فهرست مطالب:
- مرحله 1: مواد و قطعات مورد نیاز:
- مرحله 2: حلقه های نئوپیکسل
- مرحله 3: اتصالات
- مرحله 4: کد:
- مرحله 5: همه چیز را کنار هم قرار دهید:

تصویری: عینک آرامش بخش - ITTT: 5 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:57



پروژه HKU - ITTT (If This Then That) - جولیا برکوور ، 1B
آیا تا به حال استرس داشته اید و نمی دانید چگونه خود را آرام کنید ، پس باید این عینک های آرامش را امتحان کنید! آنها را بپوشید و چشمان خود را ببندید ، سپس الگوی تنفس بازی می کند. با پیروی از این الگوی تنفسی ، ریتم تنفسی شما 6 بار در دقیقه به تنفس داخل و خارج می شود. با انجام این کار استرس روزانه از بین می رود.
همچنین می توانید با چرخاندن کلید ، با استفاده از حسگر fsr ، شدت تنفس خود را ردیابی کنید.
با استفاده از این برنامه جامع ، شما را در ساختن عینک آرامش بخش خود به صورت مرحله به مرحله راهنمایی می کنم.
مرحله 1: مواد و قطعات مورد نیاز:



مواد:
1x arduino uno ؛
1xbreadboard یا PCV ؛
مقاومتهای 3x 3k
سیم (ترجیحا رنگهای مختلف ، بنابراین راحت تر می توان تشخیص داد که چه چیزهایی به زمین می روند و کدام به پین های مختلف می روند و غیره).
برخی از لوله های کوچک کننده گرما ؛
2x NeoPixel Ring - 16 x 5050 RGB LED با درایورهای مجتمع ؛
سوئیچ 1x ؛
سنسور FSR 1x ؛
1 عدد عینک SteamPunk (می توانید این موارد را در مغازه مهمانی خریداری کنید ، استفاده از آنها آسان است زیرا حلقه نئوپیکسلی کاملاً روی عینک قرار می گیرد. شما همیشه سعی می کنید از عینک های دیگر استفاده کنید یا خود را ایجاد کنید.) ؛
یک عدد نوار (الاستیک) برای دور سینه بگذارید.
ابزار: -لپ تاپ
-آهن لحیم کاری
نرم افزار آردوینو IDE
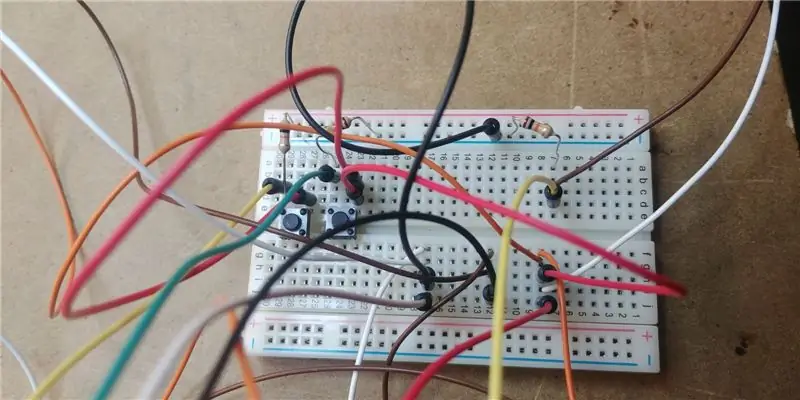
شما دو دکمه و یک سوئیچ روی pvc من خواهید دید ، من فقط از دکمه سمت چپ برای اتصال آن به سوئیچ استفاده می کنم ، از دکمه دوم در سمت راست تصویر استفاده نمی کنم. قبل از اینکه بفهمم نیازی به آنها ندارم ، دکمه ها را روی pvc گذاشتم و به جای آن از سوئیچ استفاده کردم.
