فهرست مطالب:
- مرحله 1: شروع به کار
- مرحله 2: ایجاد ساختار پوشه
- مرحله 3: ایجاد تمام فایل های لازم
- مرحله 4: شادی کنید
- مرحله 5: اضافه کردن تابع
- مرحله ششم: جمع بندی همه چیز

تصویری: ایجاد ویجت بسیار اختصاصی: 6 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:58

این دستورالعمل به شما می آموزد که چگونه یک Yahoo! اساسی ایجاد کنید! ویجت در پایان این آموزش ، برخی از جاوا اسکریپت و XML را یاد گرفته اید.
مرحله 1: شروع به کار

برخی از ابزارهایی که برای ایجاد ویجت نیاز دارید عبارتند از:- رایانه ای با Mac OS X یا Windows Xp/Vista- یک برنامه ویرایش متن. (دفترچه یادداشت کامل است.)- یک برنامه ویرایش تصویر. (Microsoft Paint خوب است.)- صبر و زمان.- ابزارهای یاهو- ابزارک تبدیل ابزارک هنگامی که این برنامه ها و ابزارک ها را داشتید ، آماده هستید تا به مرحله دوم بروید.
مرحله 2: ایجاد ساختار پوشه


در حال حاضر شما باید ساختار پوشه را برای قرار دادن تمام فایل های تشکیل دهنده یک ویجت ایجاد کنید. ساختار به این شکل است: -Widget Name | مطالب | منابع Widget.kon Main.js | شما می توانید این ویجت را بارگیری کنید تا ساختار پوشه به طور خودکار ایجاد شود تنظیمات برگزیده ساختار را به موارد زیر تغییر دهید: root: به پوشه ویجت خود بروید. (واقع در "اسناد من" در ویندوز) اکنون می توانید روی ویجت کلیک کنید و یک کادر محاوره ای ظاهر می شود و از شما نام ویجت را می پرسد.
مرحله 3: ایجاد تمام فایل های لازم

ما با ایجاد فایل widget.xml ، که اطلاعات موتور ویجت را در مورد ویجت شما می گوید ، شروع می کنیم. الگویی را که برای استفاده شما ایجاد کرده اند بارگیری کنید. لینک دانلود در زیر. فایل را در پوشه "محتویات" واقع در پوشه با نامی که قبلاً انتخاب کرده اید ، قرار دهید. فایل را با ویرایشگر متن دلخواه باز کنید و نام خود را جایگزین YourNameHere کنید. ذخیره کنید و ببندید. سپس فایل.kon را ایجاد می کنیم که فایل اصلی است که به ویجت می گوید که باید چه کار کند. فایل.kon فقط یک فایل XML با پسوند تغییر نام یافته است. این فایل اولیه widget.kon را بارگیری کرده و همچنین آن را در پوشه "محتوا" قرار دهید. دوباره ، فایل را با ویرایشگر متن باز کنید. خط اول نشان می دهد که فایل یک فایل XML است که با کدگذاری UTF-8 ایجاد شده است. برچسب بعدی که باید اضافه شود ، تگ ویجت است. سپس تنظیمات خود را مانند اشکال زدایی اعلام می کنید. به اکنون شما آماده افزودن عناصر پنجره خود هستید. به ویجت ها دارای چندین شی هستند که کارهای خاصی را انجام می دهند و ویژگی های خاصی دارند. به عنوان مثال ، شیء متن ، ایجاد متن می کند. در اینجا لیستی از برخی از ویژگیهای شی متن وجود دارد: -نام (خود توضیح) -پنجره (مستهلک) -داده (متن برای نمایش) -رنگ (خود توضیحی) -اندازه -فونت -hOffset (معروف به x) -vOffset (با نام مستعار y) -عرض -ارتفاع با این گفته ، بیایید برنامه نویسی را شروع کنیم. کد زیر را به فایل kon در برچسب ها اضافه کنید: myTextHello World! blueArial18left252 در انگلیسی ، این یک شی متنی به نام myText ایجاد می کند که "Hello World!" را نمایش می دهد. در فونت Arial ، رنگ آبی و اندازه 12. فایل kon خود را ذخیره کرده و به مرحله چهارم ادامه دهید.
مرحله 4: شادی کنید

روی فایل kon دوبار کلیک کنید و ویجت شما بارگیری می شود. تبریک می گویم! شما اولین ویجت خود را ایجاد کرده اید. اما ما هنوز کد نویسی را تمام نکرده ایم. احتمالاً به این فکر می کنید که "این همه؟" ، درست است؟ برای افزودن برخی عملکردها به ویجت خود ، مرحله 5 را ادامه دهید.
مرحله 5: اضافه کردن تابع

