فهرست مطالب:
- تدارکات
- مرحله 1: اتصال صفحه نمایش خود
- مرحله 2: نرم افزار ارائه شده را بارگیری کنید
- مرحله 3: اجرای نسخه ی نمایشی
- مرحله 4: استفاده از کتابخانه پیشرفته
- مرحله 5: خودتان برنامه نویسی کنید
- مرحله ششم: نوشتن متن
- مرحله 7: رسم خطوط و مستطیل ها
- مرحله 8: رسم دایره ها
- مرحله 9: بدون رنگ روی زمینه رنگی
- مرحله 10: چرخش
- مرحله 11: ترسیم Bitmaps
- مرحله 12: نمایش Bitmap شما

تصویری: نحوه افزودن نمایشگر جوهر الکترونیکی به پروژه خود: 12 مرحله (همراه با تصاویر)

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:52


بسیاری از پروژه ها شامل نظارت بر برخی از داده ها ، مانند داده های محیطی ، اغلب با استفاده از Arduino برای کنترل است. در مورد من ، من می خواستم سطح نمک نرم کننده آب خود را کنترل کنم. ممکن است بخواهید از طریق شبکه خانگی خود به داده ها دسترسی داشته باشید ، اما به همان اندازه ممکن است بخواهید آنها را در جایی که اندازه گیری می شود نمایش دهید. یا می توانید یک صفحه نمایش همیشه روشن از راه دور را در مکان مناسب تری داشته باشید.
در حال حاضر چندین نوع صفحه نمایش وجود دارد که می توانید از آنها استفاده کنید ، همه ارزان ، اما دارای مزایا و معایب متفاوتی هستند:
- یک صفحه LCD الفبایی ، ارزان ترین اما محدودترین است.
- یک صفحه نمایش OLED می تواند گرافیک را نمایش دهد اما ارزان ترین آنها بسیار کوچک هستند. عکس دوم صفحه نمایش OLED با رزولوشن 128x64 پیکسل را در کنار صفحه نمایش E-Ink نشان می دهد.
- صفحه نمایش E-Ink (یا E-Paper) تا حدودی بزرگتر است و بنابراین خواندن آن آسان تر است و این مزیت را دارد که حتی در صورت خاموش بودن صفحه نمایش نیز حفظ می شود! اما چند ثانیه طول می کشد تا صفحه نمایش دوباره طراحی شود.
به نظر می رسد صفحه نمایش E-Ink برای برنامه من ایده آل است زیرا می توانم Arduino را طوری برنامه ریزی کنم که فقط هر چند ساعت یکبار بیدار شود ، قبل از خواب بخواند و نمایش دهد. بنابراین هیچ اهمیتی ندارد که چندین ثانیه طول بکشد تا صفحه نمایش دوباره طراحی شود.
در چنین کاربردی ، می توان متوسط مصرف فعلی را به حدی تنظیم کرد که یک باتری آشکارساز دود لیتیوم 9 ولت بتواند 10 سال دوام بیاورد! علاوه بر این ، برخی از این نمایشگرها سه رنگ را نشان می دهند: سفید ، مشکی و قرمز (یا زرد). ایده آل اگر می خواهید هشدار یا هشدار را با رنگ قرمز نمایش دهید.
تدارکات
ارزان ترین نمایشگرهای E-Ink که پیدا کرده ام توسط BuyDisplay فروخته می شوند ، همچنین در بسیاری از فروشندگان eBay موجود است. متأسفانه مستندات چیزهای زیادی را برای دلخواه باقی می گذارد ، بنابراین من نوشتن یک آموزش را بر عهده گرفتم - ادامه مطلب را بخوانید!
بسته به نیاز و بودجه شما ، شما می توانید اندازه های مختلف را انتخاب کنید:
- 1.54 اینچ (152x152 = 23 ، 104 پیکسل)
- 2.13 اینچ (212x104 = 22 ، 048 پیکسل)
- 2.6 اینچ (296x152 = 44 ، 992 پیکسل)
- 2.7 اینچ (176x264 = 46 ، 464 پیکسل)
- 2.9 اینچ (296x128 = 37 ، 888 پیکسل)
- 4.2 اینچ (400x300 = 120 ، 000 پیکسل)
- 5.83 اینچ (640x480 = 307 ، 200 پیکسل)
- 7.5 اینچ (880x528 = 464 ، 640 پیکسل)
(از دفعه قبل که به نظر می رسیدم دامنه وسیع شده است ، ممکن است با خواندن این مطلب دامنه آن بیشتر شود.)
آنها به دو رنگ (سیاه/سفید) یا 3 رنگ (سیاه/قرمز/سفید یا سیاه/زرد/سفید) موجود هستند. این دستورالعمل فرض می کند که شما از رنگ قرمز استفاده می کنید ، اما اگر نسخه زرد را انتخاب کرده اید ، فقط "زرد" را برای "قرمز" در کل بخوانید.
نسخه SPI (4 سیم) را انتخاب کنید. من از مدل 1.54 اینچی استفاده کردم که اندازه بسیار خوبی دارد.
مرحله 1: اتصال صفحه نمایش خود

