فهرست مطالب:
- مرحله 1: روی انتشار کلیک کنید
- مرحله 2: نقشه های اساسی
- مرحله 3: روی Style This Map کلیک کنید
- مرحله 4: انتخابهای خود را انجام دهید
- مرحله 5: Html را انتخاب و کپی کنید
- مرحله 6: Html را در وب سایت خود جایگذاری کنید
- مرحله 7: به کار شگفت انگیزی که انجام داده اید توجه کنید
- مرحله 8: شما کتاب را خوانده اید ، حالا فیلم را ببینید

تصویری: قرار دادن نقشه Platial در وب سایت خود: 8 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:57

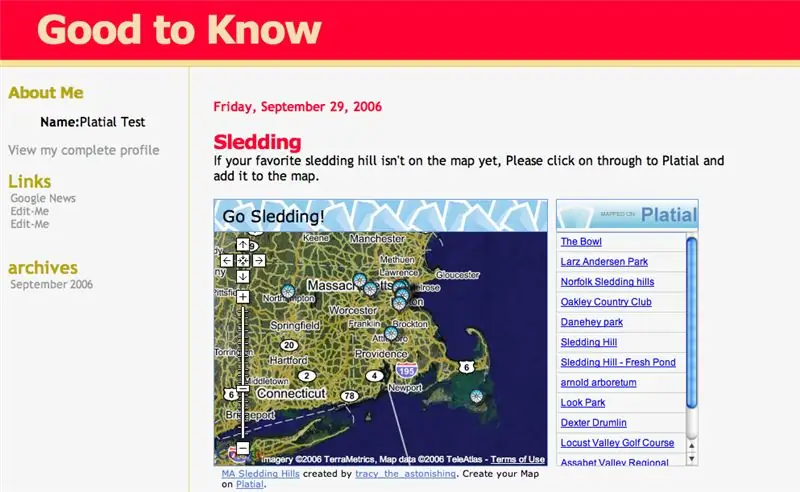
هنگامی که نقشه ای را در Platial پیدا کردید یا نقشه خود را ایجاد کردید ، می خواهید آن نقشه را در وبلاگ یا وب سایت خود قرار دهید. این دستورالعمل مراحل انجام این کار را به شما نشان می دهد.
هر نقشه Platial می تواند توسط هر کسی منتشر شود.
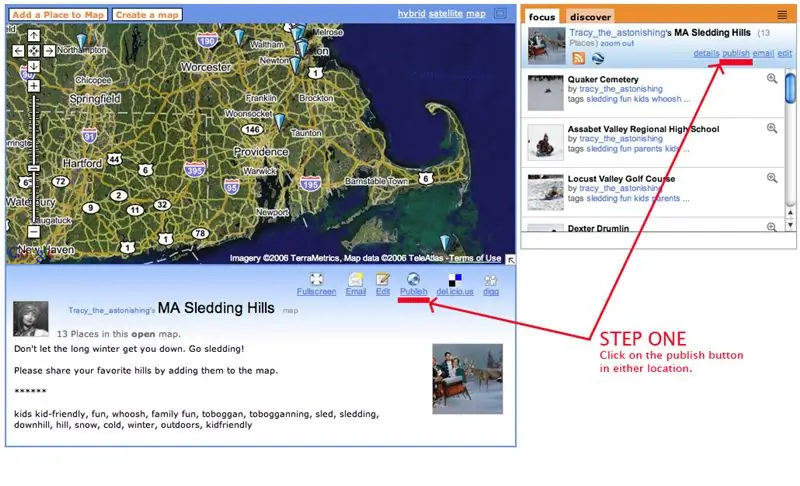
مرحله 1: روی انتشار کلیک کنید

