فهرست مطالب:
- تدارکات
- مرحله 1: ایجاد طرح تار کردن
- مرحله 2: ایجاد یک پایگاه داده
- مرحله 3: ایجاد تنظیمات و برنامه نویسی من
- مرحله 4: ساختن سایت من
- مرحله 5: ساختن مورد من

تصویری: CloudLamp: 5 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:52

من دانشجوی Howest Kortrijk هستم. برای نشان دادن آنچه در پایان سال آموخته ایم ، باید پروژه ای بسازیم. من تصمیم گرفتم یک لامپ هوشمند به شکل ابر بسازم. من به این ایده رسیدم زیرا می خواستم برای روز تولد خواهرانم یک چراغ ابر درست کنم. اما من نه وقت و نه مهارت لازم برای آن را داشتم. در پایان سال من آنقدر چیز یاد گرفته بودم که حتی می توانستم یک نسخه بهتر/هوشمندتر از یک لامپ ابری بسازم.
CloudLamp یک لامپ هوشمند به شکل ابر است.
این قابلیت های زیادی دارد.
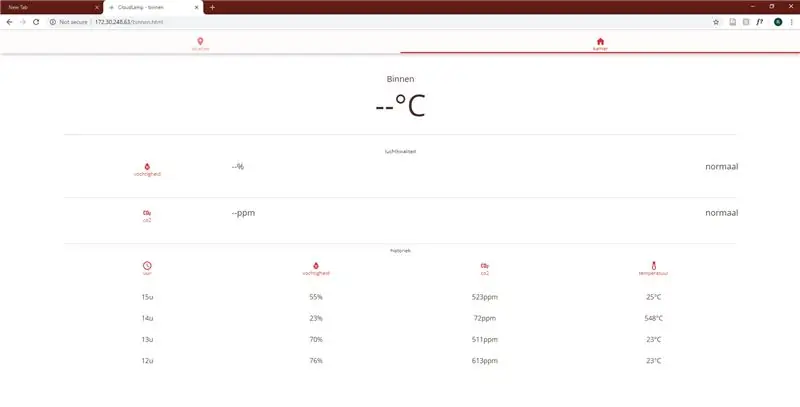
دارای سنسورهایی برای اندازه گیری کیفیت هوای داخل ساختمان بود. اندازه گیری می کند:
- غلظت CO2 (در ppm)
- رطوبت نسبی (٪)
- دما (در درجه سانتی گراد)
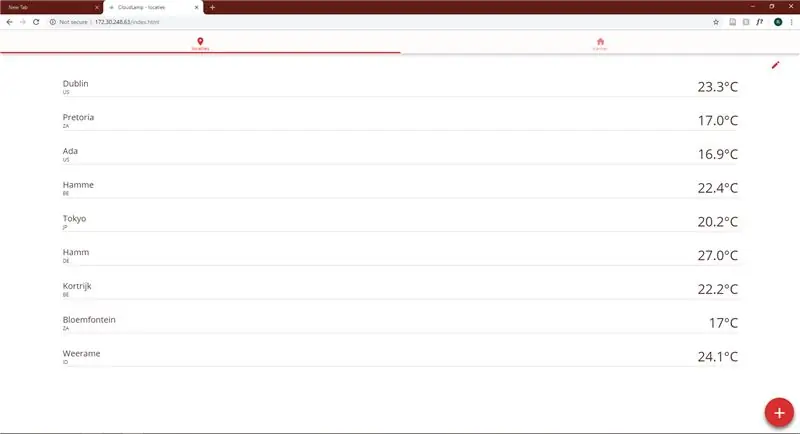
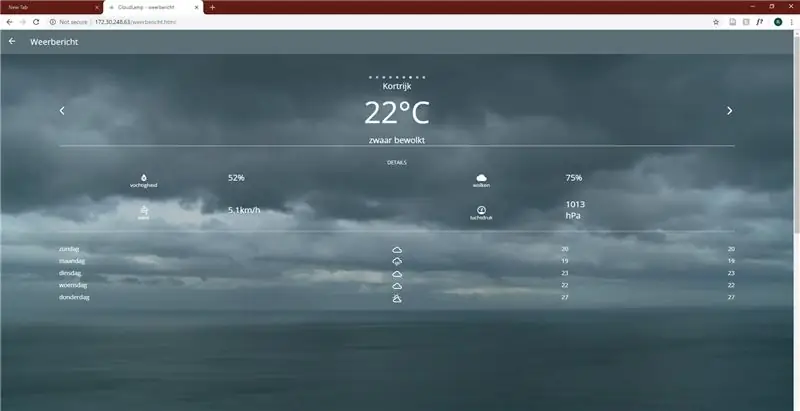
