فهرست مطالب:
- مرحله 1: ماژول گرافیکی LCD 128x128 RGB TFT ILI 9163C
- مرحله 2: سنسور رطوبت و دما AM2302 DHT22
- مرحله 3: مدار
- مرحله 4: مونتاژ
- مرحله 5: کتابخانه
- مرحله 6: کد
- مرحله 7: برخی دیگر از عملکردهای جالب

تصویری: دماسنج دیجیتال ESP8266 با نمایشگر LCD: 7 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:57



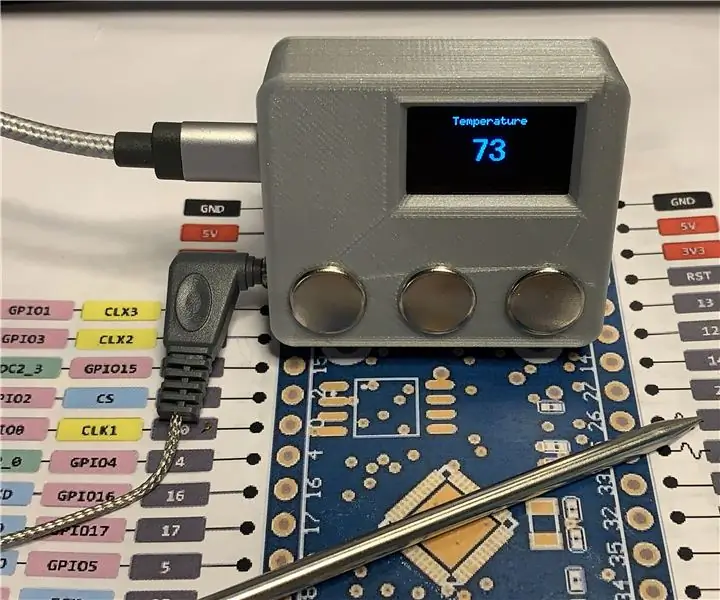
امروز ، من نحوه استفاده از صفحه نمایش TFT LCD در ESP8266 NodeMCU را برای نمایش داده های دما و رطوبت برای یک محیط زمان واقعی مشخص می کنم. من یک مثال از استفاده از صفحه نمایش با DHT22 ، که دما و رطوبت سنج است ، ارائه می دهم. در این ویدئو ، به طور خاص ، من از یک صفحه نمایش جمع و جور برای دماسنج دیجیتال خود استفاده می کنم ، که گرافیکی است و امکان نظارت بر خود سیستم را نیز فراهم می کند. بنابراین ، هدف امروز یادگیری نحوه استفاده از صفحه نمایش کریستال مایع با استفاده از ESP8266 است.
مرحله 1: ماژول گرافیکی LCD 128x128 RGB TFT ILI 9163C
صفحه نمایش مورد استفاده ما در این پروژه 128x128 پیکسل است. 0 ، 0 در گوشه سمت چپ بالا قرار دارد و این مدل دارای عملکرد چاپ متن و چاپ گرافیکی است که بعداً به آنها می پردازیم.
مرحله 2: سنسور رطوبت و دما AM2302 DHT22

ما از AM2302 DHT22 در مونتاژ خود استفاده می کنیم ، که حسگری است که من بسیار دوست دارم ، زیرا بسیار دقیق است.
مرحله 3: مدار

در پروژه ، ما یک ESP8266 داریم که از قبل برنامه ریزی شده است و از برق USB استفاده می کند. DHT22 به Data و مقاومت کششی به ESP8266 متصل است که صفحه LCD را کنترل می کند.
مرحله 4: مونتاژ

در اینجا ، نمودار الکتریکی مجموعه خود را داریم که NodeMCU ، سنسور و صفحه نمایش را نشان می دهد. به یاد داشته باشید که این یک نمایشگر سریال ، i2c است ، زیرا به دلیل داشتن پین بیشتر ، استفاده از آن راحت تر است.
مرحله 5: کتابخانه


