فهرست مطالب:

تصویری: دور زدن فایروال/سرور پروکسی: 3 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:58
بسیاری از دانش آموزان دیگر آمدند و از من پرسیدند چگونه با فایروال ها و پروکسی ها کنار بیایم. افراد فناوری اطلاعات در مدرسه در مورد دانش آموزان با استفاده از پروکسی باهوش تر می شوند. مدتی به این موضوع فکر کردم و راه حلی برای آن دارم. چرا صفحات وب خود را با برنامه های کاربردی برای چت و غیره ایجاد نمی کنید؟ این رویکرد جدید نیازی به سرور پروکسی ندارد که بتواند مسدود و ردیابی شود. تا کنون فقط می توان از آن برای چت استفاده کرد ، اما شاید کسی بتواند یک اپلت جدید ارائه دهد.
مرحله 1: فکر کنید

من نمی توانم به اندازه کافی بر این موضوع تأکید کنم. اگر نمی خواهید گرفتار شوید ، فکر کنید. وقتی افراد فناوری اطلاعات این نوع دور زدن را می شنوند ، همچنین مسدود می شود. ابتدا به وب سایتی بروید که قانونی است و بسیار مورد استفاده قرار می گیرد. فکر! آیا باید از صفحه اصلی استفاده کنید که معلم می پرسد چرا هیچ پیشرفتی نکرده اید (ساعت ها در آن صفحه بوده اید)؟ آیا نوار پیمایش یک صفحه بزرگتر است که باید آن را فاش کند (صفحه اصلی Google دارای یک نوار پیمایش نیست و نباید داشته باشد زیرا یک صفحه است)؟ آیا باید از صفحه اصلی یا مقاله استفاده کنید (برای اینکه معلم تصور کند که کار می کنید)؟ در نهایت ، آیا صفحه وب شامل مواردی است که تکرار بصری آفلاین برای آنها دشوار است؟ دوم ، پس از انتخاب صفحه وب خود ، کپی آفلاین خود را بسازید. اگر اینترنت اکسپلورر 6 دارید ، روی View و سپس Source کلیک کنید. یک برنامه Notepad با کدگذاری HTML باز می شود. در پنجره Notepad ، روی File و سپس Save As کلیک کنید. فایل را در حافظه USB یا CD-RW ذخیره کنید. شما می توانید HTML را بیاموزید (برای بیشتر پیشنهاد نمی شود) یا می توانید از یک نرم افزار نویسنده استفاده کنید. می توان از Microsoft Word استفاده کرد. حتی اگر صفحه را کپی کرده و به صورت دستی ویرایش کنید ، می توانید تصاویر را به صورت دستی کپی کرده و منبع آنها را تغییر دهید. اگر از چیزی برای ویرایش صفحه استفاده می کنید ، مطمئن شوید که انواع فایل های شما سازگار هستند. ممکن است لازم باشد مهارت های جدیدی را بیاموزید یا بسازید و به دیگران بسپارید. هدف شما ایجاد یک صفحه وب است که از نظر بصری یکسان است.
مرحله 2: کد:

