فهرست مطالب:
- مرحله 1:
- مرحله 2: طراحی
- مرحله 3: CNCing
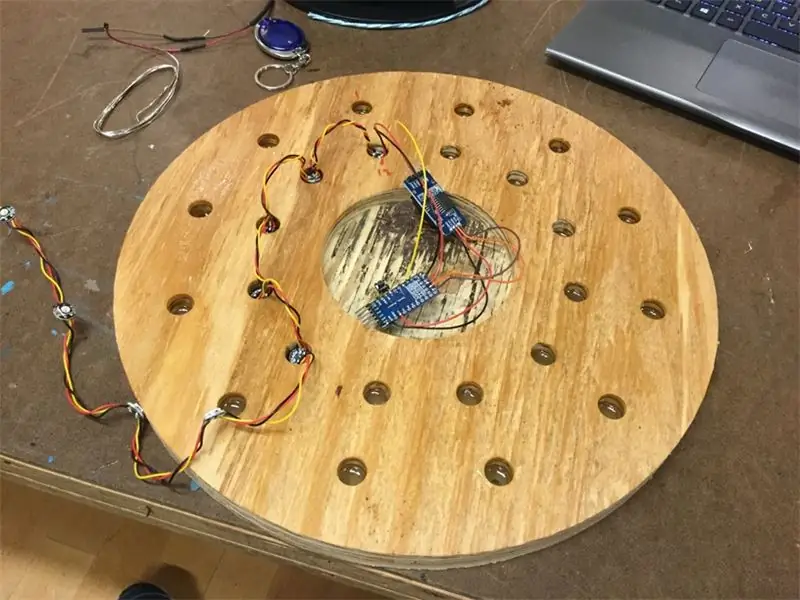
- مرحله 4: الکترونیک
- مرحله 5: مونتاژ الکترونیک
- مرحله 6: اجرای خشک
- مرحله 7: اپوکسی
- مرحله 8: همه چیز را با هم ترکیب کنید
- مرحله 9: کد
- مرحله 10: بینایی کامپیوتر - کالیبراسیون
- مرحله یازدهم: نکات تفکیک

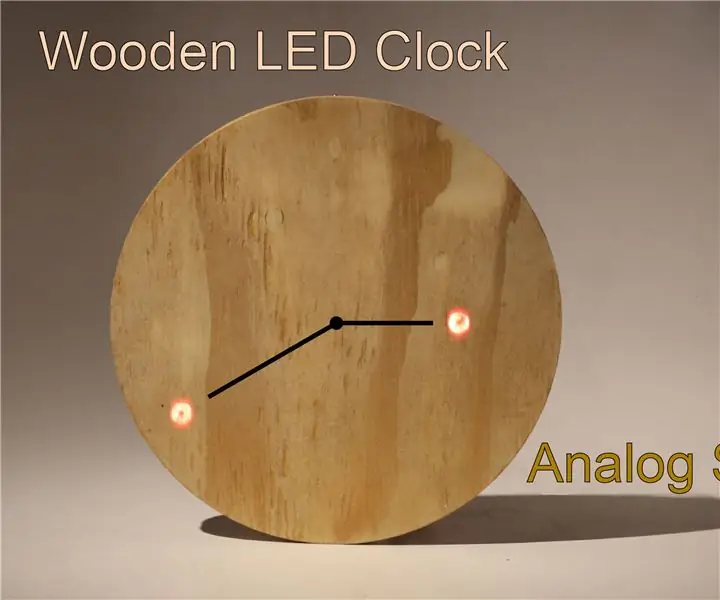
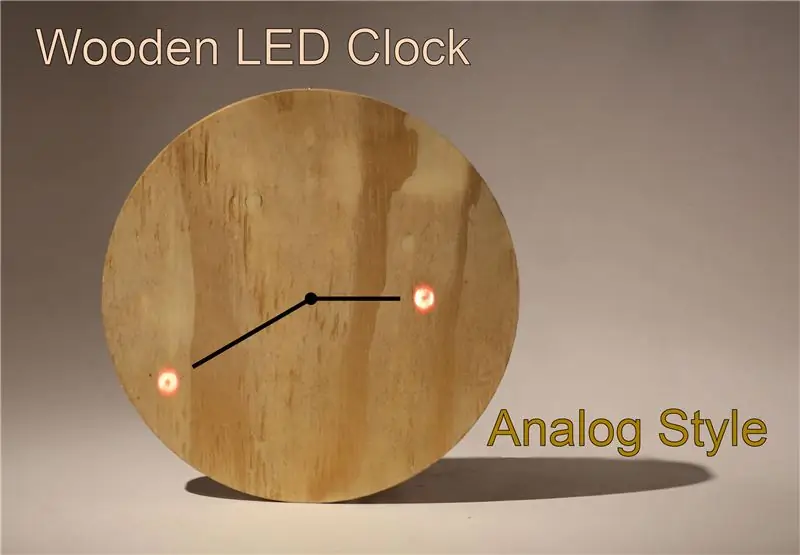
تصویری: ساعت LED چوبی - سبک آنالوگ: 11 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:57

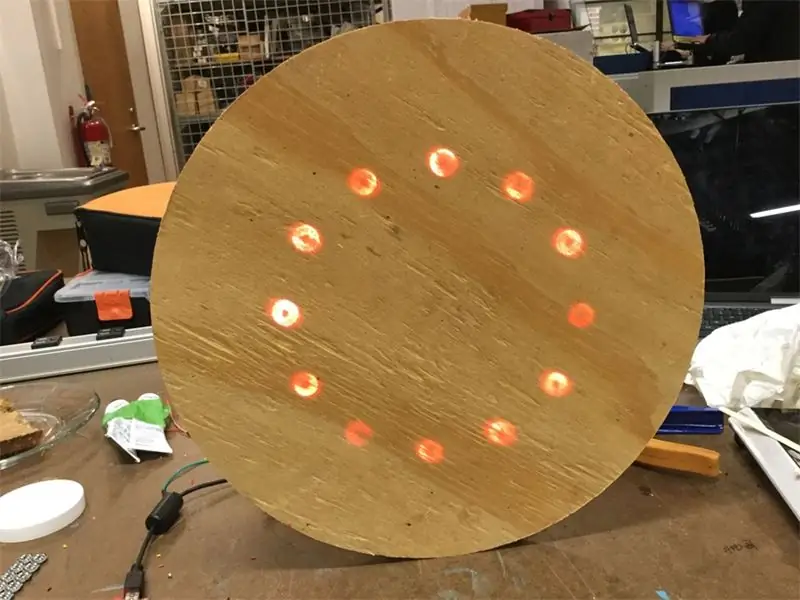
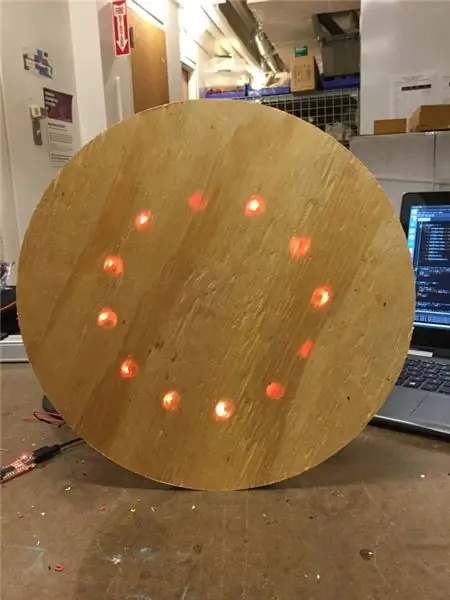
این ساعت LED چوبی به سبک آنالوگ است. من نمی دانم چرا من تا به حال یکی از اینها را ندیده ام..اگرچه انواع دیجیتال آن بسیار رایج است. به هر حال ، ما اینجا هستیم!
مرحله 1:


