فهرست مطالب:
- مرحله 1: کتابخانه
- مرحله 2: Wemos Lolin ESP32 OLED
- مرحله 3: مثال
- مرحله 4: مونتاژ
- مرحله 5: کد
- مرحله 6: برخی دیگر از عملکردهای جالب

تصویری: ESP32 با صفحه نمایش اولد - نوار پیشرفت: 6 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:57



ESP32 که امروز قصد داریم در مورد آن صحبت کنیم یکی است که از قبل با Display Oled ساخته شده است. این تابع زندگی ما را بسیار آسان می کند ، زیرا ما می توانیم در مورد مقدار متغیری که ظاهر می شود تصور داشته باشیم. حتی لازم نیست به پنجره اشکال زدایی نگاه کنید. همچنین ، می توانید نمایه ها را جمع آوری کرده و نمودارهای عملکردی را در میان سایر موارد ترسیم کنید. به دلیل این مزایا ، من این مدل را یک محصول فوق العاده می دانم ، و امروز آن را با استفاده از Arduino IDE برنامه ریزی می کنیم.
بنابراین ، در این ویدیو یک نوار پیشرفت را برنامه ریزی می کنیم. مهم است که به یاد داشته باشید که اگر صفحه نمایش ESP32 شما رول نشده باشد ، می توانید آن را جداگانه خریداری کنید. همچنین ، اگر تا به حال ESP32 را برنامه نویسی نکرده اید ، پیشنهاد می کنم این ویدیو را تماشا کنید: معرفی ویدئو به ESP32 ، که با جزئیات بیشتری به موضوع می پردازد.
مرحله 1: کتابخانه
برای استفاده از صفحه نمایش اولد ، باید کتابخانه را در Arduino IDE پیکربندی کنیم. برای انجام این کار ، کتابخانه را از طریق پیوند بارگیری کنید.
فایل را از حالت فشرده خارج کرده و در پوشه کتابخانه های Arduino IDE قرار دهید.
C:/ProgramFiles (x86)/Arduino/libraries
مرحله 2: Wemos Lolin ESP32 OLED
Wemos Lolin نام این ESP است. در تصویر ، قسمت مشکی نمایشگر است و در کنار دستگاه ، کل pinout را نمایش می دهیم. همانطور که نشان داده شد ، چندین IO وجود دارد که به ما اجازه می دهد عناصر مختلف را روشن یا خاموش کنیم. علاوه بر این ، این مدل دارای آخرین نسل WiFi و بلوتوث است.
مرحله 3: مثال

در ویدئو ، می توانید پروژه آماده ما و نحوه استفاده از صفحه نمایش اولد برای نمایش نوار پیشرفت کنترل شده توسط پتانسیومتر را مشاهده کنید.
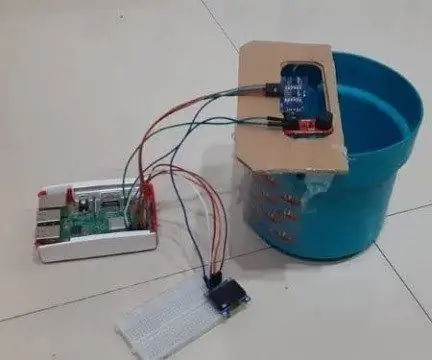
مرحله 4: مونتاژ

