فهرست مطالب:
- مرحله 1: جمع آوری قطعات
- مرحله 2: رنگ آمیزی با اسپری و طراحی رابط
- مرحله 3: ایجاد پایگاه داده
- مرحله 4: اتصال قطعات به هم
- مرحله 5: راه اندازی رزبری پای
- مرحله 6: نوشتن برنامه وب
- مرحله 7: ایجاد قطعات برای تکمیل پوشش
- مرحله 8: کد

تصویری: CleanBot توسط Guillaume Meurillon: 8 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:57


این راهنمای پروژه ای است که من برای مدرسه تهیه کردم. هدف ایجاد دستگاهی با رزبری پای بود که به اینترنت متصل بود ، در حالی که داده ها را از سنسورها جمع آوری می کرد. این داده ها باید در پایگاه داده (MySQL) ذخیره شوند. داده ها باید با یک وب سایت تجسم شوند ، در پایتون با بسته webapp Flask و قالب Jinja2 کدگذاری شوند.
ایده من ایجاد خلاء ربات هک شده با استفاده از رزبری پای ، آردوینو ، خلاء ربات از قبل شکسته و تعدادی سنسور بود.
مرحله 1: جمع آوری قطعات




قبل از ایجاد هر چیزی ، تحقیقات زیادی در مورد استفاده از قطعات ، نحوه اتصال آنها ، نوشتن کلاس های نرم افزاری در پایتون و غیره انجام دادم.
لیست قطعات به صورت یک فایل گنجانده شده است ، بنابراین می توانید به راحتی قطعات مورد نیاز خود را جستجو کنید.
من تصمیم گرفتم از Arduino Uno در کنار Raspberry Pi استفاده کنم ، به طوری که بتوانم سنسورهای خود را بدون تأثیری بر Raspberry Pi خود بخوانم. من همچنین برای Uno انتخاب کردم زیرا سرعت ساعت خوبی دارد و به دلیل پین های آنالوگ. من می توانستم از یک ADC (به عنوان مثال MCP3008) برای Raspberry Pi خود استفاده کنم ، اما به سیم های بیشتری نیاز داشتم ، گران تر بود و Pi من باید بسیار بیشتر کار می کرد.
سپس شروع به بازرسی قطعاتی کردم که از خلاء روبات شکسته قابل استفاده بودند. وسایل الکترونیکی داخلی خراب شد ، اما این مشکلی نداشت ، زیرا من به هر حال آنها را کاملاً جایگزین می کنم. خوشبختانه موتورهای دی سی هنوز کار می کردند ، بنابراین هیچ یک از آنها مجبور به تعویض نشدند.
فهرست قطعات:
- رزبری پای 3 با حداقل 8 گیگابایت MicroSD کلاس 10 و کیس ؛
- تختخواب و تخته نان رزبری پای T ؛
- Arduino Uno یا مشابه (ترجیحا نسخه غیر چینی با ADC مناسب ، برخی از چینی ها دارای مشکلات AREF هستند) با نوعی کیس ؛
- یک کابل اترنت ؛
- خلاء ربات (شکسته) ؛
- ماژول های اولتراسونیک 3x HC-SR04 ؛
- ماژول سنسور 1x سالن ؛
- چندین مقاومت در مقادیر مختلف ؛
- یک LDR ؛
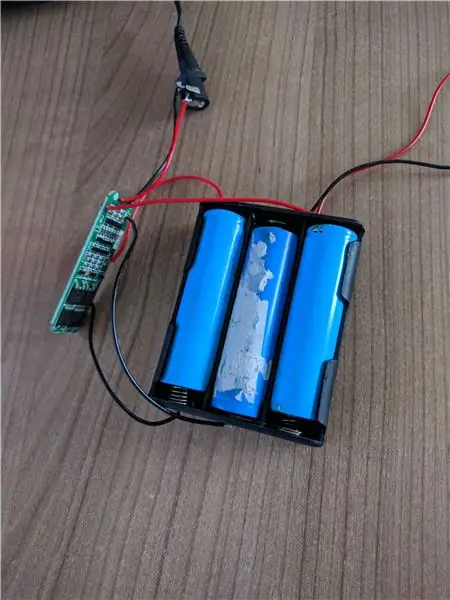
- 6 باتری 18650 لیتیوم یون + نگهدارنده های 3 سلولی برای ولتاژ 12 ولت (ترجیحا باید از باتری های جدید استفاده کنید یا حتی بهتر از باتری های LiPo استفاده کنید ، این دوام بیشتر طول می کشد) ؛
- 18650 (یا هر نوع باتری دیگری که استفاده می کنید) pcb شارژ 3 سلولی 12 ولت ؛
- برخی از تخته های PCB DIY برای لحیم کاری اجزای شما.
