فهرست مطالب:
- مرحله 1: چیزهایی که امروز قرار است آنها را بیاموزیم
- مرحله 2: الزامات سخت افزاری
- مرحله 3: صفحه نمایش OLED چیست؟
- مرحله 4:
- مرحله 5: نگاه دقیق تر
- مرحله ششم: کتابخانه
- مرحله 7:
- مرحله 8: سیم کشی 128 X 64/32 OLED
- مرحله 9: کد
- مرحله 10: سفارشی کردن متن و افزودن تصاویر
- مرحله 11: اتصال 2 صفحه نمایش
- مرحله 12: اتصال بیش از 2 صفحه نمایش
- مرحله 13: مزایا و معایب
- مرحله 14: خطاهای رایج
- مرحله 15: پیوندها

تصویری: آموزش OLED I2C Display Arduino/NodeMCU: 15 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:56


اولین برنامه ای که هنگام شروع یادگیری a می نویسید
زبان برنامه نویسی جدید این است: "سلام جهان!".
خود برنامه هیچ کاری جز چاپ متن "Hello World" روی صفحه انجام نمی دهد.
بنابراین ، چگونه می توانیم Arduino خود را برای نمایش "Hello World!" وادار کنیم؟
در این ویدئو ، نحوه شروع کار با نمایشگرهای کوچک 0.91 (128x32) و 0.96 (128x64) I2C OLED را به شما نشان خواهم داد.
100 مورد آموزش در وب وجود دارد که یک چیز را به روش های مختلف توضیح می دهد ، اما من نتوانستم چیزی را پیدا کنم که همه چیز را در مورد صفحه نمایش OLED و نحوه استفاده از آن در سناریوهای مختلف به من بگوید. مدتی طول کشید تا همه چیز حل شود. بنابراین ، من فکر کردم که باید یک آموزش در مورد آموخته های خود ایجاد کنم و همه ویژگی ها و روش هایی را که صفحه نمایش OLED می تواند در پروژه های ما استفاده شود ، ترکیب کنم.
مرحله 1: چیزهایی که امروز قرار است آنها را بیاموزیم

در این ویدئو در مورد موارد زیر صحبت خواهیم کرد:
- صفحه نمایش OLED چیست؟
- سپس نگاهی دقیق تر به نمایشگرهای 0.91 (128x32) و 0.96 (128x64) I2C OLED خواهیم داشت
- در ادامه ما در مورد نصب کتابخانه Adafruit در Arduino IDE صحبت خواهیم کرد
- سپس NodeMCU و Arduino را به یک صفحه نمایش OLED متصل می کنیم
- در مرحله بعد نگاهی به کد می اندازیم و گرافیک و متن را روی آن نمایش می دهیم
- ما همچنین در مورد استفاده از فونت های سفارشی و نمایش تصاویر صحبت خواهیم کرد
- سپس ما OLED های متعدد را با استفاده از I2C Multiplexer به یک میکرو کنترلر متصل می کنیم
- در نهایت ، ما در مورد چند اشتباه رایج که افراد هنگام استفاده از صفحه نمایش OLED مرتکب می شوند صحبت می کنیم
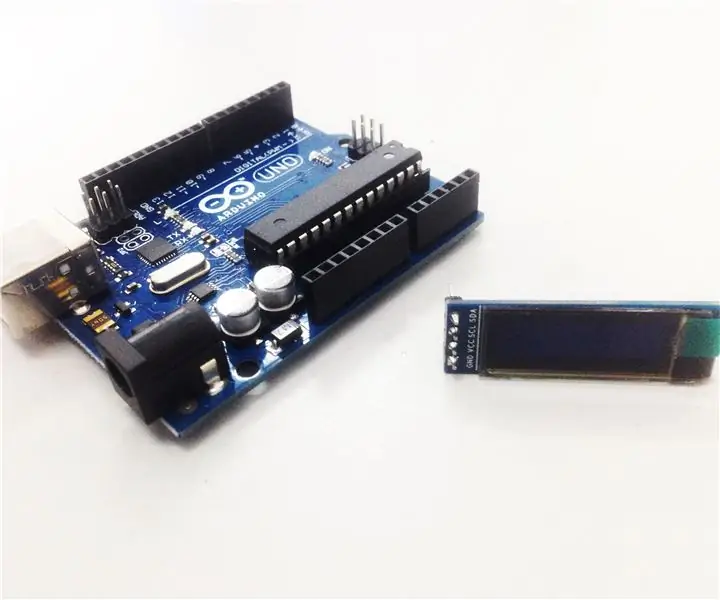
مرحله 2: الزامات سخت افزاری
برای این آموزش به موارد زیر نیاز داریم:
- یک تخته نان
- صفحه نمایش OLED 0.2 اینچی 0.91 اینچی (128x32) و 0.96 اینچی (128x64)
- Arduino UNO/NANO (هر چیزی که مفید است)
- NodeMCU
- مالتی پلکسر TCA9548A I2C
- چند کابل اتصال
- و یک کابل USB برای بارگذاری کد
مرحله 3: صفحه نمایش OLED چیست؟


