فهرست مطالب:
- تدارکات
- مرحله 1: نصب YAKINDU Statechart Tools به عنوان افزونه برای Code Composer Studio
- مرحله 2: شروع به کار با State Machines در Code Composer Studio
- مرحله 3: ماشین حالت Blinky را ایجاد کنید
- مرحله 4: کد C State State Machine را ایجاد کنید
- مرحله 5: فراخوانی دستگاه دولتی از طریق کد شما
- مرحله 6: پروژه را اجرا کنید

تصویری: ماشین حالت محدود در MSP430: 6 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:54


من قصد دارم نحوه برنامه نویسی MSP430G2 Launchpad با ماشینهای حالت محدود (FSM) را با استفاده از YAKINDU Statechart Tools مستقیماً در Texas Instruments Code Composer Studio نشان دهم.
این آموزش شامل شش مرحله است:
- نصب YAKINDU Statechart Tools به عنوان افزونه Code Composer Studio
- شروع به کار با State Machines در Code Composer Studio
- ماشین State Blinky را ایجاد کنید
- کد State C ماشین دولتی را ایجاد کنید
- از طریق کد خود با دستگاه دولتی تماس بگیرید
- پروژه را اجرا کنید!
این پروژه می تواند به عنوان نقشه ای برای هر MPS430 یا MSP432 استفاده شود!
تدارکات
نرم افزار:
- ابزارهای YACINDU Statechart
- Code Composer Studio (CCS) محیط توسعه یکپارچه (IDE)
سخت افزار:
کیت توسعه MSP430G2 LaunchPad
مرحله 1: نصب YAKINDU Statechart Tools به عنوان افزونه برای Code Composer Studio