- یک ورق پلاستیک پلی اورتان ؛
- یک لپ تاپ / رایانه رومیزی.
لیست ابزار:
- مته ای با چند بیت مته ؛
- آسیاب زاویه دار (در صورت نداشتن تجربه از آن استفاده نکنید) یا چیزی شبیه به Dremel.
- یک تکه کاغذ سنباده ؛
- چند پیچ گوشتی ؛
- چسب فوق العاده ، چسب نصب ،…؛
- آهن لحیم کاری (برای چسباندن راحت سیم ها از گریس استفاده کنید) ؛
- یک جفت برش سیم و یک ابزار سلب.
لیست نرم افزار (اختیاری):
- Adobe XD: قاب بندی سیم و ایجاد نمونه اولیه ؛
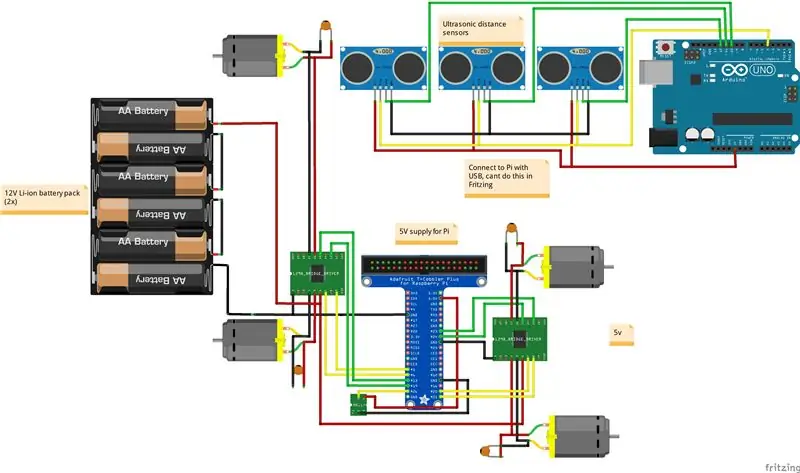
- فریتینگ: ایجاد یک طرح الکتریکی ؛
- PyCharm Professional: Python IDE با قابلیت استفاده از استقرار و مترجم از راه دور ؛
- بتونه: اتصال سریع و آسان ssh با Pi ؛
- Etcher.io: ابزاری آسان برای فلش کردن تصویر Raspbian به کارت SD.
- Win32DiskImager: ابزار آسان برای ایجاد تصویر از تنظیمات Raspbian موجود.
- برنامه نویسان دفترچه یادداشت: ابزار ساده ای است که می توانید با خیال راحت فایل /boot/cmdline.txt را ویرایش کنید.