این نمایشگرها دارای هدر پین 2x4 هستند. شماره پین ها به وضوح برچسب گذاری شده اند ، پایه های 7 ، 5 ، 3 و 1 (از چپ به راست) در امتداد ردیف بالا و 8 ، 6 ، 4 ، 2 در پایین.
صفحه نمایش شما ممکن است دارای یک کابل وصله 8 جهته باشد که اتصال را آسان می کند. (کابل پچ من دارای 2 سیم قرمز و 2 قهوه ای است. قابل تعویض نیستند!
جدول زیر اتصالات مربوط به اکثر انواع آردوینو (از جمله Uno ، Pro Mini ، Pro Micro و Nano) را ارائه می دهد.
| ماژول جوهر الکترونیکی | آردوینو | ||
| سنجاق کردن | نام | سنجاق کردن | نام |
| 1 | VDD | Vcc | 3.3/5V |
| 2 | VSS | Gnd | Gnd |
| 3 | داده های سریال در | 11 | MOSI |
| 4 | ساعت سریال در | 13 | SCK |
| 5 | /Chip Select | 10 | |
| 6 | داده/Instr | 9 | |
| 7 | بازنشانی | 8 | |
| 8 | دستگاه مشغول است | 7 | |
مرحله 2: نرم افزار ارائه شده را بارگیری کنید
می توانید از نرم افزار ارائه شده طبق توضیحات این مرحله استفاده کنید ، یا می توانید از کتابخانه پیشرفته من در مرحله بعد استفاده کنید.
دستگاه خود را در BuyDisplay.com پیدا کنید. در انتهای صفحه یک فایل ZIP بارگیری "کتابخانه آردوینو و نمونه ای برای SPI 4 سیمه" پیدا خواهید کرد. برای بارگیری و باز کردن در Windows Explorer روی این مورد کلیک کنید.
Windows Explorer این را به عنوان یک پوشه سطح بالا "Libraries-Examples_ER-EPM0154-1R" نشان می دهد. (اگر نام شما مدل 1.54 اینچی نباشد ، نام آن کمی متفاوت خواهد بود.)
این پوشه سطح بالا را در پوشه کتابخانه های Arduino خود کپی کنید. برای تغییر نام پوشه ، راست کلیک کرده و "Libraries-Examples_" را از نام آن حذف کنید.
(برای یافتن پوشه کتابخانه های Arduino خود ، در Arduino IDE ، روی File… Preferences کلیک کنید و محل Sketchbook را یادداشت کنید. به این کار بروید ، و پوشه Arduino "libraries" را در میان پوشه های طرح خود پیدا خواهید کرد.)
این پوشه را باز کرده و پوشه "Libraries" را در آن باز کنید. همه فایلهای موجود در این پوشه را در پوشه اصلی یک سطح به بالا بکشید و رها کنید ("ER-EPM0154-1R"). پوشه "Libraries" (اکنون خالی است) را حذف کنید.
اکنون فایلها و طرح آزمایشی را به عنوان کتابخانه آردوینو نصب کرده اید. توجه داشته باشید که اگر صفحه نمایش شما 1.54 اینچی نباشد ، تنها تفاوت آن دو خط در ER-ERM*-1.h است که WIDTH و HEIGHT را تعیین می کند.
در Arduino IDE ، روی File… Exampes کلیک کنید و برای طرح نمایشی به ER-EPM0154-1R بروید ، که باید به محض اتصال صفحه نمایش خود به Arduino ، بتوانید آنها را کامپایل و اجرا کنید.
مرحله 3: اجرای نسخه ی نمایشی