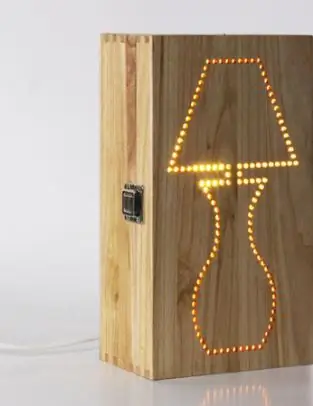
پروژه ساعت تخته سه لا به عنوان یک پروژه شروع کننده ساده برای روتر CNC آغاز شد. من در حال بررسی پروژه های ساده آنلاین بودم و این چراغ را پیدا کردم (تصویر بالا). من همچنین ساعت های دیجیتالی را دیده بودم که از طریق روکش چوبی می درخشند (تصویر بالا). بنابراین ، ترکیب این دو پروژه یک ایده بدیهی بود. به دنبال به چالش کشیدن خودم ، تصمیم گرفتم از روکش استفاده نکنم بلکه فقط از یک تکه چوب برای این پروژه استفاده کنم.
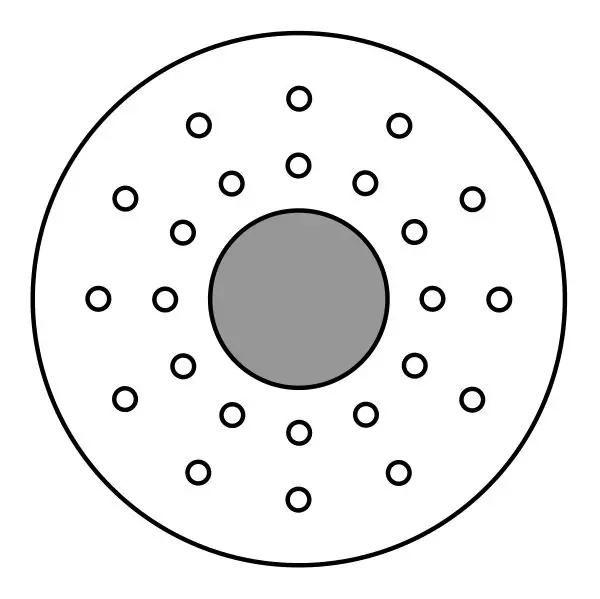
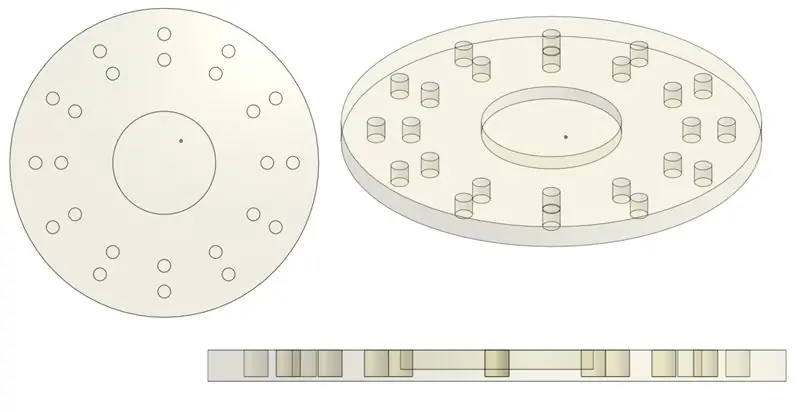
مرحله 2: طراحی


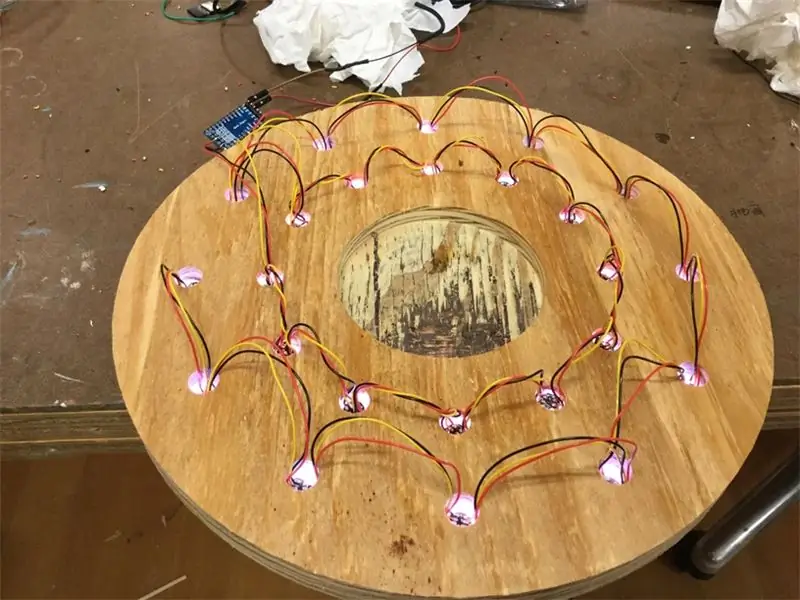
من ساعت را در Inkscape (تصویر بالا) طراحی کردم. طراحی بسیار ساده با انتخاب است. من تصمیم به ردگیری سیم ها نگرفتم زیرا در این مرحله مطمئن نبودم که آیا می خواهم با سیم کشی شعاعی یا محیطی بروم. (من تصمیم گرفتم سرانجام با سیم کشی محیطی کار کنم.) یک نئوپیکسل در هر یک از سوراخهای دایره ای کوچک برای نشان دادن زمان دقیقه و ساعت ، با دقت پنج دقیقه وارد می شود. دایره وسط برای قرار دادن وسایل الکترونیکی به بیرون هدایت می شود.
مرحله 3: CNCing




