فهرست مطالب:
- مرحله 1: نصب
- مرحله 2: ایجاد پروژه
- مرحله 3: Firebase
- مرحله 4: ایجاد اجزاء
- مرحله 5: صفحه دوره
- مرحله 6: صفحه موضوعات
- مرحله 7: صفحه ویدیو
- مرحله 8: صفحه ارزیابی
- مرحله 9: صفحه مفهومی
- مرحله 10: صفحه روش شناسی
- مرحله 11: صفحه عملکردی
- مرحله 12: صفحه ورود
- مرحله 13: کد کامل اجزا و خدمات را بارگیری کنید

تصویری: آموزش وب برنامه: 13 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:52

این پروژه به عنوان تکلیفی برای دوره آموزشی ویدئویی و تلویزیونی ایجاد شد که در آن ما باید مشکل آموزش و یادگیری را در سه سطح روش شناسی ، عملکردی و مفهومی حل کنیم.
این پروژه به عنوان یک تکلیف برای دوره آموزشی فیلم های ویدئویی و دیجیتال ایجاد شد ، که در آن ما باید مشکل آموزش و یادگیری را در این سه سطح حل می کردیم: روش شناختی ، کاربردی و مفهومی. ما تصمیم گرفتیم این مشکل را با استفاده از یک بستر وب حل کنیم ، دانش آموزان و معلمان دوره می توانند وارد سیستم شوند. دانش آموزان همچنین می توانند به فیلم های آموزشی موضوعاتی مانند کدک ها و فرمت های ویدئویی دسترسی پیدا کنند ، پس از آنکه بخش مفهومی موضوع را آموختند ، می توانند به ارزیابی بپردازند. ارزیابی شامل سه فعالیت است ؛ هر فعالیتی دارای نوعی فیلم آموزشی برای موضوعات مربوط به کدک ها و فرمت های ویدئویی خواهد بود و در عین حال هر فعالیتی اهداف متفاوتی دارد ، بنابراین با این بستر می توان به آموزش و ارزیابی قسمت روش شناختی ، عملکردی و مفهومی دست یافت. برای دستیابی به همه این موارد ، از Angular 4 و Firebase ، با استفاده از کتابخانه هایی مانند AngularFire5 و dragula استفاده کردیم. برای فیلم ها ما از برنامه وب "PowToon" استفاده کردیم.
برای این دستورالعمل شما نیاز دارید:
- NodeJs
- زاویه دار 4
- پروژه Firebase
- یک کامپیوتر
مرحله 1: نصب
- نصب nodejs 8.9.1 با NPM (Node Package Manager)
- Angular -CLI (رابط خط فرمان) را تایپ کنید در کنسول "npm install -g @angular/cli"
مرحله 2: ایجاد پروژه
- ایجاد پروژه با استفاده از "ng new my-app"
- نصب بسته های گره با "نصب npm"
- dragula را با "npm install dragula --save" نصب کنید
- AngularFire2 را با "npm install firebase angularfire2 --save" نصب کنید
مرحله 3: Firebase

برای این کار می توانید تصاویر این مرحله را بررسی کنید
- یک حساب Google ایجاد کنید
- روی "رفتن به کنسول" کلیک کنید
- ایجاد یک پروژه
- به General بروید و کلیدهای مشتری را بگیرید
مرحله 4: ایجاد اجزاء

برای این کار می توانید تصاویر این مرحله را بررسی کنید
اجزای برنامه را ایجاد کنید.
استفاده از نام "ng g c" جزء "" برای هر یک از اجزای زیر:
- صفحه دوره
- صفحه مباحث
- صفحه ویدئو
- صفحه ارزیابی
- صفحه روش شناسی
- صفحه مفهومی
- صفحه عملکردی
- جزء نظرات
- مدیر
مرحله 5: صفحه دوره


برای این کار می توانید تصاویر این مرحله را بررسی کنید
html و ts را ایجاد کنید
در صورتی که کاربر دانشجو یا مدیر است ، منطق پشت احراز هویت را بنویسید و یک جدول با اطلاعات دوره از دانش آموز بنویسید. برای این کار می توانید از سرویس احراز هویت و سرویس پایگاه داده استفاده کنید که هر دو در پایان این دستورالعمل ارائه شده است.
مرحله 6: صفحه موضوعات


برای این کار می توانید تصاویر این مرحله را بررسی کنید
در این کامپوننت html و ts را می نویسید.
مشابه صفحه دوره ، مگر اینکه مجبور باشید بررسی کنید که آیا کاربر مدیر است یا دانشجو ، فقط باید احراز هویت را بنویسید و لیست موضوعات دوره را ارائه دهید.
مرحله 7: صفحه ویدیو


برای این کار می توانید تصاویر این مرحله را بررسی کنید
در این کامپوننت html و ts را می نویسید.
برای این جزء ، پیوندی را از powToon به منظور پخش ویدئو و جزء کامنت ارائه می دهید
مرحله 8: صفحه ارزیابی


برای این کار می توانید تصاویر این مرحله را بررسی کنید
برای این نماینده شما از همان جزء ویدئویی با یک فیلم متفاوت استفاده خواهید کرد که در آن فرایند ارزیابی را توضیح می دهید.
سپس فقط یک دکمه داشته باشید که به صفحه مفهومی پیوند می دهد
مرحله 9: صفحه مفهومی


