فهرست مطالب:
- مرحله 1: دفترچه یادداشت را باز کنید
- مرحله 2: فایل را به عنوان Index.html ذخیره کنید
- مرحله 3: فرمت استاندارد صفحه Html را تایپ کنید
- مرحله 4: نام صفحه را ایجاد کرده و فرم را ایجاد کنید
- مرحله 5: فیلدها را به فرم اضافه کنید
- مرحله 6: به پوشه اسناد خود بروید و صفحه وب را باز کنید

تصویری: ایجاد فرم وب: 6 مرحله

2024 نویسنده: John Day | [email protected]. آخرین اصلاح شده: 2024-01-30 08:54

این یک دستورالعمل ساده در مورد نحوه ایجاد فرم وب است. این یک معرفی کوچک در مورد نحوه ایجاد وب سایت و نحوه قرار دادن محتوا بر روی آنها و مواردی است که می توان در آینده گسترش داد.
مرحله 1: دفترچه یادداشت را باز کنید

در جستجوی نوار وظیفه ، دفترچه یادداشت را تایپ کرده و برنامه را باز کنید.
مرحله 2: فایل را به عنوان Index.html ذخیره کنید

در دفترچه یادداشت ، روی "پرونده" ، سپس "ذخیره به عنوان" کلیک کنید. وقتی پنجره جدید ظاهر می شود ، "index.html" را تایپ کنید و مطمئن شوید که نوع ذخیره در "همه فایل ها" قرار دارد. این فایل را در پوشه اسناد خود ذخیره کنید.
مرحله 3: فرمت استاندارد صفحه Html را تایپ کنید

موارد زیر را تایپ کنید:
مرحله 4: نام صفحه را ایجاد کرده و فرم را ایجاد کنید

در برچسب عنوان ، نامی را به صفحه بدهید (شاید FORM)
برای ایجاد فرم ، موارد زیر را در برچسب بدن وارد کنید:
مرحله 5: فیلدها را به فرم اضافه کنید

بعد از تایپ برچسب فرم ، موارد زیر را داخل آن اضافه کنید:
نام کوچک:
نام خانوادگی:
پست الکترونیک:
شماره تلفن:
مرحله 6: به پوشه اسناد خود بروید و صفحه وب را باز کنید


فایل اکسپلورر خود را باز کرده و پوشه اسناد را باز کنید. سند را بیابید و آن را در مرورگر دلخواه باز کنید.
توصیه شده:
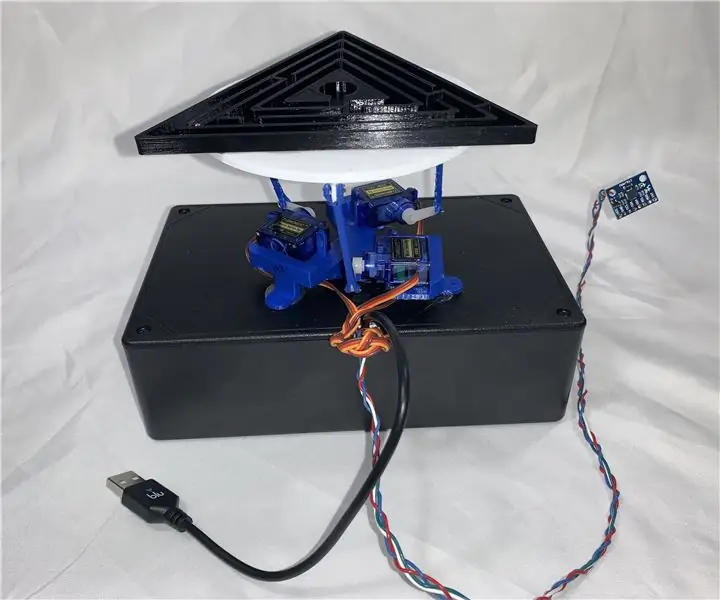
پلت فرم ژیروسکوپ/ دوربین Gimbal: 5 مرحله (همراه با تصاویر)

