فهرست مطالب:
- مرحله 1: آموزش ویدئویی
- مرحله 2: Interfaz De Usuario
- مرحله 3: Conexión De Los Componentes
- مرحله 4: Programación - Arduino
- مرحله 5: برنامه نویسی - پردازش
- مرحله 6: Ejecución

تصویری: Educaacion Proyecto Final - Video Y TV Interactiva: 6 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:57

تعامل چند رسانه ای چند رسانه ای ، استفاده از روش های صوتی و تصویری رسانه ای در محدوده نرم افزاری و سخت افزاری برای دستکاری ، استفاده از ابزارهای ارائه شده و برنامه های کاربردی ، توسعه و توسعه مفهومی ، برای پردازش تصویر ، صوت و تصویر ، توضیح اجزای سازنده این برنامه. El sistema estará basado en características de videos interactivos de categoría Learning، por lo tanto، contará con mecánicas que evaluarán el aprendizaje que el usuario ha adquirido.
مواد
- 1 سنسور RFID RC522
- 1 پتانسیومتر
- 1 اردونیو مگا
از طریق سیستم RFID و توانمندی های لازم برای مدل اولیه ، می توانید از سیستم کنترل خود استفاده کنید و از طریق سیستم تعامل استفاده کنید. El lector tendrá como función leer las etiquetas para seleccionar la respuesta en cada pregunta y el potenciómetro será el encargado de navegar dentro las opciones.
نرم افزار
- آردوینو IDE
- Adobe Illustrator (اختیاری)
- در حال پردازش
مرحله 1: آموزش ویدئویی

Inicialmente se identificaron los temas a tratar dentro del vídeo؛ en nuestro caso Captura (imagen، vídeo y sonido)، extrayendo de diferentes fuentes confiables la información más importante acerca de estos temas، teniendo en cuenta la parte conceptual، metodológica y funcional de cada uno، ya que esta informasion sera اطلاعات به
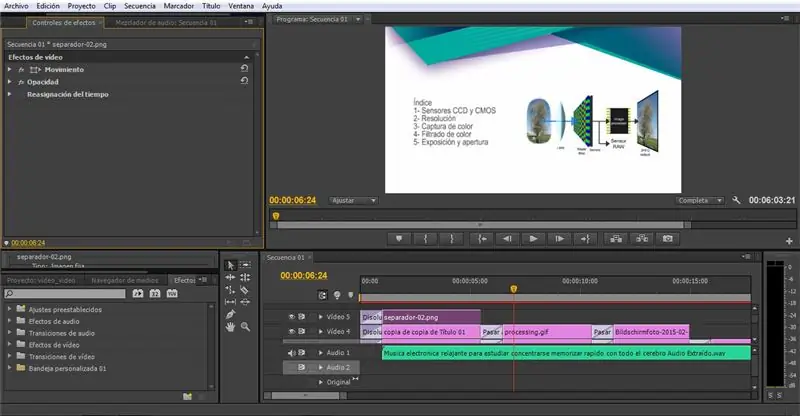
در صورت تمایل به استفاده از برنامه های آموزشی ، تصویری ، صوتی و تصویری ، از طریق ویرایشگر نرم افزار در ویدئو ، در حال حاضر Adobe Premiere ، así obtener un producto final el cual es el vídeo Educativo que se le brindara al usuario al momento de interactuar con el modelo prototipo funcional.
Este vídeo educationativo sera la primer interfaz del usuario، ya que gracias a este vídeo el usuario tendrá la información necesaria para responder a las diferentes preguntas؛ garantizando así el aprendizaje y ارزیابی ، مفهومی ، metodológica y مفهومی.
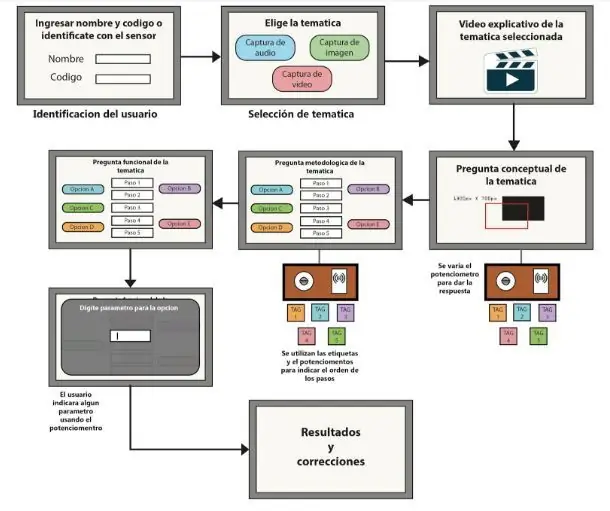
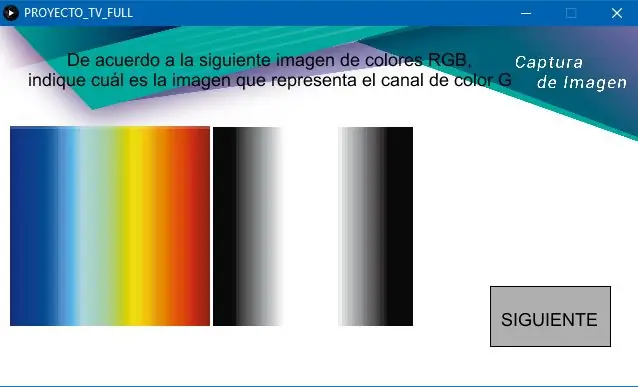
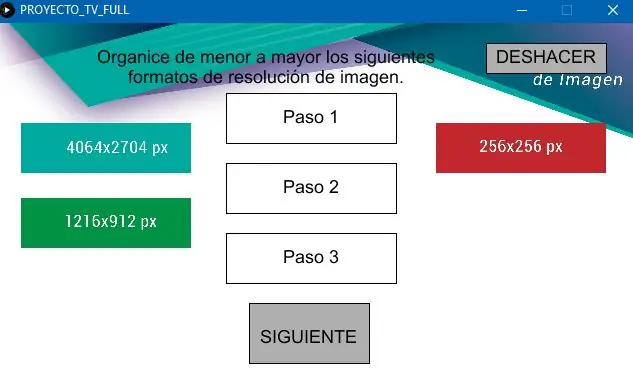
مرحله 2: Interfaz De Usuario




