فهرست مطالب:
- مرحله 1: اجزای اصلی (سنسورها و LCD)
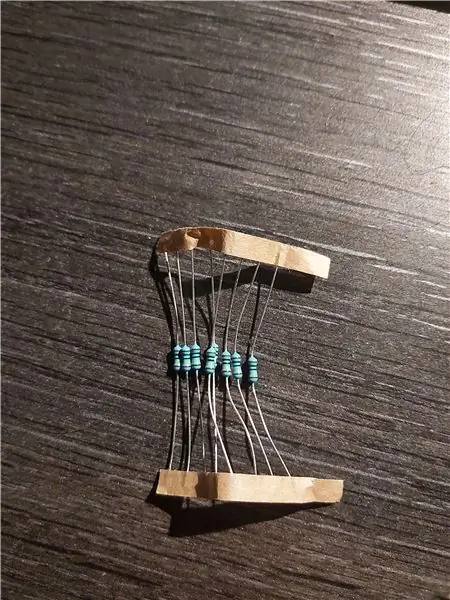
- مرحله 2: مواردی که مدار را به کار می اندازد (ترانسیستورها ، مقاومتها ، …)
- مرحله 3: شماتیک سیم کشی با توضیحات
- مرحله 4: مورد: اجزاء
- مرحله 5: مورد: خلقت
- مرحله 6: قرار دادن اجزاء در مورد
- مرحله 7: تمشک را راه اندازی کنید
- مرحله 8: راه اندازی کامپیوتر
- مرحله 9: اجازه دهید برنامه نویسی شروع شود
- مرحله دهم: پس زمینه
- مرحله 11: Frontend

تصویری: کولر کنسول: 11 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:53

کنسول قدیمی دارید؟
آیا می ترسید که کنسول شما در تابستان بیش از حد گرم شود؟
سپس این پروژه برای شما است!
نام من Thibeau Deleu است و من دانشجوی رشته چند رسانه ای و فناوری ارتباطات در Howest Kortrijk هستم.
نام این پروژه 'Console Cooler' نام دارد. همانطور که از نامش مشخص است ، دستگاهی است که به شما کمک می کند کنسول خود را خنک نگه دارید! سرمایش از طریق یک فن در بالای بدنه اتفاق می افتد که جریان هوای اضافی ایجاد می کند.
این پروژه برای افرادی است که دارای یک کنسول قدیمی هستند که بسیار سریع گرم می شود ، به ویژه در تابستان. همچنین می توانید وضعیت کنسول را در یک سایت (خود ساخته) مشاهده کنید.
مرحله 1: اجزای اصلی (سنسورها و LCD)