ابتدا باید استودیو Code Composer TI را نصب کنید. من با یکبار نصب CCS نسخه 9.2 و بالاتر را با موفقیت آزمایش کردم. در اینجا می توانید لینک دانلود را پیدا کنید:
CCS را بارگیری کنید
برای بارگیری کلیک کنید و مطمئن شوید که هنگام نصب حداقل MCU های کم مصرف MSP430 را انتخاب کرده اید. در همین حال ، می توانید از سایت به روزرسانی YAKINDU Statechart Tools استفاده کنید. قابل اعتماد و متخصص:
ابزارهای YACINDU Statechart را بارگیری کنید
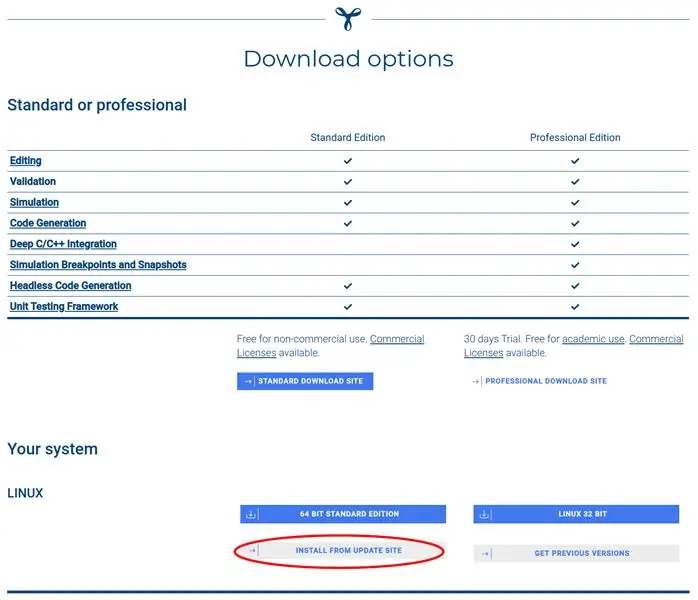
در این سایت بر روی Download Now کلیک کنید و دستورالعمل ها را دنبال کنید. همانطور که در عکس می بینید: برای استفاده غیر تجاری رایگان است. پس از ثبت نام ، نمای کلی از گزینه های بارگیری را دریافت خواهید کرد. روی STANDARD DOWNLOAD SITE و روی INSTALL FROM UPDATE SITE کلیک کنید. در آنجا پیوندی تحت Stable Releases دریافت خواهید کرد. این پیوند را بگیرید و آن را ذخیره کنید یا در کلیپ بورد خود قرار دهید.
بسته به نسخه Code Composer Studio که استفاده می کنید ، نصب YAKINDU Statechart Tools در Code Composer Studio می تواند کمی مشکل باشد. شاید در این حال این مراحل منسوخ شده اند - با این وجود: در صورت نیاز به کمک ، در نظرات از من دریغ نکنید.
این مراحل من است:
پس از نصب موفقیت آمیز CCS بر روی سیستم خود ، برگه Help را باز کرده و بر روی Install New Software کلیک کنید … در این جادوگر ، سایت به روز رسانی زیر را از طریق دکمه Add … اضافه کنید:
download.eclipse.org/releases/2018-09/
چیزی اضافه نکنید ، فقط باید حل شود. می توانید آن را در تصویر مشاهده کنید.
پس از انجام این کار ، مراحل را تکرار کرده و بر روی دکمه افزودن … کلیک کنید. سایت به روز رسانی YAKINDU Statechart Tools را که امیدوارم ذخیره کرده اید ، وارد کنید. سپس ، کادر تأیید YAKINDU License Management را انتخاب کرده و روی next کلیک کنید. دستورالعمل ها را دنبال کنید. IDE شما ممکن است یکبار راه اندازی مجدد شود.
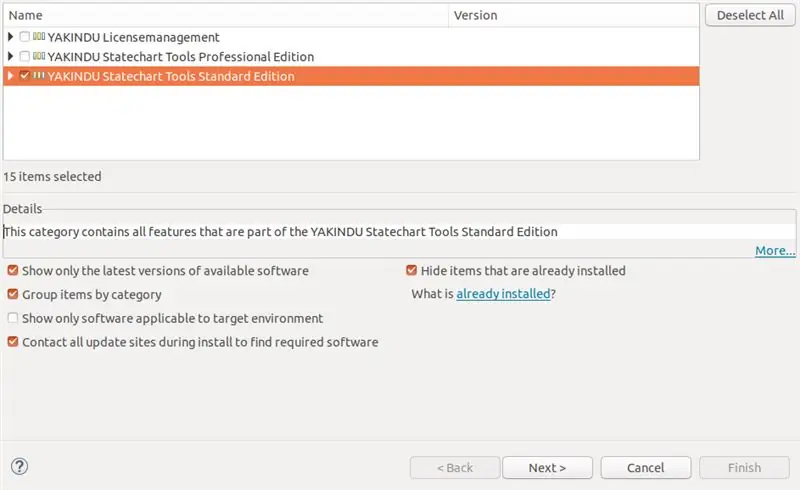
در نهایت ، می توانید ابزارهای YAKINDU Statechart را نصب کنید. آخرین مراحل را تکرار کنید ، اما این بار YAKINDU Statechart Tools Standard Edition را انتخاب کنید. یکبار دیگر ، دستورالعمل ها را دنبال کنید. پس از راه اندازی مجدد ، YAKINDU Statechart Tools را با موفقیت نصب کرده اید.
مرحله 2: شروع به کار با State Machines در Code Composer Studio


