGB چرخان هری پاتر: پس از تصمیم برای تهیه چیزی برای تولد دخترم ، فکر کردم ساخت یکی از نمایشگرهای RGB اکریلیک عالی خواهد بود. او از طرفداران فیلم های هری پاتر است بنابراین انتخاب موضوع آسان بود. تصمیم گیری در مورد اینکه از چه تصاویری استفاده شود ، اما نبود! وای من
صفحه لمسی دیواری همگام سازی خانواده و صفحه کنترل صفحه: 7 مرحله (همراه با تصاویر)

صفحه لمسی دیواری همگام سازی خانواده و صفحه کنترل صفحه: ما تقویمی داریم که ماهانه با رویدادها به روز می شود اما به صورت دستی انجام می شود. ما همچنین تمایل داریم چیزهایی را که تمام شده ایم یا سایر کارهای جزئی دیگر فراموش کنیم. در این عصر من فکر می کردم داشتن یک تقویم همگام سازی شده و یک سیستم دفترچه یادداشت بسیار آسان تر است که بتواند
ایجاد یک صفحه نمایش سفارشی در استودیوی LCD (برای صفحه کلید G15 و صفحه LCD): 7 مرحله

ایجاد یک صفحه نمایش سفارشی در استودیوی LCD (برای صفحه کلید G15 و صفحه نمایش LCD): خوب اگر صفحه کلید G15 خود را به دست آورده اید و از صفحه نمایش های اولیه ای که تحت آن قرار گرفته اید بسیار تحت تأثیر قرار نگرفته اید ، اصول اولیه استفاده از LCD Studio را برای شما شرح می دهم. خودتان بسازید. این مثال ایجاد یک صفحه نمایش است که فقط پایه را نشان می دهد
صفحه چرخان LED: 12 مرحله

صفحه نمایش چرخان LED: صفحه نمایش چرخان از یک موتور برای چرخاندن برد با سرعت بالا استفاده می کند در حالی که چراغ ها را برای بزرگنمایی در اطراف پالس می کند. ساخت آن آسان است ، استفاده از آن آسان است و سرگرم کننده برای خودنمایی! همچنین دارای یک سربرگ است تا بتوانید s را به روز کنید