در وب سایت می توانید گزارش آب و هوا از مکان های انتخابی خود را مشاهده کنید. رنگ لامپ با آب و هوای محل انتخاب شده سازگار است. برای داده های آب و هوایی خود از API openweathermaps استفاده می کنم.
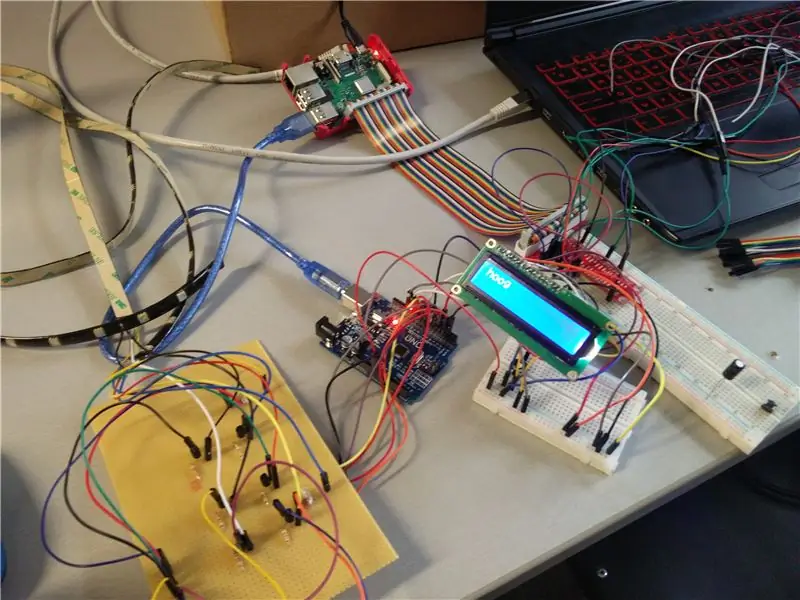
همچنین یک میکروفون تعبیه شده است تا بتوانید مکان ابر را با 2 ضربه زدن تغییر دهید. و نمایشگر LCD محل لامپ و توضیحات آب و هوا را به شما نشان می دهد. اینجا می توانید ببینید.
لامپ دارای 5 حالت مختلف آب و هوا است:
- آفتابی
- برف
- باران
- ابری
- قسمتی ابری
- طوفان
تدارکات
تقریباً همه چیز را می توانید در یک فروشگاه DIY پیدا کنید.
هزینه کل برای من حدود 220 یورو بود.
برای این پروژه شما نیاز دارید:
- رزبری پای 3 مدل B
- سنسور رطوبت و دما - DHT11
- برآمدگی سنسور کیفیت هوا Adafruit CCS811
- پر کردن بالش
- بطری آب 5 لیتری
- rgb ledstrip
- ترانزیستورها
- LCD 16X2
- میکروفون KY-038
- کارت حافظه میکرو SD 8 گیگابایت
- 470-OHM مقاومت
- زن - سیم زن
- زن - سیم های مردانه
- نر - سیم های نر
- تفنگ چسب
- PCB
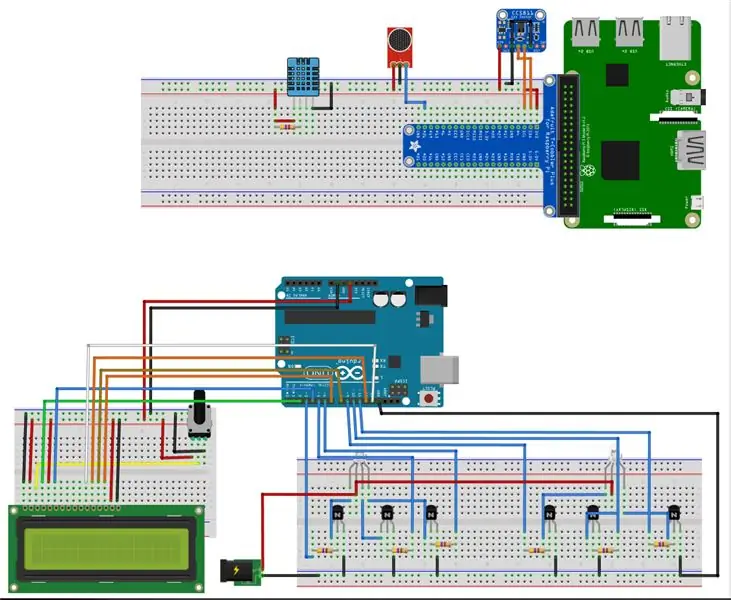
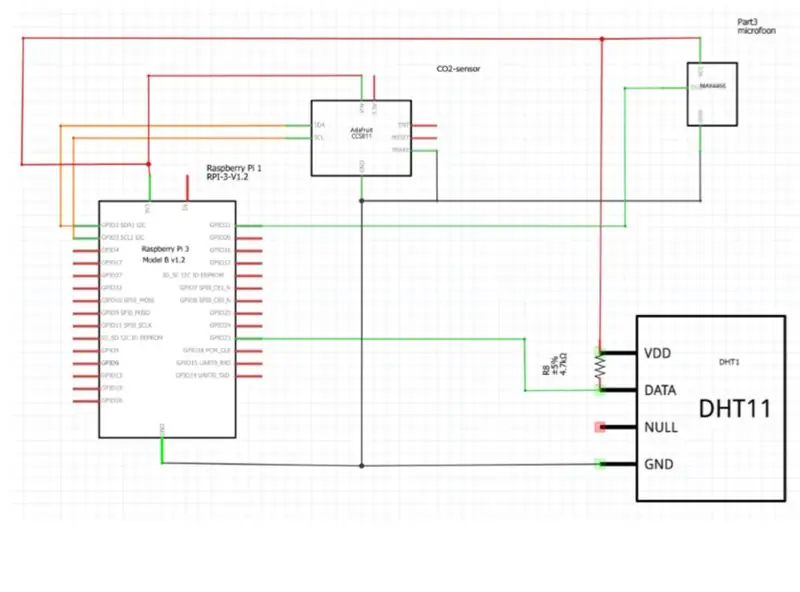
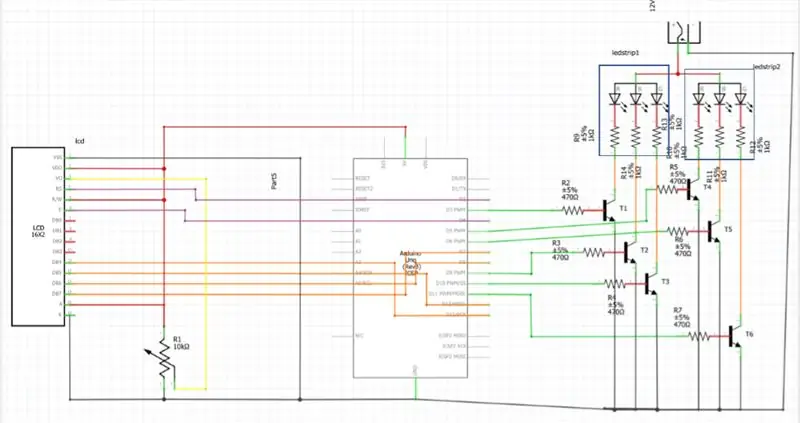
مرحله 1: ایجاد طرح تار کردن