OLED یا دیود ساطع کننده نور ارگانیک است که نور ساطع می کند
دیود (LED) که در آن لایه الکترولومینسنت ساطع شده یک فیلم از ترکیب آلی (میلیون ها چراغ LED کوچک) است که در پاسخ به جریان الکتریکی نور ساطع می کند.
OLED ها برای ایجاد نمایشگرهای دیجیتالی در دستگاه هایی مانند صفحه تلویزیون ، مانیتور کامپیوتر ، سیستم های قابل حمل مانند تلفن های همراه ، کنسول های بازی دستی و PDA استفاده می شوند. صفحه نمایش OLED بدون نور پس زمینه کار می کند زیرا نور مرئی را منتشر می کند.
مرحله 4:

انواع زیادی از صفحه نمایش های OLED در دسترس هستند
بازار بر اساس آنها
- اندازه ها
- رنگ
- مارک ها
- پروتکل
- SPI (رابط محیطی سریال) یا I2C
-طرح کنترل ماتریس منفعل (PMOLED) یا ماتریس فعال (AMOLED)
در این آموزش ، من قصد دارم در مورد اتصال آن صحبت کنم
رنگ آبی 0.91 (128x32 OLED) و 0.96 (128x64 OLED) I2C OLDE نمایشگرهای Arduino NANO و NodeMCU. فناوری گذرگاه I2C فقط از 2 پین MCU استفاده می کند ، بنابراین ما برای سنسورهای دیگر انباشته داریم.
مرحله 5: نگاه دقیق تر



اجازه دهید به این دو نمایشگر نزدیک تر شویم.
در پشت این نمایشگرها انبوهی از خازن های SMD و مقاومت هایی که روی صفحه لحیم شده اند وجود دارد. اما از آنجا که دستگاه I2C است ، ما فقط به این 2 پین (SCL و SDA) اهمیت می دهیم
صفحه نمایش تنها با استفاده از چهار سیم به آردوینو متصل می شود - دو عدد برای تغذیه (VCC و GND) و دو عدد برای داده (ساعت سریال SCL و
داده های سریال SDA) ، سیم کشی را بسیار ساده می کند. اتصال داده I2C (I²C ، IIC یا Inter-Integrated Circuit) است و این رابط TWI (رابط دو سیم) نیز نامیده می شود.
- پین های روی صفحه می توانند به ترتیب متفاوت باشند ، بنابراین همیشه قبل از اتصال آن به پروژه خود ، سه بار بررسی کنید.
- ولتاژ کار بین 3 ولت تا 5 ولت است ، اما بهتر است از راهنمای برگه داده سازنده استفاده کنید.
- گاهی اوقات ما نیاز به استفاده از 2 صفحه نمایش در پروژه های خود داریم. بنابراین ، چگونه می توانیم به این هدف برسیم؟
ترفند این است که آدرس قابل تنظیم روی صفحه نمایش خود داشته باشید. این واحد دارای آدرس قابل تنظیم بین 0x78 و 0x7A است. فقط با عدم فروختن مقاومت 0 اهم از یک طرف و خفه کردن آن به طرف دیگر یا فقط با قرار دادن لحیم جهانی می توان آدرس را تغییر داد. وقتی چندین صفحه را به یک آردوینو در بخش بعدی این آموزش متصل می کنیم ، عمیقا در مورد آن صحبت خواهیم کرد.
در تصویر این نمایشگرها بسیار بزرگ به نظر می رسند. اما از نظر عملی آنها بسیار کوچک هستند. آنها از 128 * 32/64 پیکسل OLED جداگانه ساخته شده اند و نیازی به نور پس زمینه ندارند. فقط کافی است به این موضوع نگاه کنید و ببینید چقدر کوچک است. اگرچه کوچک هستند اما می توانند در پروژه های الکترونیکی بسیار مفید باشند.
مرحله ششم: کتابخانه



