فهرست مطالب:
- مرحله 1: شروع به کار
- مرحله 2: ساختن مکان نما
- مرحله 3: نام نمونه
- مرحله 4: ActionScript
- مرحله 5: پیش نمایش

تصویری: نحوه ایجاد یک مکان نما سفارشی به صورت فلش: 5 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:58

این یک آموزش ساده است تا به شما نشان دهد چگونه می توانید نشانگر پیکان ساده را تقریباً به هر چیزی که در Adobe Flash می خواهید تغییر دهید.
مرحله 1: شروع به کار

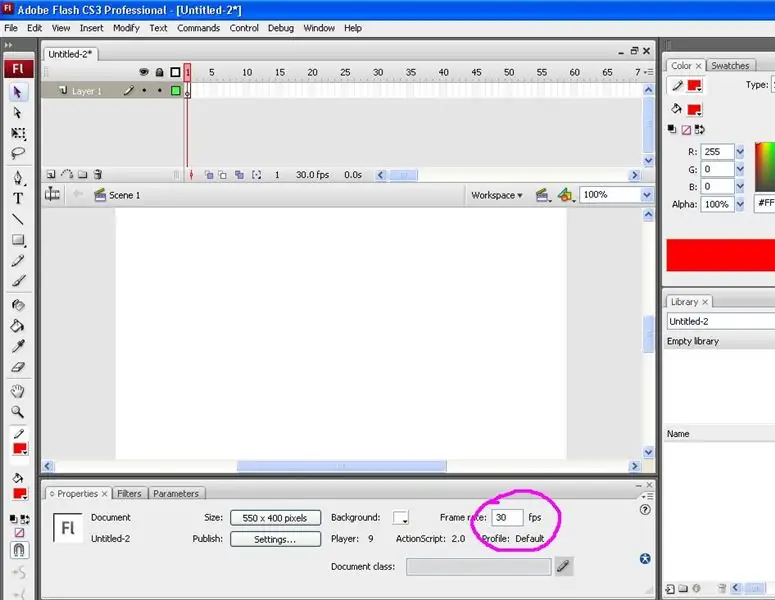
یک سند فلش جدید ایجاد کنید. اگر از CS3 Suit استفاده می کنید ، گزینه Actioncript 2.0 را انتخاب کنید. اندازه فضای کاری شما مهم نیست. از آنجا که این مکان نما احتمالاً برای پروژه شما خواهد بود (صفحه وب ، و غیره) ، ابعاد را هرطور که می خواهید بسازید. هنگامی که یک سند جدید ایجاد کردید. نرخ حرکت فریم را در پایین در پنل Properties برای حرکت روان تر به 30 فریم در ثانیه تغییر دهید.
مرحله 2: ساختن مکان نما

