فهرست مطالب:
- مرحله 1: اجزاء
- مرحله 2: نمایش Nextion را به ماژول ارتباط سریال USB متصل کنید
- مرحله 3: ویرایشگر Nextion را راه اندازی کنید و نوع نمایش و جهت را انتخاب کنید
- مرحله 4: در ویرایشگر Nextion: افزودن و پیکربندی اجزای متن
- مرحله 5: در ویرایشگر Nextion: پروژه را به صفحه Nextion بارگذاری کنید
- مرحله 6: اتصالات سخت افزاری
- مرحله 7: Visuino را راه اندازی کنید و نوع برد Arduino را انتخاب کنید
- مرحله 8: افزودن ماژول GPS و نمایشگر بعدی در VISUINO
- مرحله 9: افزودن اجزای VISUINO: پیکربندی MICRO SDCARD
- مرحله 10: پیکربندی نمایشگر GPS و GPS بعدی
- مرحله 11: پیکربندی Sdcard و Text Texton Component
- مرحله 12: کد را در Mega Board بارگذاری کنید
- مرحله 13: اقدام زنده

تصویری: داشبورد دیجیتالی مبتنی بر GPS خود را برای موتور سیکلت EBIKE یا ELECTRIC: 13 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:53



سلام به همه
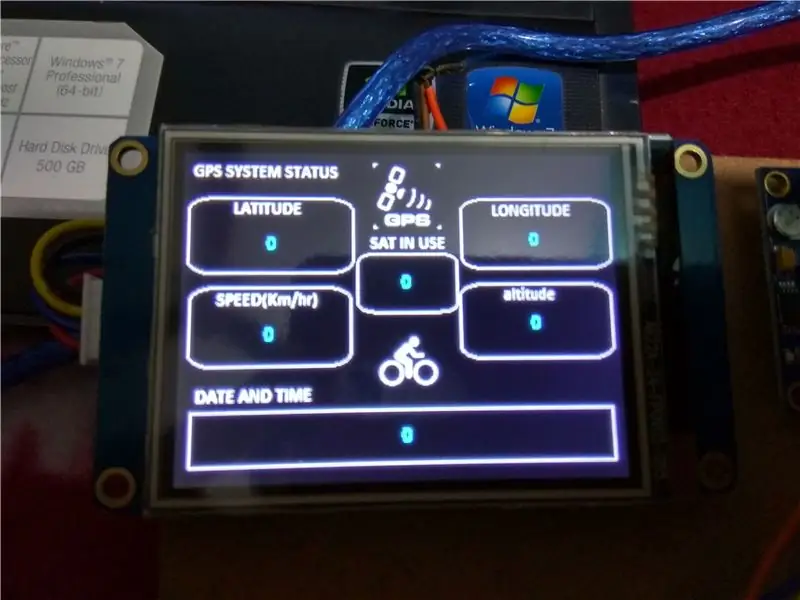
این بار من با یک دستورالعمل جدید همراه با صفحه نمایش مستقل و همچنین logger با استفاده از arduino mega 2560 و Nextion Lcd و با هدف ردیابی ، می توانید جملات NMEA Gps را در sdcard وارد کنید و البته پروژه با نرم افزار برنامه نویسی جادویی VISUINO انجام می شود. بسیاری از پارامترهای اطلاعات را می توان بر اساس الزامات کاربر در Lcd نمایش داد ، اما مهمترین آنها را به شما نشان خواهم داد. علاوه بر این ، هرگونه اطلاعاتی را می توان از داده های خام GPS از طریق Visuino استخراج کرد.
من می خواهم مجدداً از بویان میتوف برای کمک به من در سیم کشی و نوشتن این دستورالعمل تشکر کنم.
من دستورالعمل آموزشی را با افزودن یک رابط LCD دیگر بصری شامل همه فایلهای ضروری به روز کردم.
مرحله 1: اجزاء



- یک برد Arduino Mega 2560 (شما نیاز به یک برد با حداقل 2 پورت سریال دارید ، ترجیحاً 3 عدد ، بنابراین Mega یکی از بهترین انتخاب ها است)
- یک ماژول کارت MicroSD (رابط SPI)
- یک ماژول GPS سریال
- One Nextion Serial 2.8 اینچ nx3224t028_011 نمایش (من استفاده کردم اما هر صفحه بعدی Nextion نیز باید کار کند)
- کارت SD با ظرفیت کمتر از 32 گیگابایت و آداپتور آن برای استفاده در صفحه نمایش Nextion
- کارت SD دوم با ظرفیت کمتر از 32 گیگابایت
- 4 سیم زن جهنده زن برای برنامه ریزی صفحه نمایش
- همچنین برای برنامه نویسی صفحه نمایش به یک ماژول مبدل سریال USB 5V به TTL نیاز دارید
- چند سیم جامپر برای اتصال قطعات به یکدیگر
مرحله 2: نمایش Nextion را به ماژول ارتباط سریال USB متصل کنید