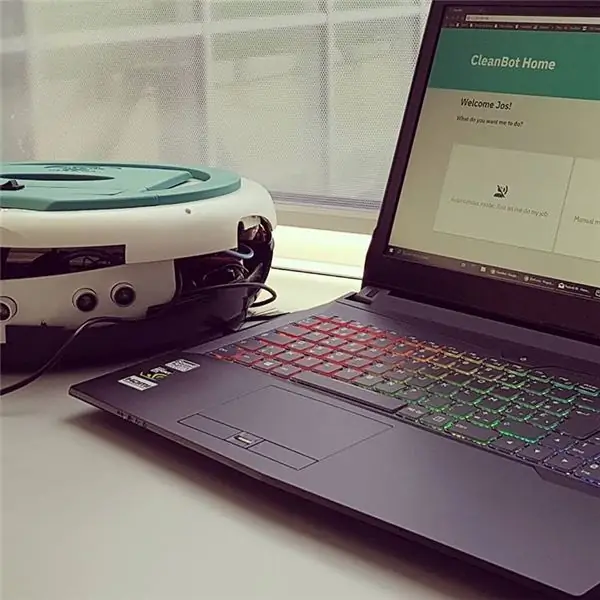
مرحله 2: رنگ آمیزی با اسپری و طراحی رابط




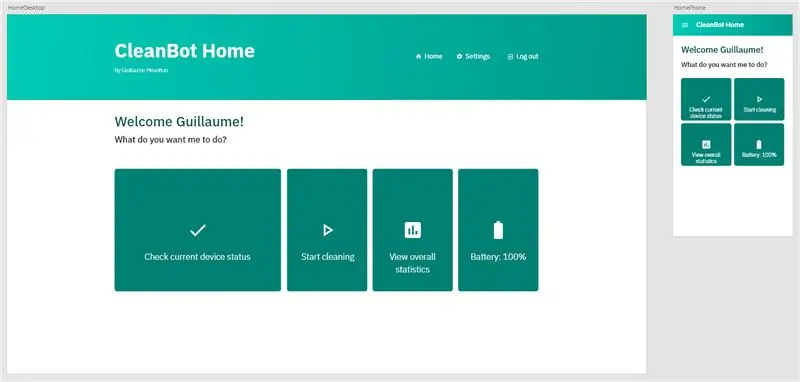
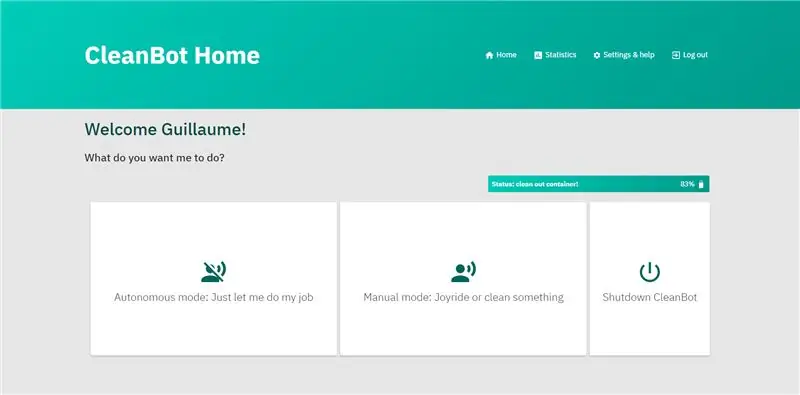
قبل از شروع به طراحی ، نمای بیرونی را با اسپری رنگ آمیزی کردم ، زیرا رنگ ها را اصلا دوست نداشتم. من به فروشگاه رفتم و یک پرایمر پلاستیکی ، یک قوطی سفید و یک قوطی فیروزه ای برداشتم تا قسمت بالای آن را دوباره تنفس کنم.
پس از خشک شدن رنگ اسپری ، من کد رنگ شش ضلعی رنگ مورد استفاده را جستجو کردم ، تا بتوانم رابط وب خود را کاملاً با دستگاهم مطابقت دهم. یافتن این کد شش ضلعی بسیار آسان بود ، زیرا از گرافیتی Montana 94 استفاده کردم و کدهای hex و RGB در وب سایت آنها وجود داشت.
من برای هر صفحه از وب سایتم یک فریم وایرلس با وفاداری بالا ایجاد کردم ، به طوری که کاملا می دانستم چگونه می خواهم این رابط را ایجاد کنم. پس از نشان دادن رابط کاربری خود به معلمان ، من توصیه کردم که زمینه را کمی خاکستری و دکمه ها را سفید کنم ، و نتیجه به نظر من خوب بود.