چندین کتابخانه برای کنترل این کتابخانه ها موجود است
نمایش می دهد در گذشته من از "کتابخانه u8glib" استفاده می کردم اما درک کتابخانه AdaFruit بسیار آسان است و در پروژه های ما استفاده می شود. بنابراین ، من قصد دارم از کتابخانه AdaFruit در این آموزش استفاده کنم.
برای کنترل صفحه نمایش OLED به کتابخانه "adafruit_GFX.h" و کتابخانه "adafruit_SSD1306.h" نیاز دارید.
از دو طریق می توانید کتابخانه را بارگیری کرده و بر روی Arduino IDE خود نصب کنید.
روش 1
به "مدیر کتابخانه" بروید و "adafruit_SSD1306" و "adafruit_gfx" را جستجو کنید
آخرین نسخه را انتخاب کرده و دکمه نصب را فشار دهید.
پس از نصب می توانید از این کتابخانه ها در برنامه خود استفاده کنید.
روش 2
این دو کتابخانه را می توانید از github بارگیری کنید (به هر دو نیاز دارید):
پیوندها را در توضیحات زیر ارائه می دهم.
کتابخانه نمایش:
کتابخانه GFX:
پس از بارگیری ، پوشه Adafruit_SSD1306-master را از فایل فشرده بارگیری شده در پوشه کتابخانه های Arduino کپی کنید. این پوشه معمولاً در Documents> Arduino> libraries در سیستم های Windows یافت می شود. در لینوکس معمولاً در پوشه خانگی> Arduino> کتابخانه ها یافت می شود. در نهایت در پوشه کتابخانه آردوینو ، پوشه Adafruit_SSD1306-master را به Adafruit_SSD1306 تغییر نام دهید. حتی اگر نام خود را تغییر ندهید خوب است.
مرحله 7:

اکنون ، اجازه دهید نگاهی به "Adafruit_SSD1306.h" بیندازیم.
فایل
دو نکته که باید در این کتابخانه بدانیم:
1. اگر می خواهید از صفحه نمایش کوچکتر استفاده کنید از 128_32 پیش فرض استفاده کنید در غیر اینصورت برای نمایشگر بزرگتر 128_32 را کامنت کنید و 128_64 را کامنت نگذارید
2. اگر آدرس 0x7A را روی برد لحیم کرده اید (که بعداً در مورد آن صحبت خواهیم کرد) سپس از آدرس 7 بیتی 0x3D برای نمایشگرهای بزرگتر استفاده کنید ، در غیر این صورت از آدرس پیش فرض 0x3C استفاده کنید. برای نمایشگرهای کوچکتر آدرس 0x3C است.
مرحله 8: سیم کشی 128 X 64/32 OLED