در Arduino IDE ، روی فایل… نمونه ها… ER-EPM0154-1R کلیک کنید.
Arduino خود را با کابل USB به رایانه خود وصل کنید ، یا هر طور که معمول است.
در قسمت Tools ، Board ، Processor و Port را تنظیم کنید.
در زیر Sketch ، روی بارگذاری کلیک کنید.
پس از اتمام بارگذاری کمی تاخیر وجود خواهد داشت و ده بار تاخیر چندین بار با ترسیم اولین تصویر چشمک می زند. در حالی که از طریق نسخه ی نمایشی می گذرد ، تماشا کنید.
مرحله 4: استفاده از کتابخانه پیشرفته
می توانید کتابخانه پیشرفته من را از github در https://github.com/p-leriche/E-ink_ER-EPM بارگیری کنید
N. B. من از اطمینان بالایی برخوردار هستم که کتابخانه من با هر اندازه صفحه نمایش سازگار کار می کند ، اما من در واقع آن را با مدل 1.54 اینچی آزمایش کرده ام. اگر از مدل دیگری استفاده می کنید ، لطفاً نظرات خود را در پایان به من اطلاع دهید. از این دستورالعمل ، برای تأیید کارکردن آن.
فایل zip را بارگیری و ذخیره کنید. در Arduino IDE ، روی Sketch … Include Library … کتابخانه ZIP را اضافه کرده و فایل فشرده ذخیره شده را انتخاب کنید.
کتابخانه من شامل چندین پیشرفت جزئی است:
- این امکان استفاده از شماره های مختلف آردوینو (به جز MOSI) را می دهد.
- از همان کتابخانه می توان برای دستگاه های اندازه بزرگ استفاده کرد.
- یک پرکن 50٪ سایه دار جدید و یک پر پر خال (مجموعه پیکسل های تصادفی) ارائه شده است.
این کتابخانه به عنوان یک فایل استاندارد فشرده (zip) آردوینو ارائه می شود. آن را در پوشه Downloads خود بارگیری کنید (یا جایی که ترجیح می دهید) ، و در Arduino IDE ، روی Sketch … Include Library … کتابخانه ZIP را اضافه کنید.
در زیر مثالها ، اکنون E-ink_ER-EPM را پیدا خواهید کرد. 3 نمونه طرح وجود دارد:
- ER_EPM154-1R-Test: تظاهرات اصلی ارائه شده توسط فروشنده
- E-ink_demo: طرح در مراحل بعدی ایجاد شده است
- E-ink_rotate: نمایشی از چرخش تصویر.
مرحله 5: خودتان برنامه نویسی کنید
متأسفانه هیچ اسنادی با کد ارائه شده توسط فروشنده وجود ندارد ، و همچنین کد نمونه به درستی توضیح داده نشده است. این باعث می شود که استفاده از آن دشوارتر شود و هدف اصلی این دستورالعمل این است که آن را درست قرار دهید.
مفاهیم اساسی
از آنجا که میزان RAM موجود در آردوینو محدود است ، کتابخانه به شما امکان می دهد همزمان در بخشهای کوچکی از صفحه طراحی کنید یا بنویسید و آنها را به صورت جداگانه به حافظه داخلی دستگاه ارتقا دهید. فقط هنگامی که همه قسمت های مورد نیاز خود را بارگذاری کردید ، به آن می گویید آنچه را که در حافظه دارد نمایش دهد.
این بخش های صفحه به عنوان اشیاء "Paint" شناخته می شوند. شما فقط به یک مورد نیاز دارید و برای هر بخش از صفحه ، ارتفاع ، عرض و چرخش آن را تعیین می کنید. پس از اتمام ، آن را بارگذاری می کنید و موقعیت صفحه را برای بارگذاری روی آن مشخص می کنید و اینکه آیا باید سیاه و سفید یا قرمز و سفید باشد.
گوشه سمت چپ بالای صفحه دارای مختصات افقی (x) و عمودی (y) (0 ، 0) ، پایین سمت چپ (0 ، 151) و بالا سمت راست (151 ، 0) است.
راه اندازی اولیه
طرح E-ink_demo را در Arduino IDE باز کنید و همانطور که نحوه استفاده از کتابخانه را توضیح می دهم دنبال کنید.
در بالای طرح خطوط زیر را مشاهده می کنید ، که همیشه مورد نیاز است:
#شامل <SPI.h #شامل "ER-ERM0154-1.h" #include "imagedata.h" #include "epdpaint.h" #تعریف رنگ آمیزی 0 #تعریف بی رنگ 1 Epd epd؛
#شامل خطوط در کتابخانه های مورد نیاز می شود. SPI.h یک کتابخانه استاندارد آردوینو است ، اما بقیه بخشی از کتابخانه جوهر الکترونیکی هستند.
ما نام پیکسل های بدون رنگ (سفید) و رنگی (پیکسل های سیاه یا قرمز) را تعریف می کنیم. (توجه به هموطنان اروپایی من: املای آمریکایی COLOR استفاده می شود.)
Epd epd ؛ line شیء دستگاه کاغذ الکترونیکی را ایجاد می کند ، که روی آن نمایش داده می شود. این باید در ابتدای طرح وجود داشته باشد تا در دسترس توابع setup () و loop () قرار گیرد.
اگر اندازه صفحه نمایش متفاوت دارید ، می توانید خط EPD را با موارد زیر جایگزین کنید:
Epd epd (عرض ، ارتفاع) ؛
(قبلاً WIDTH و HEIGHT را در عبارات #تعریف کنید.)
به همین ترتیب می توانید شماره های پین غیر پیش فرض را با موارد زیر مشخص کنید:
Epd epd (WIDTH ، HEIGHT ، BUSY_PIN ، RESET_PIN ، DC_PIN ، CS_PIN) ؛
در setup () باید دستگاه را به صورت زیر مقداردهی کنیم:
Serial.begin (9600)
if (epd. Init ()! = 0) {Serial.print ("e-Paper init failed")؛ برگشت؛ }
(در واقع ، epd. Init () هرگز خطایی را بر نمی گرداند ، اما پیشرفت های بعدی ممکن است عدم وجود یک صفحه نمایش یا عدم عملکرد آن را تشخیص دهد.)
مرحله ششم: نوشتن متن