در زیر در اینجا تصاویری از همه چیزهایی را که استفاده کردم مشاهده خواهید کرد:
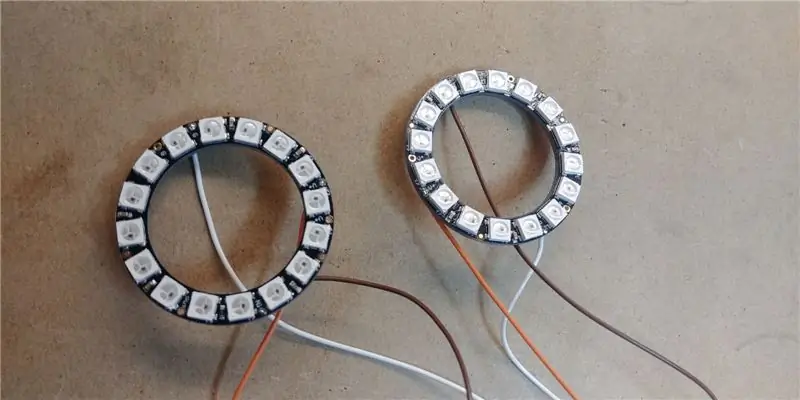
مرحله 2: حلقه های نئوپیکسل

سیم سفید در پشت حلقه نئوپیکسل به زمین متصل است.
سیم نارنجی به 5 ولت وصل شده است.
و سیم قهوه ای به ورودی داده متصل است
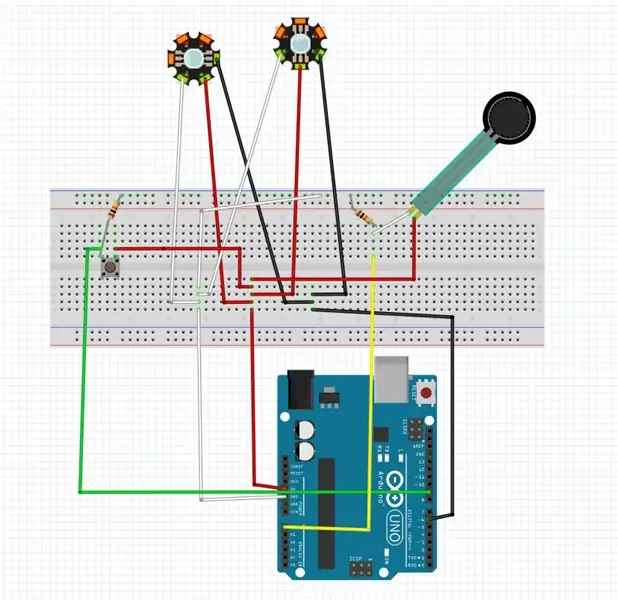
مرحله 3: اتصالات


تخته نان من در هنگام نمونه سازی به نظر می رسید ، می توانید از آن به عنوان مرجع استفاده کنید.
من همچنین یک سیم کشی از سیم کشی ظاهری آن را فقط با یک دکمه تهیه کردم.
مرحله 4: کد:
احتمالاً کارآمدترین کد نیست ، اما برای من کار می کند. خودتان را به چالش بکشید و سعی کنید آن را کارآمدتر کنید ؛ ص
#عبارتند از
// کدام
پین در آردوینو به NeoPixels متصل است؟
#تعريف كردن
پین 6
// کدام
پین روی آردوینو به دکمه متصل است
#تعريف كردن
BUTTON_PIN 9
// چگونه
بسیاری از NeoPixels به آردوینو متصل شده اند؟
#تعريف كردن
NUMPIXELS 16
// چه زمانی
ما کتابخانه NeoPixel را راه اندازی می کنیم ، به آن می گوییم چند پیکسل است و از کدام پین برای ارسال سیگنال استفاده می شود.
// توجه داشته باشید
برای نوارهای قدیمی NeoPixel ممکن است نیاز به تغییر پارامتر سوم داشته باشید-به strandtest مراجعه کنید
//
برای اطلاعات بیشتر در مورد مقادیر احتمالی.