مرحله 3: ایجاد پایگاه داده

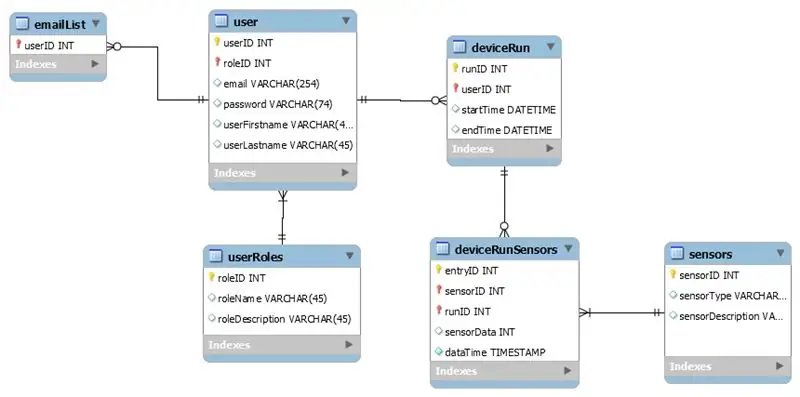
گام منطقی بعدی این بود که به این فکر کنم که چه داده هایی می خواهم در پایگاه داده MySQL ذخیره کنم. افراد زیادی دوست ندارند درباره خلاء خود بدانند ، بنابراین من با جداول مربوط به کاربران و اطلاعات ورود به سیستم آنها ، و همچنین جداول سنسورها (باتری ، فاصله و گرد و غبار) صحبت کردم.
تصویر چیدمان جداول من را که در MySQL Workbench کشیده شده است ، با تمام روابط بین جداول به شما نشان می دهد.
برای کاربرانم ، می خواستم نام و نام خانوادگی آنها را پیگیری کنم تا رابط کاربری و ایمیل ها شخصی شود. البته برای ارسال ایمیل ، به آدرس ایمیل آنها نیز نیاز داشتم. من همچنین یک جدول برای پیگیری در مورد ترجیحات ایمیل کاربران خود (خواه مایل به دریافت ایمیل هستند یا نه) اضافه کردم. آخرین چیزی که می خواستم در مورد کاربران ذخیره کنم ، نقش آنها در دستگاه است. من کاربران را به عنوان سرپرست و کاربران عادی تقسیم می کنم. مدیران حق اضافه کردن ، حذف و مدیریت کاربران در سیستم را دارند ، در حالی که کاربران عادی نمی توانند به این ابزارها دسترسی داشته باشند.
جدول بعدی حاوی "deviceruns" است که عملکردهای واقعی دستگاه را انجام می دهد. متعلق به کاربر خاصی است (شخصی که اجرا را شروع کرده است) ، و زمان شروع و پایان آن محاسبه می شود.
جدول دیگری برای پیوند sensordata به هر devicerun استفاده می شود. خود حسگرها در یک جدول دیگر ذخیره می شوند که حاوی شناسه ، نام و توضیحات آنها است.