برای استفاده از ماشین های حالت عادی عمل کنید و یک پروژه CCS جدید ایجاد کنید. تب File را باز کنید ، New را باز کنید و روی CCS Project کلیک کنید. نام پروژه را تعریف کنید ، میکروکنترلر خود را انتخاب کرده و یک پروژه خالی ایجاد کنید که حاوی یک فایل main.c خالی است. من از MSP430G2553 استفاده کردم.
اکنون می توانید کار با ماشین های دولتی را شروع کنید!
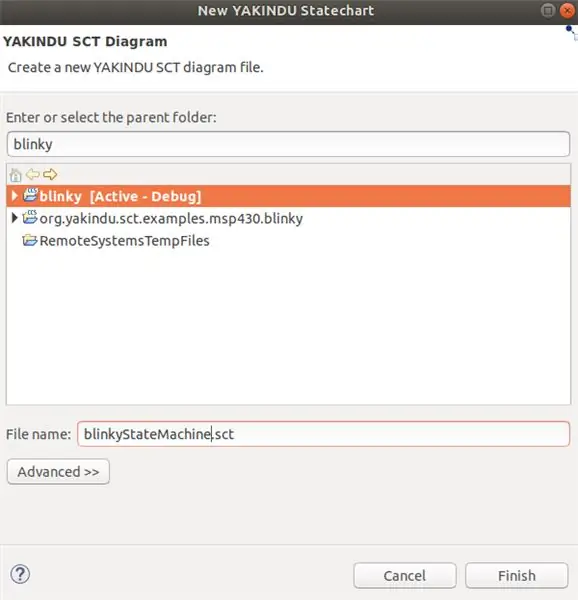
روی پروژه راست کلیک کنید ، New را باز کنید و Statechart Model را انتخاب کنید. Wizard باز می شود که در آن می توانید پروژه خود را انتخاب کرده و نمودار وضعیت خود را نامگذاری کنید. به عنوان مثال ، آن را blinkyStateMachine.sct بنامید.
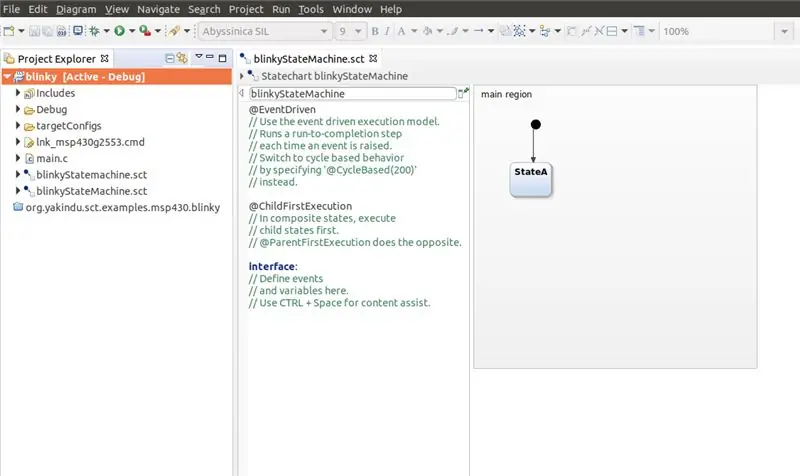
مدل Statechart پس از کلیک بر روی Finish در پوشه پروژه ظاهر می شود. اگر از شما خواسته شد تا دیدگاه خود را تغییر دهید ، روی Yes کلیک کنید.
مرحله 3: ماشین حالت Blinky را ایجاد کنید