Adafruit_NeoPixel
پیکسل = Adafruit_NeoPixel (NUMPIXELS ، PIN ، NEO_GRB + NEO_KHZ800) ؛
بین مکث
= 1 ؛ // تاخیر 2
int
مکث 2 = 80 ؛ // پایین آمدن هنگام استفاده از fsr
int
مکث 3 = 150 ؛ // انجام هنگام استفاده از fsr
int
تاخیر = 4؛ // تاخیر 1
int
fsrPin = 0 ؛ // فولدر FSR و 10K به a0 متصل هستند
int
fsrReading؛
خالی
برپایی() {
pinMode (BUTTON_PIN ، INPUT) ؛
Serial.begin (9600)؛
pixels.begin ()؛ // این مقدار اولیه را آغاز می کند
کتابخانه NeoPixel
pixels.show ()؛
}
بول
تحت فشار (int pin) {
return digitalRead (پین) ؛
}
خالی
loop () {// درست یا غلط بودن ورودی پین را می خواند
fsrReading = analogRead (fsrPin) ؛
Serial.print ("خواندن آنالوگ =")؛
Serial.print (fsrReading) ؛
if (تحت فشار (BUTTON_PIN) == true) {
// جلوه نور هنگام استفاده از سنسور fsr
if (fsrReading> 50) {
pixels.setPixelColor (0 ، 1 ، 0 ، 1) ؛
pixels.setPixelColor (15 ، 1 ، 0 ، 1) ؛
pixels.setPixelColor (1 ، 1 ، 0 ، 1) ؛
pixels.setPixelColor (14 ، 1 ، 0 ، 1) ؛
pixels.show ()؛
تاخیر (مکث 3) ؛
}
if (fsr خواندن <52) {
pixels.setPixelColor (0 ، 0 ، 0 ، 0) ؛
pixels.setPixelColor (15 ، 0 ، 0 ، 0) ؛
pixels.setPixelColor (1 ، 0 ، 0 ، 0) ؛
pixels.setPixelColor (14 ، 0 ، 0 ، 0) ؛
pixels.show ()؛
تاخیر (مکث 2) ؛
}
if (fsrReading> 57) {
pixels.setPixelColor (2 ، 1 ، 0 ، 1) ؛
pixels.setPixelColor (13 ، 1 ، 0 ، 1) ؛
pixels.setPixelColor (3 ، 1 ، 0 ، 1) ؛
pixels.setPixelColor (12 ، 1 ، 0 ، 1) ؛
pixels.show ()؛
تاخیر (مکث 3) ؛
}
if (fsr خواندن <59) {
pixels.setPixelColor (2 ، 0 ، 0 ، 0) ؛
pixels.setPixelColor (13 ، 0 ، 0 ، 0) ؛
pixels.setPixelColor (3 ، 0 ، 0 ، 0) ؛
pixels.setPixelColor (12 ، 0 ، 0 ، 0) ؛
pixels.show ()؛
تاخیر (مکث 2) ؛
}
if (fsrReading> 65) {
pixels.setPixelColor (4 ، 1 ، 0 ، 1) ؛
pixels.setPixelColor (11 ، 1 ، 0 ، 1) ؛
pixels.setPixelColor (5 ، 1 ، 0 ، 1) ؛
pixels.setPixelColor (10 ، 1 ، 0 ، 1) ؛
pixels.show ()؛
تاخیر (مکث 3) ؛
}
if (fsr خواندن <67) {
pixels.setPixelColor (4 ، 0 ، 0 ، 0) ؛
pixels.setPixelColor (11 ، 0 ، 0 ، 0) ؛
pixels.setPixelColor (5 ، 0 ، 0 ، 0) ؛
pixels.setPixelColor (10 ، 0 ، 0 ، 0) ؛
pixels.show ()؛
تأخیر (40) ؛
}
if (fsrReading> 79) {
pixels.setPixelColor (6 ، 1 ، 0 ، 1) ؛
pixels.setPixelColor (9 ، 1 ، 0 ، 1) ؛
pixels.setPixelColor (7 ، 1 ، 0 ، 1) ؛
pixels.setPixelColor (8 ، 1 ، 0 ، 1) ؛
pixels.show ()؛
تاخیر (مکث 3) ؛
}
if (fsr خواندن <85) {
pixels.setPixelColor (6 ، 0 ، 0 ، 0) ؛
pixels.setPixelColor (9 ، 0 ، 0 ، 0) ؛
pixels.setPixelColor (7 ، 0 ، 0 ، 0) ؛
pixels.setPixelColor (8 ، 0 ، 0 ، 0) ؛
pixels.show ()؛
تأخیر (20) ؛
}
}
دیگری {
تنفس_آبی (20 ، 100 ، 0 ، 1 ، 1) ؛ // طبیعی
اثر
}
}
// مکث کنید
= تاخیر بین انتقال ها
// مراحل
= تعداد مراحل
// R ، G ،
B = مقادیر RGB کامل
// تنفس باطل به صورت غیرمستقیم به کار می رود
fsrsensor niet gebruikt wordt. Deze void wordt in de void loop () weer aangeroepen.