اجازه دهید با اتصال NodeMCU به صفحه نمایش شروع کنیم.
اولین و مهمترین نکته ای که باید به آن توجه کرد این است که ممکن است در برخی از نمایشگرها پین های برق GND و VCC تعویض شوند. صفحه نمایش خود را بررسی کنید تا مطمئن شوید که مشابه تصویر است. اگر پین ها عوض شده اند ، مطمئن شوید که اتصالات را به Arduino یا NodeMCU تغییر دهید.
- سیم کشی OLED NodeMCU
OLED VCC - NodeMCU 3.3V
OLED GND - NodeMCU GND
OLED SCL - NodeMCU D1
OLED SDA - NodeMCU D2
- سیم کشی OLED آردوینو Uno
OLED VCC - آردوینو 5 ولت
OLED GND - آردوینو GND
OLED SCL - Arduino Uno A5
OLED SDA - Arduino Uno A4
- سیم کشی OLED آردوینو MEGA 2560
OLED VCC - آردوینو 5 ولت
OLED GND - آردوینو GND
OLED SCL - آردوینو MEGA 2560 پین 21
OLED SDA - آردوینو MEGA 2560 پین 20
مرحله 9: کد




کتابخانه Adafruit نمونه های بسیار خوبی برای هر دو ارائه می دهد
صفحه نمایش 128x32 و 128x64.
کتابخانه در قسمت File> Examples> Adafruit SSD1306> و سپس نوع نمایش در Arduino IDE قرار دارد.
ما قصد داریم از مثال 128x32 I2C استفاده کنیم و آن را با اتصال به یک آردوینو و سپس به یک برد NodeMCU با هر دو صفحه نمایش 128x64 و 128x32 تغییر می دهیم.
کد با شامل هر دو کتابخانه Adafruit شروع می شود. در این آموزش من فقط بر روی قسمت هایی از کد که برای بارگیری بر روی صفحه و صفحه نمایش لازم است تاکید می کنم. اگر می خواهید در مورد کد بیشتر بدانید لطفاً در وبلاگ من یا در قسمت نظرات زیر نظر دهید و من سعی می کنم با شما تماس بگیرم.
- ابتدا قصد داریم کد را در Arduino Nano متصل به صفحه نمایش 128x32 بارگذاری کنیم.
ما می توانیم کد را بدون هیچ گونه تغییری استفاده کنیم.
128x32 از آدرس 0x3C استفاده می کند ، بنابراین این بیت در اینجا خوب به نظر می رسد ، اجازه می دهد کتابخانه سرصفحه را دوبار بررسی کنیم ، بله از آدرس 0x3C نیز استفاده می کند و نوع صفحه نمایش آن 128x32 است.
- اکنون اجازه دهید صفحه نمایش 128x64 را متصل کنیم. همانطور که می دانیم از آدرس 0x3C به طور پیش فرض استفاده می کند ، بنابراین نیازی نیست آدرس را در کد یا کتابخانه به روز کنیم.
ما فقط نیاز داریم که در مورد 128_32 نظر بدهیم و 128_64 را در کتابخانه هدر اظهار نظر کنیم و LCDHEIGHT را در کد خود به 64 تغییر دهیم.
- اکنون برای اجرای همان کد بر روی NodeMCU باید یک خط دیگر را در کد خود تغییر دهیم.
"#تعریف OLED_RESET 4"> "#تعریف OLED_RESET LED_BUILTIN" بقیه کد همان آردوینو است
تقریباً برای نمایش هر چیزی که ابتدا برای پاک کردن صفحه قبلی با استفاده از آن نیاز داریم
display.clearDisplay ()؛ // بافر را پاک کنید
سپس شی را ترسیم کنید
testdrawline ()؛ // یک خط بکش
آن را روی سخت افزار نشان دهید
display.display ()؛ // آنها را در سخت افزار صفحه نمایش قابل مشاهده کنید!
قبل از نمایش مورد بعدی مدتی منتظر بمانید.
تاخیر (2000) ؛ // 2 ثانیه صبر کنید
در این مثال ما موارد کمی مانند متن ، خطوط ، حلقه ها ، پیمایش متن ، مثلث ها و موارد دیگر را نمایش می دهیم. پیش بروید و از تخیل خود استفاده کنید و هر چیزی را که می خواهید روی این نمایشگرهای کوچک نشان دهید.
مرحله 10: سفارشی کردن متن و افزودن تصاویر



