فهرست مطالب:
- تدارکات
- مرحله 1: طراحی تجربه کاربری
- مرحله 2: Fragment Manager و 3 صفحه نمایش
- مرحله 3: برنامه و طرح بندی صفحه نمایش
- مرحله 4: تعریف لوگو و توپ های توپ
- مرحله 5: توصیف انیمیشن

تصویری: برنامه اندروید قسمت 1: صفحه چلپ چلوپ با استفاده از قطعات/کوتلین: 5 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:53



دوباره سلام،
به احتمال زیاد شما به دلیل COVID19 زمان "رایگان" در خانه دارید و می توانید به بررسی موضوعاتی بروید که می خواهید در گذشته یاد بگیرید.
توسعه برنامه اندروید قطعاً یکی از آنها برای من است و من چند هفته پیش تصمیم گرفتم که دوباره امتحان کنم.
برنامه نویسی در کوتلین قطعاً تلاش برای برنامه نویسی را کاهش می دهد و به دستیابی به نتایج در زمان بسیار کوتاه کمک می کند. واقعا عالی است!
در این مجموعه آموزشی ، نحوه توسعه ردیاب امتیاز تنیس را توضیح خواهم داد. این برنامه می تواند هنگام بازی با دوستان و/یا خانواده مورد استفاده قرار گیرد (می توانید رایانه لوحی را به فرزند خود بدهید و او را مشغول نگه دارید:)). این برنامه بر اساس مثال Kotlin Counter است.
این آموزش دارای قسمتهای زیر است:
قسمت 1: Splash Screen با استفاده از Fragment (ما اکنون اینجا هستیم)
قسمت 2: پیکربندی بازی - ویژگی ها
قسمت 3: ردیاب امتیاز بازی
ایده اصلی این است که برنامه را در 3 صفحه مختلف تقسیم کنید که هر کدام به محض تکمیل یا هنگامی که کاربر دکمه مربوطه را فشار می دهد ، با صفحه بعدی تماس می گیرد.
در این قسمت اول ، نحوه ایجاد یک صفحه معرفی -> بررسی ویدیو در بالا را توضیح خواهم داد.
تدارکات
ویژگی های Android مورد استفاده در این قسمت:
- قطعات
- انیمیشن
- ارتعاش
- دستگاه پخش رسانه ای
- شنوندگان
ابزارهای مورد نیاز:
- Android Studio
- کوتلین 1.3.61
- سطح API 28
دارایی های مورد نیاز
فایل صوتی بوق
مرحله 1: طراحی تجربه کاربری
بیایید ویژگی های صفحه معرفی خود را توضیح دهیم.
- ما می خواهیم یک صفحه کامل به رنگ سفید داشته باشیم
- ما می خواهیم صفحه نمایش همیشه در حالت افقی باشد
- ما می خواهیم رنگ متن لوگو ما به رنگ خاکستری باشد
- ما رنگ توپ خود را به رنگ سبز می خواهیم
- ما می خواهیم متن لوگو ما محو شود
- ما یک توپ تنیس می خواهیم که روی صفحه حرکت می کند (توپ تندرست)
- ما می خواهیم هر بار که توپ به سطحی برخورد می کند ، صدایی پخش کنیم
- ما می خواهیم هنگام پخش صدا ، لرزش تلفن را تحریک کنیم
- ما می خواهیم مدت زمان معرفی کمتر از 4 ثانیه باشد.
مرحله 2: Fragment Manager و 3 صفحه نمایش

بیایید ایده اصلی برنامه خود را به خاطر بیاوریم ، ما می خواهیم 3 صفحه (معرفی ، ویژگی ها و امتیاز مسابقه) داشته باشیم. برای این منظور ما از Fragment ها استفاده می کنیم. بنابراین ما به 3 عدد از آنها برای هر صفحه نیاز داریم. به اولین قطعه کد مراجعه کنید.
در مورد دوم ، می توانیم نحوه فراخوانی اولین قطعه خود را بیابیم. قطعه Splash قطعه ای است که برای معرفی ما استفاده می شود.
مرحله 3: برنامه و طرح بندی صفحه نمایش



- به منظور رفع موقعیت صفحه و نادیده گرفتن چرخش تلفن ، باید کد زیر را تصویر 1 در AndroidManifest.xml اضافه کنیم.
- برای حذف Action Bar از همه صفحات ، باید کد زیر تصویر 2 را در styles.xml اضافه کنیم
- برای فشار دادن تمام صفحه در همه صفحه ها ، باید برخی از پرچم ها را مانند تصویر 3 در 2 روش مختلف تنظیم کنیم. Oncreate () و onWindowFocusChanged.
مرحله 4: تعریف لوگو و توپ های توپ