void breathe_blu (int pause، int int، byte R، byte G،
بایت ب) {
int
tmpR ، tmpG ، tmpB ؛ // مقادیر Temp
// محو کردن
برای (int s = 1؛ s <= مراحل ؛ s ++) {
tmpR = (R * s) /
مراحل ؛ // ابتدا برای جلوگیری از خطاهای کوتاه ، ضرب کنید
tmpG = (G * s) / مراحل ؛
tmpB = (B * s) / مراحل ؛
برای (int i = 0 ؛
منpixels.setPixelColor (0 ، tmpR ، tmpG+1 ، tmpB) ؛
pixels.setPixelColor (15 ، tmpR ، tmpG+1 ، tmpB) ؛
}
pixels.show ()؛
تأخیر (4) ؛
}
// محو کردن
برای (int s = 1؛ s <= مراحل ؛ s ++) {
tmpR = (R * s) /
مراحل ؛ // ابتدا برای جلوگیری از خطاهای کوتاه ، ضرب کنید
tmpG = (G * s) / مراحل ؛
tmpB = (B * s) / مراحل ؛
برای (int i = 0 ؛
منpixels.setPixelColor (1 ، tmpR ، tmpG+1 ، tmpB) ؛pixels.setPixelColor (14 ، tmpR ، tmpG+1 ، tmpB) ؛
}
pixels.show ()؛
تأخیر (4) ؛
}
// محو کردن
برای (int s = 1؛ s <= مراحل ؛ s ++) {
tmpR = (R * s) /
مراحل ؛ // ابتدا برای جلوگیری از خطاهای کوتاه ، ضرب کنید
tmpG = (G * s) / مراحل ؛
tmpB = (B * s) / مراحل ؛
برای (int i = 0 ؛
منpixels.setPixelColor (2 ، tmpR ، tmpG+2 ، tmpB) ؛pixels.setPixelColor (13 ، tmpR ، tmpG+2 ، tmpB) ؛
}
pixels.show ()؛
تاخیر (3.5) ؛
}
// محو کردن
برای (int s = 1؛ s <= مراحل ؛ s ++) {
tmpR = (R * s) /
مراحل ؛ // ابتدا برای جلوگیری از خطاهای کوتاه ، ضرب کنید
tmpG = (G * s) / مراحل ؛
tmpB = (B * s) / مراحل ؛
برای (int i = 0 ؛
منpixels.setPixelColor (3 ، tmpR ، tmpG+3 ، tmpB+5) ؛pixels.setPixelColor (12 ، tmpR ، tmpG+3 ، tmpB+5) ؛
}
pixels.show ()؛
تاخیر (3) ؛
}
برای (int i = 0 ؛
منpixels.setPixelColor (0 ، 0 ، 0 ، 0) ؛pixels.setPixelColor (15 ، 0 ، 0 ، 0) ؛
}
// محو کردن
برای (int s = 1؛ s <= مراحل ؛ s ++) {
tmpR = (R * s) /
مراحل ؛ // ابتدا برای جلوگیری از خطاهای کوتاه ، ضرب کنید
tmpG = (G * s) / مراحل ؛
tmpB = (B * s) / مراحل ؛
برای (int i = 0 ؛
من
pixels.setPixelColor (4 ، tmpR ، tmpG+3 ، tmpB+15) ؛pixels.setPixelColor (11 ، tmpR ، tmpG+3 ، tmpB+15) ؛
}
pixels.show ()؛
تاخیر (3) ؛
}
// محو کردن
برای (int s = 1؛ s <= مراحل ؛ s ++) {
tmpR = (R * s) /
مراحل ؛ // ابتدا برای جلوگیری از خطاهای کوتاه ، ضرب کنید