در E-ink_demo ، توجه خود را به حلقه () معطوف کنید. ابتدا صفحه را پاک می کنیم:
epd. ClearFrame ()
(اگر قصد دارید تصویر شخصی خود را نشان دهید ، این در واقع ضروری نیست.)
قبل از اینکه بتوانیم چیزی (چه متن و چه گرافیک) ترسیم کنیم ، باید یک شی Paint ایجاد کنیم تا از آن استفاده کنیم:
تصویر کاراکتر بدون علامت [1024]
رنگ رنگ (تصویر ، 152 ، 18) ؛ // عرض باید مضرب 8 باشد
این فضا را ذخیره می کند (1024 بایت) و آن را به شی Paint اختصاص می دهد ، که توسط خط دوم مشخص شده است. این به طور موقت با عرض 152 پیکسل و عمق 18 پیکسل پیکربندی شده است. ما می توانیم بعداً مجدداً در صورت لزوم پیکربندی کنیم ، اما توجه داشته باشید: عرض باید چند برابر 8 باشد زیرا 8 پیکسل در هر بایت ذخیره می شود و ما نمی توانیم بایت ها را تقسیم کنیم. (در صورت لزوم ، آن را گرد می کند ، اما وقتی صفحه نمایش شما آنطور که باید به نظر نمی رسد ، گیج کننده خواهد بود.
حالا ما باید شی رنگ را روی UNCOLORED (سفید) پاک کنیم ، سپس در موقعیت (x ، y) = (22 ، 2) با استفاده از یک فونت 16 پیکسلی "e-ink Demo" و رنگ آمیزی (برای نشان دادن در مقابل پس زمینه بدون رنگ
رنگ پاک کنید (بدون رنگ)
paint. DrawStringAt (12 ، 2 ، "نسخه نمایشی مقاله الکترونیکی" ، & Font16 ، COLORED) ؛
توجه داشته باشید که مختصات (22 ، 2) گوشه سمت چپ بالای نویسه اول رشته هستند و نسبت به گوشه سمت چپ بالای شی رنگ 22 پیکسل و 2 پیکسل پایین تر هستند ، نه کل صفحه نمایش به متن حداقل یک پیکسل از بالای شیء رنگ به نظر می رسد.
فونت های زیر موجود است:
قلم 8 - 5x8 پیکسل قلم 12 - 7x12 پیکسل قلم 16 - 11x16 پیکسل قلم 20 - 14x20 پیکسل font24 - 17x24 پیکسل
اکنون فقط باید شی رنگ ("paint") را به دستگاه ("epd") ارسال کنیم:
epd. SetPartialWindowBlack (paint. GetImage () ، 0 ، 3 ، paint. GetWidth () ، paint. GetHeight ()) ؛
SetPartialWindowBlack روشی است که با استفاده از تصویر و ویژگی های عرض و عمق شیء paint روی شی epd اعمال می کنیم. ما به آن می گوییم که این تصویر را در دستگاه روی (x ، y) = (0 ، 3) بنویسد. و ما می گوییم پیکسل های رنگی باید مشکی باشند.
خیلی سخت نبود ، نه؟ بیایید یکی دیگر را امتحان کنیم.
رنگ. پاک (رنگ آمیزی) ؛
paint. DrawStringAt (20 ، 2 ، "(سفید روی رنگ)" ، & Font12 ، بدون رنگ) ؛ epd. SetPartialWindowRed (paint. GetImage () ، 0 ، 24 ، paint. GetWidth () ، paint. GetHeight ()) ؛
ما از همان شیء رنگ ، و عرض و ارتفاع یکسان استفاده می کنیم ، اما این بار ، اجازه دهید آن را به COLORED پاک کرده و یک رشته بدون رنگ برای آن بنویسیم. و برای تغییر ، پیکسل های COLORED را قرمز می کنیم و آن را در دستگاه (0 ، 24) ، درست زیر اولین مورد ، می نویسیم.
ما دو شی رنگ را به حافظه دستگاه نوشتیم اما هنوز به آن نگفته ایم که آنها را نمایش دهد. ما این کار را با عبارت زیر انجام می دهیم:
epd. DisplayFrame ()؛
(در طرح E-ink_demo ما در واقع این کار را تا انتها ، پس از کشیدن موارد دیگر ، می گذاریم ، اما اگر دوست دارید ، می توانید آن را در اینجا وارد کنید ، mybe به دنبال تأخیر (10000) ؛ تا به شما فرصت دهید تا کارهای دستی خود را تحسین کنید.
مرحله 7: رسم خطوط و مستطیل ها