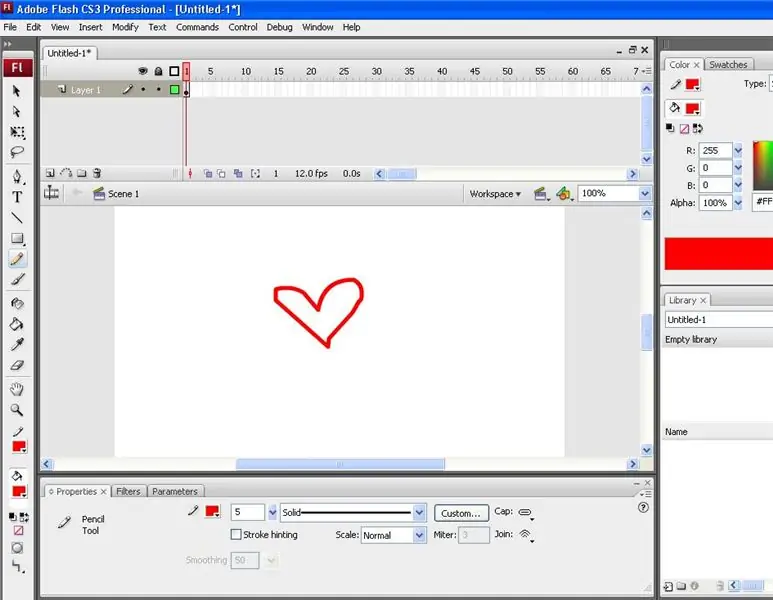
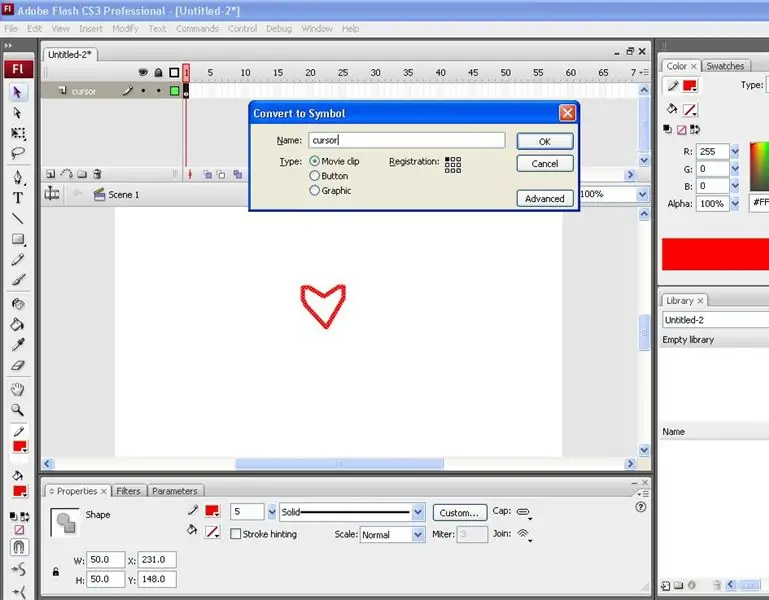
اولین لایه خود را در جدول زمانی "مکان نما" تغییر نام دهید. مکان نما سفارشی شما تقریباً می تواند هر چیزی باشد که می خواهید. اگر می خواهید از یک عکس استفاده کنید ، آن را در مرحله خود بارگذاری کنید و آن را به عنوان کلیپ فیلم تبدیل کنید. اندازه آن را به هر اندازه که می خواهید مکان نما شما باشد تغییر دهید. همچنین می توانید مکان نما سفارشی خود را ترسیم کنید ، که من برای این آموزش انجام دادم. برای انجام این کار ، ابزار مداد را انتخاب کنید ، یک رنگ را انتخاب کنید و شکل خود را بکشید. هنگامی که شکل خود را داشتید ، ابزار انتخاب (پیکان) را انتخاب کرده و روی شکل خود دوبار کلیک کنید تا کل مورد انتخاب شود. F8 را فشار دهید تا کادر نماد ظاهر شود و کلیپ فیلم را انتخاب کرده و نام آن را "مکان نما" بگذارید. همچنین اطمینان حاصل کنید که ثبت نام در گوشه بالا سمت چپ یا هر کجا که می خواهید نقطه کلیک باشد باشد. اگر تصمیم دارید از یک عکس استفاده کنید و می خواهید آن را در اینترنت منتشر کنید ، از مسائل مربوط به حق نسخه برداری مراقب باشید.
مرحله 3: نام نمونه