برای این کار می توانید تصاویر این مرحله را بررسی کنید
در این صفحه هم html و هم ts ایجاد می کنید.
- با یک دکمه دو جزء ویدیویی ایجاد کنید
- ایجاد یک آرایه از دو فیلم با بولی "isCorrect"
- یک تابع CheckScore () بنویسید
- نمره را در پایگاه داده بارگذاری کنید
- انتقال به صفحه بعد
مرحله 10: صفحه روش شناسی


برای این کار می توانید تصاویر این مرحله را بررسی کنید
در این صفحه هم html و هم ts ایجاد می کنید.
- شما از dragula استفاده خواهید کرد ، زیرا اسناد dragula را بخوانید
- ایجاد مجموعه ای از فیلم ها
- ترتیب فیلم ها را ایجاد کنید
- یک چک چک بنویسید
- نمره بارگذاری
- به صفحه بعدی بروید
مرحله 11: صفحه عملکردی


برای این کار می توانید تصاویر این مرحله را بررسی کنید
در این صفحه هم html و هم ts ایجاد می کنید.
- همانند صفحه مفهومی ، دکمه ها و فیلم ها را به عنوان گزینه در اختیار خواهید داشت.
- در html مشکلی برای کاربر بنویسید تا حل شود
- سپس ویدیوها را در یک آرایه با بولی "IsCorrect" قرار دهید
- نمره را در پایگاه داده بارگذاری کنید
مرحله 12: صفحه ورود


برای این کار می توانید تصاویر این مرحله را بررسی کنید
- html و ts را ایجاد کنید
- تصویر را در html قرار دهید
- فرم را در html بنویسید
- فرم موجود در ts را به سرویس auth ارسال کنید
- کاربر را در پایگاه داده ذخیره کنید
مرحله 13: کد کامل اجزا و خدمات را بارگیری کنید
در صورت بروز مشکل ، در اینجا rar با اجزا و خدمات است
توصیه شده:
آموزش آردوینو Uno #1 - برنامه پلک زدن اساسی: 4 مرحله

Arduino Uno آموزش شماره 1 - برنامه پلک زدن پایه: سلام به همه! خوشحالم که اولین دستورالعمل آموزشی خود را منتشر کردم! این ایده زمانی به ذهنم خطور کرد که برای کارکردن آردوینو اونو مشکل داشتم ، بنابراین با مشکلاتی که داشتم ، توضیحاتی را برای نوبی های اطراف خود ارائه می دهم که مانند من آنها را نمی شناسم
آموزش Arduino Hang Guardian - آموزش تایمر نگهبان Arduino: 6 مرحله

Arduino Hang Guardian - آموزش تایمر نگهبان Arduino: سلام به همه ، برای همه ما اتفاق می افتد. شما یک پروژه می سازید ، با اشتیاق تمام سنسورها را به هم وصل می کنید ، و ناگهان ، آردوینو متوقف می شود و هیچ ورودی پردازش نمی شود. "چه اتفاقی می افتد؟" ، شما می پرسید و شروع به کاوش در کد خود می کنید ، تا دوباره
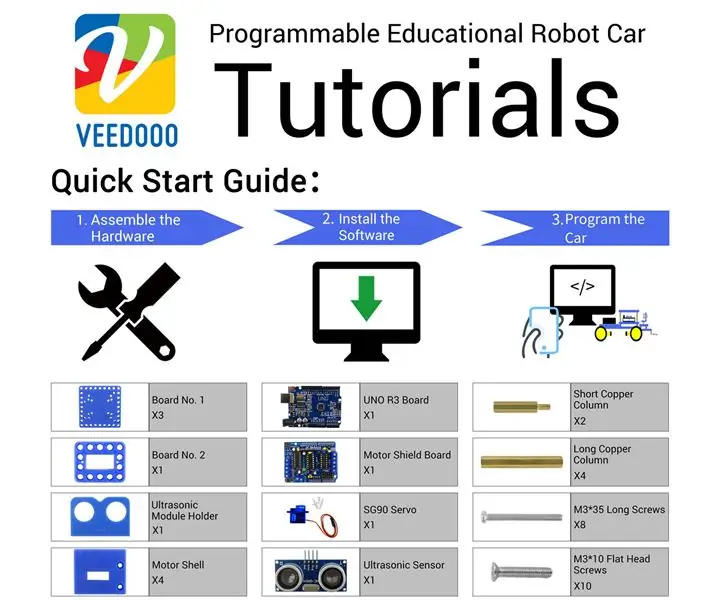
آموزش مونتاژ ماشین رباتیک برنامه نویسی Veedooo: 7 مرحله

دستورالعمل جمع آوری ماشین روباتیک برنامه نویسی Veedooo: لیست بسته ها
آموزش برنامه IoT Kraken Jr. قسمت 1 - ثبت نام و فعال سازی ایمیل: 9 مرحله

آموزش برنامه IoT Kraken Jr. وب. با استفاده از Arduino Uno + Ethernet Shield می توانید
آموزش برنامه IoT Kraken Jr. قسمت 3 - ثبت نام در آردوینو: 6 مرحله

آموزش برنامه IoT Kraken Jr. آخرین مرحله از سه آموزش قسطی. ثبت هیئت مدیره آردوینو ، این