بیایید ببینیم چگونه خطوط و مستطیل ها را ترسیم کنیم. ما قصد داریم از یک شیء رنگ مشابه استفاده کنیم ، اما باید آن را با 40 پیکسل عرض و 36 پیکسل ارتفاع مجدد پیکربندی کنیم. ما آن را در حالت بدون رنگ پاک می کنیم.
paint. SetWidth (40) ؛
رنگ. SetHeight (36) ؛ رنگ. پاک کنید (بدون رنگ) ؛
ما طبق معمول یک مستطیل (رنگی) با گوشه سمت چپ بالا (5 ، 3) و سمت راست پایین (35 ، 33) ترسیم می کنیم. ما همچنین موربهای آن را به صورت خطوط از (5 ، 3) تا (35 ، 33) و از (35 ، 3) تا (5 ، 33) ترسیم می کنیم. در نهایت ، ما کل شی رنگ (قرمز) را روی صفحه روی (32 ، 42) می نویسیم.
//ردیف بالا:
// رنگ مستطیلی. پاک کنید (بدون رنگ) ؛ paint. DrawRectangle (5، 3، 35، 33، COLORED؛) paint. DrawLine (5، 3، 35، 33، COLORED)؛ paint. DrawLine (35 ، 3 ، 5 ، 33 ، COLORED) ؛ epd. SetPartialWindowRed (paint. GetImage () ، 32 ، 42 ، paint. GetWidth () ، paint. GetHeight ()) ؛
کتابخانه ، همانطور که آمد ، یک مستطیل پر شده نیز ارائه داد ، اما سلام ، من یک سایه دار می خواستم ، بنابراین یک روش جدید اضافه کردم. ما دو مستطیل دیگر انجام می دهیم ، یکی سایه دار و دیگری پر شده و آنها را در سمت راست اولین مورد قرار می دهیم و آنها را سیاه و قرمز متناوب می کنیم.
// Shaded Rectange paint. Clear (UNCOLORED) ؛ paint. DrawShadedRectangle (5 ، 3 ، 35 ، 33) ؛ epd. SetPartialWindowBlack (paint. GetImage () ، 72 ، 42 ، paint. GetWidth () ، paint. GetHeight ()) ؛ // رنگ مستطیلی پر شده. پاک کنید (بدون رنگ) ؛ paint. DrawFilledRectangle (5 ، 3 ، 35 ، 33 ، COLORED) ؛ epd. SetPartialWindowRed (paint. GetImage () ، 112 ، 42 ، paint. GetWidth () ، paint. GetHeight ()) ؛
مرحله 8: رسم دایره ها

رسم دایره ها نیز به همین سادگی است. به جای مختصات دو گوشه ، باید مختصات مرکز و شعاع را مشخص کنیم. ما شیء رنگ را پاک می کنیم و سپس یک دایره در (20 ، 15) (نسبت به شی رنگ) و شعاع 15 قرار می دهیم و برای یک دایره سایه دار و پر شده این کار را تکرار می کنیم.
//سطر دوم
// رنگ دایره. پاک کنید (بدون رنگ) ؛ paint. DrawCircle (20 ، 18 ، 15 ، COLORED) ؛ epd. SetPartialWindowBlack (paint. GetImage () ، 32 ، 78 ، paint. GetWidth () ، paint. GetHeight ()) ؛ // Shaded Circle paint. Clear (بدون رنگ) ؛ paint. DrawShadedCircle (20 ، 18 ، 15) ؛ epd. SetPartialWindowRed (paint. GetImage () ، 72 ، 78 ، paint. GetWidth () ، paint. GetHeight ()) ؛ // رنگ دایره پر شده. پاک کنید (بدون رنگ) ؛ paint. DrawFilledCircle (20 ، 18 ، 15 ، COLORED) ؛ epd. SetPartialWindowBlack (paint. GetImage () ، 112 ، 78 ، paint. GetWidth () ، paint. GetHeight ()) ؛
مرحله 9: بدون رنگ روی زمینه رنگی

ما در اینجا در حال پیشرفت معروف هستیم! بنابراین در حالی که ما رول هستیم ، اجازه دهید 3 دایره دیگر را در یک ردیف زیر انجام دهیم ، این بار بدون رنگ روی یک شی رنگی COLORED ، مانند خط دوم متن.
// ردیف سوم
// دایره رنگ. پاک کنید (رنگ آمیزی) ؛ paint. DrawCircle (20 ، 18 ، 15 ، بدون رنگ) ؛ epd. SetPartialWindowRed (paint. GetImage () ، 32 ، 114 ، paint. GetWidth () ، paint. GetHeight ()) ؛ // رنگ دایره ای سایه دار. رنگ پاک (COLORED). DrawShadedCircle (20 ، 18 ، 15) ؛ epd. SetPartialWindowBlack (paint. GetImage () ، 72 ، 114 ، paint. GetWidth () ، paint. GetHeight ()) ؛ // رنگ دایره پر شده. Clear (COLORED) ؛ paint. DrawFilledCircle (20 ، 18 ، 15 ، بدون رنگ) ؛ epd. SetPartialWindowRed (paint. GetImage () ، 112 ، 114 ، paint. GetWidth () ، paint. GetHeight ()) ؛
علاوه بر پر کردن سایه دار ، یک پر پر خال نیز وجود دارد که پیکسل های تصادفی را رنگ می کند. بنابراین به جای دایره سایه دار بالا می توانستیم قرار دهیم
paint. DrawSpeckledCircle (20 ، 18 ، 15 ، 25) ؛
پارامتر نهایی (25) چگالی است ، یعنی درصد پیکسل هایی که باید رنگ شوند. در صورت حذف ، 50٪ فرض می شود.
همچنین یک DrawSpeckledRectangle وجود دارد ، با یک پارامتر اضافی اختیاری که چگالی را مشخص می کند.
مرحله 10: چرخش