برای مونتاژ ما از پتانسیومتر 10k استفاده کردم و GPIO25 مکان نما را روشن کردم. ما همچنین 3v3 و GND داریم ، همانطور که در شکل زیر مشاهده می کنید. منبع تغذیه از خود USB خواهد بود.
مرحله 5: کد
ابتدا ، کتابخانه "SSD1306.h" را اضافه می کنیم. با این کار به صفحه نمایش رنگی دسترسی پیدا می کنیم. پس از آن ، یک شیء نمایش از نوع SSD1306 ایجاد می کنیم که وظیفه کنترل محتوای نمایش داده شده در صفحه نمایش oled را بر عهده خواهد داشت.
#شامل "SSD1306.h" // نام مستعار برای #شامل "SSD1306Wire.h" // کنترل کننده اصلی نمایش صفحه نمایش led /* 0x3c: و همه مواردی که می توانید از آنها استفاده کنید SDO ، SDC) */ صفحه SSD1306 (0x3c ، 5 ، 4) ؛ // pino que ligamos o potenciometro #deinine PINO_POTENCIOMETRO 25 // استفاده از راه های مقابله با porcentagem int contador؛
برپایی
در تابع setup () ، شیء نمایشگر خود را مقداردهی اولیه می کنیم تا بتوانیم آنچه نمایش داده می شود را کنترل کنیم. از طریق این شیء ، ما همچنین منبع نوشتاری را برای متونی که نمایش داده می شود پیکربندی می کنیم. و در نهایت ، ما پین (به طور خاص ، پینی که در آن پتانسیومتر را چرخانده ایم) را روی INPUT قرار می دهیم تا مقدار را بخواند.
void setup () {Serial.begin (115200)؛ Serial.println ()؛ Serial.println ()؛ // Inicializa o objeto que controlará o que será exibido na tela screen.init ()؛ // gira o display 180º (deixa de ponta cabeça) // display.flipScreenVertically ()؛ // configura a fonte de escrita "ArialMT_Plain_10" screen.setFont (ArialMT_Plain_10) ؛ // پیکربندی پیانو برای مرحله سریعتر انجام کارها. pinMode (PINO_POTENCIOMETRO ، ورودی) ؛ }
حلقه
در تابع حلقه () ، مقدار پتانسیومتر فعلی را می خوانیم. ما می توانیم توجه داشته باشیم که ما بلافاصله پس از خواندن مقدار از تابع "map" استفاده می کنیم ، زیرا مقدار خواندن برای قرار دادن در نوار پیشرفت بسیار زیاد است ، بنابراین مقدار را در محدوده 0 تا 100 ترسیم می کنیم.
void loop () {// leitura do valor do potenciometro int valor = analogRead (PINO_POTENCIOMETRO) ؛ //Serial.println (ارزش) ؛ // mapeando o valor do potenciometro para o valor da barra de progresso // potenciometro faz a leitura do valor no intervalo de 0 a 4095 // a barra de progresso espera um valor entre 0 e 100 contador = map (valor، 0، 4095 ، 0 ، 100) ؛ // limpa todo o display، apaga o contúdo da tela screen.clear ()؛ // ++ شمارنده ؛ // شمارنده> 100؟ شمارنده = 0: شمارنده = شمارنده ؛ // desenha a progress bar drawProgressBar ()؛ // exibe na tela o que foi configurado até então. screen.display ()؛ تأخیر (10) ؛ }
در تابع "drawProgress ()" ، از مقدار خوانده شده از پتانسیومتر که در متغیر "percProgress" ذخیره شده است برای تنظیم در نوار پیشرفت استفاده می کنیم. ما همچنین یک متن درست در بالای نوار پیشرفت قرار می دهیم که درصد فعلی را نشان می دهد.
// função para desenhar a bar bar no displayvoid drawProgressBar () {Serial.print (">>")؛ Serial.println (contador) ؛ // desenha a progress bar / * * drawProgressBar (x ، y ، عرض ، ارتفاع ، مقدار) ؛ parametros (p): p1: x coordenada X no plano cartesiano p2: y coordenada Y no plano cartesiano p3: width comprimento da barra de progresso p4: height altura da barra de progresso p5: value valor que a barra de progresso deve suppir */ screen.drawProgressBar (10 ، 32 ، 100 ، 10 ، contador) ؛ // پیکربندی برای انجام اسکریتو // در صورت تمایل به صفحه اصلی.setTextAlignment (TEXT_ALIGN_CENTER) ؛ // escreve o texto de porcentagem / * * drawString (x ، y ، text) ؛ parametros (p): p1: x coordenada X no plano cartesiano p2: y coordenada Y no plano cartesiano p3: string texto que será exibido */ screen.drawString (64، 15، String (contador) + "٪")؛ // se o contador está em zero، escreve a string "valor mínimo" if (contador == 0) {screen.drawString (64 ، 45 ، "Valor mínimo") ؛ } // se o contador está em 100 ، یک رشته "valor máximo" در غیر این صورت (contador == 100) {screen.drawString (64 ، 45 ، "Valor máximo") ؛ }}
مرحله 6: برخی دیگر از عملکردهای جالب
نمایش دادن
// صفحه را وارونه می کند
void flipScreenVertically ()؛
نقاشی
// یک پیکسل را از روی صفحه می کشد
void setPixel (int16_t x ، int16_t y) ؛
// یک خط بکش
void drawLine (int16_t x0 ، int16_t y0 ، int16_t x1 ، int16_t y1) ؛
// یک مستطیل بکشید
void drawRect (int16_t x ، int16_t y ، int16_t عرض ، int16_t ارتفاع) ؛
// رسم یک دایره
void drawCircle (int16_t x ، int16_t y ، int16_t شعاع) ؛
// یک دایره را پر کنید
void fillCircle (int16_t x ، int16_t y ، int16_t شعاع) ؛
// رسم یک خط افقی
void drawHorizontalLine (int16_t x ، int16_t y ، int16_t طول) ؛
// رسم یک خط عمودی
void drawVerticalLine (int16_t x ، int16_t y ، int16_t طول) ؛
متن
// تراز متن را برای نوشتن تنظیم می کند
// TEXT_ALIGN_LEFT ، TEXT_ALIGN_CENTER ، TEXT_ALIGN_RIGHT ، TEXT_ALIGN_CENTER_BOTH
void setTextAlignment (OLEDDISPLAY_TEXT_ALIGNMENT textAlignment) ؛
توصیه شده:
دمای صفحه نمایش آردوینو بر روی صفحه نمایش LED TM1637: 7 مرحله

