فهرست مطالب:

تصویری: EAL - مجموعه داده های صنعت GPS 4.0 GPS در ماشین Rc: 4 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:52


در این دستورالعمل ما در مورد نحوه تنظیم ماژول GPS در ماشین RC و ارسال اطلاعات جمع آوری شده به صفحه وب برای نظارت آسان صحبت خواهیم کرد. ما قبلاً در مورد نحوه ساخت ماشین RC خود دستورالعمل هایی را ارائه کرده ایم ، که در اینجا یافت می شود. این از همان ساختار استفاده می کند ، اگرچه ما تصمیم گرفته ایم سنسورهای اولتراسوند را برداشته و به جای آن ماژول GPS را اعمال کنیم. در پروژه ما یک پایگاه داده تنظیم کرده ایم که حاوی داده های GPS است ، و یک صفحه وب ایجاد می کنیم که داده ها را می توان در آن یافت ، و همچنین آن را روی نقشه اعمال کرد ، بنابراین می توانید ببینید ماشین کجا بوده است. برای مشاهده صفحه وب ، از Joerha.dk دیدن کنید.
در نمودار جریان در بالا ، می توانید مروری بر فناوری های مورد استفاده در این پروژه را مشاهده کنید. برای استفاده بیشتر از این دستورالعمل ، باید با برخی از فناوری ها ، اگر نه با تمام فن آوری های مورد استفاده ، آشنایی داشته باشید. با توجه به نحوه استفاده پیوند داده می شود. داشتن کم حجم از Github نیز کمک خواهد کرد ، زیرا ما به مخازن github خود پیوند داده ایم.
لیست خدمات آب و برق:
- Github
-
Raspberry PI/Raspbian
پایتون
-
Node.js
- Express.js
- Sequelize.js
- MySQL
-
HTML ، CSS ، JS
بوت استرپ
مرحله 1: راه اندازی پایگاه داده

در این بخش ما در مورد چگونگی ایجاد سیستم پایگاه داده ای که داده های GPS ما از آن استخراج می شود صحبت خواهیم کرد. مطابق تصویر بالا ، پایگاه داده در MySQL ساخته شده است ، جایی که ما دو جدول داریم - "Users" و "GPSEntries". در کاربران ما "Id" را به عنوان کلید اصلی خود داریم. به عنوان یک شناسه منحصر به فرد استفاده می شود. "نام" نام کاربری است که در حال حاضر وارد شده است. "Apikey" کلید منحصر به فردی است که برای دسترسی به API به کاربر داده می شود. "فعال" به منظور بررسی فعال بودن کاربر است ، می توانیم کاربر را غیرفعال کنیم ، بنابراین نمی تواند به پایگاه داده دسترسی پیدا کند. "CreatedAt" و "UpdatedAt" توسط فرآیندی که برای ساخت پایگاه داده استفاده کردیم ساخته شده است.
در جدول "GPSEntries" همه ویژگی های حاوی داده های ماژول GPS را داریم. "زمان" زمان فعلی ماژول GPS است ، ما از آن برای نشان دادن زمان ارسال استفاده می کنیم. سپس ما موقعیت را در مختصات ، به عنوان "سرعت" و "عنوان" داریم. ما همچنین دارای بسیاری از ویژگی های خطا هستیم ، که نشان می دهد در صورت وجود خطا در داده های GPS ، fx در مختصات وجود دارد. ما آنها را به پایگاه داده اضافه کرده ایم ، اما آنها را در صفحه وب نشان نمی دهیم. "UserId" یک کلید خارجی است که حاوی "id" از جدول Users است. این برای نشان دادن اینکه کدام کاربر داده ها را ارسال کرده است استفاده می شود.
مرحله 2: API