هر چیزی را که می توانیم ترسیم کنیم ، می توانیم در 90 ، 180 یا 270 درجه بچرخانیم. (ما چرخش ها را در جهت عقربه های ساعت می شماریم.)
ما می توانیم یک ویژگی ROTATE را روی یک شیء رنگ اعمال کنیم ، اما مهم است که درک کنیم که این شیء رنگ نیست که چرخانده می شود بلکه همه چیزهایی است که برای آن می نویسید. بنابراین اگر متن عمودی می خواهید ، باید شی رنگ خود را بجای افقی به صورت بلند و نازک در جهت عمودی پیکربندی کنید.
بنابراین اگر می خواهید متن شما 90 درجه در جهت عقربه های ساعت بچرخد تا از بالا به پایین (به جای چپ به راست) خوانده شود ، گوشه سمت راست بالای شی رنگ (0 ، 0) برای اهداف هر چیزی که می نویسید خواهد بود. یا x را از آن گوشه به پایین و y از آن گوشه به سمت چپ بکشید.
احتمالاً متوجه شده اید که ما در سمت چپ صفحه یک فاصله خالی کرده ایم. بنابراین بیایید متنی را 270 درجه در آنجا بنویسیم ، یعنی از پایین به بالا بخوانیم. این (0 ، 0) را در گوشه سمت چپ پایین قرار می دهد.
توجه داشته باشید که با این حال ، هنگامی که یک شیء رنگ را می چرخانید ، چرخش فقط هنگام کشیدن پیکسل ها روی آن اعمال می شود. وقتی می خواهید آن را روی دستگاه بنویسید ، هنوز مختصات گوشه سمت چپ بالای صفحه است که باید به SetPartialWindow بدهید.
بنابراین برای بازبینی ، اجازه دهید شی رنگ خود را طوری تنظیم کنیم که عرض 32 و ارتفاع 110 داشته باشد و به آن یک ویژگی ROTATE_270 می دهیم. نه این که مجبور باشیم همه این کارها را قبل از نوشتن یا کشیدن چیزی به آن انجام دهیم.
paint. SetWidth (32) ؛
رنگ. SetHeight (110) ؛ paint. SetRotate (ROTATE_270) ؛
ما آن را در COLORED پاک می کنیم و یک رشته بدون رنگ برای آن می نویسیم ، سپس آن را در (0 ، 42) قرار می دهیم. (این گوشه سمت چپ بالا است ، به یاد داشته باشید. هرگونه چرخش پیکسل های موجود در آن را فراموش کنید.)
رنگ. پاک (رنگی) ؛ paint. DrawStringAt (8 ، 8 ، "Sideways!" ، & Font16 ، بدون رنگ) ؛ epd. SetPartialWindowBlack (paint. GetImage () ، 0 ، 42 ، paint. GetWidth () ، paint. GetHeight ()) ؛
در نهایت ، ما باید به دستگاه بگوییم تمام پیکسل هایی که به آن داده ایم را نمایش دهد. و اگر قصد نداریم مدتی آن را تغییر دهیم و بخواهیم در مصرف باتری صرفه جویی کنیم ، می توانیم آن را به خواب ببریم و چرا آردوینو را نیز به خواب نبریم ، تا زمان برداشتن و نمایش یک دستگاه دیگر بیدار شود. اندازه گیری.
epd. DisplayFrame ()؛
epd. Sleep () ؛
در طرح دوم ، چرخش در طول 90 ، 180 و 270 درجه نشان داده می شود. در حال حاضر شما باید بتوانید آن را خودتان دنبال کنید.
مرحله 11: ترسیم Bitmaps