من مسیرهای ابزار را در MasterCAM طراحی کردم و از تکنو روتر برای تراشیدن ساعت از تخته سه لا 4/3 اینچی استفاده کردم. من برای این کار از قطعه 15 اینچ در ابعاد 15 اینچ استفاده می کنم ، با حداقل هدر رفت. ترفند این است که تا آنجا که ممکن است چوب را بدون شکستن چوب مسیریابی کنید. ترک 0.05 "-0.1" انتخاب خوبی برای چوب سبک است. اگر مطمئن نیستید ، بهتر است چوب بیشتری در آن جا بگذارید ، زیرا همیشه می توانید صورت دیگر را سنباده بزنید. من در نهایت کمی چوب را از برخی قسمتها حذف کردم ، اما خوشبختانه نتایج به این دلیل زیاد آسیب نمی بیند.
توجه برای کاربران بدون دسترسی به CNC:
این پروژه را می توان به راحتی با پرس مته انجام داد. شما فقط باید توقف را در نقطه ای قرار دهید که حدود 0.1 اینچ چوب در پایه باقی بماند. شما باید دقیق باشید ، اما نه خیلی دقیق. از این گذشته ، در حالت ایده آل هیچ کس نمی بیند که همه LED ها روشن شوند در همان زمان ، بنابراین می توانید با کمی شیب دور شوید.
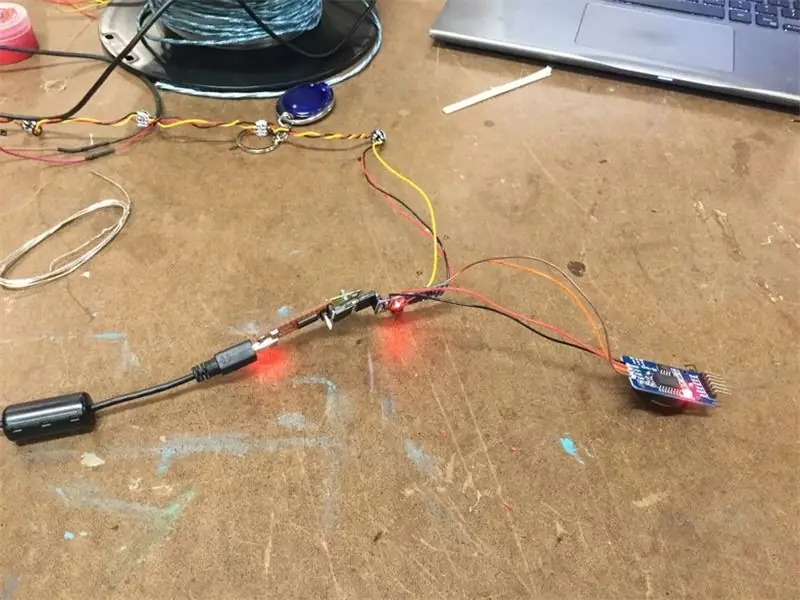
مرحله 4: الکترونیک



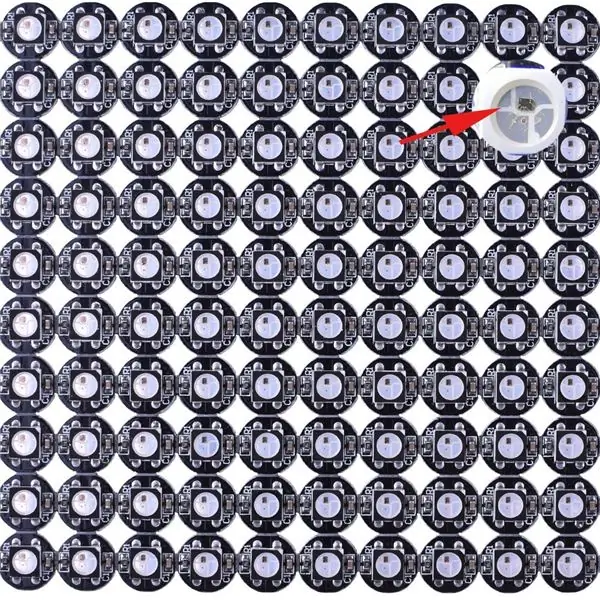
وسایل الکترونیکی نسبتاً ساده است. 24 نئوپیکسل وجود دارد که دوازده عدد برای نمایش ساعت و دوازده مورد برای نشان دادن دقیقه با دقت پنج دقیقه وجود دارد. Arduino pro mini نئوپیکسل ها را کنترل می کند و زمان دقیق را از طریق ماژول ساعت واقعی DS3231 (RTC) دریافت می کند. ماژول RTC دارای یک سلول سکه به عنوان پشتیبان است ، بنابراین حتی در زمان خاموش بودن برق زمان خود را از دست نمی دهد.
مواد:
Arduino pro mini (یا هر Arduino دیگری در این زمینه)
برد شکست DS3231
نئوپیکسل ها در تخته های شکست فردی
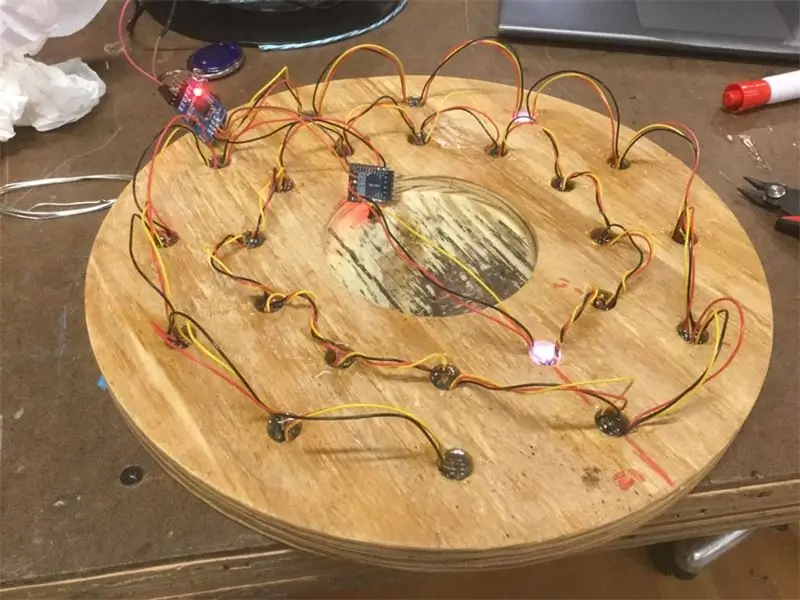
مرحله 5: مونتاژ الکترونیک