با نگاهی به نقشه ای که می خواهید در سایت خود قرار دهید ، دکمه انتشار را در نوار کناری یا زیر نقشه در پاورقی جزئیات خواهید یافت.
روی آن کلیک کنید!
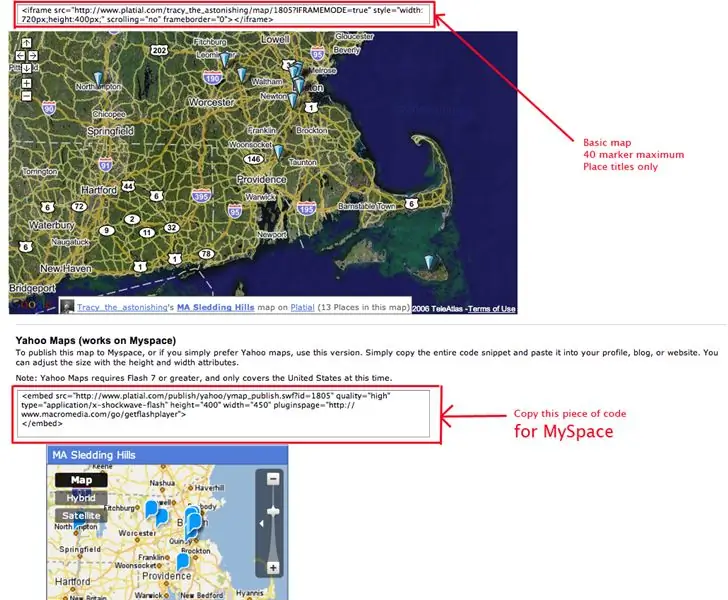
مرحله 2: نقشه های اساسی

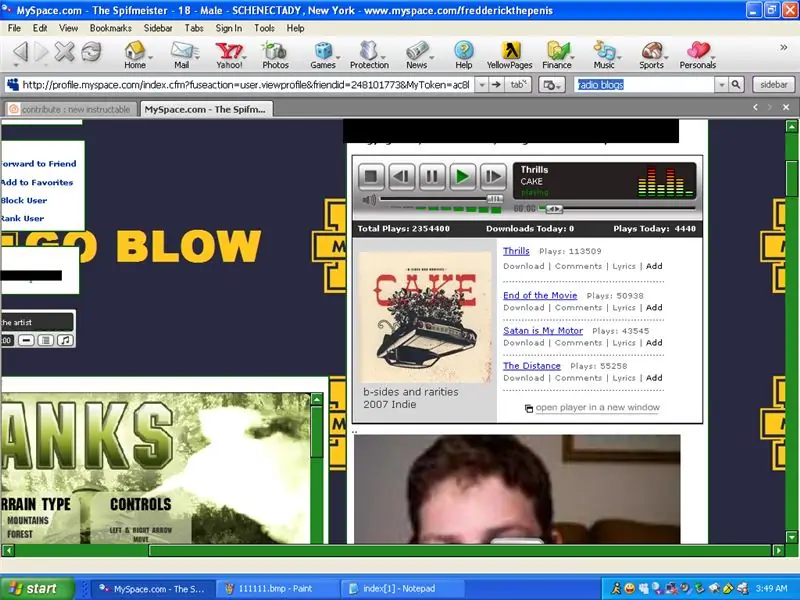
در اولین صفحه انتشار ، html را برای دو نقشه اصلی پیدا خواهید کرد. این نقشه ها حداکثر 40 نشانگر را نشان می دهد و عنوان مکان زمانی نشان داده می شود که با نشانگر نقشه روی نشانگر نقشه حرکت می کنید. برای دریافت نقشه با تمام جزئیات و تصاویر خود ، به مرحله سوم بروید. نقشه Yahoo در پایین می تواند در MySpace این تنها نسخه نقشه Platial است که روی Myspace کار می کند. فقط کد را کپی کرده و آن را در صفحه نمایه MySpace خود وارد کنید. اگر می خواهید ببینید نقشه در صفحه MySpace چگونه است ، در اینجا چند پیوند وجود دارد
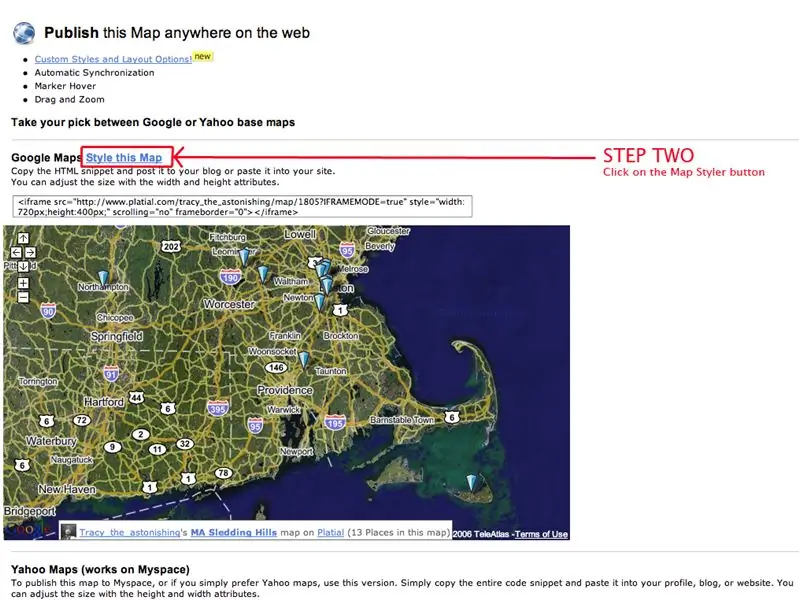
مرحله 3: روی Style This Map کلیک کنید

