فهرست مطالب:
- تدارکات
- مرحله 1: مدل Ml خود را آموزش دهید
- مرحله 2: مدل آموزش دیده را بارگیری کنید
- مرحله 3: کد منبع را بارگیری کنید
- مرحله 4: استخراج کنید
- مرحله 5: میزبانی پروژه
- مرحله ششم: تمام شد

تصویری: بازی قیچی کاغذی سنگی: 6 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:52

این اولین دستورالعمل من است. مدتها بود می خواستم یکی بنویسم اما هیچ پروژه ای در دست نداشتم که بتوانم در اینجا منتشر کنم. بنابراین وقتی به ایده این پروژه رسیدم ، تصمیم گرفتم که این یکی است.
بنابراین من در حال مرور سایت tensorflow.js بودم ، این کتابخانه ای است که آموزش و اجرای مدل های ml را در مرورگر و محیط node.js امکان پذیر می کند و با این نسخه نمایشی روبرو شدم که به شما امکان می دهد یک مدل را در مرورگر آموزش دهید تا تصاویر مختلف را از وب کم خود طبقه بندی کنید و سپس به شما امکان می دهد آن مدل آموزش داده شده را برای استفاده در پروژه های خود صادر و بارگیری کنید. خنک درسته!
بنابراین من فوراً بازی سنگ ، کاغذ ، قیچی را انجام دادم و مدل را طوری آموزش دادم که همیشه برنده باشم ، یعنی وقتی کاغذ را انجام می دهم سنگ را پیش بینی می کند و مشابه سنگ -> قیچی ، قیچی -> کاغذ.
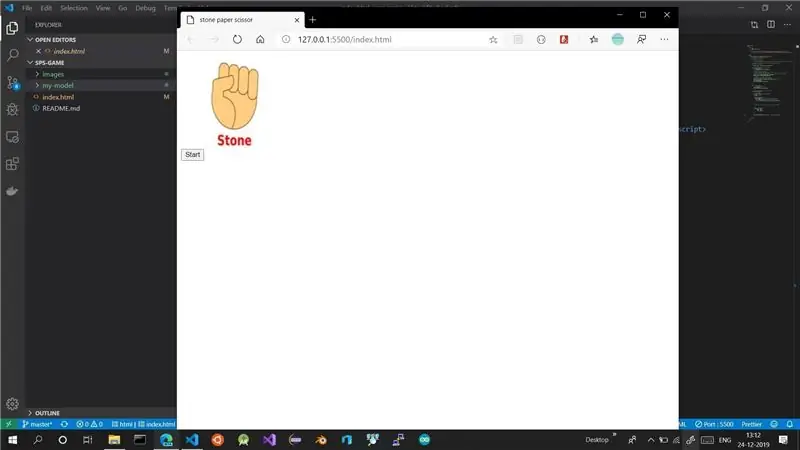
این یک بازی سنگ ، کاغذ و قیچی است که در آن همیشه برنده هستید
تدارکات
یک کامپیوتر با اتصال به اینترنت.
مرحله 1: مدل Ml خود را آموزش دهید

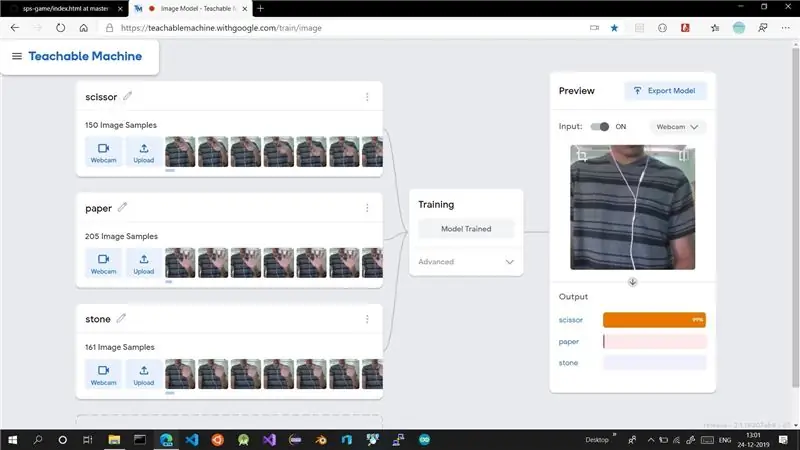
به نمایشنامه tensorflow.js بروید و 3 کلاس را به ترتیب قیچی ایجاد کنید ، کاغذ را سنگ کنید و سپس آنها را طبق دستور دمو آموزش دهید.
مرحله 2: مدل آموزش دیده را بارگیری کنید

