فهرست مطالب:
- مرحله 1: بیایید نسبت ابعاد 16: 9 را امتحان کنیم
- مرحله 2: 16: 9 تصویر تازه آپلود شده همانطور که در پیش نمایش مشاهده شده است
- مرحله 3: 16: 9 نمایش داده شده در طرفین L&R قطع شده است
- مرحله 4: بیایید نسبت ابعاد 4: 3 را امتحان کنیم
- مرحله 5: 4: 3 با تصویر مرکز
- مرحله 6: 4: 3 با تصویر در پایین
- مرحله 7: حداقل عرض چقدر است؟
- مرحله 8: کوچک کردن تصویر اما حفظ نسبت تصویر
- مرحله 9: اثبات اینکه تصاویر در ابتدا به درستی ارائه می شوند
- مرحله 10: تلاش 382x287 (نسبت 4: 3)
- مرحله 11: تصویر را از 300x206 به 600x206 گسترش دهید تا ببینید آیا بهتر نمایش داده می شود یا خیر
- مرحله 12: اثبات اینکه تصاویر در ابتدا پس از بارگذاری به درستی نمایش داده می شوند
- مرحله 13: خط پایانی - آنچه آموختم

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:57

آیا در اندازه گیری صحیح تصاویر مشکل دارید؟ آیا اندازه تصاویر شما بسیار بزرگ است و مانند تصویر بالا از فریم سرریز می کند؟ این دستورالعمل سعی می کند آنچه را که برای حل این مشکل آموخته ام خلاصه کند.
از طرف Instructable Staff به من گفته شده است که همه تصاویر بارگذاری شده در نسبت های مختلف کپی می شوند. بسته به اینکه از چه دستگاهی برنامه آموزشی را مشاهده می کنید ، این مجموعه از تصاویر خارج شده و اندازه آنها متفاوت می شود. راهی برای تعیین اندازه و نسبت نمایش در ویرایشگر معمولی وجود ندارد.
آنها سپس پیشنهاد کردند که "گزینه دیگری که ممکن است کار کند این است که تصاویر را با نسبت ابعادی سنتی بارگذاری کنید. هر چیزی از 16: 9 تا 4: 3 باید بسیار زیبا نمایش داده شود."
توجه کنید که آنها می گویند این "ممکن است" کار کند. در اینجا چیزی است که من در تلاش های خود برای به نمایش گذاشتن تصاویرم با شایستگی یافته ام. (توجه داشته باشید که من از تصاویر "مکعب روبیک آسان ساخته شده" استفاده می کنم ، بنابراین همه آن تصاویر مکعب!)
تصویر بالا اندازه اصلی آن (195x600x) است که در محدوده نسبت ابعاد سنتی نیست. همانطور که می بینید ، Instructables این تصویر را با بزرگنمایی بیش از حد بزرگ نشان می دهد و طرف چپ و راست قطع شده است. بیایید ببینیم چه کاری می توانیم انجام دهیم تا این تصویر به درستی نمایش داده شود.
مرحله 1: بیایید نسبت ابعاد 16: 9 را امتحان کنیم

بنابراین بیایید نسبت ابعاد 16: 9 (عرض: ارتفاع) را امتحان کنیم. عرض اصلی 600 پیکسل را حفظ می کنم ، 16: 9 به این معنی است که ارتفاع باید 338 پیکسل باشد ، بنابراین ما اندازه بوم 600x338 را ایجاد کرده و آن تصویر 600x195 را در آن قرار می دهیم.
بنابراین بیایید ببینیم این تصویر 600x338 (نسبت تصویر 16: 9) چگونه به نظر می رسد. جالب اینجاست که وقتی این تصویر را در آن انداختم و پیش نمایش کردم ، کاملاً مناسب بود - لبه های چپ و راست قطع نشده بود! من فقط برای اثبات آن اسکرین شات گرفتم ، در اسلاید بعدی ببینید.
اما ، وقتی این را در مرورگر خود (Chrome) مشاهده می کنم آنچه در تصویر بالا مشاهده می کنم این است که طرف راست و چپ دوباره بریده می شوند! بنابراین از این آزمایش ، به نظر می رسد که تغییر اندازه نسبت ابعاد 16: 9 مشکلات ما را حل نمی کند!
به عنوان یک نکته جانبی ، 16: 9 نسبت ابعاد مشترک "جدید" است که به "صفحه عریض" معروف است در حالی که 4: 3 "تمام صفحه" قدیمی است که در روزهای تلویزیون تلویزیونی رایج بود. بله ، شما هزاره ها احتمالاً نمی دانید که من در مورد چه چیزی صحبت می کنم.
مرحله 2: 16: 9 تصویر تازه آپلود شده همانطور که در پیش نمایش مشاهده شده است

