فهرست مطالب:
- مرحله 1: مرحله 1: Light-caps را ایجاد کنید
- مرحله 2: مرحله 2: آماده سازی قطب PVC
- مرحله 3: مرحله 3: مونتاژ نوارهای LED RGB و سندبلاست کردن صفحات اکریلیک
- مرحله 4: مرحله 4: نوارهای LED RGB را به آردوینو وصل کنید
- مرحله 5: مرحله 5: کد Arduino را بنویسید

تصویری: چراغ راهنمای تعاملی هوشمند: 5 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:57

آیا آماده ساختن بهترین و تعاملی ترین چراغ راهنمایی در جهان هستید؟ خوب! در این آموزش ، ما توضیح می دهیم که چگونه می توانید خودتان با استفاده از آردوینو یکی بسازید.
اجزای مورد نیاز:- آردوینو (..duh)- LM317 Mosfet- 2x 60cm نوار LED RGB آنالوگ (12 ولت)- لوله PVC (1 متر در 125 میلی متر)- کابل (قرمز و سیاه)- صفحات فلزی برای درپوش های نور- اکریل برای نور - آیکون ها (برای آیکون های.svg flaticon.com را بررسی کنید)- رنگ سیاه و سفید اسپری- نوار برقی- همه اجزای لحیم کاری مورد نیاز- نمایشگر با سپر مورد نیاز (در آموزش استفاده نمی شود)
مرحله 1: مرحله 1: Light-caps را ایجاد کنید

طراحی واقعا به شما بستگی دارد. ما یک کلاه 15x15 سانتی متری برای نگه داشتن چراغ ها ساخته ایم. ما صفحات فلزی را به اندازه مناسب برش داده ایم و از یک خم کن فلزی (نه ، نه از آواتار) برای خم کردن کلاهک ها به شکل مناسب استفاده کرده ایم. پشتی ها از اجزای مختلف ساخته شده اند.
مرحله 2: مرحله 2: آماده سازی قطب PVC

2 سوراخ را در قطب PVC برش دهید تا با چراغ ها مناسب باشد. سپس از یک اسپری رنگ مشکی برای کل رنگ آمیزی رنگ سیاه استفاده کنید. در صورت تمایل ، می توانید نوارهای سفید را در پایین قطب (رایج در هلند) اضافه کنید.
مرحله 3: مرحله 3: مونتاژ نوارهای LED RGB و سندبلاست کردن صفحات اکریلیک


در مرحله بعد باید نوارهای LED RGB را در داخل چراغ جمع آوری کنید. آنها را محکم در اطراف کلاه قرار دهید و تا جایی که ممکن است آنها را به جلو نزدیک کنید.
بعد باید علامت انتخاب شده را روی صفحه اکریلیک سندبلاست کنید. مقداری نوار بردارید و کل صفحه اکریلیک را بپوشانید. سپس شکل/شکل مورد نظر خود را برش دهید. پس از این ، می توانید صفحه را سندبلاست کنید تا جلوه ای شبیه شیشه مات پیدا کنید.
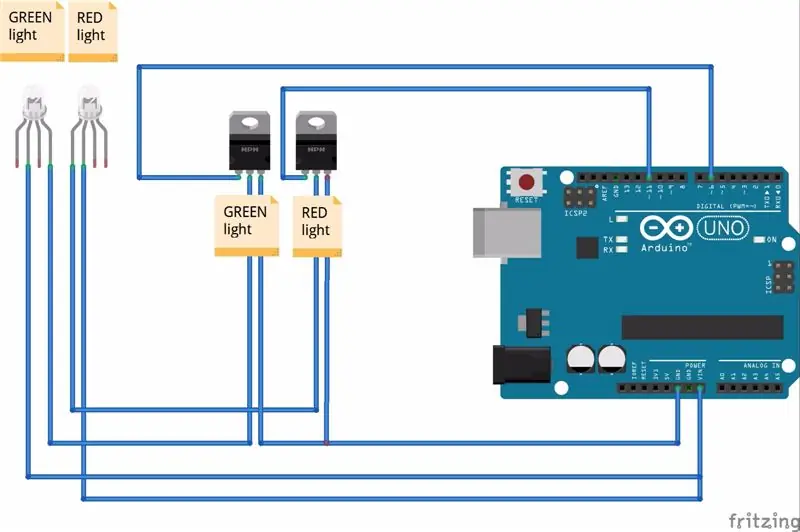
مرحله 4: مرحله 4: نوارهای LED RGB را به آردوینو وصل کنید