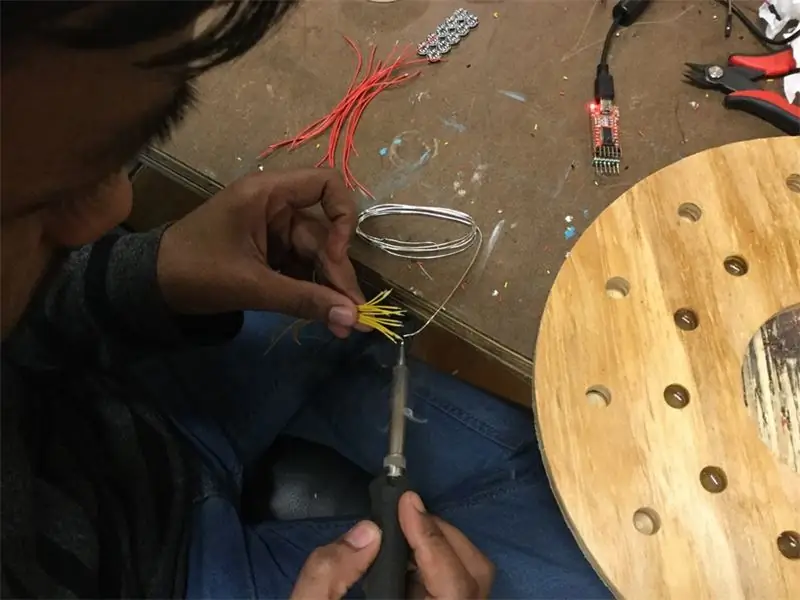
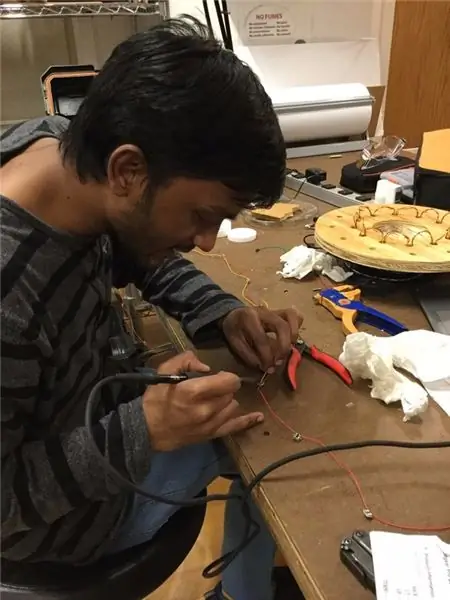
من نئوپیکسل ها را در یک رشته متصل کردم ، با استفاده از سیم های 2.5 اینچی برای دوازده لامپ اول و سیم چهار اینچی برای دوازده بعدی. می توانستم از طول سیم های کمی کوچکتر استفاده کنم. پس از ساختن سیم ، آن را آزمایش کردم و مطمئن شدم لحیم کاری مفاصل خوب بودند. من یک کلید لحظه ای را برای روشن کردن تمام led ها ، فقط برای خودنمایی اضافه کردم.
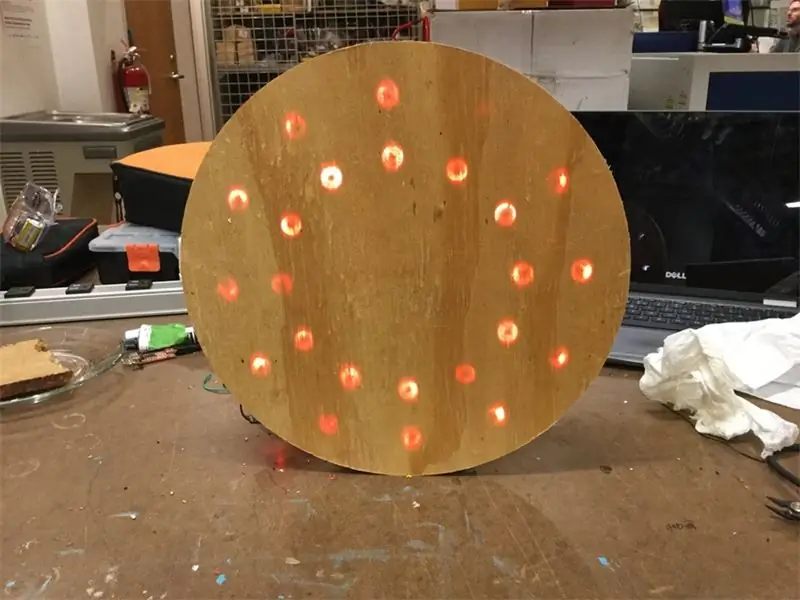
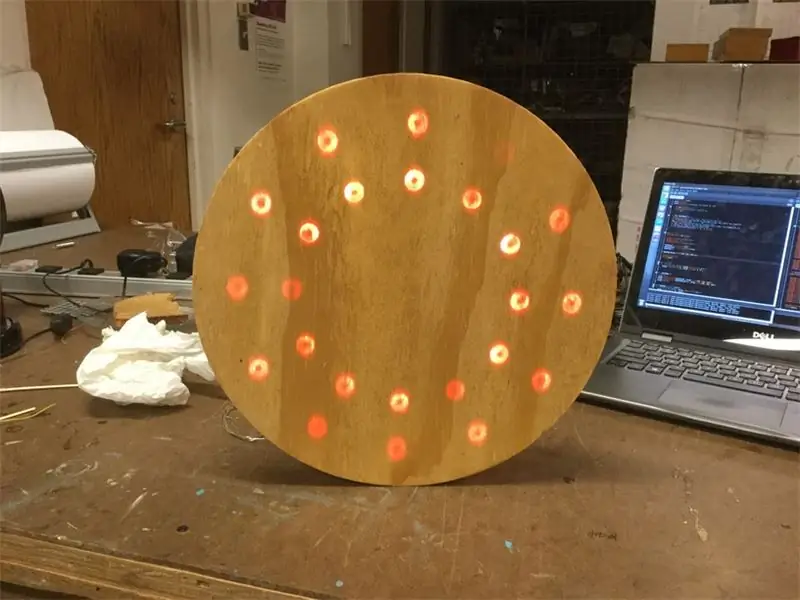
مرحله 6: اجرای خشک




پس از آزمایش ، قرار دادن LED ها در سوراخ ها و روشن کردن همه آنها ، از نتایج راضی بودم. بنابراین من صورت جلویی را کمی سنباده زدم و یک کت PU را پوشاندم. بعداً من کت را سنباده زدم ، اما اگر از نظر زیبایی از نظر زیبایی ناخوشایند نیستید ، خوب است آن را بگذارید.
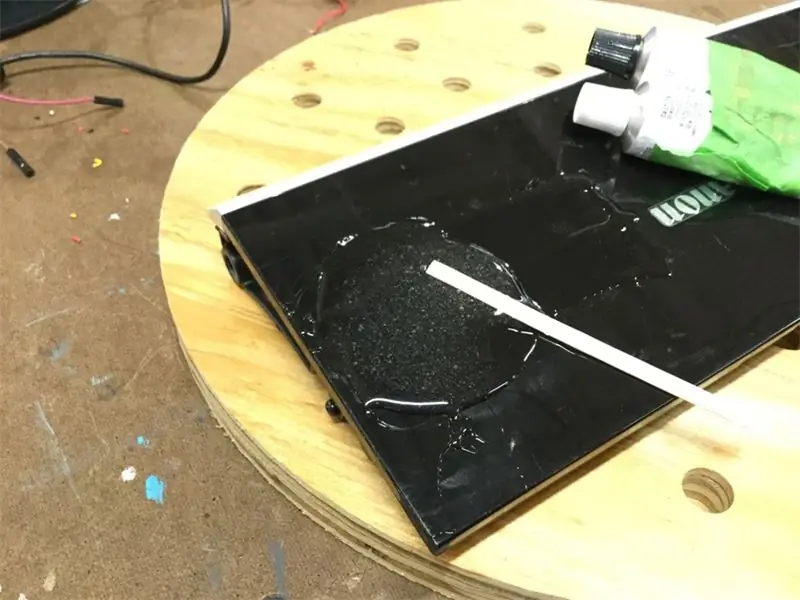
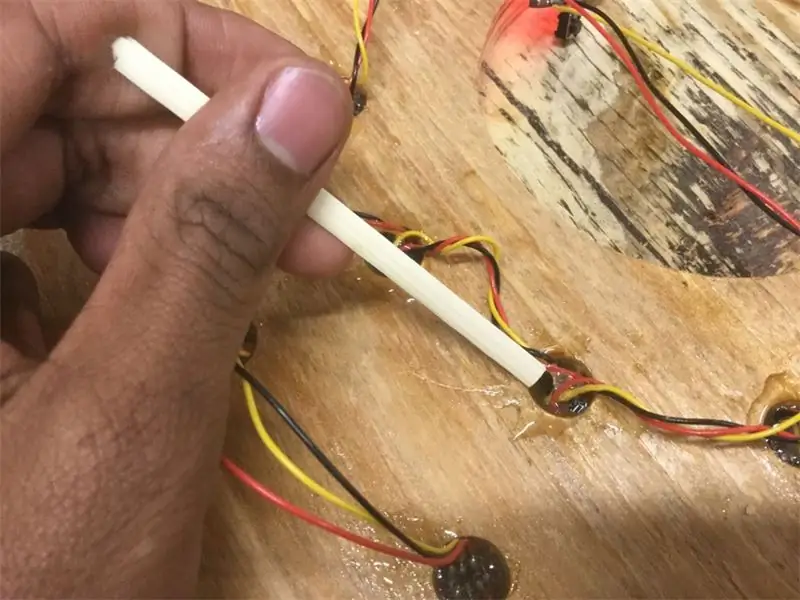
مرحله 7: اپوکسی