tmpG = (G * s) / مراحل ؛
tmpB = (B * s) / مراحل ؛
برای (int i = 0 ؛
منpixels.setPixelColor (5 ، tmpR ، tmpG+4 ، tmpB+20) ؛pixels.setPixelColor (10 ، tmpR ، tmpG+4 ، tmpB+20) ؛
}
pixels.show ()؛
تأخیر (2) ؛
}
برای (int i = 0 ؛
منpixels.setPixelColor (1 ، 0 ، 0 ، 0) ؛
pixels.setPixelColor (14 ، 0 ، 0 ، 0) ؛
}
// محو کردن
برای (int s = 1؛ s <= مراحل ؛ s ++) {
tmpR = (R * s) /
مراحل ؛ // ابتدا برای جلوگیری از خطاهای کوتاه ، ضرب کنید
tmpG = (G * s) / مراحل ؛
tmpB = (B * s) / مراحل ؛
برای (int i = 0 ؛
منpixels.setPixelColor (6 ، tmpR ، tmpG+2 ، tmpB+40) ؛
pixels.setPixelColor (9 ، tmpR ، tmpG+2 ، tmpB+40) ؛
}
pixels.show ()؛
تاخیر (تاخیر) ؛
}
برای (int i = 0 ؛
منpixels.setPixelColor (2 ، 0 ، 0 ، 0) ؛pixels.setPixelColor (13 ، 0 ، 0 ، 0) ؛
}
// محو کردن
برای (int s = 1؛ s <= مراحل ؛ s ++) {
tmpR = (R * s) /
مراحل ؛ // ابتدا برای جلوگیری از خطاهای کوتاه ، ضرب کنید
tmpG = (G * s) / مراحل ؛
tmpB = (B * s) / مراحل ؛
برای (int i = 0 ؛
من
pixels.setPixelColor (7 ، tmpR ، tmpG ، tmpB+44) ؛pixels.setPixelColor (8 ، tmpR ، tmpG ، tmpB+44) ؛
}
pixels.show ()؛
تاخیر (تاخیر) ؛
}
// کم رنگ شدن
برای (int s = مراحل ؛ s> 0؛ s--) {
tmpR = (R * s) / مراحل ؛ // ابتدا برای جلوگیری از کوتاه شدن ، ضرب کنید
خطاها
tmpG = (G * s) / مراحل ؛
tmpB = (B * s) / مراحل ؛
برای (int i = 0 ؛ i
pixels.setPixelColor (7 ، tmpR ، tmpG ، tmpB) ؛
pixels.setPixelColor (8 ، tmpR ، tmpG ، tmpB) ؛
}
pixels.show ()؛
تأخیر (1) ؛
}
// کم رنگ شدن
برای (int s = مراحل ؛ s> 0؛ s--) {
tmpR = (R * s) / مراحل ؛ // ابتدا برای جلوگیری از کوتاه شدن ، ضرب کنید
خطاها
tmpG = (G * s) / مراحل ؛
tmpB = (B * s) / مراحل ؛
برای (int i = 0 ؛ i
pixels.setPixelColor (6 ، tmpR ، tmpG ، tmpB) ؛
pixels.setPixelColor (9 ، tmpR ، tmpG ، tmpB) ؛
}
pixels.show ()؛
تأخیر (1) ؛
}
// کم رنگ شدن
برای (int s = مراحل ؛ s> 0؛ s--) {
tmpR = (R * s) / مراحل ؛ // ابتدا برای جلوگیری از کوتاه شدن ، ضرب کنید
خطاها
tmpG = (G * s) / مراحل ؛
tmpB = (B * s) / مراحل ؛
برای (int i = 0 ؛ i