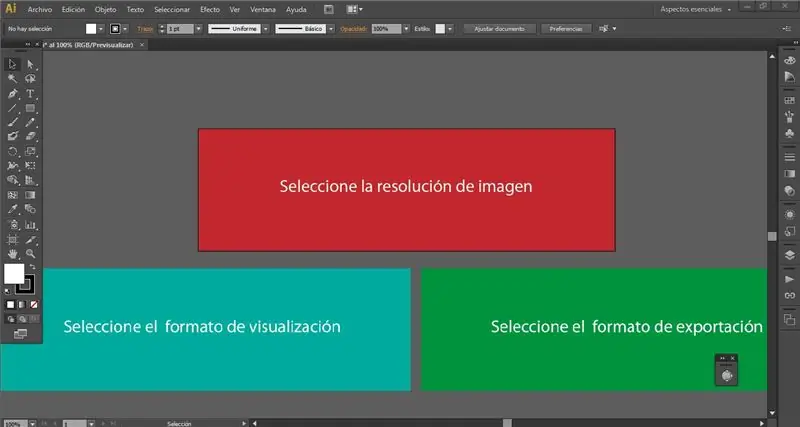
برای استفاده از نرم افزارهای ویژه ، Adobe Illustrator ، می توانید برنامه های کاربردی خود را با استفاده از روشهای دیگر استفاده کنید.
Se realizaron los fondos para cada interfaz de usuario del modelo prototipo funcional؛ además se diagramo todas las opciones necesarias con las cuales va a interactuar el usuario، principalmente las opciones de respuesta، las cuales se desarrolló un recuadro con cada opción y un color diferenciador a las demás.
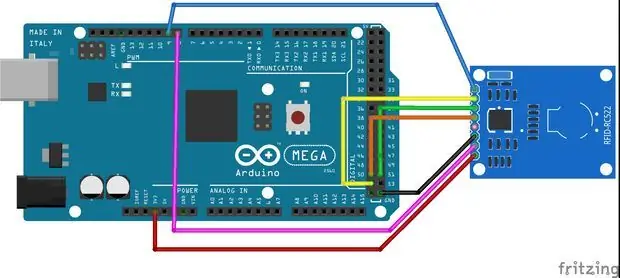
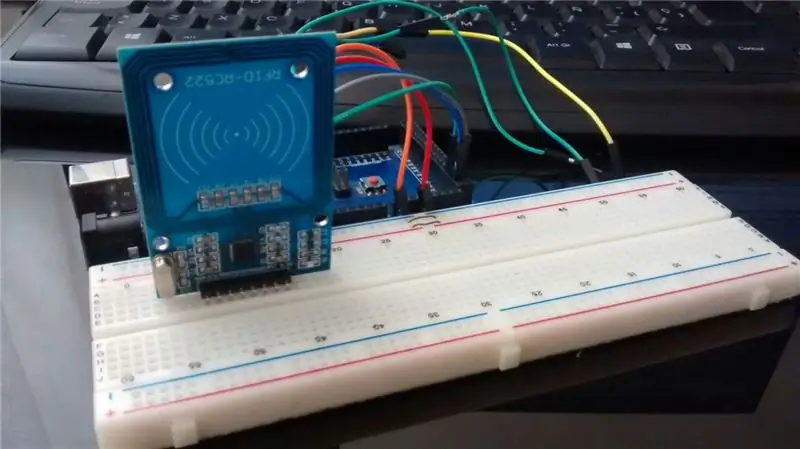
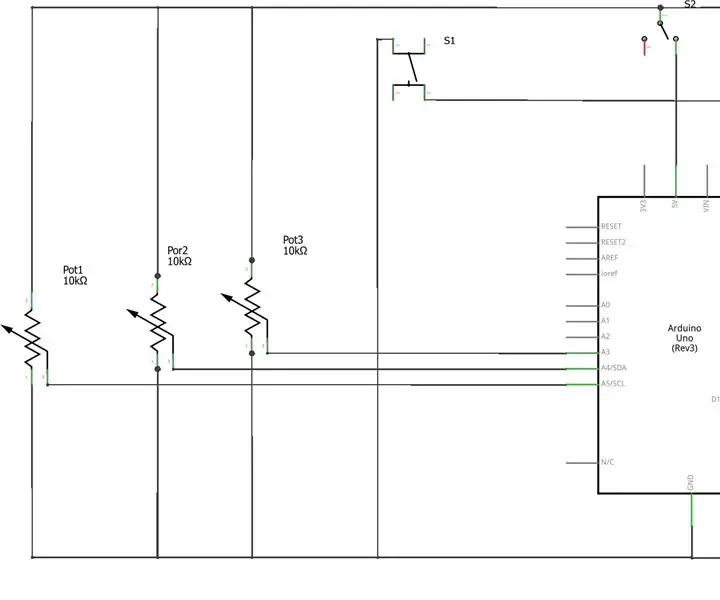
مرحله 3: Conexión De Los Componentes