برای برنامه نویسی Nextion Display با Nextion Editor باید آن را با یک مبدل سریال USB به TTL به رایانه خود وصل کنید:
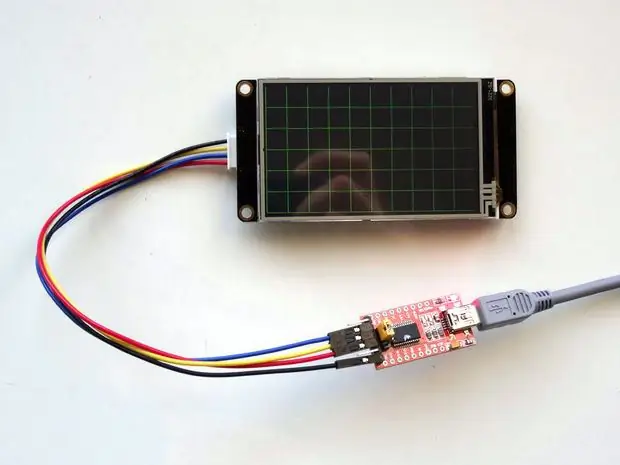
- اتصال سیم Nextion را به صفحه نمایش وصل کنید (تصویر 1)
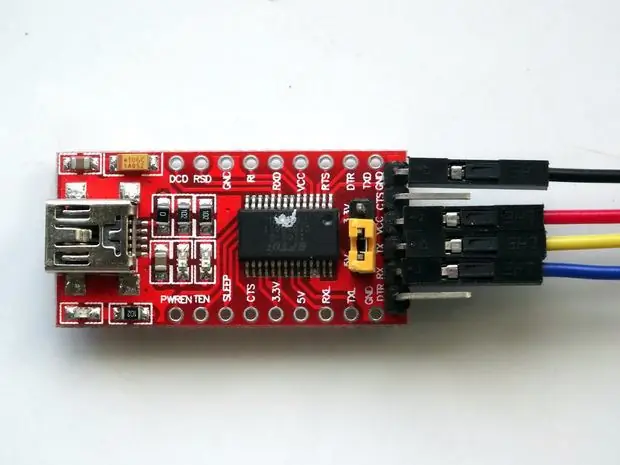
- اگر USB به سریال ماژول شما قابل تنظیم است ، مطمئن شوید که منبع تغذیه 5 ولت باشد (تصویر 2) (در مورد من لازم بود آن را با بلوز انتخاب قدرت پیکربندی کنم)
- اتصال سیم زمینی (سیم سیاه) از صفحه نمایش Nextion به پایه اتصال USB به ماژول مبدل سریال TTL (تصویر 2)
- سیم (+5V) سیم (سیم قرمز) را از صفحه نمایش Nextion به پین Power (VCC/+5V) USB به ماژول مبدل سریال TTL وصل کنید (تصویر 2)
- سیم RX (سیم زرد) را از صفحه نمایش Nextion به پین TX USB به ماژول مبدل سریال TTL وصل کنید (تصویر 2)
- سیم TX (سیم آبی) را از صفحه نمایش Nextion به پین RX USB به ماژول مبدل سریال TTL وصل کنید (تصویر 2)
- ماژول USB را به مبدل سریال TTL به کامپیوتر با کابل USB متصل کنید
مرحله 3: ویرایشگر Nextion را راه اندازی کنید و نوع نمایش و جهت را انتخاب کنید




برای برنامه نویسی Nextion Display ، باید ویرایشگر Nextion را بارگیری و نصب کنید.
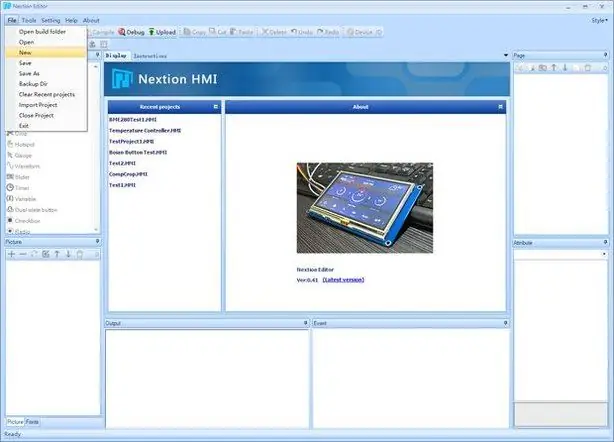
- ویرایشگر Nextion را راه اندازی کنید
- از منو | File | New |. را انتخاب کنید
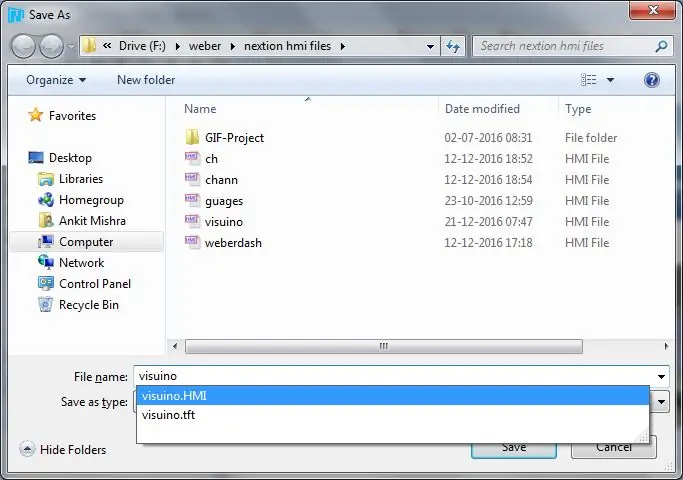
- در محاوره "Save As" ، نام فایل پروژه را تایپ کرده و مکانی را برای ذخیره پروژه انتخاب کنید
- روی دکمه "ذخیره" کلیک کنید
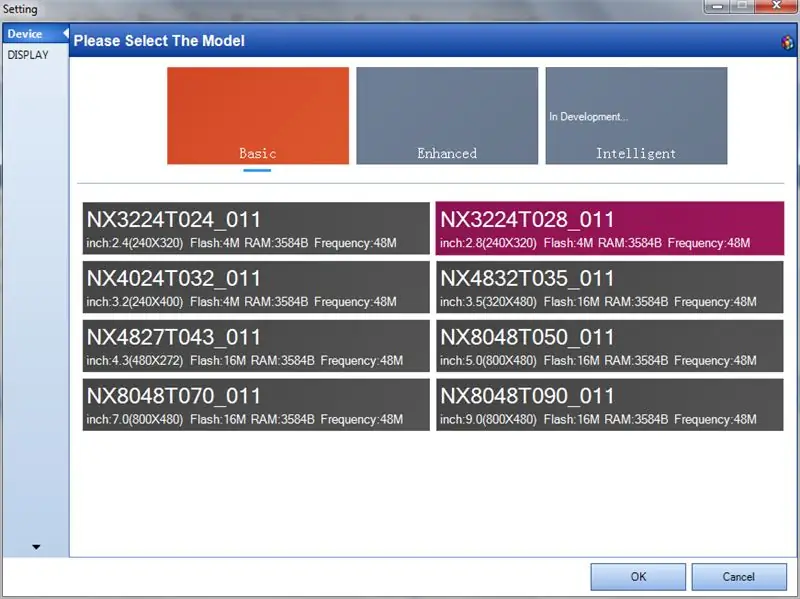
- در کادر گفتگوی "تنظیمات" ، نوع نمایش را انتخاب کنید
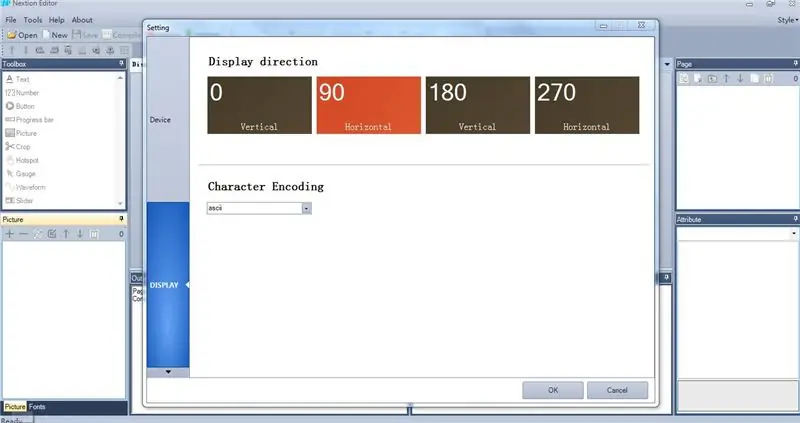
- روی برگه "DISPLAY" در سمت چپ کلیک کنید تا تنظیمات نمایش داده شود
- جهت افقی را برای صفحه نمایش انتخاب کنید
- روی دکمه "OK" کلیک کنید تا محاوره بسته شود
مرحله 4: در ویرایشگر Nextion: افزودن و پیکربندی اجزای متن