pixels.setPixelColor (5 ، tmpR ، tmpG ، tmpB) ؛
pixels.setPixelColor (10 ، tmpR ، tmpG ، tmpB) ؛
}
pixels.show ()؛
تأخیر (2) ؛
}
// کم رنگ شدن
برای (int s = مراحل ؛ s> 0؛ s--) {
tmpR = (R * s) / مراحل ؛ // ابتدا برای جلوگیری از کوتاه شدن ، ضرب کنید
خطاها
tmpG = (G * s) / مراحل ؛
tmpB = (B * s) / مراحل ؛
برای (int i = 0 ؛ i
pixels.setPixelColor (4 ، tmpR ، tmpG ، tmpB) ؛
pixels.setPixelColor (11 ، tmpR ، tmpG ، tmpB) ؛
}
pixels.show ()؛
تأخیر (2) ؛
}
// کم رنگ شدن
برای (int s = مراحل ؛ s> 0؛ s--) {
tmpR = (R * s) / مراحل ؛ // ابتدا برای جلوگیری از کوتاه شدن ، ضرب کنید
خطاها
tmpG = (G * s) / مراحل ؛
tmpB = (B * s) / مراحل ؛
برای (int i = 0 ؛ i
pixels.setPixelColor (3 ، tmpR ، tmpG ، tmpB) ؛
pixels.setPixelColor (12 ، tmpR ، tmpG ، tmpB) ؛
}
pixels.show ()؛
تاخیر (3) ؛
}
// کم رنگ شدن
برای (int s = مراحل ؛ s> 0؛ s--) {
tmpR = (R * s) / مراحل ؛ //
برای جلوگیری از خطاهای کوتاه ، ابتدا ضرب کنید
tmpG = (G * s) / مراحل ؛
tmpB = (B * s) / مراحل ؛
برای (int i = 0 ؛ i
pixels.setPixelColor (2 ، tmpR ، tmpG ، tmpB) ؛
pixels.setPixelColor (13 ، tmpR ، tmpG ، tmpB) ؛
}
pixels.show ()؛
تاخیر (3) ؛
}
// کم رنگ شدن
برای (int s = مراحل ؛ s> 0؛ s--) {
tmpR = (R * s) / مراحل ؛ // ابتدا برای جلوگیری از کوتاه شدن ، ضرب کنید
خطاها
tmpG = (G * s) / مراحل ؛
tmpB = (B * s) / مراحل ؛
برای (int i = 0 ؛ i
pixels.setPixelColor (1 ، tmpR ، tmpG ، tmpB) ؛
pixels.setPixelColor (14 ، tmpR ، tmpG ، tmpB) ؛
}
pixels.show ()؛
تأخیر (4) ؛
}
// کم رنگ شدن
برای (int s = مراحل ؛ s> 0؛ s--) {
tmpR = (R * s) / مراحل ؛ // ابتدا برای جلوگیری از کوتاه شدن ، ضرب کنید
خطاها
tmpG = (G * s) / مراحل ؛
tmpB = (B * s) / مراحل ؛
برای (int i = 0 ؛ i
pixels.setPixelColor (0 ، tmpR ، tmpG ، tmpB) ؛
pixels.setPixelColor (15 ، tmpR ، tmpG ، tmpB) ؛
}
pixels.show ()؛
تأخیر (4) ؛
}
}
مرحله 5: همه چیز را کنار هم قرار دهید:

شما فقط می توانید تمام سیمهای خود را به تخته نان یا PVC متصل کنید ، این به شما بستگی دارد (من PVC را روی آردوینو قرار دادم که اینطور زیبا و مرتب است).