مرحله 4: اتصال قطعات به هم


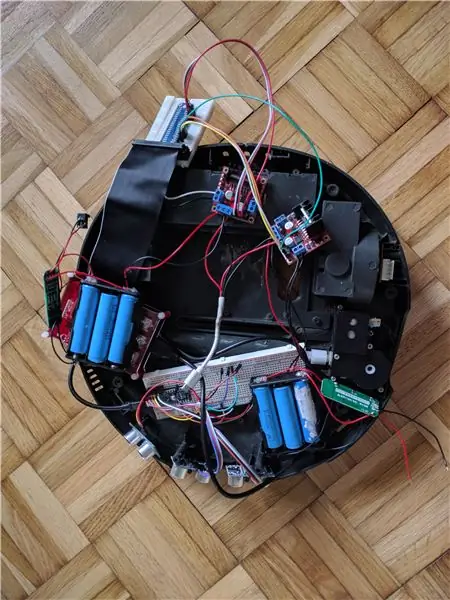
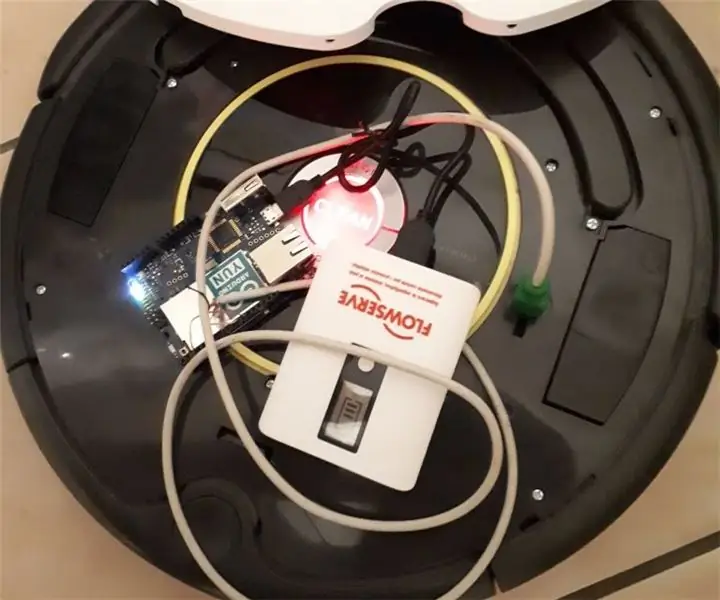
پس از ایجاد طرح پایگاه داده ، من از تخته نان و سیم کشی برای اتصال همه قطعات به یکدیگر در یک نمونه اولیه استفاده کردم.
مرحله 5: راه اندازی رزبری پای

برای بارگیری جدیدترین تصویر Raspbian ، به وب سایت Raspbian مراجعه کنید. در اینجا می توانید توزیع مورد نظر خود را برای بارگیری انتخاب کنید. برای عملکرد سریعتر ، می توانید توزیع بدون سر ، برای استفاده کمتر از RAM را بارگیری کنید ، یا اگر رابط کاربری گرافیکی را ترجیح می دهید ، دسکتاپ را با GUI بارگیری کنید.
برای نصب سیستم عامل ، به سادگی Etcher را بارگیری کنید ، این یک ابزار GUI است که سریع و آسان تصویر را روی کارت micro SD خود بنویسید.
برای فعال کردن حالت بدون سر ، به منظور دسترسی به pi ، باید Putty را در رایانه خود نصب کنید. گام بعدی این است که به پوشه Boot ایجاد شده توسط Etcher بروید و فایل cmdline.txt را با ویرایشگر متن مورد علاقه خود ، برنامه نویس دفترچه یادداشت باز کنید. این متن را به انتهای فایل اضافه کنید:
ip = 169.254.10.1
فقط مطمئن شوید که خط جدیدی ایجاد نکرده اید ، این را به انتهای خط اضافه کنید!
سپس ، به ریشه پوشه Boot بازگردید و فایلی با نام ssh ایجاد کنید. هیچ افزونه ای اضافه نکنید ، این امر اطمینان می دهد که سرور SSH هر زمان که Pi شما راه اندازی می شود راه اندازی می شود. اکنون به سادگی کارت SD را در Pi خود قرار دهید ، یک منبع تغذیه کافی به Pi خود وصل کنید و یک کابل اترنت بین Pi و رایانه خود اضافه کنید.
بتونه را باز کنید و آدرس IP را وارد کنید: 169.254.10.1. حالا روی YES کلیک کنید و وارد شوید ، نام کاربری پیش فرض pi و رمز عبور تمشک است.