- *مطمئن شوید که کارت SDC با فرمت FAT32 دارید مطمئن شوید که فونت ایجاد کرده اید در غیر اینصورت ویرایشگر Nextion در هنگام کامپایل خطا نشان می دهد.
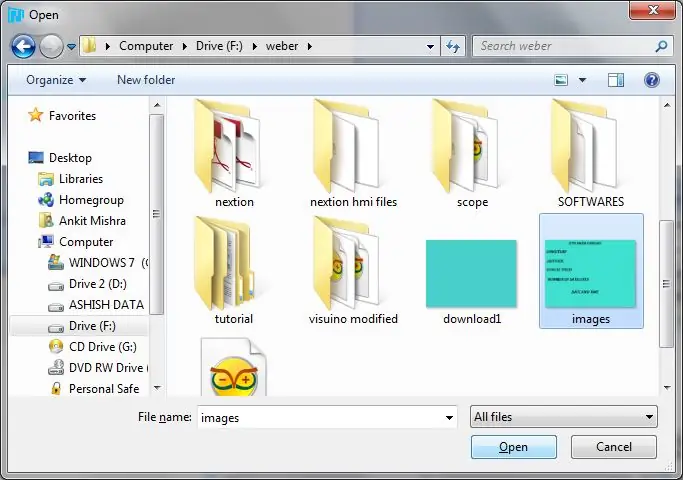
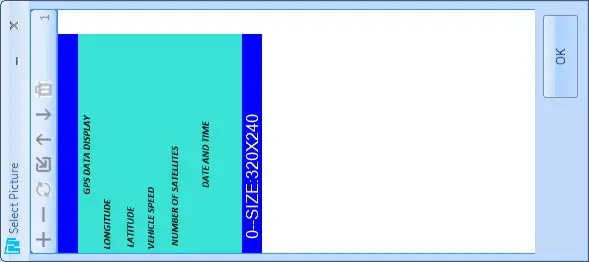
- شما باید بارگیری کنید (images.png) تصویر در اینجا متصل به حاوی پارامتر اطلاعات GPS است. (LATITUDE ، LONGITUDE)
اکنون این مراحل را دنبال کنید
- پروژه جدید را کلیک کنید
- نام آن را visuino بگذارید
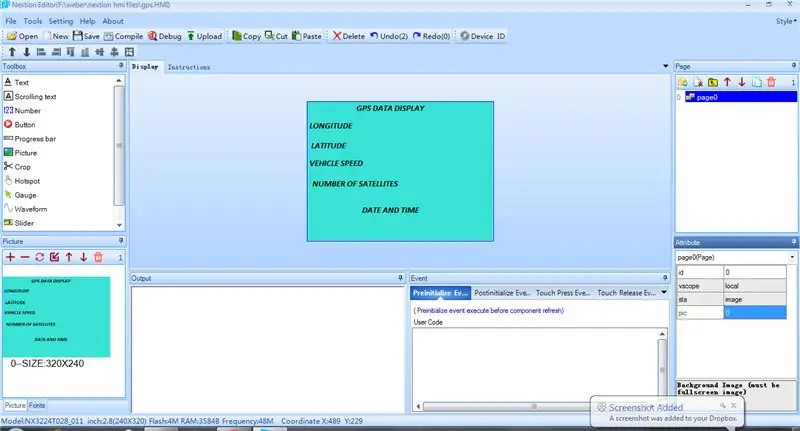
- به برگه دستگاه بروید و nx3224t028_011 display، 90 horizontal، encoding ascii ascii را انتخاب کنید ، منطقه Display دارای صفحه سفید 320*240 قابل ویرایش است.
در حال حاضر ما فونت تولید می کنیم:
- از منو | Tools | Font generator | را انتخاب کنید
- جادوگر را دنبال کنید و فونت ایجاد شده را انتخاب کنید.
بعد یک عکس اضافه می کنیم:
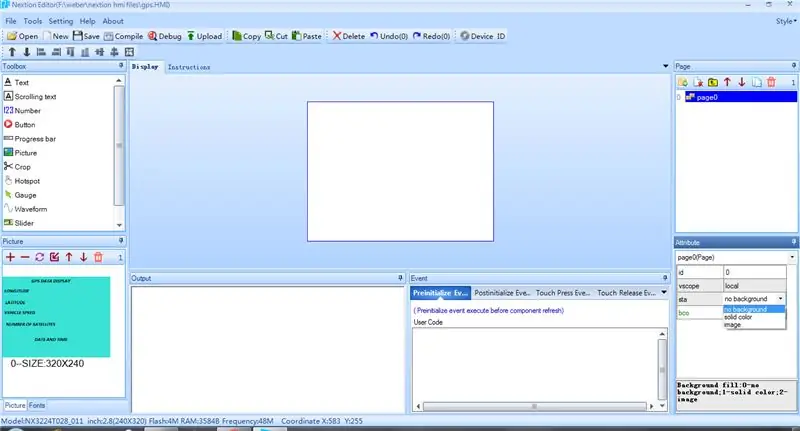
- اکنون در ویرایشگر nextion این تصویر زمینه را در پنجره تصویر (پنجره گوشه پایین سمت چپ) با کلیک روی دکمه + اضافه کنید.
- در پنجره نمایش صفحه سفید ظاهر می شود ، اکنون روی جدول ویژگی های آن کلیک کنید (پنجره گوشه پایین سمت راست) روی sta-> select image pic-> double click-> select picture کلیک کنید.
- این به عنوان پس زمینه رابط ال سی دی استفاده می شود.
صفحه Nextion را طراحی کنید:
- اکنون از پنجره جعبه ابزار: روی جزء متن کلیک کنید-> t0 متن جدید روی صفحه نمایش ظاهر می شود-> روی قسمت مورد نیاز جلوی متن عرض جغرافیایی بکشید
- اکنون روی جدول ویژگی های آن کلیک کنید sta-> crop image picc-> double click-> عکس را انتخاب کنید 0 pco-> رنگ مشکی txt-> x را انتخاب کنید