برای دسترسی به نقشه شمنس-فانتزی با تمام ابزارهای ثابت ، روی "سبک این نقشه" را کلیک کنید.
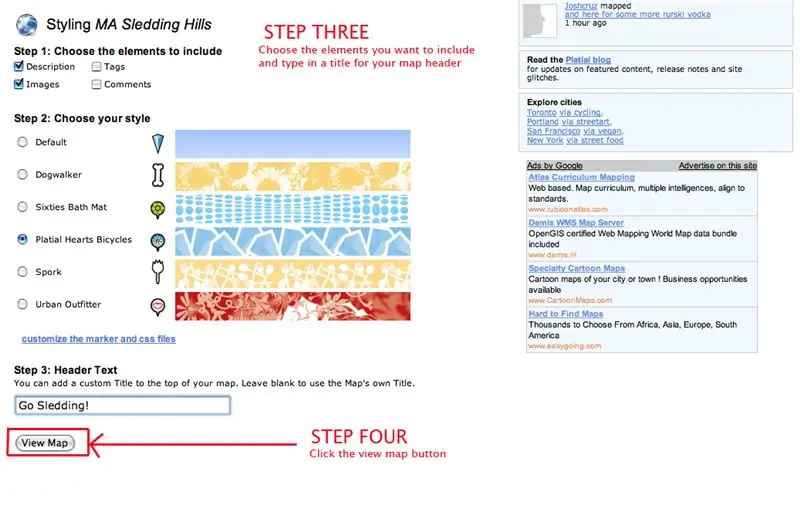
مرحله 4: انتخابهای خود را انجام دهید