برای ساخت این دستگاه دقیقاً به چه چیزی نیاز داریم؟
بیایید با مرور کلی اجزای اصلی شروع کنیم:
- مقاومت LDR
- سنسور دما ML35
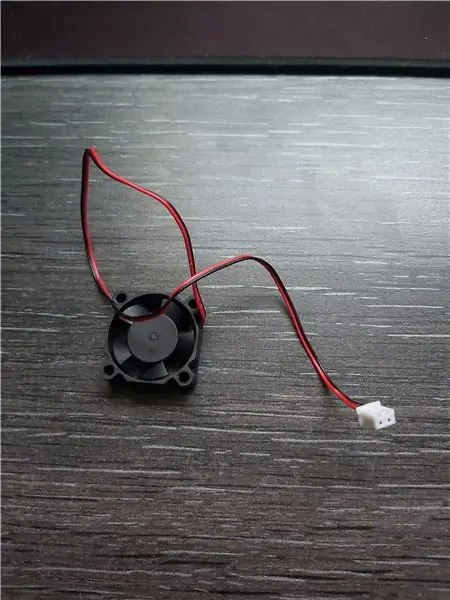
- Jtron DC 5V 0.23a 3 5 سانتی متر فن خنک کننده.
- سنسور حرکت PIR
- سنسور فوق صوتی
برای س theال ابتدای این مرحله ، 2 تصویر اکسل با تمام اجزای مورد نیاز شما قرار می دهم. اما مهمترین قسمتها را در مراحل زیر توضیح خواهم داد ، بنابراین درک آن آسان تر خواهد بود.
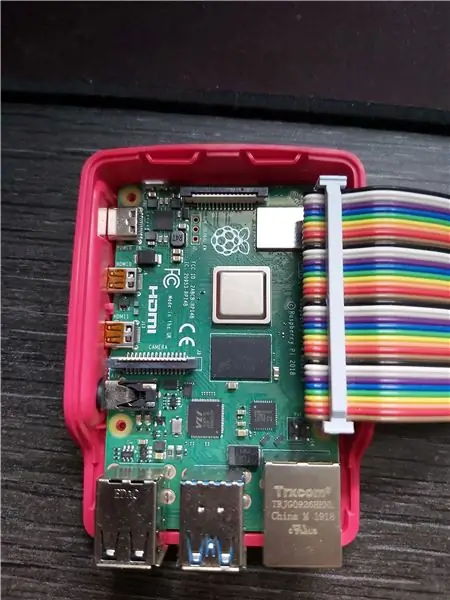
اول از همه ، ما برای انجام این کار به جزء اصلی نیاز داریم و آن رزبری پای با حداقل کارت حافظه میکرو SD 16 گیگابایتی است. بدون آن ، هیچ چیز کار نمی کند.
دوم قطعاتی هستند که پارامترهای مهم را برای مشاهده دمای داخل کیس و وضعیت کنسول ثبت می کنند. برای این منظور به یک سنسور دما و یک سنسور نور نیاز داریم. مواردی که من در این پروژه استفاده می کنم عبارتند از:
- مقاومت LDR
- سنسور دما LM35
در مورد خود فن ، من از یک فن خنک کننده Jtron DC 5V 0.23a 3 5 سانتی متر استفاده می کنم.
برخی از اجزای اضافی در این پروژه وجود دارد ، زیرا افزودن آنها به پروژه جالب بود (برای من شخصاً).
اولین جزء یک سنسور حرکت PIR است که به عنوان یک دکمه برای فعال کردن فن فن کار می کند. م componentلفه دوم یک سنسور فوق صوتی برای اندازه گیری فاصله بین قاب و دیوار است. من این سنسور آخر را پیاده کردم ، زیرا مهم این است که هوا بتواند به راحتی از کیس خارج شود.
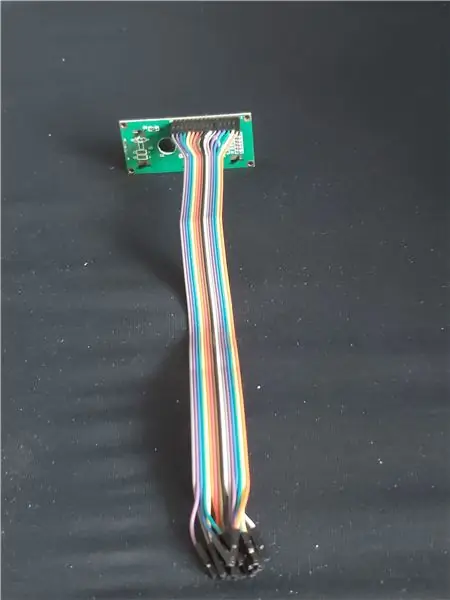
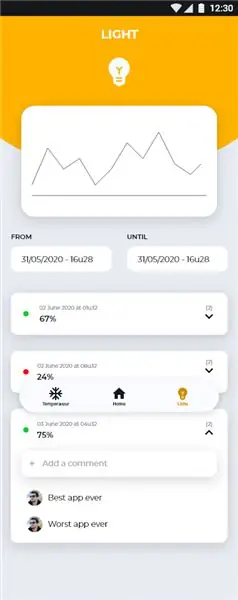
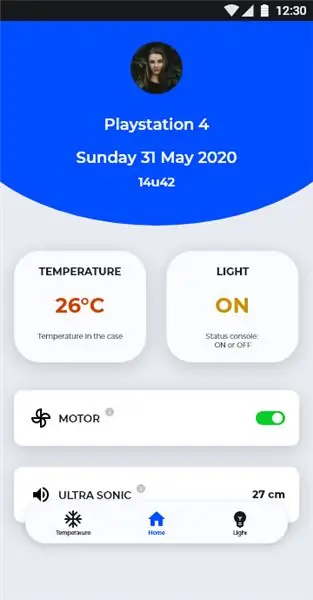
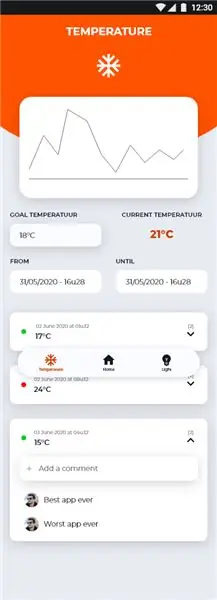
در نهایت ما یک LCD برای نشان دادن آدرس IP سایت داریم. این سایت مقادیر سنسورها را نشان می دهد و شما می توانید فن را از این سایت کنترل کنید.
مرحله 2: مواردی که مدار را به کار می اندازد (ترانسیستورها ، مقاومتها ، …)