- به همین ترتیب ، فرایند افزودن چهار جزء متنی دیگر t1 ، t2 را با کشیدن آنها روی صفحه یکی دیگر از یکدیگر را تکرار کنید. اکنون باید 4 جزء متن دیگر را برای نمایش طول ، سرعت ، تعداد ماهواره ها ، تاریخ و زمان اضافه کنید.
- به طور مشابه با تکرار روش فوق
ایجاد و بارگذاری فایل ها در Nextion SDCard:
- روی زبانه کامپایل (این فایل tft تولید می کند) کلیک کنید. همچنین می توانید با کلیک بر روی برگه اشکال زدایی اشکال زدایی یا اجرای آن را در شبیه ساز انجام دهید ، پنجره جدیدی ظاهر می شود. در زیر "instruction input area" window enter-> t0.txt = "555" این باعث x-> 555 در صفحه نمایش می شود بر روی فایل کلیک کنید-باز کردن پوشه ساخت-> این فایل visuino tft را در کارت sdc با فرمت fat32 کپی کنید.
- این کارت sdcard را در Nextion LCD وارد کرده و آن را روشن کنید.
- پس از به روز رسانی موفقیت آمیز ، آن را خاموش کنید ، سپس کارت SD را حذف کرده و دوباره آن را روشن کنید.
- در حال حاضر شما رابط کاربری ویرایشگر بعدی خود را روی LCD مشاهده خواهید کرد.
- می توانید مستقیماً فایل visuino tft پیوست شده در اینجا را به sdcard منتقل کنید.
- یا در مرحله بعدی برای انتقال پروژه کامپایل شده از طریق ماژول ftdi usb بروید.
مرحله 5: در ویرایشگر Nextion: پروژه را به صفحه Nextion بارگذاری کنید
- روی دکمه "بارگذاری" کلیک کنید
- در کادر گفتگوی "بارگذاری در دستگاه بعدی" ، روی دکمه "رفتن" کلیک کنید تا بارگذاری آغاز شود
- پس از اتمام بارگذاری ، روی دکمه "خروج" کلیک کنید تا محاوره بسته شود.
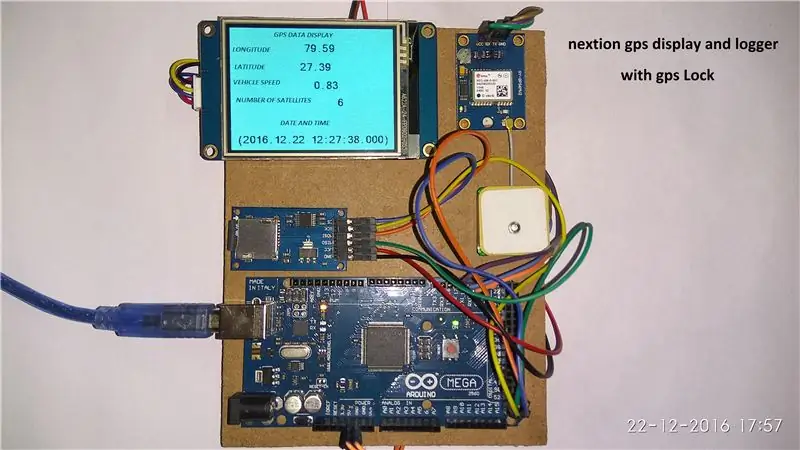
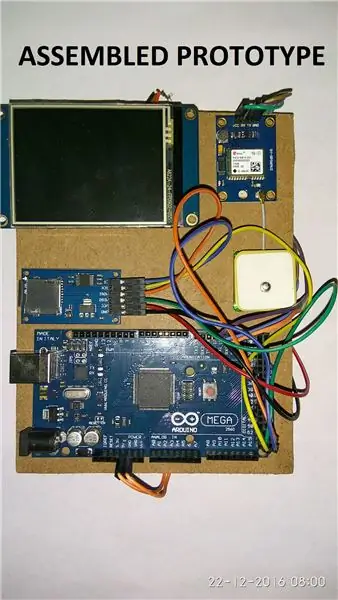
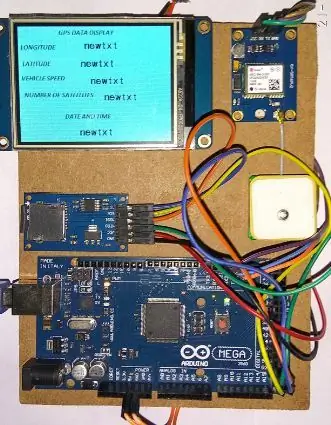
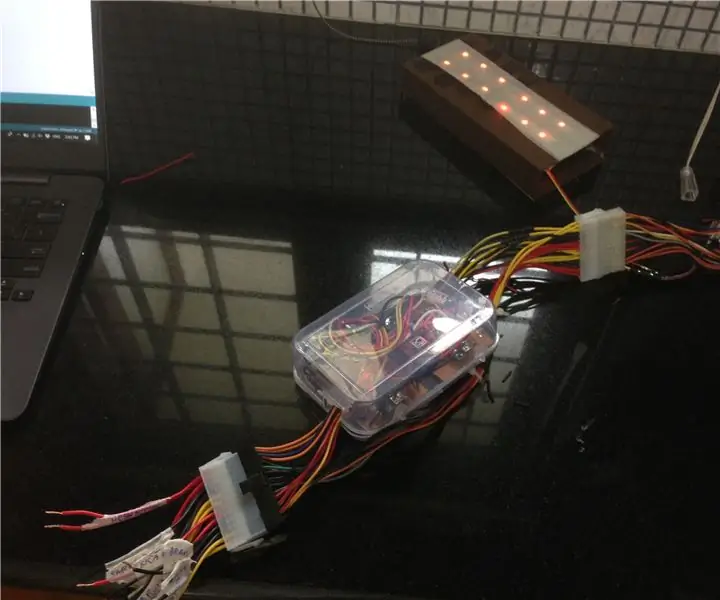
مرحله 6: اتصالات سخت افزاری