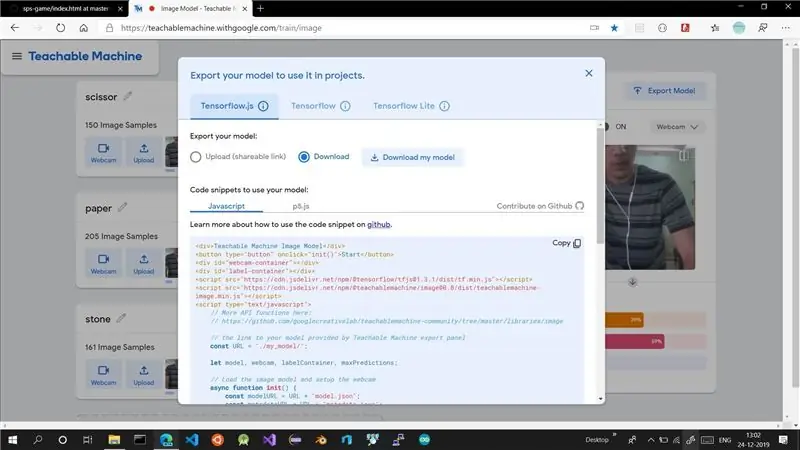
مدل را بارگیری کرده و فایل فشرده را در یک پوشه امن نگه دارید. در مراحل پیش رو استفاده خواهد شد.
مرحله 3: کد منبع را بارگیری کنید
با کلیک روی این پیوند - کد منبع ، می توانید کد منبع را بارگیری کنید.
یا می توانید در اینجا به repo github من سر بزنید - git repo
مرحله 4: استخراج کنید

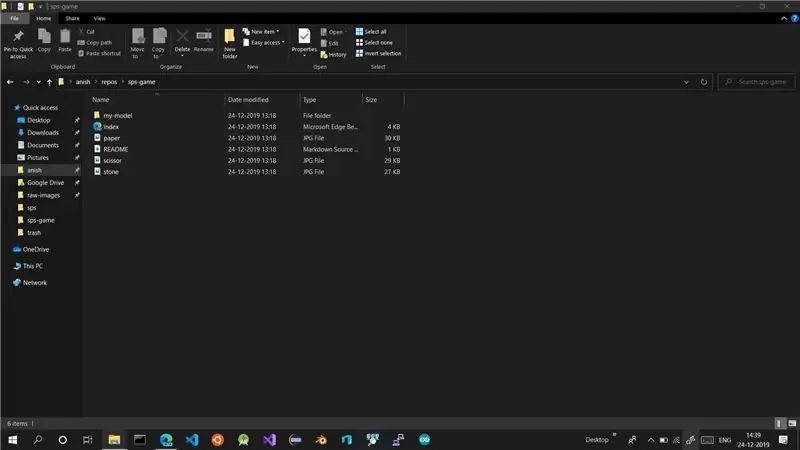
فایل فشرده بارگیری شده را استخراج کنید.
پوشه my-model وجود دارد. اینجاست که مدل بارگیری شما باید استخراج شود.
فایل مدل بارگیری شده را در اینجا استخراج کنید. سه فایل باید از آن استخراج شود.
- metadata.json
- model.json
- وزن. bin
# اگر فایل مدل بارگیری شده را در جایی دیگر استخراج کرده اید. سه فایل را در پوشه my-model برش داده و جایگذاری کنید.
مرحله 5: میزبانی پروژه