گاهی اوقات کد شما نیاز به نمایش فونت های سفارشی و دارد
تصاویر. اگر در نگاشت بیت بسیار مهارت دارید ، کافی است با روشن یا خاموش کردن LED های کوچک صفحه نمایش ، یک آرایه بایتی ایجاد کنید تا فونت ها و تصاویر سفارشی ایجاد شود.
با این حال ، من در انجام این نگاشت ها چندان خوب نیستم و نمی خواهم ساعت ها وقت صرف ایجاد جدول های نقشه بیت کنم.
بنابراین ، گزینه های من چیست؟ من به طور کلی از دو وب سایت برای تولید فونت ها و تصاویر سفارشی استفاده می کنم. پیوندها در توضیحات زیر ارائه شده است.
فونت های سفارشی
به وب سایت مبدل فونت بروید ، خانواده فونت ، سبک ، اندازه ، نسخه کتابخانه را با عنوان "Adafruit GFX Font" انتخاب کنید و سپس دکمه "ایجاد" را فشار دهید. در سمت راست این صفحه می توانید ببینید که چگونه فونت شما در صفحه اصلی ظاهر می شود.
بر اساس انتخاب شما ، صفحه وب فایل هدر فونت ها را ایجاد می کند. در همان پوشه ای که کد شما قرار دارد ، فایلی به نام "modified_font.h" ایجاد کنید و کد ایجاد شده را در آن کپی و ذخیره کنید. سپس فقط کافی است فایل هدر را در کد خود قرار دهید تا از فونت سفارشی استفاده کنید.
#شامل "تغییر_فونت. ساعت"
سپس ، فقط باید فونت را قبل از نمایش متن تنظیم کنید تا فونت سفارشی را روی آن اعمال کنید.
display.setFont (& Your_Fonts_Name)؛
می توانید نام فونت را از فایل سرصفحه ای که به پروژه خود اضافه کرده اید دریافت کنید. همین ، راحت
هنگام استفاده از فونت های سفارشی ، حافظه همیشه نگران کننده است ، بنابراین همیشه بایت هایی را که حافظه مصرف می کند در نظر بگیرید. فقط به یاد داشته باشید که Arduino UNO فقط 32 هزار حافظه دارد.
تصاویر سفارشی
برای نمایش تصویر bitmap بر روی صفحه نمایش ، ابتدا باید یک تصویر با ابعاد 128 64 64/32 ایجاد کنید.
من از "MS Paint" قدیمی خوب برای ایجاد تصویر نقشه 128 بیتی 64 بیتی استفاده می کنم که سپس در این وب سایت مبدل تصویر بارگذاری می شود. وب سایت تصاویر را به رشته های بایت تبدیل می کند ، که می توان از آنها با صفحه نمایش های آردوینو و OLED استفاده کرد.
با بارگذاری تصویر در وب سایت شروع کنید. سپس یک تیک روی کادر تأیید "Invert image images" بگذارید و "فرمت کد خروجی" را به "Arduino Code" تغییر دهید سپس جهت را انتخاب کرده و دکمه "Generate Code" را فشار دهید تا آرایه بایت تولید شود. بخش "پیش نمایش" به شما نشان می دهد که تصویر شما در صفحه اصلی چگونه خواهد بود.
من کدی را به همراه این آموزش قرار داده ام که می توانید از آن برای نمایش تصاویر خود استفاده کنید. شما فقط باید آرایه کد من را با نمونه ای که ایجاد کرده اید جایگزین کرده و سپس آن را در Arduino خود بارگذاری کنید.
مرحله 11: اتصال 2 صفحه نمایش