اکنون قسمت پیچیده ای پیش می آید: اتصال RGB LED Strips به آردوینو. هنگام اتصال پین ها ، مطمئن شوید که 12 ولت را روی 12 ولت نوار خود قرار داده اید. بین هر رنگ ، بنابراین قرمز یا سبز ، باید یک mosfet بگذارید. داده های نوار led را به پین وسط mosfet و پین سمت چپ را به Arduino خود وصل کنید. پین سمت راست باید به زمین آردوینو برگردد.
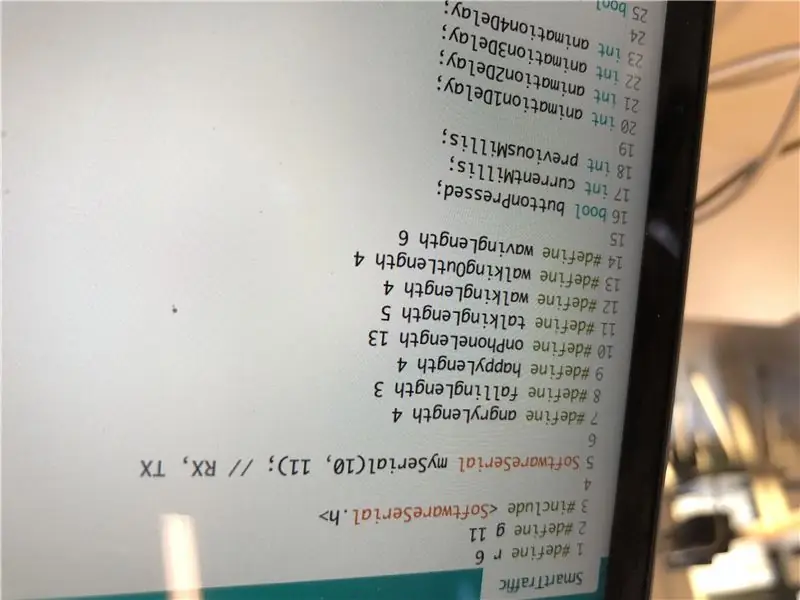
مرحله 5: مرحله 5: کد Arduino را بنویسید

این کد آردوینو توسط بلوتوث کنترل می شود ، زیرا ما از صفحه نمایش داخلی استفاده نکرده ایم. بنابراین کد از طریق پیام های بلوتوث در عملکرد حلقه () کنترل می شود.
#تعریف r 6 #تعریف g 11 #شامل
SoftwareSerial mySerial (10 ، 11) ؛ // RX ، TX
#تعریف عصبانی طول 4
#تعریف سقوط طول 3 #تعریف خوشحال طول 4 #تلفن را تعریف کنید طول 13 #صحبت را تعریف کنید طول 5 #پیاده روی مشخص کنید طول 4 #پیاده روی مشخص کنید طول 4 #موج تعریف کنید طول 6
bool buttonPressed؛
int currentMillis؛ int previousMillis؛
int animation1Delay؛
int animation2Delay؛ int animation3Delay؛ int animation4Delay؛
bool animation1Done = false؛
bool animation2Done = false؛ bool animation3Done = false؛ bool animation4Done = false؛ bool animation5Done = false؛
bool blockLight = false؛
bool lightRed = true؛
int currentAnimationDelay؛
void setup () {
// کد راه اندازی خود را در اینجا قرار دهید تا یکبار اجرا شود: pinMode (r، OUTPUT)؛ pinMode (g ، OUTPUT) ؛
Serial.begin (9600)؛
mySerial.begin (38400) ؛ Serial.setTimeout (25) ؛ buttonPressed = false؛ currentMillis = 0 ؛ previousMillis = 0 ؛
animation1Delay = walkingLength * 1000؛
animation2Delay = wavingLength * 1000؛ animation3Delay = happyLength * 1000؛ animation4Delay = walkingOutLength * 1000؛
// currentAnimationDelay = animation1Delay * 1000؛
lightRed = true؛ }
حلقه خالی () {
// تأخیر (20) ؛
// کد اصلی خود را در اینجا قرار دهید ، تا بارها اجرا شود: unsigned long currentMillis = millis ()؛ if (buttonPressed == true) {if (animation1Done == false) {if (currentMillis - previousMillis> animation1Delay) {Serial.println ("0")؛ previousMillis = currentMillis؛ animation1Done = true؛ }} else if (animation2Done == false و animation1Done == true) {if (currentMillis - previousMillis> animation2Delay) {Serial.println ("1") ؛ previousMillis = currentMillis؛ animation2Done = true؛ }} else if (animation3Done == false و animation2Done == true) {if (currentMillis - previousMillis> animation3Delay) {Serial.println ("2") ؛ //Serial.println(" sound:green ")؛ previousMillis = currentMillis؛ animation3Done = true؛ lightRed = false؛ }} else if (animation4Done == false و animation3Done == true) {if (currentMillis - previousMillis> animation4Delay) {previousMillis = currentMillis؛ animation4Done = true؛ Serial.println ("FLSH") ؛ }}}
if (Serial.available ()) {
رشته رشته = Serial.readString ()؛ if (str == "CMD: BUTTON_PRESSED") {
animation1Done = false؛
animation2Done = false؛ animation3Done = false؛ animation4Done = false؛ animation5Done = false؛
animation1Delay = walkingLength * 1000؛
animation2Delay = wavingLength * 1000؛ animation3Delay = happyLength * 1000؛ animation4Delay = walkingOutLength * 1000؛
// currentAnimationDelay = animation1Delay * 1000؛
lightRed = true؛ Serial.println ("3") ؛ buttonPressed = true؛ previousMillis = currentMillis؛ }
if (str == "RED") {
blockLight = false؛ lightRed = true؛ }
if (str == "GREEN") {
blockLight = false؛ lightRed = false؛ }
if (str == "LIGHT: GREEN: OFF") {
blockLight = true؛ analogWrite (g، 255)؛ } if (str == "LIGHT: GREEN: ON") {blockLight = true؛ analogWrite (g، 0)؛ } //Serial.println(str)؛ }
if (blockLight == false) {
if (lightRed == true) {
analogWrite (r، 0)؛ analogWrite (g ، 255) ؛ } if (lightRed == false) {analogWrite (r، 255)؛ analogWrite (g، 0)؛ }}}
توصیه شده:
چراغ رومیزی هوشمند - روشنایی هوشمند W/ Arduino - فضای کاری Neopixels: 10 مرحله (همراه با تصاویر)