- بین MEGA و NEXTION
- ما از پورت سریال 1 استفاده خواهیم کرد
- PIN18 TX1 MEGA تا RX NEXTION
- PIN19 RX1 MEGA تا TX NEXTION
- VCC به VCC و GND به GND
بین SDCARD و MEGA
- CS SDCARD TO PIN53
- اتصال SDCARD به PIN52
- MOSI SDCARD TO PIN51
- MISO SDACRD تا PIN50
- VCC به VCC
- GND به GND
بین GPS و MEGA
- TX GPS تا RX2 PIN17 MEGA
- VCC به VCC
- GND به GND
- ما از سریال استفاده خواهیم کرد 2
مرحله 7: Visuino را راه اندازی کنید و نوع برد Arduino را انتخاب کنید


از آنجا که Arduino MEGA دارای چهار پورت Serial است و برای برنامه نویسی Arduino مورد نیاز است ، شما باید Arduino MEGA را برنامه ریزی کنید ، بنابراین سریال 0 را برای برنامه نویسی بگذارید.
برای شروع برنامه نویسی Arduino ، باید Arduino IDE را از اینجا نصب کنید:
مطمئن شوید که 1.6.7 یا بالاتر را نصب کرده اید ، در غیر این صورت این آموزش کار نمی کند
Visuino: https://www.visuino.com نیز باید نصب شود.
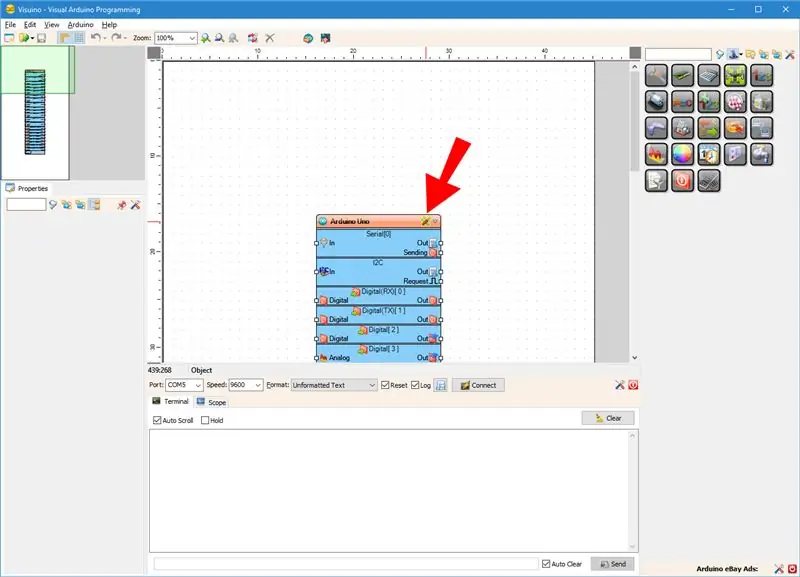
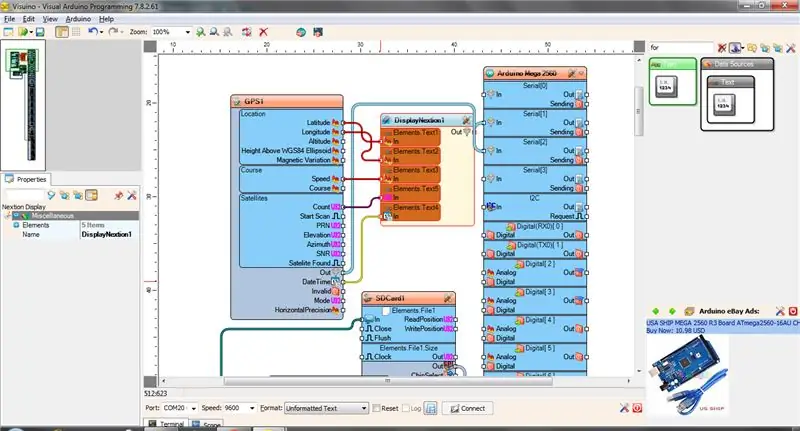
- Visuino را همانطور که در تصویر اول نشان داده شده است ، شروع کنید
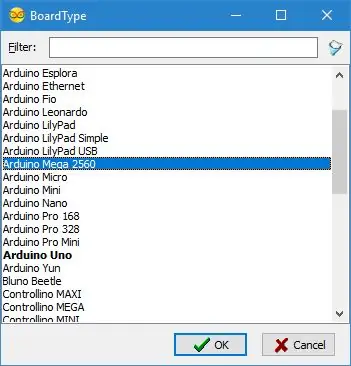
- روی دکمه "Tools" در جزء Arduino (تصویر 1) در Visuino کلیک کنید
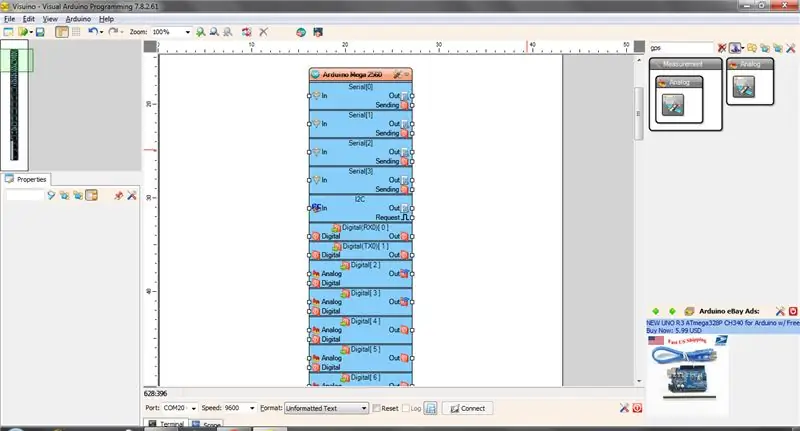
- هنگامی که محاوره ظاهر می شود ، Arduino MEGA را همانطور که در تصویر 2 نشان داده شده است ، انتخاب کنید
مرحله 8: افزودن ماژول GPS و نمایشگر بعدی در VISUINO