Empezaremos la conexión del RFID-RC522، para lo cual se debe tener en cuenta la ubicación de los pines MOSI، MISO y SCK en el Arduino Mega. Los pines SDA y RST pueden ir ubicados a cualquier pin digital، pero deben ser especificados en el código posteriormente.
ادامه راه های ارتباطی با استفاده از RFID:
- SDA = D9
- RST = D8
- MOSI = D51
- MISO = D50
- SCK = D52
El siguiente composente es el potenciometro، para cual te dejamos un enlace que explica como se realiza la conexión de uno de forma detallada. لوئیس لاماس پوتنسیومتر
مرحله 4: Programación - Arduino
Ahora empezaremos con la programación. El código completeo lo puedes descargar cuando quieras.
Inicialmente debemos añadir las librerías que vamos a usar:
#عبارتند از
Ahora para la lectura del RFID y del potenciomentro se configuran los parámetros y se utiliza un método que facilita la lectura del RFID:
#تعریف RST_PIN 8 // RST
#تعریف SS_PIN 9 // SDA MFRC522 RFID (SS_PIN ، RST_PIN) ؛ // متغیرهای globales String ID = ""؛ شرط بولی = غلط ؛ const int analogPin = A0؛ مقدار int ؛ // متغیر que almacena la lectura analógica raw int pos؛
int cont = 0؛
int caso؛
int casoviejo = 0؛ void setup () {Serial.begin (9600)؛ SPI.begin ()؛ RFID. PCD_Init ()؛ } // Metodo para comparar los tags del RFID
int CompararTags (String ID) {
int caso = 0؛ if (ID.equals ("43 27 97 10")) {caso = 1؛ } if (ID.equals ("124 192 204 194")) {caso = 2؛ } if (ID.equals ("30 44 244 229")) {caso = 3؛ } بازگشت caso؛
}
بایت ActualUID [4]؛
رشته leerRFID (MFRC522 rfid) {رشته ID0؛ رشته ID1 ؛ رشته ID2 ؛ رشته ID3 ؛ شناسه رشته ؛ // Enviamos serialemente su UID for (byte i = 0؛ i <rfid.uid.size؛ i ++) {ActualUID = rfid.uid.uidByte ؛ if (i == 0) {ID0 = String (ActualUID ) ؛ } if (i == 1) {ID1 = String (ActualUID )؛ } if (i == 2) {ID2 = String (ActualUID )؛ } if (i == 3) {ID3 = String (ActualUID )؛ }} ID = ID0 + "" + ID1 + "" + ID2 + "" + ID3؛ شناسه بازگشت ؛ }
Como se desea enviar un dato según el TAG que se pase por el sensor، se realiza un método que los compara
Finalmente، debemos enviar los datos por el serial a Processing، para lo cual armamos un String que tienen toda la información separado cada uno por una "،"، ya que en Processing realizaremos un Split () que allowirá separar los datos y utilizarlos según la راحتی Ademas debemos recibir un valor de Processing con la finalidad de reiniciar los valores que se envían.
حلقه خالی () {