برای استفاده از CSS811 تنظیمات اضافی مورد نیاز است. همه چیز را اینجا می توانید پیدا کنید. DHT11 جزء onewire است. من برای برنامه نویسی از یک کتابخانه استفاده کردم. اگر می خواهید خودتان آن را برنامه ریزی کنید ، مشکل است ، بنابراین من به شدت توصیه می کنم از یک کتابخانه استفاده کنید: Adafruit DHT
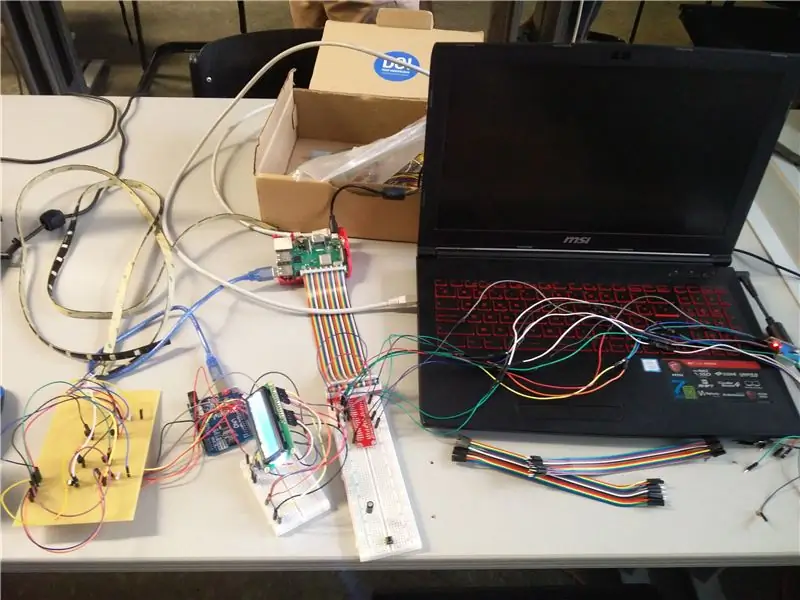
من از ارتباط سریال از طریق USB بین تمشک pi و آردوینو استفاده می کنم. نمایشگر LCD و نوارهای led من به Arduino و DHt11 ، میکروفون و ccs811 من به تمشک متصل است.
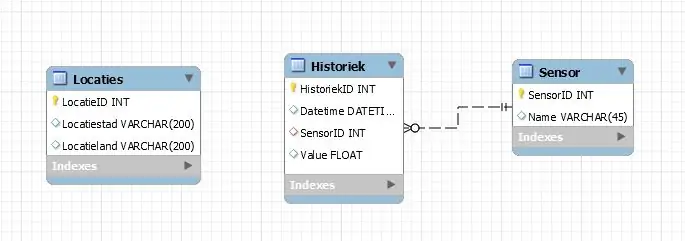
مرحله 2: ایجاد یک پایگاه داده