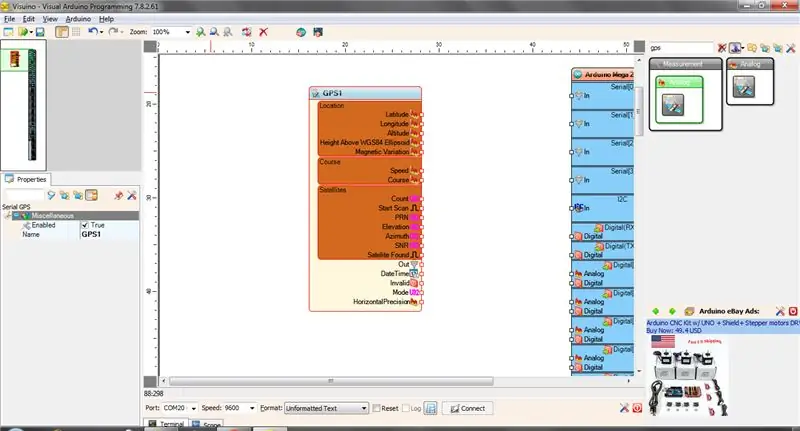
- "GPS" را در کادر فیلتر جعبه ابزار کامپوننت تایپ کنید ، سپس م "لفه "Serial GPS" (تصویر 1) را انتخاب کرده و آن را در قسمت طراحی رها کنید.
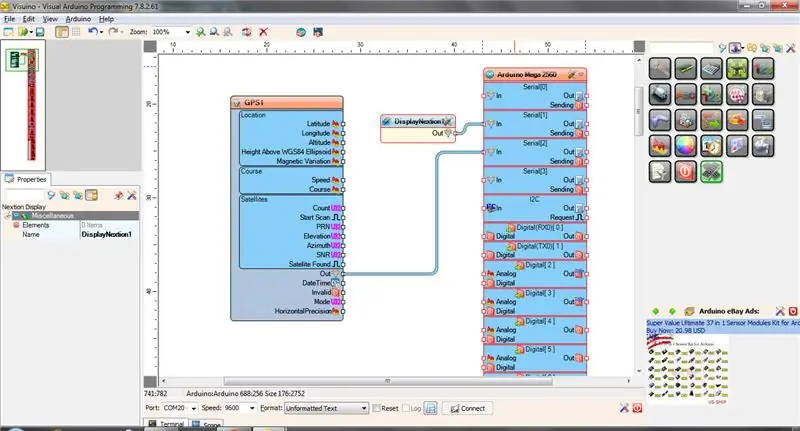
- پین "Out" م componentلفه GPS1 را به پین "In" "Serial [2]" جزء Arduino MEGA وصل کنید
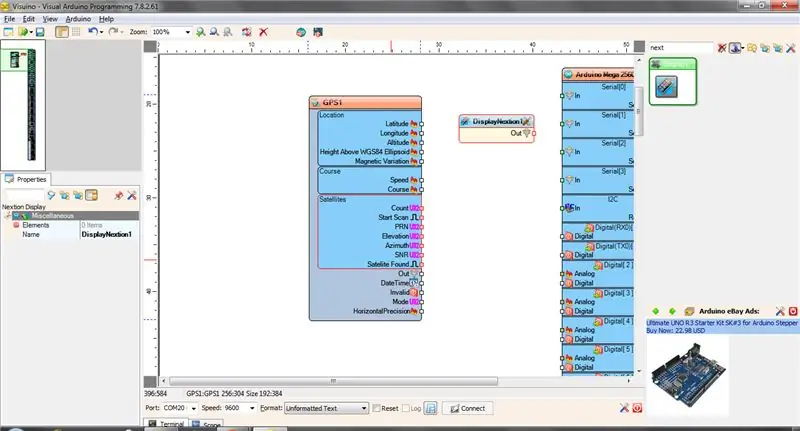
- "next" را در فیلتر فیلد جعبه ابزار کامپوننت تایپ کنید ، سپس "Nextion Display" را انتخاب کرده و آن را در قسمت طراحی رها کنید.
- پین "Out" کامپوننت را به پین "In" "Serial [1]" جزء Arduino MEGA وصل کنید
مرحله 9: افزودن اجزای VISUINO: پیکربندی MICRO SDCARD