پس از انجام برخی آزمایشات با موقعیت رهبری در سوراخ ها ، متوجه شدم که بهترین بحث زمانی به دست می آید که LED ها 0.2 اینچ از انتهای سوراخ فاصله داشته باشند. هنگامی که خودتان این را امتحان می کنید ، روشنایی LED ها بسیار متفاوت خواهد بود. هر سوراخ. نگران این موضوع نباشید ؛ ما آن را در کد اصلاح می کنیم. این به دلیل نوع مته ای است که من استفاده کردم. اگر دوباره این کار را انجام دهم ، من از یک مته انتهایی توپ برای سوراخ ها استفاده می کنم اما ، در هر صورت ، برای بدست آوردن فاصله ، مقداری اپوکسی مخلوط کردم و کمی در هر سوراخ گذاشتم.
مرحله 8: همه چیز را با هم ترکیب کنید




LED ها از موقعیت عقربه ساعت 12 در جهت حرکت عقربه های ساعت در تمام موقعیت های عقربه ساعت و سپس به عقربه دقیقه قرار داده می شوند و دوباره از علامت 60 دقیقه در جهت خلاف جهت عقربه های ساعت حرکت می کنند. این امر به این دلیل است که وقتی از روبرو مشاهده می کنیم ، الگوی LED در جهت عقربه های ساعت ظاهر می شود.
بعد از اینکه اپوکسی به مدت یک ساعت خوب شد ، اپوکسی بیشتری داخل آن قرار دادم. این بار ، LED ها را در سوراخ ها قرار دادم و مطمئن شدم که سیم ها و اتصالات لحیم کاری را با اپوکسی می پوشانم. این باعث می شود که نور خوب پخش شود و سیم ها محکم شوند.
مرحله 9: کد