اتصال دو صفحه نمایش 64 128 128 به پروژه شما آسان است.
فقط کافیست مقاومت 0Ohm را از آدرس 0x78 جدا کرده و روی 0x7A قرار دهید و سپس از آدرس 0x3D در کد خود به جای 0x3C پیش فرض استفاده کنید.
حتماً می پرسید چرا ما از آدرس 0x3C و 0x3D استفاده می کنیم و نه 0x78 و 0x7A واقعی. آردوینو آدرس 7 بیتی را می پذیرد نه آدرس سخت افزاری 8 بیتی. بنابراین ، ابتدا باید آدرس 8 بیتی را به باینری تبدیل کنیم و سپس برای بدست آوردن 7 بیت ، کمترین بیت را قطع کنیم. سپس 7 بیت را به HEX تبدیل کنید تا آدرس های 0x3C یا 0x3D را که در کد خود وارد می کنید دریافت کنید.
ابتدا صفحه را با نامگذاری منحصر به فرد اولیه کنید:
Adafruit_SSD1306 display1 (OLED_REST) ؛
Adafruit_SSD1306 display2 (OLED_REST) ؛
سپس در کد خود از نمایشگر 1 و صفحه 2 برای فراخوانی دستورات اولیه با آدرس دستگاه در آنها استفاده کنید:
display1.begin (SSD1306_SWITCHCAPVCC ، 0x3C) ؛ // نمایش 1 آدرس 0x3C
display2.begin (SSD1306_SWITCHCAPVCC ، 0x3D) ؛ // نمایش 2 آدرس 0x3D
تمام شد ، اکنون می توانید پیش بروید و هر کاری را که می خواهید با استفاده از Display 1 یا Display 2 در بقیه کد انجام دهید. من یک مثال با این آموزش ارائه کردم.
سیم کشی دقیقاً همان کاری است که قبلاً انجام داده ایم ، تقریباً فقط باید صفحه دیگری را به پین های I2C همان Arduino یا NodeMCU اضافه کنید. بر اساس آدرس ها ، MCU سپس داده ها را در خط داده I2C ارسال می کند.
مرحله 12: اتصال بیش از 2 صفحه نمایش