برای عملکرد این پروژه از ترانزیستورها / مقاومت های زیر استفاده شده است.
ترانزیستورها:
ترانزیستور NPN: PN2222 (1 مورد نیاز)
مقاومت ها:
- 10k اهم (3 مورد نیاز)
- 1k اهم (2 مورد نیاز)
- 2k اهم (2 مورد نیاز)
منبع تغذیه:
پاورمودول Breadboard 3V / 5V (1 مورد نیاز)
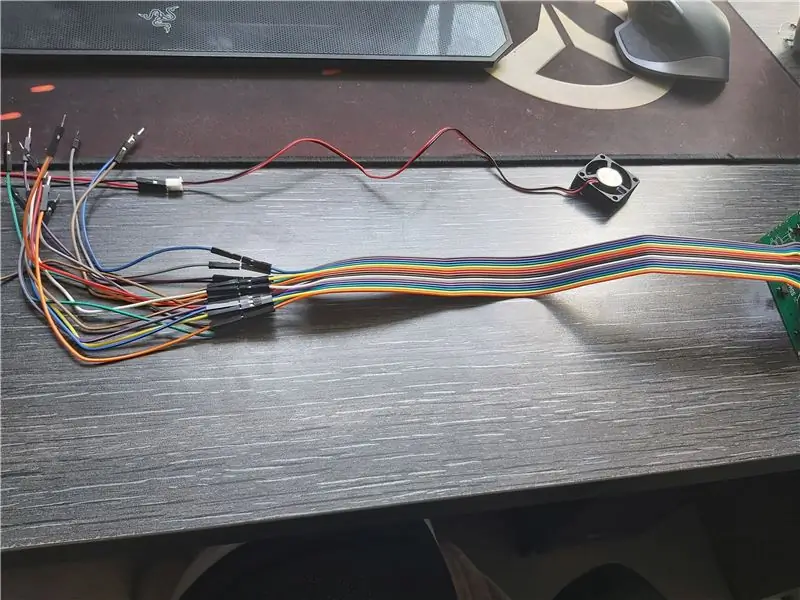
کابل ها:
- مرد/مرد (حداقل 30-40)
- کابل های زن/مرد (حدود 10-20 برای LCD ، LDR و فن)
- کابلهای زن/زن (در صورت تمایل به گسترش کابلها برای قاب 10 تا 20-20).
دیگر:
- 1 پتانسیومتر (برای تنظیم نور روی LCD)
- 1 MCP3008 (برای تبدیل مقدار آنالوگ LDR به ارزش دیجیتال)
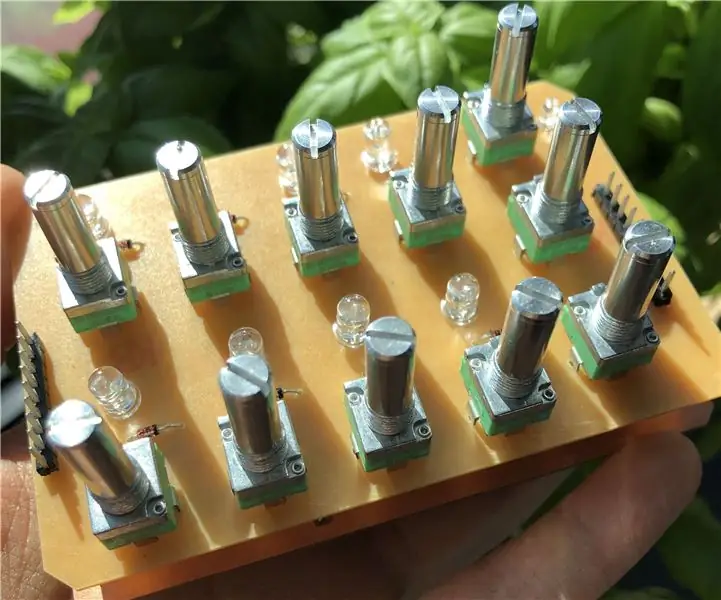
- 2 تخته نان برای قرار دادن همه چیز روی آن.
مرحله 3: شماتیک سیم کشی با توضیحات
این مرحله امتداد مرحله قبل است. در اینجا طرح کلی سیم کشی برق برای خنک کننده کنسول را نشان می دهم. لطفاً روی فایلهای پیوست کلیک کنید تا نحوه اتصال همه چیز را ببینید.
مرحله 4: مورد: اجزاء



