فهرست مطالب:
- مرحله 1: سخت افزار
- مرحله 2: نرم افزار
- مرحله 3: ایجاد یک وب سایت و سرور وب
- مرحله 4: یک مرورگر وب نصب کنید و طراحی تقویم را سفارشی کنید
- مرحله 5: دکمه های فشار را تنظیم کنید

تصویری: Raspberry Pi: تقویم دیواری و مرکز اطلاع رسانی: 5 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:57

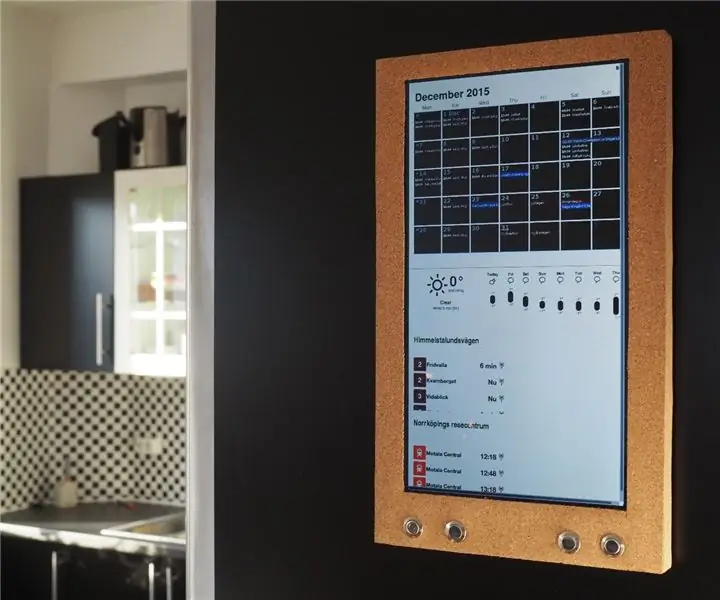
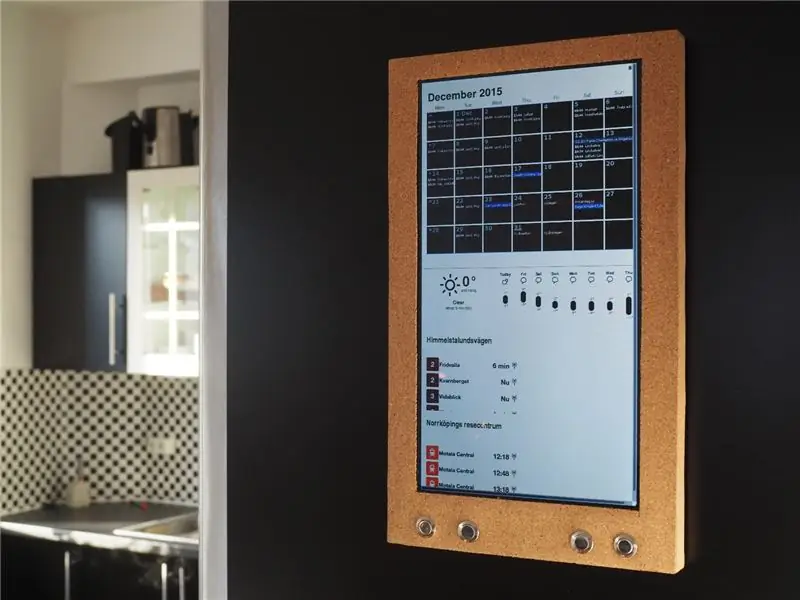
قبل از "عصر دیجیتال" بسیاری از خانواده ها از تقویم های دیواری برای نمایش ماهانه رویدادهای آینده استفاده می کردند. این نسخه مدرن از تقویم دیواری شامل عملکردهای اصلی مشابه است:
- دستور کار ماهانه
- همگام سازی فعالیت های اعضای خانواده
- مرور آسان بین ماه ها
فراتر از آن عملکردهای اساسی ، این ابزار همچنین انجام می دهد:
- A آیا پیش بینی
- رویدادهای آینده در مناطق اطراف
- اطلاعات زنده در مورد حمل و نقل عمومی
- و حتی بیشتر…
آنچه شما نیاز دارید:
- تمشک پای 2
- دانگل USB Wifi. (مانند Edimax 150Mbps Wireless nano)
- صفحه لپ تاپ LCD (یکی را از لپ تاپ شکسته بردارید
- کارت کنترل کننده صفحه لپ تاپ (در Ebay تابلوی درایور LCD Controller و شماره سریال صفحه لپ تاپ خود را جستجو کنید)
- برخی از کلیدهای فشاری (مانند
- سرور وب که صفحه اصلی سفارشی را اجرا می کند
- تکه چوب. ارتفاع باید بیش از 30 میلی متر باشد ، بنابراین لوازم الکترونیکی می توانند داخل آن قرار بگیرند. عرض و ارتفاع به اندازه صفحه لپ تاپ شما بستگی دارد.