این تصویر ضبط صفحه است که نشان می دهد تصویر 16: 9 ما در پیش نمایش کاملاً عالی به نظر می رسد. موفقیت درسته؟ خوب ، نه چندان سریع - ببینید وقتی واقعاً این صفحه را در مرورگر خود (Chrome) مشاهده می کنیم ، چه اتفاقی می افتد! لبه های چپ و راست دوباره کوتاه می شوند! فقط برگردید تا اجازه دهید اسلاید قبلی انجام شود و خودتان ببینید.
درس آموخته شده - به پیش نمایش اعتماد نکنید! آنچه در پیش نمایش خوب به نظر می رسد در مشاهده واقعی با مرورگر متفاوت ارائه می شود!
همچنین ، بله ، فضای سفید زیادی در زیر تصویر من وجود دارد. این به این دلیل است که من یک تصویر 600x195 را روی یک بوم 600x338 انداختم و آن را در بالا قرار دادم ، بنابراین تمام آن فضای سفید خالی در پایین وجود دارد. در این مورد چه کاری می توانیم انجام دهیم؟ خوب … ما سعی می کنیم در اسلاید بعدی به آن بپردازیم.
بنابراین بیایید ببینیم چگونه می توانیم این تصویر را به طور کامل نمایش دهیم.
مرحله 3: 16: 9 نمایش داده شده در طرفین L&R قطع شده است

فقط برای ثبت ، در صورتی که مرورگر شما به هر دلیلی این تصاویر 16: 9 را به طور کامل نمایش دهد ، این همان چیزی است که من در مورد آن صحبت می کنم. در اینجا یک تصویر از نحوه مشاهده تصویر 16: 9 من در مرحله 1 پس از "استقرار" پس از پیش نمایش اولیه نمایش داده می شود - توجه داشته باشید که چپ و راست قطع شده اند.
اگر می بینید تصویر مرحله 1 من کاملاً نمایش داده شده است ، خوب ، عالی است. خبرم کن! اما من اینطور می بینم. بله ، بسیار بهتر از تصویر اصلی از صفحه عنوان است ، اما هنوز قطع شده است. بنابراین برای من ، علی رغم توصیه کارکنان Instructables ، نسبت تصویر 16: 9 کاملاً آن را کاهش نمی دهد. بیایید به نسبت ابعاد 4: 3 برویم.
مرحله 4: بیایید نسبت ابعاد 4: 3 را امتحان کنیم