اکنون می توانید شروع به ایجاد نمودار حالت کنید!
در سمت چپ ، به اصطلاح بخش تعریف را پیدا خواهید کرد. در آنجا می توانید عناصر متنی را به مدل اضافه کنید ، به عنوان مثال ، عملیات ، که می تواند در ماشین حالت نامیده شود.
همه چیز را از آن حذف کنید و به سادگی این سه تعریف عملیات را اضافه کنید:
درونی؛ داخلی:
عملیات init () عملیات redOn () عملیات redOff ()
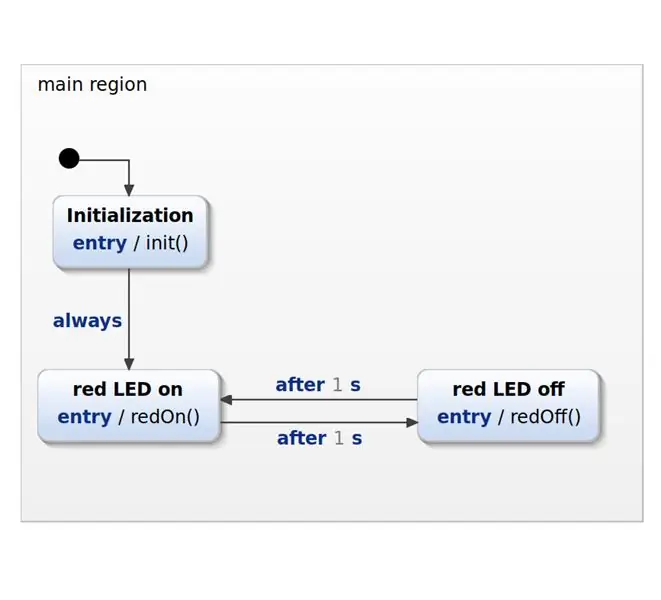
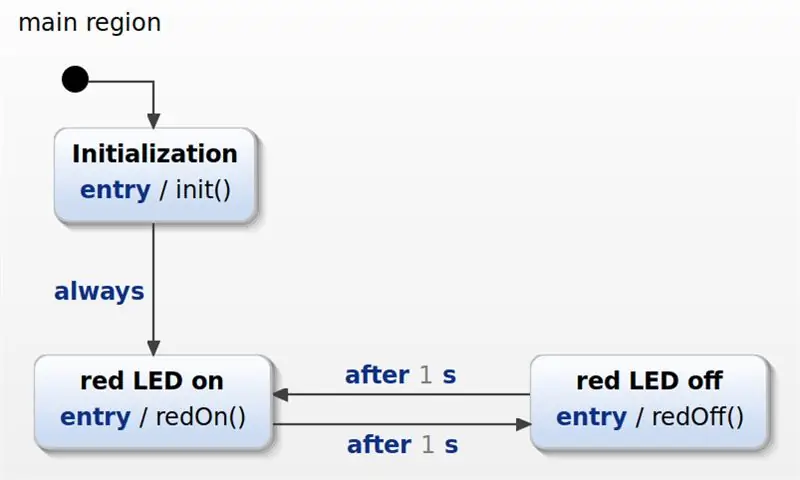
سپس به مدل Statechart بروید و سه حالت را اضافه کنید:
- مقداردهی اولیه
- LED قرمز روشن است
- LED قرمز خاموش است
حالتها را همانطور که در تصویر نشان داده شده است متصل کرده و مراحل انتقال و اعمال را اضافه کنید. دوباره می توانید آنها را در عکس موجود پیدا کنید.
مرحله 4: کد C State State Machine را ایجاد کنید