در مرحله بعد ، دستور زیر را اجرا کنید تا به روز شوید:
sudo apt-get update -y && sudo apt-get upgrade -y && sudo apt-get dist-upgrade -y
آخرین مرحله این است که یک مترجم مجازی پایتون در رزبری پای خود ایجاد کنید ، این کد شما را اجرا می کند. برای انجام این کار ، به سادگی بتونه را باز کرده و موارد زیر را تایپ کنید:
sudo mkdir project1
cd project1 python3 -m pip install -upgrade pip setuptools wheel virtualenv python3 -m venv --system -site -packages venv
مرحله 6: نوشتن برنامه وب

پس از اتصال هر قسمت و راه اندازی رزبری پای ، شروع به نوشتن برنامه اصلی وب خود با استفاده از Flask و Jinja2 کردم. Flask یک چارچوب پشتیبان آسان برای پایتون است و Jinja2 زبان الگویی است که من استفاده کردم. با Jinja ، می توانید فایل های HTML معمولی با حلقه های for ، در صورت ساختار و غیره ایجاد کنید.
در حین کدنویسی باطن ، قسمت جلویی برنامه را نیز نوشتم ، از جمله HTML ، CSS و JavaScript برای برخی عناصر. من از روش ITCSS و نماد BEM برای شیوه نامه های خود استفاده کردم.
علاوه بر برنامه اصلی وب ، 2 برنامه اصلی دیگر نیز ایجاد کردم. یکی برای ارسال آدرس IP دستگاه به کاربران موجود در لیست نوشته شده است. هر کاربر ثبت شده ای که پذیرفته است ایمیل دریافت کند ، نامه ای با پیوندی برای شروع رابط وب دریافت می کند. این برنامه به عنوان یک سرویس systemd اجرا می شود.