بنابراین بیایید نسبت ابعاد 4: 3 را امتحان کنیم. عرض اصلی 600 پیکسل را حفظ می کنم ، 4: 3 به این معنی است که ارتفاع باید 450 پیکسل باشد ، بنابراین ما یک اندازه بوم 600x450 ایجاد می کنیم و آن تصویر 600x195 را در آن قرار می دهیم.
این تصویر 600x450 (نسبت تصویر 4: 3) چگونه به نظر می رسد؟
دوباره ، هنگامی که من آن را برای اولین بار در داخل قرار می دهم ، تصویر عالی به نظر می رسد (به جز تمام فضای سفید در پایین). چپ و راست خوب نمایش داده می شوند. با نگاه کردن به آن در مرورگر ، به نظر می رسد که راست و چپ همچنان خوب نمایش داده می شوند.
همانطور که قبلاً اشاره شد ، تمام فضای خالی سفید زیر تصویر به این دلیل است که من تصویر 600x195 خود را در یک بوم 600x450 انداختم و فقط آن را در بالا قرار دادم.
درس آموخته شده - به نظر می رسد نسبت ابعاد 4: 3 لازم است تا طرف راست و چپ قطع نشوند. متأسفانه ، این بدان معناست که فضای زیادی برای تصاویر کوتاه و گسترده وجود خواهد داشت ، زیرا شما باید آن تصاویر را در یک بوم با اندازه 4: 3 رها کنید. بله ، شما می توانید تصویر خود را طوری متمرکز کنید که فضای سفید مساوی در بالا و پایین وجود داشته باشد ، اما صرف نظر از این ، فضای سفید زیادی در بالا یا پایین تصویر شما وجود خواهد داشت ، اما تا آنجا که من می دانم ، این سازش شماست. باید دستورالعمل ها را طوری تنظیم کنید که تصاویر شما دست نخورده نمایش داده شوند.
مرحله 5: 4: 3 با تصویر مرکز

در اینجا همان تصویر 600x195 در یک بوم 600x450 رها شده است اما مرکز آن به گونه ای است که در بالا و پایین یک فضای خالی سفید مساوی وجود داشته باشد. کمی بهتر به نظر می رسد ، متن چندان از تصویر جدا نیست.
مرحله 6: 4: 3 با تصویر در پایین

و سرانجام ، در اینجا همان تصویر وارد شده و به پایین منتقل شده است. اکنون یک فضای سفید خالی در بالای تصویر وجود دارد. اکنون تصویر واقعاً از نوار عنوان جدا شده است ، اما به متن نزدیکتر است. بنابراین اینها سازش ها و درس های آموخته شده شما هستند:
- به نظر می رسد 4: 3 نسبت ابعادی است که باید برای نمایش کامل تصاویر در دستورالعمل ها استفاده کنید.
- به پیش نمایش اعتماد نکنید - ممکن است تصویر شما را کاملاً نشان دهد ، اما قسمت ها را می توان در مرورگر واقعی کوتاه کرد
مرحله 7: حداقل عرض چقدر است؟

حالا بیایید ببینیم حداقل عرض باید چقدر باشد. اندازه تصویر 382x206 ، نزدیک به 2: 1 است ، واقعاً بزرگ به نظر می رسد ، اینطور نیست؟ بدیهی است ، Instructables تصویر را بزرگتر کرده است تا بتواند عرض آن را تنظیم کند ، احتمالاً 640 پیکسل ، مطمئن نیستم.
اما از آنجا که بیشتر "مربع" است مناسب است - یعنی ، به دلیل ارتفاع آن ، زیاد عرض ندارد. اوه صبر کنید ، من دوباره با آن پیش نمایش فریب خوردم! در واقع مناسب نیست - طرف R&L دوباره کوتاه شده است.
در واقع ، این عجیب است ، این فقط پیش نمایش نیست که به هم ریخته است. من در واقع در مرورگر به آن نگاه کردم و ابتدا به درستی نمایش داده شد (یعنی لبه های R&L قطع نشده بود). اما با نگاه مجدد به آن از طریق مرورگر ، اکنون تصویر در حال تغییر اندازه با لبه های R&L کوتاه شده است. فرد.
بنابراین اجازه دهید تصویر را کوچکتر کنیم. ما تصویر را به 200x108 کوچک می کنیم و نسبت تصویر 2: 1 را حفظ می کنیم.
مرحله 8: کوچک کردن تصویر اما حفظ نسبت تصویر

