فهرست مطالب:
- تدارکات
- مرحله 1: ویدیو را تماشا کنید
- مرحله 2: خودتان انجام دهید: اشیاء ایستا
- مرحله 3: ردیابی
- مرحله 4: جلوه های ماسک
- مرحله 5: اشیاء سه بعدی
- مرحله 6: ردیابی هواپیما و چراغ ها
- مرحله 7: اکتشافات بیشتر
- مرحله 8: بارگذاری و انتشار

تصویری: فیلترهای AR اینستاگرام: 8 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:53

در اینجا یک انحراف سرگرم کننده برای امتحان در خانه وجود دارد در حالی که ما انزوای اجتماعی را تمرین می کنیم! سپس می توانید در ارتباط باشید و خلاقیت خود را با دوستان خود در اینستاگرام به اشتراک بگذارید.
ما یک ویدئو ، pdf کامل و یک مرحله به مرحله گنجانده ایم.
به ساخت وسایل ادامه دهید!
تدارکات
1. یک رایانه رومیزی یا لپ تاپ.
2. Spark AR Studio (بارگیری رایگان ، اینجا ؛
3. فتوشاپ یا سایر نرم افزارهای ویرایش تصویر
4. تلفن هوشمند (و اینستاگرام) برای بررسی خلاقیت خود!
مرحله 1: ویدیو را تماشا کنید