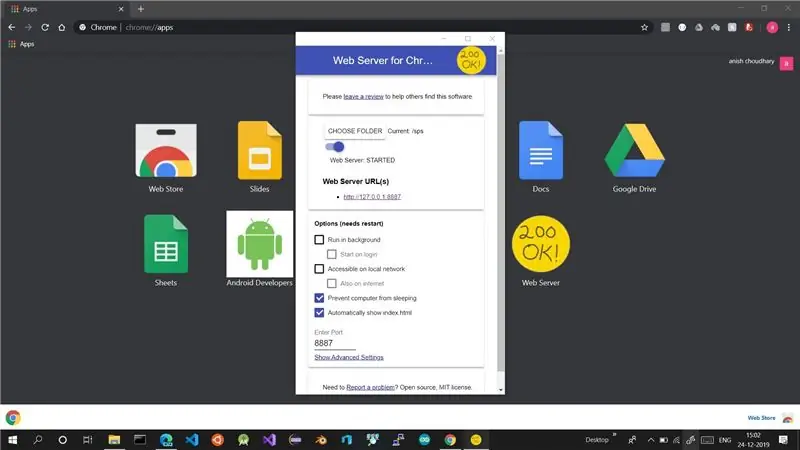
شما نمی توانید پروژه را مستقیماً مانند یک صفحه html ساده اجرا کنید زیرا این پروژه نیاز به بارگیری برخی کتابخانه های خارجی از طریق اسکریپت دارد.
بنابراین شما باید پروژه را به صورت محلی در رایانه خود میزبانی کنید. ساده ترین راه برای انجام این کار استفاده از وب سرور برای Chrome است.
برای بارگیری آن فقط به Google بروید و سرور وب را برای Chrome جستجو کنید. به پیوند chrome.google.com بروید و آن را به مرورگر خود اضافه کنید.
پوشه حاوی پروژه را انتخاب کنید و اگر سرور به طور خودکار شروع به کار نمی کند ، آن را راه اندازی کنید.
مرحله ششم: تمام شد

روی شروع کلیک کنید و بازی را که مخصوص شما طراحی شده است شروع کنید تا همیشه برنده شوید.
توصیه شده:
بازی قیچی سنگی کاغذی آردوینو با استفاده از صفحه نمایش LCD 20x4 با I2C: 7 مرحله

بازی قیچی سنگی کاغذی آردوینو با استفاده از صفحه نمایش LCD 20x4 با I2C: سلام به همه یا شاید بهتر است بگویم "سلام جهان!" خوشحال می شوم که پروژه ای را با شما به اشتراک بگذارم که ورود من به بسیاری از موارد Arduino بوده است. این یک بازی قیچی آردوینو کاغذی با استفاده از صفحه نمایش LCD 20x4 I2C است. من
کلاه سرو قیچی برقی: 4 مرحله (همراه با تصاویر)

کلاه برقی قیچی برقی: این پروژه ساده چاپ سه بعدی و سرو موتور یک احساس خوب برای سیمون گیرتز ، سازنده ای فوق العاده است که به تازگی عمل جراحی برداشتن تومور مغزی را انجام داده است. دستگاه قیچی توسط یک موتور سروو میکرو و یک میکروکنترلر Trinket با کمی ارد کار می کند
قیچی کاغذ راک AI: 11 مرحله

قیچی کاغذ راک AI: آیا تا به حال احساس تنهایی کرده اید؟ بیایید سنگ ، کاغذ و قیچی را در برابر یک سیستم تعاملی که دارای هوش است ، بازی کنیم
قیچی کاغذی راک: 10 مرحله

قیچی کاغذ راک: هدف: پس از اتمام این کار ، نحوه ساخت یک بازی ساده از راک ، قیچی کاغذ را از ابتدا با استفاده از Code.org خواهید آموخت. مواد / الزامات مورد نیاز: درک اولیه از نحو Javascript ، رایانه ، حساب Code.org
کنترل کننده بازی مبتنی بر آردوینو - کنترل کننده بازی Arduino PS2 - بازی Tekken With DIY Arduino Gamepad: 7 مرحله

کنترل کننده بازی مبتنی بر آردوینو | کنترل کننده بازی Arduino PS2 | بازی Tekken With DIY Arduino Gamepad: سلام بچه ها ، بازی کردن همیشه سرگرم کننده است اما بازی با کنترلر بازی سفارشی DIY خود سرگرم کننده تر است. بنابراین ما در این دستورالعمل یک کنترلر بازی با استفاده از arduino pro micro ایجاد می کنیم