ابتدا عناصر مورد نظر خود را در نقشه خود انتخاب کنید. در صورت انتخاب برچسب ها یا نظرات ، پیوندهایی به Platial در زیر نقشه ظاهر می شوند. برچسب ها به صفحاتی باز می گردند که مکان های دیگر را با برچسب مشابه در Platial نشان می دهند و نظرات به صفحات نمایه افرادی که نظر می دهند پیوند می یابد.
در مرحله بعد ، نشانگر و سرصفحه نقشه را انتخاب کنید. اینها به صورت مجموعه ای ارائه می شوند. شما می توانید نشانگرهای سفارشی خود را بارگذاری کنید و حتی اگر واقعاً بلندپرواز هستید ، می توانید همه چیز را در بسته css زیبا خود قرار دهید. برای آخرین مرحله ، عنوان نقشه خود را وارد کنید. این عنوان در سربرگ ظاهر می شود. برای مشاهده شاهکار خود روی View Map کلیک کنید.
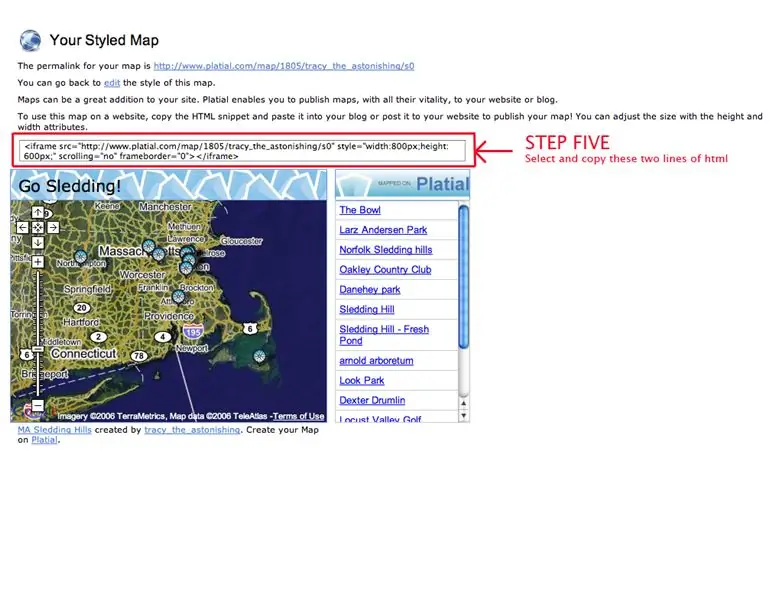
مرحله 5: Html را انتخاب و کپی کنید

این صفحه پیش نمایش دقیق نقشه را نشان می دهد. می توانید روی آن کلیک کنید و از نحوه رفتار و ظاهر آن مطلع شوید. اگر نتیجه را دوست ندارید ، می توانید با کلیک بر روی دکمه ویرایش ، کل موضوع را تغییر دهید. همچنین آدرس نقشه طراحی شده به شما داده می شود ، در صورت تمایل به پیوند دادن به آن. این آدرس اینترنتی نیز در پایین صفحه اصلی شما ذخیره می شود.
اگر آنچه را که می بینید دوست دارید ، فقط دو خط html را در کادر بالای نقشه انتخاب و کپی کنید.
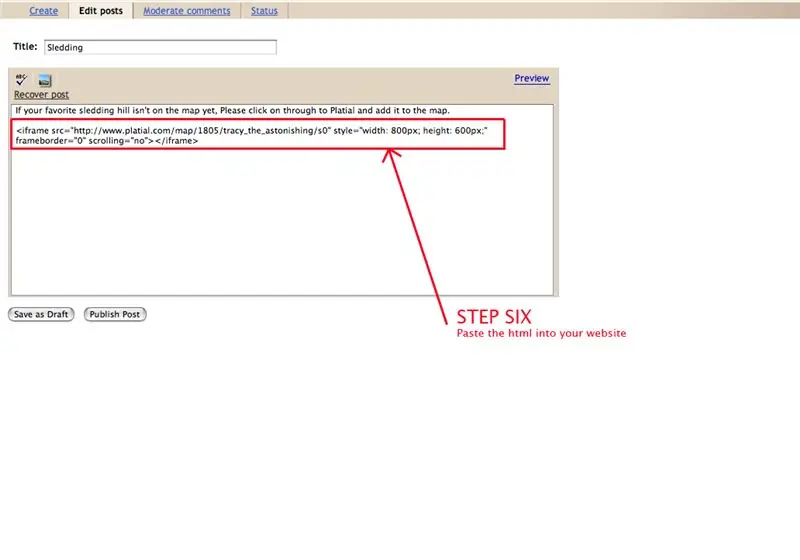
مرحله 6: Html را در وب سایت خود جایگذاری کنید

