فهرست مطالب:
- تدارکات
- مرحله 1: سخت افزار
- مرحله 2: نحوه عملکرد را مشخص کنید
- مرحله 3: ارتباط با دستگاه دولتی
- مرحله 4: کنترل HMI
- مرحله 5: اداره حالت ها
- مرحله 6: کرونومتر
- مرحله 7: شمارنده
- مرحله 8: شبیه سازی
- مرحله 9: مثال را دریافت کنید

تصویری: آردوینو HMI با استفاده از ماشین های حالت: 9 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:54

در این دستورالعمل ، من به شما نحوه استفاده از YAKINDU Statechart Tools برای دستیابی به یک HMI ساده و قابل توسعه را با استفاده از سپر صفحه کلید LCD 16x2 برای Arduino نشان می دهم.
ماشینهای حالت محدود (FSM) یک الگوی طراحی قدرتمند برای توسعه رابط های پیچیده ماشین انسان (HMI) هستند. با افزایش قابلیت های HMI ، استفاده از الگوی طراحی مانند ماشین های حالت مفید است.
مثال کامل در YAKINDU Statechart Tools جاسازی شده است. علاوه بر این ، Eclipse C ++ IDE برای Arduino Plugin برای کامپایل و چشمک زدن در IDE استفاده شده است.
خلاصه ای از ابزارهای YACINDU Statechart
با استفاده از این ابزار می توان ماشین های حالت گرافیکی ایجاد کرد. این به کاربر اجازه می دهد کد C ، C ++ یا جاوا را از دستگاه دولتی تولید کند. با این رویکرد ، می توان مدل را تغییر یا گسترش داد و کاربر می تواند به سادگی کد را دوباره تولید کند و نیازی به نوشتن کد منبع ساده ندارد.
تدارکات
قطعات:
- آردوینو (Uno ، Mega)
- کابل یو اس بی
- محافظ صفحه کلید LCD 16x2
ابزارها:
- ابزارهای YACINDU Statechart
- Eclipse C ++ IDE برای آردوینو
مرحله 1: سخت افزار


محافظ صفحه کلید LCD را می توان به سادگی به آردوینو متصل کرد. این نمایشگر LCD 16x2 دارد و علاوه بر آن دارای 6 دکمه فشاری است:
- ترک کرد
- درست
- بالا
- پایین
- انتخاب کنید
- (بازنشانی)
بدیهی است که از پنج مورد آنها می توان استفاده کرد. کلیدها به تقسیم کننده ولتاژ متصل می شوند و بسته به ولتاژ با استفاده از پین A0 تشخیص داده می شوند. من از نرم افزار debuncing برای تشخیص درست آنها استفاده کرده ام.
مرحله 2: نحوه عملکرد را مشخص کنید