نسخه نمایشی فروشنده شامل نمایش چند تصویر بیت مپ است. ایجاد این موارد با استفاده از ابزاری که می توانید از آنها بارگیری کنید آسان است
www.buydisplay.com/image2lcd
به عنوان یک فایل فشرده حاوی یک فایل نصب.exe و یک فایل متنی حاوی یک کلید مجوز ارائه می شود. آن را گسترش دهید سپس روی فایل.exe دوبار کلیک کنید تا نصب شود.
واضح است که محدودیت های نسبتاً شدید در مورد آنچه می توانید نمایش دهید وجود دارد زیرا پیکسل های جوهر E تنها می توانند روشن یا خاموش باشند و بنابراین نمی توانند سطوح خاکستری را نشان دهند. اما می توان یک شیء رنگ مستطیلی را روی یک تصویر پوشاند. ممکن است بخواهید یک لوگو ، نمادها یا متن ثابت را با یک فونت شیک نمایش دهید ، بر روی آنها می توانید متن متغیر یا گرافیک هایی مانند نمودار میله ای یا پای را روی هم قرار دهید ، شاید چیزی شبیه به سطح مایع را نشان دهد.
شما می توانید تصویر خود را با هر نرم افزاری که با آن آشنایی دارید ایجاد کنید ، یا می توانید در یک طرح یا نقاشی اسکن کنید ، اما در هر صورت باید بتوانید آن را فقط به 2 سطح کاهش دهید. آن را به صورت.gif ،-j.webp
Image2Lcd را اجرا کنید. در پایین ، زبانه ثبت نام را مشاهده خواهید کرد. روی این مورد کلیک کنید و کد ثبت نامی را که در یک فایل متنی در فایل زیپ بارگیری شده بود وارد کنید. با این کار یک پوشش روی تصویر حذف می شود.
در Image2Lcd ، فایل تصویری خود را باز کنید. در پنجره سمت چپ ، مطمئن شوید که دارید
- نوع فایل خروجی: آرایه C
- حالت اسکن: اسکن افقی
- BitsPixel: تک رنگ
- حداکثر عرض و ارتفاع: اندازه صفحه نمایش شما و
- شامل داده های سر باید علامت زده شود.
برای پردازش روی دکمه کنار Max Width and Height کلیک کنید. نتیجه پردازش نشان داده می شود. ممکن است مجبور شوید لغزنده های Brightness و Contrast را برای به دست آوردن بهترین نتایج تنظیم کنید.
روی کادر انتخاب رنگ معکوس در بالای نوار لغزنده Brightness کلیک کنید تا به یک تصویر منفی تبدیل شود که به دلایلی ضروری است ، سپس روی ذخیره کلیک کنید تا به عنوان imagedata.cpp در پوشه حاوی طرح آردوینو ذخیره شود. دفعه بعد که طرح را با Arduino IDE باز می کنید ، باید آن را به عنوان یک برگه جدید مشاهده کنید.
مرحله 12: نمایش Bitmap شما

در فایل اصلی طرح آردوینو خود ، بلافاصله پس از خطوط #شامل بالا ، عبارت زیر را وارد کنید:
#شامل "imagedata.h"
یک برگه جدید ایجاد کنید (روی پیکان رو به پایین در انتهای خط برگه ها کلیک کنید) و آن را imagedata.h بنامید. 2 خط زیر را در آن قرار دهید:
const خارجی خارجی بدون علامت IMAGE_BLACK ؛
بیرونی بدون علامت بدون علامت IMAGE_RED ؛
در فایل imagedata.cpp شما ، خط اول با شروع می شود
const unsigned char gImage_image [2888] = {
(اگر از صفحه نمایش 1.54 اینچی استفاده نمی کنید ، تعداد پرانتزها متفاوت خواهد بود.) این را با عبارت جایگزین کنید
const char char char IMAGE_BLACK PROGMEM = {
این برای یک تصویر سیاه و سفید است. اگر می خواهید قرمز و سفید باشد ، آن را به
const char بدون علامت IMAGE_RED PROGMEM = {
درست قبل از این خط ، اضافه کنید
#عبارتند از
#شامل "imagedata.h"
اکنون آماده نمایش تصویر خود هستید. در حلقه () در فایل اصلی خود ، اضافه کنید
epd. ClearFrame ()؛
epd. DisplayFrame (IMAGE_BLACK ، NULL) ؛
یا اگر تصویر قرمز رنگی بود که ایجاد کرده اید ، خط دوم باید باشد
epd. DisplayFrame (NULL ، IMAGE_RED) ؛
در واقع شما می توانید با تبدیل قسمت های قرمز و سیاه جداگانه با Image2Lcd و نمایش هر دو با یک تصویر قرمز و سیاه ترکیبی ایجاد کنید.
epd. DisplayFrame (IMAGE_BLACK ، IMAGE_RED) ؛
با این حال ، هر پیکسلی که در تصویر سیاه و سفید مشکی و قرمز در سفید مشخص شده باشد ، قرمز ظاهر می شود.
در نهایت ، می توانید تصویر خود را با هر یک از متون یا عملکردهای گرافیکی که قبلاً در مورد آنها یاد گرفتیم ، همپوشانی کنید. من می خواستم دسته توییتر خود را اضافه کنم ، بنابراین اضافه کردم
رنگ رنگ (تصویر ، 20 ، 152) ؛ // عرض باید مضرب 8 باشد
paint. SetRotate (ROTATE_270) ؛ رنگ. پاک کنید (بدون رنگ) ؛ paint. DrawStringAt (20 ، 2 ، "pleriche" ، & Font16 ، COLORED) ؛ epd. SetPartialWindowRed (paint. GetImage () ، 0 ، 0 ، paint. GetWidth () ، paint. GetHeight ()) ؛ epd. SetPartialWindowRed (paint. GetImage () ، 0 ، 0 ، paint. GetWidth () ، paint. GetHeight ()) ؛ epd. DisplayFrame ()؛
توصیه شده:
افزودن نمایشگر دیجیتال به گیرنده ارتباطات قدیمی: 6 مرحله (همراه با تصاویر)