- ورق چوب پنبه. (مانند این
- کابل HDMI کوتاه
- قدرتمند برای برد کنترل و رزبری پای.
- فومکور
- چسب.
- پیچ های نصب.
(با الهام از دستورالعمل Piney
مرحله 1: سخت افزار



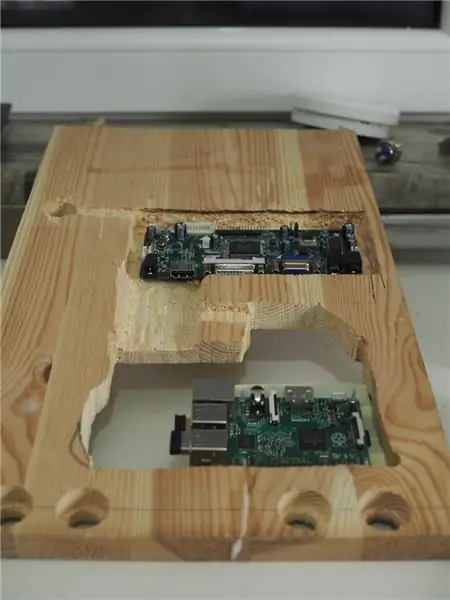
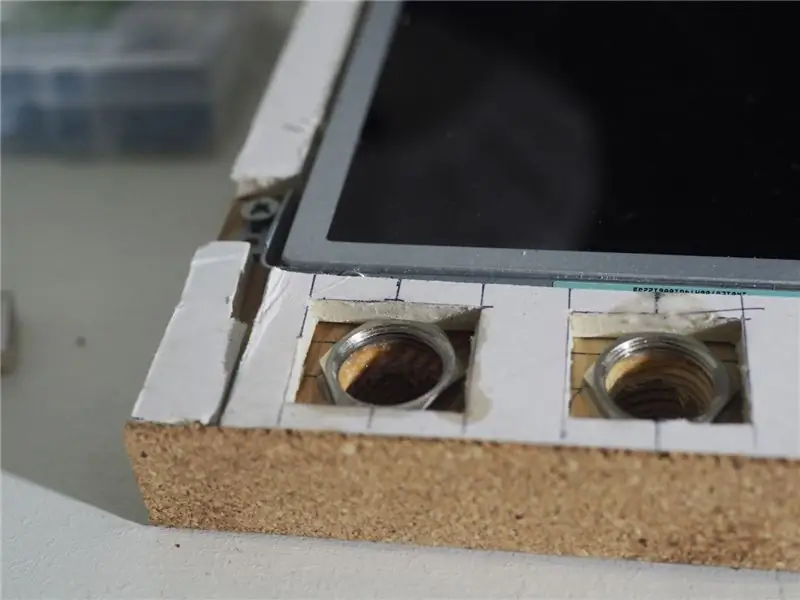
این تنظیم سخت افزار است.
- صفحه لپ تاپ LCD را پیدا کنید. یک تابلوی کنترلر در Ebay سفارش دهید. صفحه کنترل درایور LCD Controller و شماره سریال صفحه لپ تاپ خود را جستجو کنید. بیشتر بخوانید:
- یک تکه چوب بسازید. ارتفاع باید بیش از 30 میلی متر باشد ، بنابراین لوازم الکترونیکی می توانند داخل آن قرار بگیرند. عرض و ارتفاع به اندازه صفحه نمایش لپ تاپ شما بستگی دارد ، از همه طرف حاشیه 10 میلی متر اضافی داشته باشید. قسمت پشتی را بریزید و برای وسایل الکترونیکی جا باز کنید. سوراخ هایی برای دکمه ها و سیم ها ایجاد کنید.