در این بخش ما در مورد API صحبت می کنیم که پایگاه داده را کنترل می کند و داده ها را به آن چسباند. API وب با Node.js ساخته شده است که از Express.js و Sequalize.js استفاده می کند.
Node.js برای اجرای سرور جاوا اسکریپت استفاده می شود ، جایی که معمولاً برای اسکریپت نویسی سمت کلاینت در یک صفحه وب استفاده می شود.
Express.js چارچوبی است که ما برای ساختن API استفاده کردیم.
Sequalize.js برای ایجاد پیوند بین داده های Gps و ویژگی های پایگاه داده استفاده می شود. برای انجام این کار از روشی به نام ORM (نگاشت رابطه ای شیء) استفاده می کند. این نیز جایی است که "CreatedAt" و "UpdatedAt" ایجاد می شود (در مرحله 1 نشان داده شده است).
API را می توان با مراجعه به api.joerha.dk استفاده کرد. سپس /gps را به url اضافه کنید ، که تمام داده های پایگاه داده را با فرمت JSON نشان می دهد. برای کنترل تعداد ورودی هایی که می خواهید ، می توانید /2 (کاربر) و /x (تعداد ورودی ها) را به آدرس url اضافه کنید. Fx api.joerha.dk/gps/2/10 10 آخرین ورودی را نشان می دهد. برداشت از داده های فرمت شده در تصویر بالا نشان داده شده است.
کد را می توانید در اینجا پیدا کنید: Github
مرحله 3: برنامه GPS/Python



در این بخش ما در مورد اسکریپتی که روی تمشک اجرا می شود صحبت می کنیم و داده های GPS را جمع آوری کرده و به API ارسال می کنیم.
برای جمع آوری داده ها از GPS ما از یک شیطان به نام gpsd (تصویر 1) استفاده می کنیم. این جایی است که ما داده هایی را که در پایگاه داده ارسال می کنیم و اساس جدول GPSEntries خود را جمع آوری می کنیم. اسکریپتی که داده ها را از gpsd بیرون می آورد و به API ارسال می کند ، به زبان پایتون نوشته شده است.
برنامه یک نخ را اولیه می کند ، بنابراین می تواند gpsd و برنامه ما را همزمان اجرا کند. در حالی که GPS فعال است ، داده های Gpsd به طور مداوم پخش می شوند (تصویر 2).
سپس یک حلقه while ایجاد می کنیم که به طور مداوم بار خود را به API حاوی داده های GPS ارسال می کند. داده ها به صورت JSON فرمت شده است. محموله شامل ویژگی هایی است که در GPSD دیده می شود. تگ.fix مانند تصویر فوری از داده های فعلی عمل می کند و آن را به API ارسال می کند. این کار توسط request.post انجام می شود و از کلید url و API استفاده می کند. چاپ (r.status_code) به کاربر خروجی داده می شود تا بداند آیا داده ها به درستی منتقل شده اند. Time.sleep (0.5) تعداد دفعات ارسال اطلاعات است (تصویر 3)
کد را می توانید در اینجا پیدا کنید: Github
مرحله 4: صفحه وب پروژه

در این بخش ما در مورد نحوه ایجاد صفحه وب خود که داده ها را نشان می دهد و سایر اطلاعات مربوط به پروژه صحبت خواهیم کرد. این سایت با HTML ، css و JS ساخته شده است. برای شروع ما از Bootstrap 4.0 استفاده کردیم که کتابخانه ای برای HTML ، css و JS است. توابع زیادی دارد که به شما کمک می کند وب سایت خود را بسازید. ما از آن برای نوار ناوبری در بالا ، و همچنین تنظیم سطر و ستون که سایت با آن ساخته شده است ، استفاده کرده ایم. سپس یک اسکریپت css کوچک دیگر داریم که رنگ پس زمینه و هدرها را کنترل می کند. بدون این که ما از کتابخانه ای به نام lightbox استفاده کرده ایم ، بنابراین می توانید روی عکسها کلیک کرده و آنها ظاهر شوند. محتویات سایت شامل نقشه گوگل ، جدول داده ها ، ویدئوی ماشین در حال حرکت و پیوند به همین صفحه است.
نقشه گوگل جالب ترین است. نقشه از طریق API گوگل بارگذاری می شود ، جایی که یک کلید API منحصر به فرد برای کارکردن در آن قرار داده شده است. داده ها در فاصله 500 میلی ثانیه به نقشه منتقل می شوند. ما عملکردی را ایجاد کرده ایم که در آن 100 نقطه داده آخر در پایگاه داده به عنوان نشانگر نشان داده شده است ، بنابراین می توانید مکان خودرو را در کجا دنبال کنید. این کار از طریق تماس AJAX انجام می شود.
مجموعه داده ها در جدول داده GPS به همان شیوه درخواست می شود. در جدول می توانید 10 مدخل آخر را مشاهده کنید که در زمان فعال بودن GPS در زمان واقعی به روز شده اند. ما داده ها را در فاصله 500 میلی ثانیه از پایگاه داده بازیابی می کنیم.
کد را می توانید در اینجا پیدا کنید: Github
توصیه شده:
از داده های زنده آردوینو (و ذخیره داده ها در اکسل) نقشه های زیبا بسازید: 3 مرحله