فایل اصلی دیگر مربوط به دستگاه واقعی است. برای راه اندازی و توقف دستگاه و جمع آوری داده ها ، این برنامه اصلی از طریق برنامه Flask من قابل تماس است. داده های جمع آوری شده نیز از طریق این اصلی به پایگاه داده دستگاه بارگذاری می شود. سپس می توانید این داده ها را در برنامه وب مشاهده کنید.
برنامه وب به دستگاه اصلی با Python Threading متصل است. وقتی کاربر دکمه شروع را کلیک می کند ، یک نخ ایجاد می شود تا دستگاه را در پس زمینه اجرا کند. در همین حال ، کاربر می تواند به طور کامل برنامه را مرور کند. هنگام کلیک روی توقف ، این موضوع متوقف می شود و بنابراین دستگاه متوقف می شود.
مرحله 7: ایجاد قطعات برای تکمیل پوشش




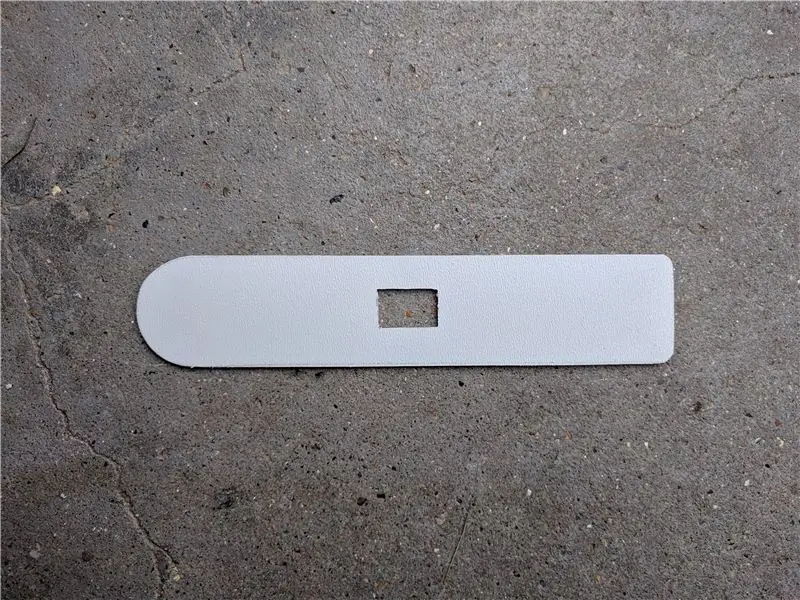
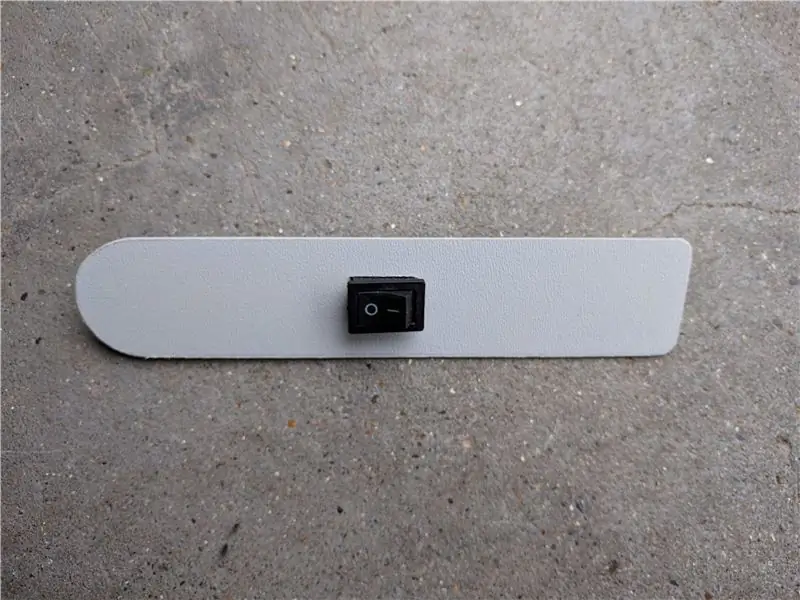
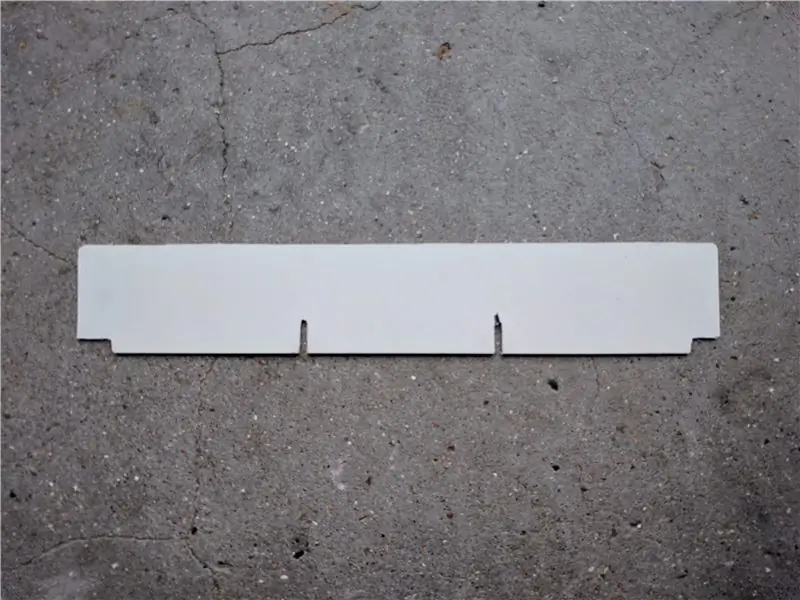
پس از نوشتن بزرگترین قسمت برنامه ، شروع به تغییر پوسته دستگاه کردم تا حسگرها و سایر قسمتهای من در واقع مناسب باشند. برای انجام این کار ، من یک ورق پلی اورتان را در یک فروشگاه محلی DIY خریدم و شروع به برش 2 براکت کردم. من از این ورق پلی اورتان استفاده کردم زیرا در حین برش به تکه تکه نمی شود و به دلیل انعطاف پذیری نسبتاً خوبی است ، زیرا روبات من شکل دایره ای دارد.
براکت اول برای پر کردن یک حفره در بالا ساخته شده است ، جایی که صفحه نمایش در آن نشسته بود. من صفحه نمایش را با یک کلید روشن/خاموش جایگزین کردم تا باتری ها واقعاً خاموش شوند.
براکت دیگر پشتیبانی از سنسورهای اولتراسونیک HC-SR04 من است که در جلوی دستگاه قرار گرفته اند.