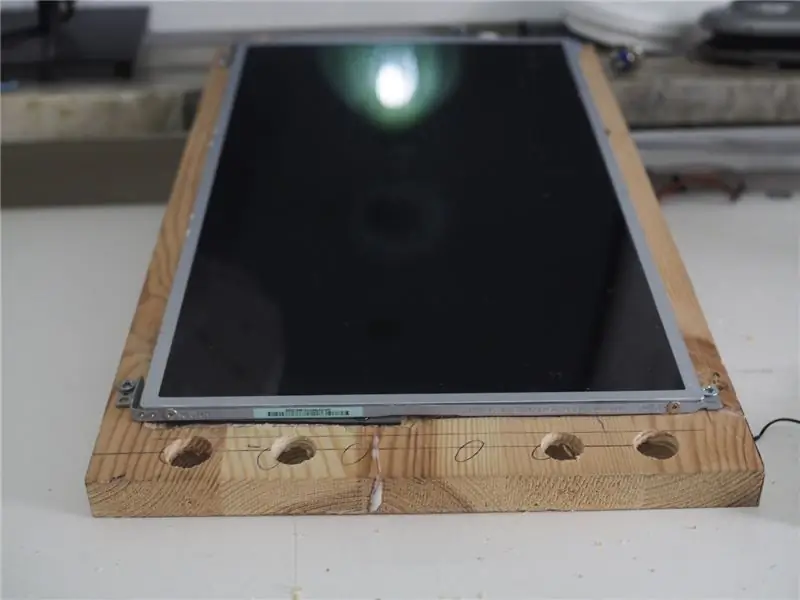
- صفحه لپ تاپ را محکم کنید. من از قاب نصب اصلی لپ تاپ استفاده کردم.
- فومکور را با ضخامت برابر صفحه برش دهید. و آن را روی تخته چوبی بچسبانید.
- همه طرف را با چوب پنبه بپوشانید. با یک "چاقوی تیغه محکم" برش دهید و با "اسپری چسب" چسب بزنید.
- دکمه های فشار را نصب کنید. از یک مته بزرگ استفاده کنید و با دقت آن را با دست تمرین دهید.
- وسایل برقی را وصل کنید سه دکمه Push را به پین های GPIO 19/20/21 و به زمین وصل کنید. https://ms-iot.github.io/content/images/PinMappin… پین دکمه روشن/خاموش صفحه کنترل را پیدا کنید و آن را با چهارمین دکمه فشاری وصل کنید. (با اتصال زمین به هر پین آن را خواهید یافت ، ناگهان LCD روشن می شود). در نهایت ، کابل HDMI را بین رزبری و برد کنترل متصل کرده و صفحه را به برد کنترل متصل کنید.
مرحله 2: نرم افزار
راه اندازی به نوعی Raspberry Pi را به یک کیوسک تبدیل می کند. سیستم عامل به طور خودکار یک وب سایت را در حالت تمام صفحه راه اندازی می کند و از دکمه های فشار برای کنترل اطلاعات در وب سایت استفاده می شود. راه اندازی این است:
- Raspbain را روی Raspberry Pi نصب کنید (https://www.raspberrypi.org/documentation/installation/noobs.md)
- برای تقویم Google ثبت نام کنید. (https://calendar.google.com). رویداد مهم خود را اضافه کنید درخواست دسترسی به تقویم اعضای خانواده خود را داشته باشید یا یک "تقویم خانوادگی" خاص ایجاد کنید و بقیه دسترسی های خانوادگی را به آن بدهید. با افزودن تقویم خارجی تقویم خود را پویاتر کنید. رویدادهای فیس بوک ، تعطیلات عمومی و شماره هفته برای من کاربردی بوده است. الهام بیشتر در اینجا:
- یک صفحه وب و یک وب سرور تنظیم کنید
- مرورگر وب را نصب کرده و طرح تقویم را سفارشی کنید
- دکمه های فشاری را تنظیم کنید
برای اطلاعات بیشتر در مورد 3-5 ، به خواندن ادامه دهید.
مرحله 3: ایجاد یک وب سایت و سرور وب
صفحه وب بومی است که رزبری پای نمایش می دهد. بوم را می توان با هر گونه اطلاعاتی پر کرد. من به شما نشان می دهم که چگونه می توان یک تماس گیرنده گوگل را جاسازی کرد. کد embeed توسط برنامه خود گوگل تولید می شود. این یوتیوب نحوه کار با آن را نشان می دهد:
تقویم Google دارای میانبرهای صفحه کلید است. N را فشار دهید و ماه بعد ظاهر می شود ، P را فشار دهید و ماه قبل نشان داده می شود. این تنها زمانی کار می کند که تمرکز روی آن باشد. من یک جاوا اسکریپت ایجاد کرده ام که از صحت فوکوس اطمینان حاصل می کند.