مرحله 2: خودتان انجام دهید: اشیاء ایستا

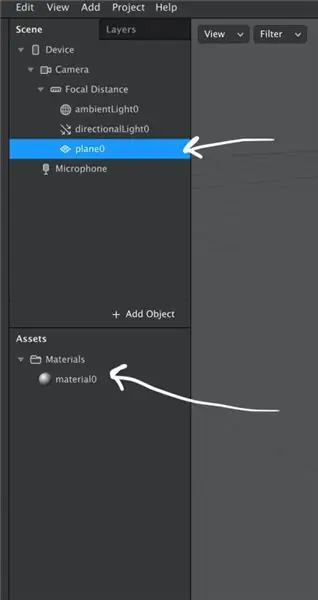
1. برای شروع ، روی "افزودن شی" و سپس "هواپیما" کلیک کنید. یک مربع در فضای کار و ناحیه پیش نمایش مشاهده می کنید که با مکان نما قابل حرکت است. "هواپیما" در اصل یک ویژگی مسطح است که در بالای تصویر ضبط شده توسط دوربین اضافه شده است. ما از "هواپیما" برای ایجاد یک قاب دیجیتالی برای یک عکس استفاده خواهیم کرد.
2. توجه داشته باشید که وقتی هواپیما انتخاب می شود ، مربع منطقه کار شطرنجی می شود. این بدان معناست که هنوز "بافت" روی آن اعمال نشده است و اساساً یک بوم خالی است. در نوار ابزار سمت چپ ، "Plane0" را برای ویرایش این کادر شطرنجی انتخاب کنید. سپس ، در بازرس (نوار ابزار در سمت راست صفحه) روی علامت "+" در کنار "مواد" کلیک کنید. این یک ماده در قسمت دارایی ایجاد می کند ، "Material0".
3.. هنگام انتخاب "Material0" در نوار assest ، چندین گزینه در Inspector ظاهر می شود. گزینه "Texture" را انتخاب کنید و سپس روی "Choose File" در کنار "Material 0" کلیک کنید. فایل نمونه را با نام "مثال هواپیما" انتخاب کنید. اکنون انواع تغییراتی را که می توانید در "بافت" اعمال شده در هواپیما اعمال کنید نشان دهید. روی پیش نمایش بافت بارگذاری شده در قسمت اصلی کار کلیک کرده و بکشید تا نشان داده شود می توان آن را جابجا کرد. با استفاده از ابزار مقیاس ، پیش نمایش بافت را کشیده و تغییر اندازه دهید یا با کلیک و کشیدن روی صورت در پیش نمایش تلفن ، چشم انداز تصویر را تغییر دهید.
A. موقعیت شی انتخاب شده را تنظیم کنید
ب. شیء انتخاب شده را بچرخانید
C. ویرایش مقیاس شی انتخاب شده
D. استفاده از اشیاء سیستم مختصات محلی
E. محور/ مرکز
مرحله 3: ردیابی
1. دوباره روی "افزودن شی" کلیک کنید ، سپس "Scene Understanding> Face Tracker" را انتخاب کنید. Facetracker0 اکنون در پانل صحنه در نوار ابزار سمت چپ قابل مشاهده است. همچنین متوجه خواهید شد که پیکان های RGB روی مدل در محل کار با او در حال حرکت هستند.
2. سپس ، "Plane0" را در بالای "Facetracker0" در پانل صحنه بکشید. شیء "Plane0" حرکات صورت مدل را دنبال می کند- این ردیابی چهره نامیده می شود. با استفاده از فلش های RGB که قبلاً برای جابجایی شی استفاده می شد ، می توانید موقعیت جسم را در رابطه با سر مدل تغییر دهید.
3. اگر می خواهید حرکت صورت را موقتاً متوقف کنید تا تصویر دقیق تر قرار گیرد ، می توانید این کار را در نوار سمت چپ انجام دهید.
مرحله 4: جلوه های ماسک
1. با انتخاب "Plane0" ، کلیک روی Edit در نوار ابزار سمت چپ بالا ، "Plane0" را از نوار صحنه حذف کنید ، سپس "Cut" را انتخاب کنید.
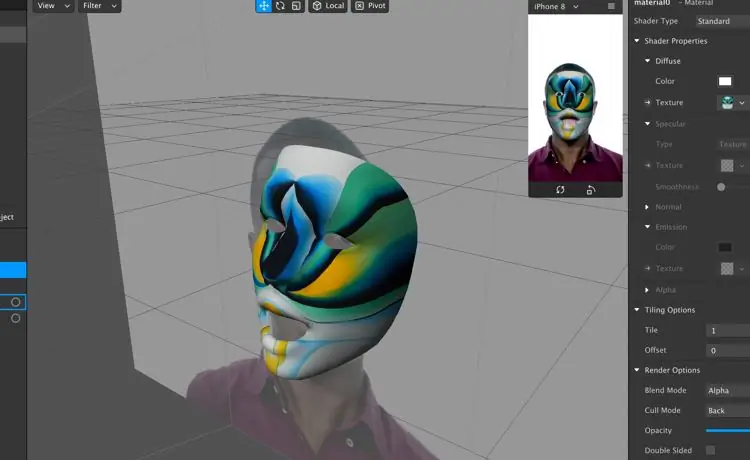
2. روی "+افزودن شی" کلیک کنید و "Face Mesh" را انتخاب کنید. این یک شی جدید ، "faceMesh0" را در زیر ردیاب چهره اضافه می کند. شما یک تصویر سه بعدی شطرنجی از چهره مدل را در بالای پیش نمایش دوربین مشاهده خواهید کرد.
3. "faceMesh0" را انتخاب کنید و روی + کنار Material در نوار ابزار راست کلیک کنید ، سپس "Create New Material" را در نوار کشویی انتخاب کنید. اکنون مدل دارای یک لایه سفید روی صورت است و یک ماده جدید در پنل "Assets" در سمت چپ وجود دارد.
4. یکبار دیگر ، به پانل دارایی ها بروید ، "material1> New Texture" را انتخاب کرده و مثال mask-j.webp
تمدید اثر ماسک:
1. نگاهی به فایل قالب ماسک ارائه شده بیندازید. این فایل تصویری یک قالب به راحتی قابل ویرایش را ارائه می دهد که می توانید بر روی آن نقاشی یا ایجاد جلوه های ماسک انجام دهید. فایل را در Photoshop باز کنید و یک لایه جدید در بالای قالب ایجاد کنید. این لایه را می توان بر روی ترسیم ، با تصاویر دیگر و موارد دیگر ترسیم کرد تا بافت ماسک سفارشی ایجاد شود.
2. هنگامی که ماسک جدید تکمیل شد ، قالب ماسک را در نرم افزار ویرایش عکس خود حذف یا مخفی کنید و فایل را به صورت-p.webp
3. سعی کنید این تصویر را به عنوان یک بافت به صحنه SparkAR وارد کنید و ببینید چه اتفاقی می افتد!
مرحله 5: اشیاء سه بعدی