در اینجا می توانید مدل پایگاه داده من را مشاهده کنید.
من این پایگاه داده را روی Raspberry pi خود با استفاده از MariaDB میزبانی کردم.
پایگاه داده من دارای 3 جدول بود ، 1 عدد برای سنسورهای من ، 1 مورد برای ثبت اطلاعات. و 1 برای همه مکان های API نقشه های openweathermaps.
مرحله 3: ایجاد تنظیمات و برنامه نویسی من



قبل از لحیم کردن همه چیز با هم ، از تخته نان خود برای اتصال همه چیز به یکدیگر و آزمایش سنسورها و نوارهای LED استفاده کردم. می توانید کد من را در github پیدا کنید.
مرحله 4: ساختن سایت من



به منظور نمایش داده های سنسورهایم و API نقشه های آب و هوا ، سایتی را ایجاد کردم که همه چیز را به زیبایی نمایش می دهد.
مرحله 5: ساختن مورد من




پس از اتمام موفقیت آمیز تمام مراحل ،
می توانید ساخت کیس را شروع کنید برای انجام این کار ، من به شما توصیه می کنم که اجزای خود را با هم لحیم کنید تا به طور تصادفی وصل نشوند. در تصاویر بالا می توانید برخی از اقدامات من را برای انجام پرونده خود مشاهده کنید. ابتدا همه چیز را با هم لحیم کردم ، سپس می توانستم هر جزء را در یک بطری بزرگ 5 لیتری آب قرار دهم. در نهایت از چسب داغ برای چسباندن بالش به بطری استفاده کردم.
توصیه شده:
مرحله به مرحله ساخت کامپیوتر: 9 مرحله

گام به گام ساخت کامپیوتر: لوازم: سخت افزار: مادربرد CPU & amp؛ CPU coolerPSU (منبع تغذیه) ذخیره سازی (HDD/SSD) RAMGPU (لازم نیست) مورد ابزار: پیچ گوشتی دستبند ESD/خمیر ماتریسمی با اپلیکاتور
سه مدار بلندگو -- آموزش مرحله به مرحله: 3 مرحله

سه مدار بلندگو || آموزش گام به گام: مدار بلندگو سیگنال های صوتی دریافت شده از محیط را بر روی MIC تقویت می کند و از محل تولید صدای تقویت شده به بلندگو ارسال می کند. در اینجا ، من سه روش مختلف برای ساخت این مدار بلندگو با استفاده از موارد زیر را به شما نشان خواهم داد
مرحله به مرحله اتوماسیون خانگی با استفاده از Wemos D1 Mini با طراحی PCB: 4 مرحله

گام به گام اتوماسیون خانگی با استفاده از Wemos D1 Mini با طراحی PCB: اتوماسیون خانگی گام به گام با استفاده از Wemos D1 Mini با طراحی PCB چند هفته قبل ما آموزش "اتوماسیون خانگی با استفاده از تمشک پای" را در rootaid.com منتشر کردیم که مورد استقبال علاقه مندان و علاقه مندان قرار گرفت. دانشجو. سپس یکی از اعضای ما آمد
نصب Smapler V0002 مرحله به مرحله: 5 مرحله

نصب Smapler V0002 گام به گام: Smapler یک مدار است که به تولید صدای مولد توسط David Cuartielles و Ino Schlaucher از BlushingBoy.org اختصاص داده شده است. Smapler v0002 - نسخه آاکا سنگاپور - چیزی نیست جز سپر آردوینو که برای بازی استری بد بو استفاده می شود
نصب Smapler V0001r2 مرحله به مرحله: 3 مرحله

نصب Smapler V0001r2 مرحله به مرحله: این یک راهنمای عکاسی برای نصب Smapler v0001r2 است. این یک مدار مستقل سازگار با آردوینو با اتصال کارت SD داخلی ، اتصال PS2 برای ماوس/صفحه کلید ، تقویت کننده صدا و تعدادی پین I/O برای سنسورها است. با آن شما