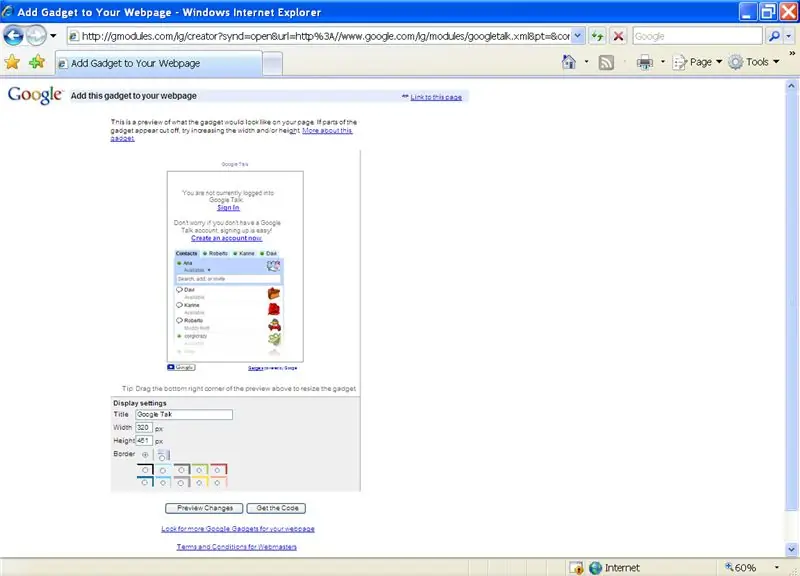
من مطمئن هستم که همه به عنوان دیوانه به عصای محلی ایمیل می زنند تا آنها را کد کنند. ای کاش الان آنها را انتخاب نمی کردی ، ها؟ به هر حال ، اینجا پیش می رود. اکنون می خواهید یک صفحه وب زیبا داشته باشید که اغلب از آن بازدید می شود و در حال حاضر به صورت آفلاین مورد سوال قرار نمی گیرد. بله ، آخرین و ساده ترین مرحله … در نهایت ، ما آماده ایم که اسکریپتی را که به شما امکان می دهد به IM اضافه کنید. به http: www.google.com/talk/ بروید. پیوند Google Talk Gadget را جستجو کرده و روی آن کلیک کنید. در پایین می توانید تغییرات ظاهر اسکریپت را انتخاب کنید. روی پیوند دریافت کد کلیک کنید. کد را در کادر متنی که ظاهر می شود کپی کنید. صفحه وب خود را با استفاده از Notepad باز کنید و کد را به صورت دستی در جایی بعد از برچسب و قبل از برچسب قرار دهید. جایی که متن را قرار می دهید به طور مستقیم بر مکان نمایش آن تأثیر می گذارد. به یاد داشته باشید کد HTML از چپ به راست ، از بالا به پایین نمایش داده می شود. اگر اسکریپت داخل اسکریپت دیگری قرار گیرد ، نمی تواند به درستی نمایش داده شود. پیشنهاد می کنم فیلمنامه را در پایین قرار دهید. فقط می توانید به سمت پایین حرکت کنید. مراقب باش…
مرحله 3: Ghostzilla
گوستزیلا ابزاری است که من چند ماهی است از آن مطلع هستم. با این حال ، من خیلی مشغول بودم تا آن را امتحان کنم. کسی باید یک دستورالعمل در مورد آن بنویسد. من یک مدرسه و برنامه کاری جدید دارم ، بنابراین وقت آزاد من به مشق شب و دوستان می رود.
توصیه شده:
پلک زدن Caos: Mapa Logístico برای چشمک زدن تصادفی: 5 مرحله

Blink Caos: Mapa Logístico به صورت تصادفی Blink: شما می توانید به طور کلی برای برنامه های کاربردی ، با استفاده از & amp ؛ ضبط نقشه ، به عنوان مثال توضیح دهید. Con el mapa log & iacute؛ stico، se enciende y apaga un led de forma aleatoria. Este puede servir simplemente de ejemplo de como a
دور زدن ممنوعیت های ارتباطی Xbox One: 6 مرحله

دور زدن ممنوعیت های ارتباطی ایکس باکس وان: تا به حال توسط افرادی که در برابر آنها گفته اید که قبلاً در xbox از زبان نامناسب استفاده کرده اید گزارش شده است و هر زمان که دوستانتان صحبت می کردند ، نتوانستید با آنها صحبت کنید ، هرچند شما کسی نبودید که موارد خاصی را بیان می کردید. خوب حالا راهی هست و همه
راه اندازی رزبری پای برای سرور پروکسی: 6 مرحله

راه اندازی Raspberry Pi برای سرور پروکسی: اگر می خواهید Raspberry Pi شما از طریق سرور پروکسی به اینترنت دسترسی داشته باشد ، قبل از دسترسی به اینترنت باید Pi خود را برای استفاده از سرور پیکربندی کنید. به دو روش می توانید سرور پروکسی را راه اندازی کنید. اما ، با این حال در اولین متر
استفاده از Parallax Basic Stamp II برای زنگ زدن از راه دور: 4 مرحله (همراه با تصاویر)

استفاده از Parallax Basic Stamp II برای زنگ زدن از راه دور: مشکل دارید؟ سگی که وقتی زنگ در به صدا در می آید بسیار هیجان زده می شود. راه حل؟ در مواقع تصادفی زمانی که کسی آنجا نیست و هیچ کس به آن پاسخ نمی دهد ، زنگ بزنید تا بتواند سگ را مقابله کند - برای از بین بردن ارتباط زنگ در
نحوه دور زدن امنیت سرور: 4 مرحله

چگونه می توان امنیت سرور خود را دور زد: خوب ، ابتدا می خواهم اعتراف کنم که این اولین دستورالعمل آموزشی من است و من یک بازدید کننده بسیار معمول در سایت بودم ، و هنگامی که متوجه یک دستورالعمل خاص شدم ، نحوه گذراندن سرور مدرسه در myspace [یا هر چیز دیگری] من فقط مجبور بودم