البته ، این مدار الکتریکی باید از نیروهای مختلف محافظت شود که ممکن است باعث توقف عملکرد آن شود. منظور من از نیروها چیزهایی مانند باران ، اجسامی است که ممکن است به دستگاه برخورد کنند و غیره.
به همین دلیل مورد لازم است.
برای ایجاد این مورد ، ما به اجزای زیر نیاز داریم:
چوب:
-
یک تخته فیبر بزرگ (ضخامت 1.2 سانتی متر) برای برش قطعات زیر:
- 2 قطعه 14 سانتی متر در 20 سانتی متر (جلو / عقب کیس)
- 2 قطعه 45 سانتی متر در 12 سانتی متر (طرفین قاب)
- 2 قطعه 20 سانتی متر در 45 سانتی متر (بالا / پایین کیس)
- 2 میله (برای استفاده به عنوان پا برای کیف)
لولا:
- 2 لولا برای باز کردن قسمت جلو (لولا در قسمت پایین جلو قرار دارد)
- 2 لولا برای باز کردن قسمت بالا
رسیدگی:
1 دسته (برای باز کردن قسمت جلو)
چسب:
1 لوله بزرگ چسب TEC (برای چسباندن قطعات به هم)
اره:
اره آتلانتیک (برای برش سوراخ های لازم در قطعات برای سنسورها ، LDR و فن)
ساندرو:
بلک اند دکر برای صاف کردن قطعات پس از برش آنها
مته:
1 مته با قطر پیچ 0.6 سانتی متر (برای ایجاد سوراخ ها)
رنگ / آغازگر:
- 1 قابلمه پرایمر سفید لوویس (0.25L)
- 1 قابلمه رنگ سفید لویس (0.25 لیتر)
آهن ربا:
2 آهن ربا (که درب قاب را نگه می دارد)
برس ها:
- 1 غلتک (برای رنگ آمیزی سطوح بزرگتر)
- 1 برس (برای جزئیات)
پیچ ها:
- 8 پیچ کوچک برای لولا (حداکثر 1.1 سانتی متر طول ، زیرا ضخامت صفحه 1.2 سانتی متر است)
- 2 پیچ کوچک برای دسته (حداکثر 1.1 سانتی متر طول)
- 4 پیچ کوچک برای آهن ربا (حداکثر 1.1 سانتی متر طول)
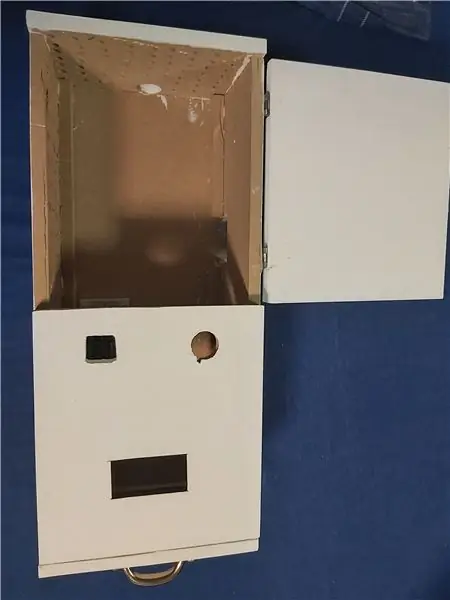
مرحله 5: مورد: خلقت



اکنون وقت آن است که پرونده را مطرح کنیم.
- برای قسمت بالای کیف. بشقاب را از وسط نصف کنید ، زیرا نیمه پشتی باید باز شود تا بتوانیم به سنسورها/وسایل الکترونیکی برسیم
- سوراخ های زیر را در قطعات تخته فیبر برش دهید- در قسمت بالایی نیم تکه. 3 سوراخ را برش دهید: - 1 سوراخ مستطیل (6.8 سانتی متر در 3.5 سانتی متر برای LCD) - 1 سوراخ دایره ای (قطر 2.5 سانتی متر برای فن) - 1 سوراخ مربع (2.5 سانتی متر در 2.5 سانتی متر برای سنسور حرکت PIR)
- در قطعه پشتی یک سوراخ به شکل دایره برش دهید. این جایی است که کابل های برق از طریق آن عبور می کنند.
- سوراخ های کوچکی را با مته با یک پیچ به قطر 0.6 سانتی متر در پشت (در اطراف سوراخ کابل ها) و سمت چپ قاب سوراخ کنید. ما این کار را انجام می دهیم تا گردش کافی هوا در کیس انجام شود.
- در سمت راست کیس. یک سوراخ در پشت (5.5 سانتی متر در 3.5 سانتی متر) برای سنسور سونیک اولترا برش دهید (بنابراین می تواند به درستی کار کند).
- همه قطعات را با چسب TEQ به هم بچسبانید. در صورت لزوم ، می توانید میله های تخته فیبر را برای تقویت کناره های قاب اضافه کنید. این میله ها را داخل کیس قرار دهید. بعد از اینکه همه چیز خشک شد
- دسته را در جلوی کیس پیچ کنید. آن را در بالای قطعه جلویی بچرخانید (نه قطعه بالایی که در آن 3 سوراخ ایجاد کردیم => در صورت لزوم تصاویر را برای روشن شدن ببینید).
- 2 لولا (4 پیچ) را در سمت راست (در پشت) قاب قرار دهید تا نیمه پشتی بالا باز شود.
- 2 لولا (4 پیچ) را در قسمت پایینی قسمت جلو پیچ کنید تا قسمت جلویی کیس باز شود.
-
آهنرباها را در قسمت داخلی بدنه پیچ کنید:- 2 آهن ربا در جلوی قطعه جلویی بالا در داخل
- 1 قطعه فلزی در بالای قطعه جلویی به طوری که با آهن ربا متصل می شود
- میله های تخته فیبر را در قسمت پایین قاب بچسبانید تا قسمت جلو به راحتی با دسته باز شود.
- پرایمر را به قاب اضافه کنید
- رنگ سفید را به کیس اضافه کنید
- تبریک می گویم! پرونده شما تمام شد!
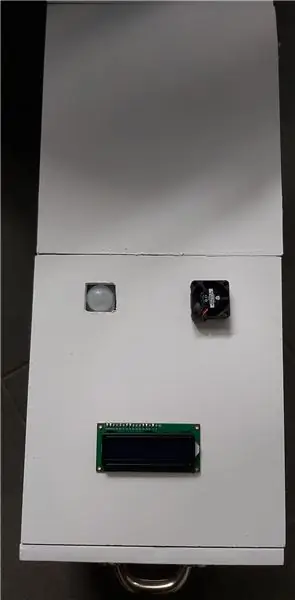
مرحله 6: قرار دادن اجزاء در مورد