اکنون ما قصد داریم ویجت را در زمان کنونی نمایش دهیم. برای این کار به یک تایمر نیاز دارید که هر دقیقه به روز می شود و یک فایل دیگر. فایل بعدی یک فایل جاوا اسکریپت است که در پوشه "محتوا" قرار می گیرد. ویرایشگر متن خود را باز کرده و فایلی به نام main.js. برای افزودن زمان ، از "شیء تاریخ" استفاده می کنیم. برای راه اندازی شی تاریخ ، یک تابع ایجاد می کنید. این تابع را به فایل js اضافه کنید: function updateText () '{theTime = new Date ()؛ theHour = String (theTime.getHours ()) ؛ theMinutes = String (theTime.getMinutes ()) ؛ myText.data = "زمان این است:"+theHour+":"+theMinutes؛ print ('update')؛} ویجت شما هنوز زمان را نشان نمی دهد ، زیرا نمی داند با فایل js چه کار کند. برای مراقبت از این مورد ، ما این کنترل کننده رویداد را به فایل Kon اضافه می کنیم ، در برچسب ها اما نه در برچسب ها: include ('main.js') ؛ برای به روزرسانی زمان ، ما باید یک زمان سنج ایجاد کنیم ، که وارد می شود فایل Kon ، در برچسب ها اما در برچسب ها: فایل ها را ذخیره کرده و ویجت را بارگذاری کنید. باید زمان را نشان دهد. اگر کار نمی کند ، kon و js را از زیر بارگیری کرده و موارد قدیمی را جایگزین کنید.
مرحله ششم: جمع بندی همه چیز
از ویجت مبدل ویجت برای تبدیل ویجت به فایل ویجت استفاده کنید. توجه: پوشه ای را که نام ویجت شما عنوان شده است بر روی مبدل بکشید ، نه فایل kon. اگر می خواهید با ویجت خود حتی بیشتر پیش بروید ، برخی منابع را در اینجا بگیرید. در اینجا لیستی از مواردی است که می توانید با ویجت خود انجام دهید: برخی از کنترل کننده های رویداد مانند on را کلیک کنید با استفاده از or یا tags.-با استفاده از آبجکت تصویر ، تصویری را از یک فایل محلی نمایش دهید امیدوارم این آموزش مفید واقع شده باشد و از امکانات بی پایان ابزارک ها لذت ببرید ، Hunter
توصیه شده:
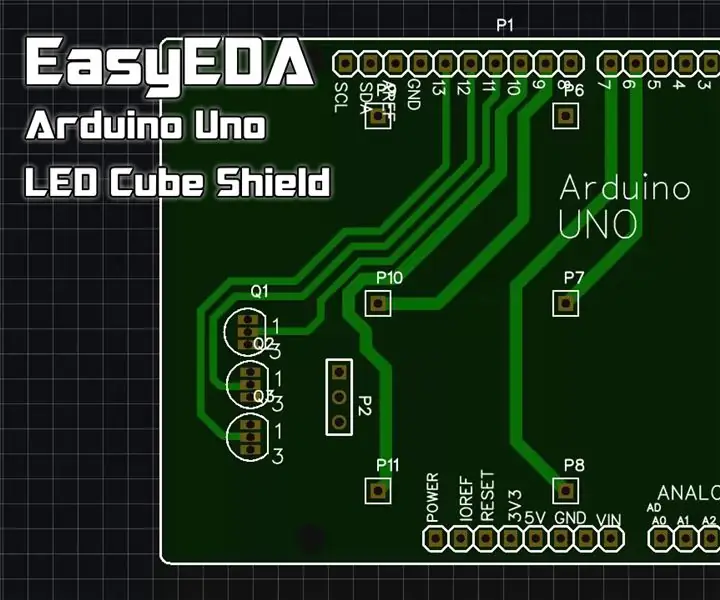
نحوه ایجاد سپر آردوینو بسیار آسان (با استفاده از EasyEDA): 4 مرحله

نحوه ایجاد یک سپر آردوینو بسیار آسان (با استفاده از EasyEDA): در این دستورالعمل من به شما آموزش می دهم که چگونه می توانید Arduino Uno Shield را بسیار آسان ایجاد کنید. من جزئیات زیادی را وارد نمی کنم ، اما یک ویدیو را در آنجا قرار دادم کمی بیشتر در مورد نحوه استفاده از نرم افزار صحبت کنید. من از برنامه وب EasyEDA استفاده می کنم زیرا من
دیسک های دوئل اختصاصی خود را برای استفاده در نبرد آرنا ایجاد کنید: 4 مرحله

دیسک های دوئل اختصاصی خود را برای استفاده در نبرد آرنا بسازید: من همیشه نصف دیسک های دوئل موجود در مجموعه کارتونی Yugioh بودم. چقدر جالب است که یک موجود را با استفاده از یک تخته کارت احضار کنید و سپس از او بخواهید که آن را در یک میدان مبارزه هولوگرافیک بیرون بیاورد؟ در اینجا من به ساعت می روم
ویجت آنلاین نمایش آب و هوا با استفاده از ESP8266: 4 مرحله

ویجت آنلاین نمایش آب و هوا با استفاده از ESP8266: چند هفته پیش ، ما نحوه ساخت یک سیستم نمایش آب و هوا آنلاین را که اطلاعات آب و هوا را برای یک شهر خاص به دست می آورد و روی یک ماژول OLED نمایش می دهد ، آموختیم. ما از برد IoT Arduino Nano 33 برای آن پروژه استفاده کردیم که یک برد جدید است
ویجت دمای دیجیتال / دماسنج خانگی: 7 مرحله

ویجت دمای دیجیتال / دماسنج خانگی: یک دماسنج دیجیتالی کوچک و زیبا با استفاده از سنسور دیجیتال Dallas DS18B20 و Arduino Pro Micro در 3.3v. همه چیز به گونه ای طراحی شده است که دقیقاً جا بیفتد و در جای خود محکم شود ، نیازی به پیچ و چسب نیست! نه چندان زیاد اما خنک به نظر می رسد
بسیار ساده شوخی بسیار م (ثر (شوخی کامپیوتری): 3 مرحله

بسیار ساده … شوخی بسیار م (ثر (شوخی رایانه ای): این دستورالعمل بسیار ساده است ، اما بسیار م effectiveثر است! آنچه اتفاق می افتد این است: شما همه نمادها را روی میز کار قربانی مخفی می کنید. بعد از اینکه شما شوخی کردید ، وقتی کامپیوتر را می بینید ، قربانی وحشت زده می شود. این به هیچ وجه نمی تواند به کامپیوتر آسیب برساند