بنابراین اندازه آن تصویر را در 200x108 تغییر می دهم و نسبت تصویر 2: 1 را حفظ می کنم.
در حال حاضر دوباره به نظر می رسد که در ابتدا (با وضوح تصویر (کیفیت تصویر) بسیار کاهش یافته است!) اما البته شما احتمالاً به آن نگاه می کنید و اصلاً مناسب نیست و دقیقاً شبیه تصویر اصلی است به جز اصلی وضوح بهتر باز هم ، Instructables تصویر را گسترش می دهد تا با پهنای مجموعه متناسب شود ، به همین دلیل است که این تصویر کوچکتر (200x108) بسیار وحشتناک به نظر می رسد ، بسیار بدتر از 382x206 اصلی.
من می گویم "احتمالاً" زیرا من واقعاً نمی دانم که چگونه دستورالعمل ها این تصاویر را در مرورگر شما نمایش می دهد. به هر دلیلی ، اگر حافظه پنهان خود را تازه کنم و این دستورالعمل را مرور کنم ، به نظر نمی رسد که اندازه تصویر من ثابت باشد ، بنابراین من واقعاً نمی دانم که Instructables چه می کند ، مگر اینکه ناسازگار باشد. بنابراین هدف این دستورالعمل - تعیین نحوه اندازه گیری تصاویر به طوری که حداقل تا حدودی به طور مداوم نمایش داده شوند!
مرحله 9: اثبات اینکه تصاویر در ابتدا به درستی ارائه می شوند

در اینجا چیزی است که من در ابتدا بلافاصله پس از بارگذاری تصویر دیدم - مناسب است! (توجه داشته باشید که من باید تصویر فوق را در یک تصویر 1600x1200 (یعنی نسبت 4: 3) قرار دهم تا دستورالعمل ها کل تصویر را نمایش دهند!)
اما مطمئناً می دانید وقتی به آن تصویر نگاه می کنید که اکنون یک زوج عقب می روند ، دیگر مناسب نیست. بیایید ببینیم حداقل عرض برای تناسب آن چقدر باید باشد.
مرحله 10: تلاش 382x287 (نسبت 4: 3)

عرض 382 را حفظ کردم و تصویر اصلی 382x206 را روی بوم 382x287 انداختم تا نسبت تصویر 4: 3 شود ، زیرا قبلاً کشف کرده بودیم که Instructable برای نمایش کامل آن نیاز به تصویری دارد که با این نسبت 4: 3 مطابقت داشته باشد.
بنابراین اکنون فضای سفید زیادی زیر آن وجود دارد. این دستگاه بدون هیچ چیز جدا شده مناسب است ، اما دوباره آن را گسترش داده تا کمی از عرض را پر کند ، بنابراین تصویر واضح نیست. بیایید سعی کنیم دریابیم که این عرض کامل آموزشی چقدر است.
مرحله 11: تصویر را از 300x206 به 600x206 گسترش دهید تا ببینید آیا بهتر نمایش داده می شود یا خیر

من تصویر اصلی 382x206 (2: 1) را روی یک بوم 600x206 (3: 1) انداختم تا ببینم آیا بزرگ شدن آن به 600 پیکسل باعث می شود که Instructables کل تصویر را نمایش دهد. دوباره ، در ابتدا این کار را کرد ، اما همانطور که می بینید اکنون اینطور نیست.
این واقعاً چیز عجیب و غریبی است - هر بار ، هنگامی که برای اولین بار تصویری را در داخل می گذارید ، به نظر می رسد که Instructables آن تصویر را به درستی نمایش می دهد ، صرف نظر از اندازه یا نسبت تصویر آن تصویر. این بار من حتی از Instructables خارج شدم و آن برگه را بستم ، و سپس این دستورالعمل "تازه" را دوباره مرور کردم تا بتوانم صحت تصویر را به درستی بررسی کنم. معمولاً این به اندازه کافی است تا Instructable بتواند کار خود را انجام دهد و تغییر اندازه تصاویری را که در نسبت 4: 3 نیستند شروع کند و آنها را با دو طرف چپ و راست نمایش دهد.
در کمال تعجب ، اولین بار که من این دستورالعمل "تازه" را مجدداً مرور کردم ، این تصویر به طور کامل نمایش داده شد ، اما افسوس که بعد از اینکه برای انجام کار دیگری راه افتادم و شاید یک ساعت یا بیشتر بعد آمدم ، این تصویر شروع به نمایش کرد همانطور که در بالا مشاهده می کنید ، طرفهای L&R دوباره کوتاه شده اند.
چرا یا چگونه این اتفاق می افتد؟ هیچ نظری ندارم من نمی دانم چرا انتظار برای مدتی بعد از بارگذاری یک تصویر باعث می شود که Instructables آن را متفاوت ارائه دهد ، اما اینطور است. به عنوان اثبات ، من تصویر صفحه فوق را نشان می دهم که تصویر فوق کاملاً در اوه اول نمایش داده می شود ، 10-15 دقیقه پس از بارگذاری آن در اسلاید بعدی.
مرحله 12: اثبات اینکه تصاویر در ابتدا پس از بارگذاری به درستی نمایش داده می شوند