پلت فرم ژیروسکوپ/ دوربین Gimbal: این دستورالعمل در جهت برآوردن الزامات پروژه Makecourse در دانشگاه فلوریدا جنوبی ایجاد شده است (www.makecourse.com)
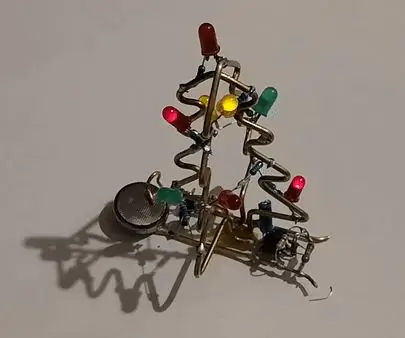
فرم رایگان درخت کریسمس: 7 مرحله

شکل رایگان درخت کریسمس: مدارهای آزاد ، اشکال مرده یا سازه های نقطه به نقطه راه خوبی برای شروع نمونه سازی بدون ساخت PCB هستند و بسیار انعطاف پذیرتر از نوار/تخته چوبی هستند! من اغلب از این تکنیک برای پروژه های کوچک استفاده می کنم یا اشکال بزرگترها اما ث
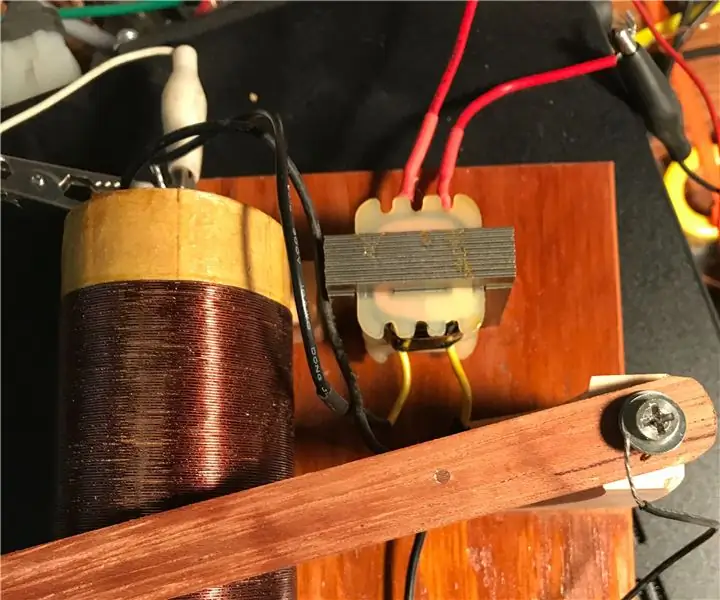
فرم سیم پیچ کریستال رادیویی: 7 مرحله

یک فرم سیم پیچ کریستالی بسازید: این دستورالعمل به شما کمک می کند تا یک لوله محکم و محکم بسازید که روی آن سیم پیچ سیم بپیچید. رادیوهای کریستالی یا رادیوهای "روباه" هنوز سرگرم کننده هستند ، صد سال پس از اینکه پسران و دختران در سالهای اولیه رادیو شروع به ساختن آنها کردند. در حالی که خیلی چیزها
پلت فرم کنترل شده حسگر ژیروسکوپ برای پیچ و خم پازل: 3 مرحله

پلتفرم کنترل کننده حسگر ژیروسکوپ برای پیچ و خم پازل: این دستورالعمل برای برآوردن الزامات پروژه دوره Make در دانشگاه فلوریدا جنوبی (www.makecourse.com) ایجاد شده است & quot؛ این پروژه ساده با الهام از یک پلت فرم متعادل کننده که بازخورد می گیرد از شتاب
پلت فرم ادغام Ubidots با LOGO! زیمنس با استفاده از Node-RED: 13 مرحله

پلت فرم ادغام Ubidots با LOGO! زیمنس با استفاده از Node-RED: ap چند هفته است که با LOGO آزمایشاتی انجام داده ام! (ماژول منطقی) از زیمنس ، چند ماهی است که دیده ام که آنها از آن در برنامه های اصلی صنعتی استفاده می کنند ، اگرچه من شخصاً آن را 100٪ PLC نمی دانم ، اما به راحتی در دوشنبه یکپارچه می شود