کد در GitHub است ، با خیال راحت آن را برای استفاده خود تغییر دهید. هنگامی که همه LED ها را در یک سطح روشن می کنید ، روشنایی نوری که از آن عبور می کند در هر سوراخ بسیار متفاوت خواهد بود. این به دلیل ضخامت متفاوت چوب در سوراخ ها و تفاوت سایه چوب است ، همانطور که می بینید رنگ چوب در قطعه من بسیار متفاوت است. برای رفع این تفاوت در روشنایی ، ماتریسی از سطوح روشنایی led ایجاد کردم. و میزان روشنایی LED های روشن تر را کاهش داد. این یک فرایند آزمایش و خطا است و ممکن است چند دقیقه طول بکشد ، اما نتایج آن ارزشش را دارد.
plywoodClock.ino
| // ساعت تخته سه لا |
| // نویسنده: tinkrmind |
| // Attribution 4.0 International (CC BY 4.0). شما مختار هستید: |
| // اشتراک گذاری - کپی و توزیع مجدد مطالب در هر رسانه یا قالب |
| // تطبیق - ترکیب مجدد ، تغییر و ایجاد مواد برای هر مقصودی ، حتی تجاری. |
| // هورا! |
| #عبارتند از |
| #شامل "RTClib.h" |
| RTC_DS3231 rtc؛ |
| #شامل "Adafruit_NeoPixel.h" |
| #ifdef _AVR_ |
| #عبارتند از |
| #اندیف |
| #definePIN6 |
| نوار Adafruit_NeoPixel = Adafruit_NeoPixel (60 ، پین ، NEO_GRB + NEO_KHZ800) ؛ |
| int hourPixel = 0؛ |
| int minutePixel = 0؛ |
| unsignedlong lastRtcCheck؛ |
| String inputString = ""؛ // یک رشته برای نگهداری داده های ورودی |
| boolean stringComplete = false؛ // آیا رشته کامل است |
| سطح int [24] = {31، 51، 37، 64، 50، 224، 64، 102، 95، 255، 49، 44، 65، 230، 80، 77، 102، 87، 149، 192، 67، 109 ، 68 ، 77} ؛ |
| voidsetup () { |
| #ifndef ESP8266 |
| در حالی که (! سریال) ؛ // برای لئوناردو/میکرو/صفر |
| #اندیف |
| // این برای Trinket 5V 16MHz است ، اگر از Trinket استفاده نمی کنید می توانید این سه خط را حذف کنید |
| #اگر تعریف شده (_AVR_ATtiny85_) |
| if (F_CPU == 16000000) clock_prescale_set (clock_div_1) ؛ |
| #اندیف |
| // کد ویژه خاتم کاری |
| Serial.begin (9600)؛ |
| strip.begin ()؛ |
| strip.show ()؛ // مقداردهی اولیه همه پیکسل ها به حالت "خاموش" |
| اگر (! rtc.begin ()) { |
| Serial.println ("RTC پیدا نشد")؛ |
| در حالی که (1) ؛ |
| } |
| pinMode (2 ، INPUT_PULLUP) ؛ |
| // rtc.adjust (DateTime (F (_ DATE_) ، F (_ TIME_))) ؛ |
| if (rtc.lostPower ()) { |
| Serial.println ("RTC قدرت را از دست داد ، اجازه دهید زمان را تنظیم کنیم!")؛ |
| // خط زیر RTC را به تاریخ و زمان تدوین این طرح تنظیم می کند |
| rtc.adjust (DateTime (F (_ DATE_) ، F (_ TIME_))) ؛ |
| // این خط RTC را با تاریخ و زمان مشخصی تنظیم می کند ، برای مثال برای تنظیم |
| // 21 ژانویه 2014 ساعت 3 صبح با این شماره تماس می گیرید: |
| // rtc.adjust (DateTime (2017 ، 11 ، 06 ، 2 ، 49 ، 0)) ؛ |
| } |
| // rtc.adjust (DateTime (2017 ، 11 ، 06 ، 2 ، 49 ، 0)) ؛ |
| // lightUpEven ()؛ |
| // در حالی که (1) ؛ |
| lastRtcCheck = 0؛ |
| } |
| voidloop () { |
| if (millis () - lastRtcCheck> 2000) { |
| DateTime now = rtc.now ()؛ |
| Serial.print (now.hour () ، DEC) ؛ |
| Serial.print (':')؛ |
| Serial.print (now.minute () ، DEC) ؛ |
| Serial.print (':')؛ |
| Serial.print (now.second ()، DEC)؛ |
| Serial.println ()؛ |
| showTime ()؛ |
| lastRtcCheck = millis ()؛ |
| } |
| if (! digitalRead (2)) { |
| lightUpEven ()؛ |
| } |
| if (stringComplete) { |
| Serial.println (inputString) ؛ |
| if (inputString [0] == 'l') { |
| Serial.println ("سطح") ؛ |
| lightUpEven ()؛ |
| } |
| if (inputString [0] == 'c') { |
| Serial.println ("زمان نمایش") ؛ |
| showTime ()؛ |
| strip.show ()؛ |
| } |
| if (inputString [0] == '1') { |
| Serial.println ("روشن کردن همه LED ها") ؛ |
| lightUp (نوار رنگ (255 ، 255 ، 255)) ؛ |
| strip.show ()؛ |
| } |
| if (inputString [0] == '0') { |
| Serial.println ("پاک کردن نوار") ؛ |
| روشن ()؛ |
| strip.show ()؛ |
| } |
| // #3 ، 255 شماره led 3 را به سطح 255 ، 255 ، 255 تنظیم می کند |
| if (inputString [0] == '#') { |
| دمای رشته ؛ |
| temp = inputString.substring (1)؛ |
| int pixNum = temp.toInt ()؛ |
| temp = inputString.substring (inputString.indexOf ('،') + 1)؛ |
| int int = temp.toInt ()؛ |
| Serial.print ("تنظیم") ؛ |
| Serial.print (pixNum) ؛ |
| Serial.print ("به سطح") ؛ |
| Serial.println (شدت) ؛ |
| strip.setPixelColor (pixNum ، strip. Color (شدت ، شدت ، شدت)) ؛ |
| strip.show ()؛ |
| } |
| // #3 ، 255 ، 0 ، 125 عدد led 3 را به سطح 255 ، 0 ، 125 تنظیم می کند |
| if (inputString [0] == '$') { |
| دمای رشته ؛ |
| temp = inputString.substring (1)؛ |
| int pixNum = temp.toInt ()؛ |
| int rIndex = inputString.indexOf ('،') + 1؛ |
| temp = inputString.substring (rIndex) ؛ |
| int rIntensity = temp.toInt ()؛ |
| intgIndex = inputString.indexOf ('،'، rIndex + 1) + 1؛ |
| temp = inputString.substring (gIndex) ؛ |
| intgIntensity = temp.toInt ()؛ |
| int bIndex = inputString.indexOf ('،'، gIndex + 1) + 1؛ |
| temp = inputString.substring (bIndex) ؛ |
| int bIntensity = temp.toInt ()؛ |
| Serial.print ("تنظیم") ؛ |
| Serial.print (pixNum) ؛ |
| Serial.print ("R به") ؛ |
| Serial.print (rIntensity) ؛ |
| Serial.print ("G به") ؛ |
| Serial.print (gIntensity) ؛ |
| Serial.print ("B تا") ؛ |
| Serial.println (bIntensity) ؛ |
| strip.setPixelColor (pixNum ، strip. Color (rIntensity ، gIntensity ، bIntensity)) ؛ |
| strip.show ()؛ |
| } |
| if (inputString [0] == 's') { |
| دمای رشته ؛ |
| ساعت int ، دقیقه ؛ |
| temp = inputString.substring (1)؛ |
| ساعت = temp.toInt ()؛ |
| int rIndex = inputString.indexOf ('،') + 1؛ |
| temp = inputString.substring (rIndex) ؛ |
| دقیقه = temp.toInt ()؛ |
| Serial.print ("زمان نمایش:")؛ |
| Serial.print (ساعت) ؛ |
| Serial.print (":")؛ |
| Serial.print (دقیقه) ؛ |
| زمان نمایش (ساعت ، دقیقه) ؛ |
| تاخیر (1000) ؛ |
| } |
| inputString = ""؛ |
| stringComplete = false؛ |
| } |
| // تأخیر (1000) ؛ |
| } |
| voidserialEvent () { |
| در حالی که (Serial.available ()) { |
| char inChar = (char) Serial.read ()؛ |
| inputString += inChar؛ |
| if (inChar == '\ n') { |
| stringComplete = true؛ |
| } |
| تأخیر (1) ؛ |
| } |
| } |
| voidclear () { |
| برای (uint16_t i = 0؛ i <strip.numPixels ()؛ i ++) { |
| strip.setPixelColor (i، strip. Color (0، 0، 0))؛ |
| } |
| } |
| voidshowTime () { |
| DateTime now = rtc.now ()؛ |
| hourPixel = now.hour ()٪ 12؛ |
| minutePixel = (now.minute () / 5)٪ 12 + 12؛ |
| روشن ()؛ |
| // strip.setPixelColor (hourPixel ، strip. Color (40 + 40 * سطح [hourPixel] ، 30 + 30 * سطح [hourPixel] ، 20 + 20 * سطح [hourPixel])) ؛ |
| // strip.setPixelColor (دقیقه پیکسل ، نوار. رنگ (40 + 40 * سطح [دقیقه پیکسل] ، 30 + 30 * سطح [دقیقه پیکسل] ، 20 + 20 * سطح [دقیقه پیکسل])) ؛ |
| strip.setPixelColor (hourPixel ، strip. Color (سطح [hourPixel] ، سطح [hourPixel] ، سطح [hourPixel])) ؛ |
| strip.setPixelColor (minutePixel ، strip. Color (سطح [دقیقه پیکسل] ، سطح [دقیقه پیکسل] ، سطح [دقیقه پیکسل])) ؛ |
| // lightUp (نوار رنگ (255 ، 255 ، 255)) ؛ |
| strip.show ()؛ |
| } |
| voidshowTime (ساعت int ، int دقیقه) { |
| hourPixel = ساعت٪ 12؛ |
| minutePixel = (دقیقه / 5)٪ 12 + 12؛ |
| روشن ()؛ |
| // strip.setPixelColor (hourPixel ، strip. Color (40 + 40 * سطح [hourPixel] ، 30 + 30 * سطح [hourPixel] ، 20 + 20 * سطح [hourPixel])) ؛ |
| // strip.setPixelColor (دقیقه پیکسل ، نوار. رنگ (40 + 40 * سطح [دقیقه پیکسل] ، 30 + 30 * سطح [دقیقه پیکسل] ، 20 + 20 * سطح [دقیقه پیکسل])) ؛ |
| strip.setPixelColor (hourPixel ، strip. Color (سطح [hourPixel] ، سطح [hourPixel] ، سطح [hourPixel])) ؛ |
| strip.setPixelColor (minutePixel ، strip. Color (سطح [دقیقه پیکسل] ، سطح [دقیقه پیکسل] ، سطح [دقیقه پیکسل])) ؛ |
| // lightUp (نوار رنگ (255 ، 255 ، 255)) ؛ |
| strip.show ()؛ |
| } |
| voidlightUp (رنگ uint32_t) { |
| برای (uint16_t i = 0؛ i <strip.numPixels ()؛ i ++) { |
| strip.setPixelColor (i ، رنگ) ؛ |
| } |
| strip.show ()؛ |
| } |
| voidlightUpEven () { |
| برای (uint16_t i = 0؛ i <strip.numPixels ()؛ i ++) { |
| strip.setPixelColor (i ، strip. Color (سطح ، سطح ، سطح )) ؛ |
| } |
| strip.show ()؛ |
| } |
مشاهده rawplywoodClock.ino میزبان با ❤ توسط GitHub
مرحله 10: بینایی کامپیوتر - کالیبراسیون