value = analogRead (analogPin) ؛ // realizar la lectura analógica raw pos = map (مقدار ، 0 ، 1023 ، 0 ، 100) ؛ // se escribe write para enviar INTs //Serial.write(pos)؛ // recibe los datos de Processing if (Serial.available ()) {// اگر داده ها برای خواندن در دسترس هستند ، int val = Serial.read ()؛ caso = val؛ } if (RFID. PICC_IsNewCardPresent ()) {// Seleccionamos una tarjeta if (RFID. PICC_ReadCardSerial ()) {ID = leerRFID (RFID)؛ //Serial.println(ID)؛ caso = CompararTags (ID) ؛ // si el caso que se lee es igual al anterior que se leyo، no va a imprimir. if (! (casoviejo == caso)) {switch (caso) {case 1: //Serial.println(caso)؛ casoviejo = کاسو ؛ زنگ تفريح؛ مورد 2: //Serial.println(caso)؛ casoviejo = کاسو ؛ زنگ تفريح؛ مورد 3: //Serial.println(caso)؛ casoviejo = کاسو ؛ زنگ تفريح؛ }}}}
رشته potenciometro = (رشته) pos؛
رشته کازو RFID = (رشته) کاسو؛ string todo = potenciometro+"،"+casoRFID+"،"+"00"؛ Serial.println (انجام)؛ تأخیر (500) ؛ }
مرحله 5: برنامه نویسی - پردازش
Debido a que el código es extenso ، برای توضیح بیشتر در مورد مهمترین اصول سیستم تدوین و تدوین آن استفاده می شود. Sin embargo podrás descargar el código completeo cuando quieras.
Primero se importan las librerías a usar:
پردازش واردات. سریال.*؛
پردازش واردات. ویدئو.*؛
Después se deben crear las imágenes y los vídeos، para que estos puedan ser visualizados.
فیلم myMovie ؛
PImage fondo_IMAGEN؛ PImage concept1، concept2، concept3، concept4، muestra؛ PImage opcion1، opcion2، opcion3؛ PImage opcmet1 ، opcmet2 ، opcmet3 ؛ PImage opc1_1 ، opc1_2 ، opc2_1 ، opc2_2 ، opc3_1 ، opc3_2 ؛ PImage funcional1، funcional2، funcional3؛
en el setup () debemos especificar los nombres de los archivos، los cuales deben estar dentro de una carpeta llamada data ubicada en la misma carpeta del proyecto. Ademas especificamos el tipo de letra a usar y el puerto serial por el cual recibir que envié el Arduino.
myMovie = فیلم جدید [2]؛
اندازه (640 ، 360) ؛ frameRate (60) ؛ f = createFont ("Arial" ، 18 ، true) ؛ String portName = "COM4"؛ // 0 را به 1 یا 2 و غیره تغییر دهید تا با پورت شما مطابقت داشته باشد myPort = new Serial (this، portName، 9600)؛ myMovie [0] = فیلم جدید (این ، "video2.mp4") ؛ fondo_IMAGEN = loadImage ("Interfaces_2_Fondo_Imagen.png")؛ concept1 = loadImage ("Interfaces_2_1 ° - B.png")؛ concept2 = loadImage ("Interfaces_2_1 ° - G.png")؛ concept3 = loadImage ("Interfaces_2_1 ° - R.png")؛ muestra = loadImage ("Interfaces_2_1 ° - RGB.png")؛ opcion1 = loadImage ("img_Imagen-Metodología-05.png")؛ opcion2 = loadImage ("img_Imagen-Metodología-06.png")؛ opcion3 = loadImage ("img_Imagen-Metodología-07.png")؛ opc1_1 = loadImage ("img_Imagen-Funcional-08.png")؛ opc1_2 = loadImage ("img_Imagen-Funcional-09.png")؛ opc2_1 = loadImage ("img_Imagen-Funcional-10.png")؛ opc2_2 = loadImage ("img_Imagen-Funcional-11.png")؛ opc3_1 = loadImage ("img_Imagen-Funcional-13.png")؛ opc3_2 = loadImage ("img_Imagen-Funcional-15.png")؛ funcional1 = loadImage ("funcional1.png")؛ funcional2 = loadImage ("funcional2.png")؛ funcional3 = loadImage ("funcional3.png")؛ myMovie [0].play ()؛