برنامه باید بتواند سه کار را انجام دهد.
- در اینجا می خواهم از دکمه ها برای حرکت بین پنج حالت استفاده کنم: بالا ، وسط ، پایین ، چپ و راست
- کرونومتر یک کرنومتر ساده ، که می تواند راه اندازی ، متوقف و تنظیم مجدد شود. باید هر 100 میلی ثانیه افزایش یابد
- قسمت سوم شامل یک شمارنده ساده بالا/پایین است. باید بتواند اعداد مثبت را شمارش کند و باید مجدداً قابل تنظیم باشد
منوی فعال (یا حالت) روی LCD 16x2 در بالای صفحه نمایش داده می شود. برنامه (وضعیت ، تایمر یا شمارنده) در خط پایین نمایش داده می شود. برای ناوبری ، باید از دکمه چپ و راست استفاده کرد.
مرحله 3: ارتباط با دستگاه دولتی
دکمه ها حذف می شوند و به دستگاه دولتی وصل می شوند. می توان از آنها در رویدادهای موجود در ماشین حالت استفاده کرد. علاوه بر این ، عملیات برای نمایش منوی فعلی تعریف شده است. و حداقل دو متغیر ، یکی برای تایمر و دیگری برای شمارنده ، تعریف شده است.
رابط:
// دکمه ها به عنوان رویدادهای ورودی در رویداد راست در رویداد سمت چپ در رویداد در رویداد را انتخاب کنید // نمایش مقادیر خاص HMI عملیات displayLCDString (مقدار: رشته ، طول: عدد صحیح ، موقعیت: عدد صحیح) نمایش عملکرد LCDInteger (مقدار: عدد صحیح ، موقعیت: عدد صحیح) عملکرد روشن LCDRow (موقعیت: عدد صحیح) داخلی: // متغیرهای ذخیره سازی var cnt: عدد صحیح
پس از ایجاد کد C ++ ، رویدادها باید حذف شوند و به رابط متصل شوند. این قطعه کد نحوه انجام این کار را نشان می دهد.
در ابتدا ، دکمه ها تعریف می شوند:
#تعریف هیچ کدام 0 #تعریف انتخاب 1 #تعریف چپ 2 #تعریف پایین 3 #تعریف UP 4 #تعریف راست 5
سپس یک تابع برای خواندن دکمه تعریف شده است. بسته به سازنده LCD Shield ، مقادیر ممکن است متفاوت باشد.
static int readButton () {int result = 0؛ result = analogRead (0)؛ if (نتیجه <50) {return RIGHT؛ } if (نتیجه <150) {return UP؛ } if (نتیجه <300) {return DOWN؛ } if (نتیجه <550) {return LEFT؛ } if (نتیجه <850) {return SELECT؛ } بازگشت هیچ }
در پایان ، دکمه ها حذف می شوند. نتایج خوبی با 80 میلی ثانیه داشتم. هنگامی که یک دکمه آزاد می شود ، در صورت بالا آمدن آن دکمه را افزایش می دهد.
int oldState = هیچکدام ؛ static void raiseEvents () {int buttonPressed = readButton ()؛ تأخیر (80) ؛ oldState = buttonPressed؛ if (oldState! = NONE && readButton () == NONE) {switch (oldState) {case SELECT: {stateMachine-> raise_select ()؛ زنگ تفريح؛ } case LEFT: {stateMachine-> raise_left ()؛ زنگ تفريح؛ } case DOWN: {stateMachine-> raise_down ()؛ زنگ تفريح؛ } case UP: {stateMachine-> raise_up ()؛ زنگ تفريح؛ } case RIGHT: {stateMachine-> raise_right ()؛ زنگ تفريح؛ } پیش فرض: {break؛ }}}}
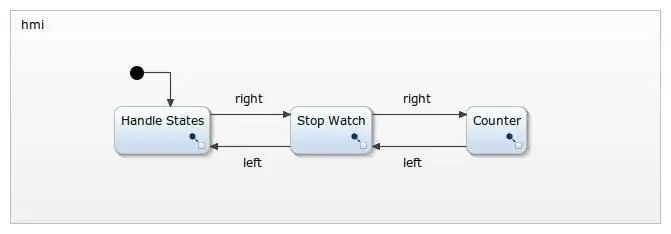
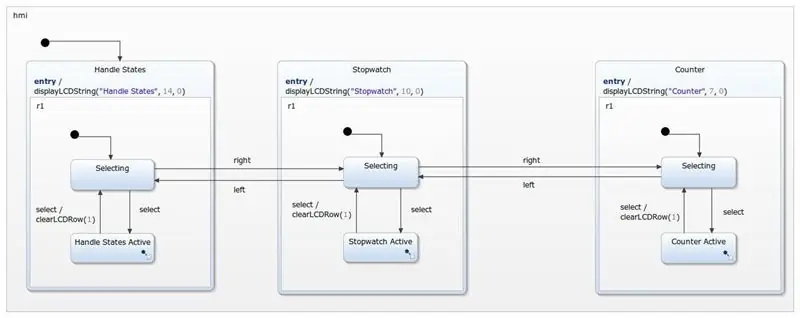
مرحله 4: کنترل HMI
هر حالت برای یک قسمت از منو استفاده می شود. حالتهای فرعی وجود دارد که در آن برنامه - به عنوان مثال کرونومتر - اجرا می شود.
با این طراحی ، رابط کاربری را می توان به راحتی گسترش داد. منوهای اضافی را می توان به سادگی با استفاده از الگوی طراحی مشابه اضافه کرد. خواندن مقدار یک سنسور و نمایش آن در چهارمین آیتم منو کار مهمی نیست.
در حال حاضر ، فقط چپ و راست به عنوان کنترل استفاده می شود. اما بالا و پایین نیز می تواند به عنوان یک برنامه افزودنی ناوبری در منوی اصلی مورد استفاده قرار گیرد. فقط دکمه انتخاب برای وارد کردن یک مورد منو خاص استفاده می شود.
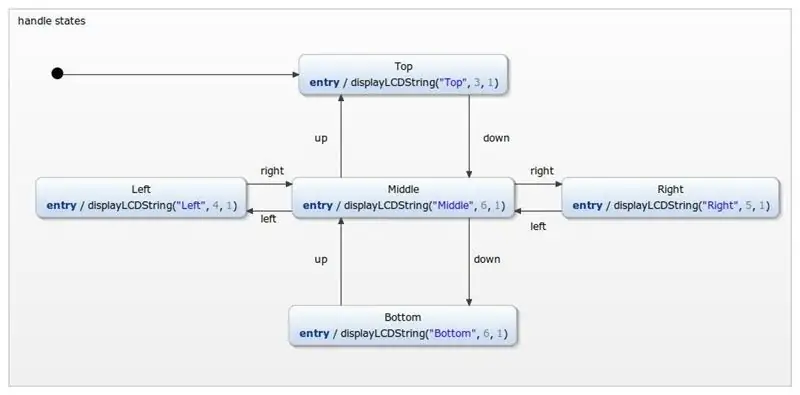
مرحله 5: اداره حالت ها