من آگاهانه انتخاب کردم که در این پروژه از روکش استفاده نکنم. اگر می خواستم ، ضخامت چوب در مقابل همه LED ها یکسان بود. اما چون ضخامت چوب متفاوتی در جلوی هر LED دارم و رنگ چوب نیز بسیار متفاوت است ، روشنایی LED برای هر LED متفاوت است. برای اینکه همه LED ها از نظر روشنایی یکسان به نظر برسند ، من یک ترفند جالب طراحی کردم.
من تعدادی کد پردازش (در GitHub) نوشتم که از ساعت عکس می گیرد و به نوبت روشنایی هر LED را تجزیه و تحلیل می کند. سپس قدرت هر LED را تغییر می دهد تا سعی شود همه آنها روشنایی کم نورترین LED را داشته باشند. در حال حاضر ، من می دانم که این بیش از حد است ، اما پردازش تصویر بسیار سرگرم کننده است! و ، من امیدوارم که کد کالیبراسیون را به عنوان کتابخانه توسعه دهم.
شما می توانید روشنایی LED قبل و بعد از کالیبراسیون را در عکسهای بالا مشاهده کنید.
calibrateDispllay.pde
| importprocessing.video.*؛ |
| importprocessing.serial.*؛ |
| سریال myPort ؛ |
| ضبط ویدئو ؛ |
| finalint numLed = 24 ؛ |
| int ledNum = 0؛ |
| // برای استفاده از PxPGetPixelDark () باید این متغیرهای جهانی را داشته باشید. |
| int rDark ، gDark ، bDark ، aDark ؛ |
| int rLed ، gLed ، bLed ، aLed ؛ |
| int rOrg ، gOrg ، bOrg ، aOrg ؛ |
| int rTemp ، gTemp ، bTemp ، aTemp ؛ |
| PImage ourImage؛ |
| int runNumber = 0؛ |
| int قابل قبول Error = 3؛ |
| int انجام شد ؛ |
| int numPixelsInLed؛ |
| long ledIntensity؛ |
| int ledPower؛ |
| long targetIntensity = 99999999؛ |
| voidsetup () { |
| انجام شده = newint [numLed]؛ |
| numPixelsInLed = newint [numLed]؛ |
| ledIntensity = newlong [numLed]؛ |
| ledPower = newint [numLed]؛ |
| برای (int i = 0؛ i <numLed؛ i ++) { |
| ledPower = 255 ؛ |
| } |
| printArray (Serial.list ())؛ |
| String portName = Serial.list () [31]؛ |
| myPort = newSerial (this، portName، 9600)؛ |
| اندازه (640 ، 480) ؛ |
| video = newCapture (این ، عرض ، ارتفاع) ؛ |
| video.start ()؛ |
| noStroke ()؛ |
| صاف()؛ |
| تاخیر (1000) ؛ // منتظر بمانید تا پورت سریال باز شود |
| } |
| voiddraw () { |
| if (video.available ()) { |
| if (انجام شد [ledNum] == 0) { |
| clearDisplay ()؛ |
| تاخیر (1000) ؛ |
| video.read ()؛ |
| تصویر (ویدئو ، 0 ، 0 ، عرض ، ارتفاع) ؛ // ویدیوی وب کم را روی صفحه بکشید |
| saveFrame ("data/no_leds.jpg") ؛ |
| if (runNumber! = 0) { |
| if ((ledIntensity [ledNum] - targetIntensity)*100/targetIntensity> قابل قبول Error) { |
| ledPower [ledNum] -= توان (0.75 ، runNumber)*100+1 ؛ |
| } |
| if ((targetIntensity - ledIntensity [ledNum])*100/targetIntensity> قابل قبول Error) { |
| ledPower [ledNum] += توان (0.75 ، runNumber)*100 +1 ؛ |
| } |
| if (abs (targetIntensity - ledIntensity [ledNum])*100/targetIntensity <= قبول خطا) { |
| انجام شده [ledNum] = 1 ؛ |
| چاپ ("Led") ؛ |
| چاپ (ledNum) ؛ |
| چاپ ("انجام شد") ؛ |
| } |
| if (ledPower [ledNum]> 255) { |
| ledPower [ledNum] = 255 ؛ |
| } |
| if (ledPower [ledNum] <0) { |
| ledPower [ledNum] = 0 ؛ |
| } |
| } |
| setLedPower (ledNum ، ledPower [ledNum]) ؛ |
| تاخیر (1000) ؛ |
| video.read ()؛ |
| تصویر (ویدئو ، 0 ، 0 ، عرض ، ارتفاع) ؛ // ویدیوی وب کم را روی صفحه بکشید |
| تأخیر (10) ؛ |
| while (myPort.available ()> 0) { |
| int inByte = myPort.read ()؛ |
| // چاپ (char (inByte)) ؛ |
| } |
| نام تصویر رشته = "data/"؛ |
| imageName+= str (ledNum) ؛ |
| imageName += "_ led.jpg"؛ |
| saveFrame (نام تصویر) ؛ |
| String originalImageName = "data/org"؛ |
| originalImageName+= str (ledNum)؛ |
| originalImageName += ". jpg"؛ |
| if (runNumber == 0) { |
| saveFrame (originalImageName) ؛ |
| } |
| PImage noLedImg = loadImage ("data/no_leds.jpg")؛ |
| PImage ledImg = loadImage (نام تصویر)؛ |
| PImage originalImg = loadImage (originalImageName)؛ |
| noLedImg.loadPixels ()؛ |
| ledImg.loadPixels ()؛ |
| originalImg.loadPixels ()؛ |
| پس زمینه (0) ؛ |
| loadPixels ()؛ |
| ledIntensity [ledNum] = 0 ؛ |
| numPixelsInLed [ledNum] = 0 ؛ |
| برای (int x = 0؛ x <عرض؛ x ++) { |
| برای (int y = 0؛ y <قد؛ y ++) { |
| PxPGetPixelDark (x ، y ، noLedImg.pixels ، عرض) ؛ |
| PxPGetPixelLed (x ، y ، ledImg.pixels ، عرض) ؛ |
| PxPGetPixelOrg (x ، y ، originalImg.pixels ، عرض) ؛ |
| if ((rOrg+gOrg/2+bOrg/3)-(rDark+gDark/2+bDark/3)> 75) { |
| ledIntensity [ledNum] = ledIntensity [ledNum]+(rLed+gLed/2+bLed/3) -(rDark+gDark/2+bDark/3) ؛ |
| rTemp = 255 ؛ |
| gTemp = 255 ؛ |
| bTemp = 255 ؛ |
| numPixelsInLed [ledNum] ++ ؛ |
| } دیگری { |
| rTemp = 0؛ |
| gTemp = 0؛ |
| bTemp = 0؛ |
| } |
| PxPSetPixel (x ، y ، rTemp ، gTemp ، bTemp ، 255 ، پیکسل ، عرض) ؛ |
| } |
| } |
| ledIntensity [ledNum] /= numPixelsInLed [ledNum] ؛ |
| if (targetIntensity> ledIntensity [ledNum] && runNumber == 0) { |
| targetIntensity = ledIntensity [ledNum]؛ |
| } |
| updatePixels ()؛ |
| } |
| چاپ (ledNum) ؛ |
| چاپ('، ')؛ |
| چاپ (ledPower [ledNum]) ؛ |
| چاپ('، ')؛ |
| println (ledIntensity [ledNum]) ؛ |
| ledNum ++؛ |
| if (ledNum == numLed) { |
| int donezo = 0؛ |
| برای (int i = 0؛ i <numLed؛ i ++) { |
| donezo += انجام شده ؛ |
| } |
| if (donezo == numLed) { |
| println ("انجام شد") ؛ |
| برای (int i = 0؛ i <numLed؛ i ++) { |
| چاپ (i) ؛ |
| چاپ ("\ t")؛ |
| println (ledPower ) ؛ |
| } |
| چاپ ("سطح int [") ؛ |
| چاپ (ledNum) ؛ |
| چاپ ("] = {")؛ |
| برای (int i = 0؛ i <numLed-1؛ i ++) { |
| چاپ (ledPower )؛ |
| چاپ('، ')؛ |
| } |
| چاپ (ledPower [numLed -1]) ؛ |
| println ("}؛")؛ |
| lightUpEven ()؛ |
| در حالی که (درست) ؛ |
| } |
| چاپ ("شدت هدف:")؛ |
| if (runNumber == 0) { |
| targetIntensity -= 1؛ |
| } |
| println (targetIntensity) ؛ |
| ledNum = 0 ؛ |
| runNumber ++؛ |
| } |
| } |
| } |
| voidPxPGetPixelOrg (intx ، inty ، int pixelArray ، intpixelsWidth) { |
| int thisPixel = pixelArray [x+y*pixelsWidth]؛ // دریافت رنگها بصورت int از پیکسل ها |
| aOrg = (این پیکسل >> 24) & 0xFF؛ // ما نیاز به تغییر و ماسک برای به دست آوردن هر جزء به تنهایی داریم |
| rOrg = (این پیکسل >> 16) & 0xFF؛ // این سریعتر از فراخوانی قرمز () ، سبز () ، آبی () است |
| gOrg = (این پیکسل >> 8) & 0xFF؛ |
| bOrg = thisPixel & 0xFF؛ |
| } |
| voidPxPGetPixelDark (intx، inty، int pixelArray، intpixelsWidth) { |
| int thisPixel = pixelArray [x+y*pixelsWidth]؛ // دریافت رنگها بصورت int از پیکسل ها |
| aDark = (thisPixel >> 24) & 0xFF؛ // ما نیاز به تغییر و ماسک برای به دست آوردن هر جزء به تنهایی داریم |
| rDark = (این پیکسل >> 16) & 0xFF؛ // این سریعتر از فراخوانی قرمز () ، سبز () ، آبی () است |
| gDark = (این پیکسل >> 8) & 0xFF؛ |
| bDark = thisPixel & 0xFF؛ |
| } |
| voidPxPGetPixelLed (intx، inty، int pixelArray، intpixelsWidth) { |
| int thisPixel = pixelArray [x+y*pixelsWidth]؛ // دریافت رنگها بصورت int از پیکسل ها |
| aLed = (thisPixel >> 24) & 0xFF؛ // ما نیاز به تغییر و ماسک برای به دست آوردن هر جزء به تنهایی داریم |
| rLed = (thisPixel >> 16) & 0xFF؛ // این سریعتر از فراخوانی قرمز () ، سبز () ، آبی () است |
| gLed = (این پیکسل >> 8) & 0xFF؛ |
| bLed = thisPixel & 0xFF؛ |
| } |
| voidPxPSetPixel (intx، inty، intr، intg، intb، inta، int pixelArray، intpixelsWidth) { |
| a = (a << 24) ؛ |
| r = r << 16؛ // ما هر 4 ترکیب را در یک int بسته بندی می کنیم |
| g = g << 8؛ // بنابراین ما باید آنها را به محل خود منتقل کنیم |
| رنگ argb = a | r | g | ب // عملیات باینری "یا" همه آنها را به یک int اضافه می کند |
| pixelArray [x+y*pixelsWidth] = argb؛ // در نهایت ما int را با رنگ te در پیکسل ها تنظیم می کنیم |
| } |
مشاهده rawcalibrateDispllay.pde میزبانی شده توسط ❤ توسط GitHub
مرحله یازدهم: نکات تفکیک
خطاهایی که باید از آنها اجتناب کرد:
* با چوب ، آنچه را که برای آن هزینه می کنید دریافت می کنید. بنابراین ، چوب با کیفیت خوب تهیه کنید. تخته سه لا توس انتخاب خوبی است. هر چوب جامد سبک نیز به خوبی عمل می کند. چوب را ارزان کردم و از تصمیمم پشیمان هستم.
* بهتر است کمتر از بیشتر تمرین کنید. چند سوراخ برای قطعه من خیلی عمیق شد. و اپوکسی در قسمت جلویی خود را نشان می دهد. هنگامی که به آن توجه می کنید بسیار قابل توجه است.
* به جای انتهای مستقیم از مته انتهایی توپ استفاده کنید. من کمی با توپ انتهایی آزمایش نکرده ام ، اما مطمئن هستم که نتایج بسیار بهتر خواهد بود.
من با ایده فروش اینها در Etsy یا tindie معاشقه می کنم. اگر فکر می کنید منطقی است اگر می توانید در زیر نظر دهید ، واقعاً ممنون می شوم:)
توصیه شده:
ماهواره چوبی افست چوبی خراشیده: 11 مرحله (همراه با تصاویر)