در اینجا یک تصویر از صفحه نمایش وجود دارد که نشان می دهد تصویر 600x206 بلافاصله پس از بارگذاری به طور کامل نمایش داده می شود. این تصویری از اسلاید قبلی است. به اسلاید قبلی برگردید و می بینید که تصویر در حال حاضر چگونه وخیم شده است!
توجه داشته باشید که اندازه تصویربرداری من در واقع 1563x766 بود ، اما همانطور که از آزمایشاتم در ابتدای این دستورالعمل آموختم ، می دانستم که با نسبت تصویر 4: 3 (1563x766 تقریبا 4: 2) مطابقت ندارد ، بنابراین اگر می خواستم فقط بارگذاری آن تصویر در اندازه اصلی آن Instructable لبه ها را کوتاه می کند. بنابراین آن تصویر را روی یک بوم 4: 3 انداختم ، به همین دلیل فضای سفید زیادی در زیر عکس صفحه من وجود دارد.
توجه داشته باشید که قبل از اینکه عنوان مرحله 11 را تغییر دهم و تایپ تمام این متن را به پایان برسانم ، درصورتی که در مورد آن تعجب می کنید ، اسکرین شات نیز گرفته شد!
درس آموخته شده - مشاهده تصویر بارگذاری شده در مرورگر بلافاصله پس از بارگذاری ، لزوماً نحوه نمایش آن در آینده را نشان نمی دهد. به هر دلیلی ، تقریباً هر اندازه و/یا نسبت ابعادی به نظر می رسد بلافاصله پس از بارگذاری ، و حتی حدود 10-15 دقیقه پس از بارگذاری و حتی پس از خروج از Instructables و مشاهده جدید آن در جلسه مرورگر جدید ، و غیره به خوبی نمایش داده می شود. به
اما حدود یک ساعت یا بیشتر صبر کنید ، همه چیز تغییر می کند! اگر تصویر شما با نسبت تصویر 4: 3 مطابقت ندارد ، توسط Instructable تنظیم می شود (معمولاً بزرگ می شود) تا لبه ها کوتاه شوند.
مرحله 13: خط پایانی - آنچه آموختم