Las siguientes lineas de código están dentro del método Draw ().
Primero se reciben los datos del serial y realizamos el Split () que permite separar cada uno de los datos que se reciben.
if (myMovie [0].time () == myMovie [0].duration ()) {video = true؛
} else {video = false؛ } while (myPort.available ()> 0) {String val = myPort.readString ()؛ ارزش شجاعی = val؛ // separa los valores que recoje el serial. int nums = int (تقسیم (شجاعت ، '،')) ؛ pote = nums [0]؛ caso = nums [1]؛ println (پوت+"،"+کاسو) ؛ }
Se tiene un switch case، para cada escena del sistema، por lo tanto se reproducirá un método en el momento en el momento en que la variable "cambioEscena" cambie.
اگر (! ویدیو) {
تصویر (myMovie [0] ، 0 ، 0 ، 640 ، 360) ؛ } else {پس زمینه (255)؛ switch (cambioEscena) {case 0: break؛ مورد 1: escena1 ()؛ زنگ تفريح؛ مورد 2: escena2 ()؛ زنگ تفريح؛ مورد 3: escena3 ()؛ زنگ تفريح؛ }
Los cambios de escenas se realizan en función a cuando el mouse es presionado، por lo tanto se useiza el método mousePressed () برای تحقق این کامبیو. También se utiliza este método para almacenar las respuestas que el usuario da al sistema y posteriormente verificarlas y guardarlas en un documento Txt.
void mousePressed () {
// dimenciones del boton siguente escena 1 if (cambioEscena == 1) {if (mouseX> Sx && mouseX Sy && mouseY Sx2 && mouseX Sy2 && mouseY xx && mouseX yy && mouseY 450 && mouseX 100 && mouseY <100+30) { // ALMACENA LA RESPUESTA DEL PARAMETRO! if (parametroOpc1 == 1) {respuesta_1_3 = 1؛ } if (parametroOpc1 == 2) {respuesta_1_3 = 2؛ } if (parametroOpc2 == 1) {respuesta_2_3 = 1؛ } if (parametroOpc2 == 2) {respuesta_2_3 = 2؛ } if (parametroOpc3 == 1) {respuesta_3_3 = 1؛ } if (parametroOpc3 == 2) {respuesta_3_3 = 2؛ } myPort.write (0)؛ println (respuesta_1_3+"،"+respuesta_2_3+"،"+respuesta_3_3)؛ }
if (mouseX> xx && mouseX yy && mouseY finx && mouseX finy && mouseY <finy+Sh2) {guardarRespuestas ()؛ خروج ()؛ }}}
El método utilizado para almacenar respuestas es el siguiente:
void guardarRespuestas () {
String ResConceptual = "نادرست"؛ String ResMetodlo = "نادرست"؛ String ResFuncio = "نادرست"؛ if (respuesta_1 == 2) {ResConceptual = "Correcto"؛ } if (y == 210 && y2 == 140 && y3 == 70) {ResMetodlo = "Correcto"؛ } if (escena2y == 140 && escena2y2 == 210 && escena2y3 == 70 && respuesta_1_3 == 1 && respuesta_2_3 == 2 && respuesta_3_3 == 2) {ResFuncio = "Correcto"؛ } String Respuestas = "Respuesta conceptual:"+ResConceptual+"Respuesta metodologica:"+ResMetodlo+"Respuesta funcional:"+ResFuncio؛ رشته list = split (Respuestas، '')؛ // رشته ها را روی یک فایل می نویسد ، هر کدام در یک خط جداگانه saveStrings ("RESPUESTAS.txt" ، لیست) ؛ }
مرحله 6: Ejecución