دمای صفحه نمایش آردوینو در نمایشگر LED TM1637: در این آموزش نحوه نمایش دما با استفاده از LED Display TM1637 و سنسور DHT11 و Visuino را یاد می گیریم. فیلم را تماشا کنید
زمان نمایش آردوینو بر روی صفحه نمایش LED TM1637 با استفاده از RTC DS1307: 8 مرحله

زمان نمایش آردوینو بر روی صفحه نمایش LED TM1637 با استفاده از RTC DS1307: در این آموزش ما نحوه نمایش زمان با استفاده از ماژول RTC DS1307 و نمایشگر LED TM1637 و Visuino را یاد می گیریم
مانیتور سطح آب با استفاده از صفحه نمایش اولد با رزبری پای: 4 مرحله

مانیتور سطح آب با استفاده از صفحه نمایش اولد با رزبری پای: سلام به همه ، من شفین هستم ، یکی از اعضای Aiversity. من قصد دارم در مورد نحوه ساخت سنسور سطح آب با صفحه نمایش Oled برای مخازن آب با رزبری پای صحبت کنم. صفحه نمایش رنگی درصد سطل پر از آب را نشان می دهد
نحوه ساخت ساعت بیدرنگ با استفاده از صفحه نمایش Arduino و TFT - Arduino Mega RTC با صفحه نمایش TFT 3.5 اینچی: 4 مرحله

نحوه ساختن ساعت بیدرنگ با استفاده از صفحه نمایش Arduino و TFT | Arduino Mega RTC با صفحه نمایش TFT 3.5 اینچی: از کانال یوتیوب من دیدن کنید. مقدمه:- در این پست قصد دارم "ساعت واقعی" را با استفاده از LCD لمسی 3.5 اینچی TFT ، Arduino Mega بسازم. ماژول 2560 و DS3231 RTC…. قبل از شروع… ویدیو را از کانال YouTube من بررسی کنید .. توجه:- اگر از Arduin استفاده می کنید
ایجاد یک صفحه نمایش سفارشی در استودیوی LCD (برای صفحه کلید G15 و صفحه LCD): 7 مرحله

ایجاد یک صفحه نمایش سفارشی در استودیوی LCD (برای صفحه کلید G15 و صفحه نمایش LCD): خوب اگر صفحه کلید G15 خود را به دست آورده اید و از صفحه نمایش های اولیه ای که تحت آن قرار گرفته اید بسیار تحت تأثیر قرار نگرفته اید ، اصول اولیه استفاده از LCD Studio را برای شما شرح می دهم. خودتان بسازید. این مثال ایجاد یک صفحه نمایش است که فقط پایه را نشان می دهد