افزودن نمایشگر دیجیتال به گیرنده ارتباطات قدیمی: یکی از کاستی های استفاده از وسایل ارتباطی قدیمی این واقعیت است که شماره گیری آنالوگ چندان دقیق نیست. شما همیشه فرکانس دریافتی را حدس می زنید. در باندهای AM یا FM ، این به طور کلی مشکلی ایجاد نمی کند زیرا شما معمولاً
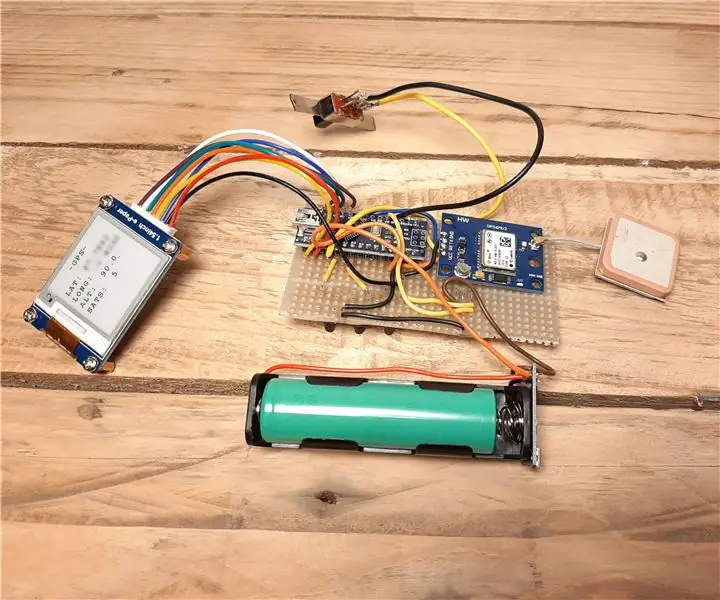
صرفه جویی در مصرف انرژی GPS با نمایش جوهر الکترونیکی: 4 مرحله

صرفه جویی در مصرف انرژی GPS با نمایش جوهر الکترونیکی: هر تابستان در مکانهای دورافتاده به پیاده روی می روم. گاهی اوقات ، وقتی مسیر کمرنگ یا حتی ناپدید می شود ، باید از GPS تلفن خود برای گرفتن مختصات خود استفاده کنم و سپس موقعیت خود را روی نقشه کاغذی بررسی کنم (من اغلب سیگنال ندارم ، بنابراین نقشه های کاغذی اجباری است
MOLBED - نمایشگر الکترونیکی مدولار کم هزینه بریل: 5 مرحله (همراه با تصاویر)

MOLBED - نمایشگر الکترونیکی بریل کم هزینه مدولار: توضیحات هدف از این پروژه ایجاد یک سیستم الکترونیکی بریل است که مقرون به صرفه بوده و بتواند این فناوری را در دسترس همگان قرار دهد. پس از ارزیابی اولیه ، مشخص شد که بنابراین طراحی شخصیت فردی
نحوه افزودن ویژگی های IOT به پروژه های خود: 5 مرحله

نحوه افزودن ویژگی های IOT به پروژه های خود: هیچ چیز بهتر از ایجاد یک پروژه DIY نیست که جایگزین یک محصول تجاری شود که به نظر شما مفید است. خوب در واقع ، چیزی بهتر از آن وجود دارد. افزودن قابلیت IOT به پروژه شما وقتی صحبت از اتوماسیون می شود ، مبتدیان معمولاً وحشت زده می شوند
نحوه افزودن صفحه نمایش MatrixOrbital VFD به جعبه لینوکس خود: 11 مرحله (همراه با تصاویر)

نحوه افزودن نمایشگر VFD MatrixOrbital به جعبه لینوکس: این دستورالعمل شامل افزودن VFD MatrixOrbital به جعبه لینوکس شما می شود. مانند همه گیک های خوب ، من یک جعبه لینوکس بدون سر در شبکه خانگی خود دارم. با افزودن یک صفحه نمایش فلورسنت خلاء و اجرای LCDProc می توانید آمار سلامت خود را نشان داده و مراقب وضعیت خود باشید