چراغ رومیزی هوشمند | روشنایی هوشمند W/ Arduino | فضای کاری Neopixels: در حال حاضر ما روزهای زیادی را در خانه می گذرانیم ، به طور مجازی مشغول مطالعه و کار هستیم ، بنابراین چرا نباید با یک سیستم روشنایی سفارشی و هوشمند LED های Arduino و Ws2812b LED ها ، فضای کار خود را بزرگتر کنیم. در اینجا به شما نشان می دهم که چگونه Smart خود را بسازید چراغ LED رومیزی که
تبدیل یک گوشی هوشمند بدون استفاده به یک صفحه نمایش هوشمند: 6 مرحله (همراه با تصاویر)

تبدیل یک گوشی هوشمند بلااستفاده به یک صفحه نمایش هوشمند: آموزش Deze به زبان انگلیسی است ، آیا می توانید یک تلفن هوشمند قدیمی (بدون استفاده) قدیمی داشته باشید؟ با دنبال کردن این آموزش گام به گام آسان ، آن را با استفاده از برگه های Google و مقداری قلم و کاغذ به یک صفحه نمایش هوشمند تبدیل کنید. وقتی تموم شد
ساعت زنگ دار هوشمند: یک ساعت زنگ دار هوشمند ساخته شده با تمشک پای: 10 مرحله (همراه با تصاویر)

ساعت زنگ دار هوشمند: ساعت زنگ دار هوشمند ساخته شده با تمشک پای: آیا تا به حال به دنبال ساعت هوشمند بوده اید؟ اگر چنین است ، این راه حل برای شما است! من ساعت زنگ دار هوشمند ساختم ، این یک ساعت است که می توانید زمان زنگ ساعت را با توجه به وب سایت تغییر دهید. هنگامی که زنگ هشدار به صدا در می آید ، یک صدا (زنگ) و 2 چراغ
نحوه کنترل سوئیچ هوشمند پایه Sonoff ESP8266 با تلفن هوشمند: 4 مرحله (همراه با تصاویر)

نحوه کنترل کلید اصلی Sonoff ESP8266 با تلفن هوشمند: Sonoff یک خط دستگاه برای خانه هوشمند است که توسط ITEAD توسعه یافته است. یکی از انعطاف پذیرترین و ارزان ترین دستگاه های آن خط Sonoff Basic است. این یک سوئیچ فعال Wi-Fi است که بر اساس یک تراشه عالی ، ESP8266 ساخته شده است. این مقاله نحوه تنظیم Cl
چراغ های حیاط تعاملی ، چراغ های راهرو: 3 مرحله

چراغ های حیاط تعاملی ، چراغ های راهرو: می خواستم نوعی چراغ حیاط تعاملی برای حیاط پشتی خود بسازم. ایده این بود که وقتی شخصی یک طرف راه می رود ، انیمیشنی را در مسیری که شما در حال حرکت آن هستید ایجاد می کند. من با چراغ های خورشیدی دلار 1.00 دلار شروع کردم