آخرین کاری که باید انجام شود این بود که سوراخی در تقویت کننده های یکی از چرخ ها ایجاد شود و آهن ربا قرار دهید تا بتوانم چرخ های چرخ را زیر نظر داشته باشم.
پس از اتمام این براکت ها ، آنها را نیز با رنگی که باقی مانده بود اسپری کردم تا متناسب با طرح شود.
مرحله 8: کد
برای نصب برنامه ، فایل code.zip را بارگیری کرده و در فهرست project1 از حالت فشرده خارج کنید.
بعد ، این دستور را در ترمینال Raspbian یا Putty انجام دهید:
sudo cp project1/conf/project-1*/etc/systemd/system/
sudo cp project1/conf/project1-*/etc/systemd/system/sudo systemctl daemon-reload sudo systemctl فعال کردن پروژه -1* sudo systemctl فعال کردن پروژه 1* sudo systemctl راه اندازی مجدد nginx
در مرحله بعد ، پایگاه داده ایجاد شده را باز کرده و یک کاربر جدید با رمز عبور Argon2 ایجاد کنید. حالا می توانید از برنامه استفاده کنید.
لذت بردن!
توصیه شده:
بازی یکپارچهسازی با سیستمعامل - (اندازه کامل طراحی شده توسط Raspberry Pi): 8 مرحله

بازی یکپارچهسازی با سیستمعامل - (اندازه کامل طراحی شده توسط Raspberry Pi): ابتدا می خواستم از شما تشکر کنم که به راهنمای ساخت این سیستم بازی یکپارچهسازی با سیستمعامل نگاهی انداختید. من یک جعبه بازی قدیمی می گیرم و آن را در یک کابینت مستقل با مانیتور 24 اینچی با صفحه عریض قرار می دهم. اندازه گیری های این راهنما برای شما سخت است
خانه هوشمند توسط تمشک پای: 5 مرحله (همراه با تصاویر)

خانه هوشمند توسط رزبری پای: در حال حاضر چندین محصول وجود دارد که باعث می شود خانه شما هوشمندتر شود ، اما اکثر آنها راه حل های اختصاصی هستند. اما چرا برای تعویض چراغ با تلفن هوشمند خود به اینترنت نیاز دارید؟ این یکی از دلایلی بود که من Smar خودم را ساختم
ابر رنگی کنترل شده توسط برنامه: 7 مرحله (همراه با تصاویر)

ابر رنگی کنترل شده توسط برنامه: سلام ، در این قسمت آموزشی به شما نشان می دهم که چگونه می توانید از یک شبکه سنگریزه نورپردازی اتاق را ایجاد کنید. همه چیز را می توان از طریق WLAN با یک برنامه کنترل کرد. اما در نهایت می توانید آن را هوشمندانه بسازید
دزدگیر کنترل شده توسط ویروس کرونا توسط اینترنت: 6 مرحله

دزدگیر کنترل شده از طریق ویروس کرونا توسط اینترنت: بیایید به طور جمعی با زدن سیلی به ویروس کرونا از طریق اینترنت ، ناامیدی های خود را تخلیه کنیم! فقط برای واضح تر نشان دادن این پروژه به منظور تسکین طنز در این دوران است ، به این معنی نیست که از شدت آن غافل نشوید. وضعیت فعلی
ROOMBA رانده شده توسط ARDUINO YUN از طریق برنامه Wifi توسط STEFANO DALL'OLIO: 4 مرحله (همراه با تصاویر)

ROOMBA رانده شده توسط ARDUINO YUN از طریق برنامه Wifi توسط STEFANO DALL'OLIO: با این راهنما من کد اتصال ARDUINO YUN به Roomba را به منظور رانندگی Roomba از طریق Wifi به اشتراک می گذارم. کد و برنامه به طور کامل ایجاد شده و توسط خودم استفانو دال ایجاد شده است " Olio. Roomba من Roomba 620 است اما می توانید از کد مشابه برای دیگر Roomb استفاده کنید