یک فایل نمونه کد html ضمیمه شده است (نام را از index.html.txt به index.html تغییر دهید). برای حفظ حریم خصوصی ، برخی از کدها را با "*_ REPLACED _*" جایگزین کرده ام. در عوض ، از کد embeed ایجاد شده توسط google استفاده کنید.
یا فایل index.html را روی وب هاست خود قرار دهید ، یا Raspberry Pi خود را به وب سرور تبدیل کنید و آن را به صورت محلی میزبانی کنید. اگر قبلاً یک میزبان وب دارید ، به مرحله بعدی بروید. با دنبال کردن این راهنما ، یک سرور وب را نصب کنید: https://www.raspberrypi.org/documentation/remote-a… اکنون index.html اصلاح شده خود را در /var/www/html/index.html ذخیره کنید ، مانند این:
sudo cp index.html /var/www/html/index.html
مرحله 4: یک مرورگر وب نصب کنید و طراحی تقویم را سفارشی کنید
مرورگر وب زیادی وجود دارد. اما من فقط یکی را پیدا کردم که بتواند این سه مورد را برآورده کند. 1) می تواند نسخه مدرن تقویم گوگل را اداره کند ، 2) دارای حالت تمام صفحه ، 3) می تواند CSS محلی را اجرا کند. CSS محلی برای تغییر ظاهر تقویم google استفاده می شود. طراحی مجدد را نمی توان در صفحه وب انجام داد ، زیرا CSS از سرور دیگری (سرور google) تعبیه شده است.
Iceweasel (Firefox برای لینوکس) را نصب کنید
این افزونه را برای Iceweasel نصب کنید:
برگه افزودنی "Stylish" را در Iceweasel باز کنید و CSS را سفارشی کنید تا گوینده گوگل بهتر به نظر برسد. برای مثال فایل پیوست i را مشاهده کنید.
اکنون ، اجازه دهید Iceweasel را به صورت خودکار راه اندازی کند و در هنگام ورود صفحه وب خود را باز کنید. این را در ترمینال لینوکس تایپ کنید:
cd /home/pi//.config/autostart
nano cal.desktop
موارد زیر را روی فایل بنویسید. "localhost" را به آدرس محل ذخیره سازی صفحه بوم خود تغییر دهید. ذخیره و خروج.
[ورودی رومیزی]
نوع = نام برنامه = hemsida Exec = iceweasel localhost StartupNotify = false
مرحله 5: دکمه های فشار را تنظیم کنید
دکمه های فشار برای مرور به جلو و عقب در نمای ماه تقویم استفاده می شود. به طور پیش فرض این کار با فشار دادن "p" و "n" در صفحه کلید انجام می شود. بنابراین دکمه ها از آن دو فرمان صفحه کلید تقلید می کنند.
ابتدا ، یک اسکریپت پایتون ایجاد کنید تا دکمه های فشار کار کنند:
Python-uinput ، API پایتون را برای ایجاد صفحه کلیدهای مجازی بارگیری و نصب کنید: https://tjjr.fi/sw/python-uinput/ Raspbian دارای پایتون 2 و پایتون 3 است. مطمئن شوید که uinput را با نسخه مورد استفاده خود نصب کرده اید. به
uinput-API و اسکریپت دکمه را کنار هم قرار دهید. اسکیت نهایی پایتون ضمیمه شده است.
راه اندازی خودکار اسکریپت پایتون در هنگام راه اندازی: https://www.instructables.com/id/Raspberry-Pi-Laun… launcher.sh ما شبیه زیر خواهد بود. "/home/pi/py_switch" را در مسیری که اسکریپت پایتون را ذخیره کرده اید جایگزین کنید.
سی دی /
cd /home /pi /py_switch sudo modprobe uinput sudo python switch.py cd /
فقط همین!
به روز رسانی:
تعداد دستورات ممکن را می توان با برخی از دستورات if-else در کد پایتون افزایش داد. در این مرحله یک فایل ارتقاء یافته switch.py را ضمیمه کرده ام. اسکریپت new is دارای دستورات زیر است.