برای قرار دادن قطعات در مورد ، موارد زیر را دنبال کنید:
- ال سی دی و فن روی بدنه یک در خارج پیچ می شوند.
- سنسور حرکت PIR در داخل قاب در داخل چسبانده می شود.
دلیل اینکه ما این کار را برای سنسور حرکت انجام می دهیم نه بقیه ، این است که مانع از ثبت بی وقفه سنسور حرکت شویم.
تخته های نان (که اکثر قطعات الکترونیکی روی آن قرار دارند) در داخل بدنه چسبانده شده و در قسمت پشتی قرار می گیرند. توجه داشته باشید که سنسور صوتی de Ultra از طریق سوراخ سمت راست قابل مشاهده است.
رزبری پای در نیمه جلویی کیس قرار می گیرد. از آنجا که Pi کنسولی است که باید خنک شود ، نیازی به چسباندن/پیچ خوردن ندارد (زیرا ما این کار را با یک کنسول واقعی انجام نمی دهیم).
مرحله 7: تمشک را راه اندازی کنید

قبل از شروع برنامه نویسی ، باید محیط مناسب را تنظیم کنیم.
چگونه ما آن را انجام دهیم؟ با بارگیری تصویر raspbian buster برای raspberry pi و نوشتن آن روی تمشک با استفاده از Win 32 disk imager. قبل از شروع نوشتن تصویر به Pi ، مطمئن شوید که یک فایل SSH (بدون پسوند) در تصویر ایجاد کنید تا SSH را روی رزبری پای فعال کنید.
راه اندازی روی pi
پس از انجام این کار ، می توانید از بتونه برای ورود به تمشک خود استفاده کنید تا بتوانید آن را به درستی پیکربندی کنید. توجه داشته باشید که باید Pi خود را با کابل اترنت به کامپیوتر خود وصل کنید.
کاربر و رمز عبور پیش فرض Pi به شرح زیر است:
کاربر: pi
رمز عبور: تمشک
با استفاده از raspi-config می توانید این مورد را تغییر دهید.
ما باید یک شبکه به Pi شما اضافه کنیم تا سایر دستگاه ها بتوانند وقتی در یک شبکه هستند به سایت شما نگاه کنند. دستورات زیر را در مورد putty وارد کنید.
- sudo iw dev wlan0 scan | grep SSID
-
wpa_passphrase "NAMEOFYOURNETWORK"
رمز شبکه خود را وارد کنید
- sudo nano /etc/wpa_supplicant/wpa_supplicant.conf
- راه اندازی مجدد sudo
- ifconfig (برای بررسی تنظیمات wifi کار کرده است)
وقتی Pi به اینترنت متصل است ، باید از دستورات زیر اطمینان حاصل کنید که Pi شما به روز است:
- sudo apt-get update
- sudo apt-get upgrade
پس از آن می توانید بسته ها را برای پروژه فعال یا نصب کنید ، از طریق raspi-config یا دستورات. از آنجا که ما در مورد raspi-config صحبت می کنیم ، می توانیم رابط تک سیم را در اینجا فعال کنیم تا تمشک بتواند سنسور یک سیم را بخواند. به گزینه های رابط بروید ، یک سیم را انتخاب کنید و فعال را فشار دهید. همچنین باید SocketIO را با موارد زیر نصب کنید:
pip install flask-socketio
اکنون که اینترنت داریم ، باید پایگاه داده خود را ایجاد کنیم. اما ابتدا باید MariaDB (در pi) و Mysql Workbench (در رایانه) را بارگیری کنیم تا بتوانیم روی MariaDB کار کنیم.
مرحله 8: راه اندازی کامپیوتر