گام بعدی این است که لوله های کوچک کننده حرارتی را در اطراف همه سیمها قرار دهید تا کمتر بهم ریخته شود.
اگر استفاده از PVC را انتخاب کرده اید ، باید همه چیز را با هم لحیم کرده باشید.
پس از آن حلقه های نئوپیکسلی را در قسمت بیرونی عینک قرار می دهید (مطمئن شوید که لامپ ها در پشت قرار گرفته اند) و آنها را با نوار یا چسب در جای خود محکم کنید (من از نوار استفاده کردم).
شما می توانید سنسور fsr را با نوار چسب به نوار الاستیک بچسبانید یا آن را به تنهایی کنار بگذارید.
از عینک خود لذت ببرید:)
توصیه شده:
ساعت نمایش مکانیکی هفت بخش: 7 مرحله (همراه با تصاویر)

ساعت صفحه نمایش مکانیکی هفت قسمتی: چند ماه پیش من یک صفحه نمایش دو رقمی 7 قسمتی مکانیکی ساختم که آن را به یک تایمر شمارش معکوس تبدیل کردم. بسیار خوب ظاهر شد و تعدادی از افراد پیشنهاد کردند برای ساختن ساعت ، دو برابر صفحه نمایش شوند. مشکل این بود که من قبلاً اجرا شده بودم
7 بخش ساعت - چاپگرهای کوچک نسخه: 9 مرحله (همراه با تصاویر)

7 سگمنت ساعت - چاپگرهای کوچک نسخه: هنوز 7 سگمنت دیگر. xDA هر چند باید بگویم که هنگام تماشای مشخصات Instructables من چندان دیوانه کننده به نظر نمی رسد. احتمالاً لحظه ای که نگاهی به مشخصات thingiverse من می اندازید تحریک کننده تر می شود. بنابراین چرا من حتی زحمت کشیدم که در دیگری کار کنم
7 بخش نمایش آرایه: 6 مرحله (همراه با تصاویر)

7 Segment Display Array: من یک صفحه نمایش LED ساخته شده از 144 صفحه نمایش 7 قسمتی کنترل شده توسط arduino nano ساخته ام. سگمنت ها توسط 18 MAX7219 ic کنترل می شوند که می تواند تا 64 LED جداگانه یا 8 7 صفحه نمایش سگمنت را کنترل کند. این آرایه دارای 144 نمایشگر است که هر کدام از
7 بخش ساعت: 4 مرحله (همراه با تصاویر)

ساعت 7 سگمنت: پس از چندین سال استفاده ، ساعت آنالوگ من به طور کامل مرده است. در همین حال ، من به دنبال یک پروژه ساعت سه بعدی برای چاپ با Prusa بودم ، بنابراین یک ساعت 7 قسمتی پیدا کردم که توسط ws2812 leds و Arduino هدایت می شد. من فکر کردم که قدرت آن led ها t
عینک های کریستالی مایع برای آمبلیوپی (عینک های آموزشی انسداد متناوب) [ATtiny13]: 10 مرحله (همراه با تصاویر)
![عینک های کریستالی مایع برای آمبلیوپی (عینک های آموزشی انسداد متناوب) [ATtiny13]: 10 مرحله (همراه با تصاویر) عینک های کریستالی مایع برای آمبلیوپی (عینک های آموزشی انسداد متناوب) [ATtiny13]: 10 مرحله (همراه با تصاویر)](https://i.howwhatproduce.com/images/002/image-4775-39-j.webp)
عینک های کریستالی مایع برای آمبلیوپی (عینک های آموزشی انسداد متناوب) [ATtiny13]: آمبلیوپی (تنبلی چشم) ، اختلال بینایی که تقریباً 3 درصد از افراد را درگیر می کند ، معمولاً با چشمان ساده یا قطره های آتروپین درمان می شود. متأسفانه ، این روش های درمانی باعث محکم شدن چشم برای مدت زمان طولانی و بدون وقفه می شود ، نه
