فهرست مطالب:

تصویری: LED کنترل شده توسط سرور HTTP - Ameba Arduino: 3 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:53

کنترل یک LED با هر میکروکنترلری که شما انتخاب می کنید آسان است ، اما کنترل بی سیم LED در مرورگر تلفن همراه شما در حال حرکت واقعاً جالب و سرگرم کننده است. در واقع این یک پروژه اینترنت اشیاء است ، زیرا ممکن است از سرور مشابهی برای کنترل موارد دیگری به جز LED ، به عنوان مثال بلندگو ، لامپ ، فن ، کولر آبی و غیره استفاده کنید.
تدارکات
- آمبا x 1
- تخته نان x 1
- LED x 1
- مقاومت 1KΩ x 1
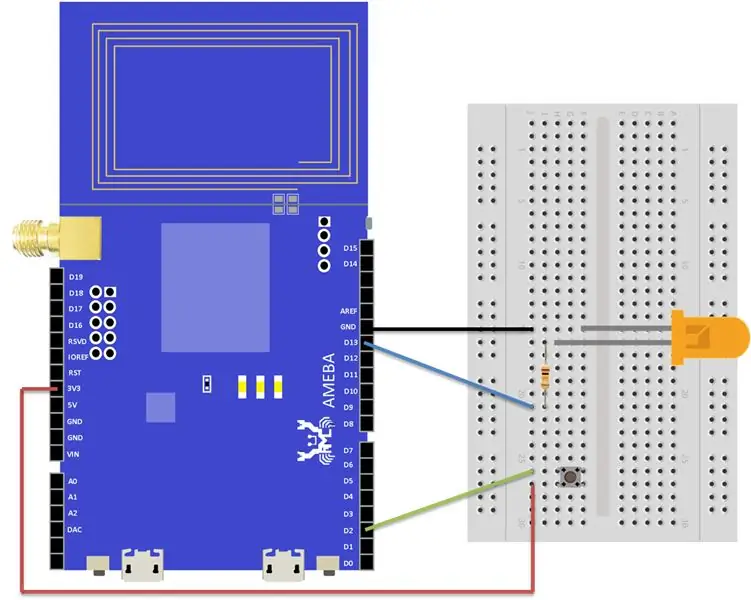
مرحله 1: راه اندازی سخت افزار

در این مثال ، ما متصل می شویم
Ameba به WiFi و استفاده از Ameba به عنوان سرور ، کاربر می تواند LED را از طریق یک صفحه وب روشن/خاموش کنترل کند.
ابتدا Ameba را با LED وصل کنید.
در LED ، پین بلندتر قطب مثبت و پین کوتاه قطب منفی است. بنابراین پین کوتاهتر را به GND وصل می کنیم (V = 0) ، و پین بلندتر را به D13 وصل می کنیم. علاوه بر این ، برای جلوگیری از عبور جریان الکتریکی از تحمل LED و ایجاد آسیب ، ما یک مقاومت را روی قطب مثبت متصل می کنیم.
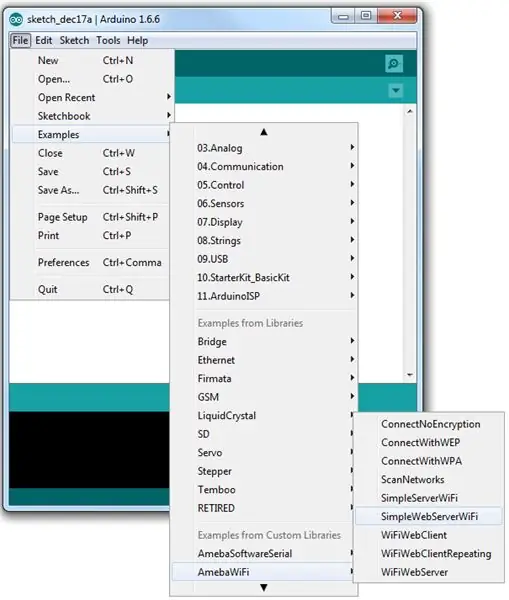
مرحله 2: راه اندازی نرم افزار