حالا شما فقط کد را مستقیماً در وب سایت خود قرار دهید-در این مورد در متن یک پست وبلاگ.
دکمه انتشار را فشار دهید و…
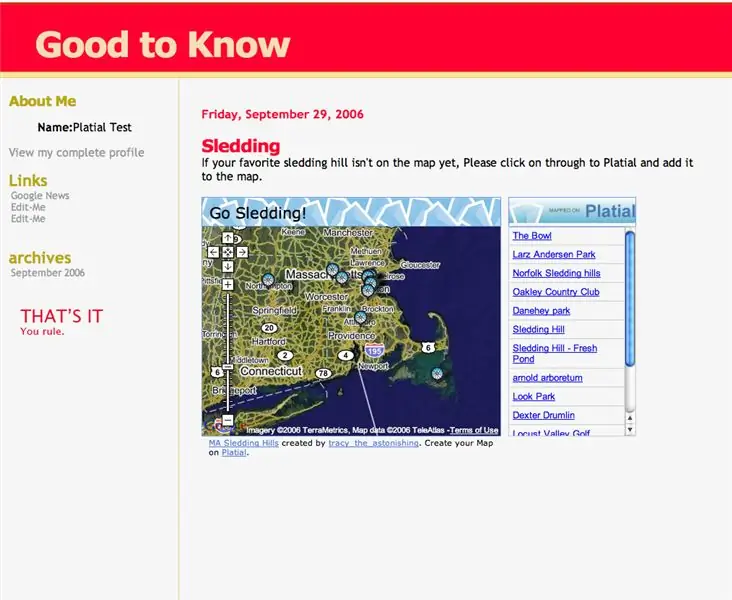
مرحله 7: به کار شگفت انگیزی که انجام داده اید توجه کنید

خودشه. شما فرمان می دهید.
مرحله 8: شما کتاب را خوانده اید ، حالا فیلم را ببینید
این همان دستورالعمل است ، اما به شکل ویدئو.
توصیه شده:
قرار دادن صدا ، نور و حرکت در یک بازی رومیزی با آهن ربا: 3 مرحله

قرار دادن صدا ، نور و حرکت در یک بازی رومیزی با آهن ربا: این پروژه تلاشی برای قرار دادن اجزای الکترونیکی در یک بازی روی صفحه است. آهن ربا به پیاده ها چسبانده شد و سنسورهای سالن زیر تخته چسبانده شد. هر بار که آهنربا به سنسور برخورد می کند ، صدایی پخش می شود ، یک چراغ LED روشن می شود یا یک سروو موتور فعال می شود. من مامان
نحوه قرار دادن رمز عبور بر روی فلش درایو USB: 5 مرحله

نحوه قرار دادن رمز عبور بر روی هر فلش درایو USB: مراحل زیر راهی عالی برای قرار دادن رمز عبور بر روی هر درایو فلش USB هستند. فایل زیر یک فایل a.bat است و ساخت آن بسیار ساده است. [فقط روی ویندوزها کار می کند] این مورد روی فایلهای معمولی ویندوز نیز کار می کند. فقط مراحل را با پوشه ای که می خواهید تنظیم کنید
قرار دادن یک کپی روی دکمه کلیپ بورد در یک صفحه وب: 5 مرحله (همراه با تصاویر)

قرار دادن یک کپی روی دکمه Clipboard در یک صفحه وب: این ممکن است ساده به نظر برسد ، و ممکن است برای نصب آن در Instructables احمقانه به نظر برسم ، اما در واقع ، به این راحتی ها نیست. CSS ، Jquery ، HTML ، برخی از جاوا اسکریپت فانتزی وجود دارد ، و خوب ، می دانید
چگونه: قرار دادن پخش کننده های گروهی روی Myspace خود: 5 مرحله

چگونه: قرار دادن پخش کننده های گروهی روی Myspace خود: در این قسمت آموزشی به شما آموزش می دهم که چگونه پخش کننده های موسیقی Myspace Band را در نمایه Myspace خود قرار دهید. توجه: این اولین دستورالعمل آموزشی من است
چگونه ویندوز ویستا یا XP را بدون در معرض خطر قرار دادن رایانه خود شبیه به Mac OS X کنید: 4 مرحله

چگونه می توان ویندوز ویستا یا XP را شبیه Mac OS X کرد بدون اینکه رایانه خود را در معرض خطر قرار دهید: یک راه آسان وجود دارد که ظاهری خسته کننده از ویستا قدیمی یا XP را تقریباً شبیه Mac OS X داشته باشید. برای بارگیری به http://rocketdock.com بروید