ابتدا باید MicroSD Component را در Visuino اضافه کرده و به آن متصل کنیم تا ماژول MicroSD را کنترل کنیم:
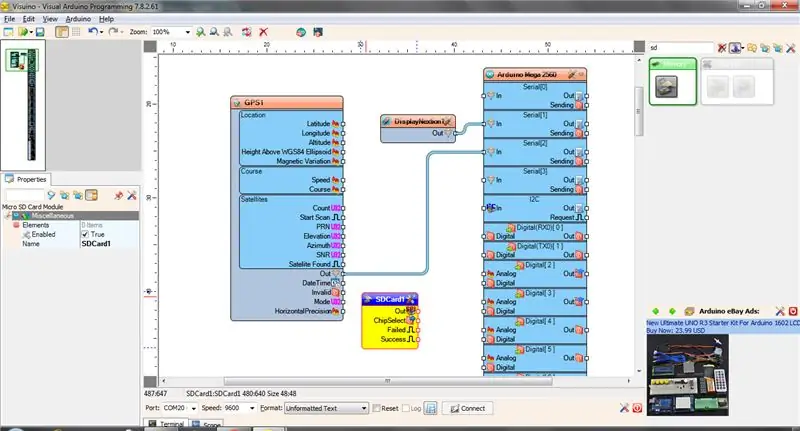
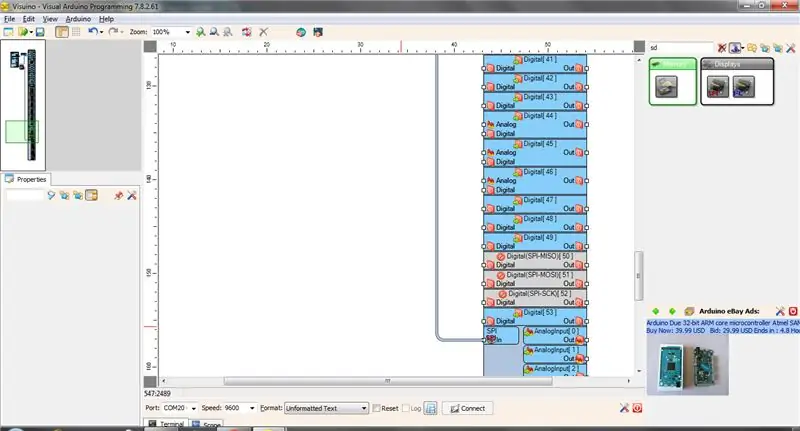
- "sd" را در جعبه فیلتر جعبه ابزار کامپوننت تایپ کنید ، سپس جزء "ماژول کارت حافظه Micro SD" (تصویر 1) را انتخاب کرده و آن را در قسمت طراحی رها کنید.
- پین "Out" مولفه SDCard1 را به پین "In" کانال "SPI" کامپوننت آردوینو وصل کنید (تصویر 2)
- پین خروجی "ChipSelect" مولفه SDCard1 را به پین ورودی "Digital" کانال "Digital [53]" جزء Arduino Mega 2506 وصل کنید (تصویر 3)
برای ضبط داده ها باید عنصر File را به کامپوننت MicroSD اضافه کرده و نام فایل آن را مشخص کنیم:
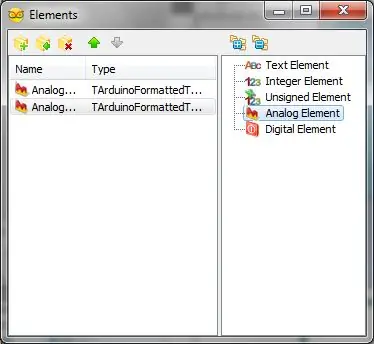
- روی دکمه "Tools" جزء SDCard1 کلیک کنید (تصویر 1)
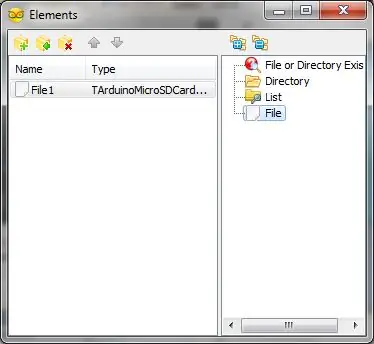
- در ویرایشگر "Elements" عنصر "File" را در پنجره سمت راست انتخاب کرده و سپس روی دکمه "+" در سمت چپ (تصویر 2) کلیک کنید تا عنصر فایل اضافه شود.
- در Object Inspector مقدار ویژگی "نام مسیر" عنصر File1 را روی "GPSLog.txt6" تنظیم کنید
مرحله 10: پیکربندی نمایشگر GPS و GPS بعدی


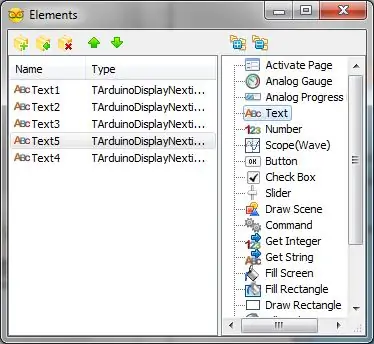
- روی nextion display دوبار کلیک کنید ، ویرایشگر عناصر ظاهر می شود
- عنصر "Text" را اضافه کنید
- عنصر تازه اضافه شده را انتخاب کنید
- اکنون در برگه Properties نام آن را "t0" بگذارید.
- این اجزای متن را به عرض جغرافیایی ماژول gps وصل کنید.
به طور مشابه مولفه متن بعدی را اضافه کنید ، نام آن را به "t1" تغییر دهید و آن را به طول جغرافیایی ماژول GPS متصل کنید.
به طور مشابه اجزای متن را برای سرعت ، تعداد ماهواره ها ، تاریخ و زمان اضافه کنید و آن را به ماژول gps ترسیم کنید. سپس نام "t2" ، "t3" و غیره را با افزایش اعداد بگذارید تا نام اجزای Nextion تنظیم شده در ویرایشگر Nextion مطابقت داشته باشد.
مرحله 11: پیکربندی Sdcard و Text Texton Component




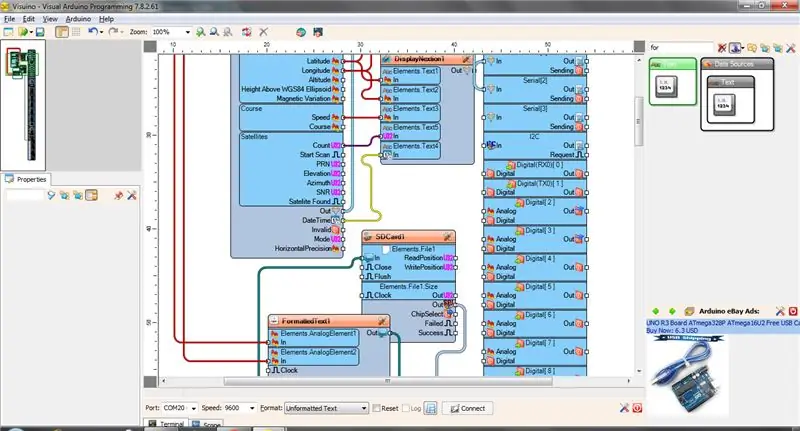
- "form" را در کادر Filter جعبه ابزار کامپوننت تایپ کنید ، سپس م "لفه "Text Formatted Text" (تصویر 1) را انتخاب کرده و آن را در قسمت طراحی رها کنید.
- روی مولفه FormattedText1 دوبار کلیک کنید تا ویرایشگر عناصر باز شود (تصویر 2)
- در Elements Editor دو عنصر "Analog element" (تصویر 2) اضافه کنید
- "Analog Element1" را به عرض جغرافیایی وصل کنید
- "Analog element2" را به طول جغرافیایی وصل کنید
- پین "Out" جزء FormattedText1 را به "In" جزء sdcard1 وصل کنید (تصویر 3)
- پین "Out" م componentلفه SDCard1 را به پین "In" کانال "SDI" جزء Arduino MEGA وصل کنید (تصویر 4)
مرحله 12: کد را در Mega Board بارگذاری کنید