Finalmente cuando se ejecuta el programa iniciara con un vídeo explicativo. Después se utilisara el potencimetro para variar las respuestas que se desean dar y los tags y el sensor RFID para seleccionar los pasos en la interfaz de la segunda y tercera pregunta.
توصیه شده:
Proyecto 1 De Manufactura Digital UVG: 4 مرحله

Proyecto 1 De Manufactura Digital UVG: Diagrama Esquemático del circuito de la lámpara. مواد: 3 NeoPixels Puentes de cables 3 potenciómetros de 10K Un botón Un sensor DHT11 Un Arduino Una resistencia de 220 ohmios Un interruptor Un protoboardEl proyecto consistió en un realizar una
Projecte Final 3ESO Grua: 4 مرحله

Projecte Final 3ESO Grua: Hola، em dic Iván i aquest es el meu projecte final de tecnologia en 3r E.S.O.En aquest projecte em de fer una woman que pugui agafar un objecte en un punt A i transportar-lo fins el punt B
آموزش Do Projeto Final Do Curso IoT Aplicada a Smart Home Inatel / Novembro 2017: 4 مرحله (همراه با تصاویر)

Tutorial Do Projeto Final Do Curso IoT Aplicada a Smart Home Inatel / Novembro 2017: بدون نیاز به استفاده از برنامه های کاربردی خود ، به منظور استفاده از سیستم عامل های اندروید یا IOS ضروری است. Foi utilizado um computador tipo notebook com windows 10. Essa plataforma chama-se Ionic، q
چگونه می توان Final Cut Pro را مستقیماً از وب سایت اپل به صورت رایگان دریافت کرد: 5 مرحله

چگونه می توان Final Cut Pro را مستقیماً از وب سایت اپل به صورت رایگان دریافت کرد: سلام ، من ویدیوهای Youtube ایجاد می کنم و به مدت طولانی به دلیل محدودیت های iMovie نتوانستم محتوایی را که می خواستم ایجاد کنم. من از MacBook برای ویرایش فیلم های خود استفاده می کنم و همیشه می خواستم یک نرم افزار ویرایش فیلم درجه یک مانند Final Cut Pro t
نحوه نصب ایستگاه از پیش تنظیم Final Cut Pro X Transitions: 10 مرحله

نحوه نصب ایستگاه از پیش تنظیم Final Cut Pro X Transitions: الزامات: رایانه / لپ تاپ اپل مرورگر Final Cut Pro X را نصب کرده تا بارگیری های از پیش تعیین شده Final Cut Pro X را بارگیری کنید