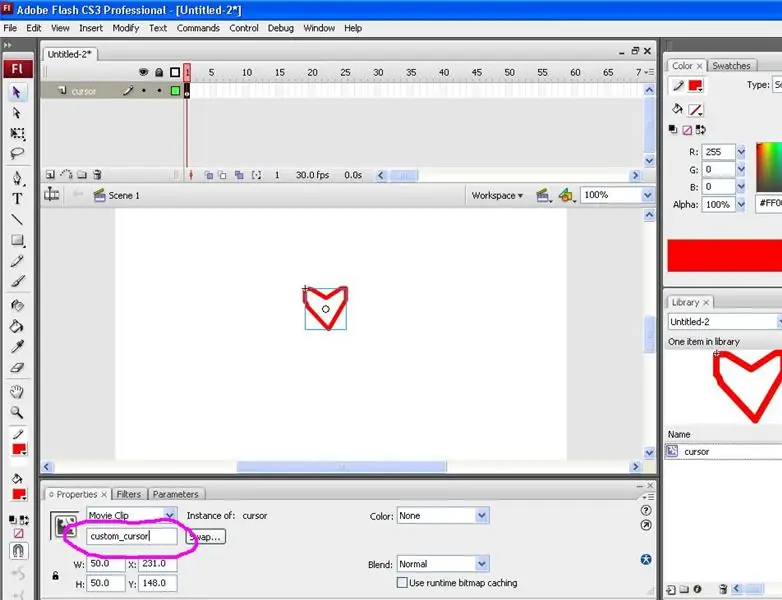
در صفحه خصوصیات خود در پایین ، زیر کلیپ فیلم ، کادری را مشاهده می کنید که روی آن "نام نمونه" آمده است. روی آن کلیک کنید و نام نمونه را به "custom_cursor" تغییر دهید.
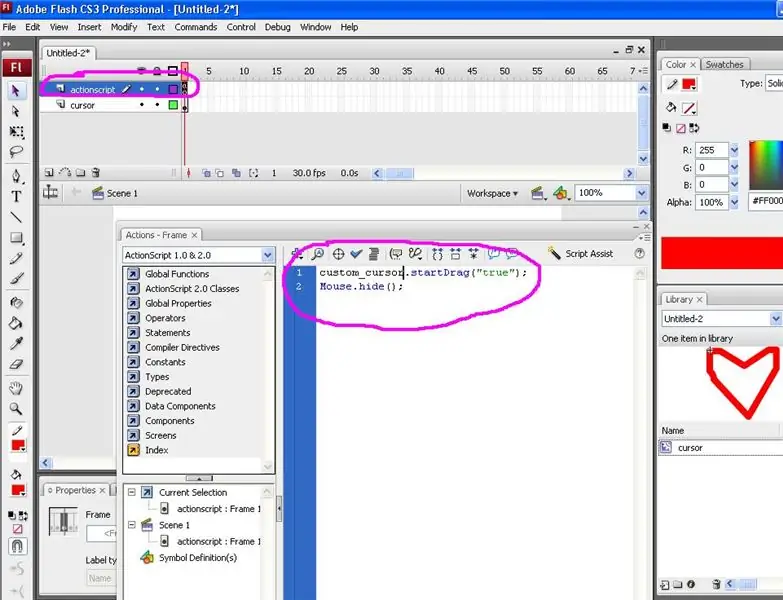
مرحله 4: ActionScript

یک لایه دوم در جدول زمانی در بالا ایجاد کنید و آن را "Actioncript" بنامید. روی اولین قاب کلیدی کلیک کنید و F9 را فشار دهید تا کادر اقدامات ظاهر شود (یا بر روی keyframe راست کلیک کرده و اقدامات را انتخاب کنید). این کد را کپی کرده و در آن جایگذاری کنید: custom_cursor.startDrag ("true") ؛ Mouse.hide () ؛ این کد به مکان نما اصلی می گوید که مخفی شود و با استفاده از نام نمونه ای که قبلاً وارد کرده اید ، نام جدید را جایگزین کند. کادر اقدامات را ببندید.
مرحله 5: پیش نمایش

مکان نما سفارشی شما کامل است! فقط کافی است Control و Enter را فشار دهید تا مکان نما سفارشی خود را مشاهده کنید.
توصیه شده:
نحوه ایجاد نور فلش فوق العاده روشن با USB LED: 7 مرحله

نحوه ایجاد نور فلش فوق العاده روشن با USB LED: ابتدا فیلم را برای درک واضح تماشا کنید
مکان نما موس کامپیوتر سفارشی: 11 مرحله

نشانگر ماوس رایانه ای سفارشی: آیا تا به حال خسته شده اید که نشانگر ماوس شما همیشه یکسان به نظر برسد؟ در این دستورالعمل ، شما یاد می گیرید که چگونه مکان نما موس سفارشی خود را بسازید و آن را تنظیم کنید تا بر روی رایانه ویندوز 10 کار کند
نحوه ایجاد فلش نوردهی: 12 مرحله

نحوه ایجاد فلاش نوردهی: فلاش های نوردهی در بسیاری از مواقع مورد نیاز است ، و بیشترین مورد استفاده علاقه مندان به تولیدات الکترونیکی استفاده از قرار گرفتن در معرض صفحه عکاسی در طول فرایند ساخت PCB خانگی است. لامپ نوردهی می تواند از یک لوله ماوراء بنفش یا یک یا
نحوه ایجاد مکان نما با فتوشاپ: 7 مرحله

نحوه ایجاد مکان نما با فتوشاپ: نحوه ساختن مکان نما با فتوشاپ به این شرح است. من تلفن همراهم را به عنوان مکان نما می سازم
ایجاد یک مکان نما واقعاً جالب در رنگ: 5 مرحله

یک Cursor واقعاً جالب در Paint بسازید: من به شما آموزش می دهم که چگونه یک MS در Cute Cursor در MS Paint بسازید