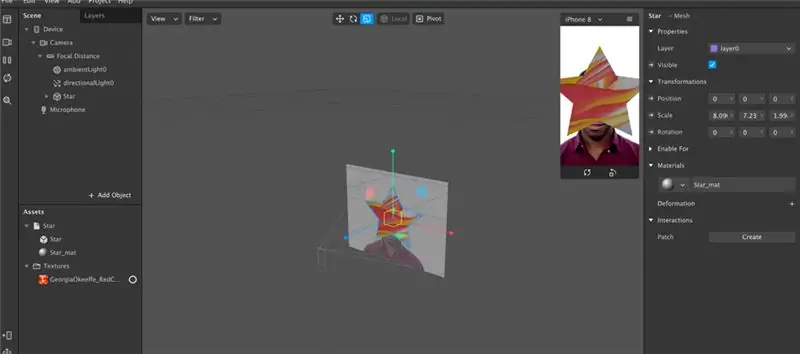
1. درست مانند هر جسم دیگر ، اشیاء سه بعدی را می توان به صحنه اضافه کرد. درست مانند ماسک صورت ، تصویر سه بعدی از یک "مش" و یک "ماده" تشکیل شده است. مش شکل سه بعدی است و مواد بافت بصری است که آن شی را می پوشاند.
2. به پنل دارایی ها رفته و روی "افزودن دارایی> افزودن از کتابخانه AR" کلیک کنید. این منجر به انتخاب منو برای انتخاب تعداد زیادی از اشیاء نمونه می شود. پیش بروید و یک شی را در 3D Primitives انتخاب کنید. روی Import کلیک کنید تا به شکل Assets اضافه شود.
3. شی با دو قسمت فایل ، مش و یک ماده ظاهر می شود. اگر مکعب را به داخل صحنه بکشید ، می بینید که شکل در پنجره پیش نمایش ظاهر می شود. درست مانند صفحه و مش صورت ، می توان آن را جابجا کرد ، تغییر اندازه داد و به طرق دیگر ویرایش کرد. برای ویرایش بافت این شیء ، روی ماده مکعب ، با برچسب "Cube_Mat" کلیک کنید و بافت را جایگزین کنید.
مرحله 6: ردیابی هواپیما و چراغ ها

ردیابی هواپیما:
1. ردیابی هواپیما بسیار شبیه به ردیابی چهره است. به "افزودن شی" بروید و "ردیاب هواپیما" را انتخاب کنید. این یک ردیاب به صحنه اضافه می کند که یک "سطح افقی نامحدود" را ردیابی می کند و نمای پیش نمایش را به نمای دوربین جلو تغییر می دهد.
2. از این صفحه می توان برای "سنجاق" ابژه سه بعدی ، صفحه و موارد دیگر استفاده کرد. با آن آزمایش کنید!
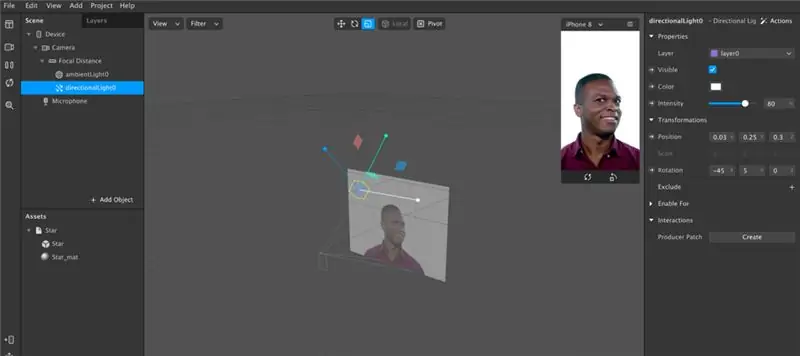
چراغ ها:
1. همه عناصر سه بعدی موجود در صحنه در یک موتور سه بعدی ارائه می شوند که اجازه می دهد جلوه های نور تغییر کند. به طور پیش فرض ، صحنه دارای یک نور محیط است (همه چیز را به آرامی روشن می کند) و یک نور جهت دار (همه چیز را از یک جهت برجسته می کند).
2. این عناصر روشنایی را می توان از صحنه حذف کرد و عناصر جدیدی را می توان اضافه کرد. به "افزودن شی" بروید و لیستی از چراغ ها در پایین منوی کشویی ظاهر می شود.
3. هنگامی که یک چراغ اضافه می شود ، یک شکل مخروطی با دسته های RGB قابل مشاهده می شود. این را می توان در فضای کاری سه بعدی جابجا کرد.
مرحله 7: اکتشافات بیشتر
با استفاده از نرم افزار Spark می توانید هرگونه جلوه AR را که در تلفن خود مشاهده کرده یا استفاده کرده اید ، بدست آورید. وقتی نرم افزار را باز می کنید ، مجموعه ای از الگوها را برای جلوه های جدید مشاهده می کنید که می توانید به سادگی آنها را تغییر دهید تا به نتیجه دلخواه خود برسید. Spark دستورالعمل های مختصر در مورد اینکه چه فایل هایی را باید جایگزین کنید به شما می دهد. Spark همچنین مستندات و آموزشهای زیادی را برای دستیابی به هرگونه تأثیری که می خواهید ارائه می دهد.
مرحله 8: بارگذاری و انتشار
برای آزمایش تأثیر خود در تلفن هوشمند ، به فایل> بارگذاری بروید تا یک کادر محاوره ای برای بارگذاری باز شود. برای بارگذاری جلوه باید وارد حساب فیس بوک شوید. شما را به فرمی می رساند که در آن اطلاعات مختلف درباره اثر خود از جمله عنوان و تصویر پیش نمایش را پر می کنید. هنگامی که جلوه را بارگذاری می کنید ، Spark یک پیوند آزمایشی به شما می دهد تا جلوه خود را امتحان کنید. گاهی اوقات ، بسته به جلوه و دستگاه شما ، ممکن است لازم باشد بعد از آزمایش ، به عقب برگردید و آن را تغییر دهید. این کاملا طبیعی است.
توصیه شده:
فیلترهای صوتی با جسارت: 6 مرحله