- ما قبل از متن خود خاکستری تعریف کردیم ، این کار تحت فایل styles.xml انجام می شود. به عکس 1 مراجعه شود.
- ما همچنین تعریف کردیم که توپ باید در رنگ سبز باشد. برای این کار ، ball.xml را در زیر پوشه drawable ایجاد می کنیم. عکس 2 را بررسی کنید
مرحله 5: توصیف انیمیشن
در اینجا منطق و ترتیب انیمیشن را توضیح خواهم داد. فکر می کنم افزودن قطعات کد در اینجا منطقی نیست ، بهتر است خودتان کد را مرور کنید.
ایده انیمیشن به شرح زیر است:
- پس از ایجاد قطعه ، آرم متن ایجاد و شروع می شود
- پس از تکمیل انیمیشن آرم متن ، اولین حرکت سهموی توپ تنیس فراخوانی می شود
- پس از اتمام اولین حرکت سهمی ، صدایی پخش می شود و تلفن مرتعش می شود.. و حرکت سهموی بعدی فراخوانی می شود
- پس از تکمیل آخرین حرکت سهمی و صدا/ارتعاش ، ما به نقطه ای می رسیم که صفحه دوم خود را صدا می کنیم.
توجه: من یک کلاس انتزاعی برای انیمیشن ها ایجاد نکردم ، زیرا می خواستم کد را ثابت نگه دارم … حداقل برای من راحت تر دنبال می شود:)
قسمت دوم سریال را در روزهای آینده ارسال خواهم کرد ، اگر این قسمت را دوست داشتید من را دنبال کنید و اگر نه ، خوشحال می شوم که نظرات شما را دریافت کنم.
توصیه شده:
چلپ چلوپ! عکس قطره ای آب: 10 مرحله (همراه با تصاویر)

چلپ چلوپ! عکاسی قطره ای آب: من مدتی است که از قطره های آب عکس می گیرم …. از سال 2017. هنوز به یاد دارم که وقتی اولین قطعه ای که با Littlebits انجام دادم قطرات آب از سطح بیرون می زدند چقدر هیجان زده بودم … با این تنظیمات (مارک اول و دوم) من الهام گرفتم
خانه هوشمند با آردوینو MKR1000 و M.I.T. برنامه اندروید: 4 مرحله

خانه هوشمند با آردوینو MKR1000 و M.I.T. برنامه Android: در این آموزش نحوه بهبود خانه هوشمند خود را تنها با چند جزء توضیح می دهم. قلب این طراحی خانه هوشمند برد Arduino MKR1000 است که با یک برنامه کنترل می شود و در وب سایت توسعه M.I.T طراحی شده است. (موسسه ماساچوست
برنامه نویسی آردوینو از طریق موبایل -- آردوینودروئید -- آردوینو ایده برای اندروید -- پلک زدن: 4 مرحله

برنامه نویسی آردوینو از طریق موبایل || آردوینودروئید || آردوینو ایده برای اندروید || پلک زدن: لطفاً برای ویدیوهای بیشتر کانال یوتیوب من را مشترک کنید …… آردوینو برد است که می تواند مستقیماً از طریق USB برنامه ریزی شود. این بسیار ساده و ارزان برای پروژه های کالج و مدرسه یا حتی در نمونه اولیه محصولات است. بسیاری از محصولات ابتدا بر اساس آن برای i
(2) شروع به ساختن بازی - ساخت صفحه نمایش چلپ چلوپ در Unity3D: 9 مرحله

(2) شروع به ساخت یک بازی - ساختن صفحه نمایش چلپ چلوپ در Unity3D: در این دستورالعمل نحوه ساختن یک صفحه نمایش چلپ چلوپ ساده در Unity3D را خواهید آموخت. اول ، ما Unity را باز می کنیم
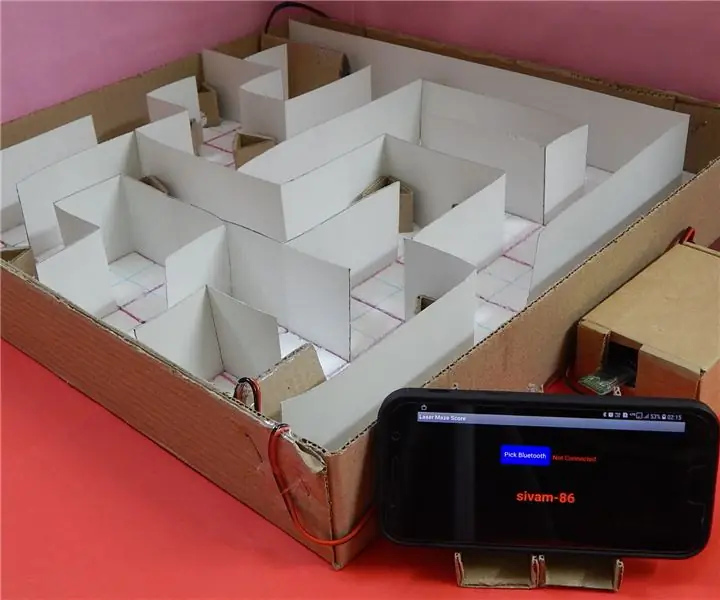
ماز لیزری قابل برنامه ریزی با آردوینو و برنامه اندروید: 13 مرحله (همراه با تصاویر)

پیچ و خم لیزری قابل برنامه ریزی با آردوینو و برنامه اندروید: تعداد زیادی پیچ و خم از کتاب های بچه ها گرفته تا روبات حل اتوماتیک پیچ و خم را مشاهده کنید. در اینجا من چیزی را متفاوت امتحان می کنم که در آن پیچ و خم را با استفاده از بازتاب لیزری حل می کنم. هنگامی که در ابتدا فکر می کنم بسیار آسان است ، اما انجام آن ارزان ، هزینه زمان بیشتری برای دقت دارد. اگر کسی می خواهد به