حال ، اگر می خواهید بیش از 2 صفحه نمایش را به هم متصل کنید ، چطور؟
آردوینو تعداد پین محدودی دارد و بنابراین نمی توانید بیش از مقدار مشخصی سپر به آن وصل کنید. علاوه بر این ، تنها یک جفت اتوبوس I2C دارد.
بنابراین ، چگونه می توان بیش از 2 صفحه نمایش I2C را به آردوینو وصل کرد؟ ترفند استفاده از مولتی پلکسر TCA9548 است.
TCA9548 به یک میکروکنترلر واحد اجازه می دهد تا با اختصاص 64 سنسور که همه دارای آدرس I2C یکسان یا متفاوت هستند ، با اختصاص یک کانال منحصر به فرد به هر گذرگاه فرعی حسگر ارتباط برقرار کند.
وقتی در مورد ارسال داده ها از طریق 2 سیم به چندین دستگاه صحبت می کنیم ، به راهی برای رسیدگی به آنها نیاز داریم. این همان چیزی است که پستچی در یک جاده می آید و بسته های پستی را به خانه های مختلف می اندازد زیرا آدرس های مختلفی روی آنها نوشته شده است.
Multiplexer به خطوط 3V3 ، GND ، SDA و SCL میکرو کنترلر متصل می شود. سنسورهای برده به یکی از هشت درگاه برده SCL/SDA روی برد متصل می شوند. کانال ها با ارسال آدرس I2C به TCA9548A (0x70 {به طور پیش فرض} - 0x77) و به دنبال آن شماره کانال (0b00000001 - 0b10000000) انتخاب می شوند. شما می توانید حداکثر 8 عدد از این چند پلکسرها را در آدرس های 0x70-0x77 به هم متصل کرده و 64 قسمت از آدرس های یکسان I2C را کنترل کنید. با اتصال سه بیت آدرس A0 ، A1 و A2 به VIN می توانید ترکیب متفاوتی از آدرس ها را بدست آورید. من این را در آموزش بعدی خود در مورد برد شکست TCA9548A به طور عمیق توضیح خواهم داد. در حال حاضر ، اجازه دهید فقط 8 OLED را به این برد متصل کرده و کد را سریع بررسی کنیم.
ارتباط:
VIN تا 5V (یا 3.3V)
GND به زمین
ساعت SCL تا I2C
داده های SDA تا I2C
سپس سنسورها را به VIN ، GND متصل کرده و از یکی از گذرگاه های چندگانه SCn / SDn استفاده کنید
اکنون ، کد Int اجازه می دهد تا با قرار دادن کتابخانه "Wire" و با تعیین آدرس چند پلکسر شروع کنید.
#شامل "Wire.h"
#عبارتند از
#آدرس MUX_Address 0x70 // آدرس رمزگذار TCA9548A را تعریف کنید
سپس باید پورت مورد نظر خود را انتخاب کرده و داده های مربوط به آن را با استفاده از این تابع ارسال کنیم:
void tcaselect (uint8_t i) {
اگر (i> 7) بازگشت ؛
Wire.beginTransmission (MUX_Address) ؛
Wire.write (1 << i)؛
Wire.endTransmission ()؛
}
در مرحله بعد با فراخوانی "u8g.begin ()؛) نمایش را در قسمت راه اندازی اولیه می کنیم. برای هر صفحه نمایش متصل به MUX "tcaselect (i)؛"
پس از راه اندازی اولیه ، می توانیم هر کاری را که می خواهیم انجام دهیم فقط با فراخوانی تابع "tcaselect (i)؛" جایی که "i" مقدار گذرگاه چندگانه و سپس ارسال داده ها و ساعت مطابق آن است.
مرحله 13: مزایا و معایب

تصویر یک OLED زیبا است. با این حال ، OLED ها نیز دارند
معایب از آنجا که صفحه نمایش OLED حاوی مواد ارگانیک است ، طول عمر آنها کوتاهتر از نمایشگرهای LCD است. علاوه بر این ، بسیاری از نمایشگرهای OLED پس از نمایش یک تصویر طولانی مدت ، دچار سوختگی می شوند. پس از سوختن ، تصویر حتی پس از نمایش تصویر دیگر روی صفحه می ماند. بنابراین مطمئن شوید که هر چند ثانیه یکبار صفحه را تازه می کنید. آب می تواند فوراً به مواد آلی این نمایشگرها آسیب برساند.
مزایای
نیازی به نور پس زمینه نیست
نمایشگرها بسیار نازک و سبک هستند
مصرف برق کم
زاویه دید گسترده تر از LCD است
روشنایی و کنتراست عالی است
سرعت بالا و زمان پاسخگویی کم
رنگ مشکی عمیق
معایب
تکنولوژی پرهزینه
چرخه عمر کوتاه
احتمال سوختن OLEDS بیشتر است
آسیب آب
مرحله 14: خطاهای رایج

برای خاتمه آموزش اجازه دهید در مورد چند اشتباه رایج صحبت کنیم
مردم هنگام استفاده از این نمایشگرها می سازند:
- همیشه قبل از استفاده از پین ها در پروژه خود ، پین ها را سه بار بررسی کنید
- آدرس کتابخانه مناسب را در فایل هدر و کد خود انتخاب کنید
#تعریف SSD1306_I2C_ADDRESS 0x3C // در Adafruit_SSD1306.h
و
display.begin (SSD1306_SWITCHCAPVCC ، 0x3C) ؛ // در کد شما
اگر آدرس اشتباه باشد ، OLED چیزی نشان نمی دهد
- قبل از استفاده ، اندازه صفحه نمایش باید در درایور تغییر کند. در صورت عدم تغییر ، هنگام تلاش برای تأیید کد ، پیغام خطا دریافت خواهید کرد
#خطا ("ارتفاع نادرست است ، لطفاً Adafruit_SSD1306.h را برطرف کنید!")؛
- در صورت استفاده از NodeMCU مطمئن شوید که OLED_RESET را از 4 به LED_BUILTIN جایگزین کرده اید
#تعریف OLED_RESET LED_BUILTIN
من افراد صحنه ای دارم که همه چیز را با استفاده از این صفحه نمایش OLED می سازند. برخی حتی بازی های ویدئویی ساخته اند و همه. من واقعاً علاقه ای به ساخت یک بازی ویدیویی با استفاده از این صفحه نمایش کوچک ندارم. با این حال ، من اکنون شما را رها می کنم تا تخیلات خود را کشف کرده و ایده های شگفت انگیزی ارائه دهید.
مرحله 15: پیوندها