- دکمه 1 -> کلید "P" -> مرور ماه قبل را فشار دهید
- دکمه 2 -> کلید "N" -> مرور را در ماه آینده فشار دهید
- دکمه 3 -> کلید را فشار دهید "M" یا "A" -> متناوب بین نمای ماه یا نمای دستور کار
- دکمه 3 را فشار دهید. -> کلید "F5" را فشار دهید -> صفحه وب را بارگذاری مجدد کنید
- دکمه همزمان 1 ، 2 ، 3 -> دستور shell "sudo reboot" -> راه اندازی مجدد تمشک pi را اجرا می کند.
توصیه شده:
اندازه گیری دمای اتوماتیک و اطلاع رسانی صوتی: 5 مرحله (همراه با تصاویر)

اندازه گیری دما به صورت خودکار و اطلاع رسانی صوتی: روزهای اخیر ، کل جهان با ویروس Covid19 دست و پنجه نرم می کند. اولین بررسی برای افراد مبتلا (یا مشکوک به تأثیر) اندازه گیری دمای بدن است. بنابراین این پروژه بر اساس مدلی ساخته شده است که می تواند دمای بدن را بطور خودکار اندازه گیری کرده و با صدا
ForgetMeNot - بستر اطلاع رسانی خانه هوشمند: 14 مرحله (همراه با تصاویر)

ForgetMeNot - پلت فرم اطلاع رسانی خانه هوشمند: به عنوان دانشجویان مشغول کالج ، در حال حرکت بین کلاس ها ، مشاغل و تعهدات خانوادگی ، ما تمایل داریم چیزهای کوچک را فراموش کنیم. تولدی بدون توجه ما می آید و می رود ، مهلت مهمی به دلیل فراموشی محض از دست می رود و گاهی اوقات ، فقط
سیستم اطلاع رسانی خودکار قهوه: 7 مرحله (همراه با تصاویر)

سیستم اطلاع رسانی خودکار قهوه: در این پروژه من یک قهوه ساز اداری را هوشمند می سازم ، با ایجاد یک سیستم هشدار دهنده قهوه که وقتی کسی یک قهوه تازه دم کرد ، اعلان های Slack را ارسال می کند. کد را می توان برای ارسال ایمیل یا پیام متنی تغییر داد. این پروژه بر اساس R
سیستم اطلاع رسانی ISS ساده: 6 مرحله (همراه با تصاویر)

سیستم اطلاع رسانی ساده ISS: ایستگاه فضایی بین المللی چیست و چرا می خواهید محل آن را پیش بینی کنید؟ برای پاسخ به اولین س weال ، می توانیم برای پاسخ به وب سایت ناسا نگاه کنیم. که به طور خلاصه عبارت است از: ایستگاه فضایی بین المللی یک فضاپیمای بزرگ است. به دور خود می چرخد
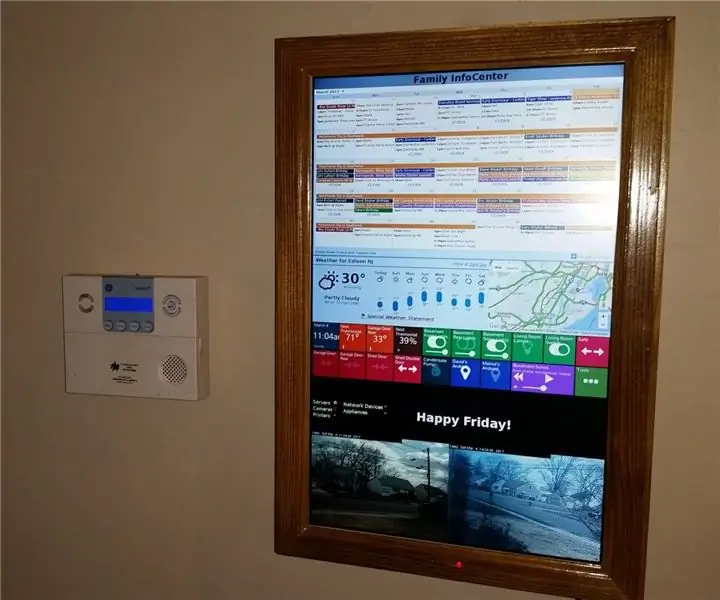
تقویم دیجیتال دیواری و مرکز اطلاعات خانه: 24 مرحله (همراه با تصاویر)

تقویم دیجیتال دیواری و مرکز اطلاعات خانه: در این دستورالعمل ، من تلویزیون صفحه تخت قدیمی را به یک تقویم دیواری دیواری با قاب چوبی و مرکز اطلاعات خانه با رزبری پای تبدیل می کنم. هدف این بود که در یک نگاه به اطلاعات مناسب برای همه اعضای