فیلترهای صوتی با جسارت: این ارائه به شما توضیح می دهد که چگونه از فیلترها برای تأثیرگذاری بر موسیقی که گوش می دهید استفاده کنید و همچنین آنچه در هنگام استفاده صحیح از آن اتفاق می افتد را برای شما توضیح می دهد
چگونه می توان از طریق کامپیوتر در اینستاگرام پست گذاشت؟: 9 مرحله

چگونه از طریق کامپیوتر در اینستاگرام پست بگذاریم؟: اینستاگرام روز به روز بیشتر مورد توجه قرار می گیرد و در حال حاضر یکی از محبوب ترین شبکه های اجتماعی در جهان است. افراد می توانند تصاویر ، فیلم ها و استوری های Insta را با کمک حساب اینستاگرام خود به اشتراک بگذارند. با علاقه و منظم
فیلترهای عبور بالا و متوسط LED: 4 مرحله

فیلترهای عبور بالا و متوسط LED: ما فیلترهای عبور بالا و متوسط ایجاد کردیم تا بسته به فرکانس قرار گرفته در مدار ، LED ها روشن و کم نور شوند. هنگامی که فرکانس های بالاتر وارد مدار می شوند ، فقط LED سبز روشن می شود. وقتی فرکانس وارد مدار می شود
نحوه بارگیری و استفاده از اینستاگرام در iPhone 6 و بالاتر: 20 مرحله

نحوه بارگیری و استفاده از اینستاگرام در iPhone 6 و بالاتر: این دستورالعمل برای کاربران جدید اینستاگرام است. در این قسمت نحوه ایجاد حساب و نحوه کار با آن مورد بررسی قرار می گیرد
اینستاگرام سرعت سنج را دوست دارد توسط آردوینو و ESP8266: 6 مرحله

اینستاگرام سرعت سنج را دوست دارد توسط آردوینو و ESP8266: دیدن عملکرد عملکرد پست های اینستاگرام شما بسیار سرگرم کننده است! ما قصد داریم سنجی بسازیم که میزان لایک شما را در هر دقیقه نشان می دهد. در این مقاله ، نحوه دریافت داده ها از صفحات وب توسط ESP8266 و ارسال آنها به Arduino برای تجزیه و تحلیل و