منوی حالت های دسته فقط به عنوان مثال دیگری برای ناوبری استفاده می شود. استفاده از بالا ، پایین ، راست یا چپ امکان جابجایی بین حالت ها را فراهم می کند. وضعیت فعلی همیشه در خط دوم روی صفحه نمایش LCD چاپ می شود.
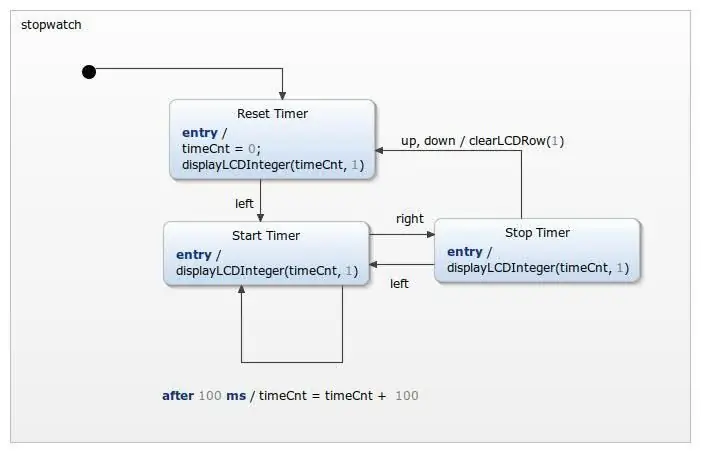
مرحله 6: کرونومتر

کرونومتر بسیار ساده است. در ابتدا ، مقدار تایمر بازنشانی می شود. تایمر را می توان با استفاده از دکمه سمت چپ شروع و با استفاده از چپ و راست تغییر داد. استفاده از بالا یا پایین تایمر را بازنشانی می کند. همچنین می توانید با استفاده از دکمه انتخاب دو بار - زمان خروج از منو و ورود مجدد به آن ، زمان سنج را به صفر برسانید ، زیرا با وارد کردن کرنومتر تایمر صفر می شود.
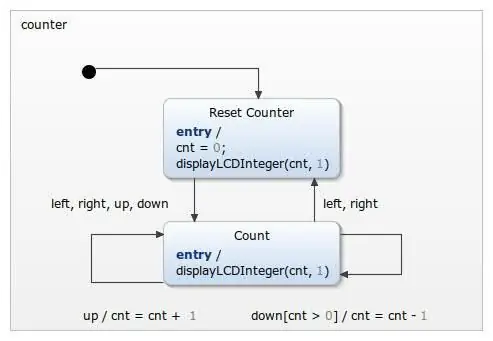
مرحله 7: شمارنده