از آنجا که ما قصد داریم صفحه نمایش را با زبان Arduino C برنامه ریزی کنیم ، به کتابخانه DHT22 و همچنین LCD نیاز داریم.
ابتدا ، کتابخانه "کتابخانه حسگر DHT" زیر را برای ارتباط با سنسور رطوبت و دما اضافه کنید.
به سادگی به "طرح> شامل کتابخانه ها> مدیریت کتابخانه ها …" دسترسی پیدا کنید.
اکنون ، کتابخانه زیر را "Adafruit-GFX-Library-master" اضافه کنید.
به سادگی به "طرح> شامل کتابخانه ها> مدیریت کتابخانه ها …" دسترسی پیدا کنید.
همچنین ، کتابخانه "TFT_ILI9163C" را برای ارتباط با ماژول گرافیکی LCD اضافه کنید.
به پیوند ((((((https://github.com/sumotoy/TFT_ILI9163C)))) دسترسی پیدا کرده و کتابخانه را بارگیری کنید.
فایل را از حالت فشرده خارج کرده و در پوشه کتابخانه های Arduino IDE قرار دهید.
C: / پرونده های برنامه (x86) / Arduino / کتابخانه ها
مرحله 6: کد
ابتدا اجازه دهید کتابخانه هایی را که در کد ما استفاده می شود اضافه کنیم.
#include // utilizada para se comunicar com o módulo LCD#include // utilizada para se comunicar com o sensor de umidade e temperatura
تعاریف
در زیر متغیرهایی را که در طول برنامه استفاده می کنیم و نمونه اشیاء را مشاهده می کنیم.
#تعریف DHTPIN D6 // pino que conectaremos o sensor DHT22#تعریف DHTTYPE DHT22 // DHT22 یا راهنمایی برای استفاده از حسگر (مهم برای سازنده) DHT dht (DHTPIN ، DHTTYPE) ؛ // construtor do objeto que utilizaremos para se comunicar com o sensor // تعاریف رنگ #تعریف BLACK 0x0000 #definine BLUE 0x001F #تعریف RED 0xF800 #define GREEN 0x07E0 #deyine CYAN 0x07FF #define MAGENTA 0xFEFFE 0 FF تعریف _CS D1 // pino que conectaremos یا CS do módulo LCD #تعریف _DC D4 // pino que conectaremos o RS do módulo LCD TFT_ILI9163C = TFT_ILI9163C (_ CS، _DC)؛ // ساخت و ساز و استفاده از دستگاه های مخابراتی برای نمایش LCD
برپایی
در تابع setup () ، متغیر "dht" را تنظیم می کنیم که مسئول ارتباط با سنسور رطوبت و دما است. همچنین متغیر "display" را که برای ارتباط با ماژول LCD استفاده می شود ، راه اندازی می کنیم.
ما همچنین شی را پیکربندی می کنیم تا نقاشی روی صفحه شروع شود.
void setup (void) {dht.begin ()؛ // inicialização para se comunicar com o sensor display.begin ()؛ // inicialização para se comunicar com or módulo LCD display.clearScreen ()؛ // limpa a tela، removendo todos os desenhos display.fillScreen (BLACK)؛ // pinta a tela toda de preto display.setTextSize (2)؛ // configura o tamanho do texto com o tamanho 2 display.setTextColor (GREEN) ؛ // configura a cor do texto como verde display.setCursor (5 ، 10) ؛ // posiciona o cursor para começar a escrita a partir do (x، y) display.print ("TEMPERATUR")؛ // escreve em tela display.setCursor (22 ، 70) ؛ // reposiciona o cursor display.print ("UMIDADE")؛ // escreve em tela display.setTextColor (WHITE) ؛ // configura a cor do texto como branco (a partir de agora) تأخیر (1000)؛ // espera de 1 segundo}
حلقه
در تابع حلقه () ، رطوبت و دمای خوانده شده توسط سنسور و نوشته شده بر روی صفحه نمایش در محل مشخص را بازیابی می کنیم. در هر فاصله 5 ثانیه ، مقدار از سنسور خوانده شده و بر روی صفحه نوشته می شود.
حلقه خالی () {int h = dht.readHumidity ()؛ // faz a leitura da umidade do sensor int t = dht.readTemperature ()؛ // مرحله a leitura da temperatura do sensor // به عنوان 2 مورد برای استفاده از روش "fillRect" ، به عنوان یک مرحله برای انجام یک حرکت محلی در یک درجه حرارت بالا ، درجه حرارت ، ارزش و ارزش خود را نشان می دهد. display.fillRect (5 ، 32 ، 120 ، 20 ، BLACK) ؛ // fillRect (x ، y ، عرض ، ارتفاع ، رنگ) ؛ display.fillRect (5 ، 92 ، 120 ، 20 ، BLACK) ؛ display.setCursor (40 ، 35) ؛ // reposiciona o cursor para escrever display.print (t)؛ // escreve a temperatura em tela display.print ((char) 247)؛ // escreve o símbolo de grau ° através de código display.print ("C") ؛ // coloca o “C” para indicar que é graus Celcius display.setCursor (40، 95)؛ // reposiciona o cursor para escrever display.print (h)؛ // escreve a umidade em tela display.print ("٪")؛ // نشان دادن "porcentagem" برای نشان دادن تاخیر عمیق (5000) ؛ }
مرحله 7: برخی دیگر از عملکردهای جالب
// محتویات صفحه را می چرخاند (پارامترهای 0 ، 1 ، 2 یا 3)
display.setRotation (uint8_t) ؛
// معکوس کردن رنگ های نمایشگر (منفی می کند)
display.invertDisplay (بولی)
// یک پیکسل واحد را روی صفحه در موقعیت (x ، y) ترسیم می کند
display.drawPixel (x ، y ، رنگ) ؛
// در موقعیت یک خط عمودی ترسیم می کند
display.drawFastVLine (x ، y ، عرض ، رنگ) ؛
// یک خط عمودی در موقعیت مشخص شده ترسیم می کند
display.drawFastHLine (x ، y ، عرض ، رنگ) ؛
// خط افقی را در موقعیت مشخص شده ترسیم می کند
display.drawRect (x ، y ، عرض ، ارتفاع ، رنگ) ؛
// یک دایره در موقعیت مشخص شده ترسیم می کند
display.drawCircle (x ، y ، شعاع ، رنگ) ؛
توصیه شده:
استفاده از تلفن هوشمند به عنوان دماسنج غیر تماسی / دماسنج قابل حمل: 8 مرحله (همراه با تصاویر)