اول از همه ، ما باید مطمئن شویم که بسته برد ameba قبلاً نصب شده است. در غیر اینصورت ، ما می توانیم پیوند زیر را در "URL های مدیر هیئت مدیره اضافی" شما به دلخواه کپی کرده و با استفاده از مدیر برد نصب کنیم ،
github.com/ambiot/amb1_arduino/raw/master/…
سپس "File" -> "Examples" -> "AmebaWiFi" -> "SimpleWebServerWiFi" را باز کنید
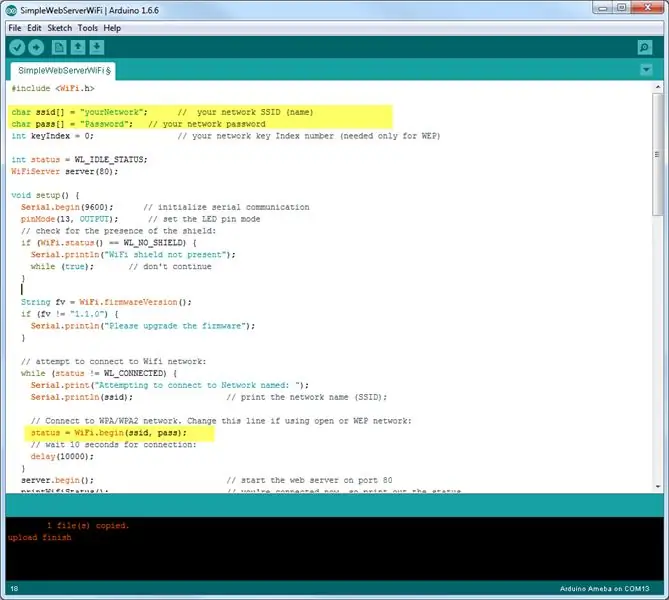
در کد نمونه ، قطعه برجسته را به اطلاعات مربوطه تغییر دهید.
کد را بارگذاری کرده و دکمه بازنشانی را در Ameba فشار دهید.
مرحله 3: سرور
هنگامی که اتصال برقرار شد ، پیام "برای مشاهده این صفحه در عمل ، مرورگری را به آدرس https://xxx.xxx.xxx.xxx" در arduino IDE باز کنید ، همانطور که در شکل 1 در بالا نشان داده شده است:
بعد ، مرورگر رایانه یا تلفن هوشمند را در همان دامنه WiFi باز کنید ، آدرس را در پیام وارد کنید. در این مورد ، ما از مرورگر وب روی رایانه شخصی استفاده می کنیم.
اکنون ما می توانیم دو خط را در مرورگر درست مانند شکل 2 در بالا مشاهده کنیم. اکنون می توانیم LED را کنترل کنیم تا در هر زمان روشن یا خاموش شود!
از این پروژه لذت ببرید و برنامه نویسی را ادامه دهید!
توصیه شده:
دزدگیر کنترل شده توسط ویروس کرونا توسط اینترنت: 6 مرحله

دزدگیر کنترل شده از طریق ویروس کرونا توسط اینترنت: بیایید به طور جمعی با زدن سیلی به ویروس کرونا از طریق اینترنت ، ناامیدی های خود را تخلیه کنیم! فقط برای واضح تر نشان دادن این پروژه به منظور تسکین طنز در این دوران است ، به این معنی نیست که از شدت آن غافل نشوید. وضعیت فعلی
ESP 8266 Nodemcu Ws 2812 چراغ LED MOOD مبتنی بر نئوپیکسل کنترل شده توسط سرور وب محلی: 6 مرحله

ESP 8266 Nodemcu Ws 2812 چراغ LED MOOD مبتنی بر نئوپیکسل کنترل شده توسط سرور وب محلی: ESP 8266 Nodemcu Ws 2812 چراغ LED MOOD مبتنی بر نئوپیکسل با استفاده از وب سرور کنترل می شود
ESP8266 RGB LED STRIP WIFI کنترل - NODEMCU به عنوان یک کنترل از راه دور IR برای نوار LED کنترل شده بر روی Wifi - کنترل تلفن هوشمند RGB LED STRIP: 4 مرحله

ESP8266 RGB LED STRIP WIFI کنترل | NODEMCU به عنوان یک کنترل از راه دور IR برای نوار LED کنترل شده بر روی Wifi | RGB LED STRIP Smartphone Control: سلام بچه ها در این آموزش می آموزیم که چگونه از nodemcu یا esp8266 به عنوان ریموت IR برای کنترل نوار LED RGB استفاده کنید و Nodemcu توسط تلفن هوشمند از طریق وای فای کنترل می شود. بنابراین اساساً می توانید RGB LED STRIP را با تلفن هوشمند خود کنترل کنید
ESP 8266 Nodemcu RGB LED Strip کنترل شده توسط وب سرور از راه دور: 4 مرحله

ESP 8266 Nodemcu RGB LED Strip کنترل شده توسط وب سرور از راه دور: در این دستورالعمل می آموزیم که چگونه یک nodemcu را به یک کنترل از راه دور IR از نوار LED RGB تبدیل کنیم و کنترل از راه دور nodemcu باید توسط یک صفحه وب میزبانی شده بر روی تلفن همراه یا رایانه توسط nodemcu کنترل شود
ROOMBA رانده شده توسط ARDUINO YUN از طریق برنامه Wifi توسط STEFANO DALL'OLIO: 4 مرحله (همراه با تصاویر)

ROOMBA رانده شده توسط ARDUINO YUN از طریق برنامه Wifi توسط STEFANO DALL'OLIO: با این راهنما من کد اتصال ARDUINO YUN به Roomba را به منظور رانندگی Roomba از طریق Wifi به اشتراک می گذارم. کد و برنامه به طور کامل ایجاد شده و توسط خودم استفانو دال ایجاد شده است " Olio. Roomba من Roomba 620 است اما می توانید از کد مشابه برای دیگر Roomb استفاده کنید