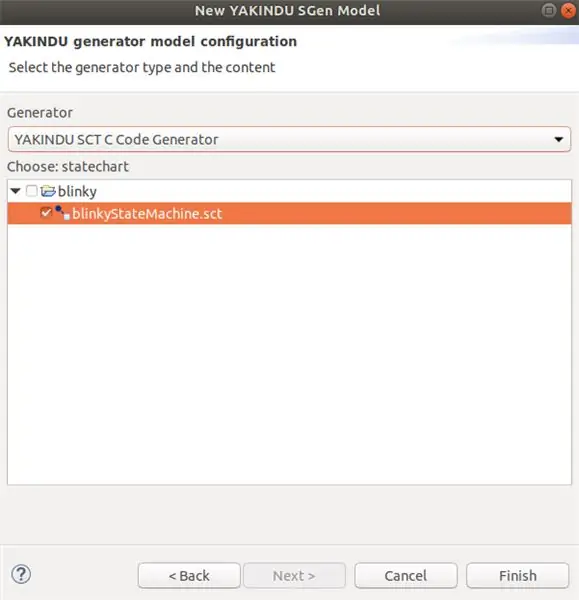
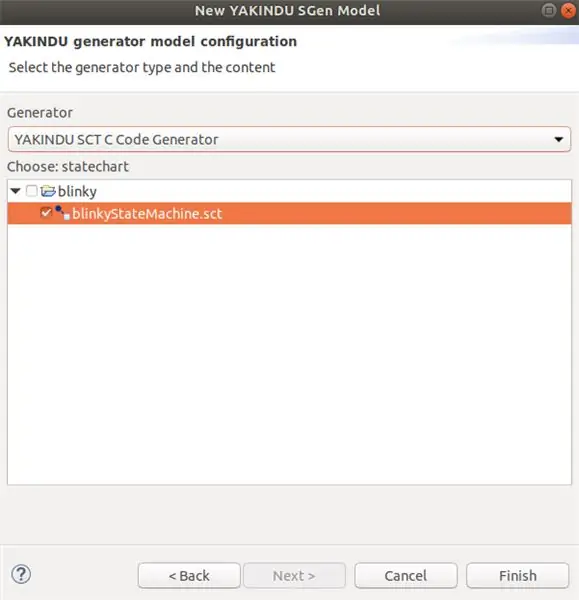
اکنون زمان تولید C-Code فرا رسیده است. برای انجام این کار ، یک مدل ژنراتور باید اضافه شود. یکبار دیگر روی پروژه کلیک راست کرده و New را باز کنید و روی Code Generator Model کلیک کنید. یک نام برای فایل sgen- انتخاب کنید. این یک عمل خوب است که با نام ماشین دولتی باقی بمانید. آن را blinkyStateMachine.sgen بنامید و روی Next کلیک کنید. با کلیک روی کادر تأیید ، State State مورد نظر را انتخاب کنید. اطمینان حاصل کنید که YAKINDU SCT C Generator Code (همانطور که می خواهیم C-Code را تولید کنیم) انتخاب کرده اید و بر روی Finish کلیک کنید.
معمولاً C-Code به طور خودکار ایجاد می شود ، اما در غیر این صورت ، می توانید بر روی فایل sgen راست کلیک کرده و روی Generate Code Artifacts کلیک کنید. پوشه های src و src-gen باید در پروژه شما ظاهر شوند. آنها شامل C-Code تولید شده می باشند که هنگام ویرایش و ذخیره نمودار حالت به طور خودکار به روز می شود.
از آنجا که در این نمودار حالت از رویدادهای مبتنی بر زمان استفاده می شود ، باید یک سرویس تایمر اجرا شود. برای تهیه این ، شما به این دو فایل نیاز دارید: sc_timer_service.c و sc_timer_service.h می توانید آنها را از GitHub تهیه کرده یا از اینجا بارگیری کنید. شما باید آنها را به پوشه src اضافه کنید.
مرحله 5: فراخوانی دستگاه دولتی از طریق کد شما
در نهایت ، می توان از ماشین حالت در عملکرد اصلی شما استفاده کرد!
ابتدا باید دستگاه دولتی و سرویس تایمر را وارد کنید. سپس ماشین حالت ، سرویس تایمر و توابع مورد نیاز برای سرویس تایمر باید اعلام و تعریف شوند. علاوه بر این ، عملیات تعریف شده که LED قرمز را دوباره روشن یا خاموش می کند ، باید اجرا شود.
#عبارتند از
#include "src-gen/BlinkyStateMachine.h" #include "src/sc_timer_service.h" BlinkyStateMachine blinky؛ #MAX_TIMERS 4 تایمر sc_timer_t ثابت [MAX_TIMERS] تعریف کنید ؛ ایستگاه sc_timer_service_t timer_service؛ //! پیاده سازی فراخوان برای تنظیم وقایع زمان بیرونی } //! اجرای تماس برای لغو رویدادهای زمان. void exoid blinkyStateMachine_unsetTimer (BlinkyStateMachine* handle، const sc_eventid evid) {sc_timer_cancel (& timer_service، evid)؛ } //! تعریف عملیات exoid void blinkyStateMachineInternal_init (const BlinkyStateMachine* handle) {WDTCTL = WDT_MDLY_32؛ IE1 | = WDTIE ؛ P1DIR | = BIT0؛ } extern void blinkyStateMachineInternal_redOn (const BlinkyStateMachine* handle) {P1OUT | = BIT0؛ } extern void blinkyStateMachineInternal_redOff (const BlinkyStateMachine* handle) {P1OUT & = ~ BIT0؛ }
عملکرد اصلی شامل دو بخش است:
مقداردهی اولیه و عملکرد enter ماشین حالت و مقداردهی اولیه زمان سنج.
بخش دوم یک حلقه بی پایان است - حلقه while (1). در این حلقه ، تابع run cycle ماشین حالت نامیده می شود. پس از آن ، MSP430 در حالت Low Power Mode 0 تنظیم می شود و بیت General Interrupt Enable تنظیم می شود. اکنون میکروکنترلر خواب است و منتظر وقفه است. پس از وقفه WDT ، تایمر ادامه می یابد. این بدان معناست که هر تایمر به روز می شود و زمان سپری شده 32 افزایش می یابد - زمان در میلی ثانیه ، که پس از هر وقفه WDT ادامه می یابد.
void main (void) {WDTCTL = WDTPW | WDTHOLD ؛ // تایمر نگهبان را متوقف کنید
// تایمر و ماشین حالت اولیه sc_timer_service_init (& timer_service، timers، MAX_TIMERS، (sc_raise_time_event_fp) & blinkyStateMachine_raiseTimeEvent)؛ blinkyStateMachine_init (& چشمک می زند) ؛ blinkyStateMachine_enter (& چشمک می زند) ؛
در حالی که (1)
{// هر 32 میلی ثانیه با دستگاه حالت تماس بگیرید blinkyStateMachine_runCycle (& blinky) ؛ _bis_SR_register (LPM0_bits + GIE) ؛ sc_timer_service_proceed (& timer_service، 32)؛ }}
// ISR WDT
#بردار پراگما = WDT_VECTOR _ زمان سنج ناظر خالی وقفه (خلأ) {_bic_SR_register_on_exit (LPM0_bits + GIE) ؛ }
مرحله 6: پروژه را اجرا کنید
تمام است - اکنون می توانید برنامه را بسازید و در MSP430 خود بارگذاری کنید!
امیدوارم این آموزش به شما کمک کند تا پروژه ای با موفقیت برای MSP430 خود ایجاد کنید. اکنون وقت آن است که ایده های خود را پیاده کنید!
برای ایجاد کد ، YAKINDU Statechart Tools به عنوان یک افزونه در Studio Composer Studio شما مورد نیاز است.
می توانید سایت بروزرسانی را از اینجا دریافت کنید! <
با نسخه آزمایشی 30 روزه شروع می شود. پس از آن ، می توانید مجوز رایگان برای استفاده غیر تجاری دریافت کنید!
توصیه شده:
ربات آردوینو اتو با ماشین حالت: 4 مرحله