میز کار Mysql
پس از نصب همه چیز ، می توانیم MariaDB را از طریق Mysql Workbench در رایانه خود دریافت کنیم.
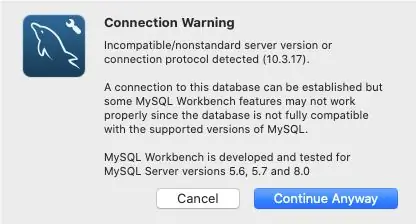
هنگامی که ما یک پایگاه داده جدید ایجاد می کنیم ، باید این پایگاه داده را مانند تصویر بالا (آن با نام اتصال 'raspi') پیکربندی کنیم. در حالی که ما این پایگاه داده را پیکربندی می کنیم ، به نام کاربری / رمز عبور پایگاه داده و تمشک نیاز داریم. کاربر و رمز عبور پیش فرض 'mysql' / 'mysql' در پایگاه داده و 'pi' / 'rapsberry' در Pi است. در صورت وجود هشدار اتصال ، فقط می توانید 'Continue anyway' را فشار دهید
کد ویژوال استودیو
نرم افزار دیگری که نیاز داریم Visual Studio Code است.
پس از نصب باید افزونه زیر را نصب کنید.
این افزونه به شما امکان می دهد برنامه های pi خود را روی رایانه خود بنویسید. هنگامی که این برنامه نصب شده است ، موارد زیر را انجام دهید:
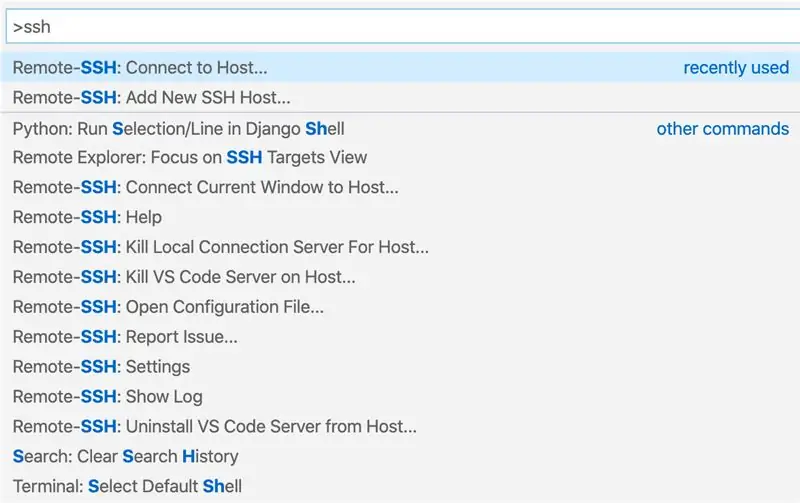
- F1 را از نوع SSH فشار دهید
- دسترسی از راه دور را انتخاب کنید: میزبان جدید SSH را اضافه کنید
-
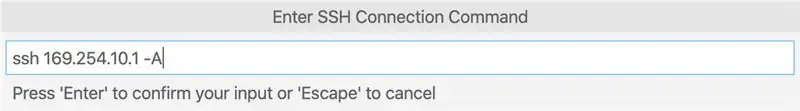
داده های زیر را وارد کنید
ssh 169.254.10.1 -A
- enter را فشار دهید
پس از این شما به تمشک pi خود متصل می شوید.
آخرین چیزی که ما نیاز داریم ، نصب افزونه پایتون بر روی دستگاه از راه دور است. بدون این ، ما نمی توانیم برنامه هایی را که روی رایانه خود می نویسیم اجرا کنیم.
مرحله 9: اجازه دهید برنامه نویسی شروع شود