حداقل ، یک شمارنده اجرا شده است. ورود به حالت شمارنده شمارنده را بازنشانی می کند. می توان آن را با استفاده از هر دکمه فشاری ، به جز دکمه انتخاب ، شروع کرد. این به عنوان یک شمارنده ساده بالا/پایین اجرا می شود ، که مقدار آن نمی تواند کوچکتر از 0 باشد.
مرحله 8: شبیه سازی

مرحله 9: مثال را دریافت کنید
می توانید IDE را از اینجا بارگیری کنید: YAKINDU Statechart Tools
پس از بارگیری IDE ، نمونه را از طریق File -> N ew -> Example پیدا می کنید
استفاده از آن برای علاقه مندان رایگان است ، اما می توانید از 30 روز آزمایشی نیز استفاده کنید.
توصیه شده:
ربات آردوینو اتو با ماشین حالت: 4 مرحله

در این پروژه ، من می خواهم راهی برای برنامه نویسی Otto Robot ، که یک ربات DIY مبتنی بر آردوینو است ، به شما نشان دهم. با استفاده از YAKINDU Statechart Tools (رایگان برای غیر تجاری) می توانیم به راحتی از ماشین های دولتی برای مدل سازی گرافیکی رفتار استفاده کنیم
ساعت دیجیتال در آردوینو با استفاده از ماشین حالت محدود: 6 مرحله

ساعت دیجیتال در آردوینو با استفاده از یک ماشین حالت محدود: سلام ، من به شما نشان می دهم که چگونه می توان یک ساعت دیجیتالی با ابزار YAKINDU Statechart ایجاد کرد و بر روی Arduino که از صفحه کلید صفحه نمایش LCD استفاده می کند ، اجرا کرد. مدل اصلی دیجیتال ساعت از دیوید هارل گرفته شده است. او مقاله ای در مورد
نحوه استفاده از صفحه کلید و LCD با آردوینو برای ساخت ماشین حساب آردوینو .: 5 مرحله

نحوه استفاده از صفحه کلید و LCD با Arduino برای ساخت ماشین حساب Arduino: در این آموزش من نحوه استفاده از صفحه کلید ماتریس 4x4 و LCD 16x2 با Arduino و استفاده از آن برای ساخت یک ماشین حساب ساده Arduino را به اشتراک می گذارم. بنابراین اجازه دهید شروع کنیم
میکروکنترلر AVR چراغ های LED با استفاده از تایمر چشمک می زنند. وقفه تایمرها تایمر حالت CTC: 6 مرحله

میکروکنترلر AVR چراغ های LED با استفاده از تایمر چشمک می زنند. وقفه تایمرها تایمر CTC Mode: سلام به همه! تایمرها یک مفهوم مهم در زمینه الکترونیک هستند. هر جزء الکترونیکی بر اساس زمان کار می کند. این زمانبندی کمک می کند تا همه کارها همزمان شوند. همه میکروکنترلرها با فرکانس ساعت از پیش تعیین شده ای کار می کنند ،
توسعه برنامه های کاربردی با استفاده از پین های GPIO در DragonBoard 410c با سیستم عامل های Android و Linux: 6 مرحله

توسعه برنامه های کاربردی با استفاده از پین های GPIO در DragonBoard 410c با سیستم عامل های Android و Linux: هدف از این آموزش نشان دادن اطلاعات مورد نیاز برای توسعه برنامه های کاربردی با استفاده از پین GPIO در DragonBoard 410c با سرعت کم است. این آموزش اطلاعاتی را برای توسعه برنامه های کاربردی با استفاده از پین های GPIO با SYS در Andr ارائه می دهد