ظرف ماهواره ای چوبی افست چوبی ساخته شده: با برخی از وب سایت ها برخورد کرده بودم که در آن چندین نفر دیش ماهواره ای اصلی خود را ساختند ، یک مرد استرالیایی حتی یک ظرف افست بزرگ 13 متری ساخت. تفاوت در چیست؟ تمرکز اصلی چیزی است که شما وقتی به آن می گویید "ماهواره دی
نحوه ساخت ساعت آنالوگ و ساعت دیجیتال با نوار LED با استفاده از آردوینو: 3 مرحله

نحوه ساخت ساعت آنالوگ و ساعت دیجیتال با نوار LED با استفاده از آردوینو: امروز ما یک ساعت آنالوگ تولید می کنیم & amp؛ ساعت دیجیتال با Led Strip و ماژول MAX7219 Dot با آردوینو. زمان را با منطقه زمانی محلی تصحیح می کند. ساعت آنالوگ می تواند از نوار LED طولانی تری استفاده کند ، بنابراین می توان آن را به دیوار آویزان کرد تا به یک هنر تبدیل شود
نحوه خواندن چندین ارزش آنالوگ با استفاده از یک پین آنالوگ: 6 مرحله (همراه با تصاویر)

نحوه خواندن چندین ارزش آنالوگ با استفاده از یک پین آنالوگ: در این آموزش ، من به شما نحوه خواندن چندین مقدار آنالوگ با استفاده از تنها یک پین ورودی آنالوگ را نشان خواهم داد
ساعت عروسی چوبی LED روشن: 8 مرحله (همراه با تصاویر)

ساعت عروسی چوبی با چراغ LED: من این پروژه را برای ساختن یک ساعت عروسی منحصر به فرد و منحصر به فرد برای خواهر و برادر شوهرم آغاز کردم. & nbsp؛ می خواستند چیزی بسازند که بتواند روشن کند و جنبه ای از روز عروسی خود را برای مدت طولانی نشان دهد. از طریق بسیاری از طرح ها رفت
ساعت الکترونیکی C51 4 بیتی - ساعت چوبی: 15 مرحله (همراه با تصاویر)

ساعت الکترونیکی C51 4 بیتی - ساعت چوبی: این اواخر اوقات فراغت داشتید و این ساعت دیجیتالی الکترونیکی DIY 2.40 دلار 440 بیتی 2.40 دلار استرالیا را که چندی پیش از AliExpress خریداری کردم ، جمع آوری کرد