از اسمارت فون به عنوان دماسنج غیر تماسی / دماسنج قابل حمل استفاده کنید: اندازه گیری دمای بدن بدون تماس / بدون تماس مانند تفنگ حرارتی. من این پروژه را ایجاد کردم زیرا Thermo Gun در حال حاضر بسیار گران است ، بنابراین من باید جایگزینی برای تهیه DIY داشته باشم. و هدف این است که با نسخه کم بودجه تهیه شود
دماسنج دیجیتال DHT11 با استفاده از ESP8266: 4 مرحله

دماسنج دیجیتال DHT11 با استفاده از ESP8266: در مقاله قبلی در مورد DH11 و نحوه نمایش آن در دستگاه های خروجی مانند 7 Segment ، LCD ، مانیتور سریال و RGB صحبت کردم. و در این مقاله نحوه نظارت بر دما و رطوبت را به شما نشان خواهم داد. استفاده از مرورگر در تلفن همراه
دماسنج مادون قرمز غیر تماسی مبتنی بر آردوینو - دماسنج مبتنی بر IR با استفاده از آردوینو: 4 مرحله

دماسنج مادون قرمز بدون تماس مبتنی بر آردوینو | دماسنج مبتنی بر IR با استفاده از آردوینو: سلام بچه ها در این دستورالعمل ما با استفاده از آردوینو یک دماسنج غیر تماسی ایجاد می کنیم. از آنجا که گاهی اوقات دمای مایع/جامد بسیار زیاد یا بسیار پایین است و سپس تماس با آن و خواندن آن سخت است. دما در آن حالت
ESP32 NTP دماسنج پخت دماسنج با تصحیح اشتاین هارت-هارت و هشدار دما: 7 مرحله (همراه با تصاویر)

ESP32 NTP دماسنج پخت دماسنج با تصحیح اشتاین هارت و هشدار دما: هنوز در سفر برای تکمیل یک & quot؛ پروژه آینده & quot ؛، & quot ؛، & quot؛ دماسنج پخت و پز دما ETP32 NTP با اصلاح Steinhart-Hart و هشدار دما & quot؛ یک دستورالعمل است که نشان می دهد چگونه یک پروب دما NTP ، پیزو ب
دماسنج دیجیتال Acme W/ DS18B20 Temp Probe & I2C LCD: 5 مرحله

دماسنج دیجیتال Acme W/ DS18B20 Temp Probe & I2C LCD: این یک پروژه بسیار ساده است که هزینه زیادی ندارد و زمان زیادی را نیز صرف نخواهد کرد. من آن را در جعبه آمازون گذاشتم زیرا آنجا بود ، اما می توان آن را تقریباً در هر چیزی نصب کرد