- وبلاگ:
- افزودن تصویر:
- متن سفارشی:
- کتابخانه نمایش Adafruit:
-کتابخانه Adafruit GFX:
- کتابخانه u8glib: https://code.google.com/archive/p/u8glib/ یا
اگر می خواهید از صفحه نمایش کوچکتر استفاده کنید از 128_32 پیش فرض استفاده کنید در غیر اینصورت برای نمایشگر بزرگتر 128_32 را کامنت کنید و 128X64 NO_ACK را در کد خود کامنت کنید (فقط نوع صفحه ای که استفاده می کنید را کامنت نکنید) (فونت ها در کتابخانه فونت ها هستند)
توصیه شده:
Usare Un Display Grande a 4 Cifre 8886 Display Con Wemos ESP8266 Arduino NodeMCU: 6 مرحله

Usare Un Display Grande a 4 Cifre 8886 Display Con Wemos ESP8266 Arduino NodeMCU: Questo progetto è un semplice esempio che mostra come kolegare un display del tipo 8886 -Display e، per comodità nostra، un Wemos D1 - ma potrebbe essere un Arduino o un N o qualsiasi altro microcontrollore che state usando per un progetto.Esi
آموزش: چگونه Arduino چندین دستگاه آدرس مشابه را با استفاده از TCA9548A I2C Multiplexer کنترل می کند: 3 مرحله

آموزش: چگونه آردوینو با استفاده از TCA9548A I2C Multiplexer چندین دستگاه آدرس مشابه را کنترل می کند: توضیحات: ماژول چند منظوره TCA9548A I2C این امکان را فراهم می کند تا دستگاه هایی را با آدرس I2C یکسان (حداکثر 8 آدرس I2C یکسان) متصل به یک میکروکنترلر فعال کند. مالتی پلکسر به عنوان یک دروازه بان عمل می کند و دستورات را به مجموعه انتخاب شده منتقل می کند
آموزش Arduino Hang Guardian - آموزش تایمر نگهبان Arduino: 6 مرحله

Arduino Hang Guardian - آموزش تایمر نگهبان Arduino: سلام به همه ، برای همه ما اتفاق می افتد. شما یک پروژه می سازید ، با اشتیاق تمام سنسورها را به هم وصل می کنید ، و ناگهان ، آردوینو متوقف می شود و هیچ ورودی پردازش نمی شود. "چه اتفاقی می افتد؟" ، شما می پرسید و شروع به کاوش در کد خود می کنید ، تا دوباره
کلون Arduboy با Arduino Nano و I2C Oled Display: 3 مرحله

Arduboy Clone With Arduino Nano و I2C Oled Display: یک نسخه ارزان از کلون Arduboy که می توانید با آن تعدادی بازی اصلی Arduboy را انجام دهید
آموزش رابط OLED 0.91 اینچ 128x32 با Arduino UNO: 7 مرحله (همراه با تصاویر)

آموزش رابط OLED 0.91 اینچ 128x32 با Arduino UNO: این آموزش به شما اصول اولیه استفاده از OLED 0.91 اینچ LCD128x32 با Arduino UNO را آموزش می دهد