بنابراین نتیجه گیری - من چه چیزی یاد گرفتم؟
1. برای نمایش یک تصویر به طور کامل ، حفظ نسبت تصویر 4: 3 (عرض: ارتفاع) ضروری است!
2. از تصاویر اصلی با اندازه بزرگ با بالاترین وضوح استفاده کنید و آنها را در بوم با نسبت 4: 3 قرار دهید. اگر خیلی بزرگ باشد ، Instructables آن را کوچک می کند و تصاویر واضح و خوبی خواهید داشت.
3. اگر تصویر شما خیلی کوچک است (عرض آن کمتر از 600 پیکسل است) Instructable تصویر شما را گسترش داده و عرض آن را حداقل 600 پیکسل می کند و در نتیجه وضوح آن کمتر می شود. من می گویم "ish" زیرا من دقیقاً نمی دانم که Instructable از چه عرض استفاده می کند ، اما به نظر می رسد نزدیک به 600 باشد. احتمالاً این 640 است ، که در روزهای قدیم یک مانیتور لوله قدیمی مدرسه بود.
600x450 و 640x480 نسبت ابعاد 4: 3 هستند. همه مانیتورهای لوله قدیمی "تمام صفحه" 640x480 (عرض x ارتفاع) بودند.
4- اگر تصویر اصلی شما حداقل 600 پیکسل عرض نداشته باشد چه باید کرد؟ تنها کاری که می توانید انجام دهید این است که آن را روی بوم انداخته و متناسب با نسبت 4: 3 باشد که تصویر شما را نزدیک به اندازه اصلی خود نشان می دهد. اگر تصویر اصلی شما کوچک است ، فضای سفید خالی زیادی وجود دارد ، بنابراین سعی کنید تصویر خود را در مرکز قرار دهید یا فضای سفید را در بالا یا زیر تصویر خود قرار دهید و آن را به بهترین شکل ممکن نشان دهید.
تا جایی که من می دانم ، این مصالحه ای است که باید در Instructables انجام دهید تا تصاویر شما دست نخورده نمایش داده شوند.
به عنوان مثال ، تصویر فوق دارای ابعاد 600x450 بوم است و تصویر 382x206 داخل آن قرار گرفته و در مرکز قرار گرفته است ، بنابراین فضای سفید خالی مساوی در بالا و پایین داریم. تصویر تقریباً در اندازه اصلی خود نمایش داده می شود ، من فکر می کنم Instructables ممکن است آن را به 640x480 (گسترش ناچیز) گسترش دهد ، بنابراین این بهترین کاری است که می توانیم با آن تصویر اصلی انجام دهیم.
5. در چند ساعت اول پس از بارگذاری آنها در Instructable ، به پیش نمایش اعتماد نکنید یا به ظاهر خود اعتماد نکنید! به هر دلیلی ، به نظر نمی رسد که اندازه تصاویر تا چند ساعت پس از بارگذاری آنها ثابت بماند.
هر بار ، هنگامی که برای اولین بار تصویری را در داخل می گذارید ، به نظر می رسد که Instructables بدون توجه به اندازه یا نسبت تصویر آن تصویر ، آن تصویر را به درستی نمایش می دهد. حتی ممکن است برای مدتی بعد به درستی نمایش داده شود ، اما فریب نخورید زیرا در نهایت ، اندازه آنها را تغییر می دهد و مشکلی برای شما ایجاد می کند مگر اینکه از قانون 4: 3 پیروی کنید!
امیدوارم این کمک کند و لطفاً اگر راه بهتری پیدا کردید یا نکات دیگری دارید ، به من اطلاع دهید!
توصیه شده:
اندازه گیری زمان (ساعت اندازه گیری نوار): 5 مرحله (همراه با تصاویر)

Time Time (Tape Measure Clock): برای این پروژه ، ما (Alex Fiel & amp؛ Anna Lynton) یک ابزار اندازه گیری روزانه تهیه کردیم و آن را به ساعت تبدیل کردیم! طرح اولیه این بود که یک نوار اندازه گیری موجود را موتور کنید. در ساخت آن ، ما تصمیم گرفتیم که راحت تر بتوانیم پوسته خودمان را ایجاد کنیم
اندازه گیری ولتاژ اندازه جیبی DIY: 5 مرحله