اکنون که سخت افزار آماده است ، وقت آن است که با نرم افزار شروع کنیم.
قبل از شروع ، ما باید ساختار فایلهای خود را اضافه کنیم. در این مورد ، ما یک پوشه برای قسمت جلویی ، پشت سر و پایگاه داده ایجاد می کنیم. در صورتی که گیج کننده به نظر برسد ، پیوندی به Git Repository من (در مراحل زیر) با همه فایلها وجود خواهد داشت. در صورت لزوم ، می توانید فایلها را از آنجا دریافت کنید.
اکنون که ساختار کمی داریم ، یک مرور کوتاه در مورد نحوه برنامه نویسی ارائه خواهم داد.
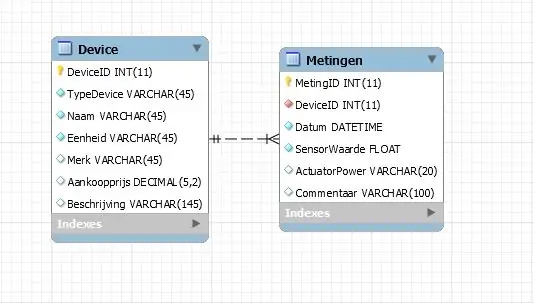
1. ایجاد پایگاه داده هنگامی که می خواهیم یک پایگاه داده برای مقادیر سنسورهای خود ایجاد کنیم ، برای ذخیره داده های خود به یک مدل خوب نیاز داریم. هنگامی که این مدل را در اختیار داریم ، می توانیم این مدل را مهندسی کرده و پایگاه داده خود را ایجاد کنیم. برای ایجاد مدلی که روی Mysql Workbench کار خواهیم کرد ، لطفاً تصویر را در این مرحله بررسی کنید تا ببینید مدل چگونه به نظر می رسد.
برای ایجاد یک مدل / مهندس پیشرو موارد زیر را انجام دهید:
- برای ایجاد یک مدل فایل (مطبوعات در بالا)
- مدل جدید را فشار دهید
- برای اطلاعات بیشتر ، پیوند زیر را فشار دهید
- برای مهندسی پیش رو ، مدل پرس را فشار دهید
- مهندس جلو را فشار دهید
- بله/ادامه را تا پایان فرآیند فشار دهید.
2. انتهای عقب
قسمت پشتی مکانی است که در آن کدگذاری برای همه دستگاه ها و حسگرها قرار می گیرد. بین کلاسهای کمکی که شامل کد اجزا و کد اصلی (app.py) است که همه چیز در کنار هم قرار می گیرد ، تقسیم می شود.
فایلهای پایگاه داده نیز در این پوشه قرار دارند زیرا قسمت پایانی اطلاعات را از پایگاه داده از طریق فایل datarepository.py در پوشه مخزن دریافت می کند. فایل config.py صرفاً جهت اتصال پشتیبان به پایگاه داده است.
3. قسمت جلویی
قسمت جلویی برای سایت است. این پوشه حاوی کد HTML/CSS/JAVA است. سایت باید از طریق IP از Rapsberry Pi شما در دسترس باشد. بنابراین اگر pi شما دارای IP زیر است: 192.168.0.120 ، می توانید از طریق این آدرس IP از سایت خود دیدن کنید. اگر می خواهید IP pi خود را بدانید ، می توانید 'ip a' را در بتونه وارد کرده و آدرس WLAN0 را مشاهده کنید.
مرحله دهم: پس زمینه
همانطور که در مرحله قبل ذکر شد ، قسمت پشتی جایی است که تمام کد برای اجزاء نوشته شده است. چیزی که من اشاره نکردم نحوه دریافت داده ها از پایگاه داده و نحوه ارسال آنها به قسمت اول سایت ما بود.
برای انجام این کار مراحل زیر باید انجام شود:
- برای دریافت/به روز رسانی/درج داده ها در پایگاه داده خود ، query های mysql ایجاد کنید. فایلی که حاوی این پرس و جوها است ، فایل Datarepository.py است. فایل database.py فایلی است که با پایگاه داده ارتباط برقرار می کند و از پرس و جوهای datarepository.py برای به دست آوردن داده های موردنظر خود استفاده می کند. برای اطمینان از اتصال به پایگاه داده خود ، لطفاً مطمئن شوید که فایل پیکربندی دارای رمز عبور / کاربر مشابه پایگاه داده شما همچنین مطمئن شوید که پایگاه داده مناسب انتخاب شده است.
- هنگامی که می توانیم با پایگاه داده ارتباط برقرار کنیم ، باید یک مسیر ایجاد کنیم (app.route (نقطه پایانی …)). این مسیر ارتباط بین قسمت جلویی و انتهای عقب است. اتصال دیگری که می توان از آن استفاده کرد Socketio است.
- مطمئن شوید که همه کتابخانه های صحیح (در app.py) را وارد کنید تا این پروژه کار کند. اگر می خواهید بدانید از چه کتابخانه هایی برای app.py استفاده کردم ، می توانید github من را مشاهده کنید.
برای اطمینان از پر شدن پایگاه داده با داده های به روز ، انجام قرائت مداوم از حسگرها بسیار مهم است. بهترین راه برای انجام این کار حلقه while و اجرای این حلقه while در یک نخ است. در غیر این صورت برنامه شما در حلقه de while گیر می کند.
مرحله 11: Frontend