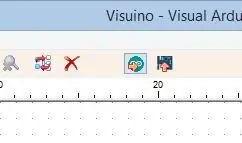
- در Visuino ، F9 را فشار دهید یا روی دکمه نشان داده شده در تصویر 1 برای ایجاد کد Arduino کلیک کنید ، و Arduino IDE را باز کنید
- در Arduino IDE ، روی دکمه Upload کلیک کنید تا کد را کامپایل و بارگذاری کنید (تصویر 2)
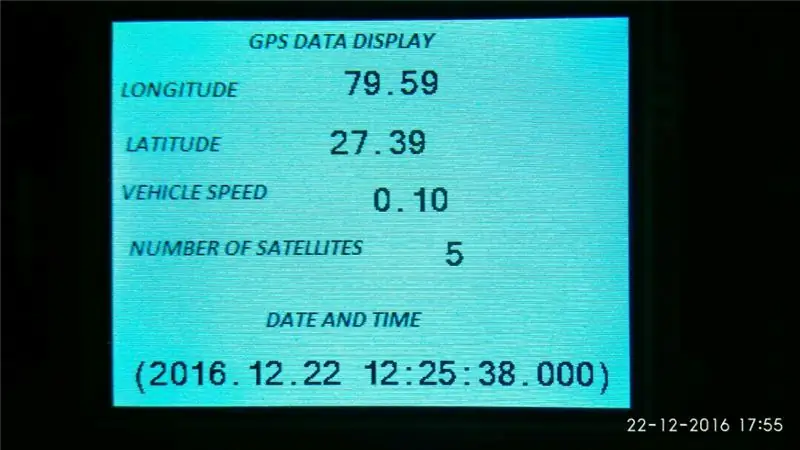
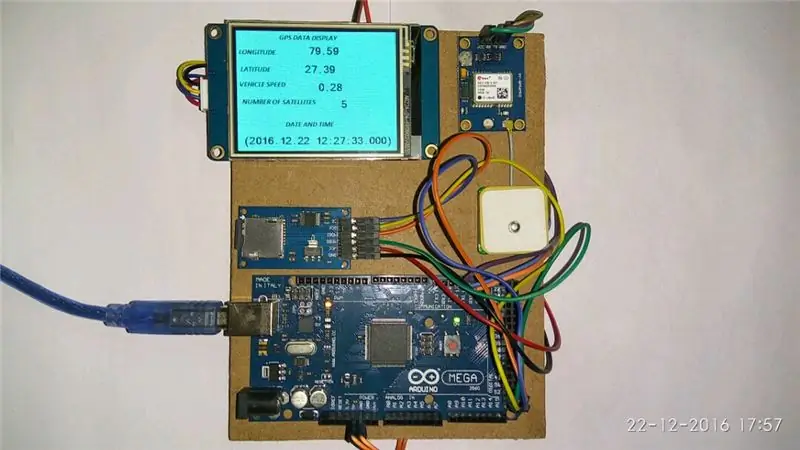
مرحله 13: اقدام زنده



لطفاً تنظیمات را در منطقه باز انجام دهید تا Gps رفع شود
پس از دریافت gps fix تمام اطلاعات نمایش داده و ثبت می شوند.
کارت sdcard را بیرون بیاورید و بررسی کنید که آیا فایل gpstxt6 ایجاد شده است یا خیر.
توصیه شده:
موتور سیکلت کریکت: 3 مرحله

موتور سیکلت کریکت: این موتورسیکلت با استفاده از تخته زمین بازی با افزونه کریکت ساخته شده است ، بنابراین اگر این قطعات خاص را ندارید ، به دنبال چیزی باشید که بتواند موتورهای روباتیک 2 ac را فعال کند. علاوه بر این ، می توانید آن را Macgyver کنید
چراغ دم موتور سیکلت با چشمک زن مجتمع با استفاده از LED های قابل برنامه ریزی: 4 مرحله

چراغ دم موتور سیکلت با چشمک زن مجتمع با استفاده از LED های قابل برنامه ریزی: سلام! این تا حدودی یک DIY آسان در مورد نحوه ساخت یک چراغ دم RGB قابل برنامه ریزی (با چشمک زن/نشانگر یکپارچه) برای موتورسیکلت شما یا احتمالاً هر چیزی با استفاده از WS2812B (LED های قابل آدرس دهی جداگانه) و Arduinos است. به 4 حالت روشنایی وجود دارد
RGB کنترل موتور سیکلت: 8 مرحله

RGB Controller for Motorcycle: امروز من به شما نشان خواهم داد که چگونه کنترلر RGB LED خود را برای دوچرخه خود بسازید. !! احتیاط !! در برخی از کشورها تغییر چراغ های دوچرخه شما غیرقانونی است ، بنابراین قبل از انجام این کار بررسی کنید که آیا قانونی است یا خیر
چراغ عقب موتور سیکلت خود را سفارشی کنید!: 3 مرحله

چراغ عقب موتور سیکلت خود را سفارشی کنید!: سلام به همه! در این دستورالعمل ، من نحوه تنظیم چراغ عقب خود را با قیمت ارزان از لامپ تا LED به اشتراک می گذارم. اگر در حال حاضر در خواندن تنبل هستید ، می توانید ویدئویی را که من قبلاً آن را تهیه کرده ام تماشا کنید ، به اندازه کافی ، فقط وارد مراحل شوید
پایه دوربین برای موتور سیکلت (پایه عقب): 11 مرحله (همراه با تصاویر)

پایه دوربین برای موتورسیکلت (پایه عقب): من مدت زیادی است که شبکه را برای نصب دوربین برای دوچرخه اسپرتم تمیز می کنم. همه چیزهایی که من پیدا می کنم یا بسیار گران هستند ، یا بسیار سخت برای نصب/حذف هستند. بعضی ها هر سه هستند! یک روز من عذرخواهی کردم و به این خواسته رسیدم