از داده های زنده آردوینو نقشه های زیبا بسازید (و داده ها را در اکسل ذخیره کنید): همه ما دوست داریم با تابع P … lotter خود در Arduino IDE بازی کنیم. با این حال ، در حالی که می تواند برای برنامه های کاربردی اساسی مفید باشد ، داده ها بیشتر پاک می شوند امتیاز اضافه می شود و برای چشم چندان خوشایند نیست. پلاتر Arduino IDE انجام نمی دهد
ارسال داده های ارتعاش و دمای بی سیم به برگه های Google با استفاده از Node-RED: 37 مرحله

ارسال داده های ارتعاش و دمای بی سیم به برگه های Google با استفاده از Node-RED: معرفی سنسور ارتعاش و دما بی سیم NCD’s Long Range IoT Industrial ، با استفاده از ساختار شبکه مش بی سیم تا محدوده 2 مایل. این دستگاه با استفاده از سنسور دقیق ارتعاش و دما 16 بیتی ، به
سیستم جمع آوری داده ها و تجسم داده ها برای دوچرخه مسابقه برقی MotoStudent: 23 مرحله

سیستم جمع آوری داده و تجسم داده برای دوچرخه مسابقه ای برقی MotoStudent: سیستم جمع آوری داده ها مجموعه ای از سخت افزارها و نرم افزارها است که به منظور جمع آوری داده ها از سنسورهای خارجی ، ذخیره و پردازش آن بعداً به کار می روند تا به صورت گرافیکی تجسم و تجزیه و تحلیل شوند. به مهندسان اجازه می دهد تا
نحوه دریافت داده ها از پایگاه داده Firebase در NodeMCU: 7 مرحله

نحوه واکشی داده ها از پایگاه داده Firebase در NodeMCU: برای این دستورالعمل ، ما داده ها را از پایگاه داده در Google Firebase واکشی کرده و با استفاده از NodeMCU برای تجزیه و تحلیل بیشتر می آوریم. حساب ایجاد پایگاه داده Firebase. 3) بارگیری
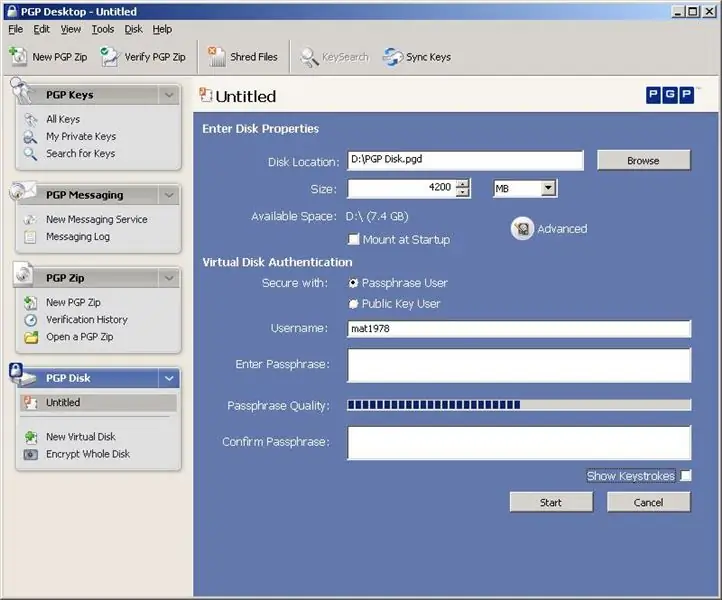
چگونه می توان داده های دی وی دی رمزگذاری شده را در امنیت ذخیره کرد فایل های خود را ذخیره کنید .: 8 مرحله

چگونه می توان داده های دی وی دی رمزگذاری شده را در امنیت فایل های خود ذخیره کرد: به نظر من این یک روش بسیار آسان برای ایجاد دی وی دی رمزگذاری شده برای امنیت فایل های شما است. من از دسکتاپ PGP برای ایجاد ENCRYPTED VIRTUAL DRIVER (EVD) استفاده کردم. توجه: رومیزی PGP نیست یک نرم افزار رایگان که باید نرم افزار tech-piersrsr را خریداری کنید پس از نصب