در قسمت جلویی وجود دارد
3 صفحه html:
- home.html
- light.html
- temperature.html
3 فایل css:
- screen.css (که فایلی است که مدرسه من به من داده است.)
- normalize.css (که به پیاده سازی css در مرورگرهای مختلف کمک می کند.)
- main.css (که شامل css اصلی صفحات html است.)
2 فایل جاوا اسکریپت:
- app.js (که داده ها را از قسمت پشتی گرفته و در قسمت جلویی قرار می دهد.)
- datahandler.js (که داده های پشتیبان را مدیریت می کند تا app.js بتواند با آن کار کند.)
پیوند github خود را در اینجا نیز اضافه می کنم ، در صورت امکان.
توصیه شده:
کولر / یخچال Peltier خانگی با کنترل دما DIY: 6 مرحله (همراه با تصاویر)

کولر / یخچال Peltier خانگی با کنترل دما DIY: چگونه می توان یک کولر / مینی یخچال ترموالکتریک Peltier DIY با کنترل دما W1209 ساخت. این ماژول TEC1-12706 و جلوه Peltier DIY را خنک تر می کند! این دستورالعمل آموزشی گام به گام است که به شما نشان می دهد چگونه
کولر DIY: 5 مرحله (همراه با تصاویر)

کولر DIY: آیا خوب نیست که یک نوشیدنی سرد درست در کنار خود داشته باشید؟ در این پروژه به شما نشان خواهم داد که چگونه می توانید با ساختن یک کولر خانگی که دمای نوشیدنی های شما را تا 8 درجه سانتیگراد کاهش می دهد ، به این تجمل برسید. بیایید شروع کنیم
کنسول آتاری پانک با دنبال کننده 8 مرحله ای کودک: 7 مرحله (همراه با تصاویر)

کنسول آتاری پانک با توالی سنج کودک 8 مرحله ای: این ساخت وسط ، کنسول Atari Punk همه کاره و Sequencer Baby 8 Step است که می توانید بر روی دستگاه فرز PCB رومیزی Bantam Tools آسیاب کنید. این دستگاه از دو برد مدار تشکیل شده است: یکی برد رابط کاربری (UI) و دیگری یک برنامه کاربردی
آموزش PCB کولر گازی با کارکردن و تعمیر: 6 مرحله

آموزش PCB تهویه مطبوع با کارکردن و تعمیر آن: سلام ، بچه ها چه خبر! Akarsh اینجا از CETech. آیا تا به حال فکر کرده اید که در قسمت داخلی کولر گازی شما چه می گذرد؟ اگر بله ، پس باید این مقاله را مرور کنید زیرا امروز من قصد دارم بین اتصالات و محاسبه اطلاعاتی ارائه دهم
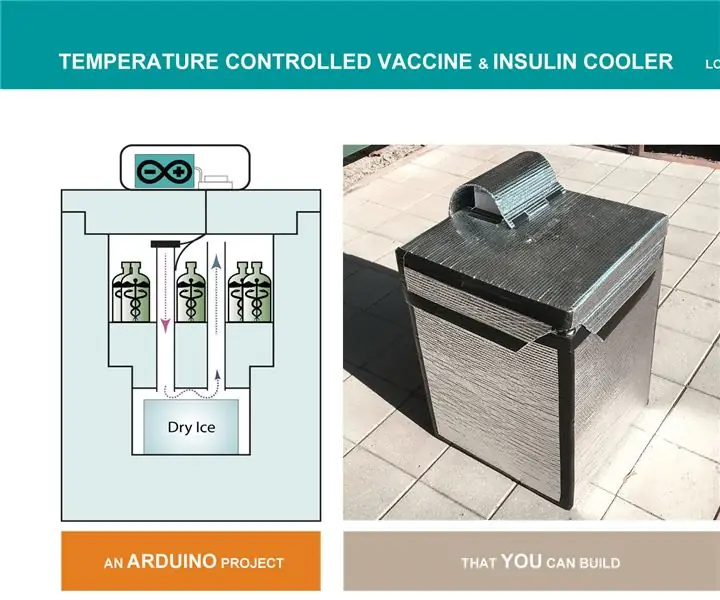
واکسن کنترل شده دما و کولر انسولین: 9 مرحله (همراه با تصاویر)

واکسنهای کنترل شده با دما و خنک کننده انسولین: خونسردی باعث نجات جان افراد می شود در کشورهای در حال توسعه ، واکسن ها خط مقدم دفاع در برابر بیماریهای خطرناک مانند ابولا ، آنفولانزا ، وبا ، سل و دنگو هستند. حمل واکسن و سایر مواد نجات بخش مانند