در این پروژه ، من می خواهم راهی برای برنامه نویسی Otto Robot ، که یک ربات DIY مبتنی بر آردوینو است ، به شما نشان دهم. با استفاده از YAKINDU Statechart Tools (رایگان برای غیر تجاری) می توانیم به راحتی از ماشین های دولتی برای مدل سازی گرافیکی رفتار استفاده کنیم
ساعت دیجیتال در آردوینو با استفاده از ماشین حالت محدود: 6 مرحله

ساعت دیجیتال در آردوینو با استفاده از یک ماشین حالت محدود: سلام ، من به شما نشان می دهم که چگونه می توان یک ساعت دیجیتالی با ابزار YAKINDU Statechart ایجاد کرد و بر روی Arduino که از صفحه کلید صفحه نمایش LCD استفاده می کند ، اجرا کرد. مدل اصلی دیجیتال ساعت از دیوید هارل گرفته شده است. او مقاله ای در مورد
آردوینو HMI با استفاده از ماشین های حالت: 9 مرحله

Arduino HMI با استفاده از ماشین های حالت: در این دستورالعمل ، من به شما نحوه استفاده از YAKINDU Statechart Tools برای دستیابی به یک HMI ساده و قابل توسعه را با استفاده از محافظ صفحه کلید LCD 16x2 برای Arduino نشان می دهم. ماشینهای حالت نهایی (FSM) یک الگوی طراحی قدرتمند برای توسعه هستند ماشین انسان پیچیده
هر دو حالت ESP8266 (AP و حالت مشتری): 3 مرحله

هر دو حالت ESP8266 (AP و حالت مشتری): در مقاله قبلی من یک آموزش درباره نحوه تنظیم حالت در ESP8266 ، که به عنوان نقطه دسترسی یا ایستگاه wifi و به عنوان مشتری wifi است ، ارائه می دهم. در این مقاله به شما نشان خواهم داد که چگونه برای تنظیم حالت ESP8266 به هر دو حالت. یعنی در این حالت ESP8266 می تواند
حالت (مناسب) حالت: 4 مرحله

(Suit) case Mod: در اینجا یک مورد اصلاح شده برای سرور توسعه LAMP من آمده است. این دقیقاً به پایان نرسیده است و حتی استانداردهای ایمنی متوسطی را نیز برآورده نمی کند ، اما لینوکس را اجرا می کند و در انجام این کار خوب به نظر می رسد. در ابتدا کامپیوتر را در یک چرم چرمی قرار دادم که به آن حس خوبی می داد