اندازه گیری ولتاژ DC اندازه جیبی DIY: در این مقاله به شما نشان می دهم که چگونه می توانید ولتاژ DC اندازه جیب DIY را با زنگ پیزو برای بررسی مدار توسط خودتان بسازید. تنها چیزی که نیاز دارید دانش اولیه در زمینه الکترونیک و کمی زمان است. اگر س questionال یا مشکلی دارید می توانید
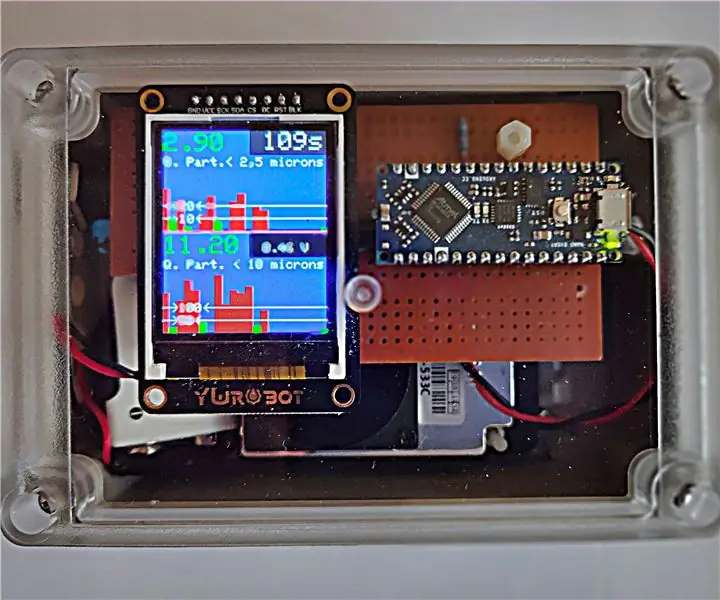
اندازه گیری ذرات ریز قابل حمل: 4 مرحله (همراه با تصاویر)

اندازه گیری ذرات ریز قابل حمل: هدف این پروژه اندازه گیری کیفیت هوا با اندازه گیری مقدار ذرات ریز است. با توجه به قابلیت حمل آن ، امکان اندازه گیری در خانه یا در حال حرکت وجود دارد. کیفیت هوا و ذرات ریز: ذرات معلق (
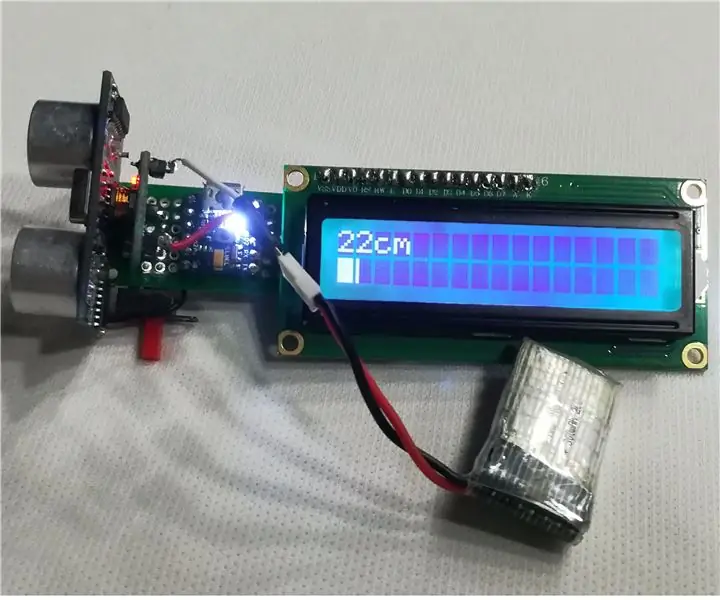
دستگاه اندازه گیری فاصله قابل حمل با آردوینو !: 9 مرحله (همراه با تصاویر)

دستگاه اندازه گیری فاصله قابل حمل با آردوینو! از PICO ، برد سازگار با آردوینو و چندین قطعه الکترونیکی دیگر استفاده می کند
UltraV: متر قابل اندازه گیری با اشعه ماوراء بنفش: 10 مرحله (همراه با تصاویر)

UltraV: یک دستگاه قابل اندازه گیری با اشعه ماوراء بنفش UV: به دلیل مشکل پوستی که نمی توانم خود را در معرض نور خورشید قرار دهم ، از زمانی که در ساحل گذرانده بودم برای ساخت دستگاه سنجش اشعه ماوراء بنفش استفاده کردم. UltraV. این دستگاه بر روی Arduino Nano rev3 ساخته شده است ، دارای سنسور UV ، مبدل DC/DC برای افزایش
